Fejlett Programozsi Technikk 2 156 1 Fejlett Programozsi



























































![Fejlett Technológiák 2. public. Programozási static void main (String args[]) { JFrame frame = Fejlett Technológiák 2. public. Programozási static void main (String args[]) { JFrame frame =](https://slidetodoc.com/presentation_image_h2/9f3762c76b907fbb17d089031493ab5a/image-60.jpg)





![Fejlett Technológiák args) 2. public. Programozási static void main(String[] { JFrame frame = new Fejlett Technológiák args) 2. public. Programozási static void main(String[] { JFrame frame = new](https://slidetodoc.com/presentation_image_h2/9f3762c76b907fbb17d089031493ab5a/image-66.jpg)



















![Fejlett Programozási Technológiák 2. Object[][] data = { {"Mary", "Campione", "Snowboarding", new Integer(5), new Fejlett Programozási Technológiák 2. Object[][] data = { {"Mary", "Campione", "Snowboarding", new Integer(5), new](https://slidetodoc.com/presentation_image_h2/9f3762c76b907fbb17d089031493ab5a/image-86.jpg)









- Slides: 95

Fejlett Programozási Technikák 2. 15/6 1

Fejlett Programozási Technológiák 2. Közhírré tétetik Március 10. -én n 14. 00 -tól TIK I. Előadó n MS Road. Show n ¨ ASP. NET ¨ XML Web Szolgáltatások ¨… Ingyenes részvétel n Regisztrálni célszerű a: n ¨ http: //www. microsoft. com/hun/msdneloadas/reg. as px 2

Fejlett Programozási Technológiák 2. Az előző előadás tartalma: n CVS ¨ ¨ n JUnit ¨ ¨ ¨ n Tesztelés Test. Case Test. Suit Log 4 J ¨ ¨ ¨ n Miért van rá szükségünk? Használata Címkézés Ágak kezelése Miért nem println()? Log 4 J Ant 3

Fejlett Programozási Technológiák 2. Források n Core Java 2 n http: //www. mindview. net/Books/TIJ/ 4

Fejlett Programozási Technológiák 2. A mai előadás tartalma: n JFC és Swing ¨ Múlt ¨ Felépítés ¨ Java Bean ¨ Felső szintű konténerek ¨ Középső szintű konténerek ¨ Elemek ¨ Eseménykezelés ¨ Rajzolás 5

Fejlett Programozási Technológiák 2. JFC (Java Foundation Classes) n n n olyan alkalmazások csoportja melyek segítségével GUI-t készíthetünk. 1997 -ben a Java. One konferencián mutatták be A következő csoportokra osztható: ¨ Swing komponenesek (nyomógomb, …) ¨ Beépíthető látvány támogatás (Java, Windows, …) ¨ Hozzáférést támogató API-k vakok részére ¨ Java 2 D API (jó minőségű 2 D képek készítése) ¨ Drag and Drop támogatás 6

Fejlett Programozási Technológiák 2. Java Swing Nem tartalmaz natív kódot (az AWT tartalmaz) ezért teljesen platform független n A Swing komponensek megjelenítését megadhatjuk (az AWT az aktuális platform megjelenítését használja) n Az objektumok nevei J betűvel kezdődnek n javax. swing. *; java. awt. event. *; n 7

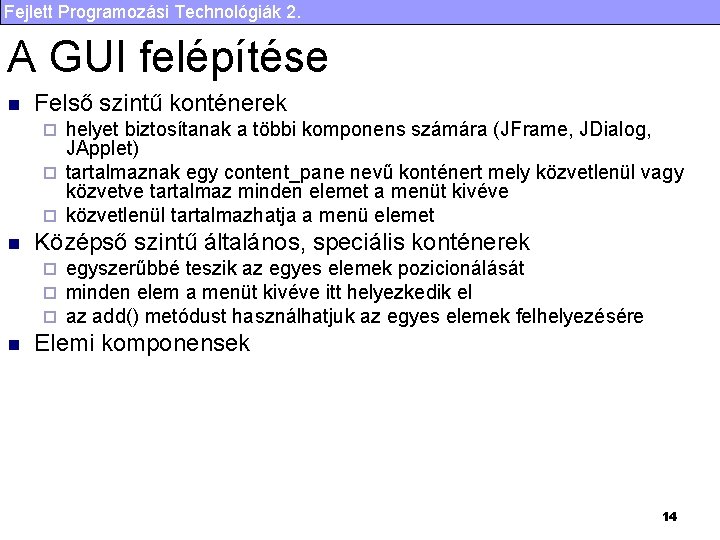
Fejlett Programozási Technológiák 2. Java Beans n Visual Programming ¨ VB ¨ Delphi ¨ Java n Az elemeket testre szeretnénk szabni: ¨ szín ¨ események n … Reflexió segítségével deríti ki tulajdnoságokat 8

Fejlett Programozási Technológiák 2. Bean Egyszerű osztály bizonyos elnevezési konvenciókkal n xxx tulajdonság n ¨ get. Xxx ¨ set. Xxx ¨ is. Xxx ¨ add. Listener() ¨ remove. Listener() 9

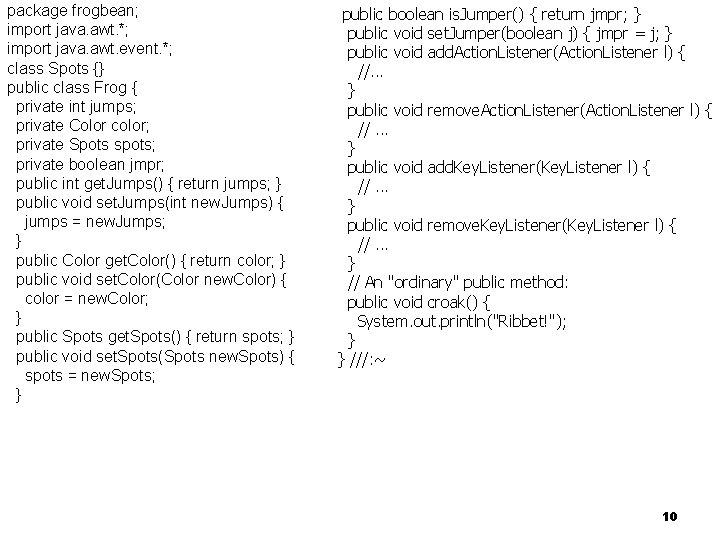
package frogbean; Fejlett Programozási Technológiák 2. import java. awt. *; import java. awt. event. *; class Spots {} public class Frog { private int jumps; private Color color; private Spots spots; private boolean jmpr; public int get. Jumps() { return jumps; } public void set. Jumps(int new. Jumps) { jumps = new. Jumps; } public Color get. Color() { return color; } public void set. Color(Color new. Color) { color = new. Color; } public Spots get. Spots() { return spots; } public void set. Spots(Spots new. Spots) { spots = new. Spots; } public boolean is. Jumper() { return jmpr; } public void set. Jumper(boolean j) { jmpr = j; } public void add. Action. Listener(Action. Listener l) { //. . . } public void remove. Action. Listener(Action. Listener l) { //. . . } public void add. Key. Listener(Key. Listener l) { //. . . } public void remove. Key. Listener(Key. Listener l) { //. . . } // An "ordinary" public method: public void croak() { System. out. println("Ribbet!"); } } ///: ~ 10

Fejlett Programozási Technológiák 2. Java Bean A forráskód nélkül kell a fejlesztő környezetnek megtudnia a használható metódusokat n Használhatnánk a Reflexió-t is n Inspector osztály n ¨ Bean. Info static get. Bean. Info( ) 11

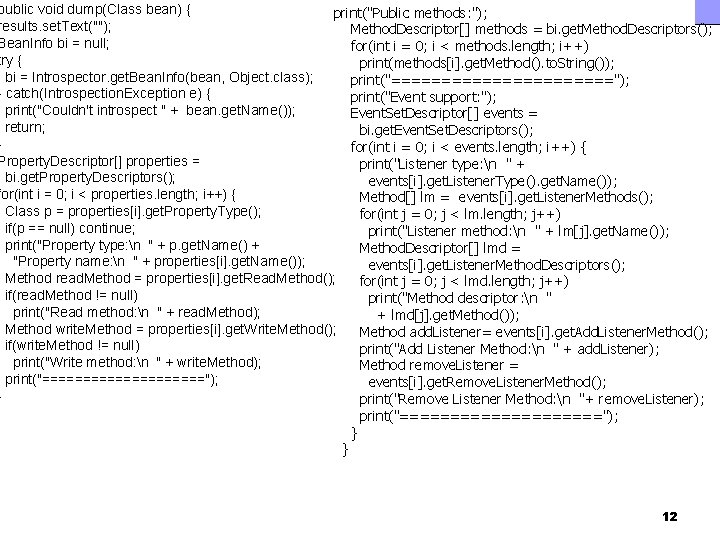
public void. Programozási dump(Class bean) { print("Public methods: "); Fejlett Technológiák 2. results. set. Text(""); Method. Descriptor[] methods = bi. get. Method. Descriptors(); Bean. Info bi = null; for(int i = 0; i < methods. length; i++) try { print(methods[i]. get. Method(). to. String()); bi = Introspector. get. Bean. Info(bean, Object. class); print("==========="); } catch(Introspection. Exception e) { print("Event support: "); print("Couldn't introspect " + bean. get. Name()); Event. Set. Descriptor[] events = return; bi. get. Event. Set. Descriptors(); } for(int i = 0; i < events. length; i++) { Property. Descriptor[] properties = print("Listener type: n " + bi. get. Property. Descriptors(); events[i]. get. Listener. Type(). get. Name()); for(int i = 0; i < properties. length; i++) { Method[] lm = events[i]. get. Listener. Methods(); Class p = properties[i]. get. Property. Type(); for(int j = 0; j < lm. length; j++) if(p == null) continue; print("Listener method: n " + lm[j]. get. Name()); print("Property type: n " + p. get. Name() + Method. Descriptor[] lmd = "Property name: n " + properties[i]. get. Name()); events[i]. get. Listener. Method. Descriptors(); Method read. Method = properties[i]. get. Read. Method(); for(int j = 0; j < lmd. length; j++) if(read. Method != null) print("Method descriptor: n " print("Read method: n " + read. Method); + lmd[j]. get. Method()); Method write. Method = properties[i]. get. Write. Method(); Method add. Listener= events[i]. get. Add. Listener. Method(); if(write. Method != null) print("Add Listener Method: n " + add. Listener); print("Write method: n " + write. Method); Method remove. Listener = print("=========="); events[i]. get. Remove. Listener. Method(); } print("Remove Listener Method: n "+ remove. Listener); print("=========="); } } 12

Fejlett Programozási Technológiák 2. Csomagolás n Manifest fájl: Manifest-Version: 1. 0 Name: bangbean/Bang. Bean. class Java-Bean: True n jar cfm Bang. Bean. jar Bang. Bean. mf bangbean 13

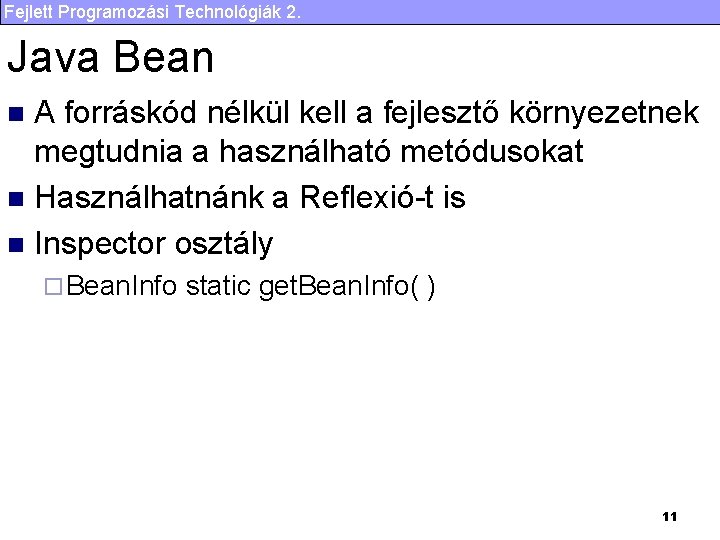
Fejlett Programozási Technológiák 2. A GUI felépítése n Felső szintű konténerek helyet biztosítanak a többi komponens számára (JFrame, JDialog, JApplet) ¨ tartalmaznak egy content_pane nevű konténert mely közvetlenül vagy közvetve tartalmaz minden elemet a menüt kivéve ¨ közvetlenül tartalmazhatja a menü elemet ¨ n Középső szintű általános, speciális konténerek ¨ ¨ ¨ n egyszerűbbé teszik az egyes elemek pozicionálását minden elem a menüt kivéve itt helyezkedik el az add() metódust használhatjuk az egyes elemek felhelyezésére Elemi komponensek 14

Fejlett Programozási Technológiák 2. Megjelenítés(Layout management ) I. n n megállapítja az egyes komponensek helyét és méretét öt különböző menedzsert használhatunk: ¨ ¨ ¨ n n Border. Layout Box. Layout Flow. Layout Grid. Bag. Layout Grid. Layout amikor az add() metódust használjuk figyelembe kell vennünk az egyes megjelenítések igényeit is (relatív pozíció) bármikor megválltoztatható JPanel pane = new JPanel(); pane. set. Layout(new Border. Layout()); n nem kötelező használni (pane. set. Layout(NULL)), ekkor minden komponensnek meg kell adnunk a méretét és a helyét, hátránya, hogy nem alkalmazkodik a felső szintű konténre átméretezésekor, nem alkalmazkodik a különböző 15 rendszerekhez, fontméretkehez

Fejlett Programozási Technológiák 2. Megjelenítés(Layout management ) II. n n n megadhatjuk a komponens minimum, alapértelmezett, maximális méretét (set. Minimum. Size, set. Preferred. Size, set. Maximum. Size ) megadhatjuk a rendezést is (set. Alignment. X , set. Alignment. Y ) a komponensek közötti hely az alábbiaktól függ: ¨ Layout manager ¨ Láthatatlan komponensek ¨ Üres keretek 16

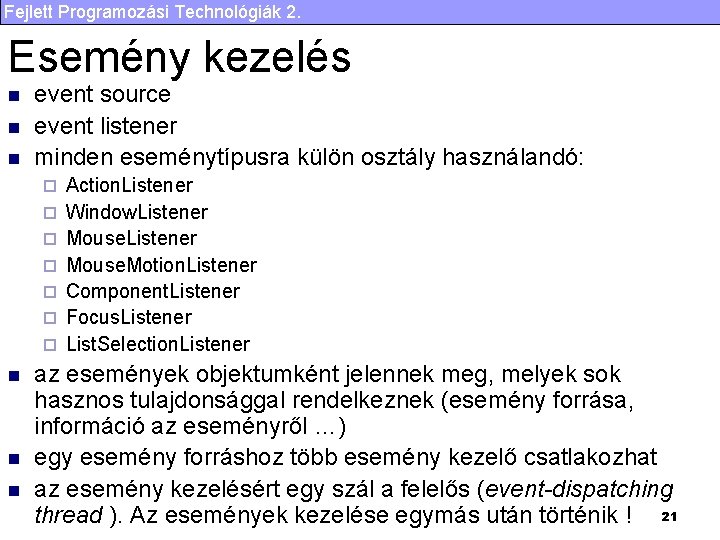
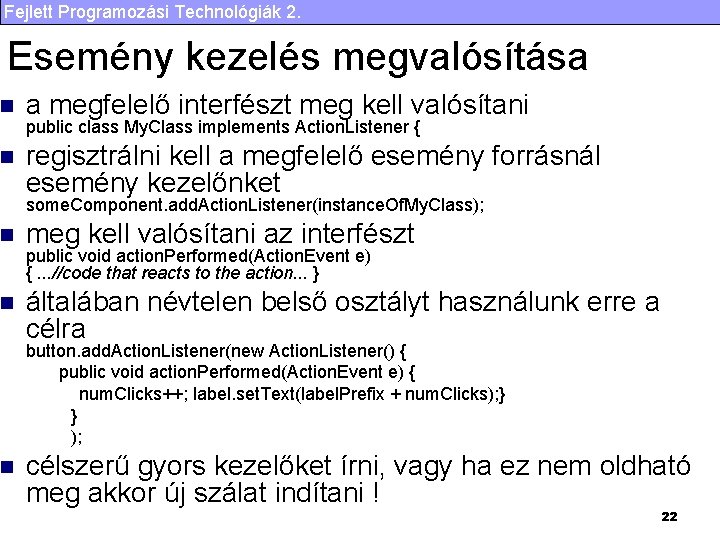
Fejlett Programozási Technológiák 2. A méret megállapítása n JFrame esetén: ¨ miután a GUI össze lett rakva a JFrame pack() metódusát meghívjuk, mely megpróbálja kideríteni a keret méretét ¨ a keret megjelenítés menedzselője hozzáadja a keret méretéhez a keret által közvetlenül tartalmazott elemek méretét (content pane, menu bar) ¨ a content pane mérete a megjelenítés menedzserétől függ Grid. Layout esetén például megpróbál minden elemet egyforma méretűre venni (a legnagyobb méretet veszi fel) ¨ megkérdezi az általa tartalmazott elemek az 17 alapértelmezett méreteit

