Frame Timeline and Vector Animation Purposes of Animation



























- Slides: 27

Frame, Timeline and Vector Animation

Purposes of Animation • Capture viewers attention – example • Explain a system or process – example • Set a mood or on-screen environment – Example • Entertain – Example • NOT TO INTERFERE OR ANNOY

Three Applications for Creating Animations 1. Dreamweaver 2. Photoshop 3. Flash

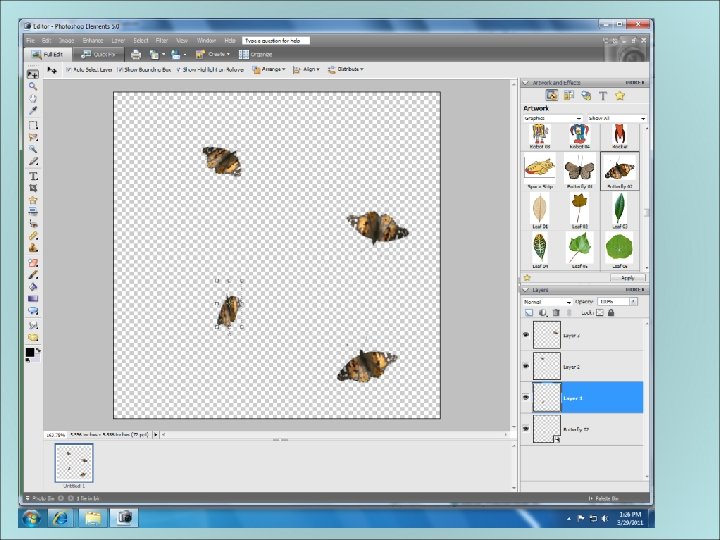
Frame Animation • Displays a series of still images, or frames, at a certain rate to give the impression of motion. • Can be created Photoshop and special GIF animation software.



