EPortfolio Checklist Tips Checklist Home Page Every Draft









































- Slides: 41

E-Portfolio Checklist & Tips

Checklist Home Page: Every Draft of Each Major Assignment: Discuss your development as a writer in this course, and how you’ve succeeded based on the course objectives (the syllabus may be helpful with that second part). You can also use this space to argue for a higher grade. Drafts you submitted to me, and revised drafts. Reflection for Each Major Assignment: ~200 words describing what you thought of this assignment, what did you learn (if anything) how you failed, and how you succeeded.

Checklist (cont. ) Reading Reflection: ~200 words describing your thoughts on the readings as a whole. Which did you like, dislike, what did you learn (if anything), etc. “About Me” Page: A short bio of you. Be sure to make it professional—you should be comfortable sharing this with me, bosses, parents, and religious figures.

Revised Drafts Put your revised drafts (if you have them) on your e. Portfolio: In your reflection for that assignment, describe the differences between the drafts and what you improved.

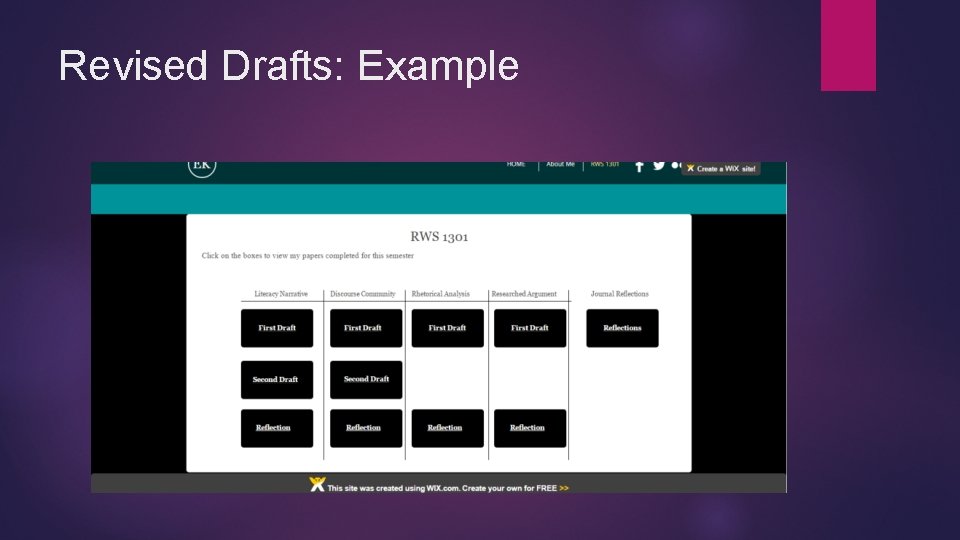
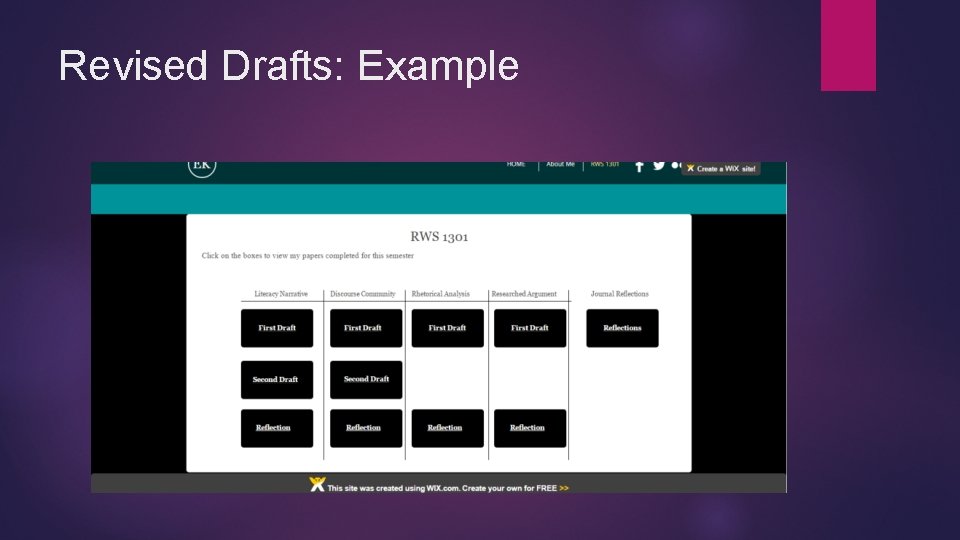
Revised Drafts: Example

