Fejlett Programozsi Technikk 2 141 Bilicki Vilmos n

Fejlett Programozási Technikák 2. 14/1

Bilicki Vilmos n n bilickiv@inf. u-szeged. hu http: //www. cab. u-szeged. hu/~bilickiv Árpád tér 50. -es szoba 3411 -es mellék

Követelmények, tudnivalók n n Vizsga év végén 2 zárthelyi Jegyzet van (lesz) Weboldal lesz: http: //www. cab. u-szeged. hu/~bilickiv/fpt 2

Miért érdekes a téma n n n Nők Pénz Autók

Miért érdemes használni? n n n Vékony kliens technológia Elosztott rendszerek Platform független Elterjedt Sokoldalú

Tematika I. rész n A World Wide Web alapjai n n n n A HTTP protokoll Az SHTTP protokoll A TLS protokoll A HTML nyelv CSS Az XML nyelv WEBDAV WAP

II. rész n Dinamikus tartalom n n CGI Szerver oldali programozás Kliens oldali programozás Java

III. rész n Web szerverek n n Apache Iplanet 3 rétegű architektúrák Servlet engine-k

IV. rész n Alkalmazás szerverek n n Weblogic i. Planet JRun J 2 eesdk

Bevezető n n Vannevar Bush: As we may think (1945) Theodor Holm Nelson: Memex (hyprtext) CERN: HTML Átviteli protokol: HTTP

HTTP(Hyper Text Transfer Protocol) n n n Kliens-szerver modell Állapotmentes Alkalmazásszintű protokol Megbízható átviteli közegre épül Új fogalmak: n n Webszerver Proxy szerver

HTTP 1. 1 n n Kapcsolatorientált Részletes proxy specifikáció 80 -as port URI (Universal Resource Identifier)

URI n n n Rfc 2396 <protokol>: <protokol specifikus rész> <protokol>: //<azonosítás><elérési-útvonal>? <Lekérdezés> US-ASCII Más karaterek: %

URL n n HTTP specifikus: URL (Universal Resource Locator) http : // host [ : ] [ port ] [ abszolút-útvonal [ ? query ] ] ftp: //felhasznalo: jelszo@amadea. inf. u-szeged. hu Relatív útvonal

HTTP üzenetek n n Kérés (request) Válasz (response) n n kezdő sor fejléc sorok üres sor az üzenet tartalma

Kérés üzenetek(kezdő sor) n n n GET OPTIONS POST HEAD TRACE

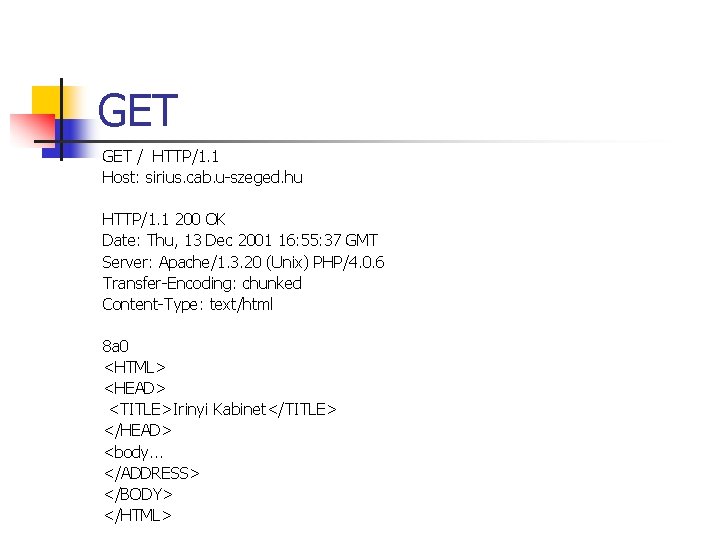
GET / HTTP/1. 1 Host: sirius. cab. u-szeged. hu HTTP/1. 1 200 OK Date: Thu, 13 Dec 2001 16: 55: 37 GMT Server: Apache/1. 3. 20 (Unix) PHP/4. 0. 6 Transfer-Encoding: chunked Content-Type: text/html 8 a 0 <HTML> <HEAD> <TITLE>Irinyi Kabinet</TITLE> </HEAD> <body. . . </ADDRESS> </BODY> </HTML>