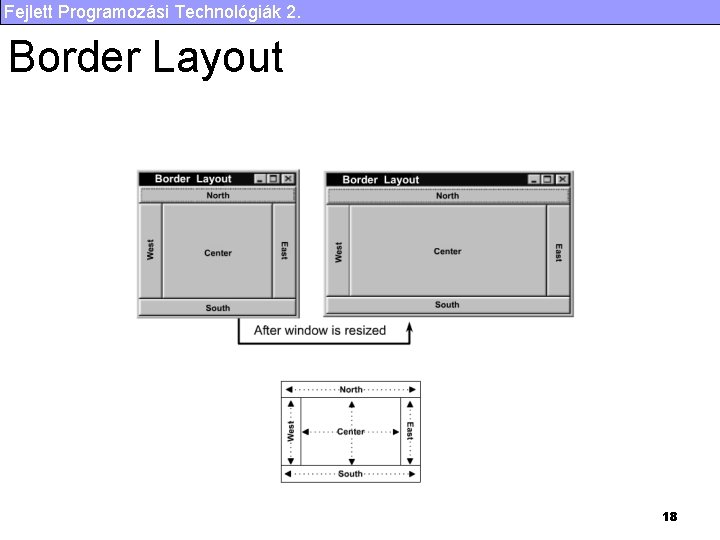
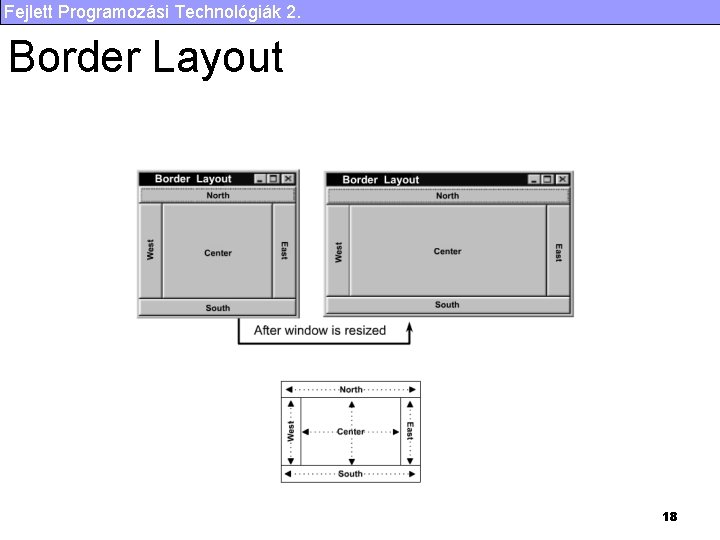
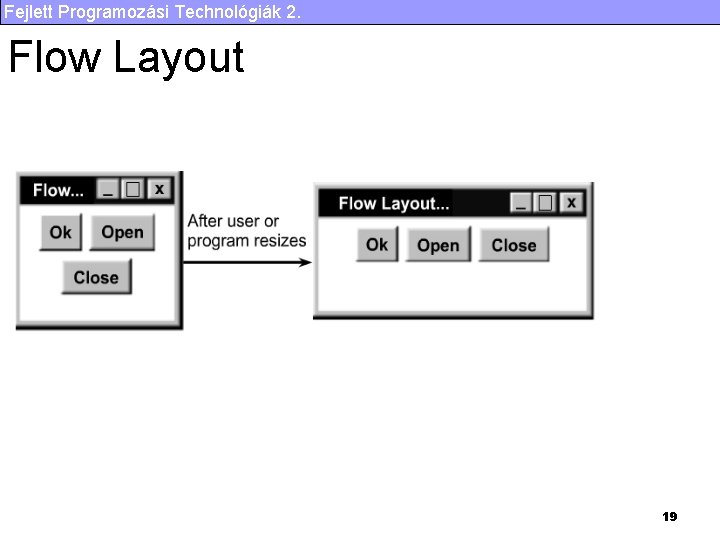
Fejlett Programozási Technológiák 2. Border Layout 18

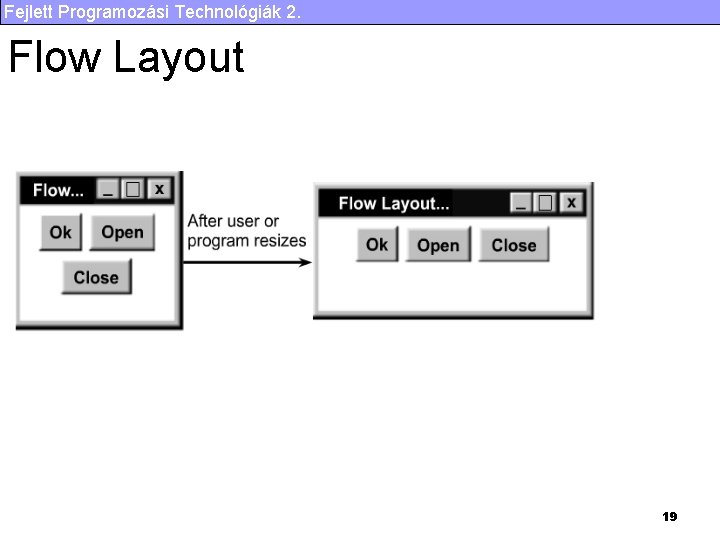
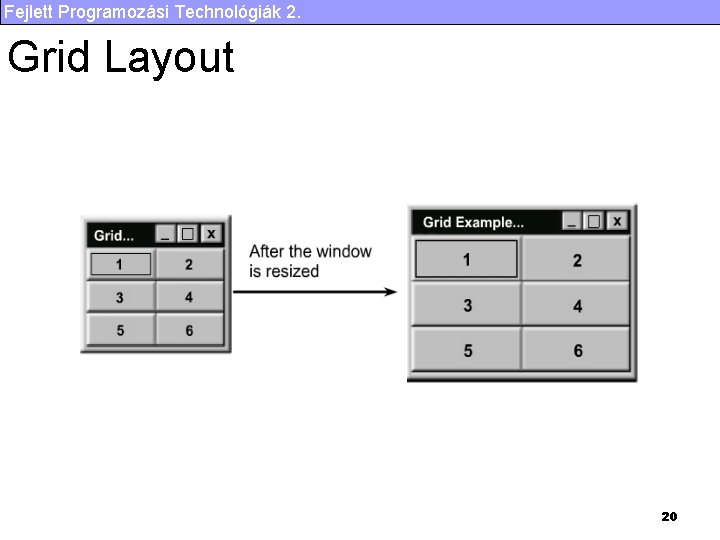
Fejlett Programozási Technológiák 2. Flow Layout 19

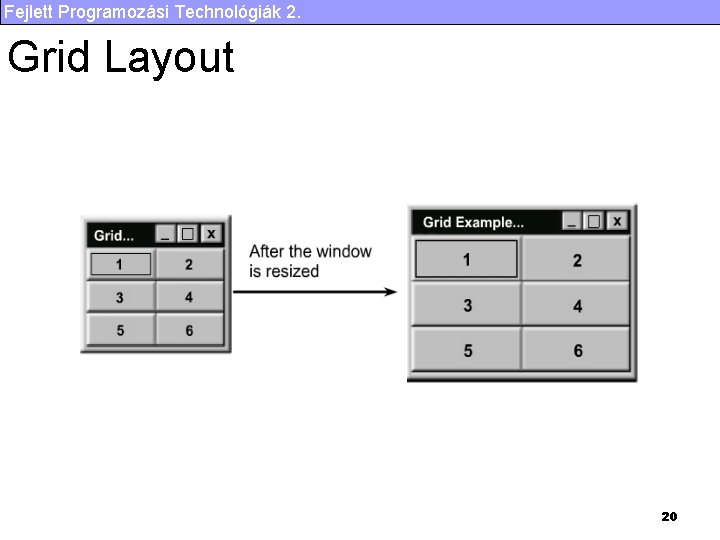
Fejlett Programozási Technológiák 2. Grid Layout 20

Fejlett Programozási Technológiák 2. Esemény kezelés n n n event source event listener minden eseménytípusra külön osztály használandó: ¨ ¨ ¨ ¨ n n n Action. Listener Window. Listener Mouse. Motion. Listener Component. Listener Focus. Listener List. Selection. Listener az események objektumként jelennek meg, melyek sok hasznos tulajdonsággal rendelkeznek (esemény forrása, információ az eseményről …) egy esemény forráshoz több esemény kezelő csatlakozhat az esemény kezelésért egy szál a felelős (event-dispatching thread ). Az események kezelése egymás után történik ! 21

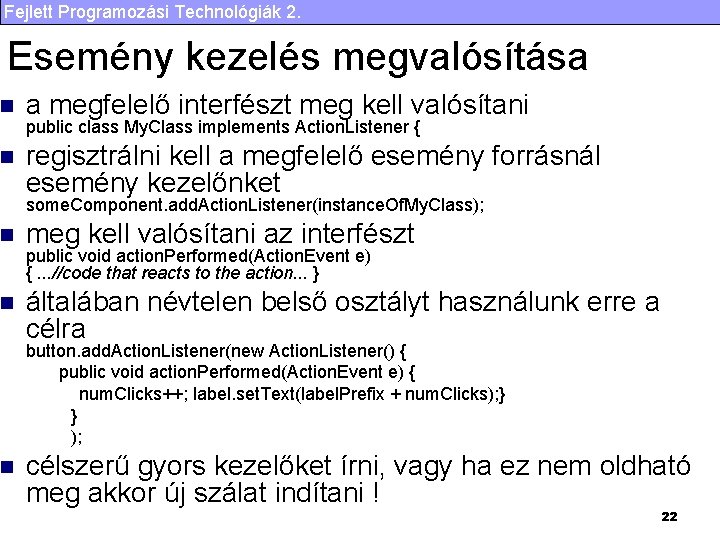
Fejlett Programozási Technológiák 2. Esemény kezelés megvalósítása n a megfelelő interfészt meg kell valósítani n regisztrálni kell a megfelelő esemény forrásnál esemény kezelőnket public class My. Class implements Action. Listener { some. Component. add. Action. Listener(instance. Of. My. Class); n meg kell valósítani az interfészt n általában névtelen belső osztályt használunk erre a célra n public void action. Performed(Action. Event e) {. . . //code that reacts to the action. . . } button. add. Action. Listener(new Action. Listener() { public void action. Performed(Action. Event e) { num. Clicks++; label. set. Text(label. Prefix + num. Clicks); } } ); célszerű gyors kezelőket írni, vagy ha ez nem oldható meg akkor új szálat indítani ! 22

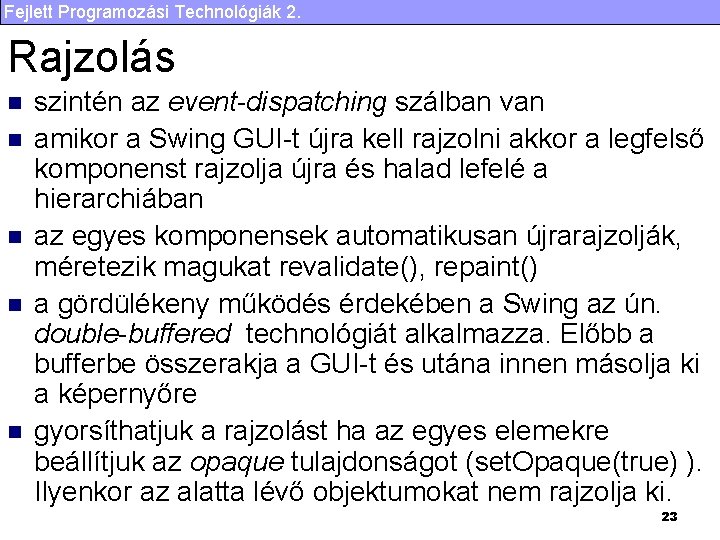
Fejlett Programozási Technológiák 2. Rajzolás n n n szintén az event-dispatching szálban van amikor a Swing GUI-t újra kell rajzolni akkor a legfelső komponenst rajzolja újra és halad lefelé a hierarchiában az egyes komponensek automatikusan újrarajzolják, méretezik magukat revalidate(), repaint() a gördülékeny működés érdekében a Swing az ún. double-buffered technológiát alkalmazza. Előbb a bufferbe összerakja a GUI-t és utána innen másolja ki a képernyőre gyorsíthatjuk a rajzolást ha az egyes elemekre beállítjuk az opaque tulajdonságot (set. Opaque(true) ). Ilyenkor az alatta lévő objektumokat nem rajzolja ki. 23

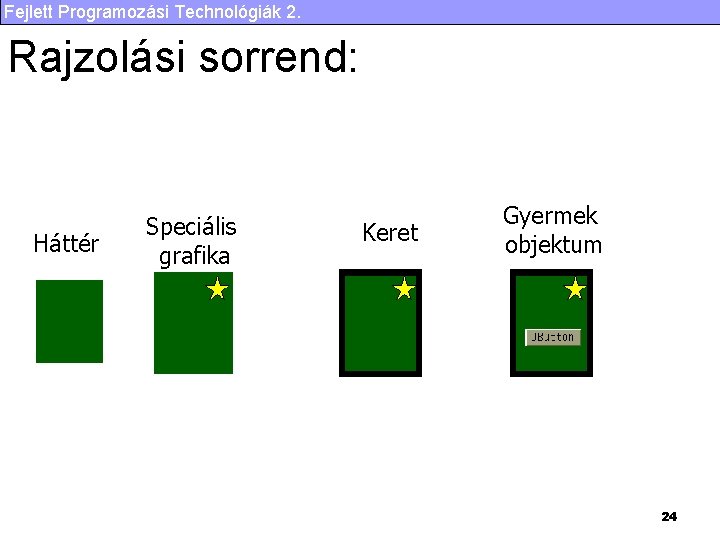
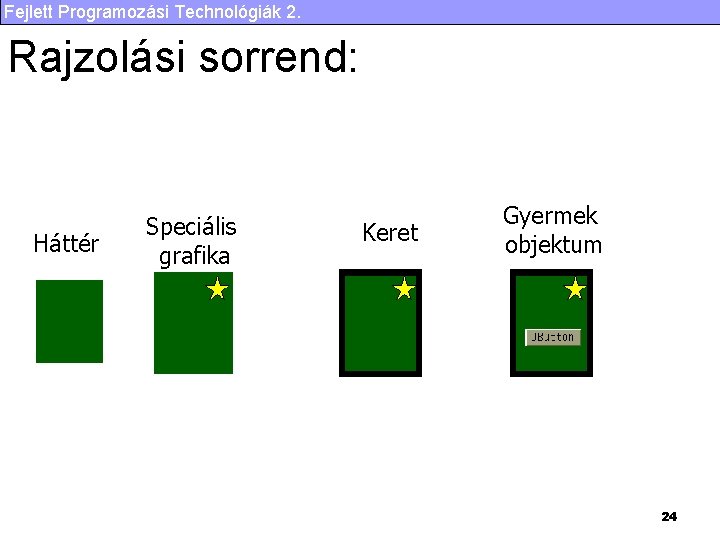
Fejlett Programozási Technológiák 2. Rajzolási sorrend: Háttér Speciális grafika Keret Gyermek objektum 24

