Flowcharts Using Visio Definitions An Algorithm is just


















- Slides: 18

Flowcharts Using Visio

Definitions An Algorithm is just a detailed sequence of simple steps that are needed to solve a problem. ¡ A Flowchart is a graphical representation of an algorithm. ¡

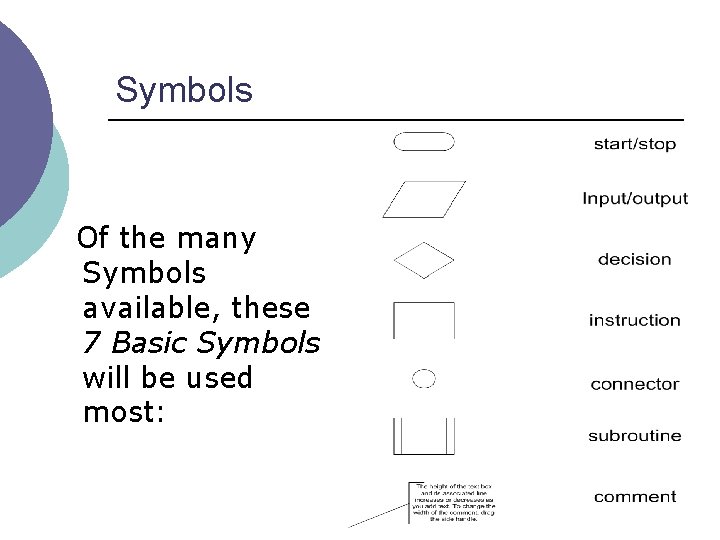
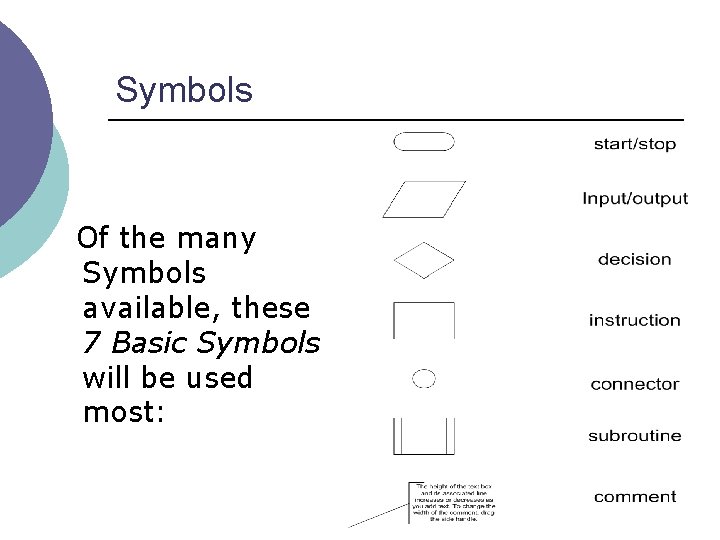
Symbols Of the many Symbols available, these 7 Basic Symbols will be used most:

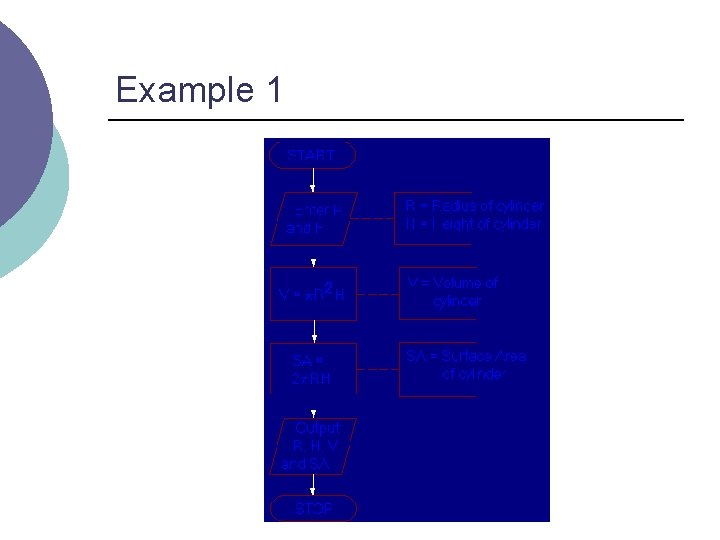
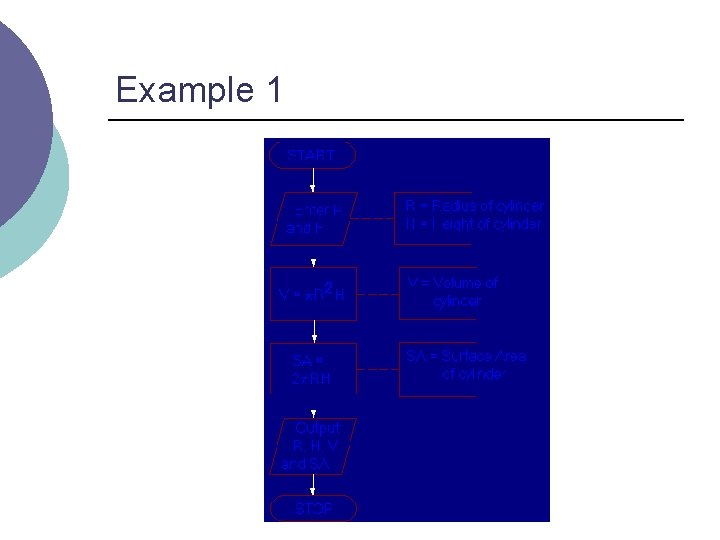
Example 1