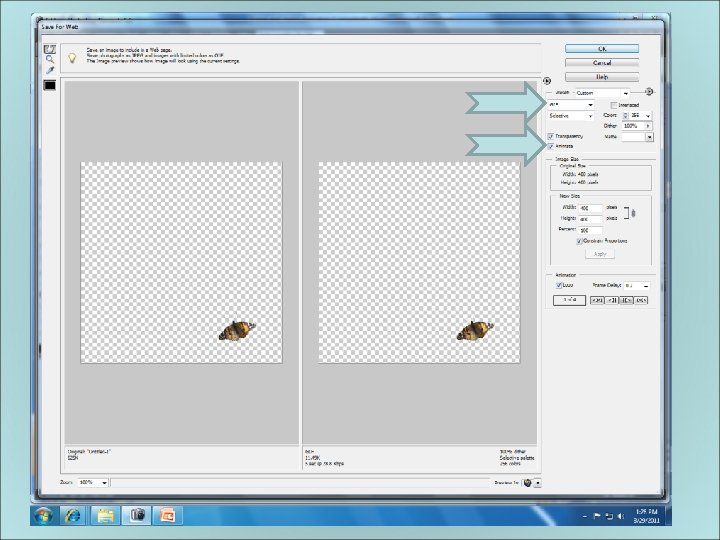
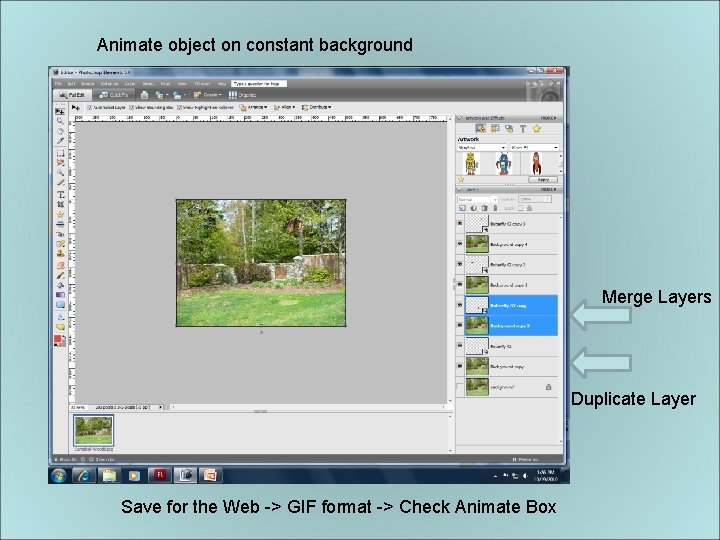
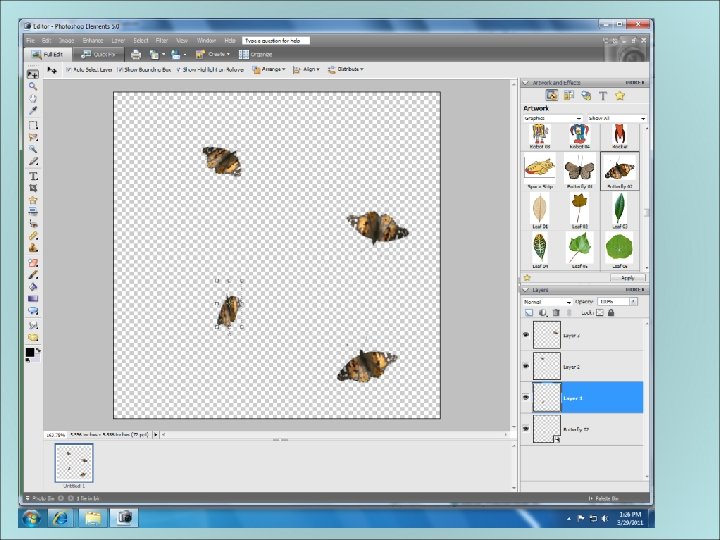
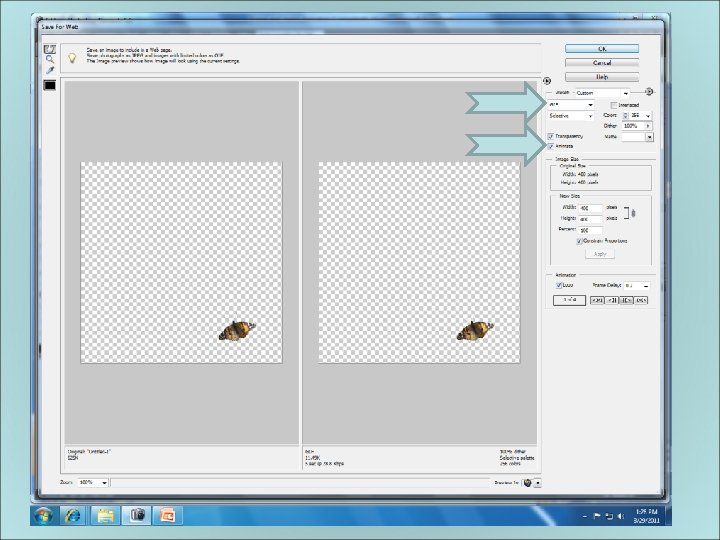
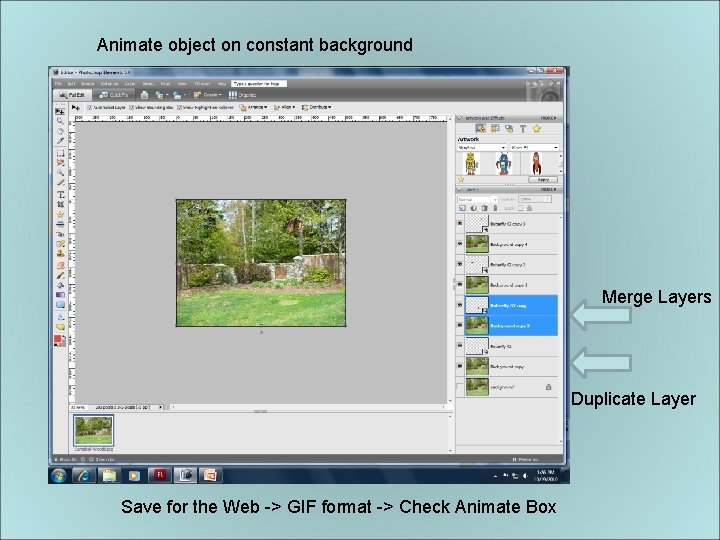
Animate object on constant background Merge Layers Duplicate Layer Save for the Web -> GIF format -> Check Animate Box

Vector Animation • More complex and used to move an object along a path, or vector • Objects defined by mathematical equations rather than drawn • “Flash” is a popular software for vector animation