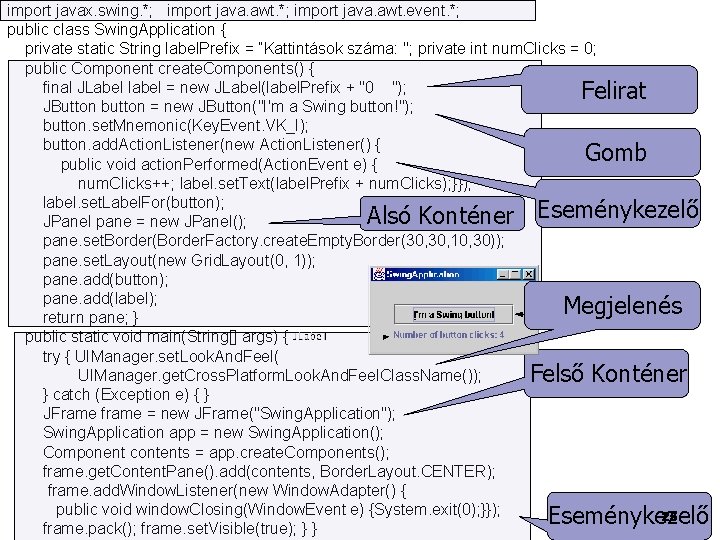
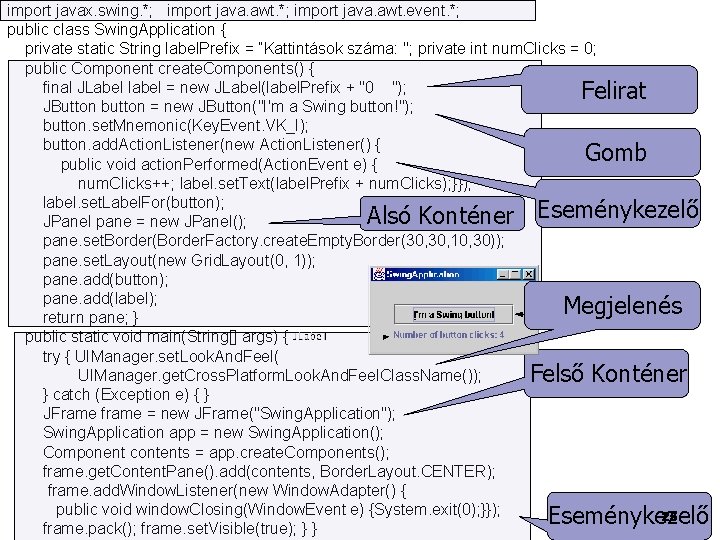
import javax. swing. *; java. awt. *; 2. import java. awt. event. *; Fejlett Programozásiimport Technológiák public class Swing. Application { private static String label. Prefix = ”Kattintások száma: "; private int num. Clicks = 0; public Component create. Components() { final JLabel label = new JLabel(label. Prefix + "0 "); Felirat JButton button = new JButton("I'm a Swing button!"); button. set. Mnemonic(Key. Event. VK_I); button. add. Action. Listener(new Action. Listener() { Gomb public void action. Performed(Action. Event e) { num. Clicks++; label. set. Text(label. Prefix + num. Clicks); }}); label. set. Label. For(button); Alsó Konténer Eseménykezelő JPanel pane = new JPanel(); pane. set. Border(Border. Factory. create. Empty. Border(30, 10, 30)); pane. set. Layout(new Grid. Layout(0, 1)); pane. add(button); pane. add(label); Megjelenés return pane; } public static void main(String[] args) { try { UIManager. set. Look. And. Feel( UIManager. get. Cross. Platform. Look. And. Feel. Class. Name()); Felső Konténer } catch (Exception e) { } JFrame frame = new JFrame("Swing. Application"); Swing. Application app = new Swing. Application(); Component contents = app. create. Components(); frame. get. Content. Pane(). add(contents, Border. Layout. CENTER); frame. add. Window. Listener(new Window. Adapter() { public void window. Closing(Window. Event e) {System. exit(0); }}); 25 Eseménykezelő frame. pack(); frame. set. Visible(true); } } Swing áttekintés

Fejlett Programozási Technológiák 2. Eseménykezelők I. n Event. Object ¨ Object n get. Source() Események: ¨ alacsony szintű n egér n ablak n billentyű. . . ¨ szemantikus gomb) n n (ablak, alacsony szintű bevitel) (elemenként különböző lehet pl szöveg mező, akció (action) elem (item) lista kiválasztás (list selection) Ajánlatos szemantikus eseményeket használni 26

Fejlett Programozási Technológiák 2. Esemény kezelők II. n Interfész megvalósítás vs. öröklés ¨ érdemesebb az öröklést választani anonym osztályként (mivel ilyenkor nem kell a sok üres metódust megvalósítani) n Általános eseménykezelők: ¨ component listener ¨ focus listener ¨ key listener ¨ mouse events ¨ mouse-motion events 27

Fejlett Programozási Technológiák 2. component listener Az egyes komponensek megváltozásakor hívódik meg n Az interfész: n ¨ void component. Hidden(Component. Event) ¨ void component. Moved(Component. Event) ¨ void component. Resized(Component. Event) ¨ void component. Shown(Component. Event) Component get. Component() n add. Component. Listener(this) n 28

Fejlett Programozási Technológiák 2. focus listener n A Focus. Listener interfész: ¨ void focus. Gained(Focus. Event) ¨ void focus. Lost(Focus. Event) n Focus. Event objektum ¨ boolean is. Temporary() 29

Fejlett Programozási Technológiák 2. key listener I. n két esemény: ¨ unicode karakter (key-typed) ¨ egy billentyű lenyomása (key-pressed) n Key. Listener interfész: ¨ void key. Typed(Key. Event) ¨ void key. Pressed(Key. Event) ¨ void key. Released(Key. Event) 30

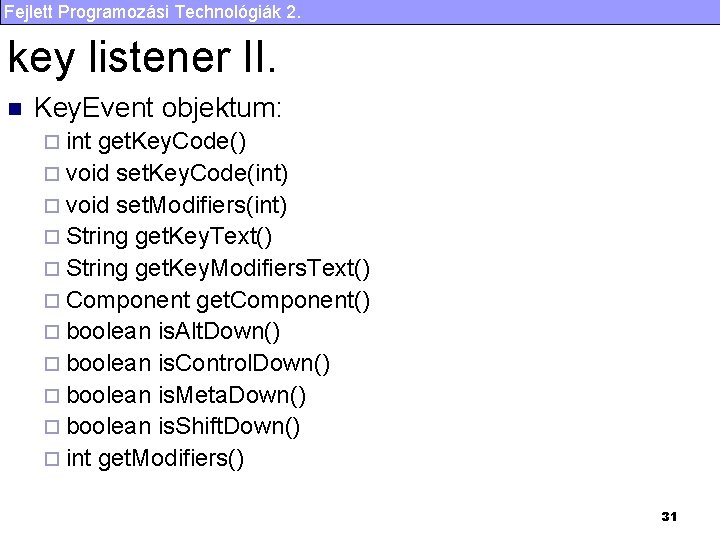
Fejlett Programozási Technológiák 2. key listener II. n Key. Event objektum: ¨ int get. Key. Code() ¨ void set. Key. Code(int) ¨ void set. Modifiers(int) ¨ String get. Key. Text() ¨ String get. Key. Modifiers. Text() ¨ Component get. Component() ¨ boolean is. Alt. Down() ¨ boolean is. Control. Down() ¨ boolean is. Meta. Down() ¨ boolean is. Shift. Down() ¨ int get. Modifiers() 31

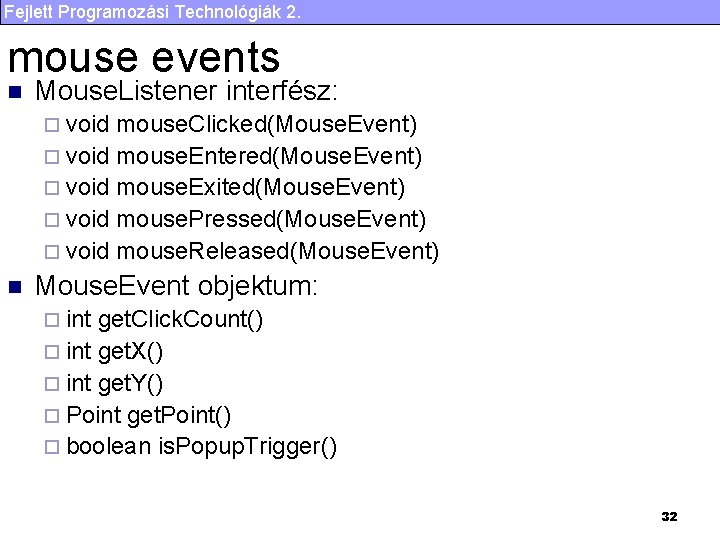
Fejlett Programozási Technológiák 2. mouse events n Mouse. Listener interfész: ¨ void mouse. Clicked(Mouse. Event) ¨ void mouse. Entered(Mouse. Event) ¨ void mouse. Exited(Mouse. Event) ¨ void mouse. Pressed(Mouse. Event) ¨ void mouse. Released(Mouse. Event) n Mouse. Event objektum: ¨ int get. Click. Count() ¨ int get. X() ¨ int get. Y() ¨ Point get. Point() ¨ boolean is. Popup. Trigger() 32

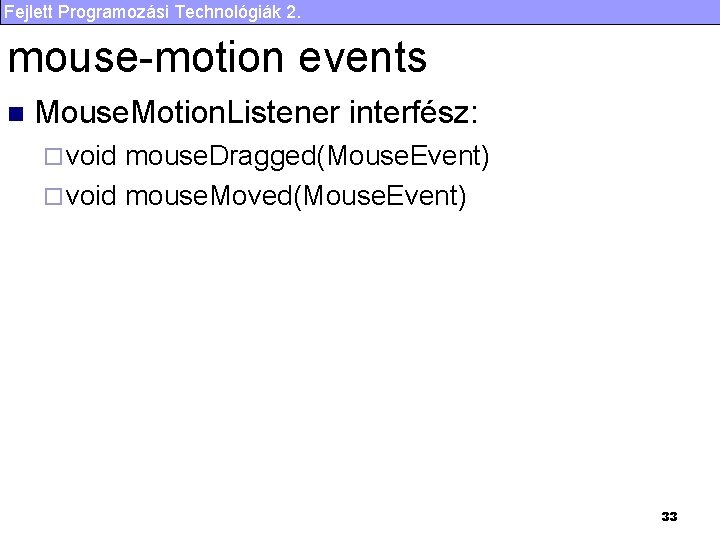
Fejlett Programozási Technológiák 2. mouse-motion events n Mouse. Motion. Listener interfész: ¨ void mouse. Dragged(Mouse. Event) ¨ void mouse. Moved(Mouse. Event) 33

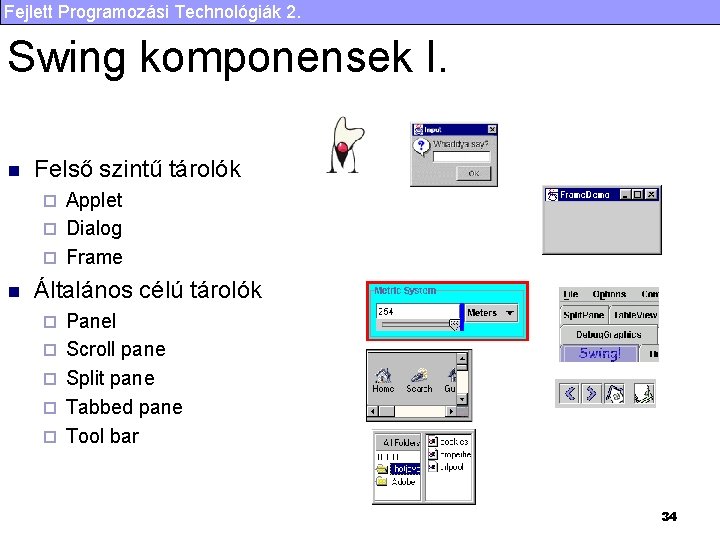
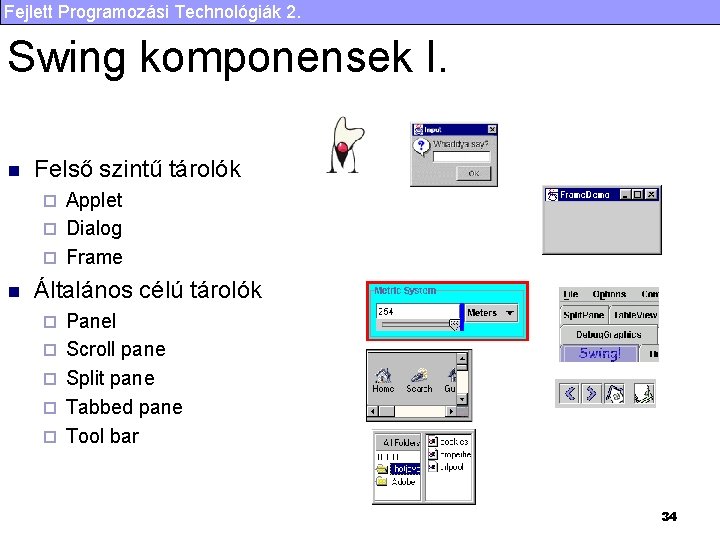
Fejlett Programozási Technológiák 2. Swing komponensek I. n Felső szintű tárolók Applet ¨ Dialog ¨ Frame ¨ n Általános célú tárolók ¨ ¨ ¨ Panel Scroll pane Split pane Tabbed pane Tool bar 34

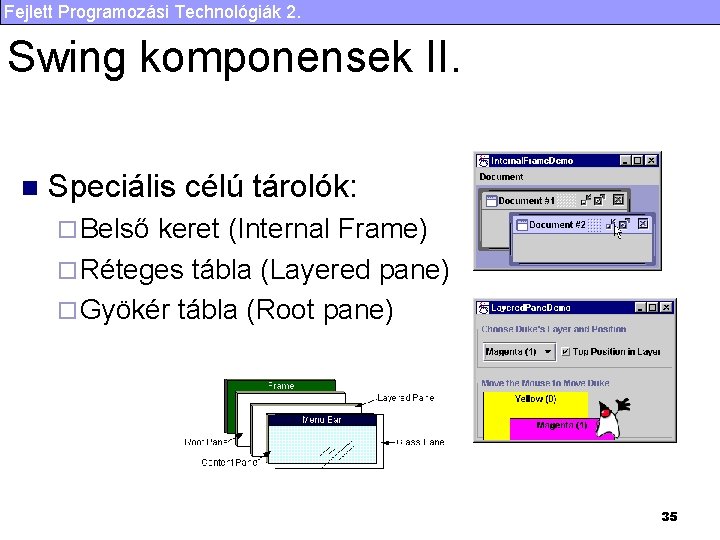
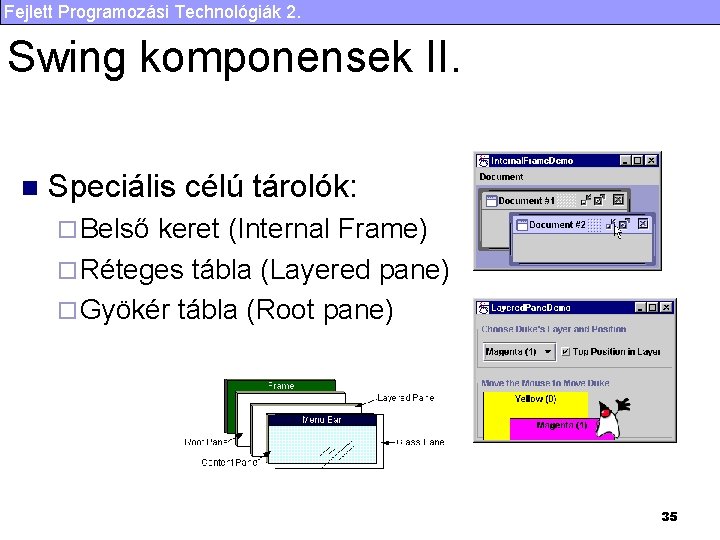
Fejlett Programozási Technológiák 2. Swing komponensek II. n Speciális célú tárolók: ¨ Belső keret (Internal Frame) ¨ Réteges tábla (Layered pane) ¨ Gyökér tábla (Root pane) 35