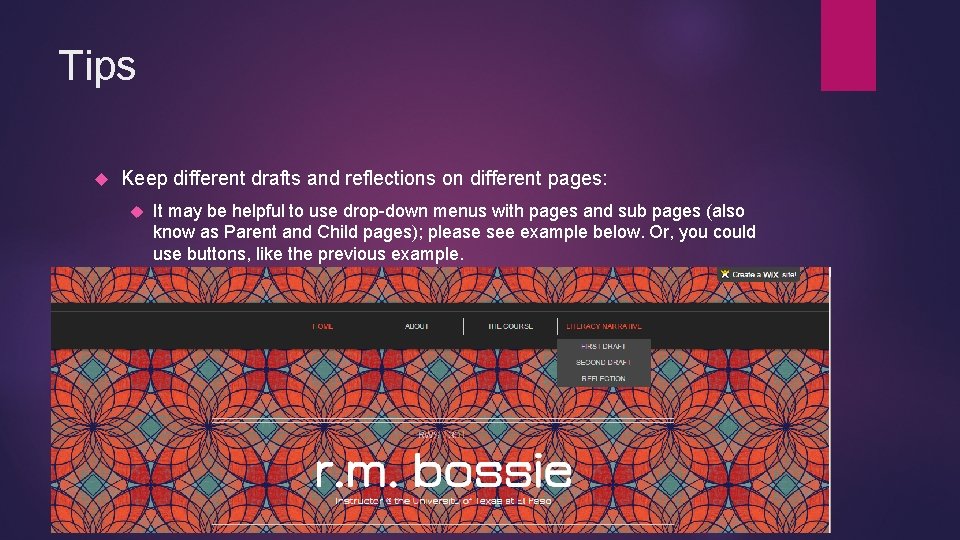
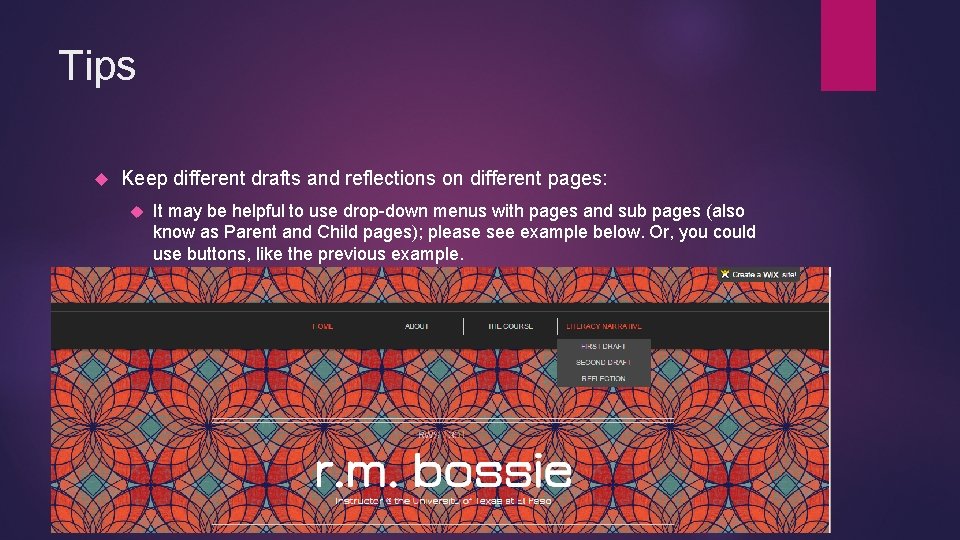
Tips Keep different drafts and reflections on different pages: It may be helpful to use drop-down menus with pages and sub pages (also know as Parent and Child pages); please see example below. Or, you could use buttons, like the previous example.

Tips (cont. ) Test navigation: Make sure all your links work. Make sure there is actually content on your e-portfolio: You would not believe the number of students who turn in blank e-Portfolios or e. Portfolios that do not have reflections, drafts, etc. Proofread text. Be Mindful of Images: Obviously, feel free to include pictures. However, remember that less is more— don’t go overboard.

Tips (cont. ) Be mindful of how you insert your essays into your portfolio: You could include them as attachments, or just copy and paste them onto your portfolio (I prefer this); just keep in mind that your cover page and running head will probably not translate well to a website. Keep audience in mind: This is meant for a UTEP audience or future employers (which is the idea). Make rhetorical choices based on that audience.

