FOREGROUND COLOR CSS h 1 color Dark Cyan

























- Slides: 25



FOREGROUND COLOR CSS h 1 { color: Dark. Cyan; } h 2 { color: #ee 4 e 80; } p{ color: rgb(100, 90); }

RESULT

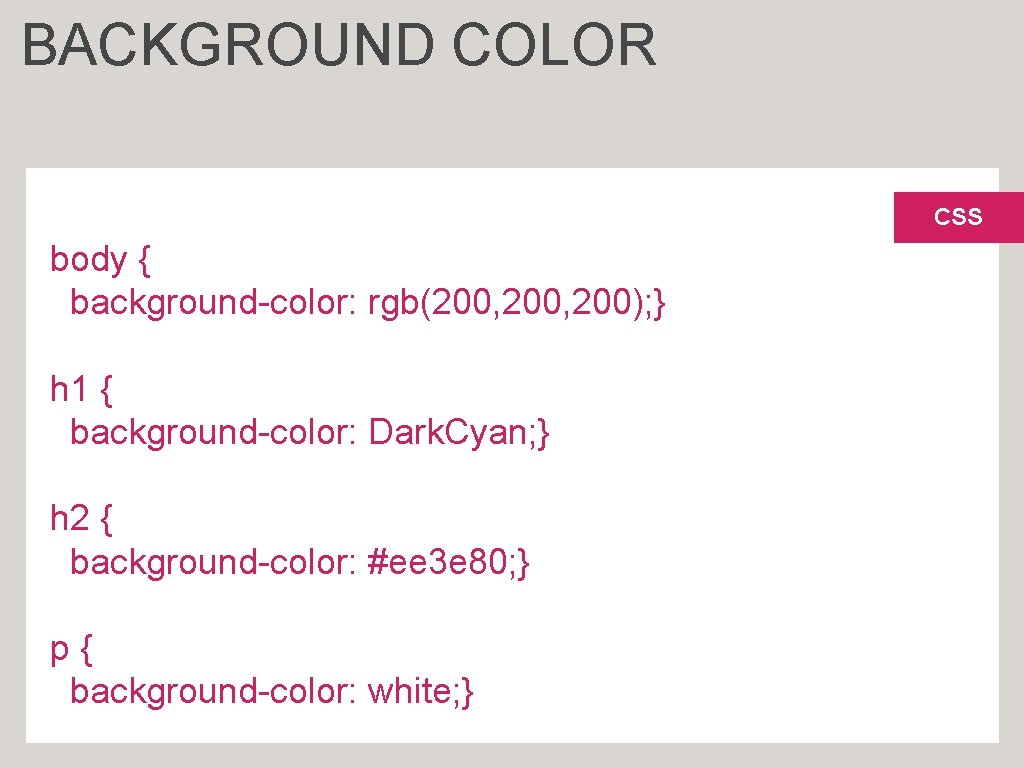
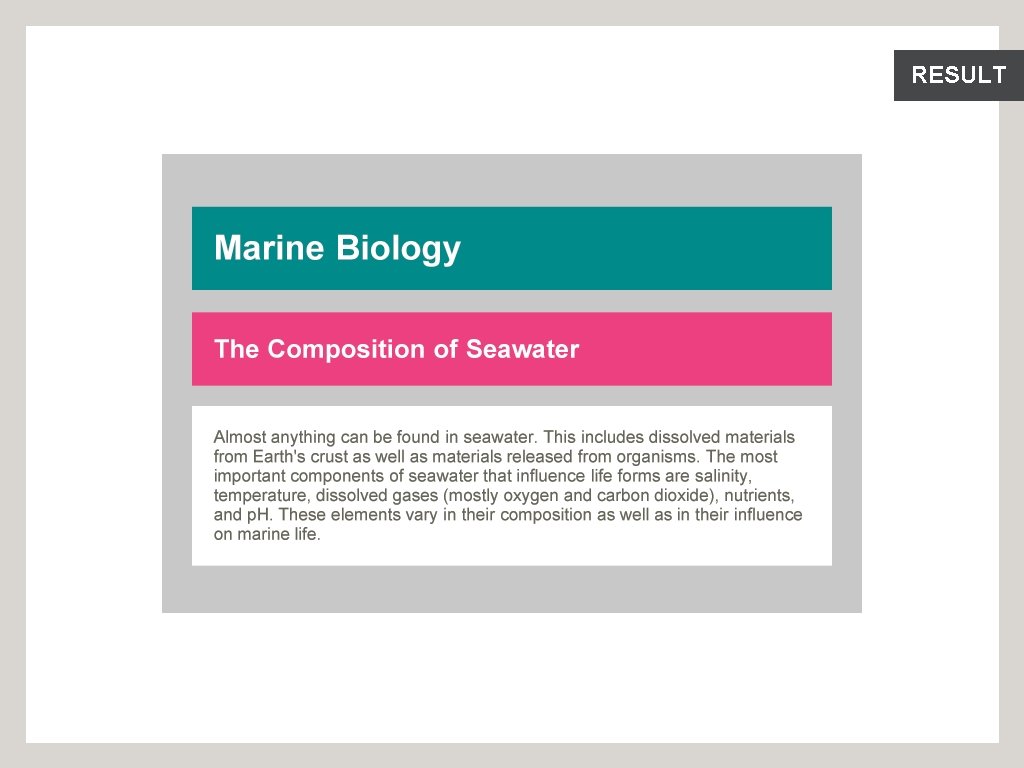
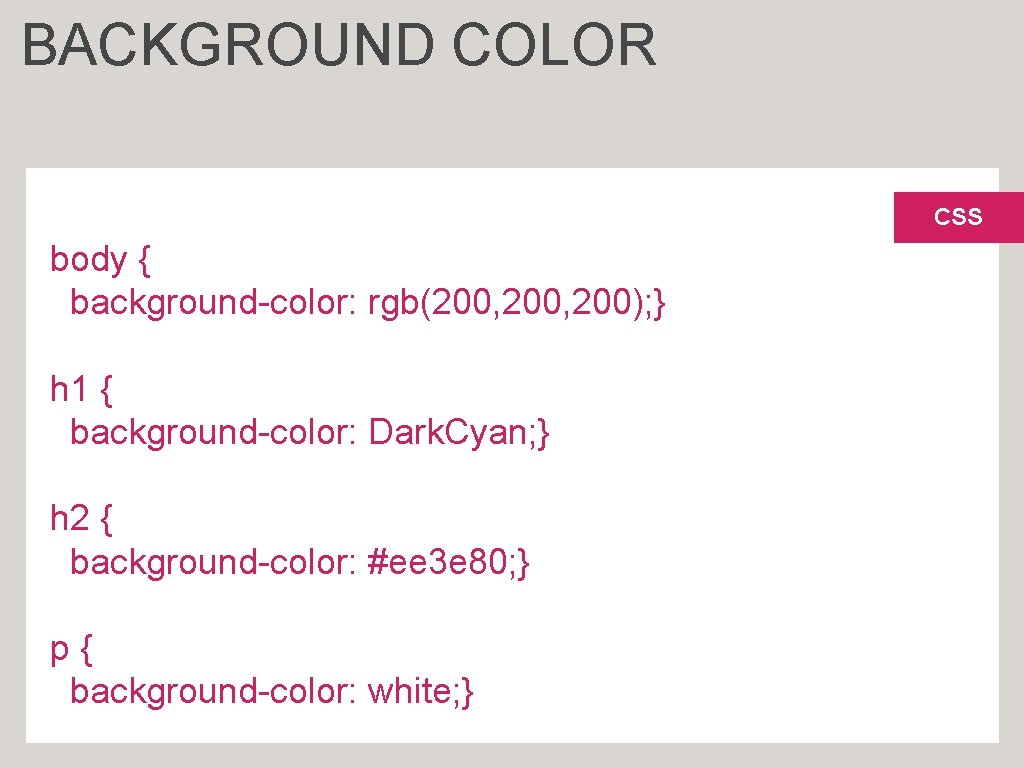
BACKGROUND COLOR CSS body { background-color: rgb(200, 200); } h 1 { background-color: Dark. Cyan; } h 2 { background-color: #ee 3 e 80; } p{ background-color: white; }

