Gestalt Psychology Using the laws of Gestalt in
















- Slides: 16

Gestalt Psychology Using the laws of Gestalt in educational design.

What is Gestalt Psychology? Why is design so important? Laws of Gestalt Principles of Visual Design Applying Gestalt to design References Gestalt, loosely translated into English, means “shape” or “form Gestalt psychologists are interested in the way that, within a world of ongoing change and endless variety, people can make sense of so much visual stimuli (Schamber, 1986)

The mind tries to work pictures out Visual Illusions Let’s take a look http: //www. youtube. com/watch? v=p. X 5 obn. H Wg. Lc&feature=related http: //www. youtube. com/watch? v=LFixh. YUs kqw&feature=related

The whole is greater than the sum of it’s parts Gestalt is “not a combination of elements but something new in relation to these, which exists together in their combination, but it distinguishable from it” (Lyons, 2001) What is Gestalt Psychology? Why is design so important? Laws of Gestalt Principles of Visual Design Applying Gestalt to design References How do we create? Imagine? “Creativity begins [as a] whole. . the idea precedes the execution” (Schamber, 1986)

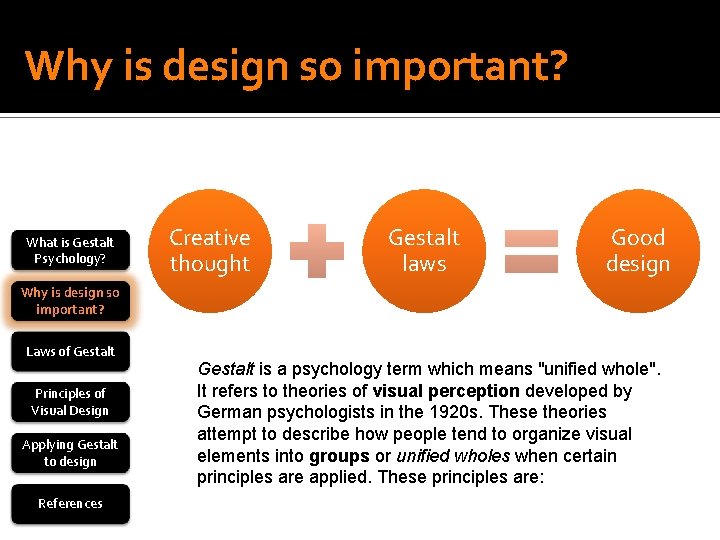
Why is design so important? What is Gestalt Psychology? Creative thought Gestalt laws Good design Why is design so important? Laws of Gestalt Principles of Visual Design Applying Gestalt to design References Gestalt is a psychology term which means "unified whole". It refers to theories of visual perception developed by German psychologists in the 1920 s. These theories attempt to describe how people tend to organize visual elements into groups or unified wholes when certain principles are applied. These principles are:

Make notes & take these down Proximity Continuation Similarity Closure Figure Ground Symmetry