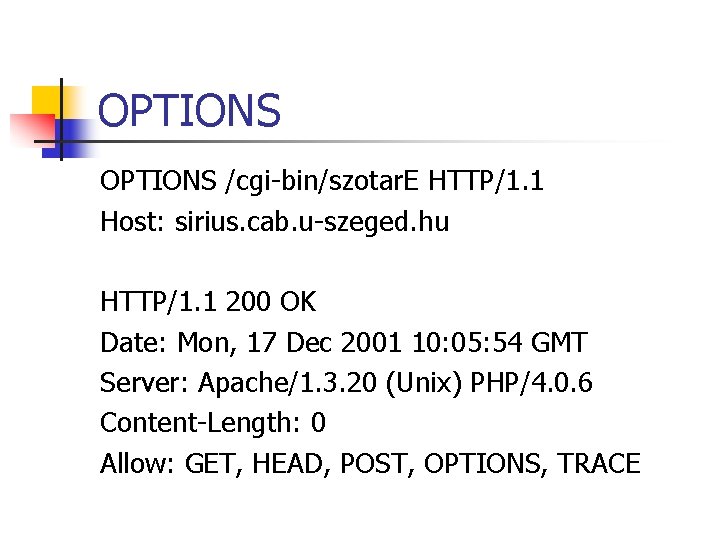
OPTIONS /cgi-bin/szotar. E HTTP/1. 1 Host: sirius. cab. u-szeged. hu HTTP/1. 1 200 OK Date: Mon, 17 Dec 2001 10: 05: 54 GMT Server: Apache/1. 3. 20 (Unix) PHP/4. 0. 6 Content-Length: 0 Allow: GET, HEAD, POST, OPTIONS, TRACE

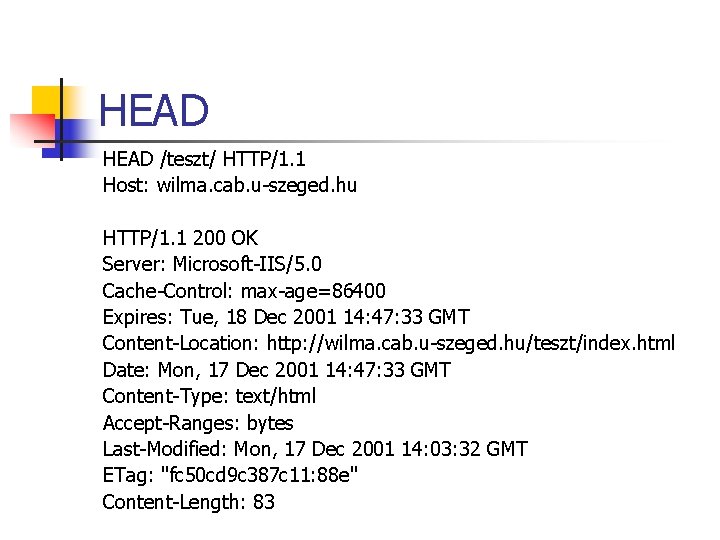
HEAD /teszt/ HTTP/1. 1 Host: wilma. cab. u-szeged. hu HTTP/1. 1 200 OK Server: Microsoft-IIS/5. 0 Cache-Control: max-age=86400 Expires: Tue, 18 Dec 2001 14: 47: 33 GMT Content-Location: http: //wilma. cab. u-szeged. hu/teszt/index. html Date: Mon, 17 Dec 2001 14: 47: 33 GMT Content-Type: text/html Accept-Ranges: bytes Last-Modified: Mon, 17 Dec 2001 14: 03: 32 GMT ETag: "fc 50 cd 9 c 387 c 11: 88 e" Content-Length: 83

POST /teszt/ HTTP/1. 1 Host: wiliam. u-szeged. hu adat: research

TRACE / HTTP/1. 1 Host: wiliam. u-szeged. hu Adat: research HTTP/1. 1 200 OK Server: Netscape-Enterprise/6. 0 Date: Sun, 23 Dec 2001 12: 49: 45 GMT Content-type: message/http Content-length: 62 TRACE / HTTP/1. 1 Host: wiliam. u-szeged. hu Adat: research

Egyéb n n n CONNECT DELETE PUT

Fejléc mezők n n Host If-Modified-Since User-Agent Adat: research …

Válasz üzenet n n n Állapot mező Válasz fejléc mezők Erőforrás n n erőforrás fejléc erőforrás tartalom

Állapot mezők n n n 1 xx 2 xx 3 xx 4 xx 5 xx – – – Információs Siker Átirányítás Kliens oldali hiba Szerver oldali hiba

Válasz fejléc n n n WWW-Authenticate Age Cache-Control Expires Content-Type

MIME n Text n n n Plain Html Image Audio Video Application

Biztonság HTTP -> magas rendelkezésre állás Más szempontok: n adatok titkossága n adatok megbízhatósága n egyének azonosítása n