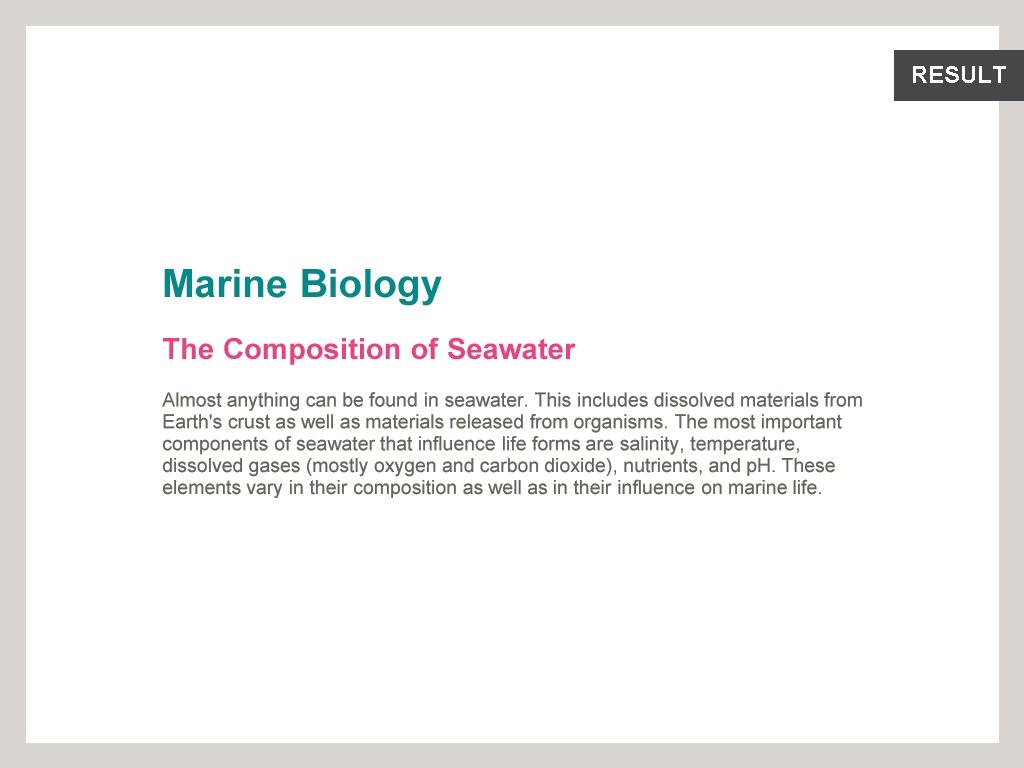
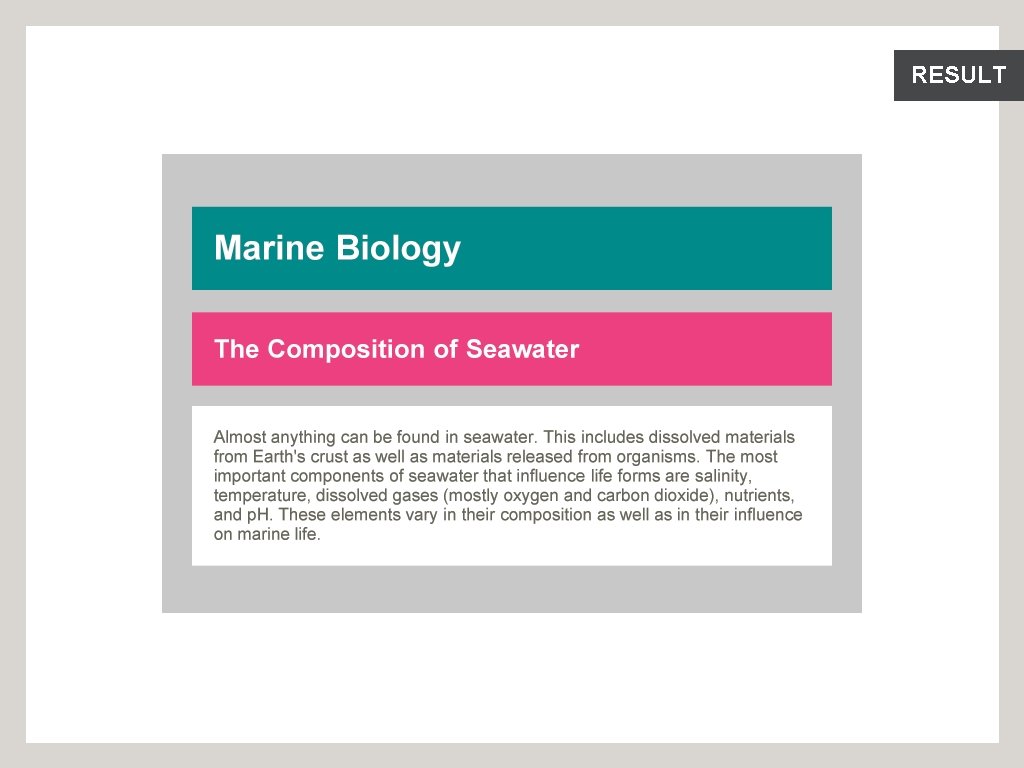
RESULT