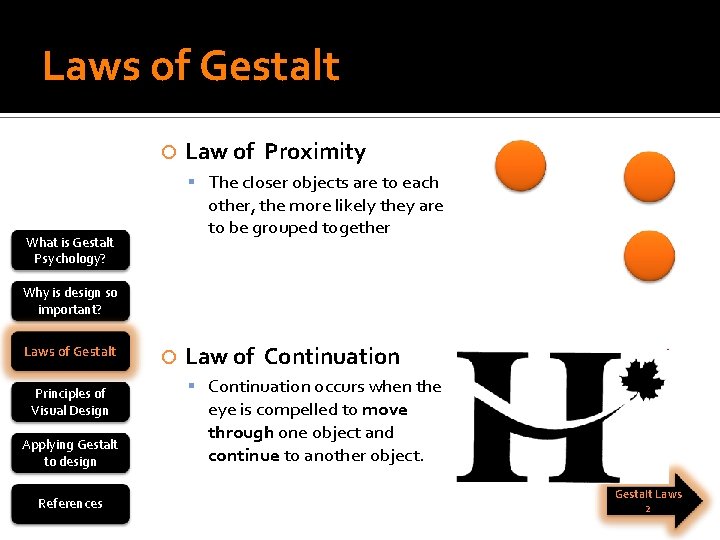
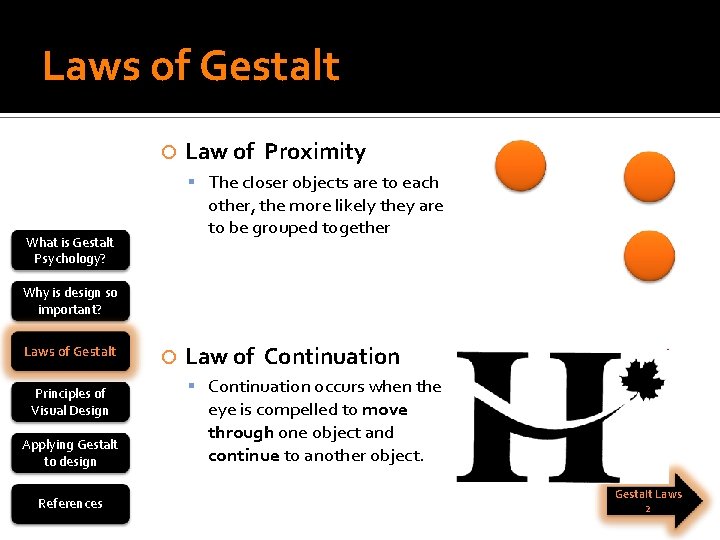
Laws of Gestalt Law of Proximity The closer objects are to each other, the more likely they are to be grouped together What is Gestalt Psychology? Why is design so important? Laws of Gestalt Principles of Visual Design Applying Gestalt to design References Law of Continuation occurs when the eye is compelled to move through one object and continue to another object. Gestalt Laws 2

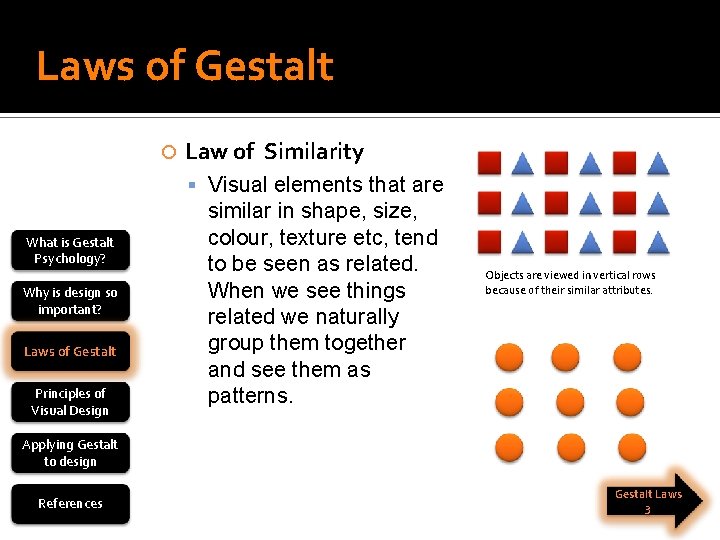
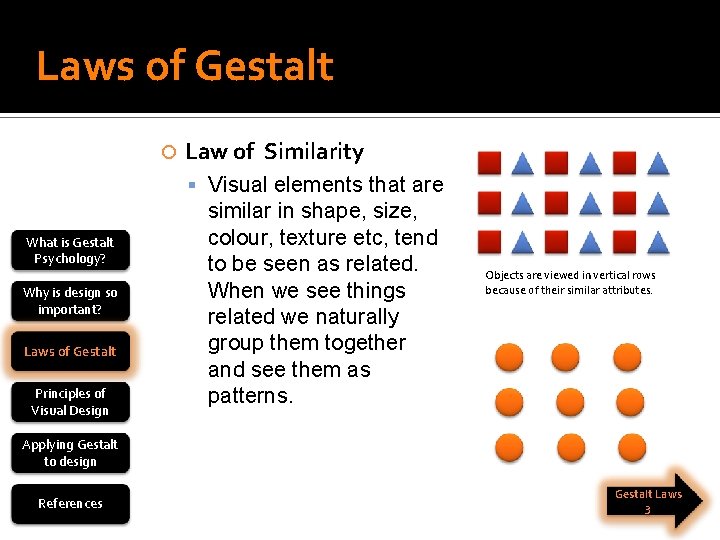
Laws of Gestalt Law of Similarity Visual elements that are What is Gestalt Psychology? Why is design so important? Laws of Gestalt Principles of Visual Design similar in shape, size, colour, texture etc, tend to be seen as related. When we see things related we naturally group them together and see them as patterns. Objects are viewed in vertical rows because of their similar attributes. Applying Gestalt to design References Gestalt Laws 3