Azonosítási eljárások n Basic Authentication n Digest Authentication

Basic Authentication n n UID Password Realm HTTP/1. 1 401 Authorization Required

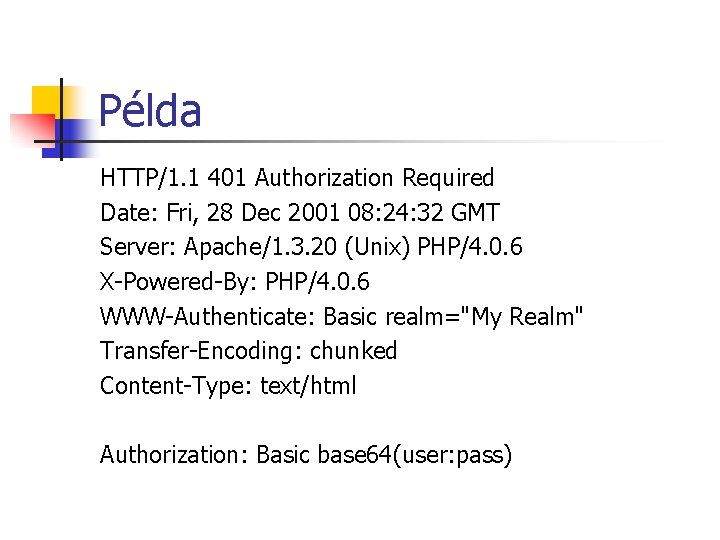
Példa HTTP/1. 1 401 Authorization Required Date: Fri, 28 Dec 2001 08: 24: 32 GMT Server: Apache/1. 3. 20 (Unix) PHP/4. 0. 6 X-Powered-By: PHP/4. 0. 6 WWW-Authenticate: Basic realm="My Realm" Transfer-Encoding: chunked Content-Type: text/html Authorization: Basic base 64(user: pass)

Hátrányok n Nem biztonságos n n n Lehallgatható Nem titkosított Nincs megoldva a jelszó elosztása n Használata mellőzendő, veszélyes n Ha mégis akkor: Csak generált jelszavakkal szabad

Digest Authentication n n challenge-response nonce n n n URI Idő Véletlen szám … Kivonatoló függvény (hash) MD 5 Nehéz visszafejteni

A kérés paraméterei n n n n Challenge Domain Nonce Opaque Stale Algorithm Qop-int

A válasz paraméterei n n n username digest-URI message-qop cnonce-count response

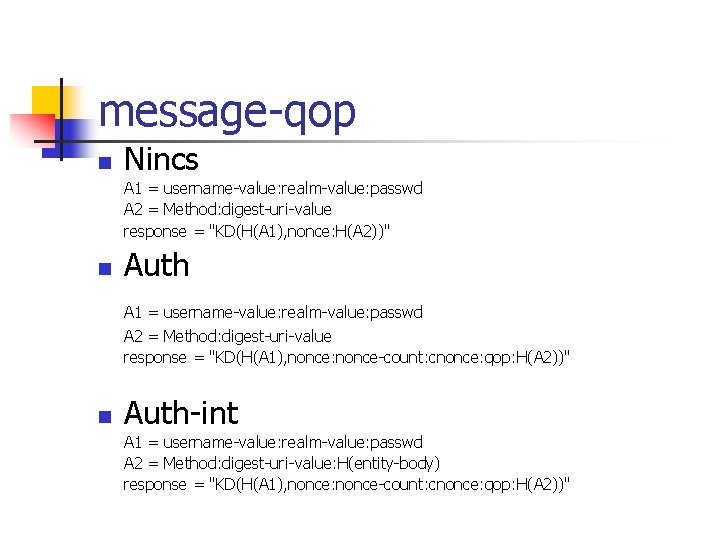
message-qop n Nincs A 1 = username-value: realm-value: passwd A 2 = Method: digest-uri-value response = "KD(H(A 1), nonce: H(A 2))" n Auth A 1 = username-value: realm-value: passwd A 2 = Method: digest-uri-value response = "KD(H(A 1), nonce: nonce-count: cnonce: qop: H(A 2))" n Auth-int A 1 = username-value: realm-value: passwd A 2 = Method: digest-uri-value: H(entity-body) response = "KD(H(A 1), nonce: nonce-count: cnonce: qop: H(A 2))"

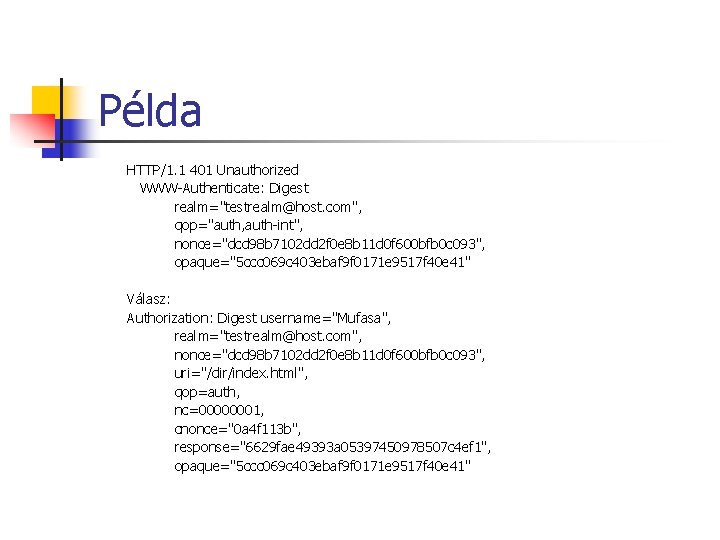
Példa HTTP/1. 1 401 Unauthorized WWW-Authenticate: Digest realm="testrealm@host. com", qop="auth, auth-int", nonce="dcd 98 b 7102 dd 2 f 0 e 8 b 11 d 0 f 600 bfb 0 c 093", opaque="5 ccc 069 c 403 ebaf 9 f 0171 e 9517 f 40 e 41" Válasz: Authorization: Digest username="Mufasa", realm="testrealm@host. com", nonce="dcd 98 b 7102 dd 2 f 0 e 8 b 11 d 0 f 600 bfb 0 c 093", uri="/dir/index. html", qop=auth, nc=00000001, cnonce="0 a 4 f 113 b", response="6629 fae 49393 a 05397450978507 c 4 ef 1", opaque="5 ccc 069 c 403 ebaf 9 f 0171 e 9517 f 40 e 41"