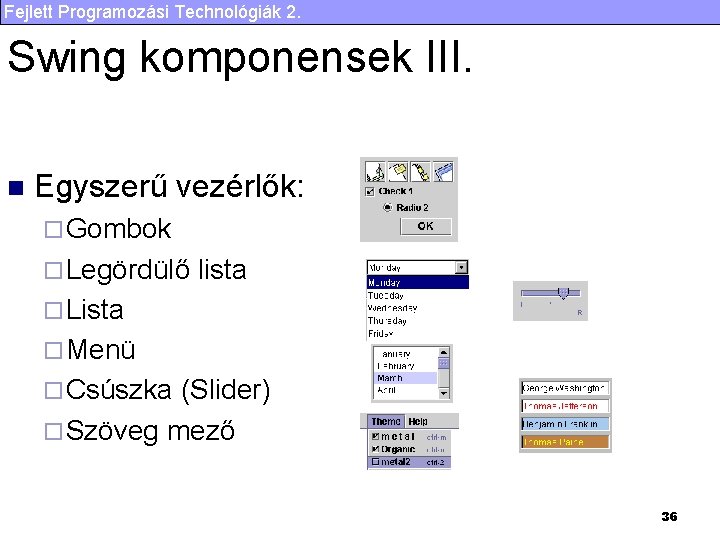
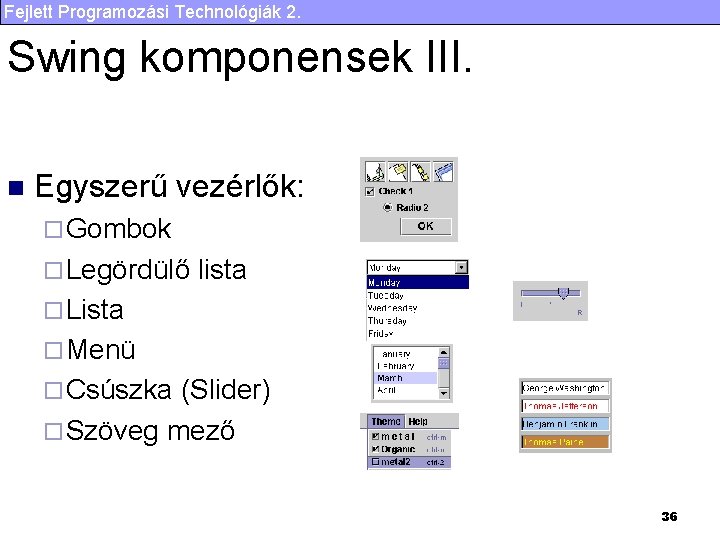
Fejlett Programozási Technológiák 2. Swing komponensek III. n Egyszerű vezérlők: ¨ Gombok ¨ Legördülő lista ¨ Lista ¨ Menü ¨ Csúszka (Slider) ¨ Szöveg mező 36

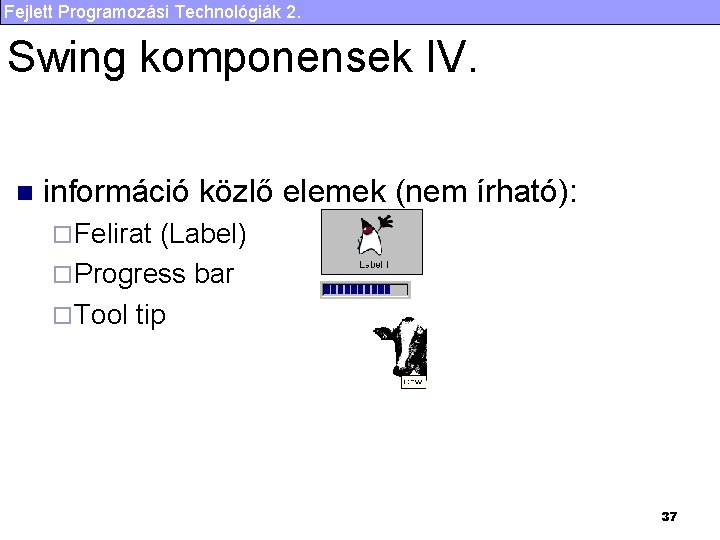
Fejlett Programozási Technológiák 2. Swing komponensek IV. n információ közlő elemek (nem írható): ¨ Felirat (Label) ¨ Progress bar ¨ Tool tip 37

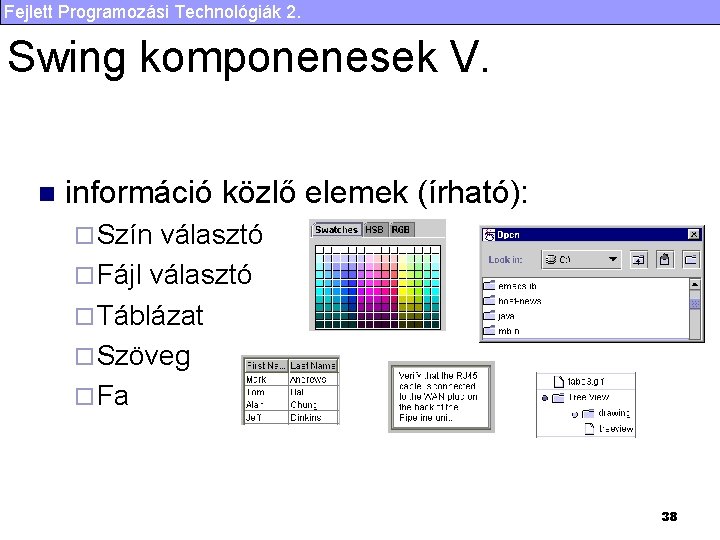
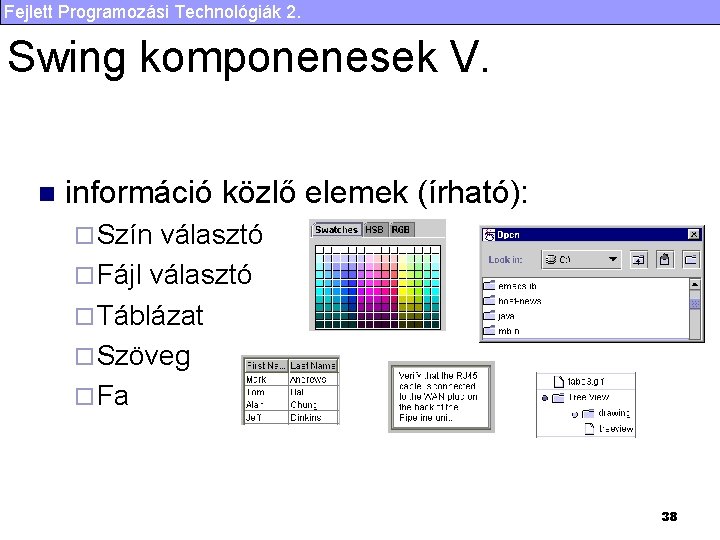
Fejlett Programozási Technológiák 2. Swing komponenesek V. n információ közlő elemek (írható): ¨ Szín választó ¨ Fájl választó ¨ Táblázat ¨ Szöveg ¨ Fa 38

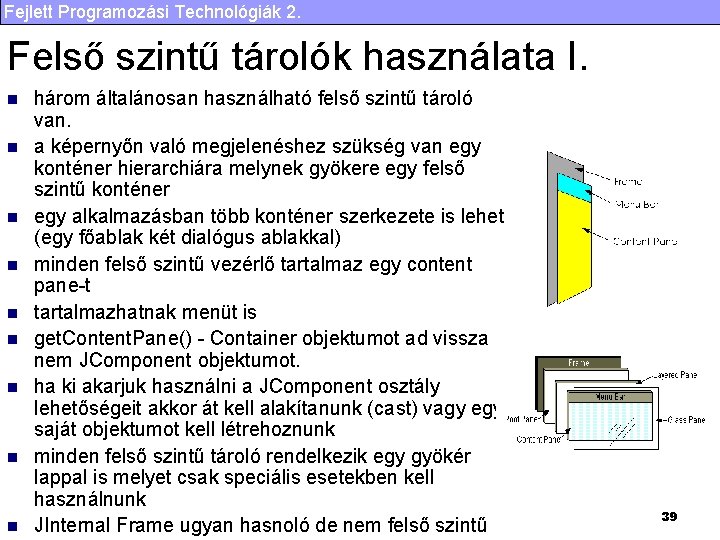
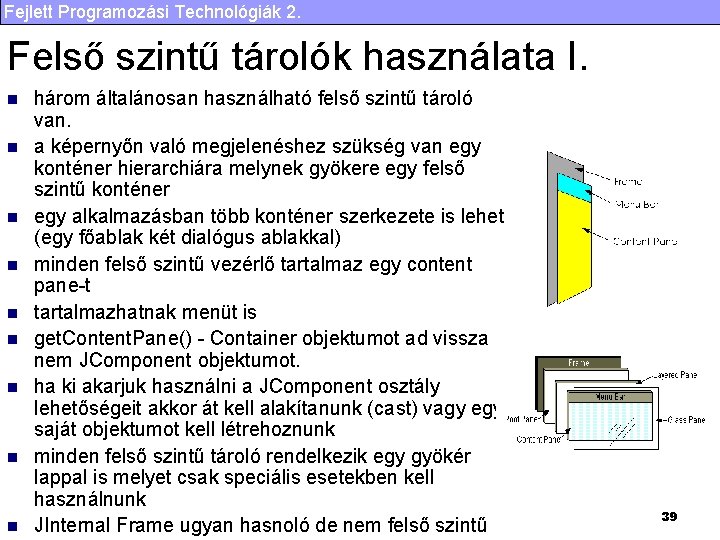
Fejlett Programozási Technológiák 2. Felső szintű tárolók használata I. n n n n n három általánosan használható felső szintű tároló van. a képernyőn való megjelenéshez szükség van egy konténer hierarchiára melynek gyökere egy felső szintű konténer egy alkalmazásban több konténer szerkezete is lehet (egy főablak két dialógus ablakkal) minden felső szintű vezérlő tartalmaz egy content pane-t tartalmazhatnak menüt is get. Content. Pane() - Container objektumot ad vissza nem JComponent objektumot. ha ki akarjuk használni a JComponent osztály lehetőségeit akkor át kell alakítanunk (cast) vagy egy saját objektumot kell létrehoznunk minden felső szintű tároló rendelkezik egy gyökér lappal is melyet csak speciális esetekben kell használnunk JInternal Frame ugyan hasnoló de nem felső szintű 39

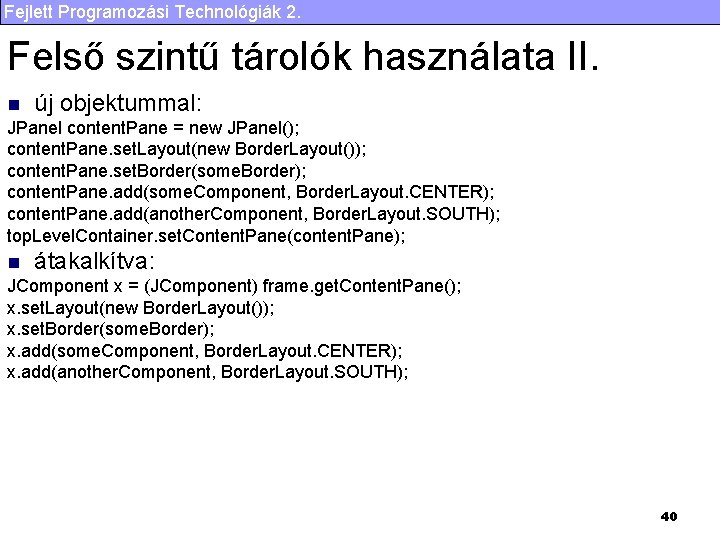
Fejlett Programozási Technológiák 2. Felső szintű tárolók használata II. n új objektummal: JPanel content. Pane = new JPanel(); content. Pane. set. Layout(new Border. Layout()); content. Pane. set. Border(some. Border); content. Pane. add(some. Component, Border. Layout. CENTER); content. Pane. add(another. Component, Border. Layout. SOUTH); top. Level. Container. set. Content. Pane(content. Pane); n átakalkítva: JComponent x = (JComponent) frame. get. Content. Pane(); x. set. Layout(new Border. Layout()); x. set. Border(some. Border); x. add(some. Component, Border. Layout. CENTER); x. add(another. Component, Border. Layout. SOUTH); 40

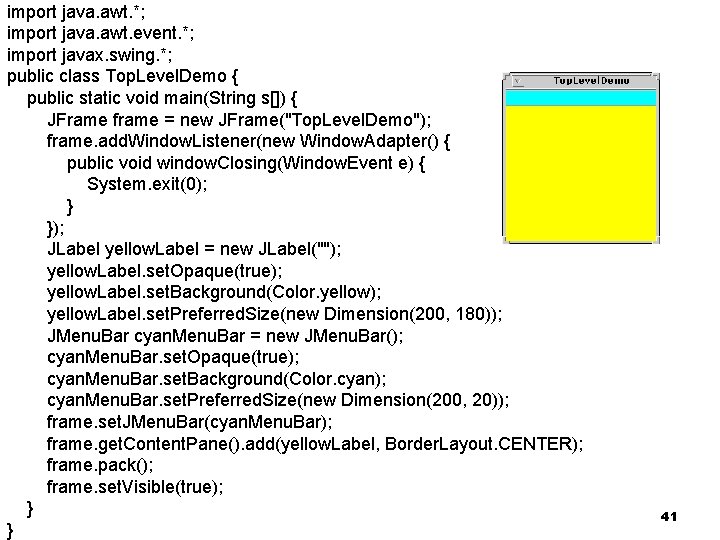
import Programozási java. awt. *; Fejlett Technológiák 2. import java. awt. event. *; import javax. swing. *; public class Top. Level. Demo { public static void main(String s[]) { JFrame frame = new JFrame("Top. Level. Demo"); frame. add. Window. Listener(new Window. Adapter() { public void window. Closing(Window. Event e) { System. exit(0); } }); JLabel yellow. Label = new JLabel(""); yellow. Label. set. Opaque(true); yellow. Label. set. Background(Color. yellow); yellow. Label. set. Preferred. Size(new Dimension(200, 180)); JMenu. Bar cyan. Menu. Bar = new JMenu. Bar(); cyan. Menu. Bar. set. Opaque(true); cyan. Menu. Bar. set. Background(Color. cyan); cyan. Menu. Bar. set. Preferred. Size(new Dimension(200, 20)); frame. set. JMenu. Bar(cyan. Menu. Bar); frame. get. Content. Pane(). add(yellow. Label, Border. Layout. CENTER); frame. pack(); frame. set. Visible(true); } } 41

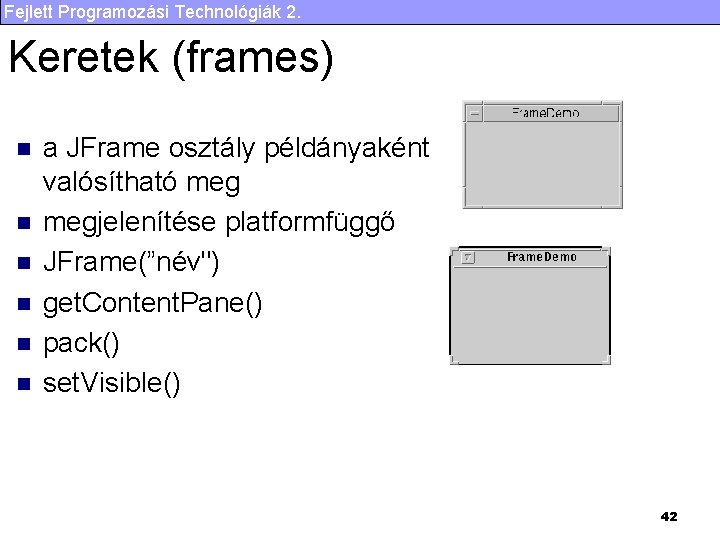
Fejlett Programozási Technológiák 2. Keretek (frames) n n n a JFrame osztály példányaként valósítható megjelenítése platformfüggő JFrame(”név") get. Content. Pane() pack() set. Visible() 42

Fejlett Programozási Technológiák 2. Dialógus ablakok I. n n n korlátozottabb képességekkel bírnak mint a keretek minden dialógus egy keretből származik amikor a keretet bezárjuk bezáródnak a hozzá tartozó dialógus ablakok is lehet modális (ekkor csak ő fogadja az inputot) saját dialógus ablakot a JDialog osztály segítségével tudunk létrehozni ¨ létrehoz egy gyökér hátlapot ¨ támogatja az ablak bezárást ¨ hasonló funkciói vannak mint a JFrame-nak 43

