Ficha de datos Crditos Institucionales 6 crditos Titulo





































- Slides: 37

Ficha de datos Créditos Institucionales: 6 créditos. Titulo de la guía para la Unidad de Aprendizaje: “Recomendaciones para el diseño de páginas Web”. Nombre del programa educativo: Turismo Unidad de Aprendizaje: Tecnologías Aplicadas al Turismo Espacio Académico : Centro Universitario UAEM Valle de Teotihuacán. Nombre del Responsable: M. en S. C. Jaqueline Sánchez Espinoza

ÍNDICE o o o o o Diseño Centrado en el Usuario (D. C. U. ) Ejemplos de un buen diseño Tipos de Diseño Principios y Técnicas para conocer a los usuarios Ejemplos de Bosquejos Proceso de diseño Iterativo Diseño basado en objetivos y principios Donde aplicarlo Diseño Evaluación

La gente abandona un sitio web si: Suponen que hay que dedicarle demasiado esfuerzo a navegar por el sitio. Suponen que no tiene el producto o servicio que están buscando. Se desilusionan Sienten que toma demasiado tiempo bajar la página. Para evitar esto se debe ser claro, pero en función de los usuarios y clientes potenciales.

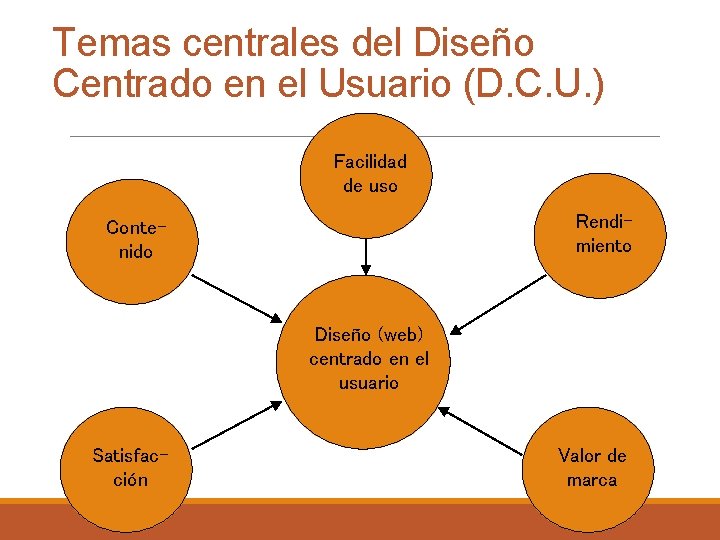
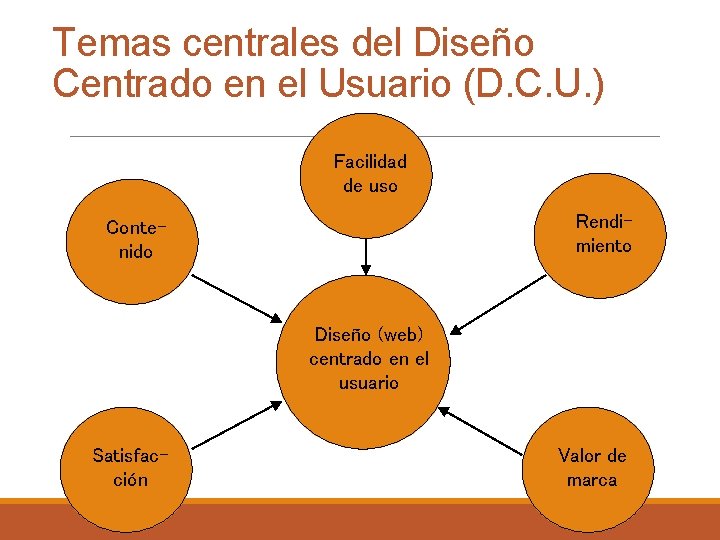
Temas centrales del Diseño Centrado en el Usuario (D. C. U. ) Facilidad de uso Rendimiento Contenido Diseño (web) centrado en el usuario Satisfacción Valor de marca

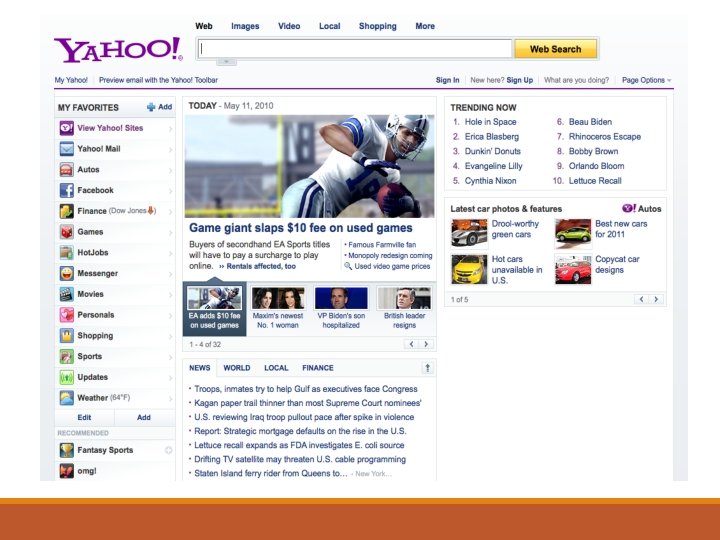
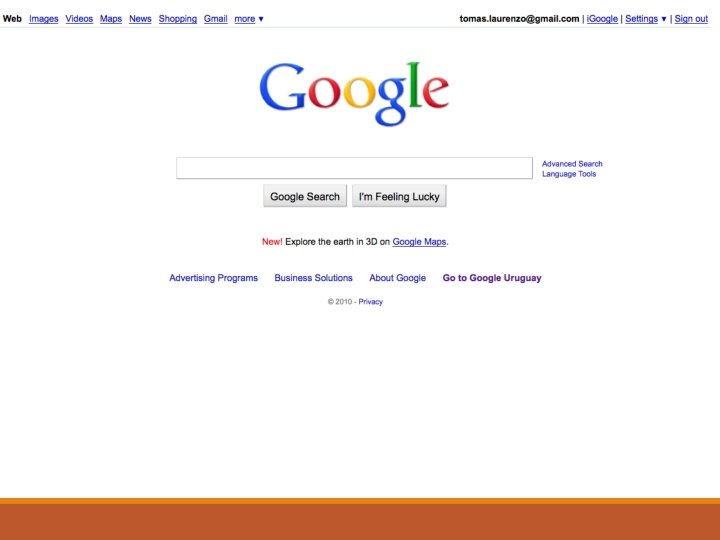
Ejemplos de buen diseño: Google y Yahoo! ¿Gran diseño gráfico? ¿Propuesta atractiva y seductora? ¿Utiliza la última tecnología? ¿el último plugin de flash etc. ? Simplicidad, facilidad de uso, mejores resultados, fácil descarga. En Yahoo! (y en Google) se realizan estudios de campo, entrevistas con usuarios, se hacen evaluaciones de usabilidad, etc. En líneas generales el diseño está orientado a satisfacer las necesidades de los clientes.