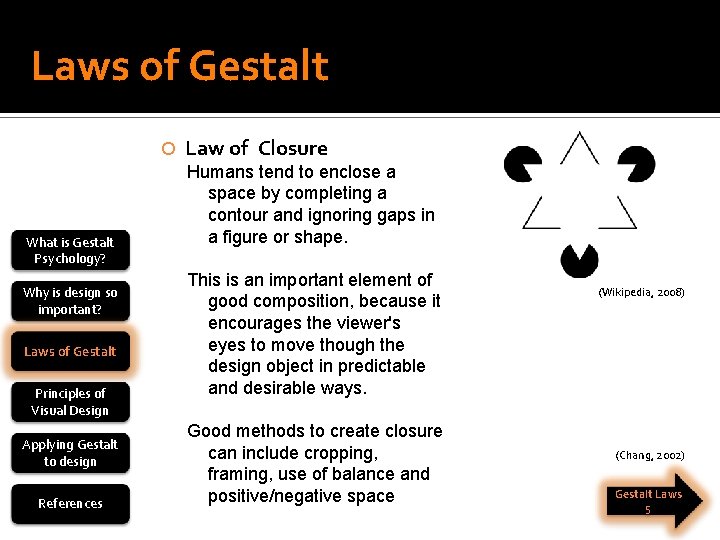
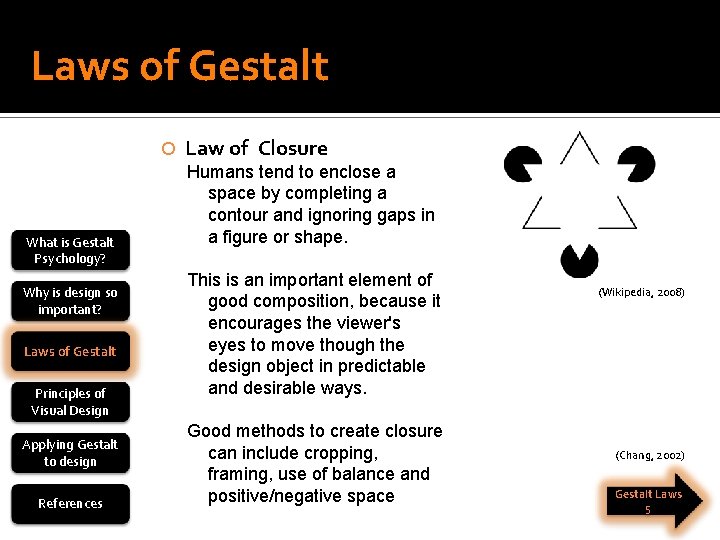
Laws of Gestalt What is Gestalt Psychology? Why is design so important? Laws of Gestalt Principles of Visual Design Applying Gestalt to design References Law of Closure Humans tend to enclose a space by completing a contour and ignoring gaps in a figure or shape. This is an important element of good composition, because it encourages the viewer's eyes to move though the design object in predictable and desirable ways. Good methods to create closure can include cropping, framing, use of balance and positive/negative space (Wikipedia, 2008) (Chang, 2002) Gestalt Laws 5

