Funzioni La sintassi generale di una funzione functionnamevariable

Funzioni

La sintassi generale di una funzione è:

functionname(variable 1, variable 2, . . . , variable. X) { // Qui vanno le righe di javascript per la funzione }

I caratteri { e } indicano l'inizio e la fine della funzione.

Un tipico errore nell'inserimento delle funzioni javascript consiste nel tralasciare l'importanza delle lettere maiuscole.

La parola function si deve scrivere esattamente function. Function oppure FUNCTION sono considerati errati.

Oltretutto, l'uso delle maiuscole è importante anche nel nome della funzione.

Se si ha una funzione chiamata myfunction(), sarebbe un errore riferirsi ad essa come Myfunction(), MYFUNCTION() oppure My. Function().

EVENTI

Gli eventi sono delle azioni che possono essere identificate da javascript.

Un esempio potrebbe essere l'evento on. Mouse. Over, che viene messo in atto quando l'utente fa scorrere il mouse su un oggetto.

Un altro evento è on. Load, che viene messo in atto appena la pagina è stata completamente caricata.

Normalmente gli eventi sono usati in combinazione con le funzioni, in modo che la funzione possa partire solo al momento in cui si verifica l'evento.

Un esempio è la funzione in grado di animare un bottone.

La funzione semplicemente alterna due immagini.

Un' immagine che mostra il bottone nella posizione "su", e un'altra immagine che mostra il bottone nella posizione "giù".

Se questa funzione viene richiamata usando l'evento on. Mouse. Over, si vedrà il bottone premuto quando il mouse scorrerà sull'immagine del bottone stesso.

Ecco una lista dei più importanti eventi riconosciuti da javascript:

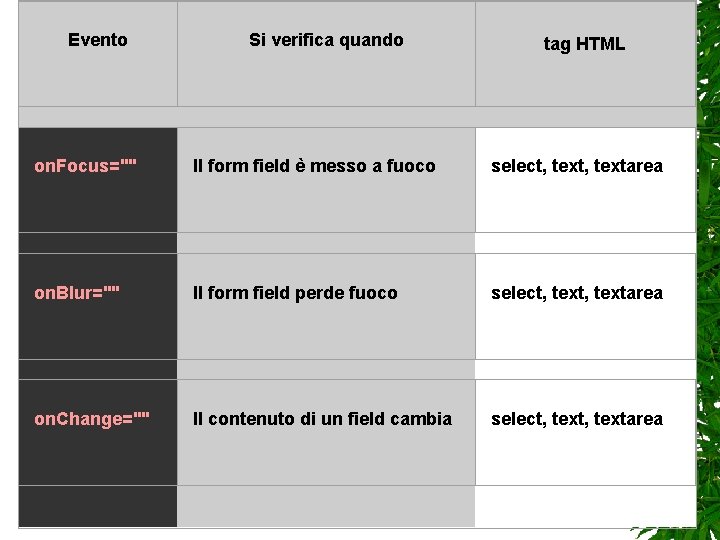
Evento Si verifica quando tag HTML on. Focus="" Il form field è messo a fuoco select, textarea on. Blur="" Il form field perde fuoco select, textarea on. Change="" Il contenuto di un field cambia select, textarea

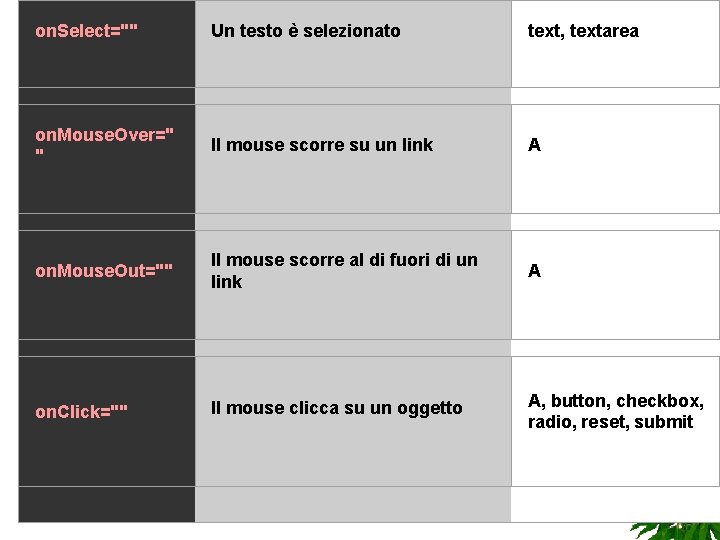
on. Select="" Un testo è selezionato text, textarea on. Mouse. Over=" " Il mouse scorre su un link A on. Mouse. Out="" Il mouse scorre al di fuori di un link A on. Click="" Il mouse clicca su un oggetto A, button, checkbox, radio, reset, submit