Tipos de diseño Diseño centrado en el usuario: ◦ Mezcla mercadeo (marketing) con usabilidad. ◦ Se centra en el problema de obtener público y mantenerlo. Trata que el primer uso sea disfrutable y procura que los visitantes se transformen en clientes. ◦ Se trata de combinar objetivos diversos: negocios, marketing, usabilidad, experiencia del usuario (“Good Customer Experience”) ◦ La tecnología y el diseño son herramientas para dar poder a la gente.

Tipos de diseño Diseño centrado en la compañía: ◦ Las necesidades e intereses de la compañía dominan la estructura del sitio. ◦ Puede haber poca información útil. ◦ Utilizan un léxico sólo conocido por expertos. ◦ No hay ideas claras de porqué alguien visitará el sitio. Diseño centrado en la tecnología: ◦ Mucha animación, audio, streaming, banners. ◦ Poca usabilidad, utilidad y deseabilidad. ◦ La tecnología es un fin en lugar de un medio.

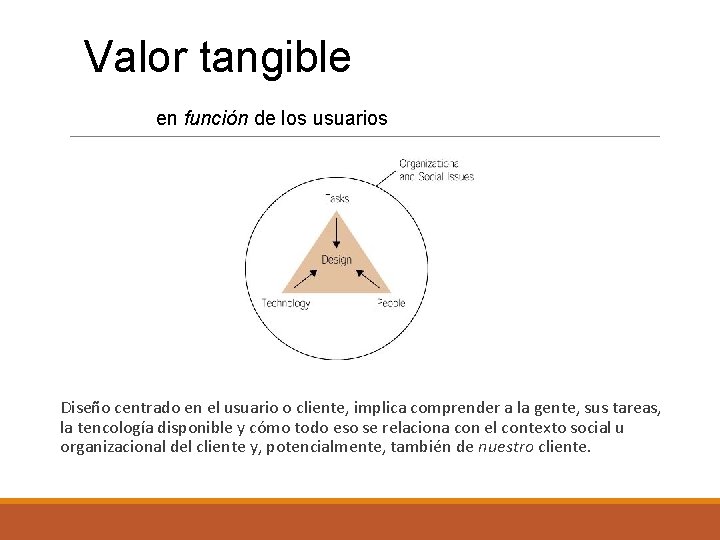
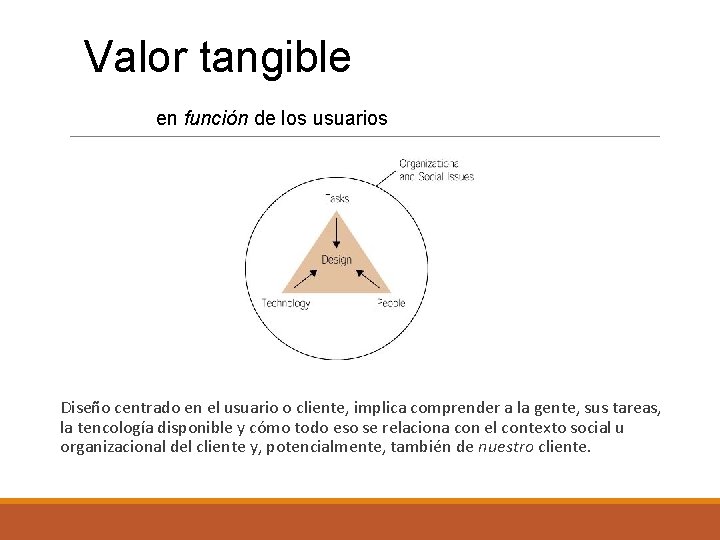
Valor tangible en función de los usuarios Diseño centrado en el usuario o cliente, implica comprender a la gente, sus tareas, la tencología disponible y cómo todo eso se relaciona con el contexto social u organizacional del cliente y, potencialmente, también de nuestro cliente.

Principios y técnicas para conocer a los clientes ◦ ◦ ◦ ◦ ◦ Los clientes son diferentes: Niños, jóvenes, adultos, ancianos. Nivel educativo. Qué otros sitios utilizan. Experiencia en la web. Preocupación por la estética o la funcionalidad. Los clientes son iguales: Habilidades cognitivas. Fitts, Hicks, Gestalt, ergonomía, psicología cognitiva. Limitaciones perceptuales Preocupación por la estética o la funcionalidad.