Előnyök n n Titkosított jelszó Szótáras támadás védhető(cnonce) Megvéd a replay támadásoktól Biztosít bizonyos adatbiztonságot

Hátrányok n n Nem mond semmit a jelszó kiosztásáról Nincs titkosítva a tartalom Limitált integritás védelem A nonce használatának teljesítménybeni korlátai vannak

Felhasznált technológia n Szimmetrikus kulcsú titkosítás n n n Aszimmetrikus (nyilvános) kulcsú titkosítás n n Gyors Probléma a közös kulcs eljuttatása Lassú Nem jelent problémát a kulcs publikálása Digitális Aláírás Digitális Bizonyítvány

Új megoldások Két megközelítési mód: n Új réteg: n n TLS Módosított HTTP n SHTTP

SHTTP n n n n n Felülről kompatibilis a HTTP protokollal Üzenetek becsomagolása CMS, MOSS Digitális aláírás MAC nonce Kulcssere és titkosítás Üzenet integritás és küldő azonosítás Aktualitás ellenőrzése Sok titkosító algoritmus

SHTTP Hasonló üzenet mint a HTTP protokollnál: Kérés: Secure * Secure-HTTP/1. 4 Válasz: Secure-HTTP/1. 4 200 OK

TLS (Tranport Layer Security) Új réteg bevezetése: n n n Netscape SSL Microsoft PCT IETF TLS

TLS felosztása I. n TLS Handshake n n n Session identifier Peer certificate Compression method Cipher spec Master secret Is resumable

TLS felosztása II. n TLS Record n n Fragmentálás Tömörítés Tartalom védelem Titkosítás

Kapcsolat felépítés 1. 2. 3. 4. 5. Hello üzenetcsere Rejtjelezési paraméter csere Bizonyítvány csere Főkulcs Adatcsere

A HTML nyelv n n n Megjelenítésre koncentrál Gépek számára nehezen értelmezhető Tag-ek segítségével épül fel a dokumentum(<elem>) Böngésző elrejti a kódot Jelenleg HTML 4. 01 http: //www. w 3 c. org

Felépítés n n n információ a HTML verziójáról fejrész (header) törzs (body)

Egy egyszerű HTML oldal <!DOCTYPE HTML PUBLIC "-//W 3 C//DTD HTML 4. 01//HU" "http: //www. w 3. org/TR/html 4/strict. dtd"> <HTML> <head> <TITLE>Ez a fejléc</TITLE> </head> <body> <p>Hello világ! </body> </html>

Megjelenítve

DTD (document type declaration) n n n <!DOCTYPE HTML PUBLIC "-//W 3 C//DTD HTML 4. 01//EN" "http: //www. w 3. org/TR/html 4/strict. dtd"> <!DOCTYPE HTML PUBLIC "-//W 3 C//DTD HTML 4. 01 Transitional//EN" "http: //www. w 3. org/TR/html 4/loose. dtd"> <!DOCTYPE HTML PUBLIC "-//W 3 C//DTD HTML 4. 01 Frameset//EN" "http: //www. w 3. org/TR/html 4/frameset. dtd">

Fejléc (header) n n Általában nem jelenik meg a képernyőn A dokumenturól és a kapcsolatról tartalmaz fontos információkat n n n <title> <meta> <link>

Példa meta fejléc <META http-equiv="Cache-Control" content="no-cache"> <META http-equiv="Content-Type" content="text/html; charset=ISO-8859 -2"> <META name="Author" content="Bilicki Vilmos"> <META name="keywords" lang="hu" content="html, css, jegyzet">

Törzs n <body> n n n Background Text Link Vlink Alink Célszerű a formázásra css-t alkalmazni

Logikai felépítést definiáló elemek n n Címsor elemek(<h 1>, …) Szövegrészek csoportosítása n n n <div> <span> Ennyi! az XML-t erre fejlesztették ki

