Forms Lecture 5 Uses of Forms Feedback Guestbook

Forms Lecture 5

Uses of Forms § Feedback § Guestbook § Survey § e-commerce (i. e. selling)

Processing Forms § You will need a special script (program) that is § § § written in a specific programming language to process your form data. CGI which stands for Common Gateway Interface is an example of a script that is written in Pearl. Each element on you form will have a name and value so that the name-value pair (visitorname=Areej) will be sent to the server. CGI will process data and return feedback.

GET VS POST § There are two methods in which you can send form data to the server: § Get method: appends form data in the URL http: //www. cookwood. com/cgibin/cgi. script? visitor_name=Areej&visitor_ema il=aa 7097@yahoo. com&submit=Send+info § Post method: sends form data to the server in a data file (invisibly).

Continued § The get method is less secure and is used for short forms. § The post method is more secure and is used for longer forms.

Getting Scripts § You can create your own scripts or download them from the Internet then customize them. § Some servers require that cgi scripts be located in the cgi-bin directory. § After obtaining the script on your server you can add it to your form.

Example

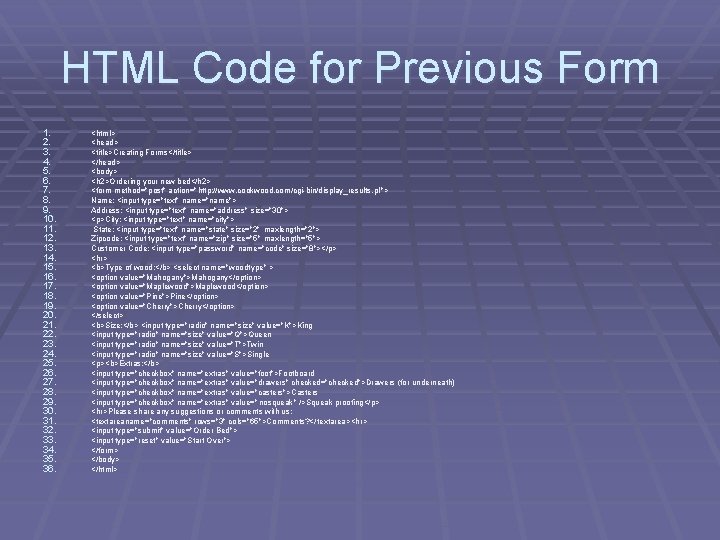
HTML Code for Previous Form 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20. 21. 22. 23. 24. 25. 26. 27. 28. 29. 30. 31. 32. 33. 34. 35. 36. <html> <head> <title>Creating Forms</title> </head> <body> <h 2>Ordering your new bed</h 2> <form method="post" action=" http: //www. cookwood. com/cgi-bin/display_results. pl "> Name: <input type="text" name="name"> Address: <input type="text" name="address" size="30"> <p>City: <input type="text" name="city"> State: <input type="text" name="state" size="2" maxlength="2"> Zipcode: <input type="text" name="zip" size="5" maxlength="5"> Customer Code: <input type="password" name="code" size="8"></p> <hr> <b>Type of wood: </b> <select name=" woodtype" > <option value="Mahogany">Mahogany</option> <option value="Maplewood">Maplewood</option> <option value="Pine">Pine</option> <option value="Cherry">Cherry</option> </select> <b>Size: </b> <input type="radio" name="size" value="K">King <input type="radio" name="size" value="Q">Queen <input type="radio" name="size" value="T">Twin <input type="radio" name="size" value="S">Single <p><b>Extras: </b> <input type="checkbox" name="extras" value="foot">Footboard <input type="checkbox" name="extras" value="drawers" checked="checked">Drawers (for underneath) <input type="checkbox" name="extras" value="casters">Casters <input type="checkbox" name="extras" value=" nosqueak" />Squeak proofing</p> <hr>Please share any suggestions or comments with us: <textareaname="comments" rows="3" cols="65">Comments? </ textarea><hr> <input type="submit" value="Order Bed"> <input type="reset" value="Start Over"> </form> </body> </html>
- Slides: 8