Técnicas para conocer a los usuarios No enfocarse en lo que los clientes quieren. Enfocarse en lo que necesitan (!) ◦ Análisis de tareas (Task analysis). Personas: quiénes son; intereses; perfil demográfico, etc. ◦ Tareas: ¿qué actividades realizan? ¿qué buscan en nuestro producto? ¿con qué frecuencia lo hacen? ¿qué habilidades informáticas tienen? ¿poseen dificultades físicas? ◦ Tecnología: ¿qué equipamiento poseen? Disco, potencia, monitores, software, conexiones. ◦ Aspectos sociales: factores organizacionales o sociales que afectan a los usuarios. Lugar donde realizan sus tareas. Entorno. Seguridad.


Técnicas para conocer a los usuarios Técnicas tradicionales de marketing para conocer a los usuarios. ◦ Focus groups (antes de diseñar el sitio) y encuestas (teléfono, en línea, con diferentes tipos de potenciales clientes). ◦ Tests pilotos antes de mostrar el sitio a potenciales clientes. ◦ Testear antes las encuestas y los focus groups. ◦ Retroalimentación constante. e. g: encuestas en línea.

Ejemplo de escenario Victoria es una joven estudiante universitaria buscando un regalo para su hermana más joven, quien va a cumplir 16 años en dos semanas. Victoria tiene un presupuesto ajustado, pero quiere tener algo memorable y útil para su hermana en este importante cumpleaños. Ella ha escuchado a alguno de sus amigos acerca de ebirthdayz. com, por lo tanto, decide probar. En la página principal, ve que hay una opción de recomendación de regalos. Victoria encuentra la pantalla de recomendaciones y ve regalos basados en la edad e intereses de su hermana, y en su presupuesto menguado. El sitio muestra algunas sugerencias, y Victoria elige un regalo popular y lo compra, con envoltorio para regalo. Tiempo total empleado: 20 minutos.

Técnicas para conocer a los usuarios Construir escenarios. ◦ Antes de decidirse a diseñar las funcionalidades para que el escenario sea una realidad, hay que determinar si la opción de recomendación de regalos es una buena idea. ◦ ¿Es una buena idea? ◦ ¿Parece útil? ◦ ¿Problemas?

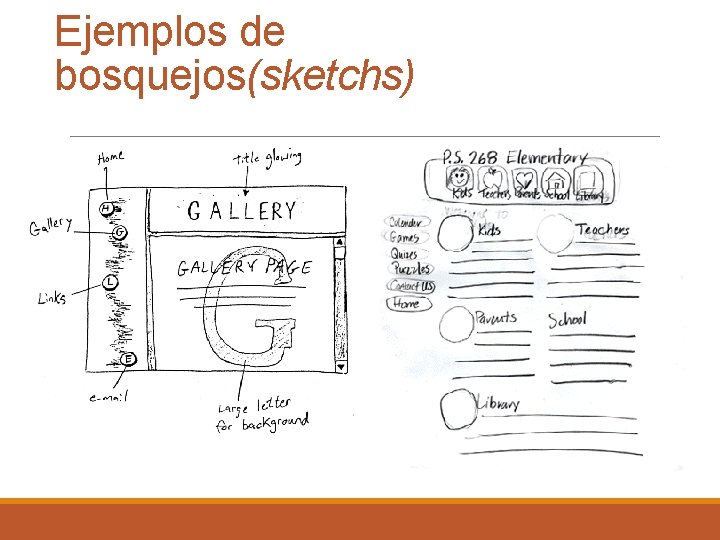
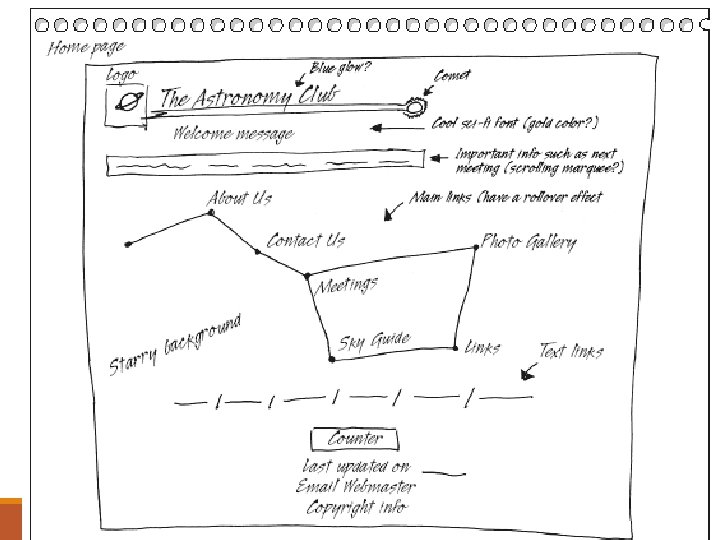
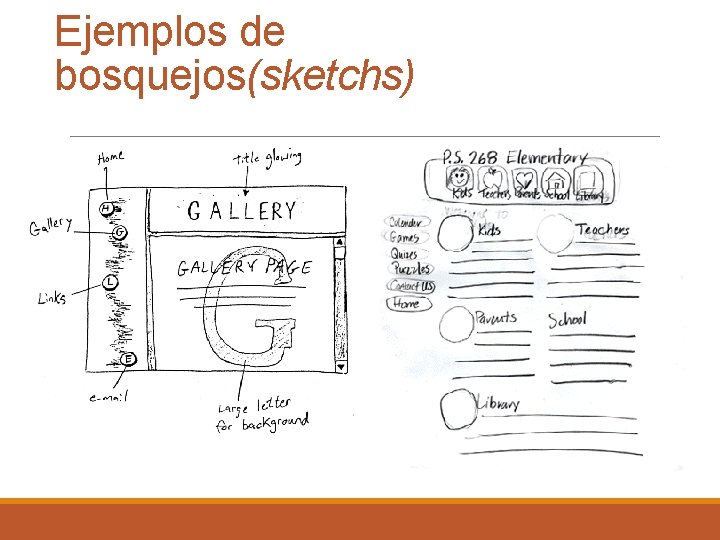
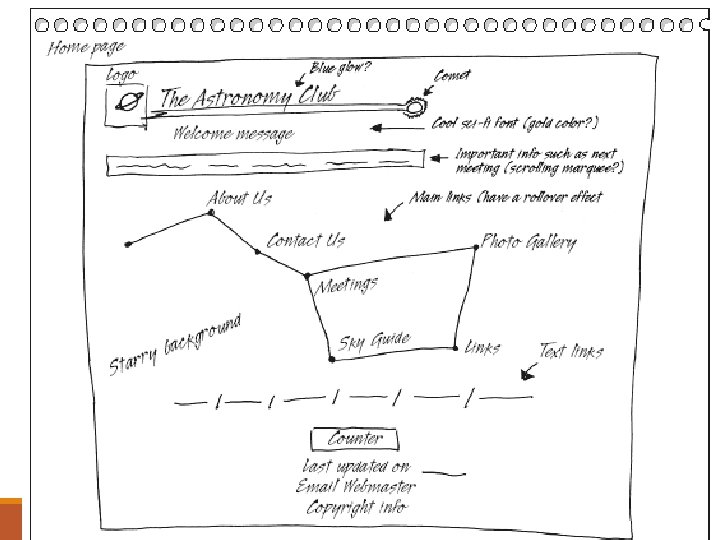
Ejemplos de bosquejos(sketchs)