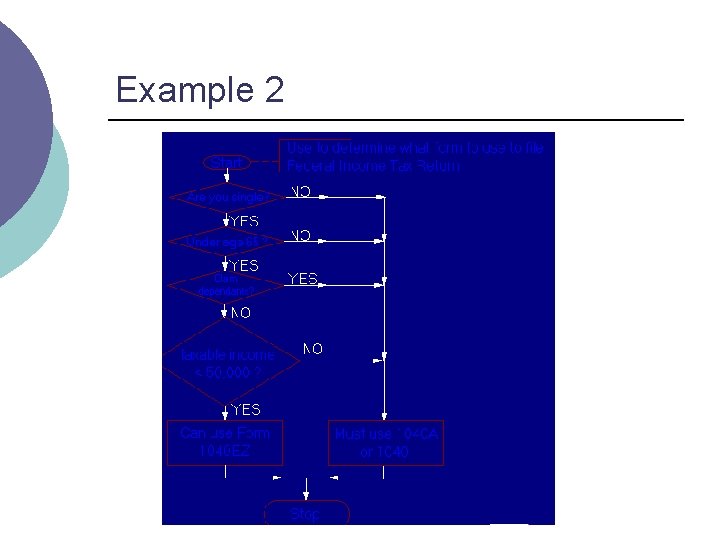
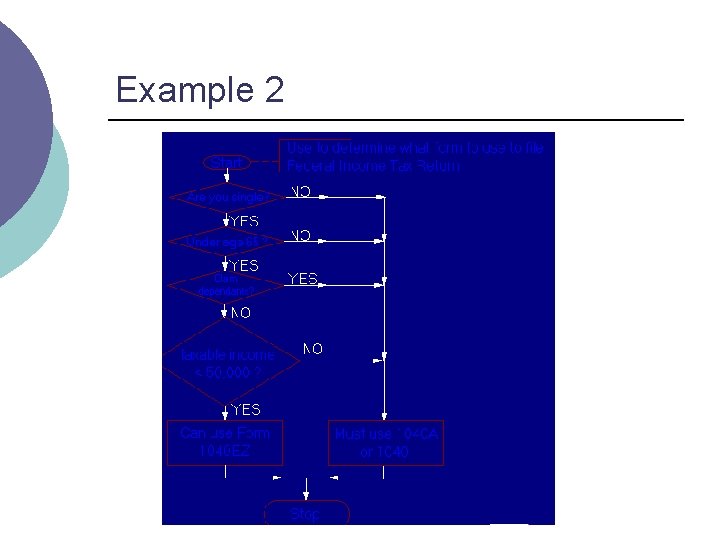
Example 2