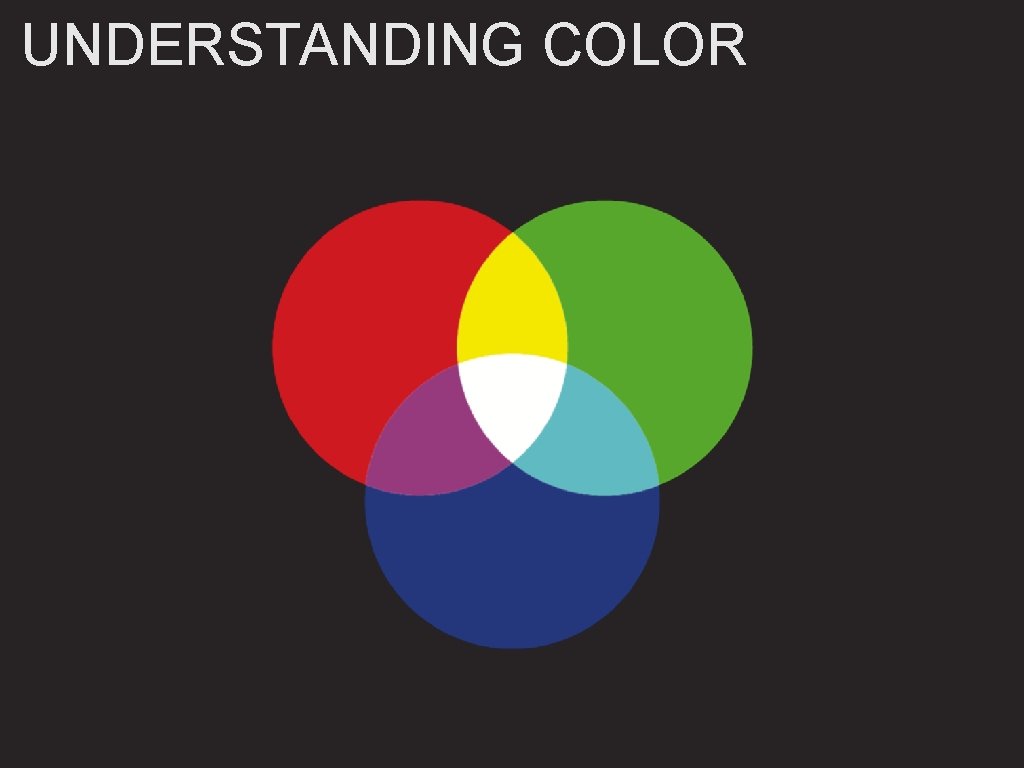
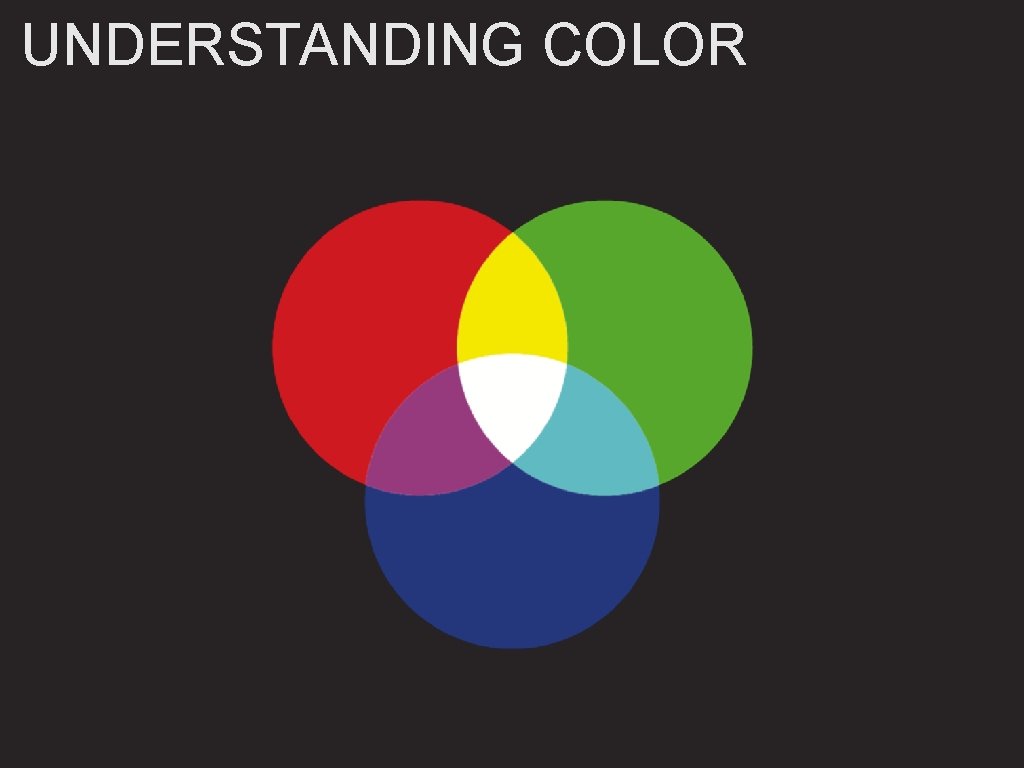
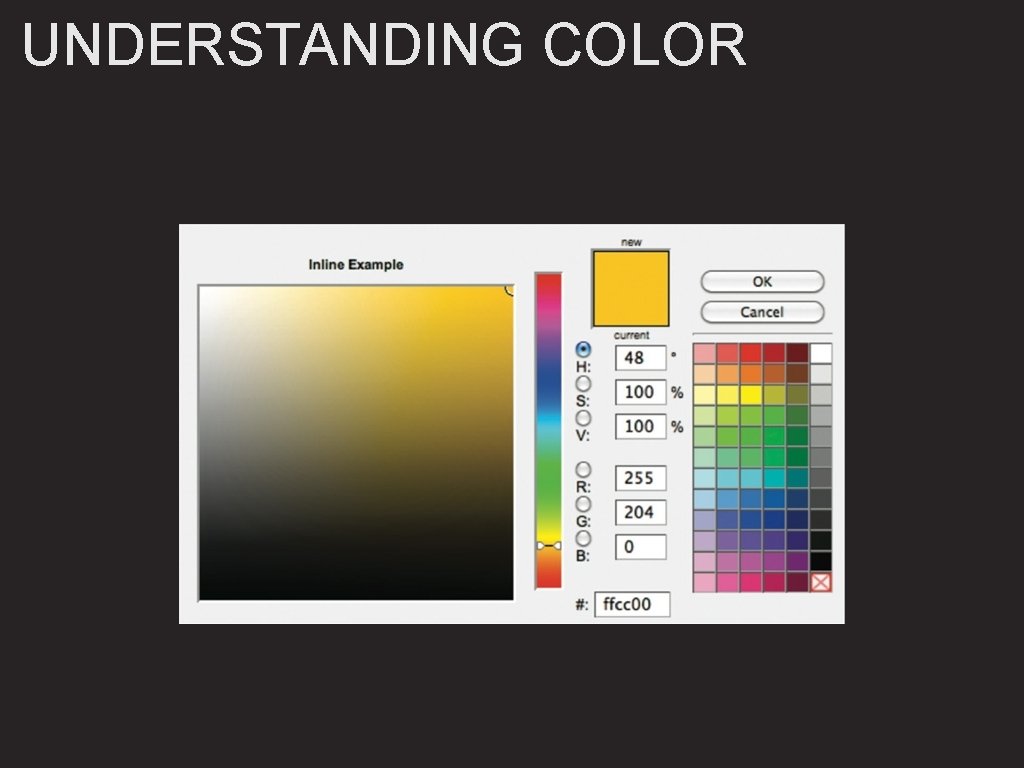
UNDERSTANDING COLOR

