Flash MX 2004 1 er Sance LIU Xinlei










































- Slides: 42

Flash MX 2004 1 er Séance LIU Xinlei GI 02

Plan d’exposé § § § § § Introduction Flash MX Outils de dessin Scénario et notion d’image-clé Calques Symboles Animation interpolée de mouvement Animation interpolée de forme Exportation vers Dream. Weaver MX

Introduction Flash

Introduction Flash § Pour quoi Flash? Il permet de créer facilement de petites animations, et apporte ainsi de la vie à votre page WEB.

Flash MX

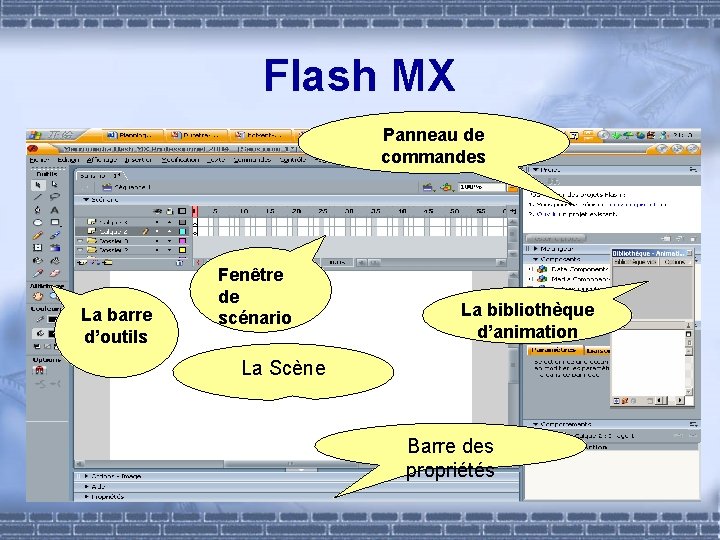
Flash MX § Environnement

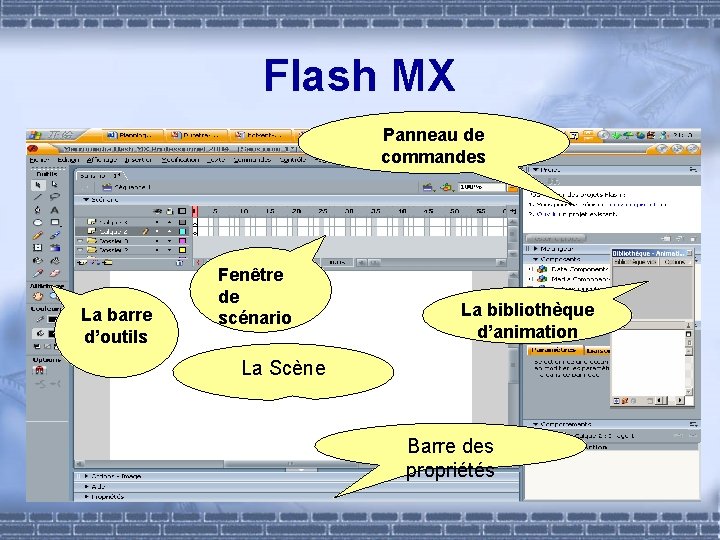
Flash MX Panneau de commandes La barre d’outils Fenêtre de scénario La bibliothèque d’animation La Scène Barre des propriétés

Outils de dessin

Outils de dessin § La barre d’outils Flèche Sous–sélection Ligne Lasso Plume Texte Ovale Rectangle Crayon Transformation libre Pinceau Transformer le remplissage Encrier Pot de peinture Pipette Gomme Main Couleur de trait Options (en rapport avec l’outil sélectionné) Zoom Couleur de remplissage

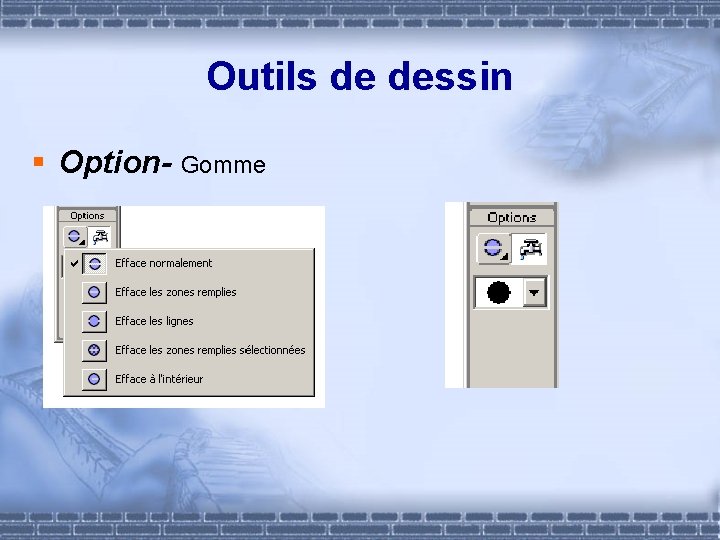
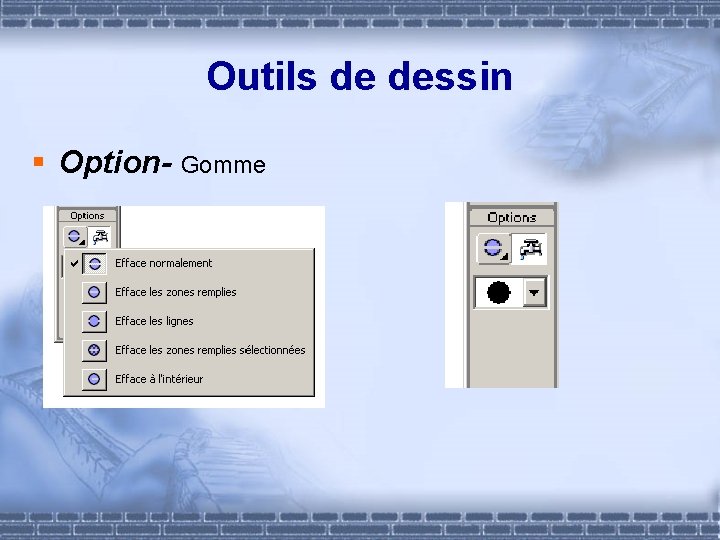
Outils de dessin § Option- Gomme