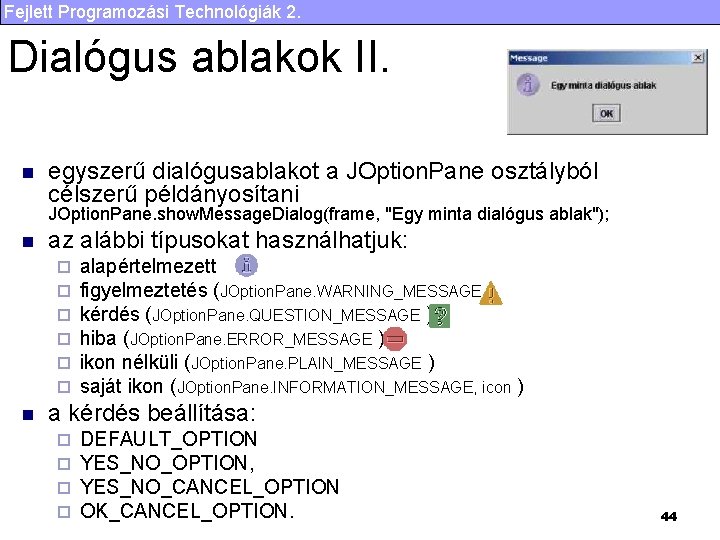
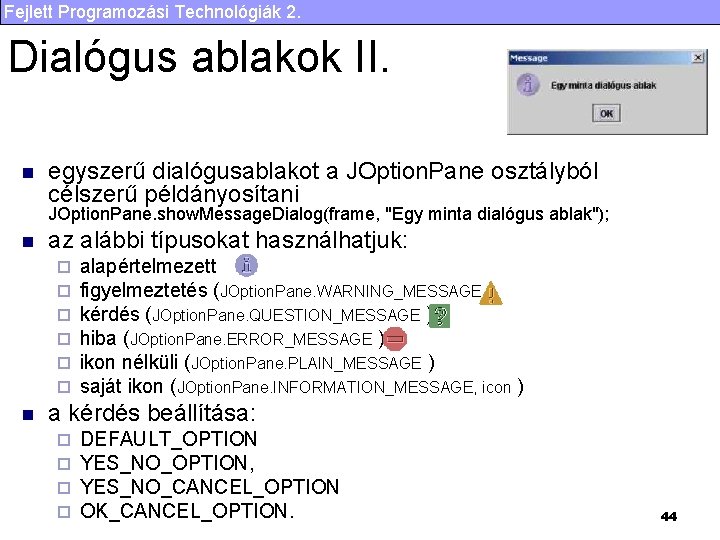
Fejlett Programozási Technológiák 2. Dialógus ablakok II. n egyszerű dialógusablakot a JOption. Pane osztályból célszerű példányosítani JOption. Pane. show. Message. Dialog(frame, "Egy minta dialógus ablak"); n az alábbi típusokat használhatjuk: ¨ ¨ ¨ n alapértelmezett figyelmeztetés (JOption. Pane. WARNING_MESSAGE ) kérdés (JOption. Pane. QUESTION_MESSAGE ) hiba (JOption. Pane. ERROR_MESSAGE ) ikon nélküli (JOption. Pane. PLAIN_MESSAGE ) saját ikon (JOption. Pane. INFORMATION_MESSAGE, icon ) a kérdés beállítása: ¨ ¨ DEFAULT_OPTION YES_NO_OPTION, YES_NO_CANCEL_OPTION OK_CANCEL_OPTION. 44

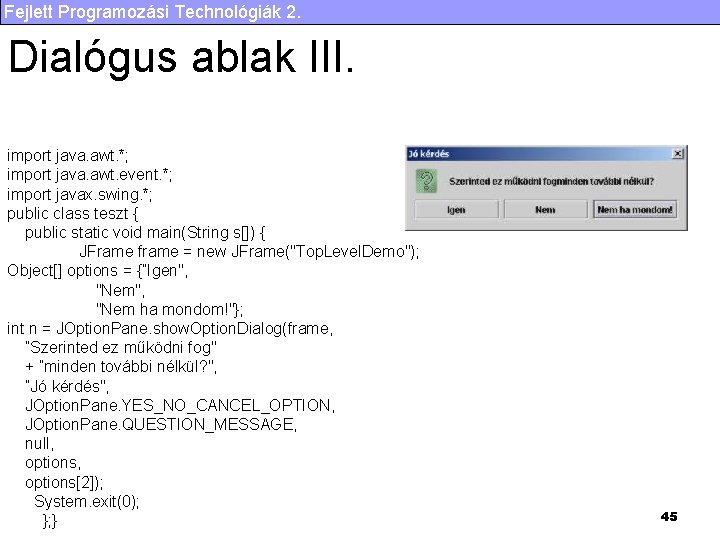
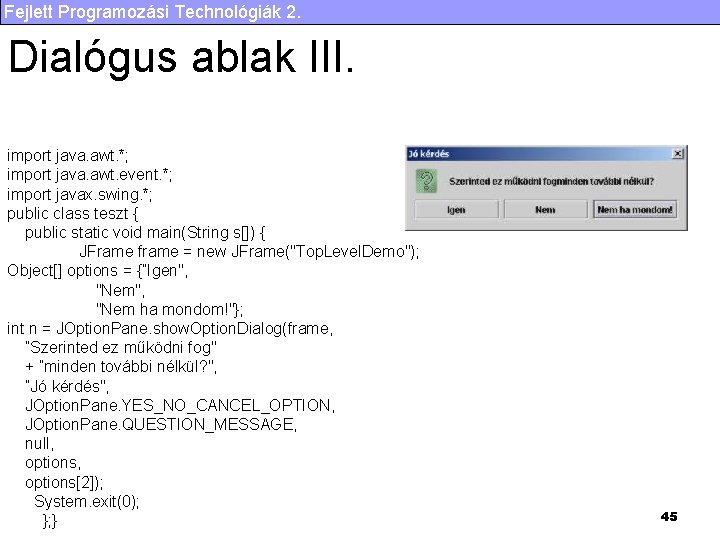
Fejlett Programozási Technológiák 2. Dialógus ablak III. import java. awt. *; import java. awt. event. *; import javax. swing. *; public class teszt { public static void main(String s[]) { JFrame frame = new JFrame("Top. Level. Demo"); Object[] options = {”Igen", "Nem ha mondom!"}; int n = JOption. Pane. show. Option. Dialog(frame, ”Szerinted ez működni fog" + ”minden további nélkül? ", ”Jó kérdés", JOption. Pane. YES_NO_CANCEL_OPTION, JOption. Pane. QUESTION_MESSAGE, null, options[2]); System. exit(0); }; } 45

Fejlett Programozási Technológiák 2. Appletek JApplet n a java. applet. Applet osztályból származik n hasonlóan kezelhető mint a keret n 46

Fejlett Programozási Technológiák 2. JComponent osztály n n n őse az AWT csomag Container osztálya a felső szintű tárolókat kivéve minden objektum belőle származik szolgáltatásai: ¨ ¨ ¨ ¨ eszköz tippek (Tool Tips) keretek (borders) billentyűzet események kezelése alkalmazásfüggő megjelenítés tulajdonságok kezelése (név érték párként , put. Client. Property ) megjelenítés definiálása (set. Maximum. Size, …) speciális hozzáférés támogatása (brail) dupla tároló (double buffer) 47

Fejlett Programozási Technológiák 2. Közbülső tárolók n n arra szolgálnak, hogy más elemeket tartalmazzanak a következő típusai vannak: ¨ Panel – A legflexibilisebb. Gyakran használják közbülső tárolóként, a JPanel osztály írja le. Az elemek csoportosítására is gyakran használatos. ¨ Scroll Pane – görgetősávokat biztosít ¨ Split Pane – két részre osztja a területet ¨ Tabbed Pane – több komponenst is tartalmazhat de csak egy látható ¨ Tool Bar – egy elemcsoportot tartalmaz oszlopba, vagy sorba rendezve melyet a felhasználó áthelyezhet 48

Fejlett Programozási Technológiák 2. Hátrészek (Panel) I. n n n általános célú tároló az egyszerű komponensek számára alapértelmezésként csak a saját hátterét rajzolja meg egy speciális függvény felülírásával rajzolhatunk is (paint. Component()) public void paint. Component(Graphics g) { super. paint. Component(g); g. draw. Image(image, 0, 0, this); g. draw. Image(image, 90, 0, 300, 62, this); } 49

Fejlett Programozási Technológiák 2. Hátrészek (Panel) II. n beállíthatjuk az elrendezést JPanel a. Panel = new JPanel(); a. Panel. set. Layout(new Border. Layout()); JPanel a. Panel = new JPanel(new Border. Layout()); n komponenseket adhatunk hozzá: a. Flow. Panel. add(a. Component); a. Flow. Panel. add(another. Component); n amikor Border. Layout elrendezést használunk akkor specifikálni kell az elem helyét a. Border. Panel. add(a. Component, Border. Layout. CENTER); a. Border. Panel. add(another. Component, Border. Layout. SOUTH); 50

Fejlett Programozási Technológiák 2. Hátrészek (Panel) III. n Fontosabb metódusok: ¨ void add(Component, int) ¨ int get. Component. Count() ¨ Component get. Component(int) ¨ void remove(Component) ¨ void remove(int) ¨ void remove. All() ¨ void set. Layout(Layout. Manager) ¨ Layout. Manager get. Layout() 51

Fejlett Programozási Technológiák 2. Scroll Panes n n a komponens gördíthető nézetét biztosítja megadhatjuk a görgető sávok jelenlétét JScroll. Pane(Component, int) JScroll. Pane(int, int) ¨ VERTICAL_SCROLLBAR_AS_NEEDED ¨ HORIZONTAL_SCROLLBAR_AS_NEEDED ¨ VERTICAL_SCROLLBAR_ALWAYS ¨ HORIZONTAL_SCROLLBAR_ALWAYS ¨ VERTICAL_SCROLLBAR_NEVER ¨ HORIZONTAL_SCROLLBAR_NEVER 52

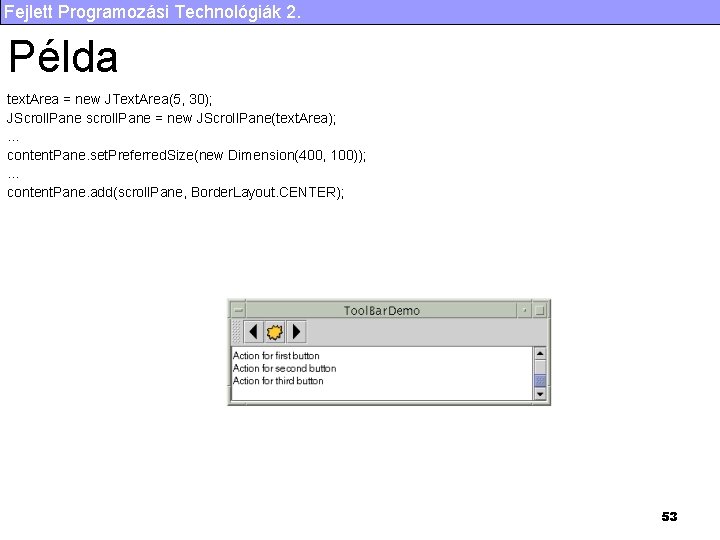
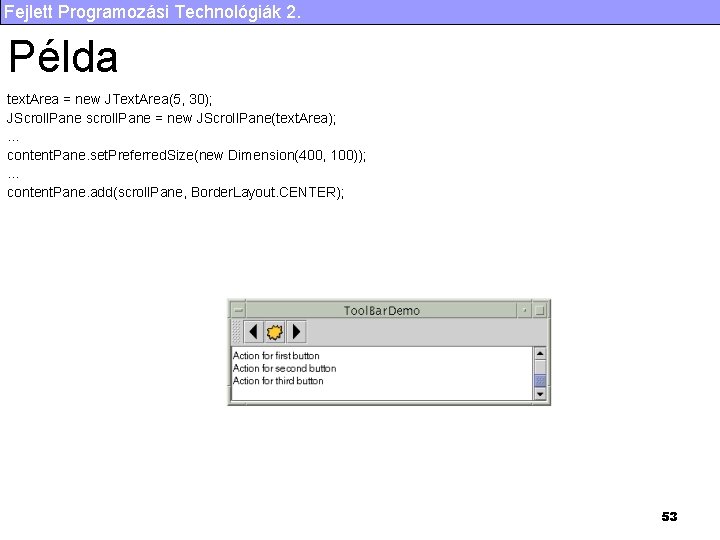
Fejlett Programozási Technológiák 2. Példa text. Area = new JText. Area(5, 30); JScroll. Pane scroll. Pane = new JScroll. Pane(text. Area); . . . content. Pane. set. Preferred. Size(new Dimension(400, 100)); . . . content. Pane. add(scroll. Pane, Border. Layout. CENTER); 53

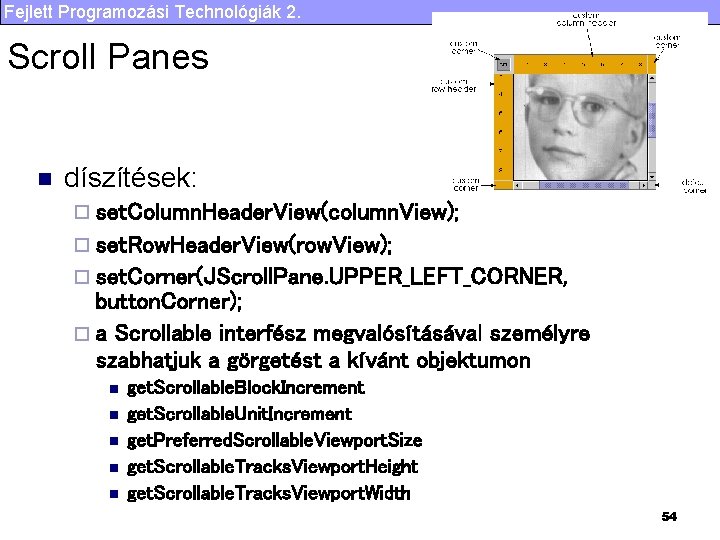
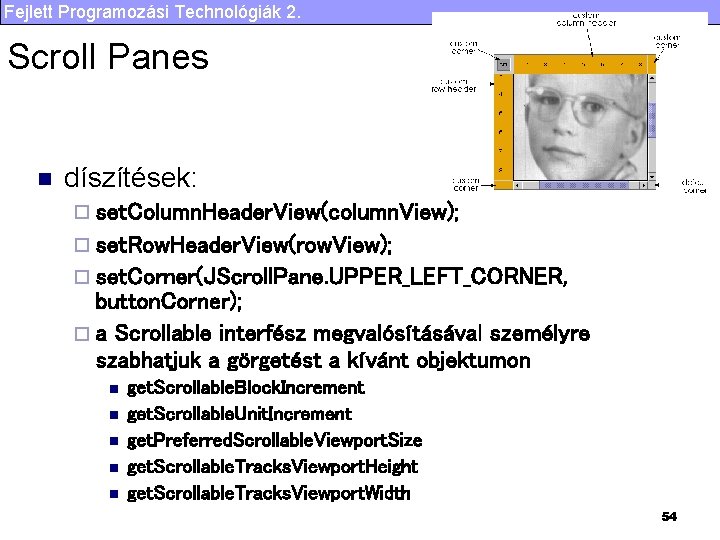
Fejlett Programozási Technológiák 2. Scroll Panes n díszítések: ¨ set. Column. Header. View(column. View); ¨ set. Row. Header. View(row. View); ¨ set. Corner(JScroll. Pane. UPPER_LEFT_CORNER, button. Corner); ¨ a Scrollable interfész megvalósításával személyre szabhatjuk a görgetést a kívánt objektumon n n get. Scrollable. Block. Increment get. Scrollable. Unit. Increment get. Preferred. Scrollable. Viewport. Size get. Scrollable. Tracks. Viewport. Height get. Scrollable. Tracks. Viewport. Width 54

Fejlett Programozási Technológiák 2. Vonalzók //. . . where the member variables are defined: private Rule column. View; private Rule row. View; . . . //. . . where the GUI is initialized: Image. Icon david = new Image. Icon("images/youngdad. jpeg"); . . . // Create the row and column headers column. View = new Rule(Rule. HORIZONTAL, true); column. View. set. Preferred. Width(david. get. Icon. Width()); row. View = new Rule(Rule. VERTICAL, true); row. View. set. Preferred. Height(david. get. Icon. Height()); . . . picture. Scroll. Pane. set. Column. Header. View(column. View); picture. Scroll. Pane. set. Row. Header. View(row. View); . . . 55

Fejlett Programozási Technológiák 2. Sarkok // Create the corners. JPanel button. Corner = new JPanel(); is. Metric = new JToggle. Button("cm", true); is. Metric. set. Font(new Font("Sans. Serif", Font. PLAIN, 11)); is. Metric. set. Margin(new Insets(2, 2, 2, 2)); is. Metric. add. Item. Listener(new Units. Listener()); button. Corner. add(is. Metric); //Use the default Flow. Layout. . . // Set the corners. picture. Scroll. Pane. set. Corner(JScroll. Pane. UPPER_LEFT_CORNER, button. Corner); picture. Scroll. Pane. set. Corner(JScroll. Pane. LOWER_LEFT_CORNER, new Corner()); picture. Scroll. Pane. set. Corner(JScroll. Pane. UPPER_RIGHT_CORNER, new Corner()); 56