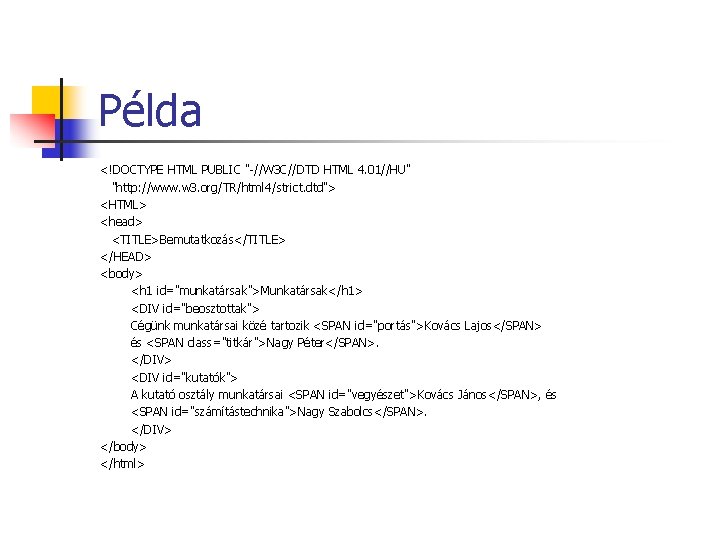
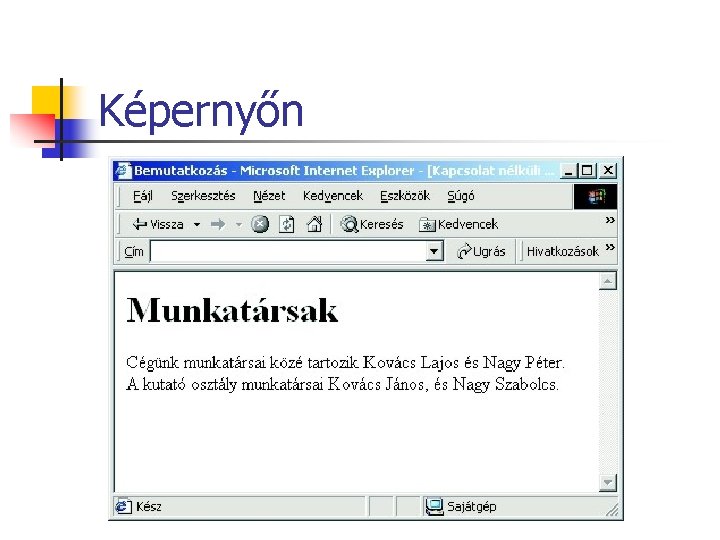
Példa <!DOCTYPE HTML PUBLIC "-//W 3 C//DTD HTML 4. 01//HU" "http: //www. w 3. org/TR/html 4/strict. dtd"> <HTML> <head> <TITLE>Bemutatkozás</TITLE> </HEAD> <body> <h 1 id="munkatársak">Munkatársak</h 1> <DIV id="beosztottak"> Cégünk munkatársai közé tartozik <SPAN id="portás">Kovács Lajos</SPAN> és <SPAN class="titkár">Nagy Péter</SPAN>. </DIV> <DIV id="kutatók"> A kutató osztály munkatársai <SPAN id="vegyészet">Kovács János</SPAN>, és <SPAN id="számítástechnika">Nagy Szabolcs</SPAN>. </DIV> </body> </html>

Képernyőn

Szöveg formázása A beírt szöveg elveszíti formázását. n n n n n Szöveg formázás megtartása (<pre>) Bekezdések (<p>) Sortörés ( ) Nonbreakable space ( ) Kiemelés (<em>) Vastag betű (<strong>) Idézet (<cite>) Felső index (<sup>) Alsó index (sub)

Listák Számozatlan(<ul>) n Számozott (<ol>) Az elem <li> n Definició (<dl>) Az elem <dt> vagy <dd> n

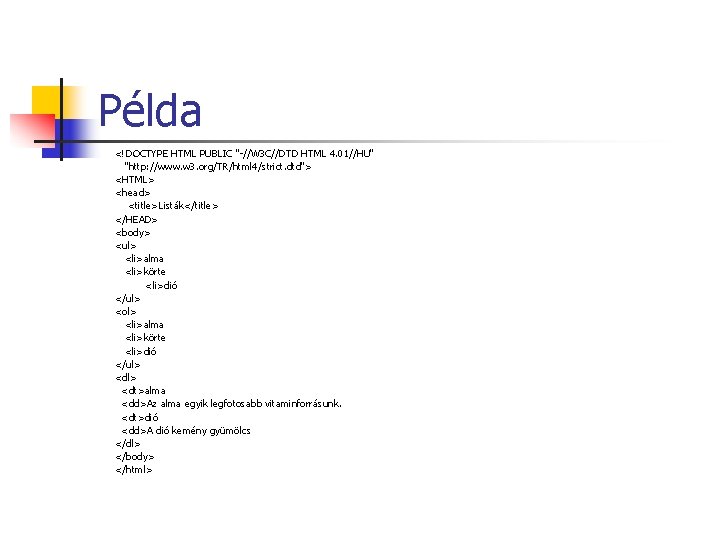
Példa <!DOCTYPE HTML PUBLIC "-//W 3 C//DTD HTML 4. 01//HU" "http: //www. w 3. org/TR/html 4/strict. dtd"> <HTML> <head> <title>Listák</title> </HEAD> <body> <ul> <li>alma <li>körte <li>dió </ul> <ol> <li>alma <li>körte <li>dió </ul> <dt>alma <dd>Az alma egyik legfotosabb vitaminforrásunk. <dt>dió <dd>A dió kemény gyümölcs </dl> </body> </html>