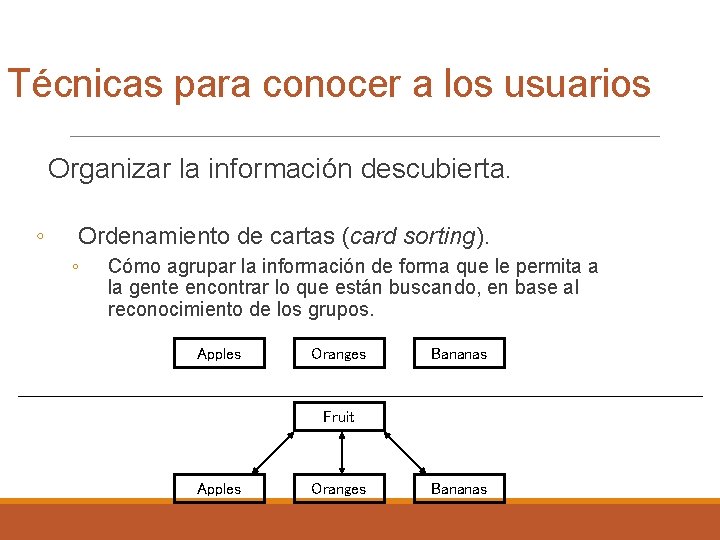
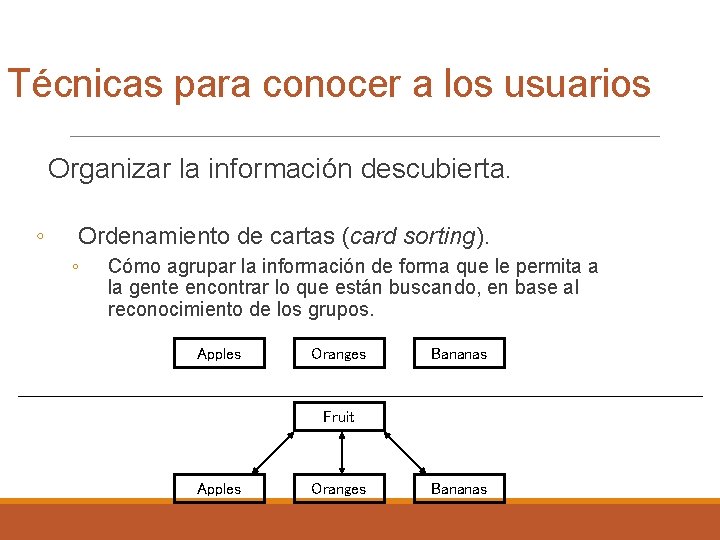
Técnicas para conocer a los usuarios Organizar la información descubierta. ◦ Ordenamiento de cartas (card sorting). ◦ Cómo agrupar la información de forma que le permita a la gente encontrar lo que están buscando, en base al reconocimiento de los grupos. Apples Oranges Bananas Fruit Apples Oranges Bananas