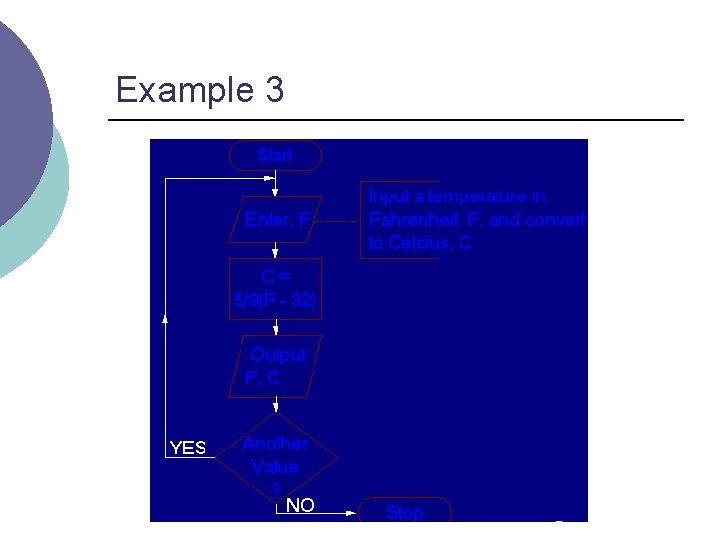
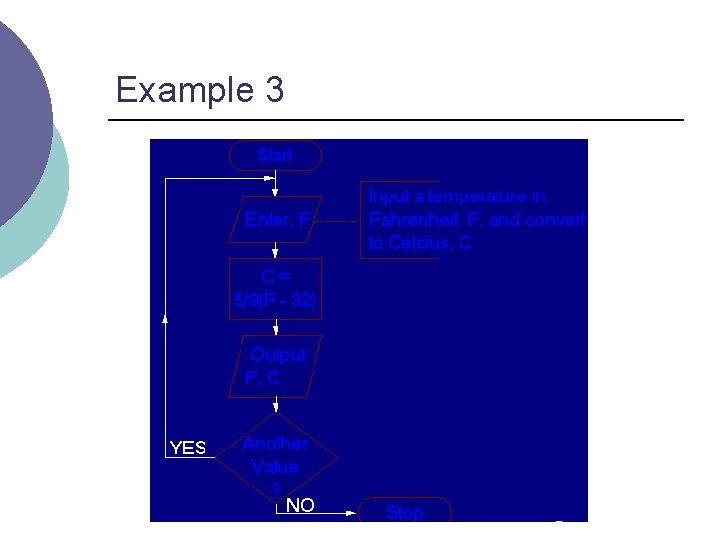
Example 3

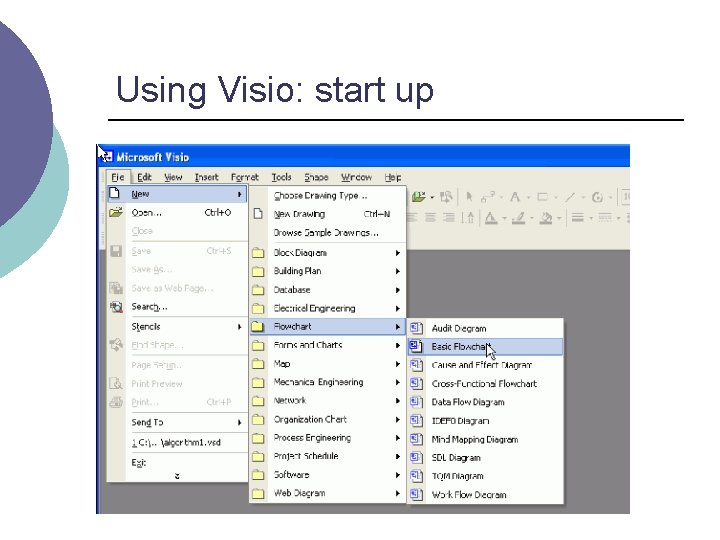
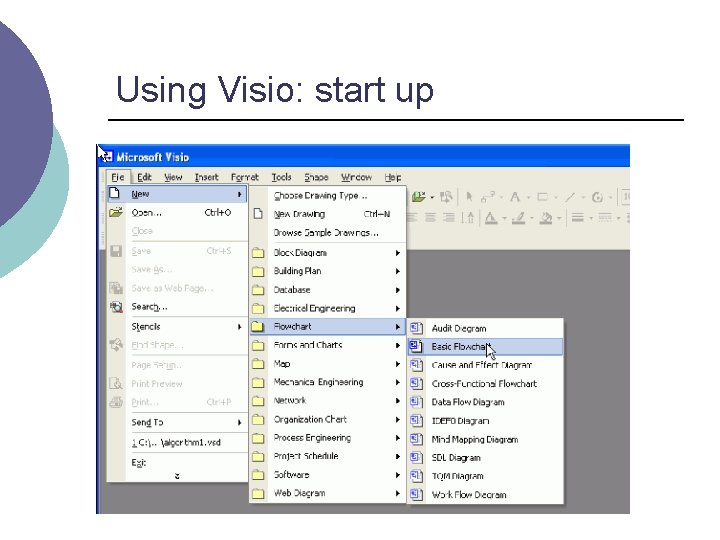
Using Visio: start up