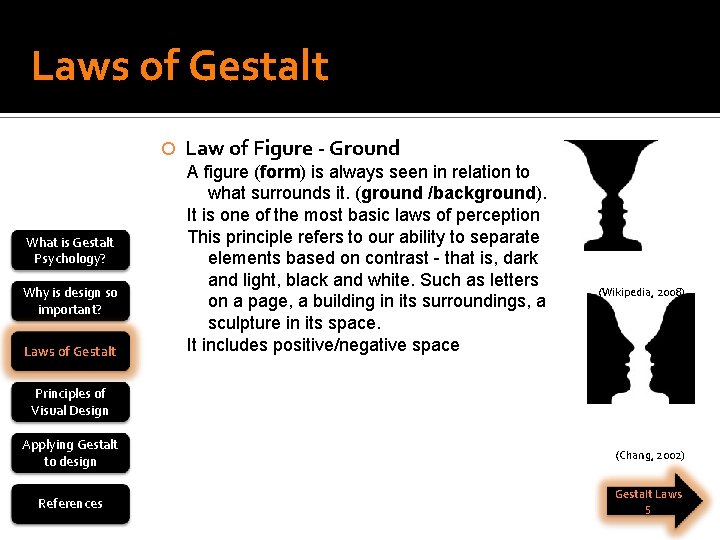
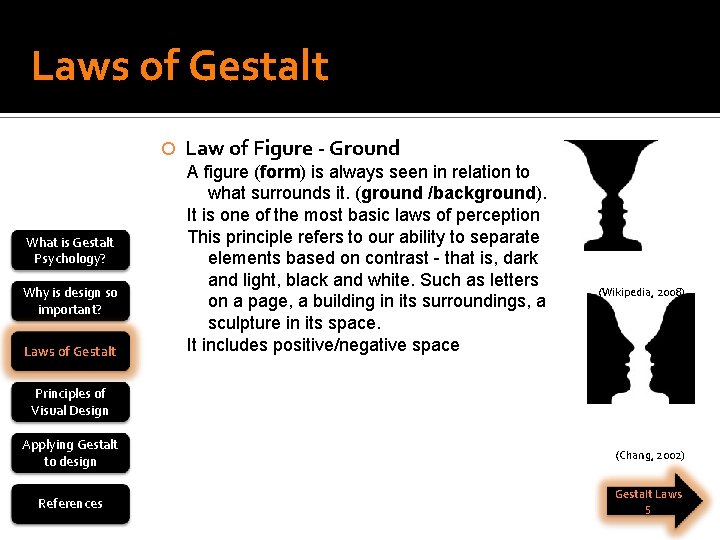
Laws of Gestalt What is Gestalt Psychology? Why is design so important? Laws of Gestalt Law of Figure - Ground A figure (form) is always seen in relation to what surrounds it. (ground /background). It is one of the most basic laws of perception This principle refers to our ability to separate elements based on contrast - that is, dark and light, black and white. Such as letters on a page, a building in its surroundings, a sculpture in its space. It includes positive/negative space (Wikipedia, 2008) Principles of Visual Design Applying Gestalt to design (Chang, 2002) References Gestalt Laws 5