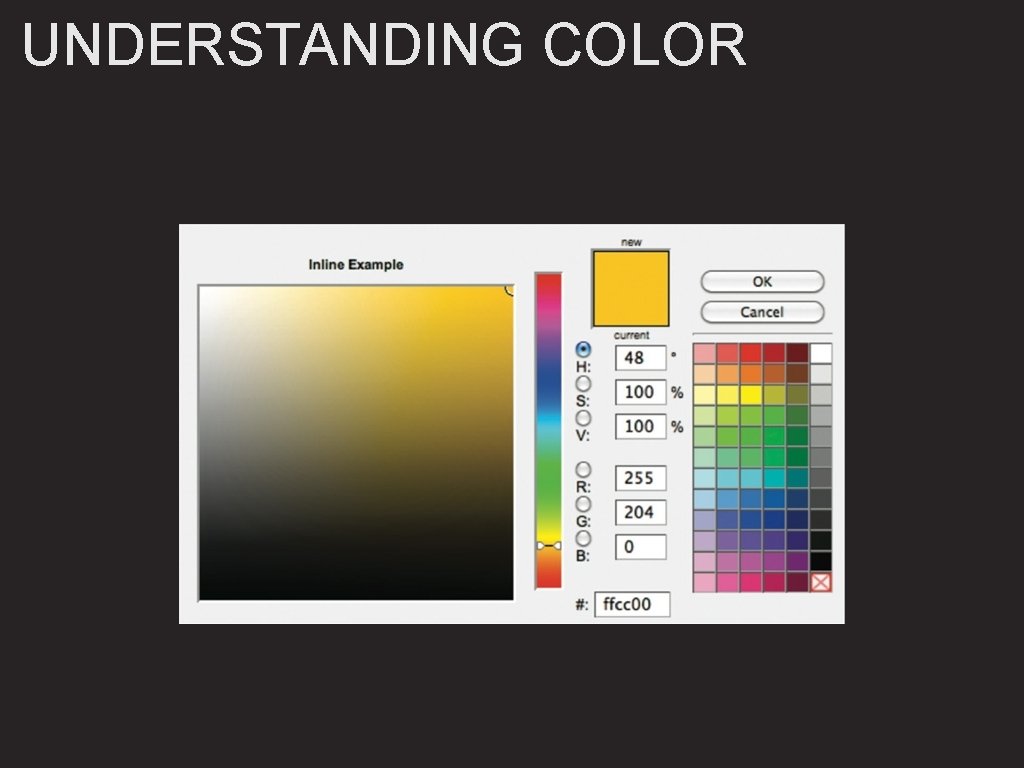
UNDERSTANDING COLOR

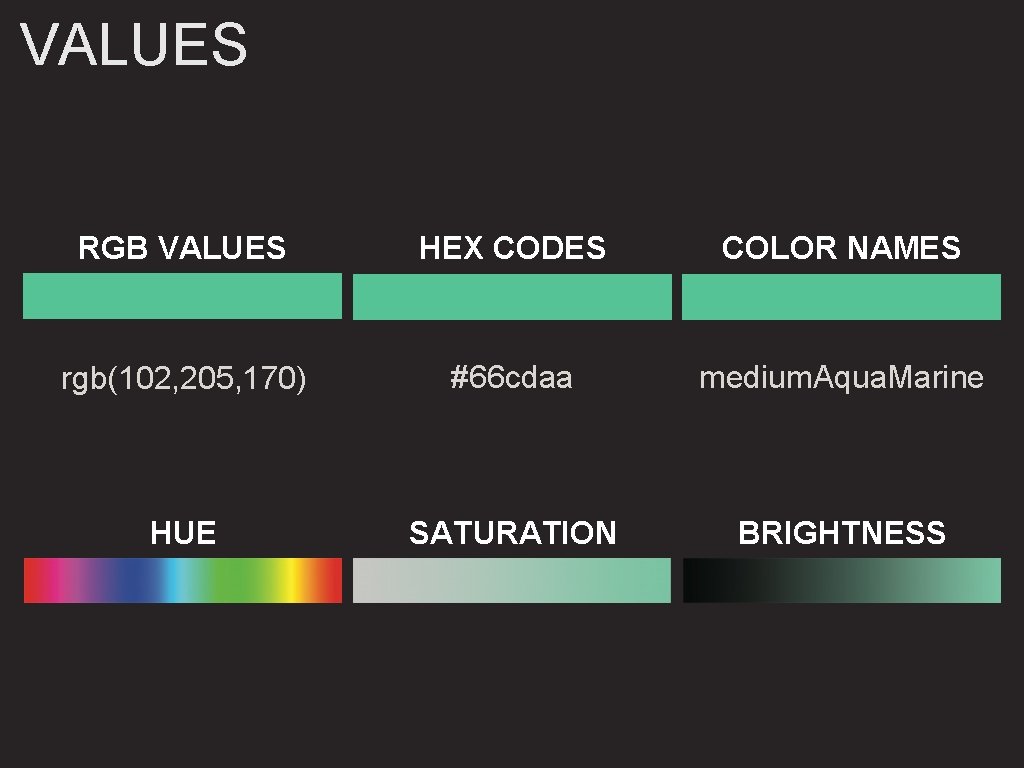
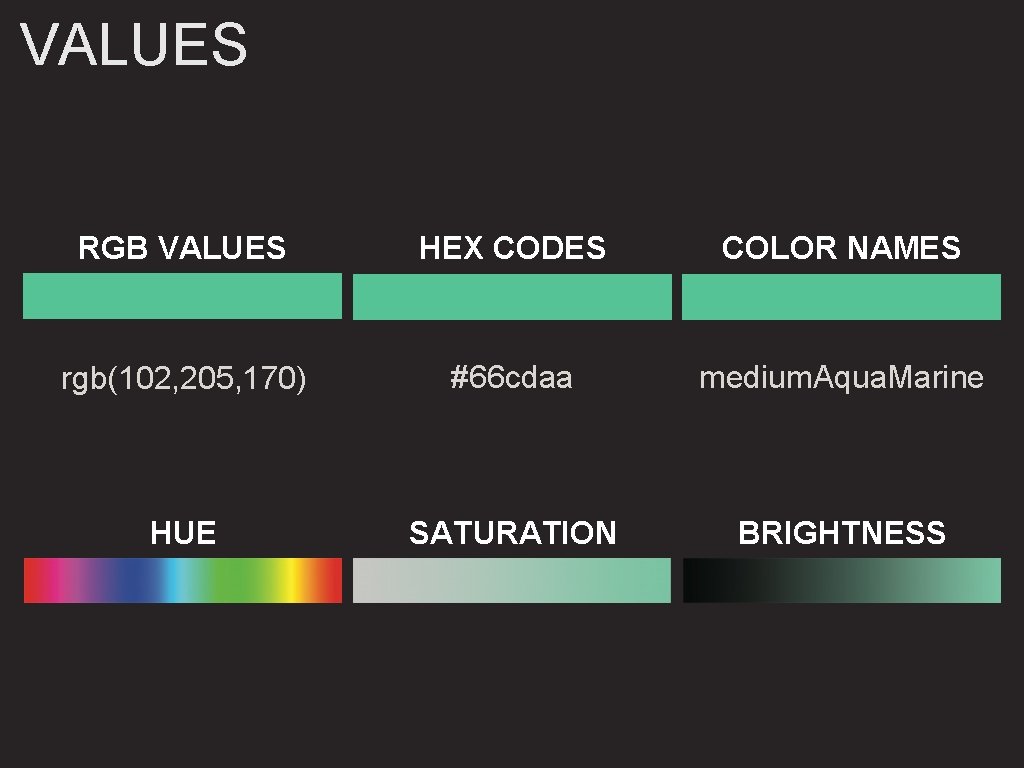
VALUES RGB VALUES HEX CODES COLOR NAMES rgb(102, 205, 170) #66 cdaa medium. Aqua. Marine HUE SATURATION BRIGHTNESS