Flash Animation Example Project

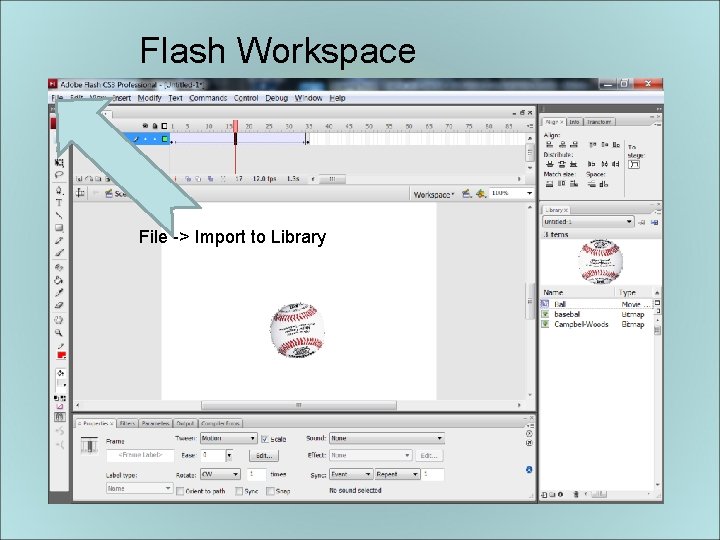
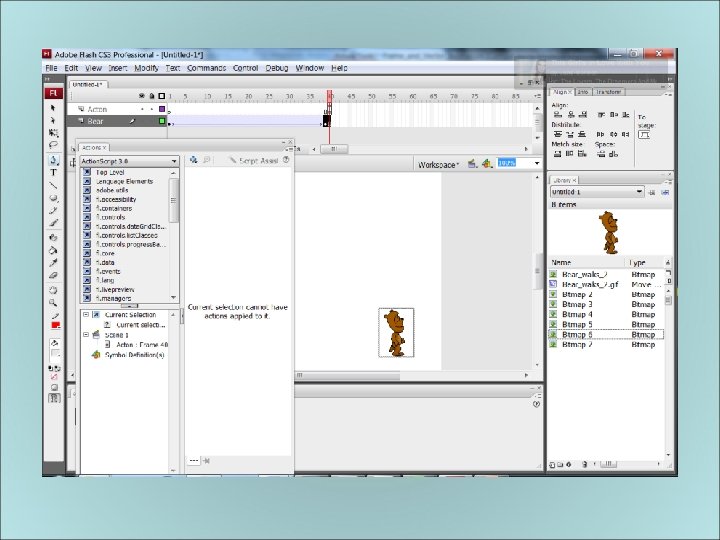
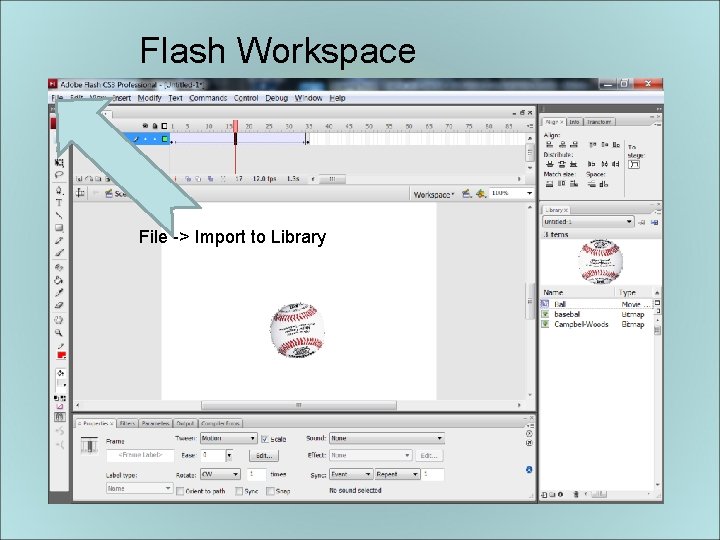
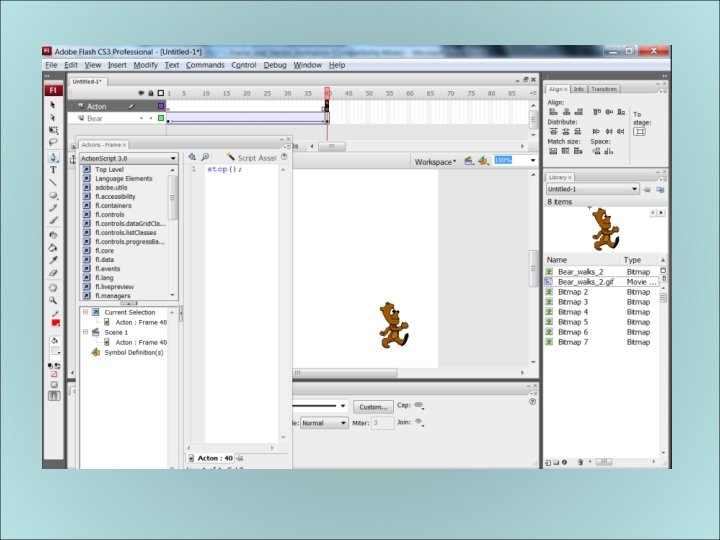
Flash Workspace File -> Import to Library



Creating shape tweens: www. adobe. com/go/vid 0124 Creating motion tweens: www. adobe. com/go/vid 0125

Flash Tutorials

See my tutorials for how to “Publish” your Flash Animation as A “shockwave” a. swf file format. Do not try to put the. fla format file on your web page. This format can only be read by Flash.