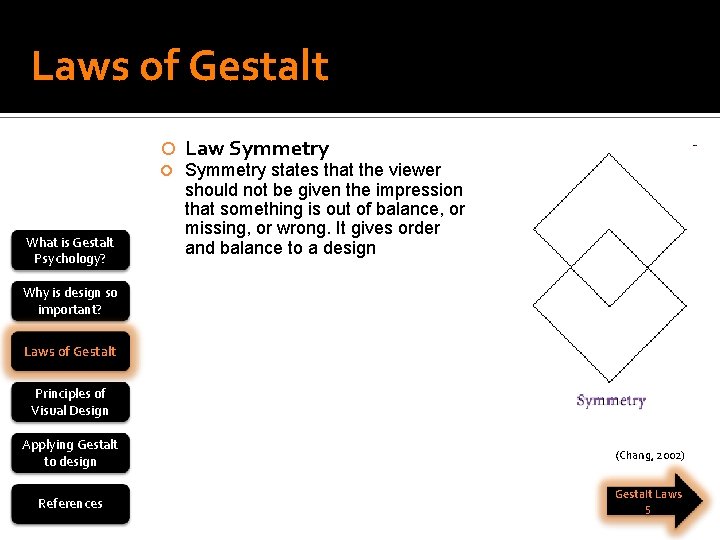
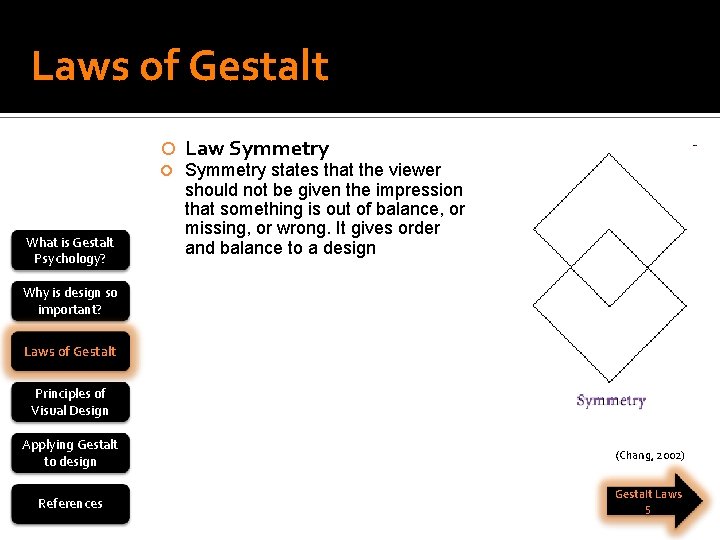
Laws of Gestalt What is Gestalt Psychology? Law Symmetry states that the viewer should not be given the impression that something is out of balance, or missing, or wrong. It gives order and balance to a design Why is design so important? Laws of Gestalt Principles of Visual Design Applying Gestalt to design (Chang, 2002) References Gestalt Laws 5


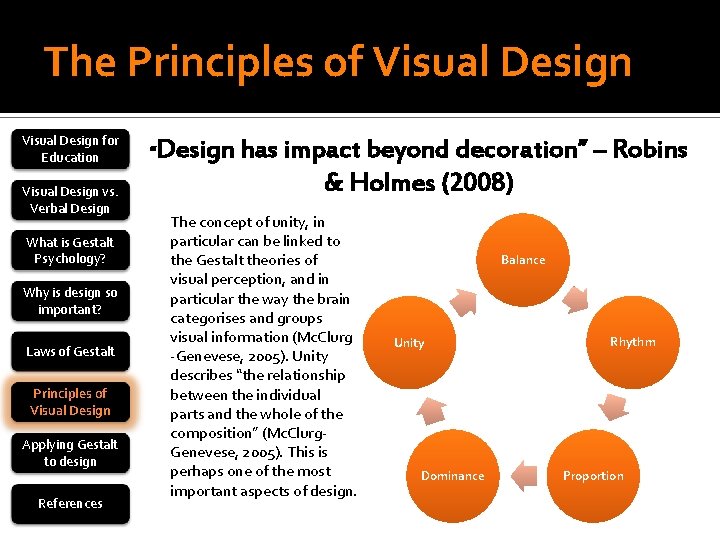
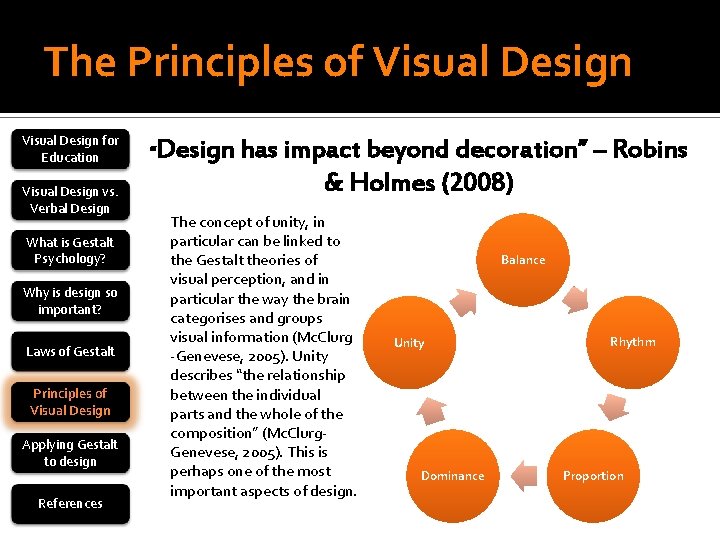
The Principles of Visual Design for Education Visual Design vs. Verbal Design What is Gestalt Psychology? Why is design so important? Laws of Gestalt Principles of Visual Design Applying Gestalt to design References “Design has impact beyond decoration” – Robins & Holmes (2008) The concept of unity, in particular can be linked to the Gestalt theories of visual perception, and in particular the way the brain categorises and groups visual information (Mc. Clurg -Genevese, 2005). Unity describes “the relationship between the individual parts and the whole of the composition” (Mc. Clurg. Genevese, 2005). This is perhaps one of the most important aspects of design. Balance Unity Dominance Rhythm Proportion