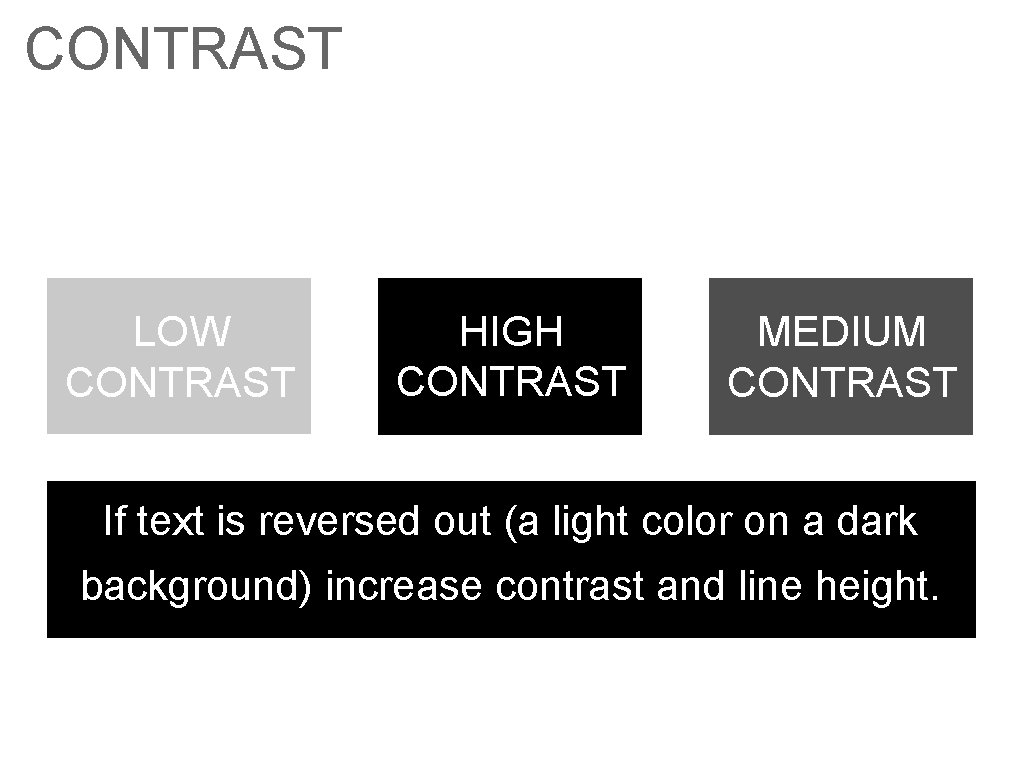
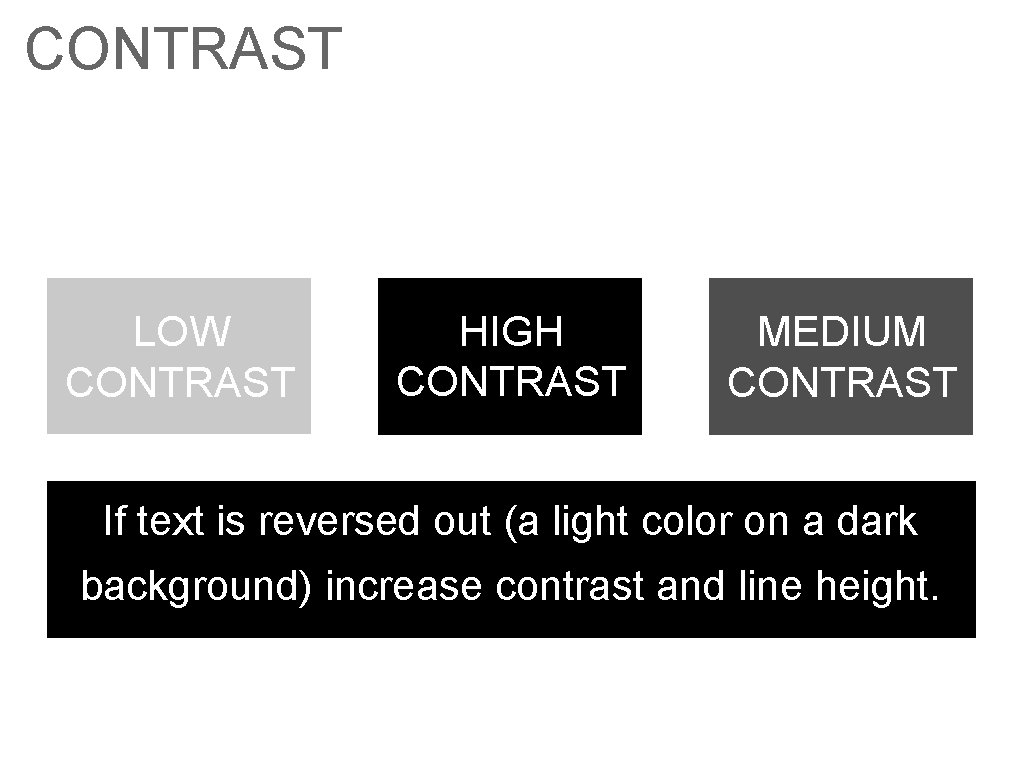
CONTRAST LOW CONTRAST HIGH CONTRAST MEDIUM CONTRAST If text is reversed out (a light color on a dark background) increase contrast and line height.