Tips (Cont. ) Make text readable: Don’t Or do this (unreadable text colors) this (unreadable fonts) Or use tiny text (I’m blind) Basically, make sure your audience doesn’t have to strain to read your site (it shouldn’t look like the Space Jam website: http: //www 2. warnerbros. com/spacejam/movie/jam. htm)

Weebly

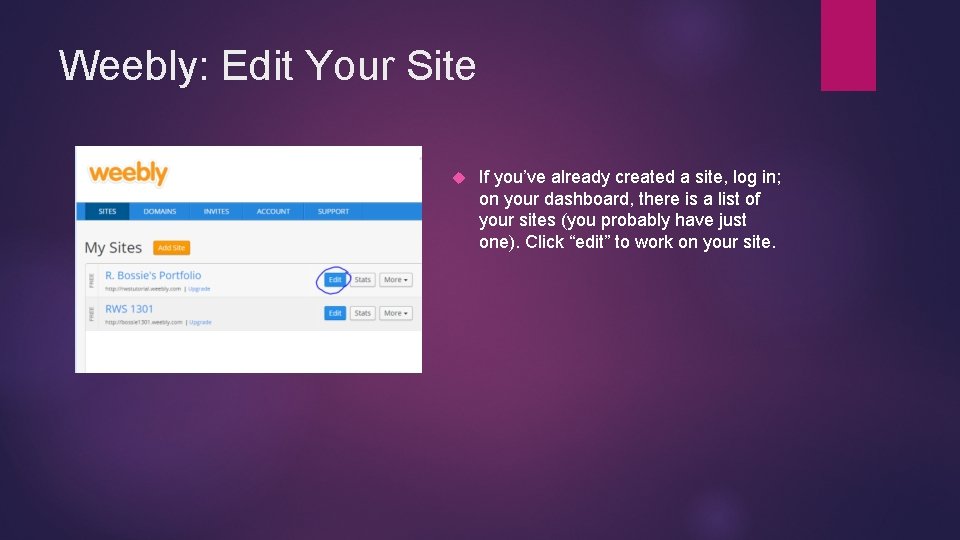
Weebly: Edit Your Site If you’ve already created a site, log in; on your dashboard, there is a list of your sites (you probably have just one). Click “edit” to work on your site.

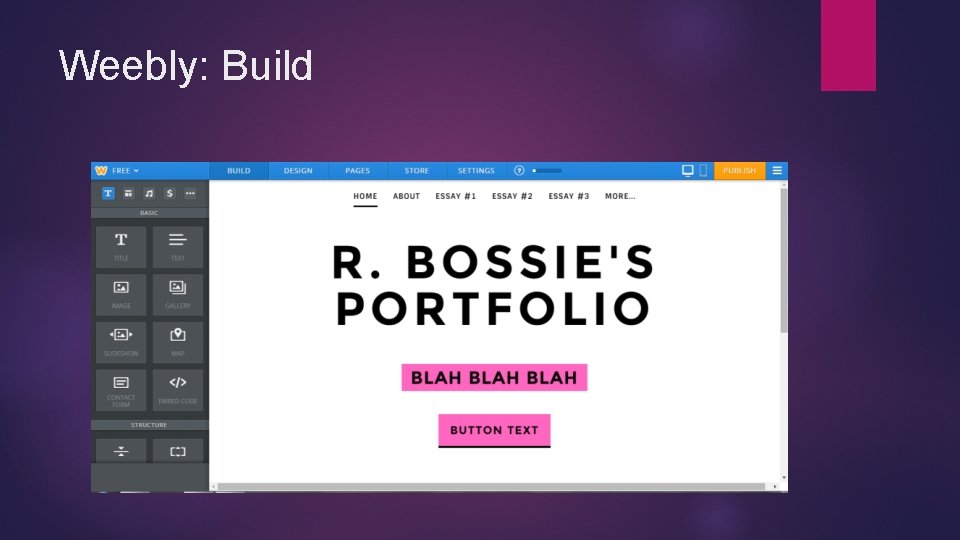
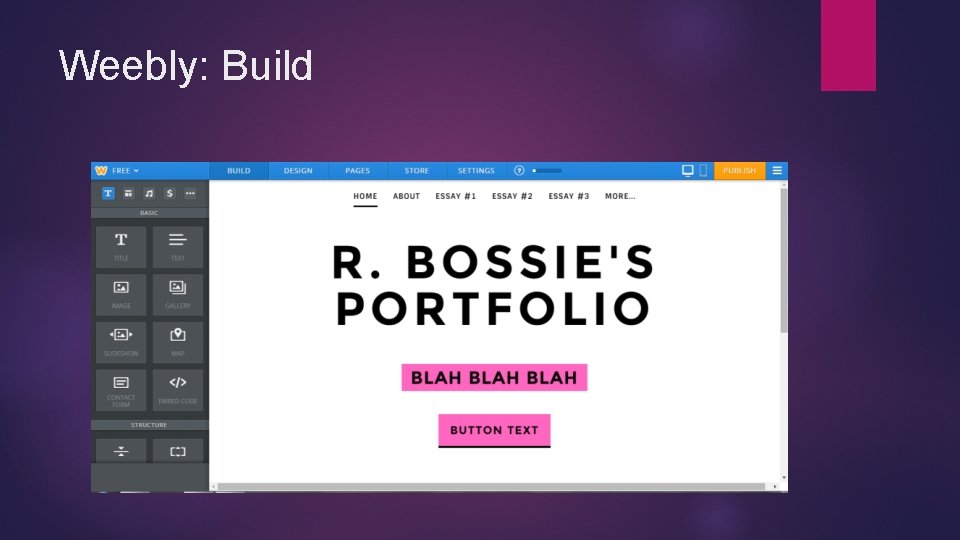
Weebly: Build