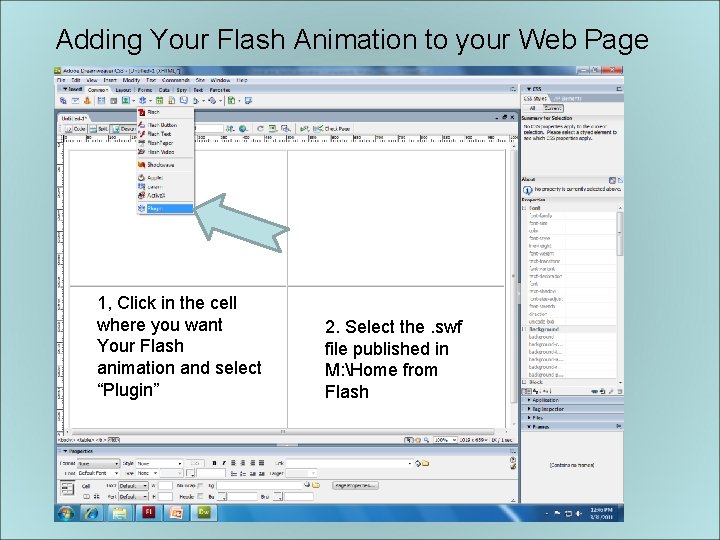
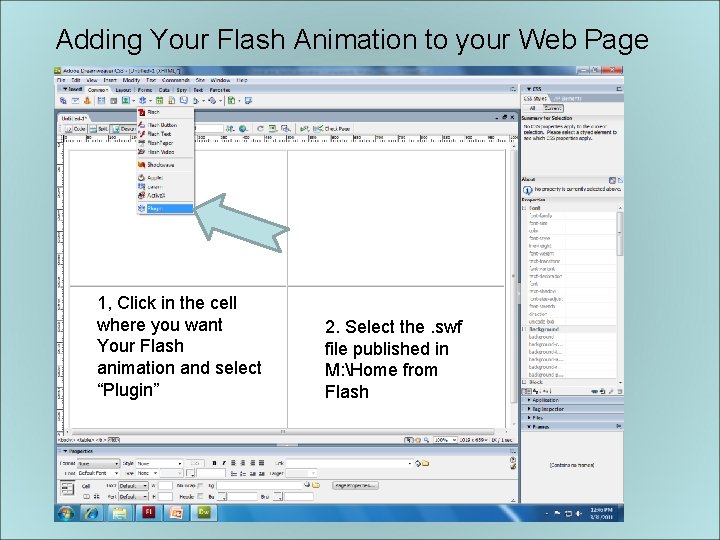
Adding Your Flash Animation to your Web Page 1, Click in the cell where you want Your Flash animation and select “Plugin” 2. Select the. swf file published in M: Home from Flash

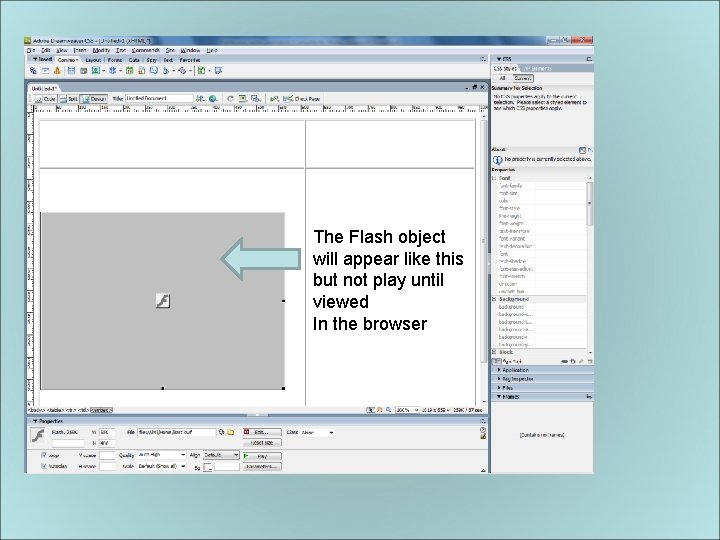
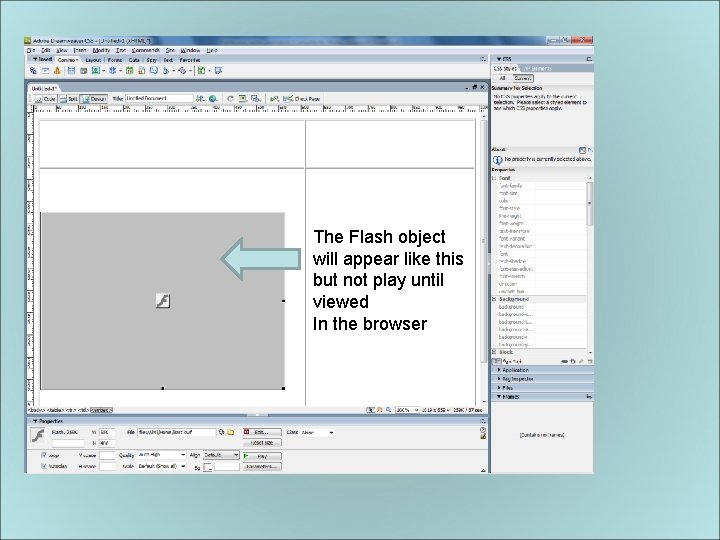
The Flash object will appear like this but not play until viewed In the browser

• Produce Flash Movie -- Minimum acceptable for credit: • Author present for Peer Review at start of class • Movie available for Peer Review • There is a working link from Web. Ex Page to the movie • A “story” at least 10 seconds long – 120 frames at 12 fps • Background image • At least one motion tween • At least one shape tween or morph • Includes GIF animation • Movie (and Gif) stops at end • Contains sound