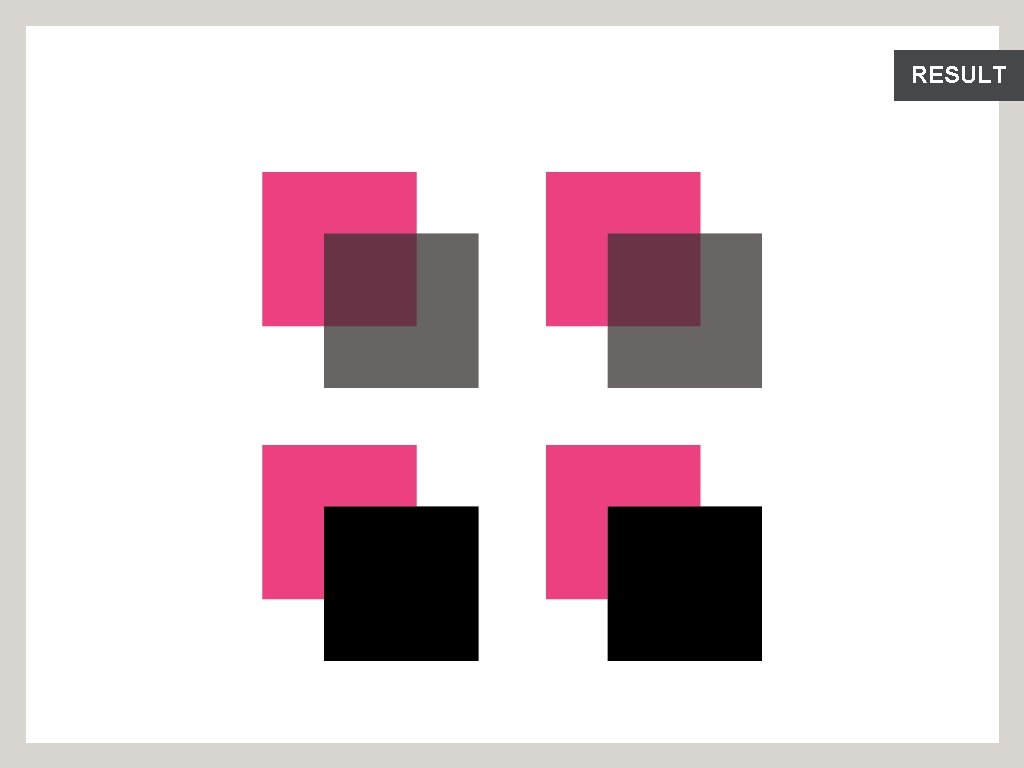
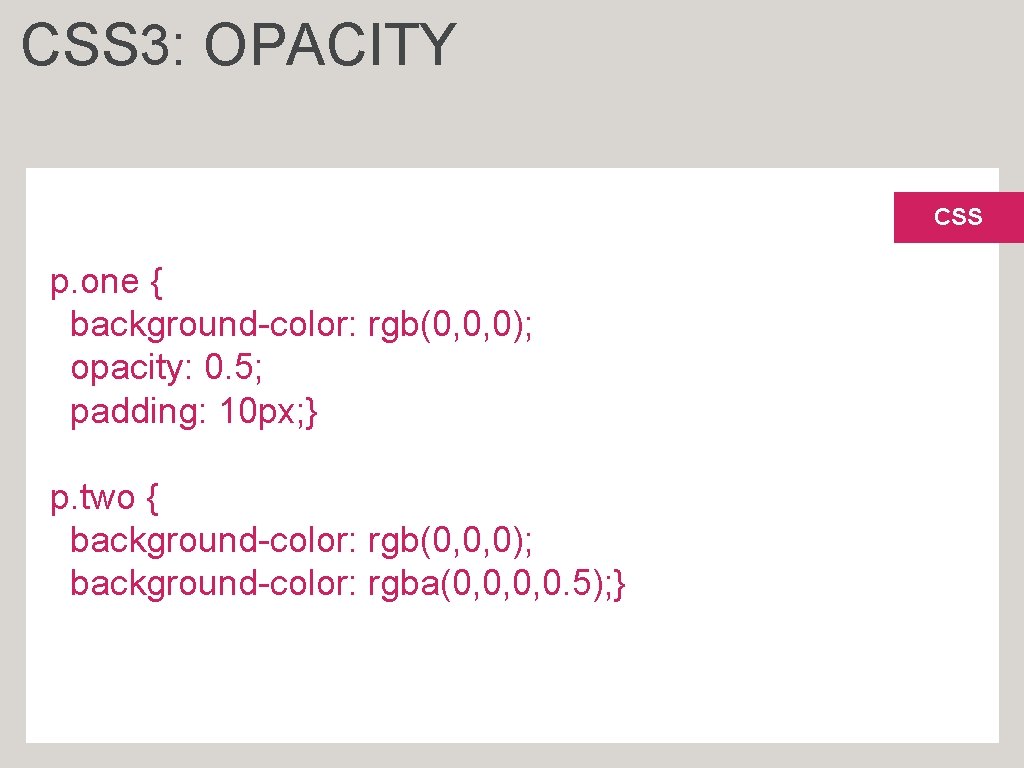
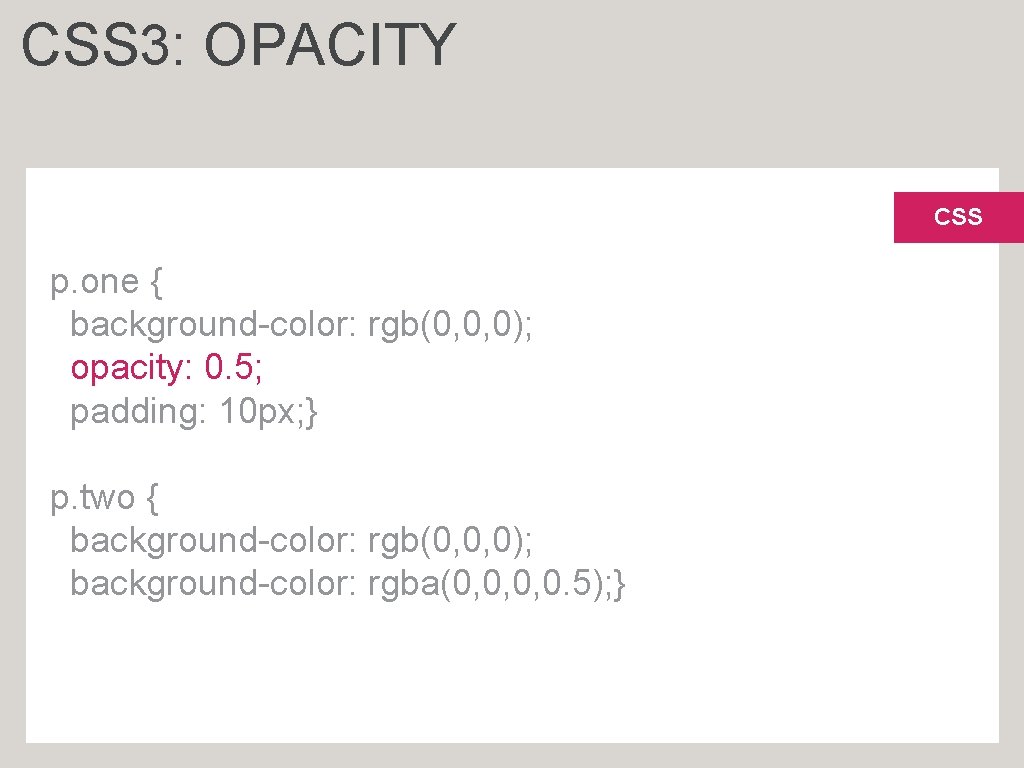
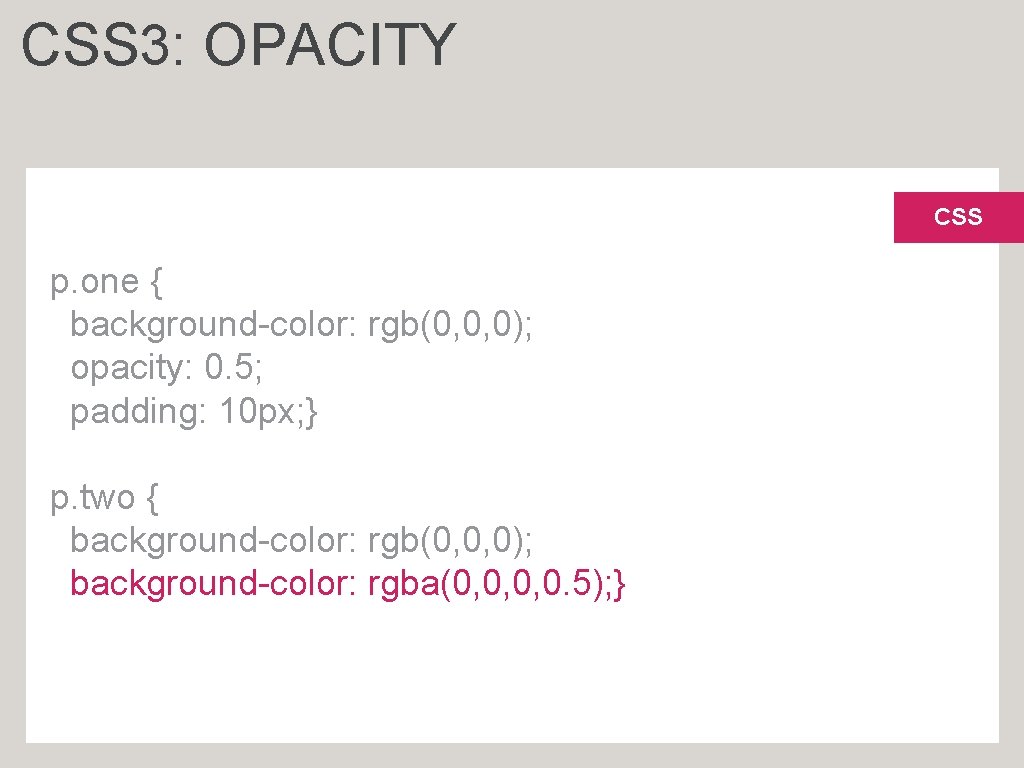
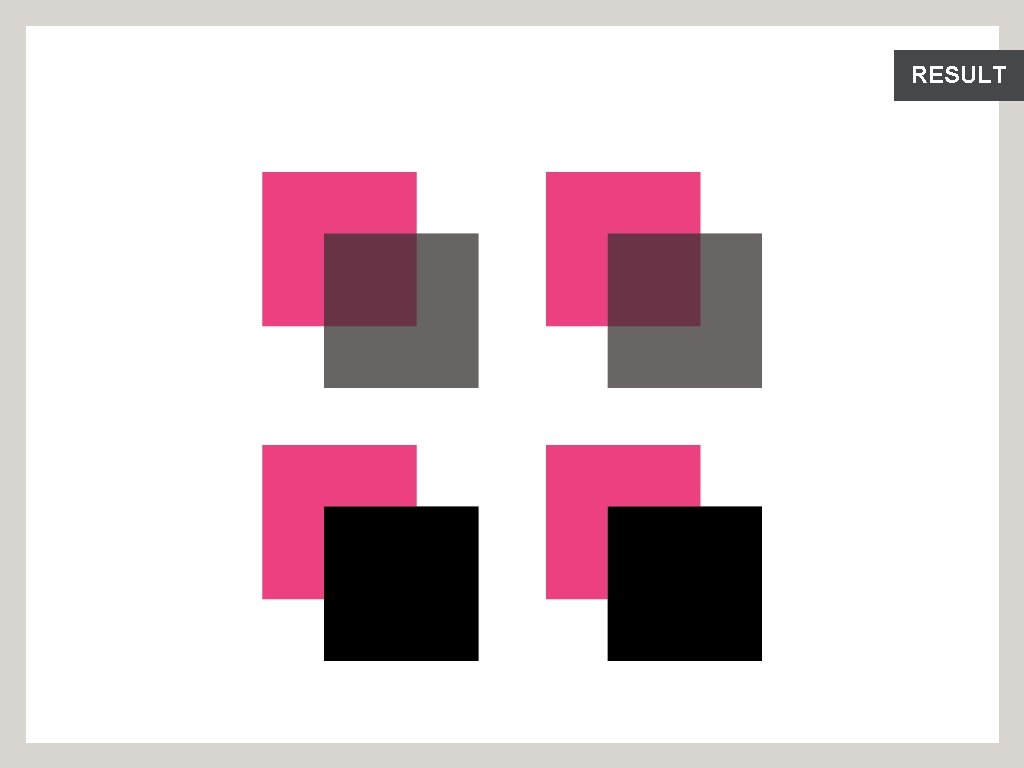
CSS 3: OPACITY CSS p. one { background-color: rgb(0, 0, 0); opacity: 0. 5; padding: 10 px; } p. two { background-color: rgb(0, 0, 0); background-color: rgba(0, 0, 0, 0. 5); }