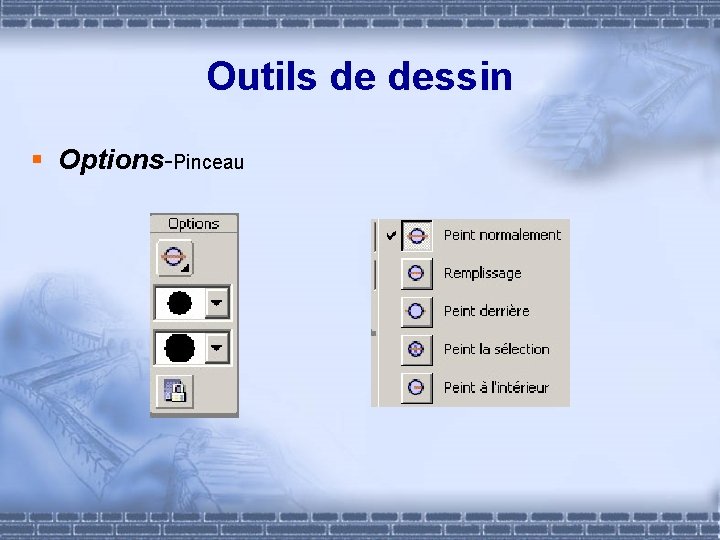
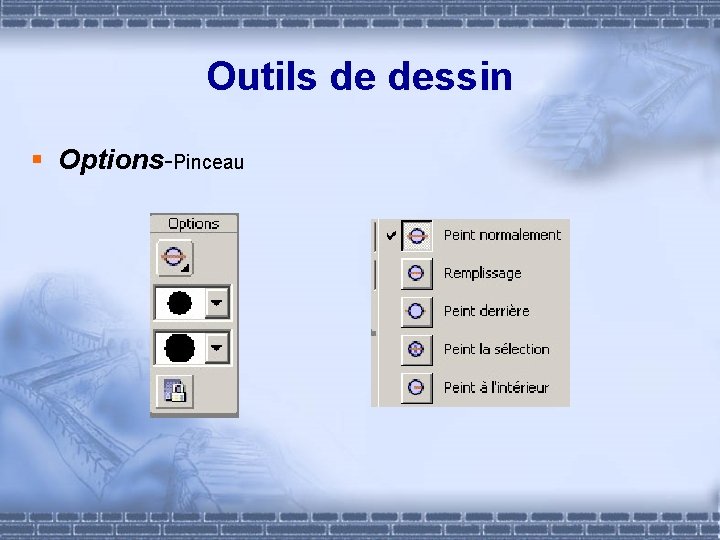
Outils de dessin § Options-Pinceau

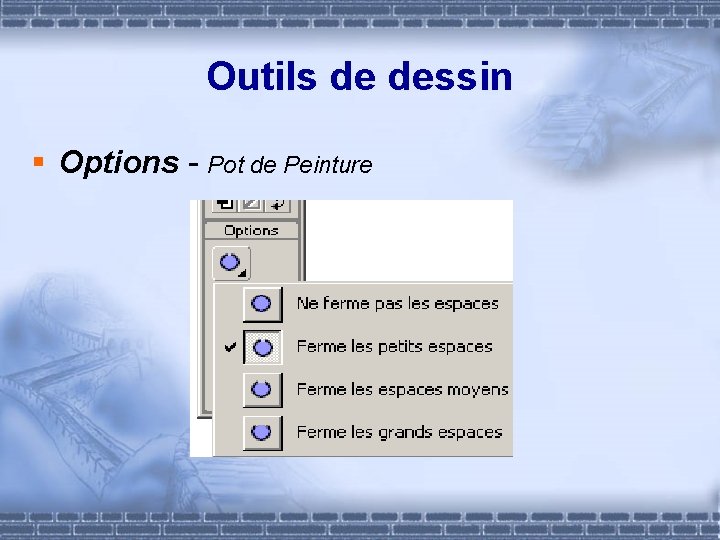
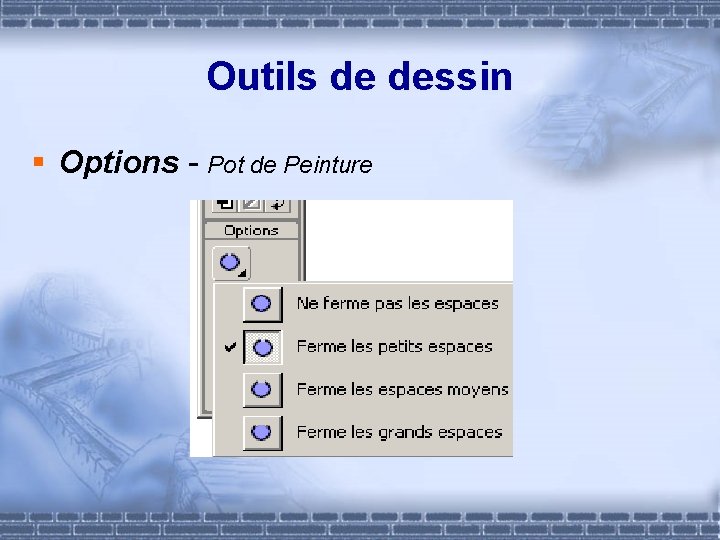
Outils de dessin § Options - Pot de Peinture

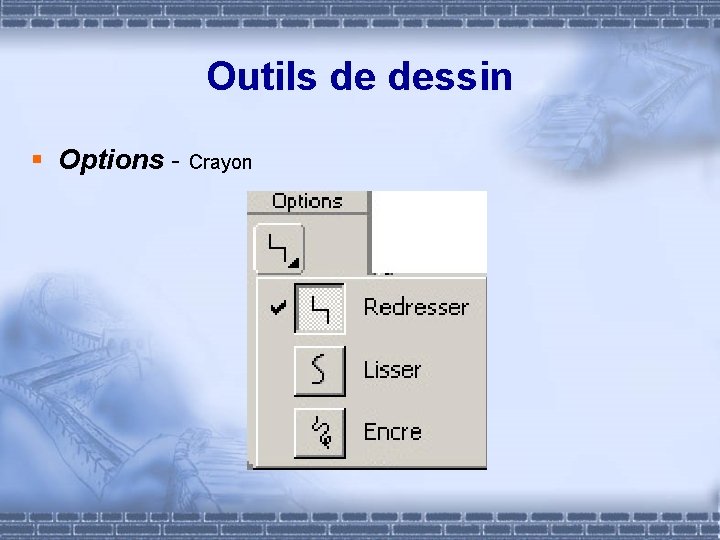
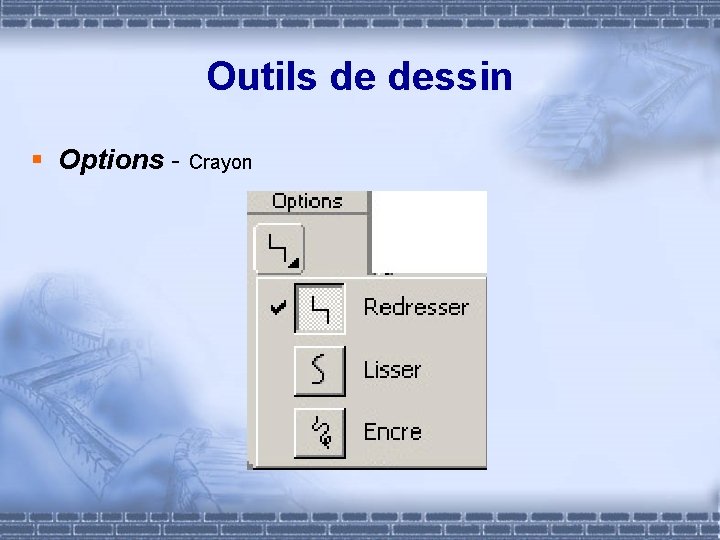
Outils de dessin § Options - Crayon