Fejlett Technológiák 2. public Programozási int get. Scrollable. Unit. Increment(Rectangle visible. Rect, int orientation, int direction) { //lekérdezi a jelenlegi poziciót int current. Position = 0; if (orientation == Swing. Constants. HORIZONTAL) current. Position = visible. Rect. x; else current. Position = visible. Rect. y; //kiszámítja a pixelek számát a jelenlegi pozíció és a legközelebbi egység között if (direction < 0) { int new. Position = current. Position (current. Position / max. Unit. Increment) * max. Unit. Increment; return (new. Position == 0) ? max. Unit. Increment : new. Position; } else { return ((current. Position / max. Unit. Increment) + 1) * max. Unit. Increment - current. Position; } } 57

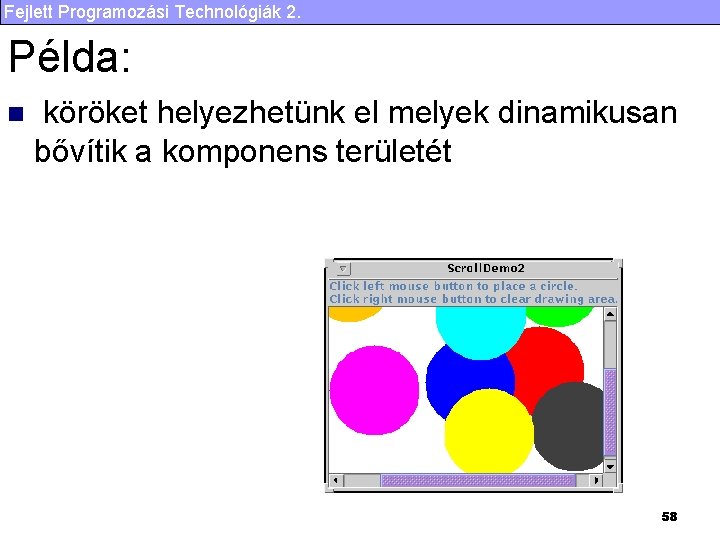
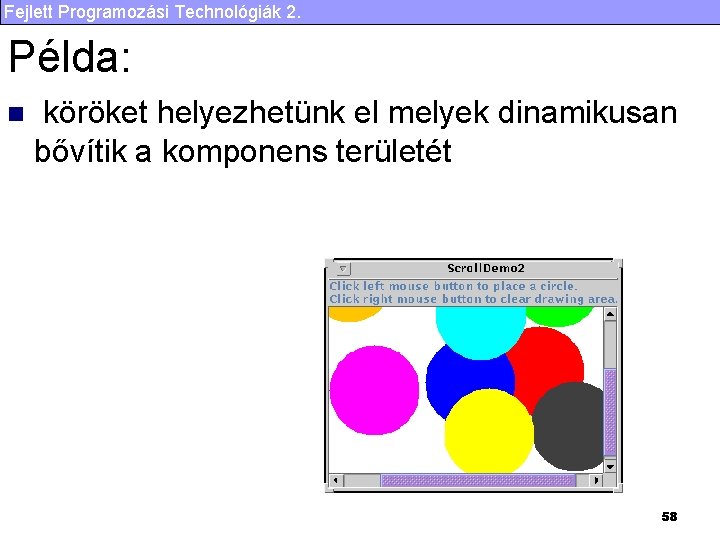
Fejlett Programozási Technológiák 2. Példa: n köröket helyezhetünk el melyek dinamikusan bővítik a komponens területét 58

Fejlett 2. public. Programozási Scroll. Demo 2()Technológiák {… drawing. Area. set. Background(Color. white); drawing. Area. add. Mouse. Listener(new My. Mouse. Listener()); JScroll. Pane scroller = new JScroll. Pane(drawing. Area); scroller. set. Preferred. Size(new Dimension(200, 200)); set. Layout(new Border. Layout()); add(instruction. Panel, Border. Layout. NORTH); add(scroller, Border. Layout. CENTER); } class My. Mouse. Listener extends Mouse. Input. Adapter { final int W = 100; final int H = 100; public void mouse. Released(Mouse. Event e) { boolean changed = false; . . . if (changed) { drawing. Area. set. Preferred. Size(size); drawing. Area. revalidate(); } drawing. Area. repaint(); } } Példa 59
![Fejlett Technológiák 2 public Programozási static void main String args JFrame frame Fejlett Technológiák 2. public. Programozási static void main (String args[]) { JFrame frame =](https://slidetodoc.com/presentation_image_h2/9f3762c76b907fbb17d089031493ab5a/image-60.jpg)
Fejlett Technológiák 2. public. Programozási static void main (String args[]) { JFrame frame = new JFrame("Scroll. Demo 2"); frame. add. Window. Listener(new Window. Adapter() { public void window. Closing(Window. Event e) {System. exit(0); } }); frame. set. Content. Pane(new Scroll. Demo 2()); frame. pack(); frame. set. Visible(true); } 60

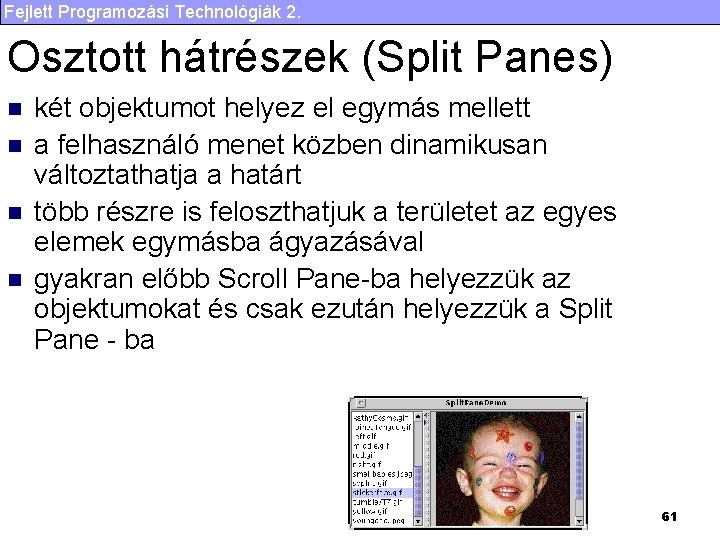
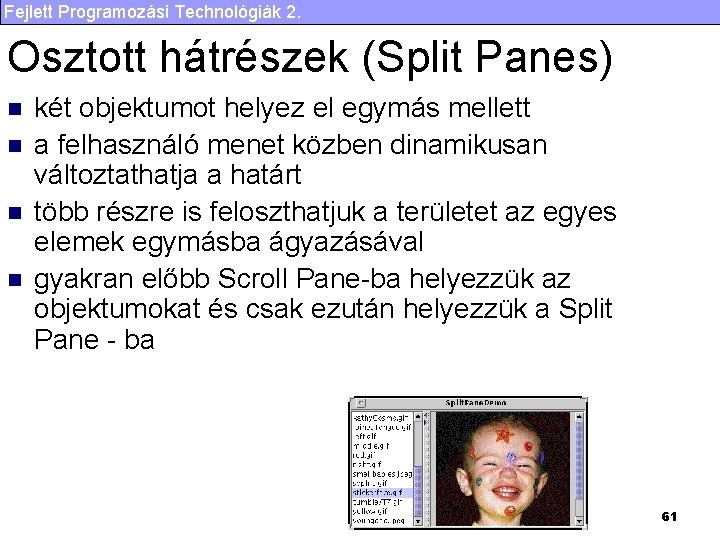
Fejlett Programozási Technológiák 2. Osztott hátrészek (Split Panes) n n két objektumot helyez el egymás mellett a felhasználó menet közben dinamikusan változtathatja a határt több részre is feloszthatjuk a területet az egyes elemek egymásba ágyazásával gyakran előbb Scroll Pane-ba helyezzük az objektumokat és csak ezután helyezzük a Split Pane - ba 61

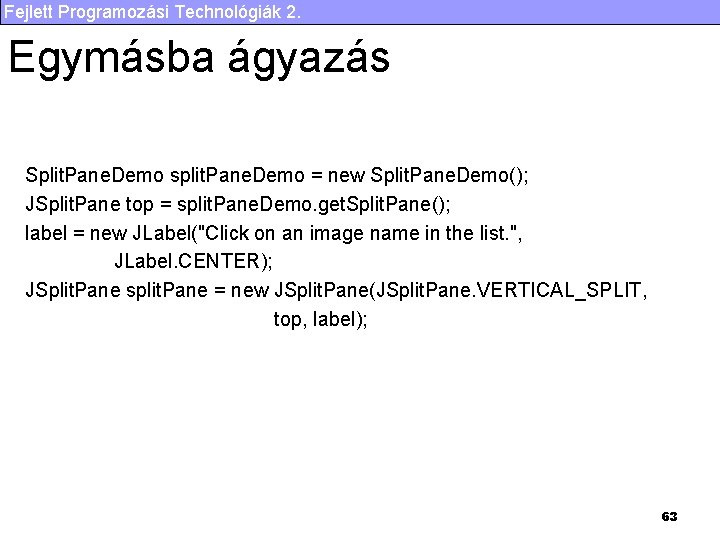
Fejlett Programozási Technológiák 2. Megvalósítás split. Pane = new JSplit. Pane(JSplit. Pane. HORIZONTAL_SPLIT, list. Scroll. Pane, picture. Scroll. Pane); split. Pane. set. One. Touch. Expandable(true); split. Pane. set. Divider. Location(150); split. Pane. set. Divider. Location(0. 25); // a negyedénél lesz n A minimális méretnél nem lehetnek kisebbek az egyes objektumok Dimension minimum. Size = new Dimension(100, 50); list. Scroll. Pane. set. Minimum. Size(minimum. Size); picture. Scroll. Pane. set. Minimum. Size(minimum. Size); 62

Fejlett Programozási Technológiák 2. Egymásba ágyazás Split. Pane. Demo split. Pane. Demo = new Split. Pane. Demo(); JSplit. Pane top = split. Pane. Demo. get. Split. Pane(); label = new JLabel("Click on an image name in the list. ", JLabel. CENTER); JSplit. Pane split. Pane = new JSplit. Pane(JSplit. Pane. VERTICAL_SPLIT, top, label); 63

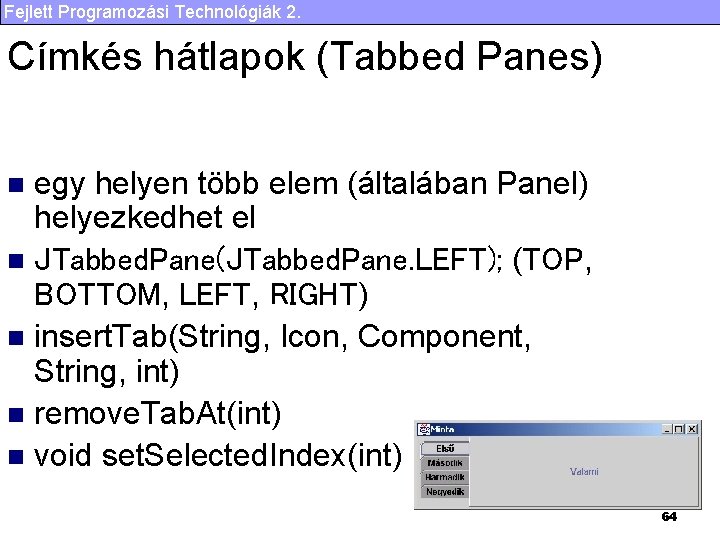
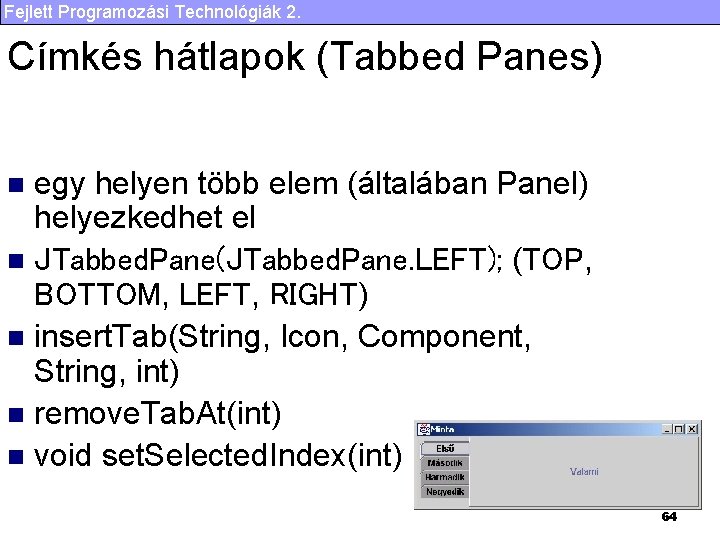
Fejlett Programozási Technológiák 2. Címkés hátlapok (Tabbed Panes) egy helyen több elem (általában Panel) helyezkedhet el n JTabbed. Pane(JTabbed. Pane. LEFT); (TOP, BOTTOM, LEFT, RIGHT) n insert. Tab(String, Icon, Component, String, int) n remove. Tab. At(int) n void set. Selected. Index(int) n 64

Fejlett Technológiák 2. import Programozási javax. swing. JTabbed. Pane; import javax. swing. Image. Icon; import javax. swing. JLabel; import javax. swing. JPanel; import javax. swing. JFrame; import java. awt. *; import java. awt. event. *; public class Tabbed. Pane. Demo extends JPanel { public Tabbed. Pane. Demo() { Image. Icon icon = new Image. Icon("images/middle. gif"); JTabbed. Pane tabbed. Pane = new JTabbed. Pane(); Component panel 1 = make. Text. Panel("Blah"); tabbed. Pane. add. Tab("One", icon, panel 1, "Does nothing"); tabbed. Pane. set. Selected. Index(0); … set. Layout(new Grid. Layout(1, 1)); add(tabbed. Pane); } protected Component make. Text. Panel(String text) { JPanel panel = new JPanel(false); JLabel filler = new JLabel(text); filler. set. Horizontal. Alignment(JLabel. CENTER); panel. set. Layout(new Grid. Layout(1, 1)); panel. add(filler); return panel; } 65
![Fejlett Technológiák args 2 public Programozási static void mainString JFrame frame new Fejlett Technológiák args) 2. public. Programozási static void main(String[] { JFrame frame = new](https://slidetodoc.com/presentation_image_h2/9f3762c76b907fbb17d089031493ab5a/image-66.jpg)
Fejlett Technológiák args) 2. public. Programozási static void main(String[] { JFrame frame = new JFrame("Tabbed. Pane. Demo"); frame. add. Window. Listener(new Window. Adapter() { public void window. Closing(Window. Event e) {System. exit(0); } }); frame. get. Content. Pane(). add(new Tabbed. Pane. Demo(), Border. Layout. CENTER); frame. set. Size(400, 125); frame. set. Visible(true); } } 66

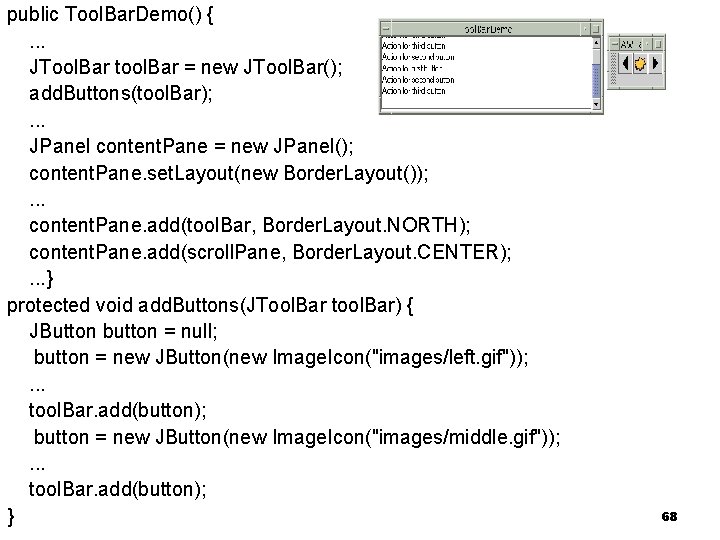
Fejlett Programozási Technológiák 2. Eszköztárak a felhasználó által mozgatható n JTool. Bar(String, int) n add(Component) n add. Separator() n void set. Floatable(boolean) n 67

Fejlett Technológiák 2. public. Programozási Tool. Bar. Demo() { . . . JTool. Bar tool. Bar = new JTool. Bar(); add. Buttons(tool. Bar); . . . JPanel content. Pane = new JPanel(); content. Pane. set. Layout(new Border. Layout()); . . . content. Pane. add(tool. Bar, Border. Layout. NORTH); content. Pane. add(scroll. Pane, Border. Layout. CENTER); . . . } protected void add. Buttons(JTool. Bar tool. Bar) { JButton button = null; button = new JButton(new Image. Icon("images/left. gif")); . . . tool. Bar. add(button); button = new JButton(new Image. Icon("images/middle. gif")); . . . tool. Bar. add(button); } Példa: 68