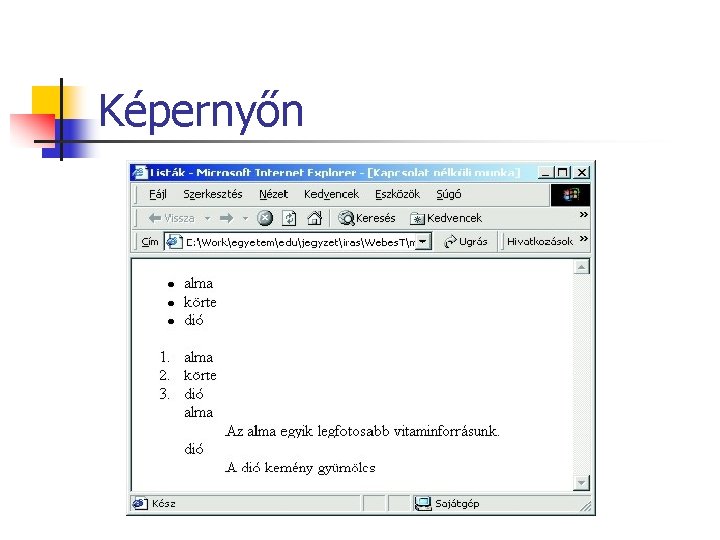
Képernyőn

Táblázatok Egyik legfontosabb pozicionáló elem n <table> n <tr> n <td> n <thead> n <tbody> n <tfoot> n <caption>

Példa <!DOCTYPE HTML PUBLIC "-//W 3 C//DTD HTML 4. 01//HU" "http: //www. w 3. org/TR/html 4/strict. dtd"> <html><head><title>Táblázatok</title></head> <body> <table border="1"> <caption>Minta táblázat</caption> <tr> <th>1. oszlop</th> <th>2. oszlop</th> <th>3. oszlop</th> </tr> <td>1. sor, 1. cella</td> <td>1. sor, 2. cella</td> <td>1. sor, 3. cella</td> </tr> <td>2. sor, 1. cella</td> <td>2. sor, 2. cella</td> <td>2. sor, 3. cella</td> </tr> </table> </body> </html>

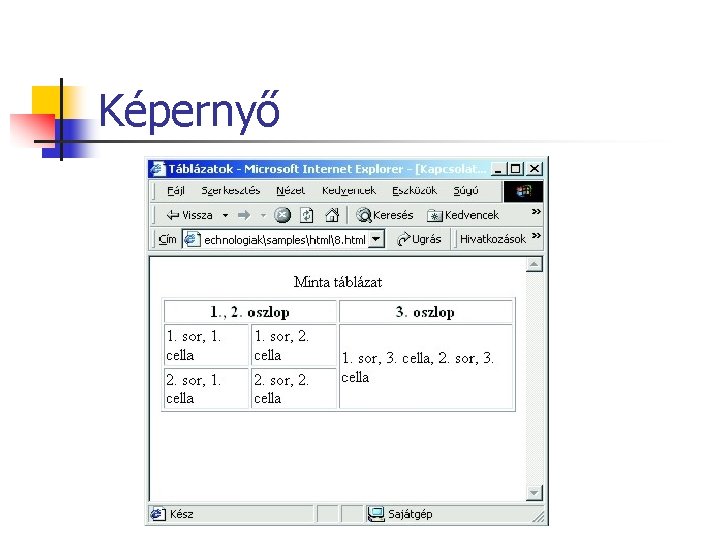
Képernyő

Oszlop, sor formázás n n colspan rowspan colgroup col

Példa <!DOCTYPE HTML PUBLIC "-//W 3 C//DTD HTML 4. 01//HU" "http: //www. w 3. org/TR/html 4/strict. dtd"> <html> <head> <title>Táblázatok</title> </head> <body> <table border="1"> <caption>Minta táblázat</caption> <tr> <th colspan="2">1. , 2. oszlop</th> <th>3. oszlop</th> </tr> <td>1. sor, 1. cella</td> <td>1. sor, 2. cella</td> <td rowspan="2"> 1. sor, 3. cella, 2. sor, 3. cella </td> </tr> <td>2. sor, 1. cella</td> <td>2. sor, 2. cella</td> </tr> </table> </body> </html>