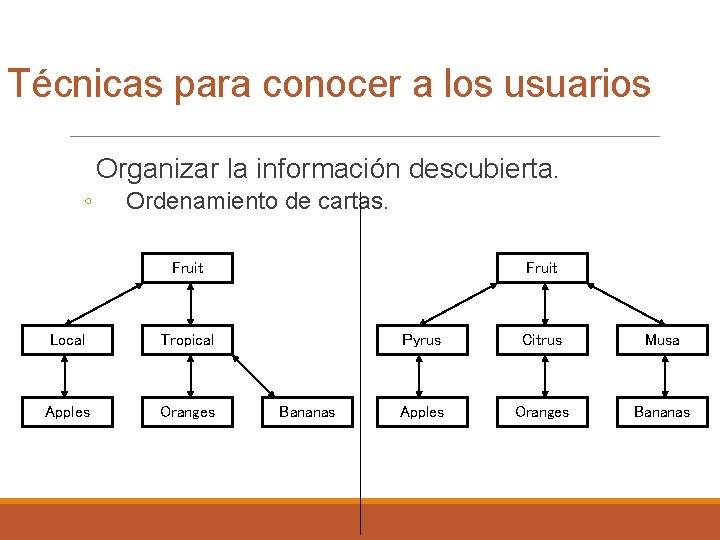
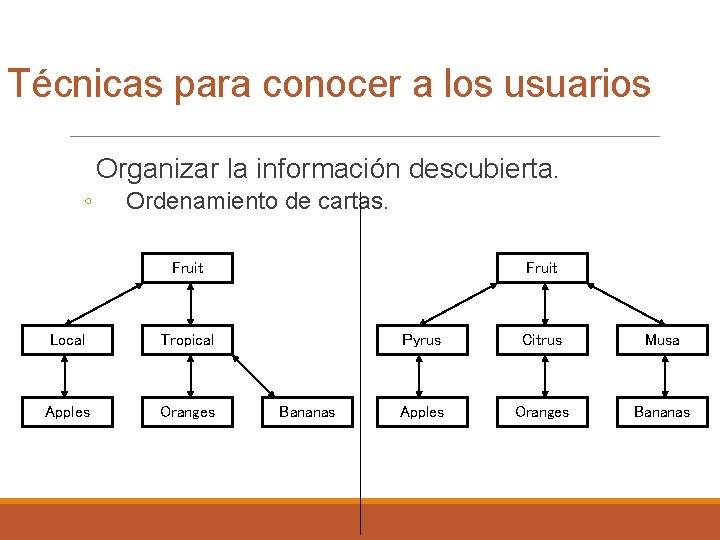
Técnicas para conocer a los usuarios Organizar la información descubierta. ◦ Ordenamiento de cartas. Fruit Local Tropical Apples Oranges Fruit Bananas Pyrus Citrus Musa Apples Oranges Bananas

Técnicas para conocer a los usuarios Focus Groups ◦ Es buena idea realizar varios grupos de enfoque. ◦ Se aprende mucho de sus actitudes y percepciones, pero no mucho sobre lo que realmente hacen en la práctica. ◦ Por eso se utilizan más en las primeras etapas de diseño, cuando no hay que evaluar que es lo que harían al utilizar el sitio.

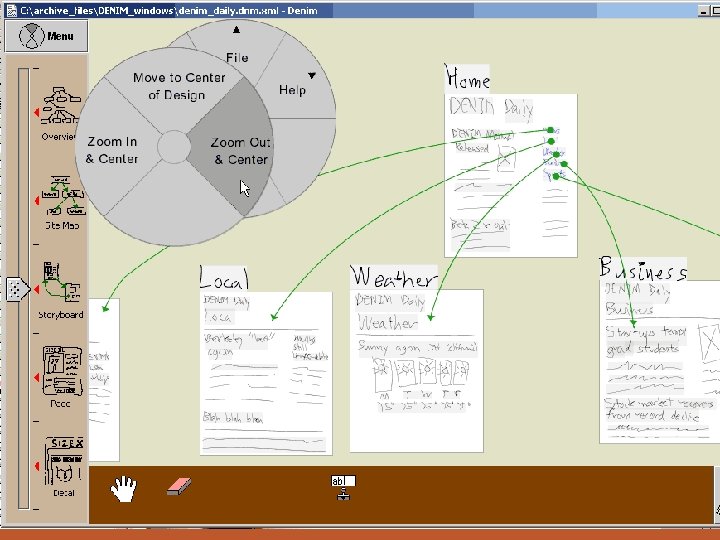
Ciclo de diseño iterativo Diseño Evaluación Prototipado

Proceso de diseño iterativo Razones para utilizar diseño iterativo 1. 2. 3. Ayuda a encontrar problemas mientras estos son aún baratos y fáciles de arreglar. Asegura que se está construyendo un sitio que tiene las prestaciones que los clientes necesitan. Asegura que se están construyendo dichas prestaciones en una forma que los clientes puedan utilizar. Es generalmente considerada como una técnica de gran valor para el diseño interfaces pero, mas importante aún, al utilizar esta técnica se reconoce que ningún grupo de diseño es perfecto.