The Following Slides Address Animation in Dreamweaver

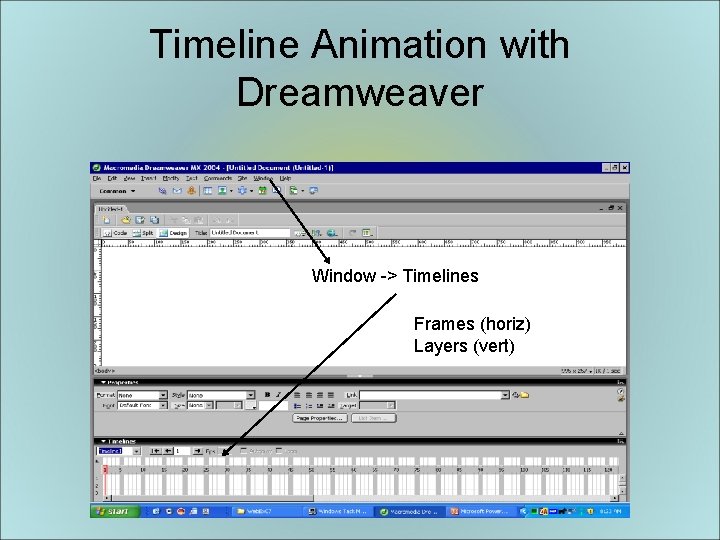
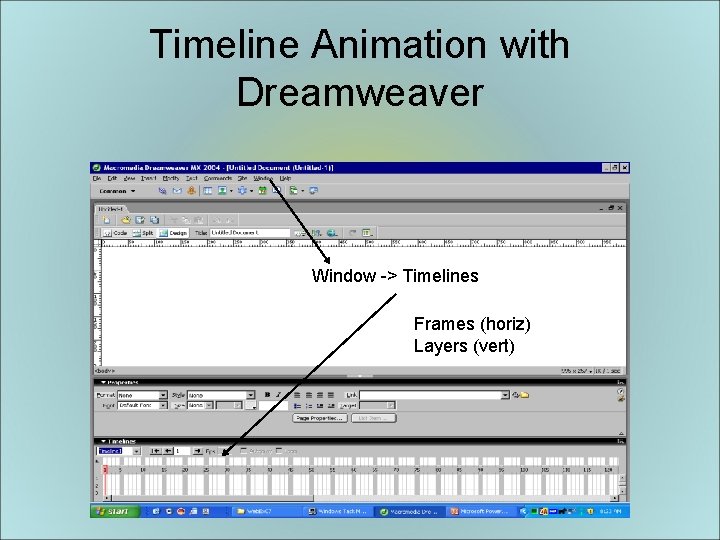
Timeline Animation with Dreamweaver Window -> Timelines Frames (horiz) Layers (vert)

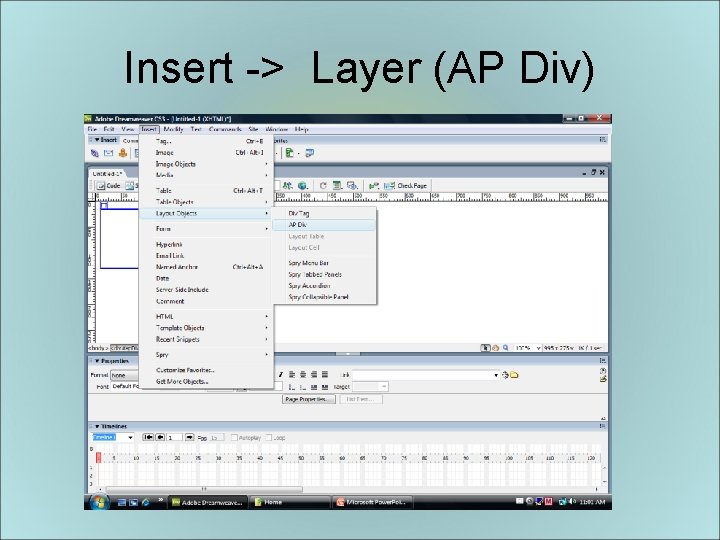
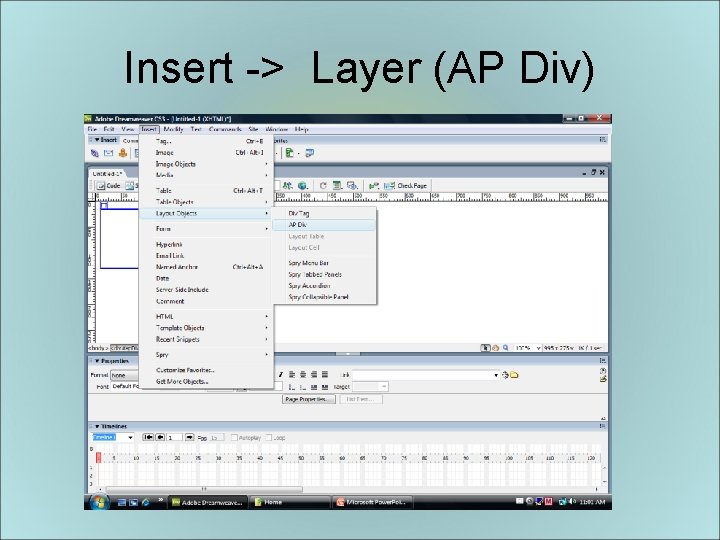
Insert -> Layer (AP Div)