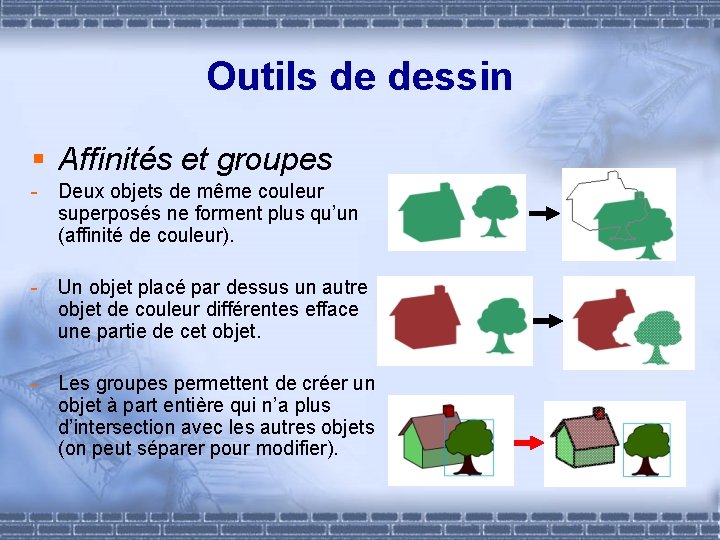
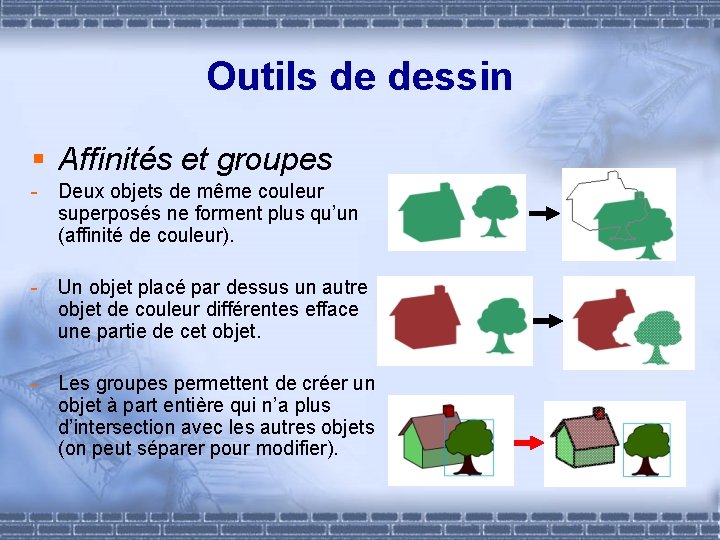
Outils de dessin § Affinités et groupes - Deux objets de même couleur superposés ne forment plus qu’un (affinité de couleur). - Un objet placé par dessus un autre objet de couleur différentes efface une partie de cet objet. - Les groupes permettent de créer un objet à part entière qui n’a plus d’intersection avec les autres objets (on peut séparer pour modifier).

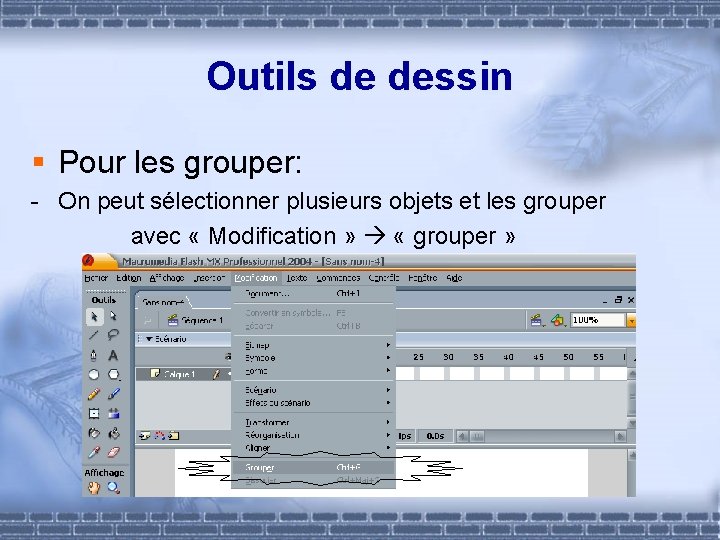
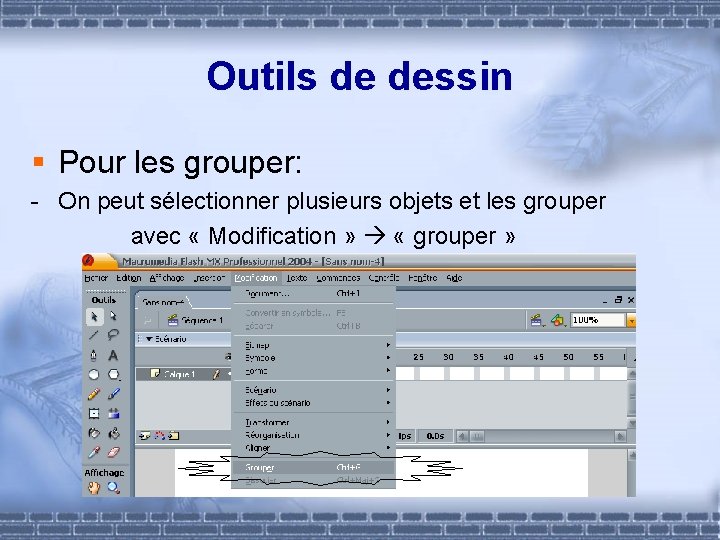
Outils de dessin § Pour les grouper: - On peut sélectionner plusieurs objets et les grouper avec « Modification » « grouper »

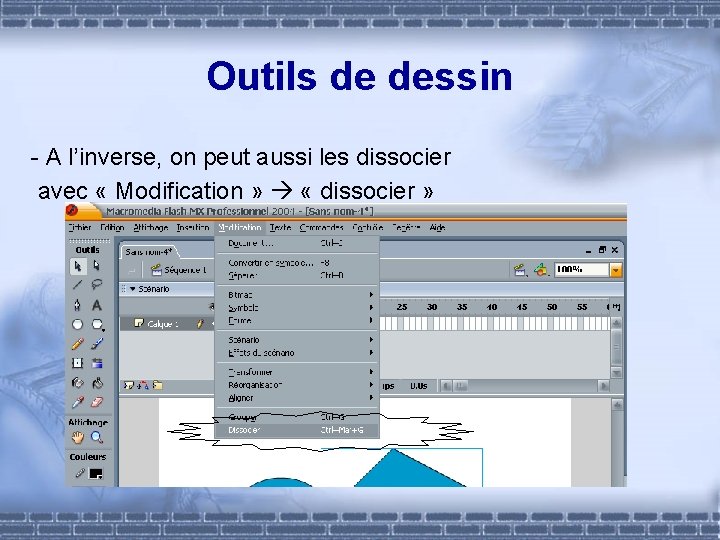
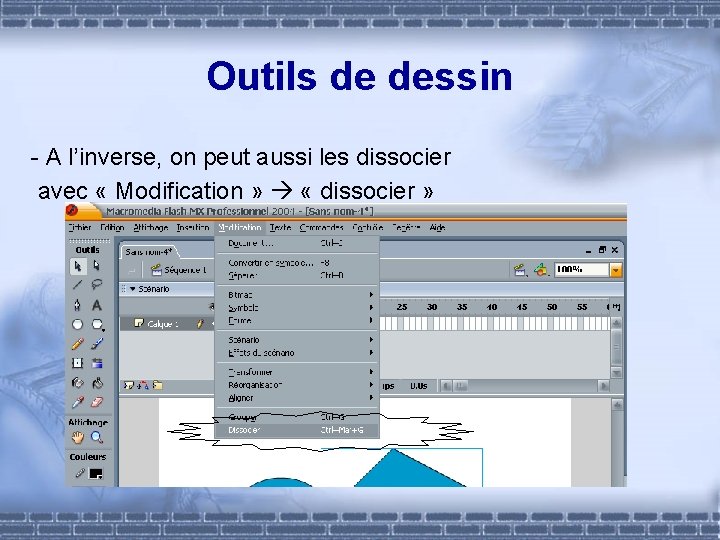
Outils de dessin - A l’inverse, on peut aussi les dissocier avec « Modification » « dissocier »