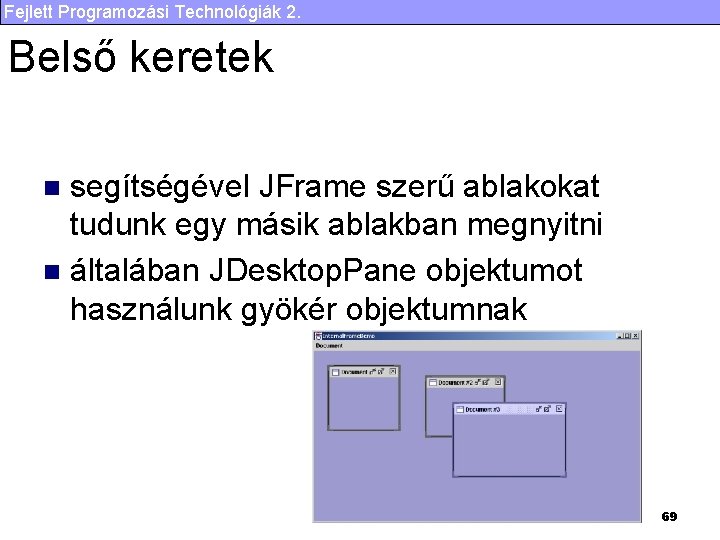
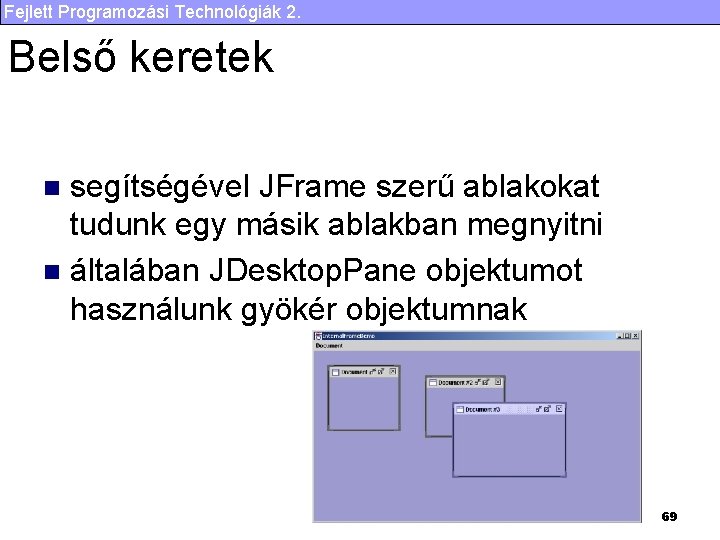
Fejlett Programozási Technológiák 2. Belső keretek segítségével JFrame szerű ablakokat tudunk egy másik ablakban megnyitni n általában JDesktop. Pane objektumot használunk gyökér objektumnak n 69

Fejlett Programozási Technológiák 2. Gyökér keret n négy részből áll: ¨ üveg hátlap (glass pane) ¨ réteges hátlap (layered pane) ¨ tartalom hátlap (content pane) ¨ menü (opcionális) 70

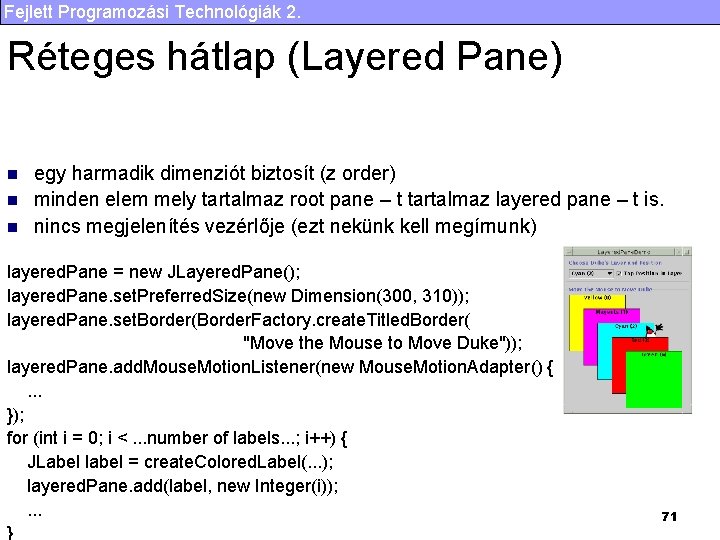
Fejlett Programozási Technológiák 2. Réteges hátlap (Layered Pane) n n n egy harmadik dimenziót biztosít (z order) minden elem mely tartalmaz root pane – t tartalmaz layered pane – t is. nincs megjelenítés vezérlője (ezt nekünk kell megírnunk) layered. Pane = new JLayered. Pane(); layered. Pane. set. Preferred. Size(new Dimension(300, 310)); layered. Pane. set. Border(Border. Factory. create. Titled. Border( "Move the Mouse to Move Duke")); layered. Pane. add. Mouse. Motion. Listener(new Mouse. Motion. Adapter() {. . . }); for (int i = 0; i <. . . number of labels. . . ; i++) { JLabel label = create. Colored. Label(. . . ); layered. Pane. add(label, new Integer(i)); . . . } 71

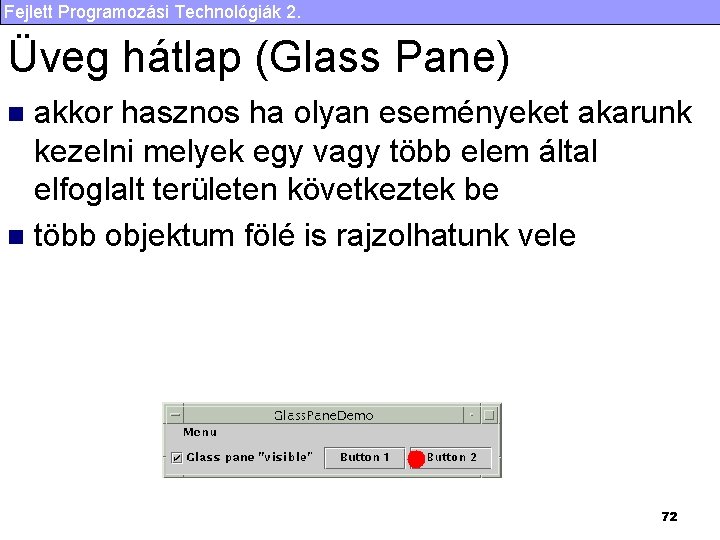
Fejlett Programozási Technológiák 2. Üveg hátlap (Glass Pane) akkor hasznos ha olyan eseményeket akarunk kezelni melyek egy vagy több elem által elfoglalt területen következtek be n több objektum fölé is rajzolhatunk vele n 72

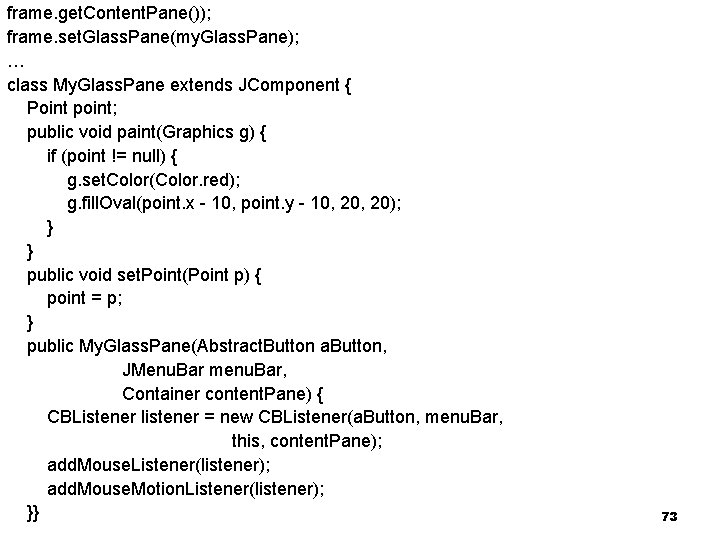
Fejlett Programozási Technológiák 2. frame. get. Content. Pane()); frame. set. Glass. Pane(my. Glass. Pane); … class My. Glass. Pane extends JComponent { Point point; public void paint(Graphics g) { if (point != null) { g. set. Color(Color. red); g. fill. Oval(point. x - 10, point. y - 10, 20); } } public void set. Point(Point p) { point = p; } public My. Glass. Pane(Abstract. Button a. Button, JMenu. Bar menu. Bar, Container content. Pane) { CBListener listener = new CBListener(a. Button, menu. Bar, this, content. Pane); add. Mouse. Listener(listener); add. Mouse. Motion. Listener(listener); }} Pél 73

Fejlett Programozási Technológiák 2. Egyszerű komponensek I. n n a JComponent osztályból származnak az összes szolgáltatásával rendelkeznek (keretvonalak, …): ¨ ¨ ¨ ¨ Button, Check Box, Radio Button - egyszerűen használható egyszerűen testreszabható gombot nyújtanak Combo Box - Írható és csak olvasható legördülő listát egyaránt biztosít List Displays – elemcsoportot jelenít meg melyek közül a felhasználó választhat Menu - menü, sok különböző elemet tartalmazhat Slider – lehetővé teszi a felhasználó számára, hogy egy folytonos értékhalmazból válasszon Spinner - kicsi le és fel nyilak segítségével tudunk választani egy diszkrét elemhalmazból Text Field – egy szöveg sor bevitelére alkalmas 74

Fejlett Programozási Technológiák 2. Egyszerű komponensek II. n Néhány elemi komponens csak információ nyújtást biztosít: Label – szöveget és ikonokat tartalmazhat Progress Bar - a célig hátralévő és a megtett munka közötti különbséget mutatja ¨ Tool Tip – minden elem fölött megjelenhet egy kis felirat ¨ ¨ n A többi elemi komponens az információ megjelenítésére és bevitelére egyaránt alkalmas: ¨ ¨ ¨ Color Chooser – Szín választó mely dialógus ablakon kívül és belül is lehet File Chooser – Fájl választó Table – Nagyon rugalmas táblázat megjelenítő Text Support - Egy keret szövegek kezelésére Tree – komponens hierarchia megjelenítő 75

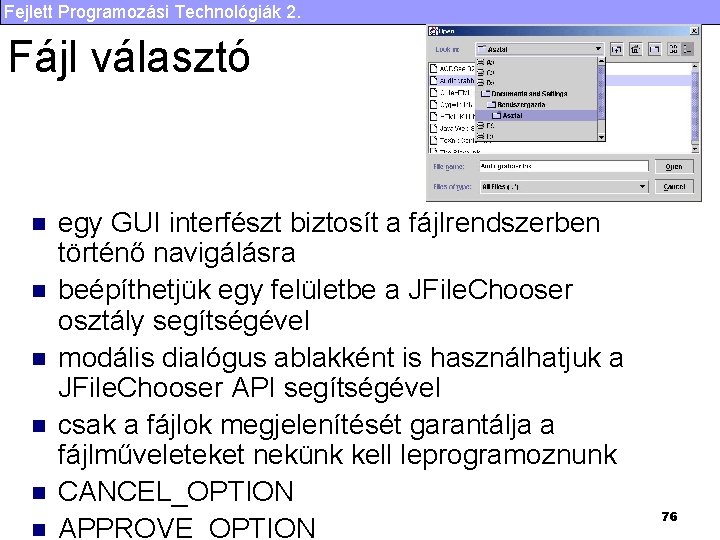
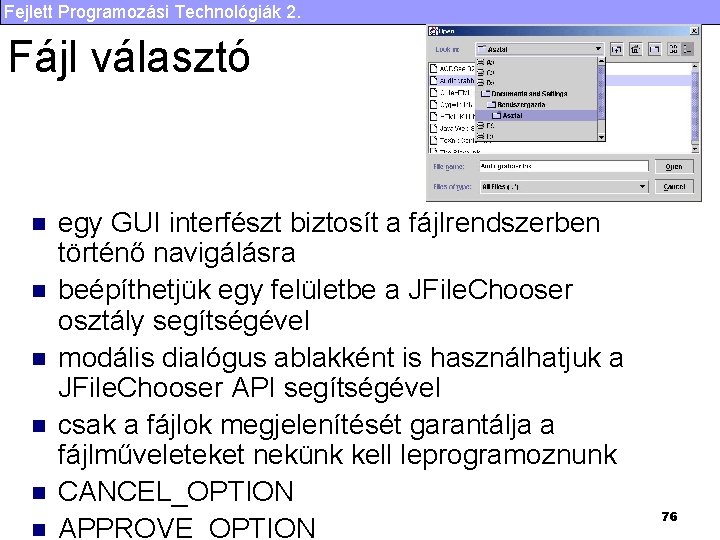
Fejlett Programozási Technológiák 2. Fájl választó n n n egy GUI interfészt biztosít a fájlrendszerben történő navigálásra beépíthetjük egy felületbe a JFile. Chooser osztály segítségével modális dialógus ablakként is használhatjuk a JFile. Chooser API segítségével csak a fájlok megjelenítését garantálja a fájlműveleteket nekünk kell leprogramoznunk CANCEL_OPTION APPROVE_OPTION 76

Fejlett Programozási Technológiák 2. Használata: final JFile. Chooser fc = new JFile. Chooser(); . . . open. Button. add. Action. Listener(new Action. Listener() { public void action. Performed(Action. Event e) { int return. Val = fc. show. Open. Dialog(File. Chooser. Demo. this); if (return. Val == JFile. Chooser. APPROVE_OPTION) { File file = fc. get. Selected. File(); log. append("Opening: " + file. get. Name() + ". " + newline); } else { log. append("Open command cancelled by user. " + newline); } } }); 77

Fejlett Programozási Technológiák 2. Metódusai: fc. show. Save. Dialog() n fc. show. Open. Dialog() n ¨ megjegyzi a könyvtárat ¨ mindkettőre érvényesek a beállítások n get. Selected. File() ¨ get. Path ¨ is. Directory ¨ exists 78

Fejlett Programozási Technológiák 2. Testreszabása: send. Button. add. Action. Listener(new Action. Listener() { public void action. Performed(Action. Event e) { JFile. Chooser fc = new JFile. Chooser(); fc. add. Choosable. Filter(new Image. Filter()); fc. set. File. View(new Image. File. View()); fc. set. Accessory(new Image. Preview(fc)); int return. Val = fc. show. Dialog(File. Chooser. Demo 2. this, "Attach"); if (return. Val == JFile. Chooser. APPROVE_OPTION) { File file = fc. get. Selected. File(); log. append("Attaching file: " + file. get. Name() + ". " + newline); } else { log. append("Attachment cancelled by user. " + newline); } } }); 79

Fejlett Programozási Technológiák 2. Szűrés n beépített szűrés: ¨ set. File. Hiding. Enabled(false) n alkalmazás vezérelt szűrés ¨ File. Filter osztály ¨ set. File. Filter n felhasználó által választható szűrés ¨ fc. add. Choosable. Filter(new Image. Filter()); 80

Fejlett Programozási Technológiák 2. Szűrés minta: public boolean accept(File f) { if (f. is. Directory()) { return true; } String extension = Utils. get. Extension(f); if (extension != null) { if (extension. equals(Utils. tiff) || extension. equals(Utils. tif) || extension. equals(Utils. gif) || extension. equals(Utils. jpeg) || extension. equals(Utils. jpg)) { return true; } else { return false; }} return false; } 81

Fejlett Programozási Technológiák 2. Fájl nézet (File view) File. View osztály n fc. set. File. View(new Image. File. View()); n String get. Type. Description(File f) n Icon get. Icon(File f) n String get. Name(File f) n String get. Description(File f) n 82

Fejlett Programozási Technológiák 2. Megvalósítás public Icon get. Icon(File f) { String extension = Utils. get. Extension(f); Icon icon = null; if (extension != null) { if (extension. equals(Utils. jpeg) || extension. equals(Utils. jpg)) { icon = jpg. Icon; } else if (extension. equals(Utils. gif)) { icon = gif. Icon; } else if (extension. equals(Utils. tiff) || extension. equals(Utils. tif)) { icon = tiff. Icon; } } return icon; }} 83

Fejlett Programozási Technológiák 2. Villámnézet n fc. set. Accessory(new Image. Preview(fc)); File file = null; . . . public void property. Change(Property. Change. Event e) { String prop = e. get. Property. Name(); if (prop. equals(JFile. Chooser. SELECTED_FILE_CHANGED_PROPERTY)) { file = (File) e. get. New. Value(); if (is. Showing()) { load. Image(); repaint(); } } 84 }