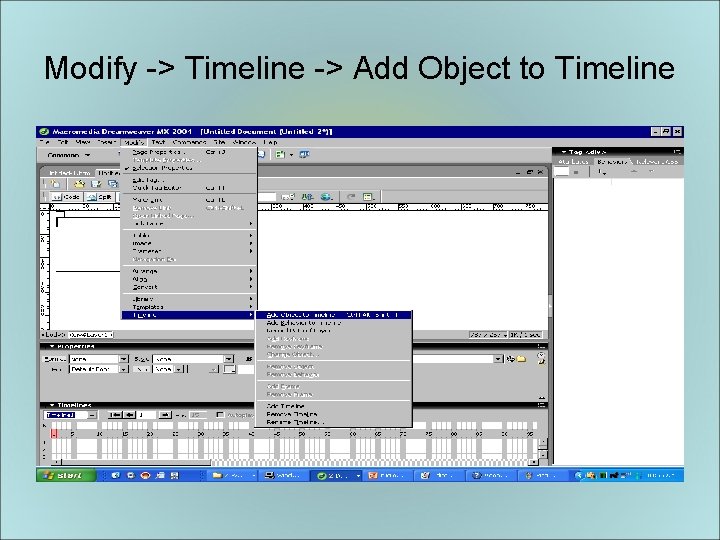
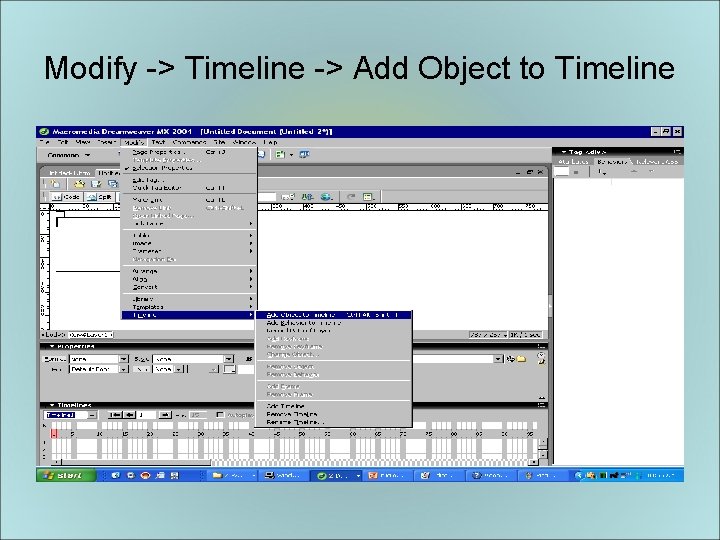
Modify -> Timeline -> Add Object to Timeline

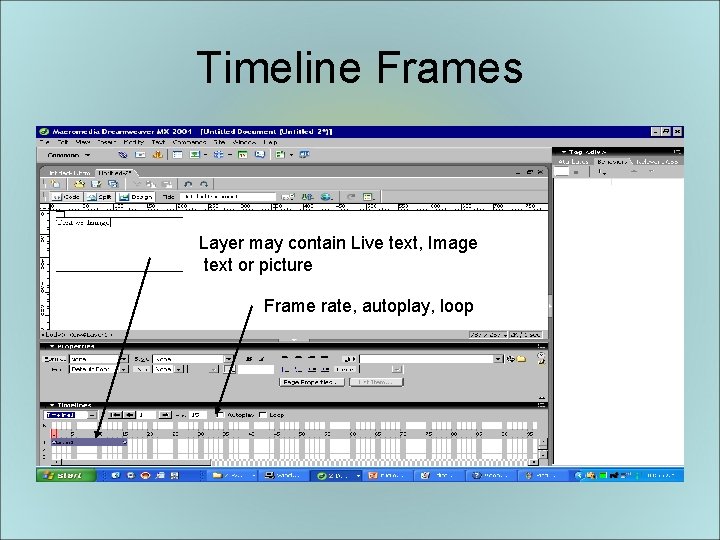
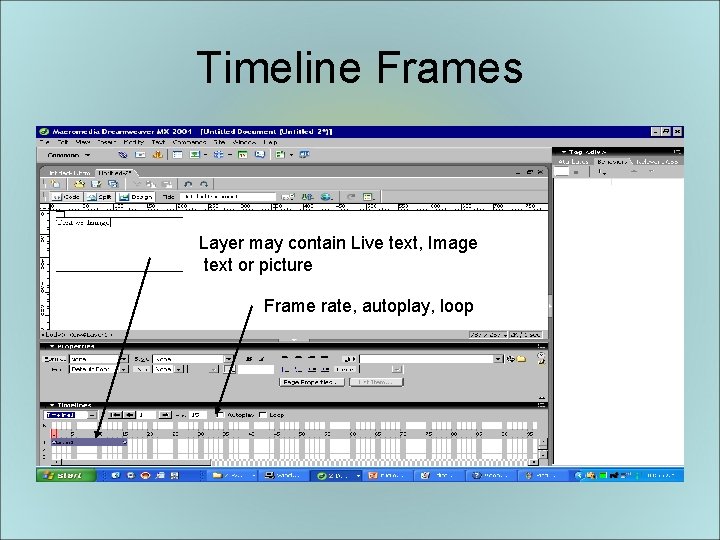
Timeline Frames Layer may contain Live text, Image text or picture Frame rate, autoplay, loop