Scénario et notion d’image-clé

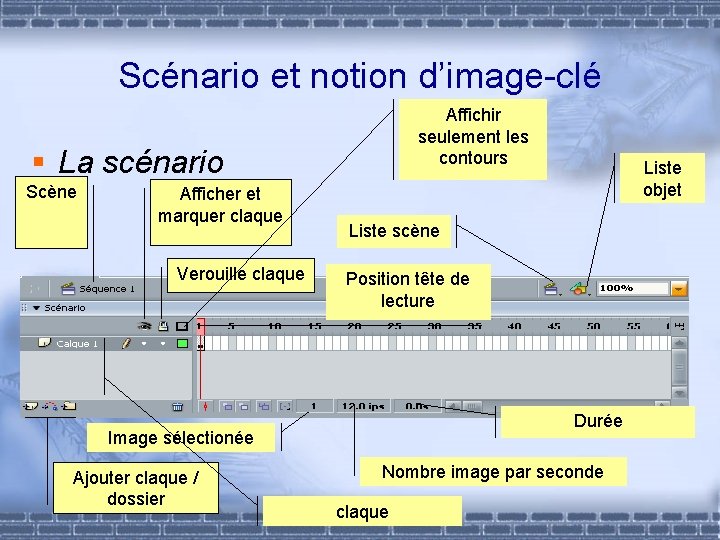
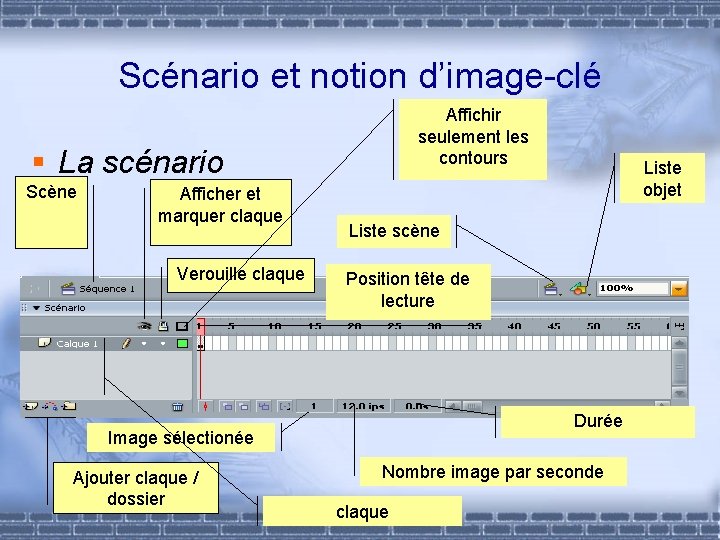
Scénario et notion d’image-clé Affichir seulement les contours § La scénario Scène Afficher et marquer claque Verouille claque Liste scène Position tête de lecture Durée Image sélectionée Ajouter claque / dossier Liste objet Nombre image par seconde claque

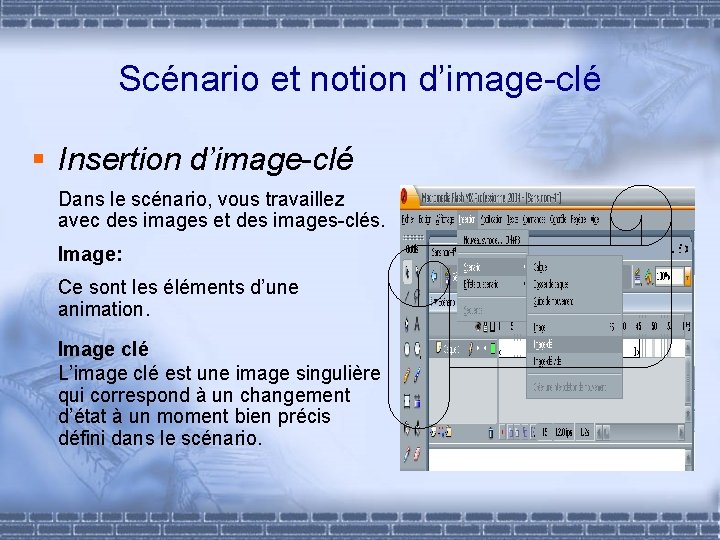
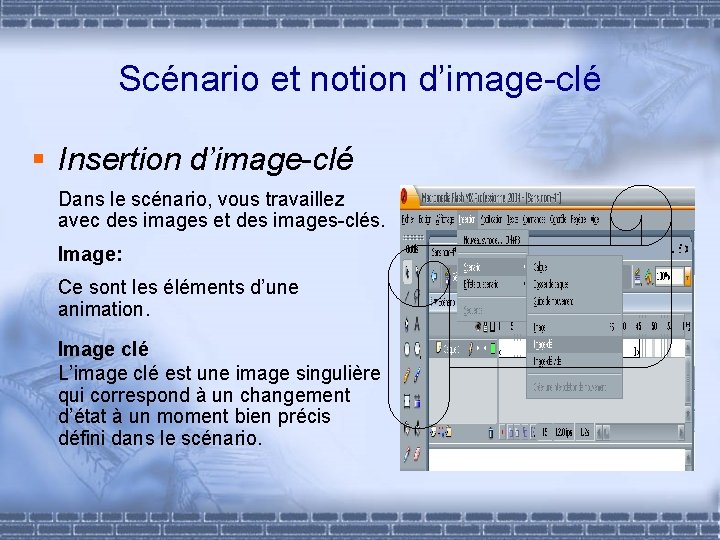
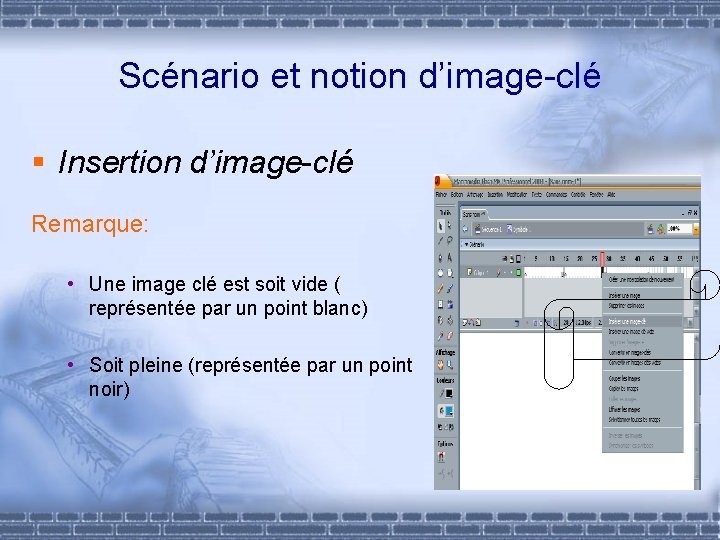
Scénario et notion d’image-clé § Insertion d’image-clé Dans le scénario, vous travaillez avec des images et des images-clés. Image: Ce sont les éléments d’une animation. Image clé L’image clé est une image singulière qui correspond à un changement d’état à un moment bien précis défini dans le scénario.