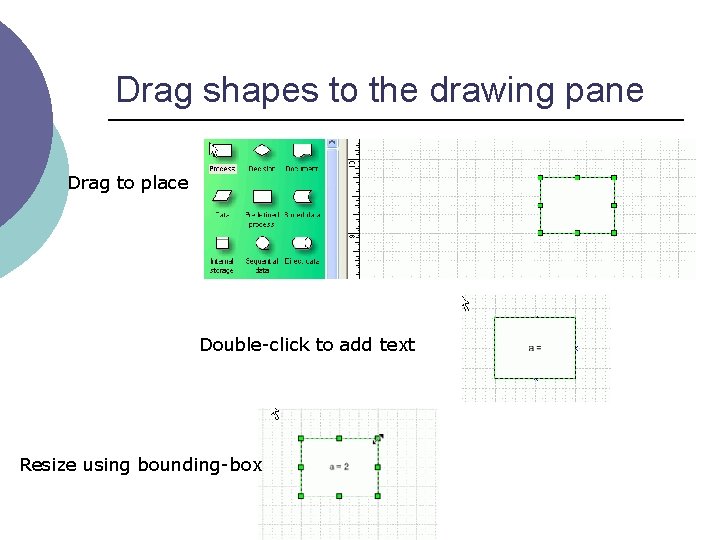
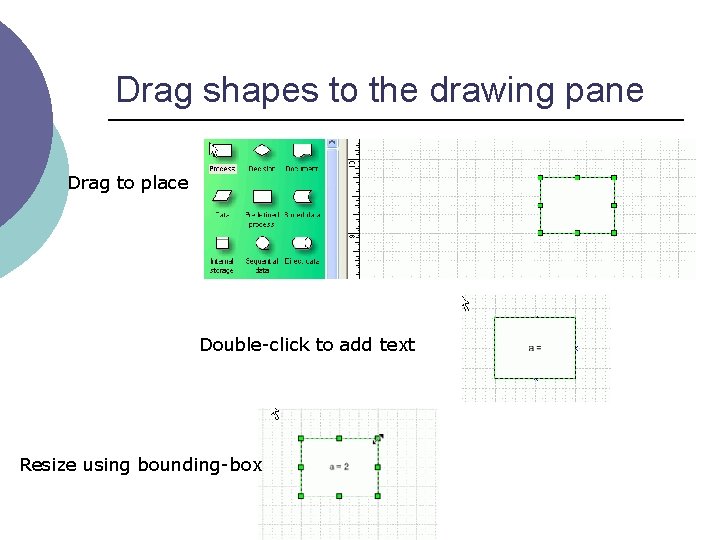
Drag shapes to the drawing pane Drag to place Double-click to add text Resize using bounding-box