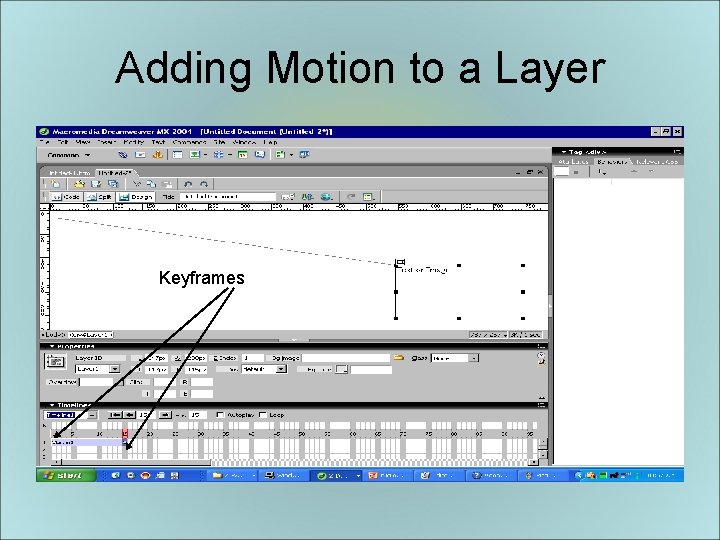
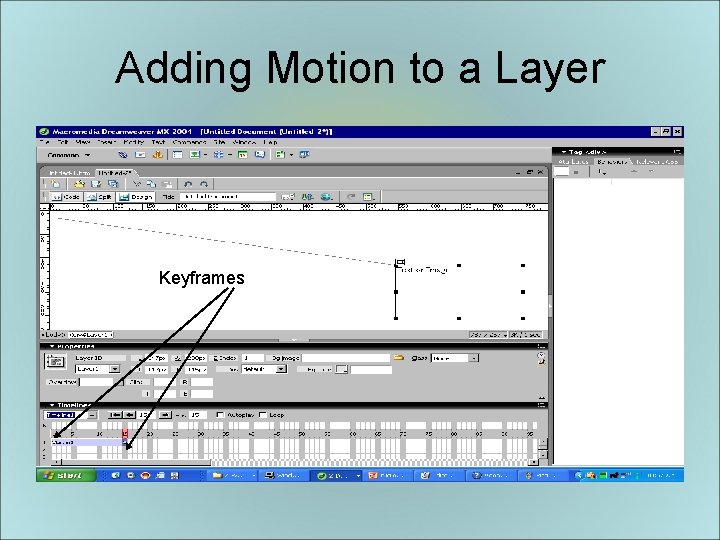
Adding Motion to a Layer Keyframes

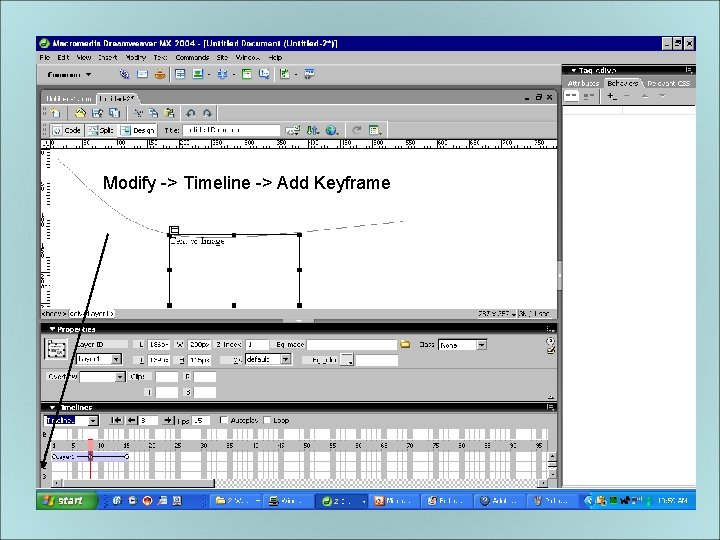
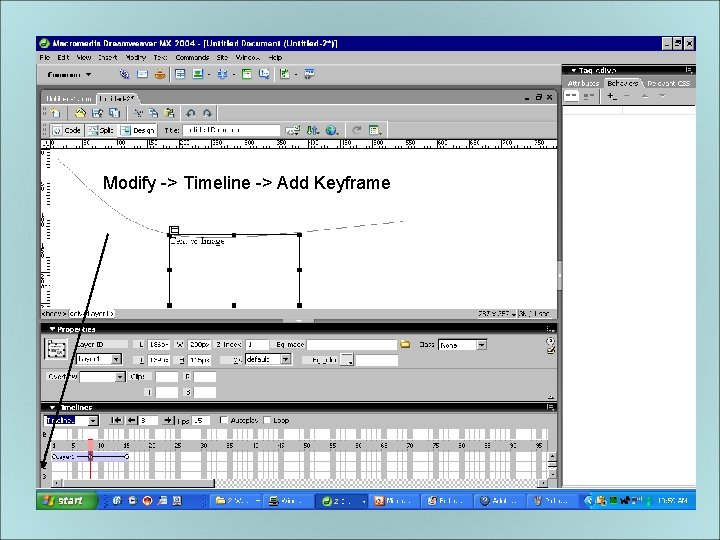
Inserting Keyframes Modify -> Timeline -> Add Keyframe