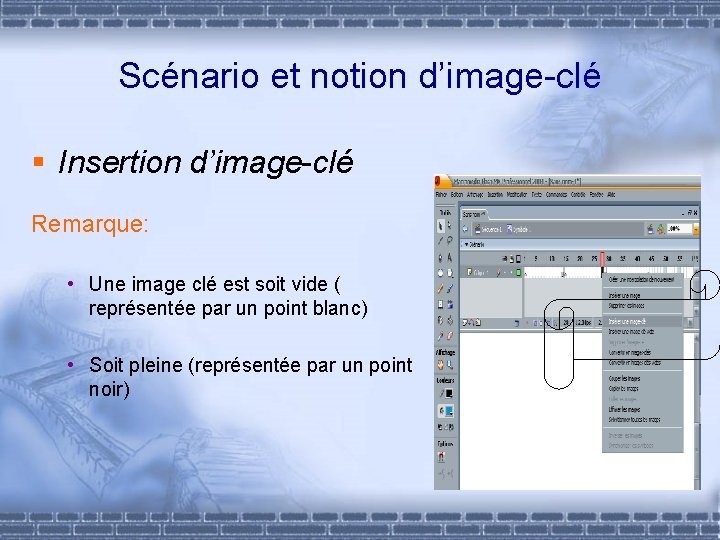
Scénario et notion d’image-clé § Insertion d’image-clé Remarque: • Une image clé est soit vide ( représentée par un point blanc) • Soit pleine (représentée par un point noir)

Scénario et notion d’image-clé § Insertion d’image-clé- Utilisation des raccourcis clavier F 6 pour une image clé

Calques

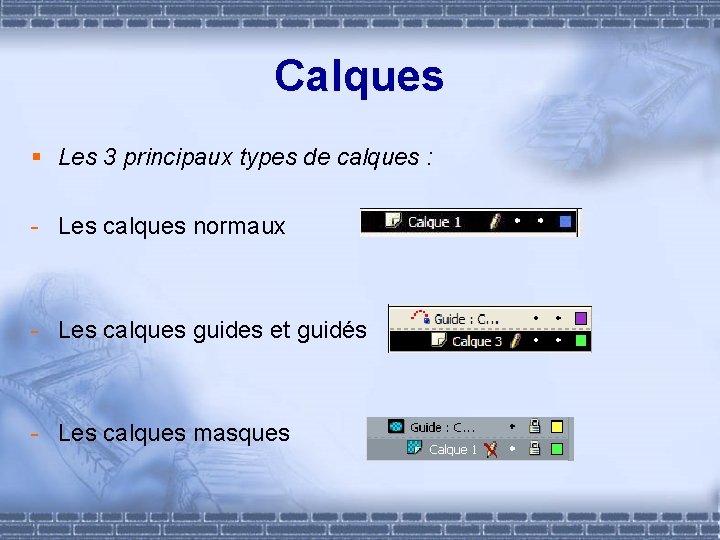
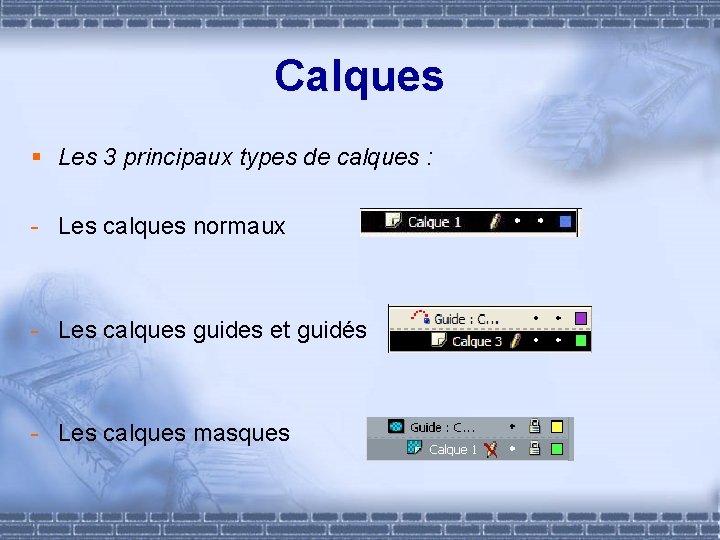
Calques § Les 3 principaux types de calques : - Les calques normaux - Les calques guides et guidés - Les calques masques

Calques § L’utilisation des calques De même que dans Photoshop, les éléments sont placés dans des calques. - Possibilité de travailler sur plusieurs couches avec un ordre de superposition - Facilité pour traiter chaque élément séparément lors des animations

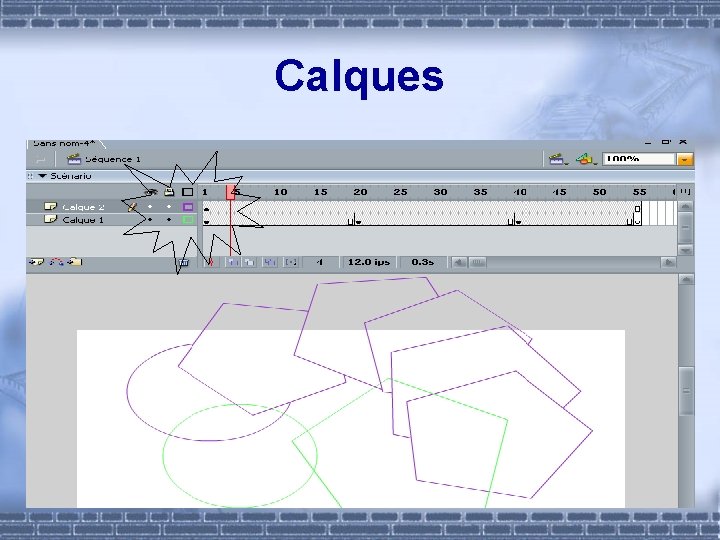
Calques § Dessin sur plusieurs calques Sélectionner l’onglet calque dans la fenêtre scénario pour ajouter des calques. La superposition de ces calques donnera le dessin d’origine. Les calques peuvent être organisés par dossiers.

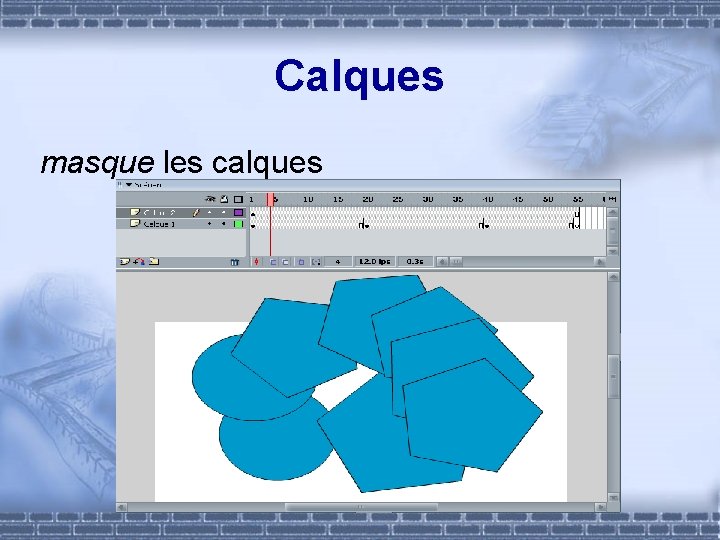
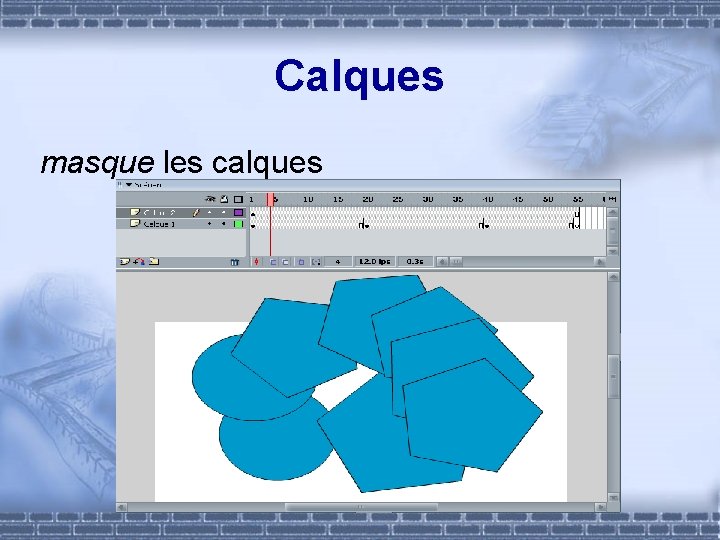
Calques masque les calques