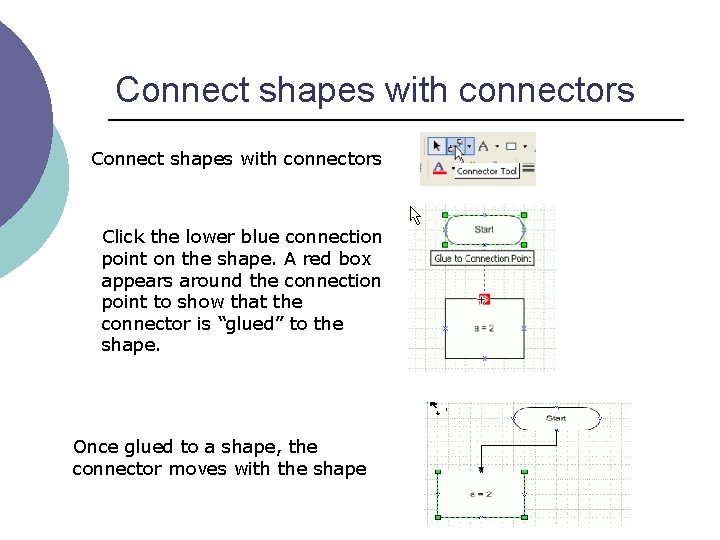
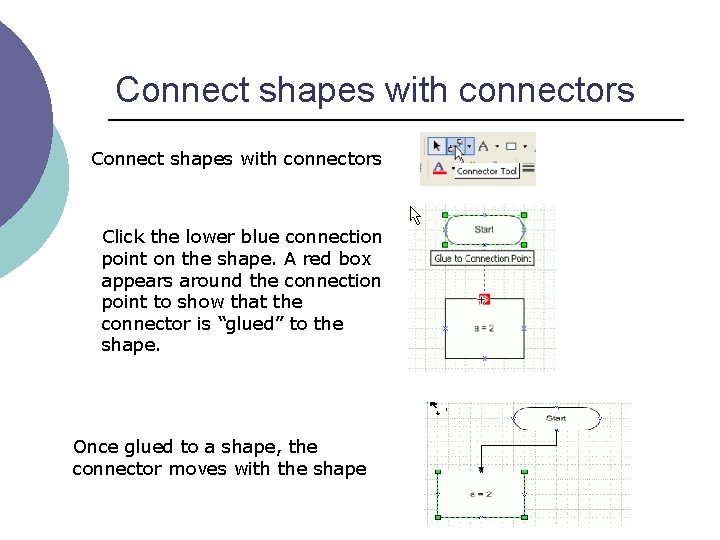
Connect shapes with connectors Click the lower blue connection point on the shape. A red box appears around the connection point to show that the connector is “glued” to the shape. Once glued to a shape, the connector moves with the shape

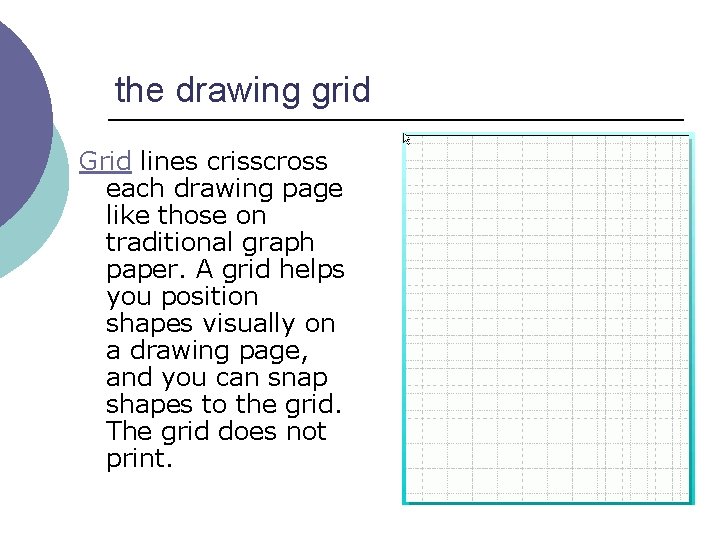
the drawing grid Grid lines crisscross each drawing page like those on traditional graph paper. A grid helps you position shapes visually on a drawing page, and you can snap shapes to the grid. The grid does not print.

Working with the grid ¡ ¡ Show or hide the grid: On the View menu, click Grid. Set grid spacing: On the Tools menu, click Ruler & Grid. Snapping: By default, shapes snap to both ruler subdivisions and grid lines. On the Tools menu, click Snap & Glue: Glue is what keeps connectors attached to shapes.