Weebly: Build (cont. ) When you first open your site to edit, you’ll be on the “Build” page. If you look up at the blue bar at the top of the page, you’ll see five links: Build, Design, Pages, Store, Settings. On the Build page, you can add elements to your page, such as pictures, files, and text. Please note that you have to pay for some elements, such as music (don’t pay for anything on Weebly! This assignment shouldn’t cost anything to complete). This website might help you if you’re having trouble using elements: http: //hc. weebly. com/hc/en-us/articles/201740063 -Beginner-s-Guide-Using -Elements

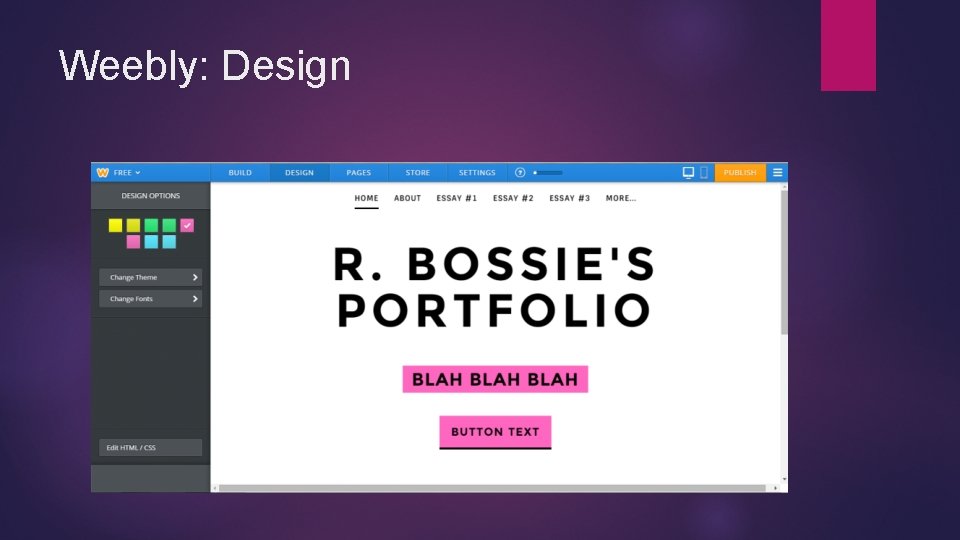
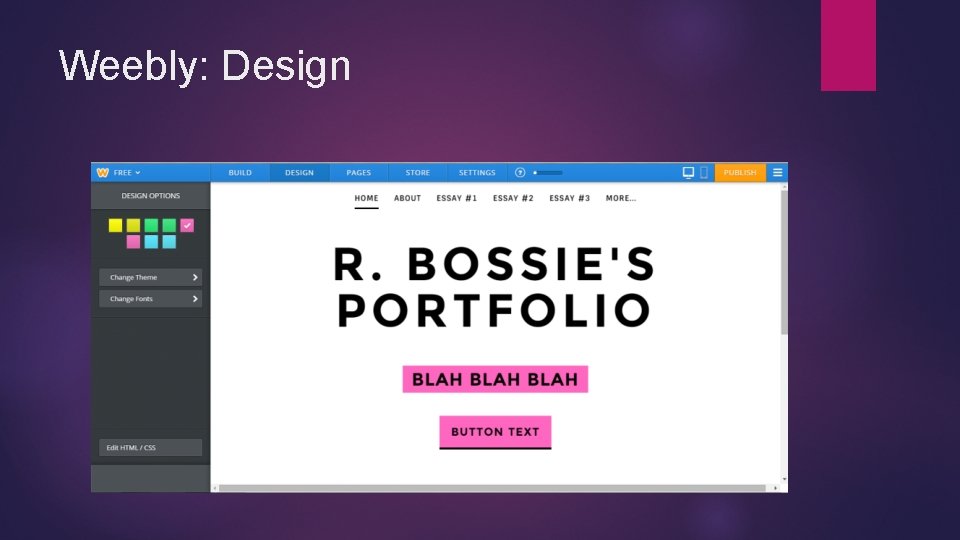
Weebly: Design