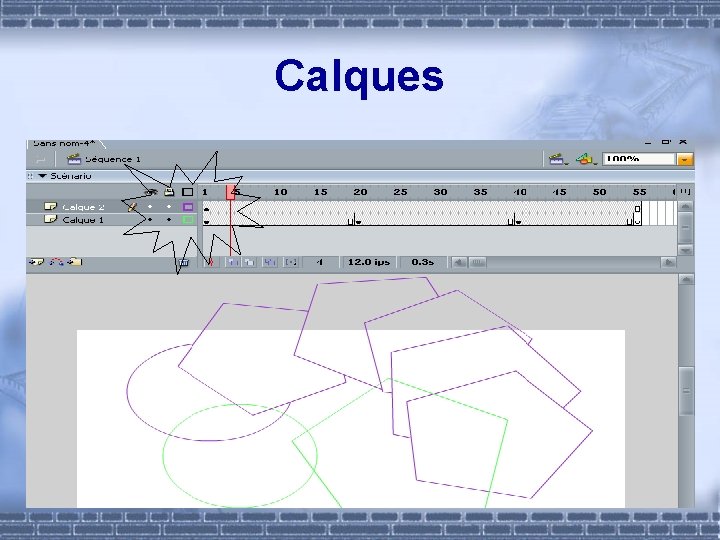
Calques

Symboles

Symboles § Définition Un symbole est un objet (graphique, clip ou bouton) qui appartient à la bibliothèque. Il y a 3 type de symbole: clip, bouton et graphique.

Symboles § L’utilisation des symboles • pour une utilisation multiple (intérêt dans le cas de modification) • pour un objet clé

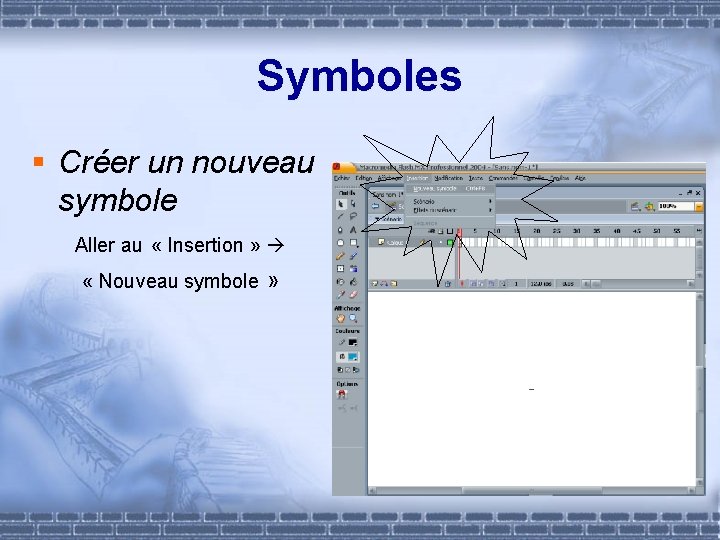
Symboles § Créer un nouveau symbole Aller au « Insertion » « Nouveau symbole »

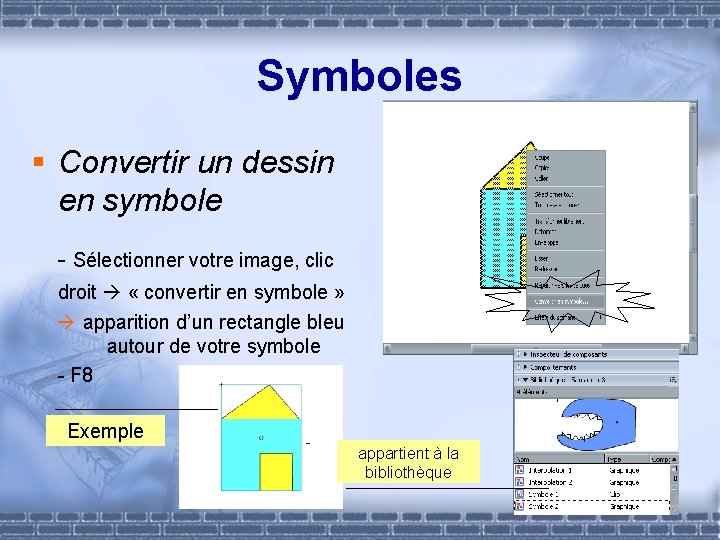
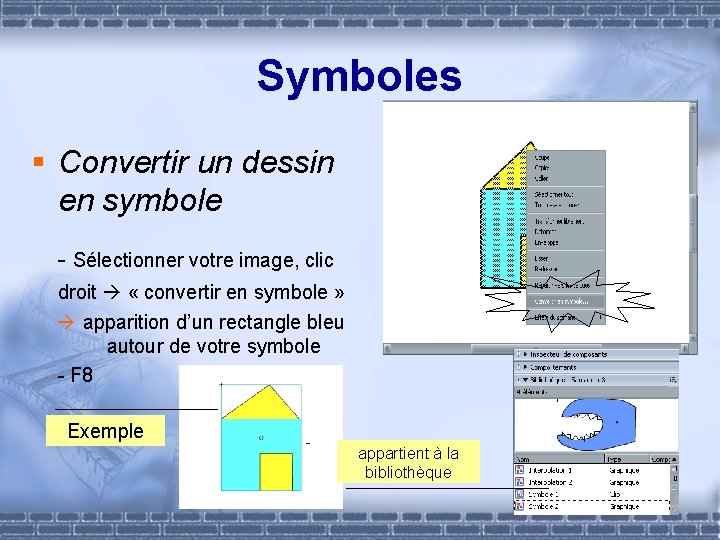
Symboles § Convertir un dessin en symbole - Sélectionner votre image, clic droit « convertir en symbole » apparition d’un rectangle bleu autour de votre symbole - F 8 Exemple appartient à la bibliothèque