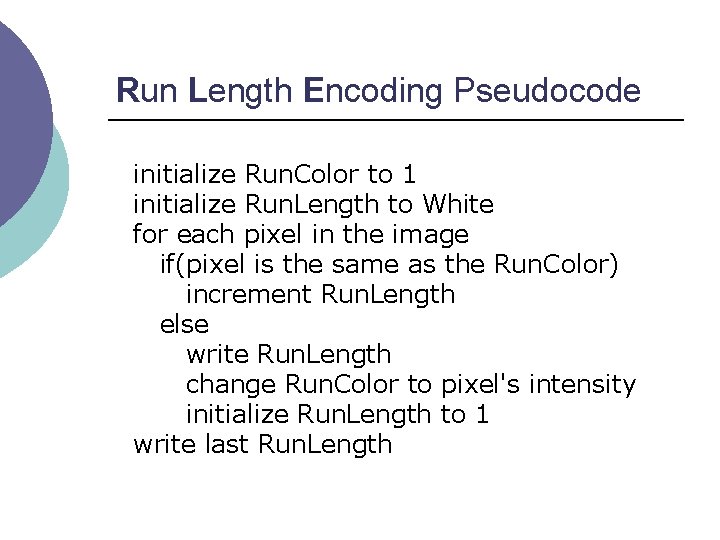
Run Length Encoding Pseudocode initialize Run. Color to 1 initialize Run. Length to White for each pixel in the image if(pixel is the same as the Run. Color) increment Run. Length else write Run. Length change Run. Color to pixel's intensity initialize Run. Length to 1 write last Run. Length

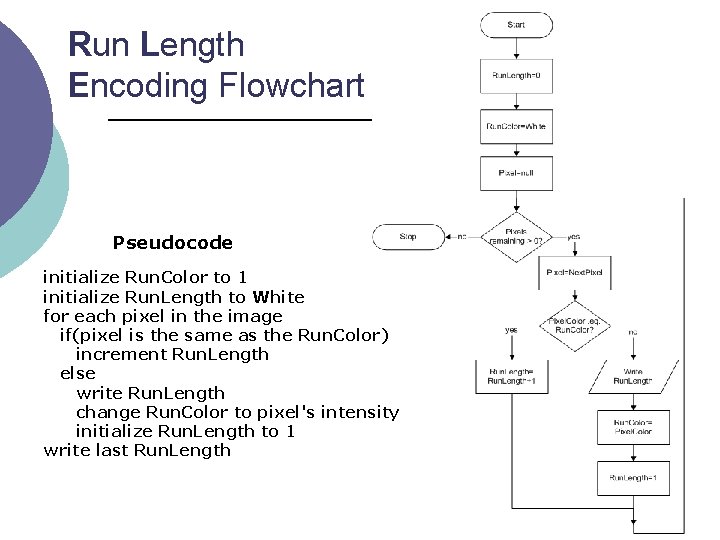
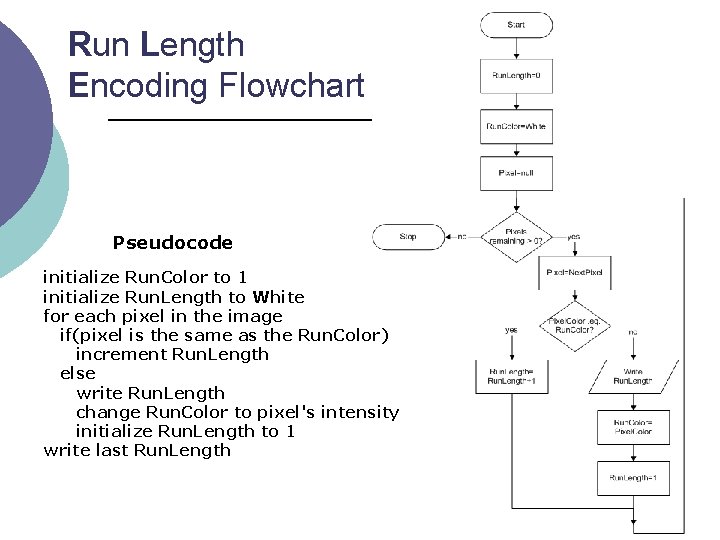
Run Length Encoding Flowchart Pseudocode initialize Run. Color to 1 initialize Run. Length to White for each pixel in the image if(pixel is the same as the Run. Color) increment Run. Length else write Run. Length change Run. Color to pixel's intensity initialize Run. Length to 1 write last Run. Length