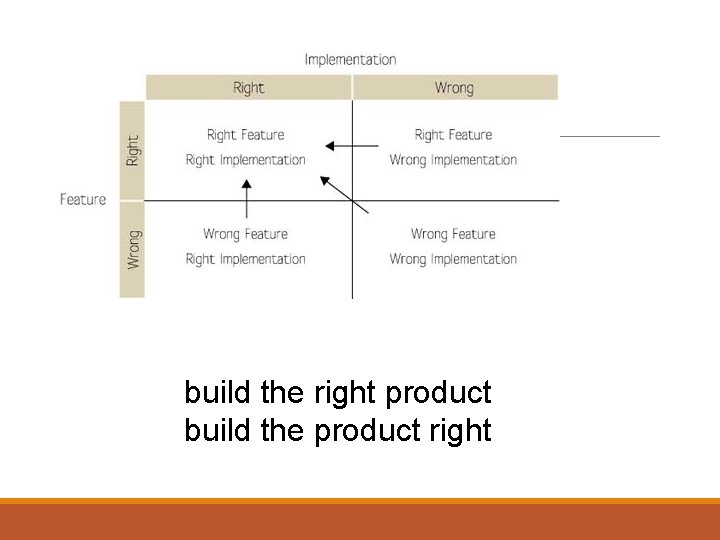
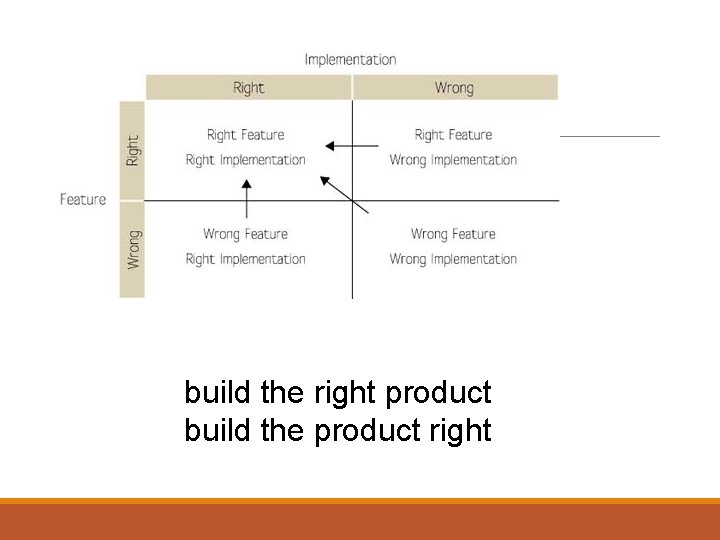
build the right product build the product right

Diseñar con objetivos y principios. Objetivos medibles a través de tests. 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. Completar en menos tiempo la tarea. Completar exitosamente más tareas. Mayor facilidad de aprendizaje. Cometer menos errores (¿back button es un error? ) El abandono de menos carritos compras. Mayor placer o satisfacción. Mayor diversión. Mayor tasa de conversión de visitante a cliente. Incremento en la repetición de visitas de los clientes. Mayor ganancia económica.

Diseñar con objetivos y principios. Objetivos medibles a través de tests. Para obtener resultados estadísticamente satisfactorios, es necesario contar con 20 -50 participantes, según la variabilidad de su perfil y desempeño. Para medir aspectos subjetivos se puede realizar encuestas en línea. ◦ Se puede enviar a un volumen representativo de usuarios (no a todos). ◦ Se puede enviar preguntas cuando los usuarios realicen alguna tarea en particular. Por ej. : a aquellos que abandonan una lista de compras, preguntarles por qué lo hacen.

Diseñar con objetivos y principios. (Otros) principios de diseño. (hay muchos…) 1. 2. 3. 4. 5. 6. 7. Ser consistente a lo largo de toda la aplicación (color, letras, disposición, términos, etc. ). Ofrecer respuesta informativa (status del sistema, qué está sucediendo, que el usuario sepa dónde está, etc. ). Basarse en reconocimiento sobre memoria. Ayudar a los clientes a prevenir y recuperarse de los errores. Permitir libertad y control al usuario (p. ej. múltiples formas de navegar). Ayudar a usuarios frecuentes con el uso de aceleradores (shortcuts). Esforzarse en un diseño minimalista y estético. (Grid Layout).

¿Dónde aplicar el diseño basado en objetivos y principios? ◦ ◦ ◦ Arquitectura de la información Identificar, estructurar, presentar grupos de contenido relacionado, de manera lógica y coherente. Diseño de la navegación Diseñar métodos para que los usuarios puedan encontrar su camino dentro de la estructura de la información. Diseño gráfico Desarrollar la comunicación visual de la información, utilizando elementos como el color, la imagen, la tipografía, la disposición (layout).

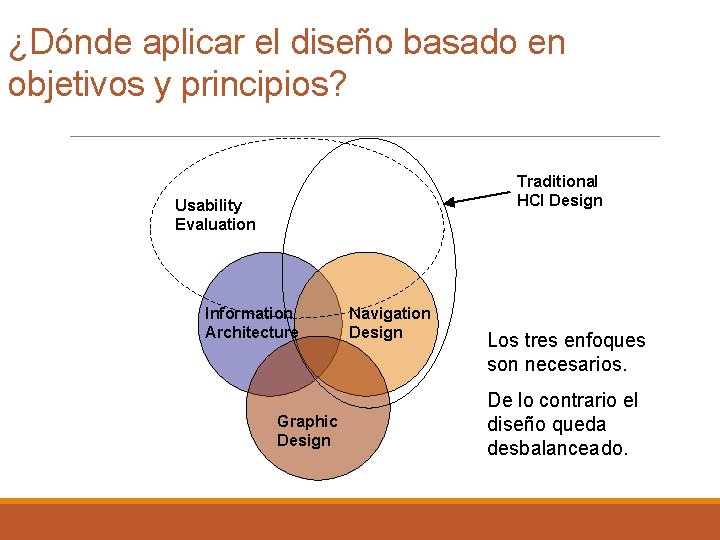
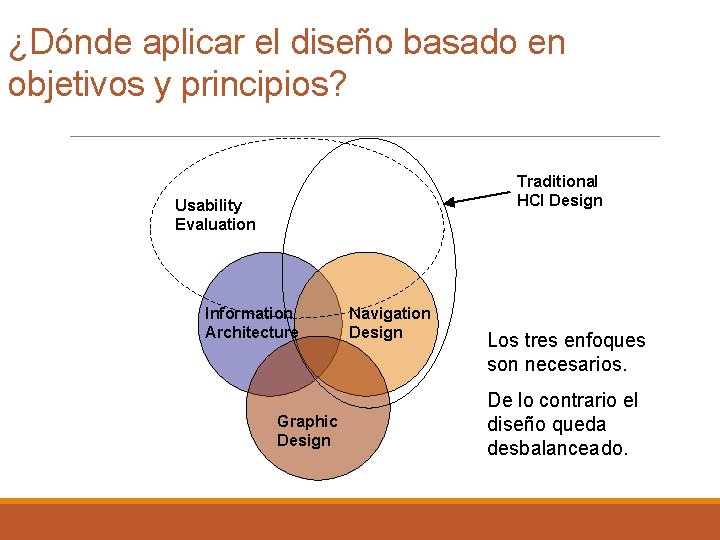
¿Dónde aplicar el diseño basado en objetivos y principios? Traditional HCI Design Usability Evaluation Information Architecture Graphic Design Navigation Design Los tres enfoques son necesarios. De lo contrario el diseño queda desbalanceado.