Weebly: Design (cont. ) The design page allows you to change colors (from predetermined pallets) as well as the template.

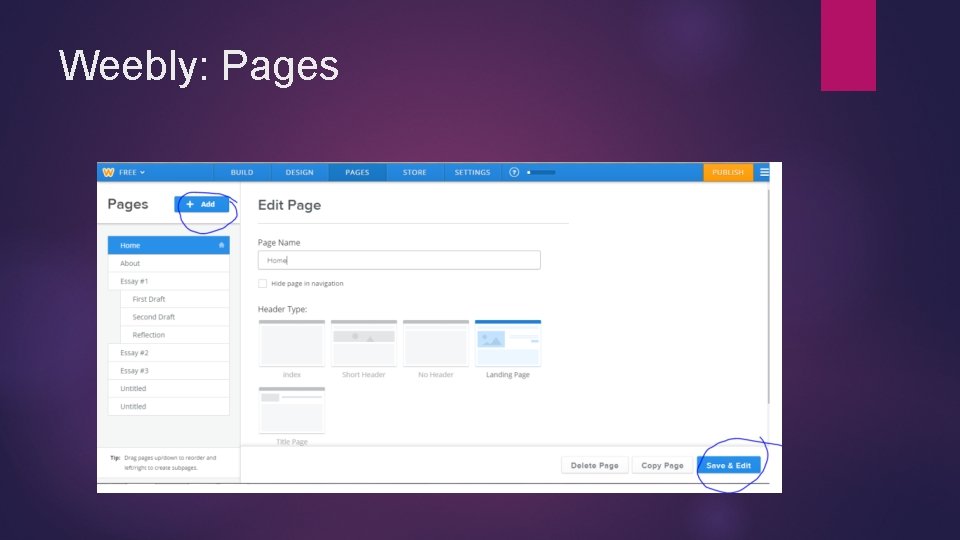
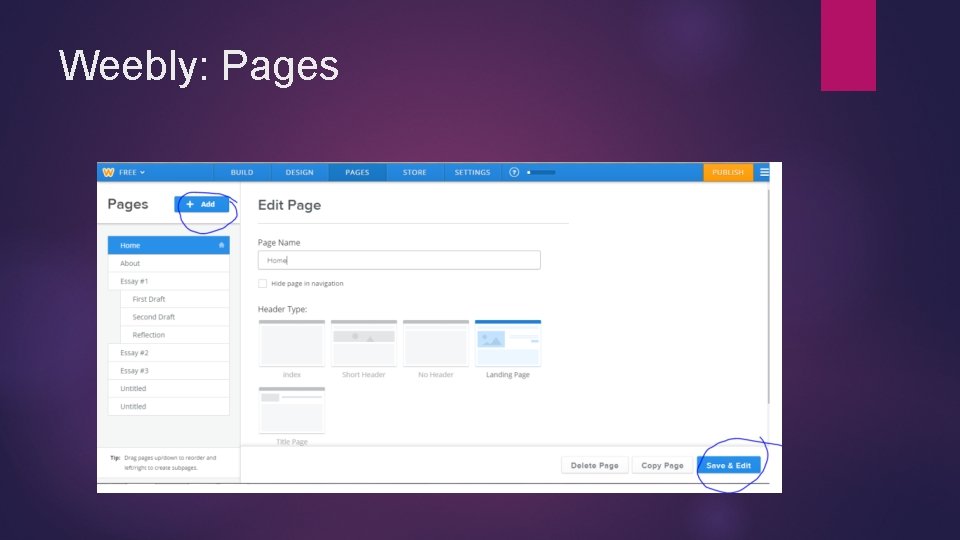
Weebly: Pages