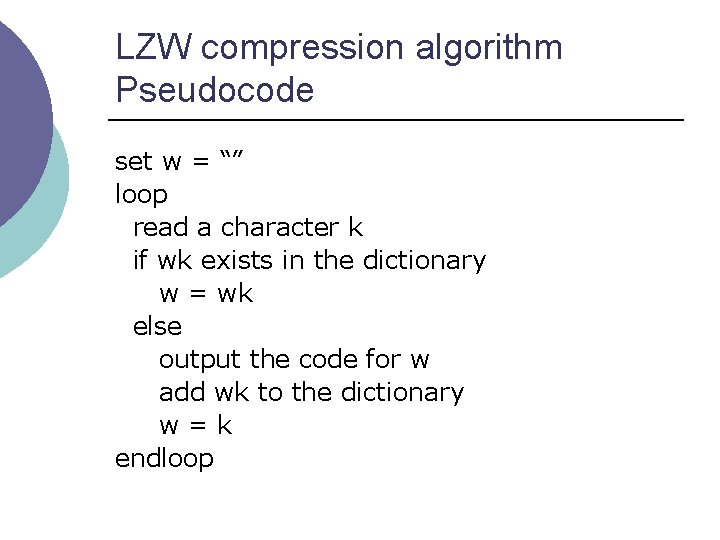
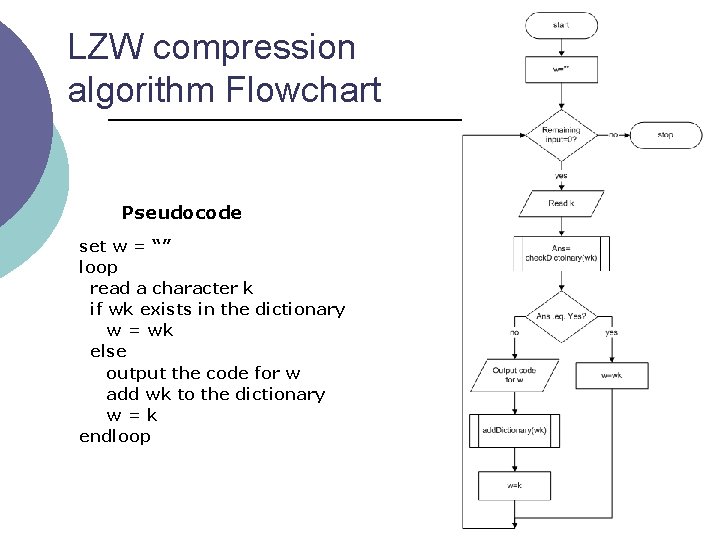
LZW compression algorithm Pseudocode set w = “” loop read a character k if wk exists in the dictionary w = wk else output the code for w add wk to the dictionary w=k endloop

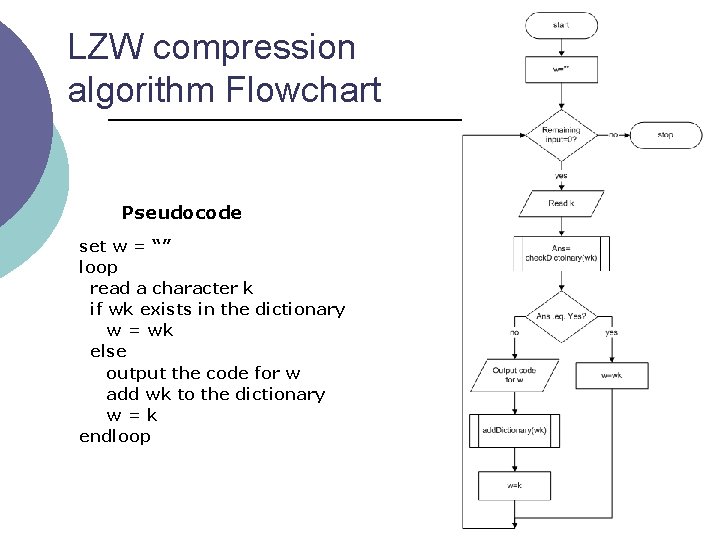
LZW compression algorithm Flowchart Pseudocode set w = “” loop read a character k if wk exists in the dictionary w = wk else output the code for w add wk to the dictionary w=k endloop