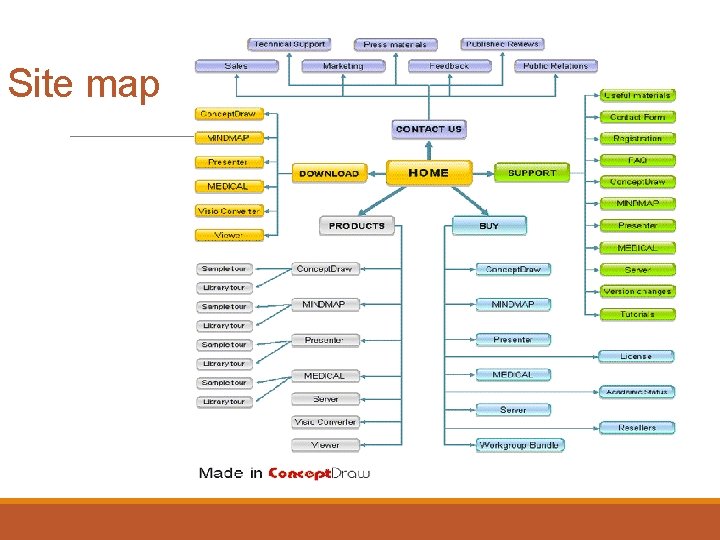
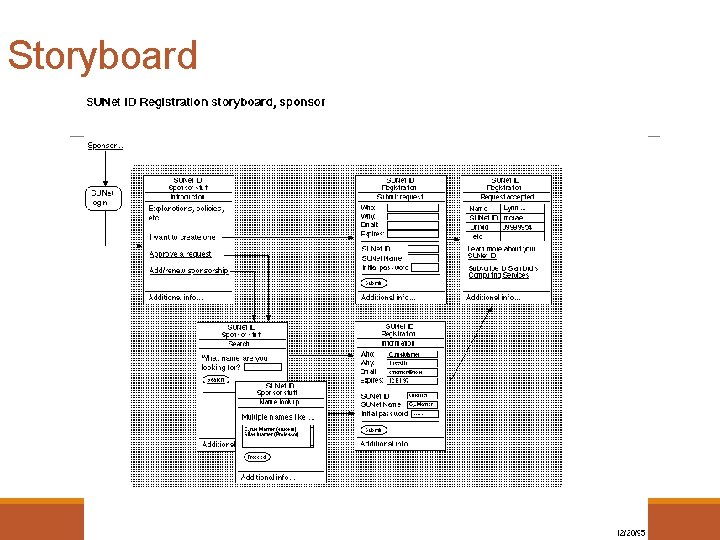
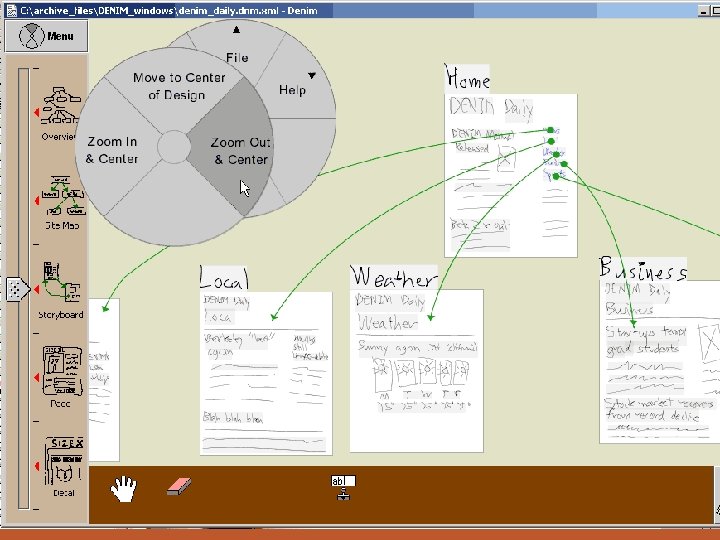
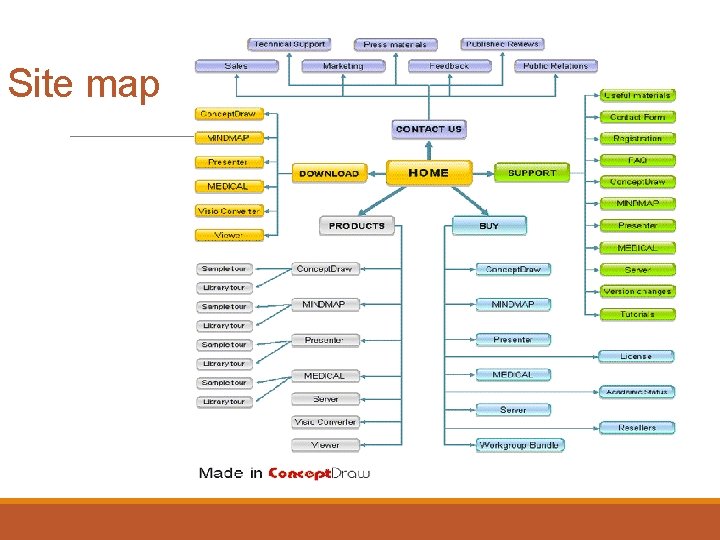
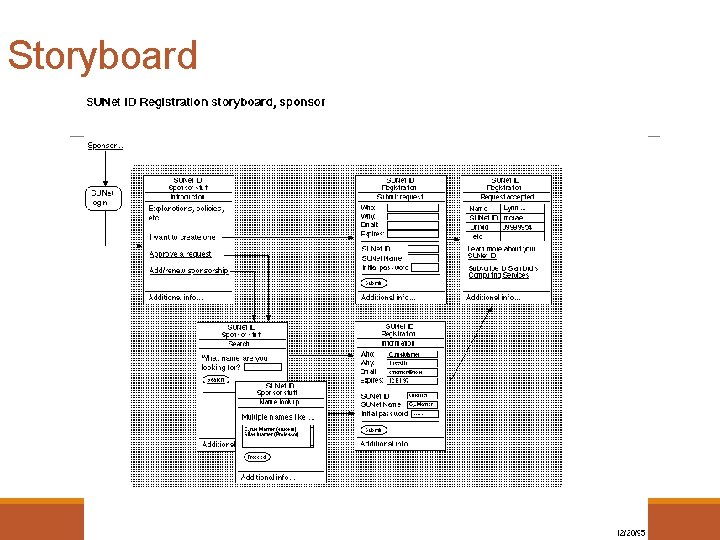
Prototipado rápido ◦ ◦ Site map Diagrama o grafo que refleja la estructura del sitio y algo sobre la estructura o flujo de navegación dentro del sitio. Storyboard (secuencia de páginas web). Secuencia de páginas web, mostrando cómo el usuario va a realizar determinada tarea. Se puede acompañar el storyboard con un texto explicando acerca de la tarea. Schematics (esquemas) Representaciones de la disposición (layout) y contenido que aparecerá en las páginas individuales. No contienen imágenes aunque sí están indicados lugares donde estas van.