Weebly: Pages (cont. ) Pages allows you to add pages to your site (duh). To add a page, click “+Add. ” After you add you page, click “Save and Edit. ” Make sure to do this between each page. If you don’t, Weebly will lock you out in an attempt to make you subscribe. To make “children” pages: While on the “Pages” page, click and hold on the link you want to make a child page. Drag it to your right—it should be indented now, and it’ll show up as a child page/sub page on your website.

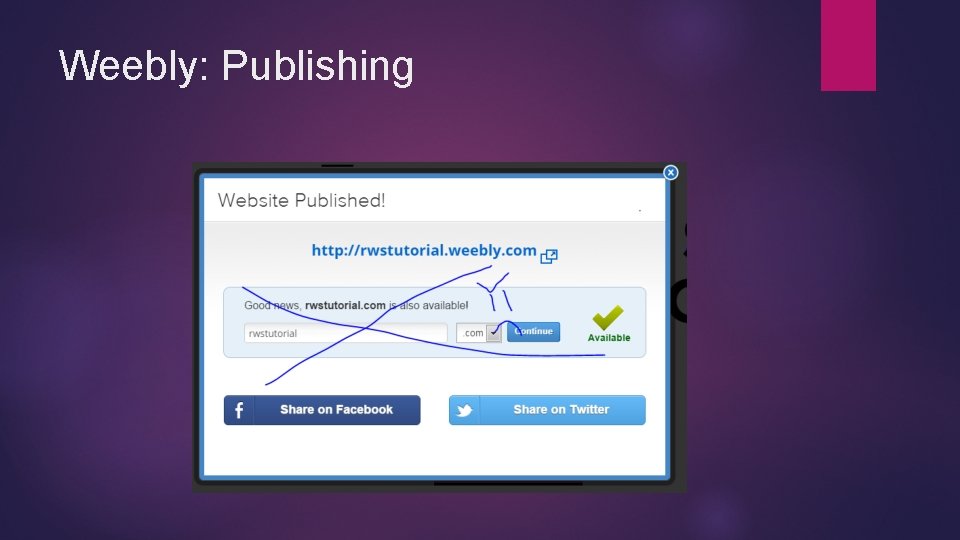
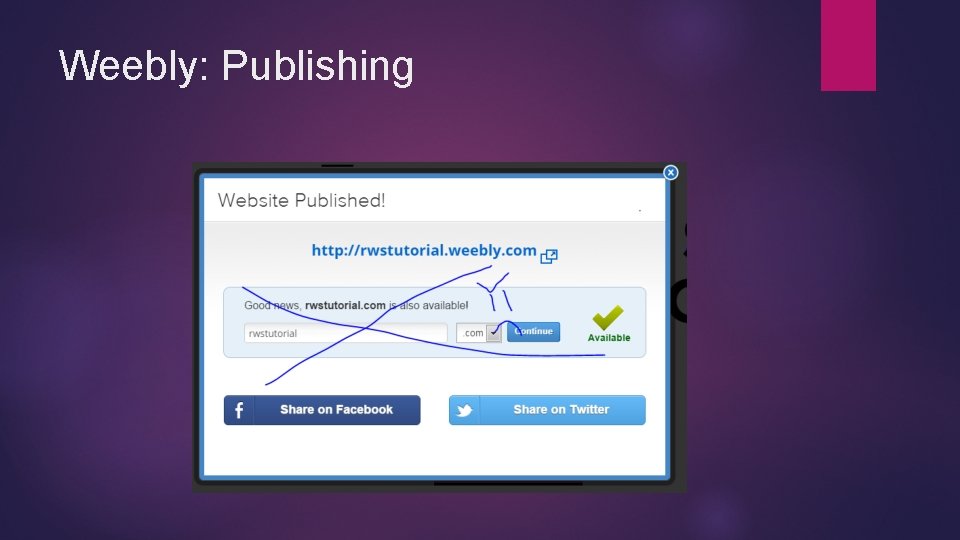
Weebly: Publishing

Weebly: Publishing (cont. ) When you’re ready, click the orange “Publish” button on the top left corner of your browser window. Make sure to Publish your site before sending the link to me!!!!! You’ll get a pop-up on the page that gives your URL (for example, http: //rwstutorial. weebly. com--this is what you send to me) and then a blue box that tries to get you to register a domain name. Just close this pop-up —it’s an attempt to trick you into paying for a domain.