Képernyő

Hivatkozások n n <link> <a href=“elso. html#1”> <a name=“ 1”> <id=“ 1”>

Keretek n n n <frameset> <frame> target

Példa <!DOCTYPE HTML PUBLIC "-//W 3 C//DTD HTML 4. 01 Frameset//EN" "http: //www. w 3. org/TR/html 4/frameset. dtd"> <html> <head> <title>Több keretes példa</title> </head> <frameset rows="10%, *" > <frame src="a. html" name="a"> <frameset cols="20%, *"> <frame src="b. html" name="b"> <frame src="c. html" name="c" > </frameset> </html>

Képernyő

Objektumok, képek, appletek n n <img> <map><area> <iframe> <object> n n classid codebase codetype Egymásba ágyazás

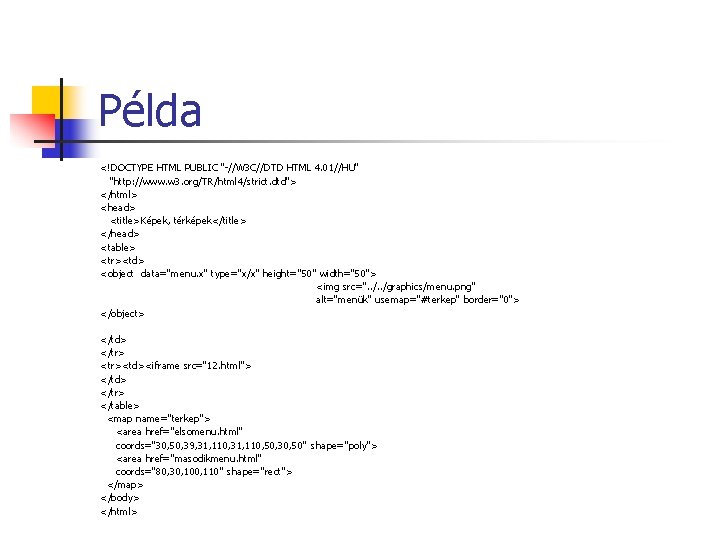
Példa <!DOCTYPE HTML PUBLIC "-//W 3 C//DTD HTML 4. 01//HU" "http: //www. w 3. org/TR/html 4/strict. dtd"> </html> <head> <title>Képek, térképek</title> </head> <table> <tr><td> <object data="menu. x" type="x/x" height="50" width="50"> <img src=". . /graphics/menu. png" alt="menük" usemap="#terkep" border="0"> </object> </td> </tr> <tr><td><iframe src="12. html"> </td> </tr> </table> <map name="terkep"> <area href="elsomenu. html" coords="30, 50, 39, 31, 110, 50, 30, 50" shape="poly"> <area href="masodikmenu. html" coords="80, 30, 100, 110" shape="rect"> </map> </body> </html>

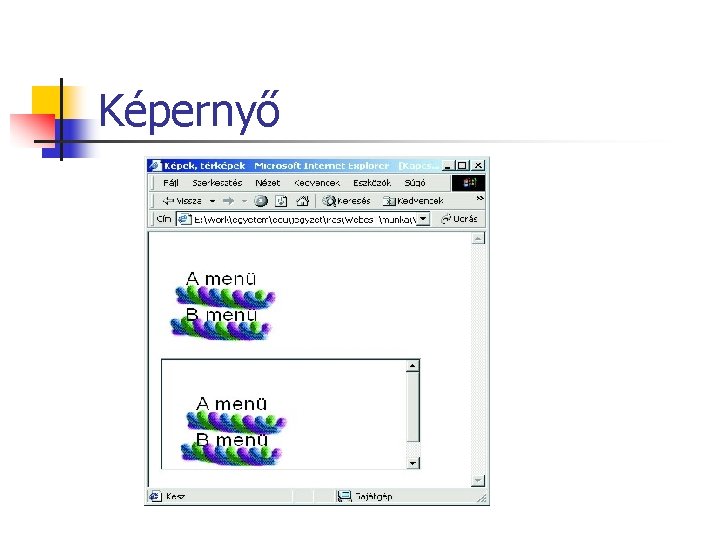
Képernyő

Űrlapok n <form> n n action method n n n get post name

Elemek n <input> n n n n n text password file hidden radio checkbox button submit reset