Animation interpolée de mouvement

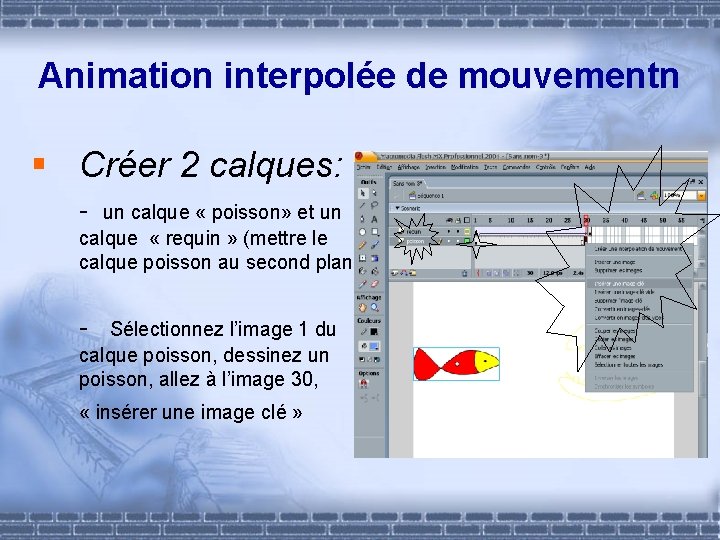
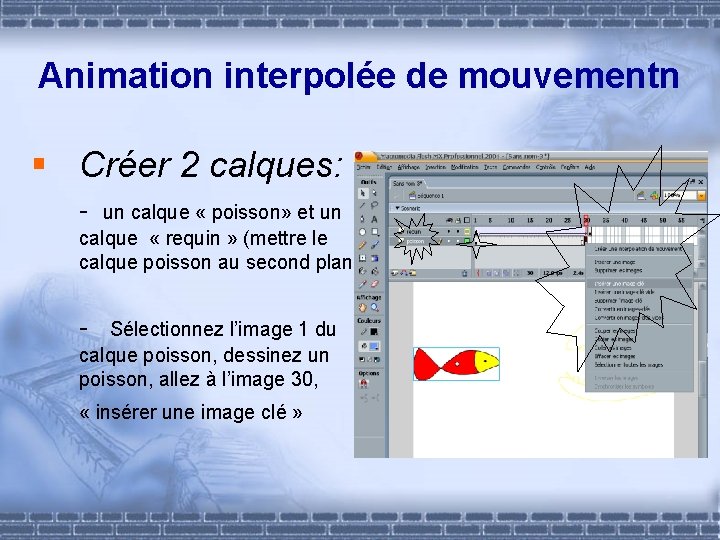
Animation interpolée de mouvementn § Créer 2 calques: - un calque « poisson» et un calque « requin » (mettre le calque poisson au second plan) - Sélectionnez l’image 1 du calque poisson, dessinez un poisson, allez à l’image 30, « insérer une image clé »

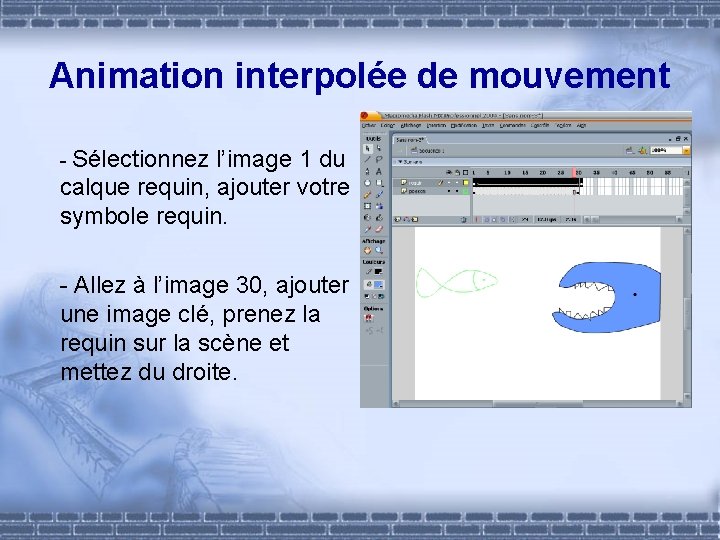
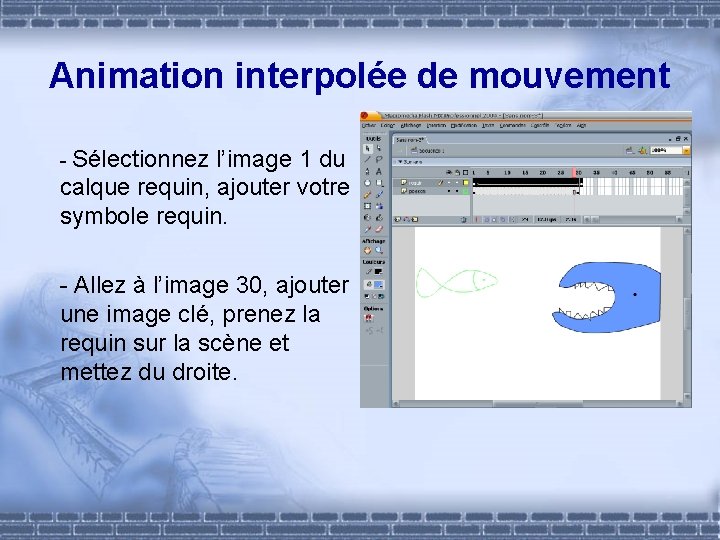
Animation interpolée de mouvement - Sélectionnez l’image 1 du calque requin, ajouter votre symbole requin. - Allez à l’image 30, ajouter une image clé, prenez la requin sur la scène et mettez du droite.

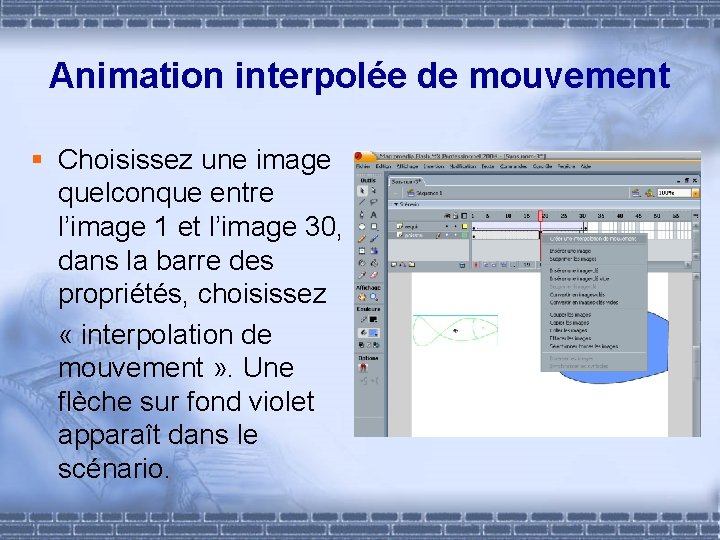
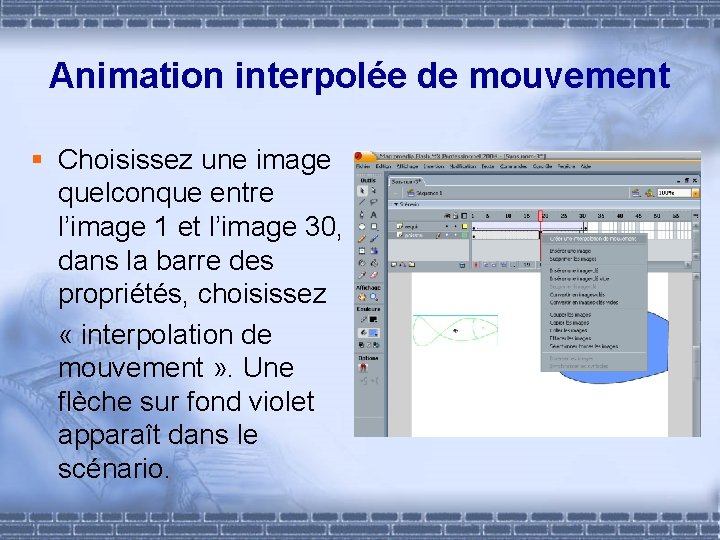
Animation interpolée de mouvement § Choisissez une image quelconque entre l’image 1 et l’image 30, dans la barre des propriétés, choisissez « interpolation de mouvement » . Une flèche sur fond violet apparaît dans le scénario.