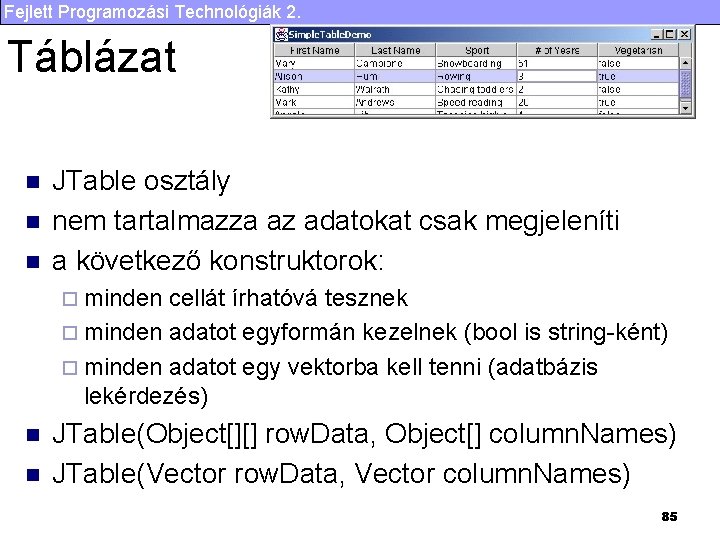
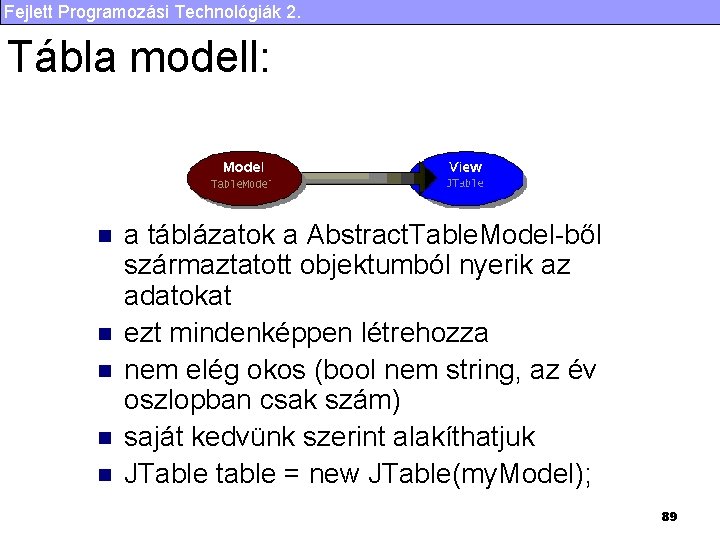
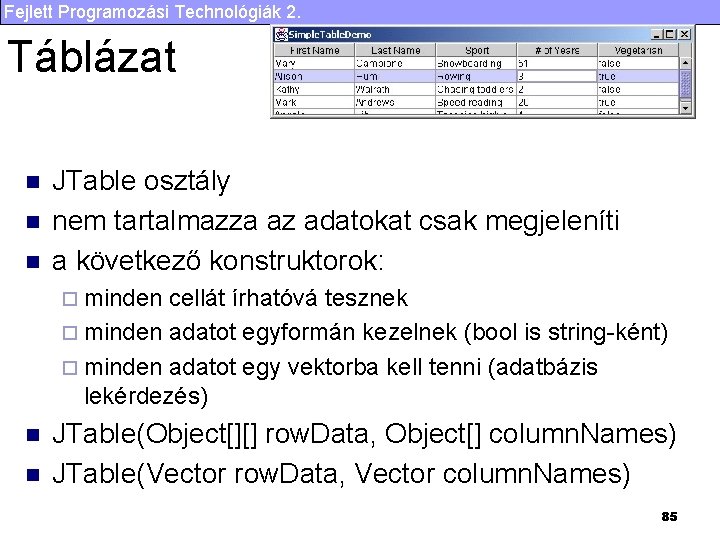
Fejlett Programozási Technológiák 2. Táblázat n n n JTable osztály nem tartalmazza az adatokat csak megjeleníti a következő konstruktorok: ¨ minden cellát írhatóvá tesznek ¨ minden adatot egyformán kezelnek (bool is string-ként) ¨ minden adatot egy vektorba kell tenni (adatbázis lekérdezés) n n JTable(Object[][] row. Data, Object[] column. Names) JTable(Vector row. Data, Vector column. Names) 85
![Fejlett Programozási Technológiák 2 Object data Mary Campione Snowboarding new Integer5 new Fejlett Programozási Technológiák 2. Object[][] data = { {"Mary", "Campione", "Snowboarding", new Integer(5), new](https://slidetodoc.com/presentation_image_h2/9f3762c76b907fbb17d089031493ab5a/image-86.jpg)
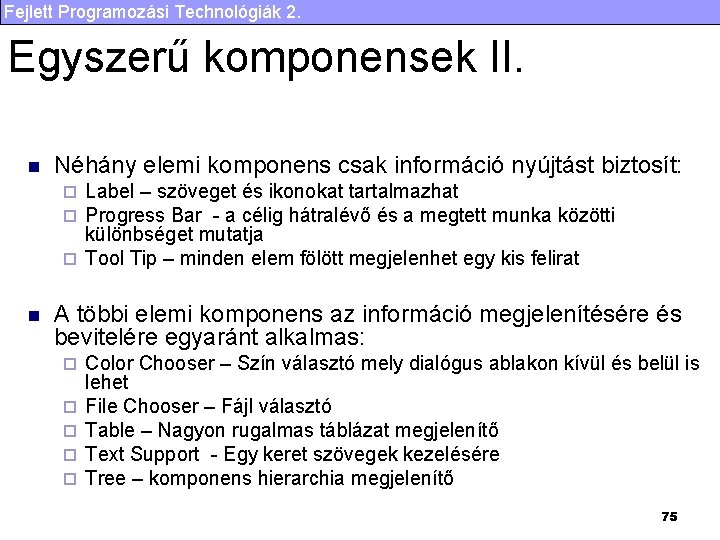
Fejlett Programozási Technológiák 2. Object[][] data = { {"Mary", "Campione", "Snowboarding", new Integer(5), new Boolean(false)}, {"Alison", "Huml", "Rowing", new Integer(3), new Boolean(true)}, {"Kathy", "Walrath", "Chasing toddlers", new Integer(2), new Boolean(false)}, {"Mark", "Andrews", "Speed reading", new Integer(20), new Boolean(true)}, {"Angela", "Lih", "Teaching high school", new Integer(4), new Boolean(false)} }; String[] column. Names = {"First Name", "Last Name", "Sport", "# of Years", "Vegetarian"}; final JTable table = new JTable(data, column. Names); . . . JScroll. Pane scroll. Pane = new JScroll. Pane(table); table. set. Preferred. Scrollable. Viewport. Size(new Dimension(500, 70)); Minta: 86

Fejlett Programozási Technológiák 2. Testreszabás: n oszlop szélességek: Table. Column column = null; for (int i = 0; i < 5; i++) { column = table. get. Column. Model(). get. Column(i); if (i == 2) { column. set. Preferred. Width(100); } else { column. set. Preferred. Width(50); } } 87

Fejlett Programozási Technológiák 2. Felhasználói kijelölés n alapértelmezésként egyszerre több egymás alatt lévő sor is kijelölhető table. set. Selection. Mode(List. Selection. Model. SINGLE_SELECTION); . . . List. Selection. Model row. SM = table. get. Selection. Model(); row. SM. add. List. Selection. Listener(new List. Selection. Listener() { public void value. Changed(List. Selection. Event e) { if (e. get. Value. Is. Adjusting()) return; List. Selection. Model lsm = (List. Selection. Model)e. get. Source(); if (lsm. is. Selection. Empty()) { } else { int selected. Row = lsm. get. Min. Selection. Index(); }}}); 88

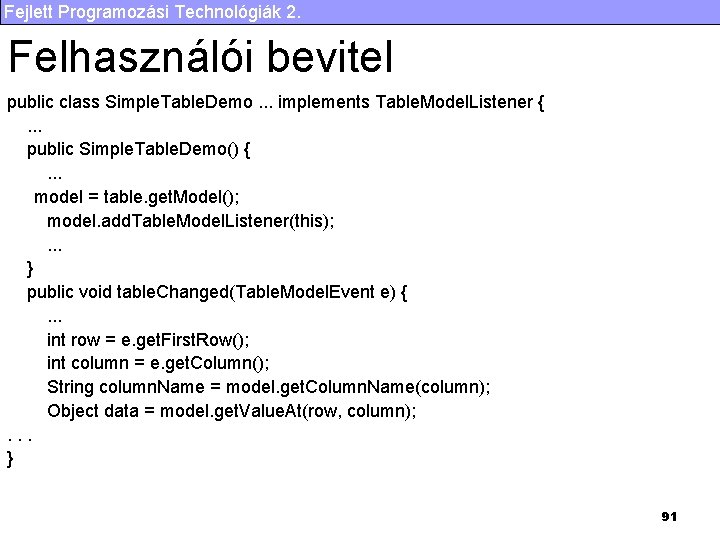
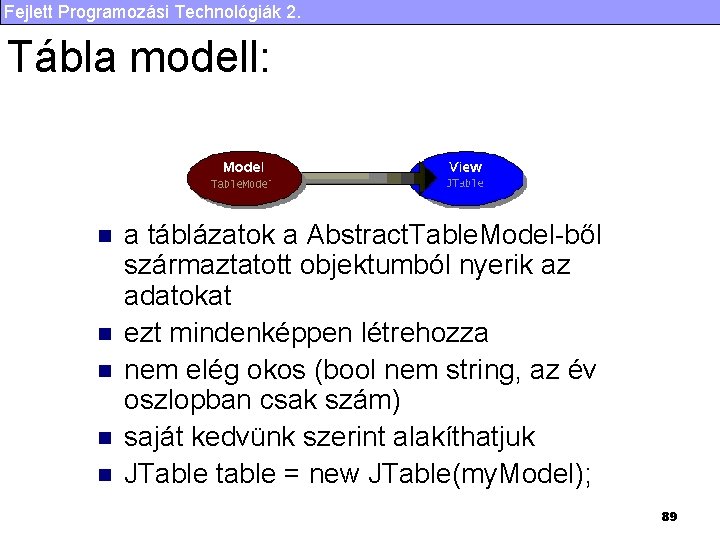
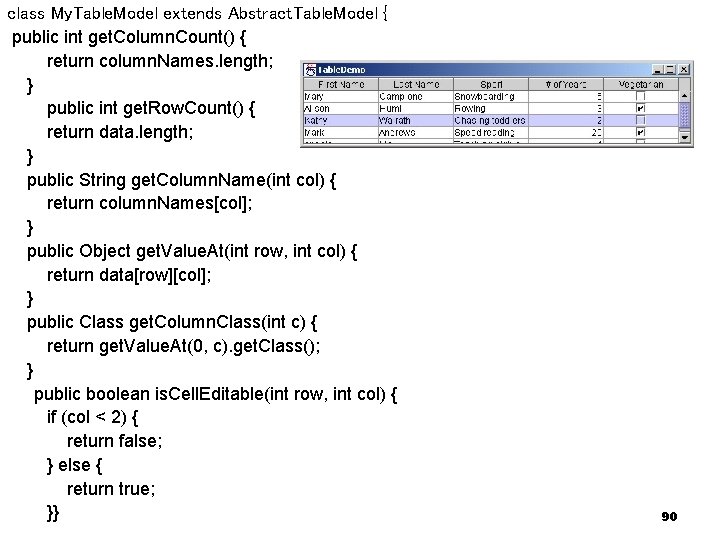
Fejlett Programozási Technológiák 2. Tábla modell: n n n a táblázatok a Abstract. Table. Model-ből származtatott objektumból nyerik az adatokat ezt mindenképpen létrehozza nem elég okos (bool nem string, az év oszlopban csak szám) saját kedvünk szerint alakíthatjuk JTable table = new JTable(my. Model); 89

Fejlett Programozásiextends Technológiák 2. class My. Table. Model Abstract. Table. Model { public int get. Column. Count() { return column. Names. length; } public int get. Row. Count() { return data. length; } public String get. Column. Name(int col) { return column. Names[col]; } public Object get. Value. At(int row, int col) { return data[row][col]; } public Class get. Column. Class(int c) { return get. Value. At(0, c). get. Class(); } public boolean is. Cell. Editable(int row, int col) { if (col < 2) { return false; } else { return true; }} 90

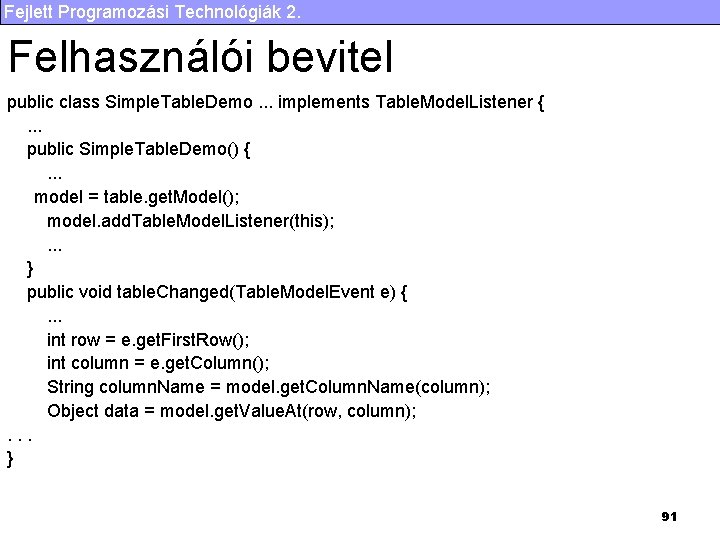
Fejlett Programozási Technológiák 2. Felhasználói bevitel public class Simple. Table. Demo. . . implements Table. Model. Listener {. . . public Simple. Table. Demo() {. . . model = table. get. Model(); model. add. Table. Model. Listener(this); . . . } public void table. Changed(Table. Model. Event e) {. . . int row = e. get. First. Row(); int column = e. get. Column(); String column. Name = model. get. Column. Name(column); Object data = model. get. Value. At(row, column); . . . } 91

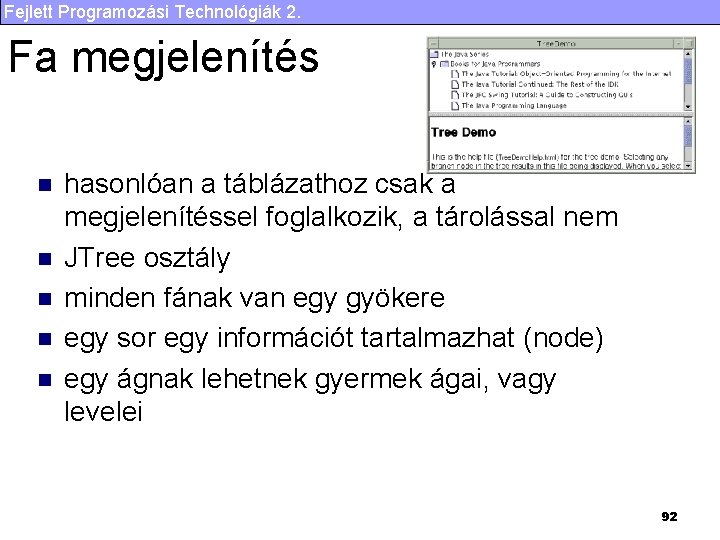
Fejlett Programozási Technológiák 2. Fa megjelenítés n n n hasonlóan a táblázathoz csak a megjelenítéssel foglalkozik, a tárolással nem JTree osztály minden fának van egy gyökere egy sor egy információt tartalmazhat (node) egy ágnak lehetnek gyermek ágai, vagy levelei 92

Fejlett Programozási Technológiák 2. A mai előadás tartalma: n JFC és Swing ¨ Múlt ¨ Felépítés ¨ Java Bean ¨ Felső szintű konténerek ¨ Középső szintű konténerek ¨ Elemek ¨ Eseménykezelés ¨ Rajzolás 93

Fejlett Programozási Technológiák 2. A következő előadás anyaga Java Applet n JDBC n 94

Fejlett Programozási Technológiák 2. Közhírré tétetik Március 10. -én n 14. 00 -tól TIK I. Előadó n MS Road. Show n ¨ ASP. NET ¨ XML Web Szolgáltatások ¨… Ingyenes részvétel n Regisztrálni célszerű a: n ¨ http: //www. microsoft. com/hun/msdneloadas/reg. as px 95