CSS 3: OPACITY CSS p. one { background-color: rgb(0, 0, 0); opacity: 0. 5; padding: 10 px; } p. two { background-color: rgb(0, 0, 0); background-color: rgba(0, 0, 0, 0. 5); }

CSS 3: OPACITY CSS p. one { background-color: rgb(0, 0, 0); opacity: 0. 5; padding: 10 px; } p. two { background-color: rgb(0, 0, 0); background-color: rgba(0, 0, 0, 0. 5); }

RESULT

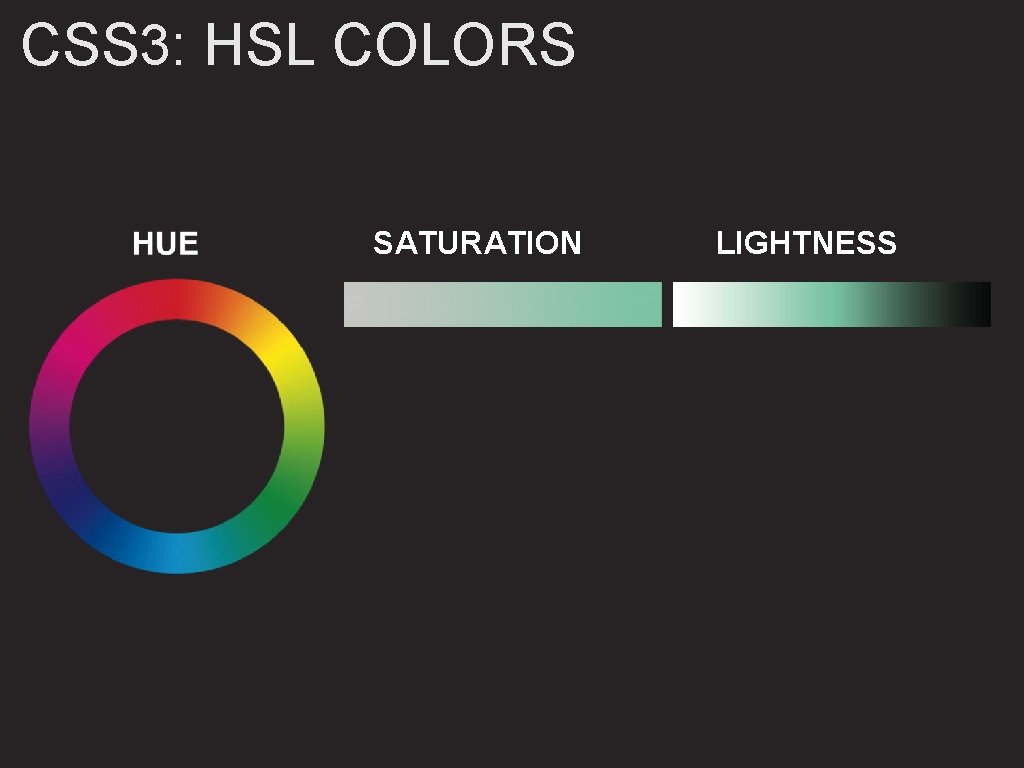
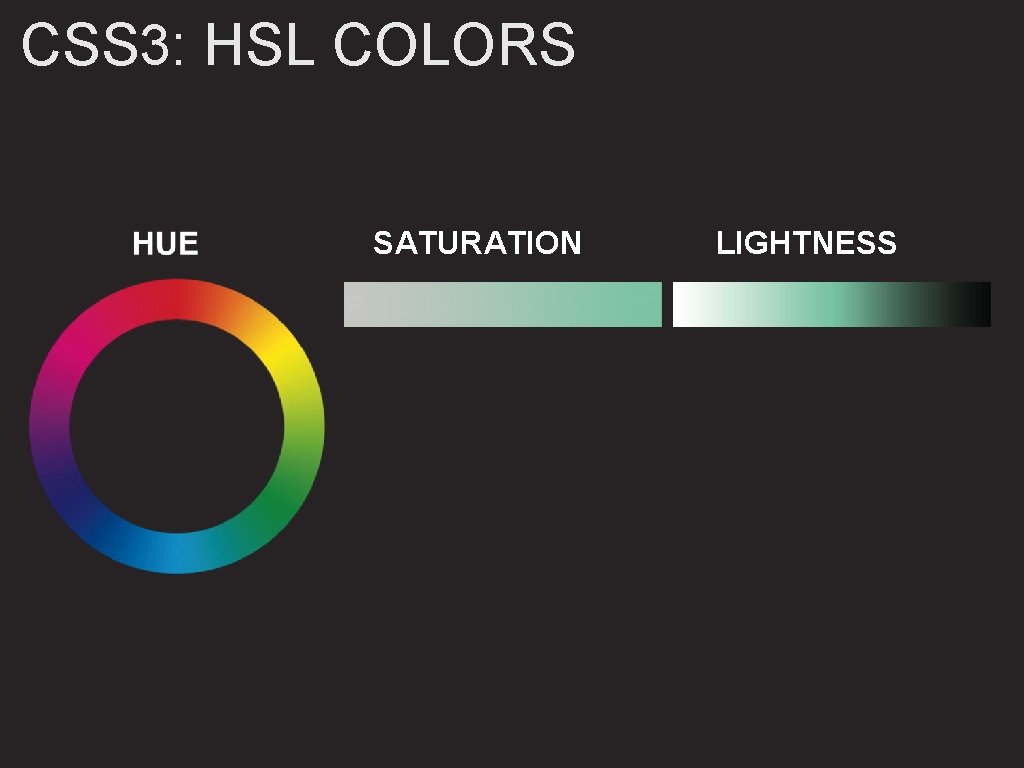
CSS 3: HSL COLORS SATURATION LIGHTNESS