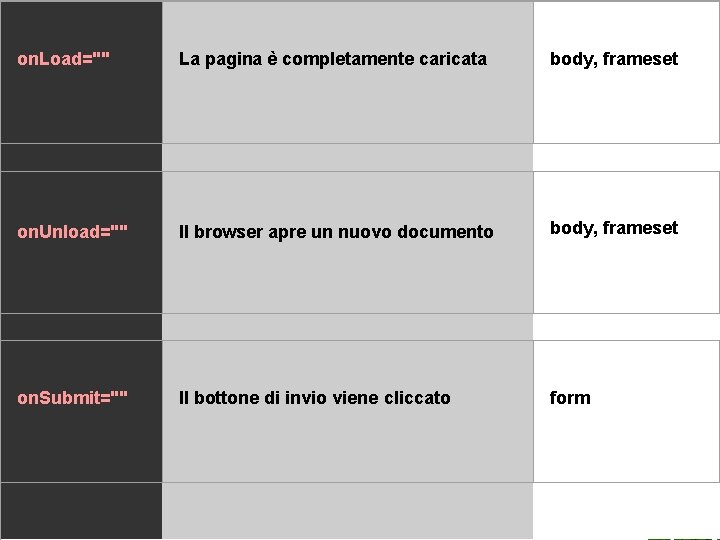
on. Load="" La pagina è completamente caricata body, frameset on. Unload="" Il browser apre un nuovo documento body, frameset on. Submit="" Il bottone di invio viene cliccato form

Gli eventi si usano per due scopi principali:

• Per far partire una funzione nel momento in cui l'evento viene decifrato

Per mostrare una casella sullo schermo nel momento in cui l'evento viene decifrato

Ecco una breve descrizione degli scopi principali di ogni evento:

on. Focus, on. Blur e on. Change vengono usati soprattutto in combinazione con la convalida dei form field.

Poniamo che tu abbia una funzione chiamata validate. Email() con il compito di verificare se un indirizzo email inserito possiede il simbolo @, e se in coda ha una sigla riconoscibile, come "com", "net", ecc.

In più, supponiamo che l'utente possa inserire il suo indirizzo email in un form. .

Dovresti allora usare l'evento on. Change per richiamare la funzione ogni volta che l'utente cambia il contenuto del field:

<input type="text" size="20" on. Change="validate. Email()">;


on. Load e on. Unload sono usati soprattutto per le caselle che sbucano sullo schermo ("popups") quando il visitatore entra in una pagina o ne esce.

Un altro modo di usarli è in combinazione con i cookie che vanno sistemati all'ingresso o all'uscita delle tue pagine.

Per esempio, potresti avere un popup che domanda al visitatore di inserire il suo nome al suo primo ingresso nella tua pagina.

Il nome viene quindi memorizzato in un cookie.

. In più, quando il visitatore lascia la tua pagina, un cookie memorizza la data corrente.

La volta successiva che il visitatore arriverà nella tua pagina, ci sarà un altro popup che dirà una cosa del genere: "Benvenuto, Bill Clinton, questa pagina non è stata aggiornata dalla tua ultima visita 8 giorni fa".


Un altro uso comune degli eventi on. Load e on. Unload è per la creazione di pagine che hanno la funzione assai irritante di aprire immediatamente un sacco di altre finestre appena si entra nella pagina.

Questo è un comportamento improprio nel "galateo delle rete", e non viene considerato come corretto web design.

on. Submit viene usato per uno scopo principale: convalidare tutti i field all'interno di un form prima di inviarlo realmente.

Nell'esempio che abbiamo riportato per on. Change, abbiamo mostrato come si fa a convalidare un singolo form field.

Alcune volte però, il visitatore può infastidirsi se viene interrotto da convalide mentre inserisce i field in un form.

Piuttosto che aspettare la convalida per ogni singolo input, potresti scegliere di far approvare il form nel momento in cui viene cliccato il tasto dell'invio.

Questo si può fare usando l'evento on. Submit

Supponiamo che tu costruisca una funzione chiamata checkform() in grado di convalidare le entrate in un form.

Supponiamo anche tu voglia far partire questa funzione nel momento in cui l'utente clicca sul tasto d'invio.

Se il contenuto non viene accettato dalla tua funzione, questo verrà cancellato

In questo modo verranno inviati soltanto contenuti approvati dalla funzione. .

Per ottenere tutto questo devi solo: inserire un evento on. Submit al tag <form> in questo modo:

<form method="yourchoice" action="yourchoice" onsubmit="return checkform()">

La funzione checkform() risponde true (vero), oppure false (falso).

Se risponde true l'invio avrà luogo.

Se risponde false l'invio sarà annullato.
- Slides: 54