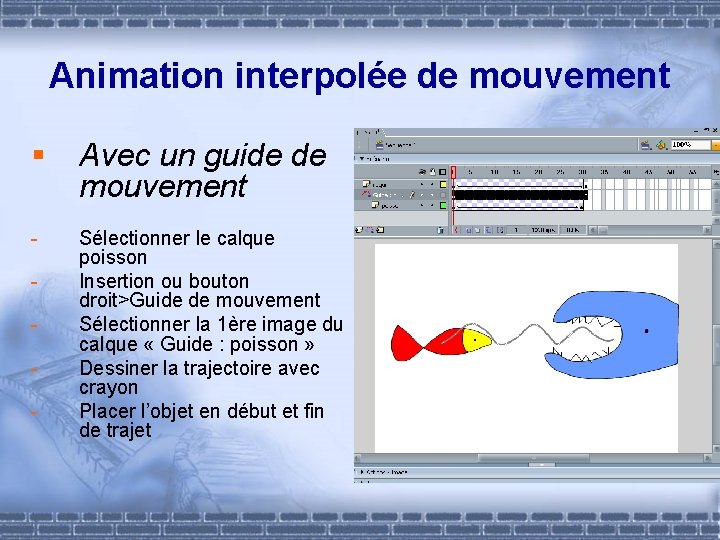
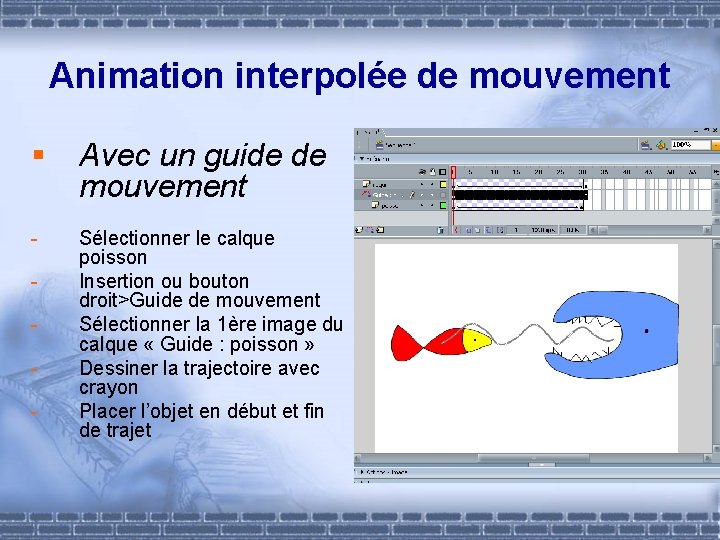
Animation interpolée de mouvement § Avec un guide de mouvement - Sélectionner le calque poisson Insertion ou bouton droit>Guide de mouvement Sélectionner la 1ère image du calque « Guide : poisson » Dessiner la trajectoire avec crayon Placer l’objet en début et fin de trajet -

Animation interpolée de forme

Animation interpolée de forme § Transformer un carré en cercle Sélectionnez l’image 1, et dessinez un carré avec un dégradé Allez à l’image 25, insérer une image clé, et supprimer le carré sur la scène et dessinez un cercle d’une autre couleur Sélectionnez une image intermédiaire dans le scénario, et choisissez « interpolation de forme » Lire l’animation

Animation interpolée de forme Remarque: Contrairement aux autres interpolations, celleci ne se fait pas avec des symboles!!

Exportation vers Dream. Weaver MX

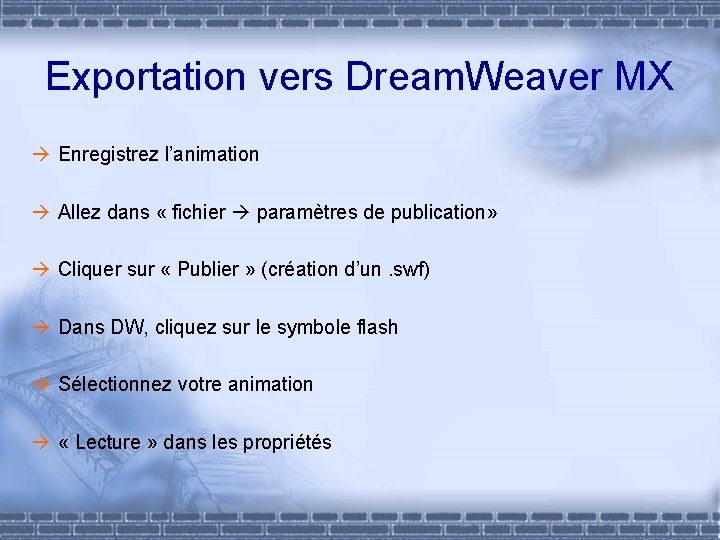
Exportation vers Dream. Weaver MX Enregistrez l’animation Allez dans « fichier paramètres de publication» Cliquer sur « Publier » (création d’un. swf) Dans DW, cliquez sur le symbole flash Sélectionnez votre animation « Lecture » dans les propriétés
 Flash sance
Flash sance Líu líu lo lo ta ca hát say sưa
Líu líu lo lo ta ca hát say sưa Alex liu cecilia liu
Alex liu cecilia liu Digital photography with flash and no-flash image pairs
Digital photography with flash and no-flash image pairs Sance 8
Sance 8 Sance definition
Sance definition Sance 8
Sance 8 Sance definition
Sance definition Construction de maison sancé
Construction de maison sancé Introduction sur la gestion des stocks
Introduction sur la gestion des stocks Sance 8
Sance 8 Shubin liu
Shubin liu Jintan liu
Jintan liu Dong liu ustc
Dong liu ustc Qingxia liu
Qingxia liu Yang liu stanford
Yang liu stanford Hypergene liu
Hypergene liu Liu
Liu Liu thiu
Liu thiu J liu
J liu Steve z liu
Steve z liu Datastrukturer och algoritmer liu
Datastrukturer och algoritmer liu Cafe java liu
Cafe java liu Daniel liu toledo
Daniel liu toledo Jj liu microsoft
Jj liu microsoft Xiaole liu
Xiaole liu Lucy lou with my girl drew
Lucy lou with my girl drew Anli liu md ma
Anli liu md ma Liu pengpeng
Liu pengpeng Ni jia you ji ge ren
Ni jia you ji ge ren Kevin liu attorney
Kevin liu attorney Zhaolun liu
Zhaolun liu Karin björsten liu
Karin björsten liu Xiang yang liu
Xiang yang liu Compositional technique
Compositional technique Liu xiang
Liu xiang Slacker metasploit
Slacker metasploit Yale placement test
Yale placement test Mian liu
Mian liu Weibin liu
Weibin liu Liu ming chung
Liu ming chung Seneca ict
Seneca ict Kevin liu toto
Kevin liu toto