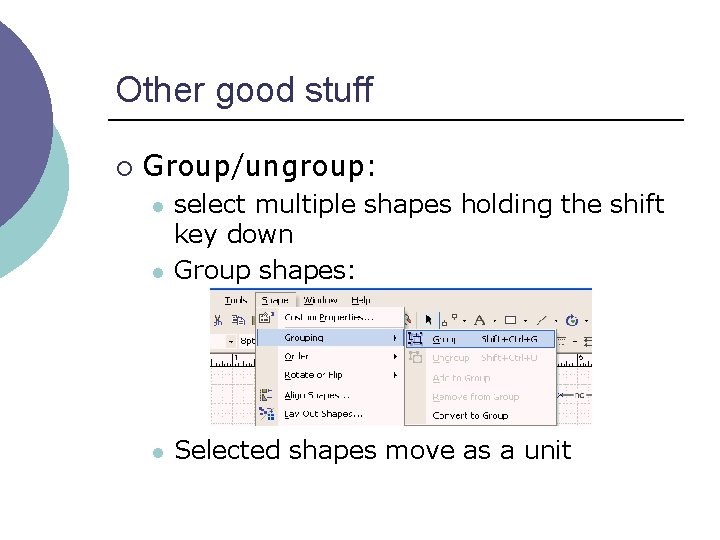
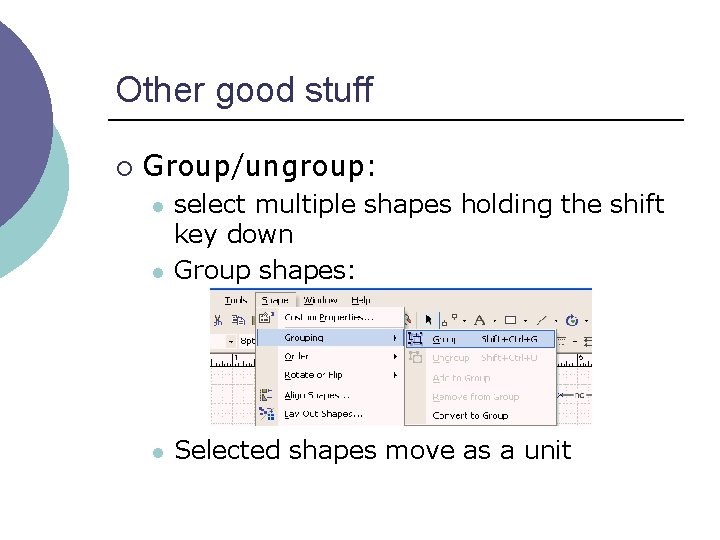
Other good stuff ¡ Group/ungroup: l select multiple shapes holding the shift key down Group shapes: l Selected shapes move as a unit l

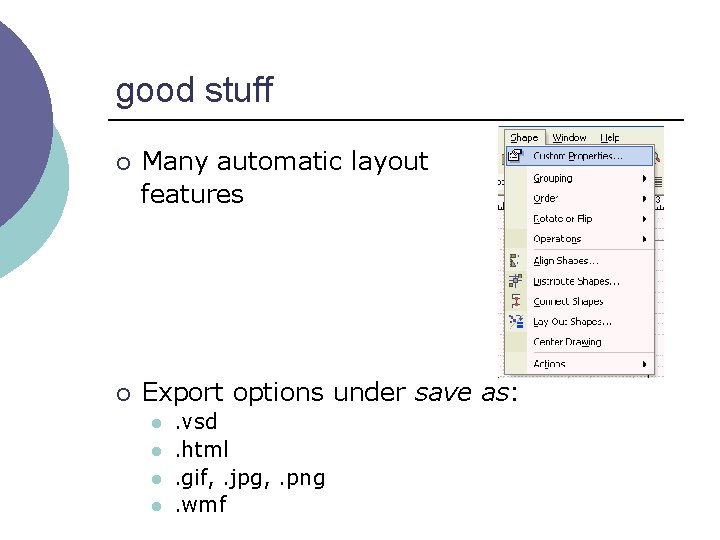
good stuff ¡ Many automatic layout features ¡ Export options under save as: l l . vsd. html. gif, . jpg, . png. wmf

Hyperlinks ¡ ¡ ¡ If your flow chart gets too big, you can extend it on several pages. 1. Create the page or document you want to link to. 2. Select the shape you want to link from. 3. In the Insert menu, select Hyperlink (or use the shortcut Ctrl+K. ) 4. You can have several links from the same shape. 5. To link to another page in the same flowchart document, browse in the Sub-address box, and select the page. 6. To link to an external document, browse in the Address box. 7. Click OK when you have added all the hyperlinks you need. Access the links by right-clicking the shape to select a link. If you create an html document from the flowchart, you will be able to click on the shape to access the link.