Site map

Storyboard

Schematics

Ciclo de diseño iterativo Exploración Comenzar Descubrimiento Refinamiento Diseño Evaluación Prototipado Producción Mantenimiento Implementación Lanzamiento

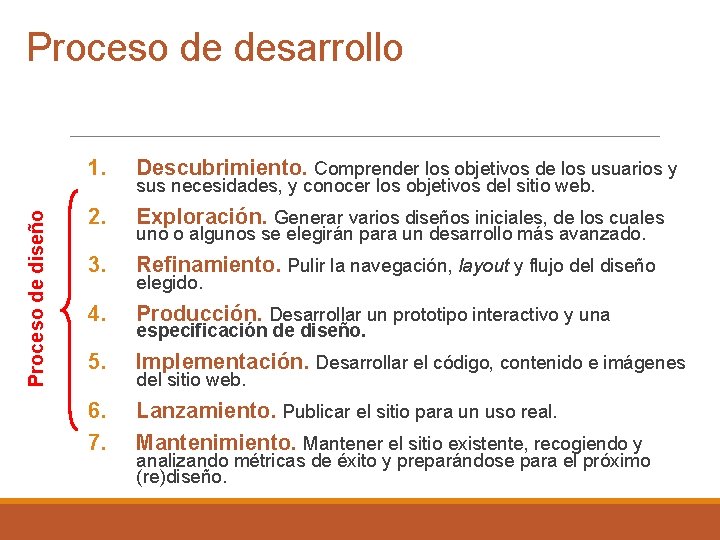
Proceso de diseño Proceso de desarrollo 1. Descubrimiento. Comprender los objetivos de los usuarios y 2. Exploración. Generar varios diseños iniciales, de los cuales 3. Refinamiento. Pulir la navegación, layout y flujo del diseño 4. Producción. Desarrollar un prototipo interactivo y una 5. Implementación. Desarrollar el código, contenido e imágenes 6. 7. Lanzamiento. Publicar el sitio para un uso real. Mantenimiento. Mantener el sitio existente, recogiendo y sus necesidades, y conocer los objetivos del sitio web. uno o algunos se elegirán para un desarrollo más avanzado. elegido. especificación de diseño. del sitio web. analizando métricas de éxito y preparándose para el próximo (re)diseño.

Evaluando el sitio web Revisión de expertos Evaluaciones informales Evaluaciones formales

Bibliografía • Alzado. org. Diseño de información, desarrollo web, presentación de datos multimedia. http: //www. alzado. org • ARONSON, L. The HTML Manual of style. Emeriville, California: Ziff-Davis Press, 1994. • BERNERS-LEE, Tim. Style Guide for online hypertext. http: //www. w 3. org/Provider/Style/ • CUADRA DE COLMENARES, Elena de la. En Bibliotecas y centros de documentación: Internet para bibliotecarios y documentalistas. Madrid, Servicios de Documentación Multimedia UCM y Fundación Sánchez Albornoz, julio, 2001. http: //multidoc. rediris. es/avila/paginas/elena. pdf • DAVIS, Jack. MERRIT, Susan. Diseño de páginas web. Soluciones creativas para la comunicación en pantalla. Madrid, Anaya Multimedia, 1999. • Desarrollo Web. http: //www. desarrolloweb. com