Elemek n <select> n n n size multiple name option <textarea> n name rows cols

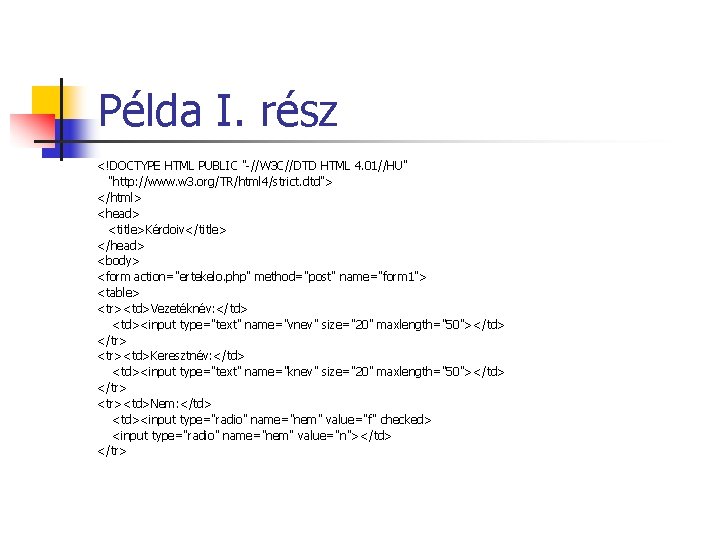
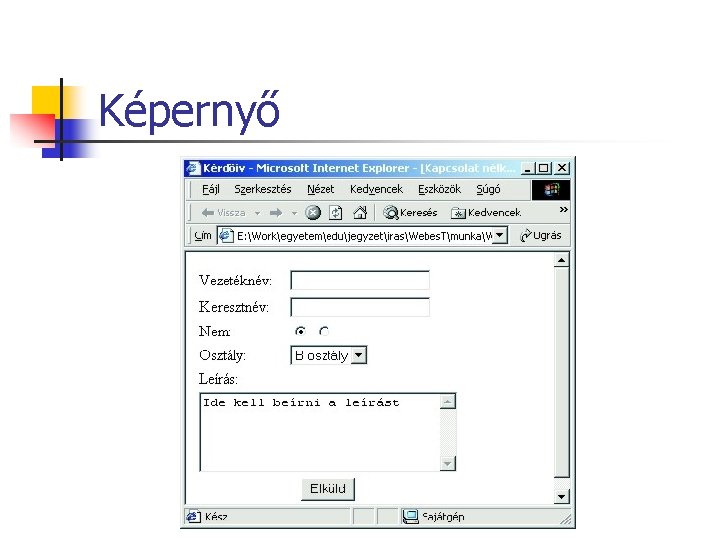
Példa I. rész <!DOCTYPE HTML PUBLIC "-//W 3 C//DTD HTML 4. 01//HU" "http: //www. w 3. org/TR/html 4/strict. dtd"> </html> <head> <title>Kérdoiv</title> </head> <body> <form action="ertekelo. php" method="post" name="form 1"> <table> <tr><td>Vezetéknév: </td> <td><input type="text" name="vnev" size="20" maxlength="50"></td> </tr> <tr><td>Keresztnév: </td> <td><input type="text" name="knev" size="20" maxlength="50"></td> </tr> <tr><td>Nem: </td> <td><input type="radio" name="nem" value="f" checked> <input type="radio" name="nem" value="n"></td> </tr>

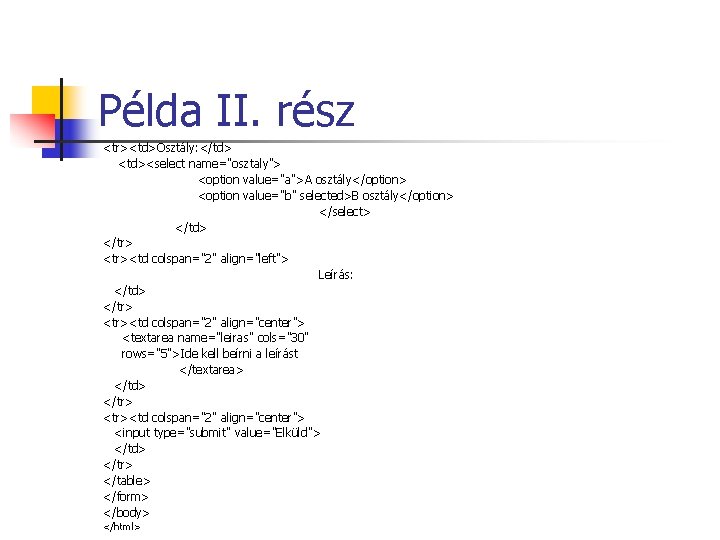
Példa II. rész <tr><td>Osztály: </td> <td><select name="osztaly"> <option value="a">A osztály</option> <option value="b" selected>B osztály</option> </select> </td> </tr> <tr><td colspan="2" align="left"> Leírás: </td> </tr> <tr><td colspan="2" align="center"> <textarea name="leiras" cols="30" rows="5">Ide kell beírni a leírást </textarea> </td> </tr> <tr><td colspan="2" align="center"> <input type="submit" value="Elküld"> </td> </tr> </table> </form> </body> </html>

Képernyő
- Slides: 81