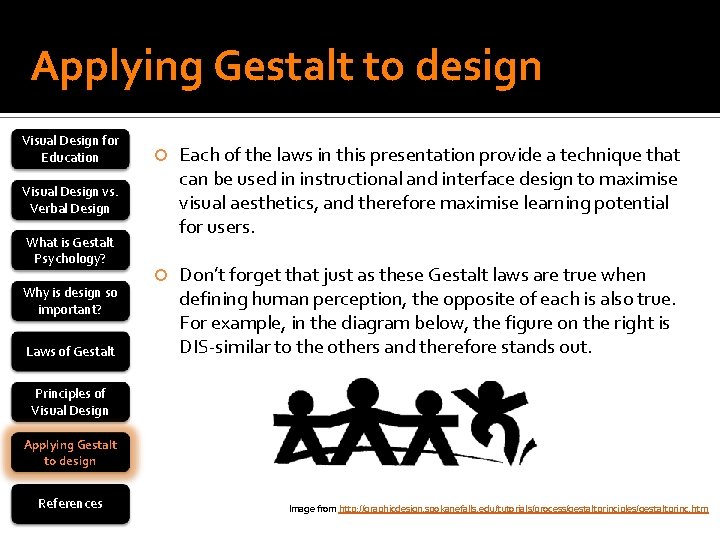
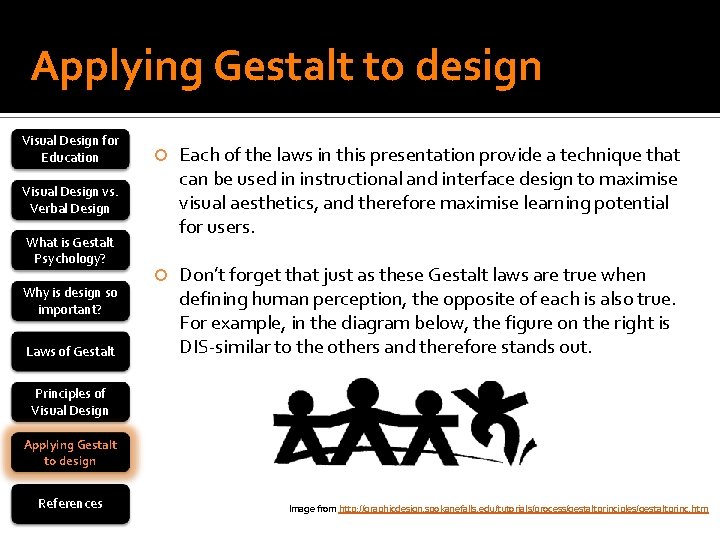
Applying Gestalt to design Visual Design for Education Each of the laws in this presentation provide a technique that can be used in instructional and interface design to maximise visual aesthetics, and therefore maximise learning potential for users. Don’t forget that just as these Gestalt laws are true when defining human perception, the opposite of each is also true. For example, in the diagram below, the figure on the right is DIS-similar to the others and therefore stands out. Visual Design vs. Verbal Design What is Gestalt Psychology? Why is design so important? Laws of Gestalt Principles of Visual Design Applying Gestalt to design References Image from http: //graphicdesign. spokanefalls. edu/tutorials/process/gestaltprinciples/gestaltprinc. htm