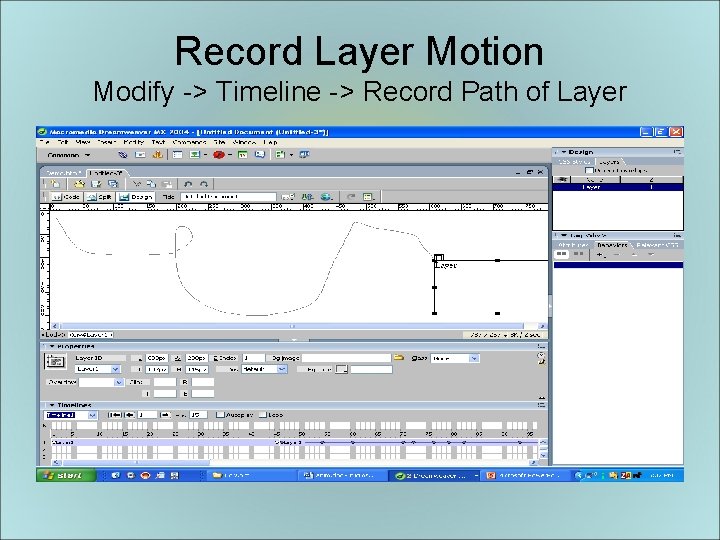
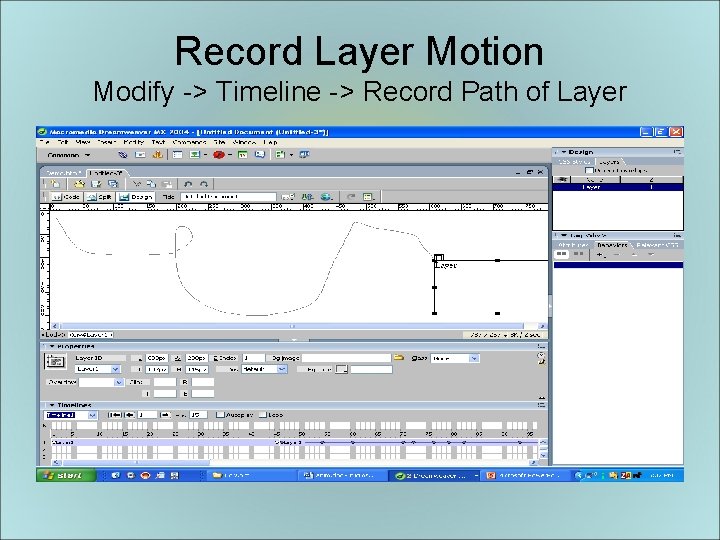
Record Layer Motion Modify -> Timeline -> Record Path of Layer

Dreamweaver Timeline examples Reveal Pool Balls
 Frame by frame animation programs
Frame by frame animation programs Purposes of animation
Purposes of animation Pengertian animasi frame by frame
Pengertian animasi frame by frame Risanuri hidayat
Risanuri hidayat What is frame relay
What is frame relay Impact motion tween
Impact motion tween Traditional vs computer animation
Traditional vs computer animation Cross product proof
Cross product proof Javafx timeline animation
Javafx timeline animation What is a unit vector
What is a unit vector Vector unitario de un vector
Vector unitario de un vector Vector resolution
Vector resolution A position vector
A position vector Difference between guidance and counselling
Difference between guidance and counselling Chapter 2 an introduction to cost terms and purposes
Chapter 2 an introduction to cost terms and purposes Guided reading activity foundations of government lesson 2
Guided reading activity foundations of government lesson 2 An introduction to cost terms and purposes
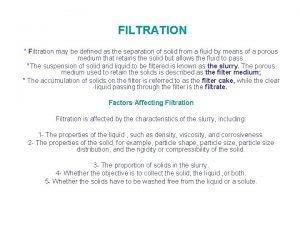
An introduction to cost terms and purposes Plate and frame filter advantages and disadvantages
Plate and frame filter advantages and disadvantages Narrative art examples
Narrative art examples What is a logical view of data
What is a logical view of data What are the purposes of research?
What are the purposes of research? Argumentative writing purpose
Argumentative writing purpose Purpose of performance appraisals
Purpose of performance appraisals Purposes of research
Purposes of research What is the purpose of the text
What is the purpose of the text 5 purposes of listening
5 purposes of listening A study of fingerprints
A study of fingerprints Egp vs esp
Egp vs esp