CSS 3: HSL & HSLA CSS body { background-color: #C 8 C 8 C 8; background-color: hsl(0, 0. 0%, 78%); } p{ background-color: #ffffff; background-color: hsla(0, 100%, 0. 5); }

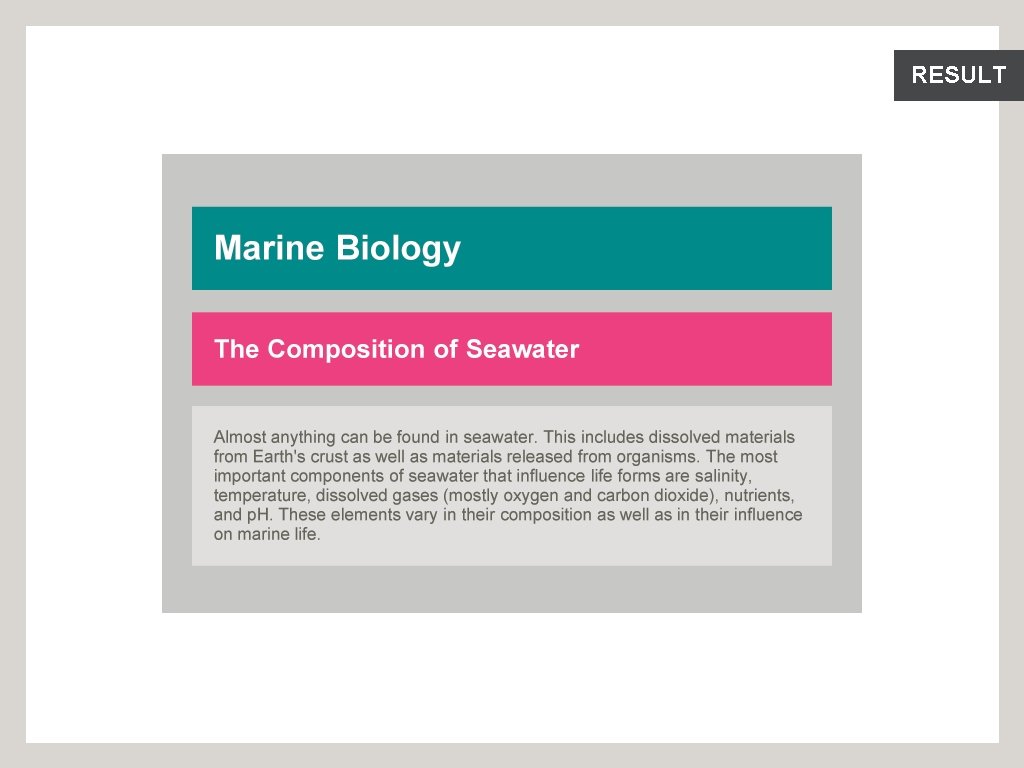
RESULT

SUMMARY Color not only brings your site to life, but also helps convey the mood and evokes reactions.

SUMMARY There are three ways to specify colors in CSS: RGB values, hex codes, and color names.

SUMMARY Color pickers can help you find the color you want.

SUMMARY Ensure that there is enough contrast between any text and the background color (or people will not be able to read your content).

SUMMARY CSS 3 has introduced an extra value for RGB colors to indicate opacity. It is known as RGBA.

SUMMARY CSS 3 also allows you to specify colors as HSL values, with an optional opacity value. It is known as HSLA.


 Foreground color css
Foreground color css The primary pigment colors are ____.
The primary pigment colors are ____. Definition couleur rabattue
Definition couleur rabattue Yeşil renkteki bir cisim beyaz ışık altında
Yeşil renkteki bir cisim beyaz ışık altında Medical terminology poly
Medical terminology poly The combining form poli/o means gray
The combining form poli/o means gray Acr medical term
Acr medical term Dark matter and dark energy ppt
Dark matter and dark energy ppt In a dark dark town
In a dark dark town Presupposition and entailment
Presupposition and entailment Constancy under negation
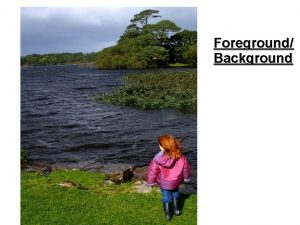
Constancy under negation Background foreground middle ground
Background foreground middle ground Foreground space
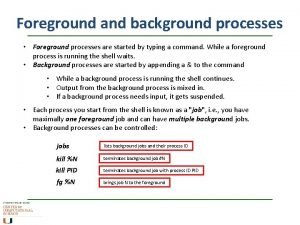
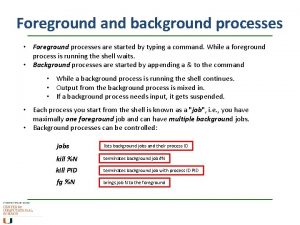
Foreground space Command line: '/usr/sbin/httpd -d foreground'
Command line: '/usr/sbin/httpd -d foreground' Foreground questions
Foreground questions Top 10 foreground events by total wait time
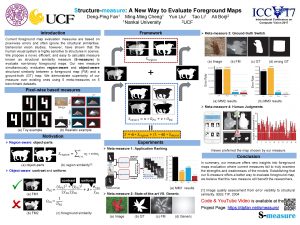
Top 10 foreground events by total wait time Structure-measure: a new way to evaluate foreground maps
Structure-measure: a new way to evaluate foreground maps Foreground view
Foreground view Blookec
Blookec Css font border color
Css font border color Which css property configures the capitalization of text?
Which css property configures the capitalization of text? Which css property configures the color of text?
Which css property configures the color of text? Color wheel skull
Color wheel skull Selector property value css
Selector property value css Css 101
Css 101 Land acknowledgement ontario
Land acknowledgement ontario