Applying Gestalt to design Visual Design for Education Visual Design vs. Verbal Design What is Gestalt Psychology? Why is design so important? Laws of Gestalt Principles of Visual Design Applying Gestalt to design References As shown previously, in verbal expression the rules relate to grammar and structure – in visual expression the rules can be explained with Gestalt principles, or “laws” (Schamber, 1986). Traditionally, these laws of Gestalt show visualisations can be effective when presenting static visual elements (Chang, 2002). Design has changed, technology has improved. We now have a multitude of multimedia components and new communication tools at our disposal – can we still apply Gestalt laws and principles to interface design? Communicating visually has now been affected by computer screens and reading from a screen has been shown to be more difficult than traditional printed materials (Kirk & Kennedy, 2001), therefore:

References Visual Design for Education Visual Design vs. Verbal Design Chang, D. , Dooley, L. , & Tuovinen, J. E. (2002). Gestalt Theory in Visual Screen Design – A New Look at an Old Subject. Paper presented at 7 th World Conference on Computers in Education, 29 th July – 3 rd August, Australian Computer Society, Copenhagen Deubel, P. (2003). An investigation of behaviorist and cognitive approaches to instructional multimedia design. Journal of Educational Multimedia and Hypermedia, 12(1), pp. 63 -90 Lyons, A. (2001). Gestalt Approaches to the Virtual Gesantkunstwerk. Unpublished Paper. Retrieved 21 October 2008, from http: //www. tstex. com Mc. Clurg-Genevese, J. D. (2005). The Principles of Design, in Design in Theory and Practice, Digital Web Magazine, 13 June 2005. Retrieved 10 October 2008, from http: //www. digital-web. com/articles/principles_of_design Ehrenstein, W. H. (2004). Perceptual Organization. International Encyclopedia of Social and Behavioural Sciences, pp. 11227 -11231 Mott, R. K. (2006). The Multimedia Design Triangle: An Iterative Development Process. Retrieved 23 August 2008, from http: //infohost. nmt. edu/~rkmott/. . . /multimediatriangle-ieee-tpc. htm Why is design so important? Haupt, G. & Blignaut, S. (2006). Uncovering learning outcomes: explicating obscurity in learning of aesthetics in design and technology education, International Journal of Technology and Design Education, 18(4), pp. 361 -374 Robins, D. & Holmes, J. (2008). Aesthetics and credibility in web site design. Information Processing and Management, 44, pp. 386 -399 Laws of Gestalt King, D. B. , Wertheimer, M. , Keller, H. , & Crochetiere, K. (1994). The legacy of Max Wertheimer and gestalt psychology (Sixtieth Anniversary, 1934 -1994: The Legacy of Our Past). Social Research, 61(4), pp. 907 Schamber, L. (1986, August). A Content-Driven Approach to Visual Literacy: Gestalt Rediscovered. Paper presented at 69 th Annual Meeting of the Association for Education in Journalism and Mass Communications, Visual Communications Division, Norman, Oklahoma. What is Gestalt Psychology? Principles of Visual Design Applying Gestalt to design References Kirk, J. & Kennedy, G. (2001). Adding Value to Educational Multimedia: The Role of Graphic Design. Proceedings of 18 th Annual Conference of Australian Society for Computers in Learning in Tertiary Education (ASCILITE), (pp. 93 -96). Melbourne: ASCILITE Luchins, A. S. & Luchins , E. H. (1999). Isomorphism in Gestalt Theory: Comparison of Wertheimer's and Köhler's Concepts. Retrieved 22 October 2008, from http: //gestalttheory. net/archive/luch_iso 1. hmtl Wikipedia. (2008). Kanisza Triangle. Retrieved 23 October 2008, from http: //en. wikipedia. org/wiki/Kanizsa_triangle Wroblewski, L. (2005). Visual Communication Principles for Web Application Interface Design. Retrieved 22 October 2008, from http: //www. lukew. com/resources/articles/VCFWAD_April 20 05. pdf