Weebly: Help If you have any questions about Weebly, first check these resources: Weebly Help Guide: http: //hc. weebly. com/hc/en-us/sections/200354313 Beginner-s-Guide-to-Weebly Tutorial: https: //vimeo. com/100966309 If these resources don’t answer your question, please email me at rmbossie@utep. edu.

Wix. com MY FAVORITE!

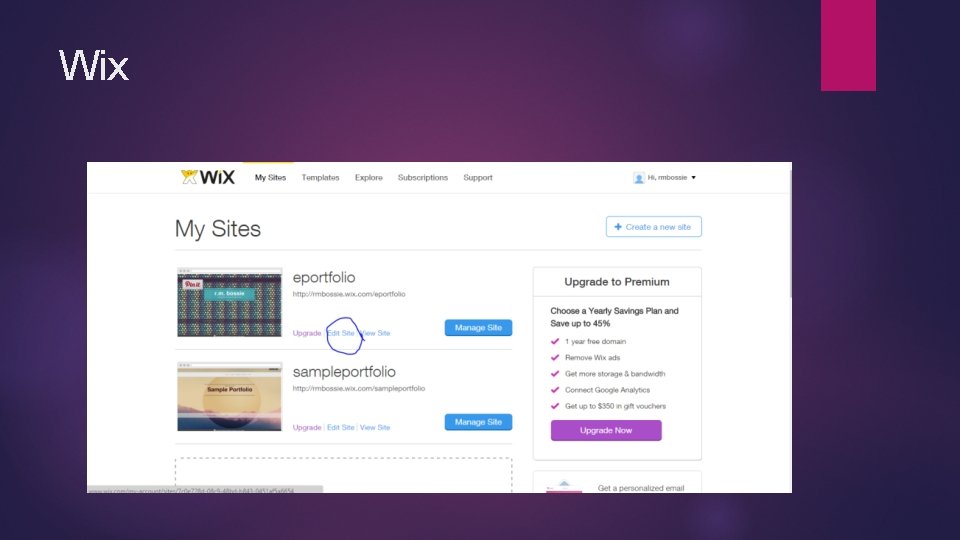
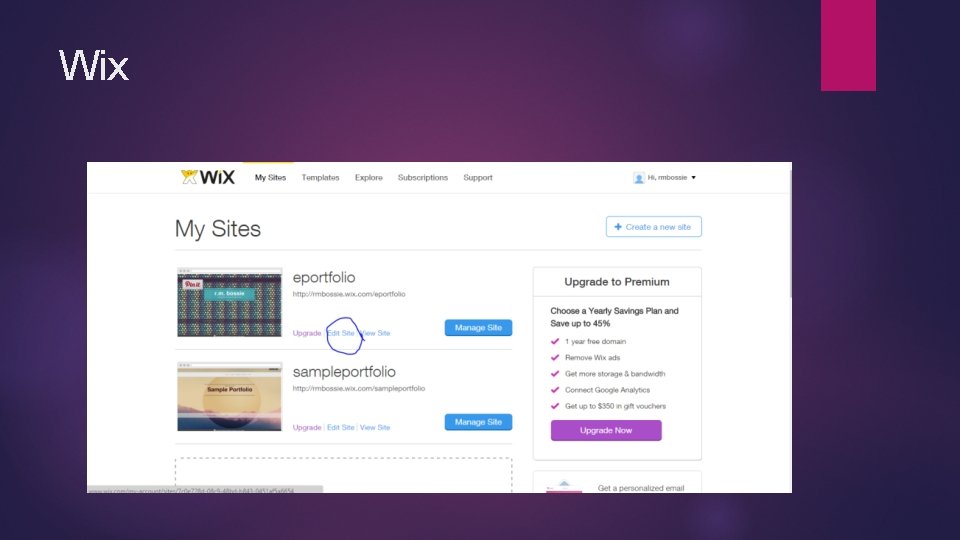
Wix

Wix (cont. ) If you’ve already created your site and you’re logged in, you can select to edit it from the dashboard.

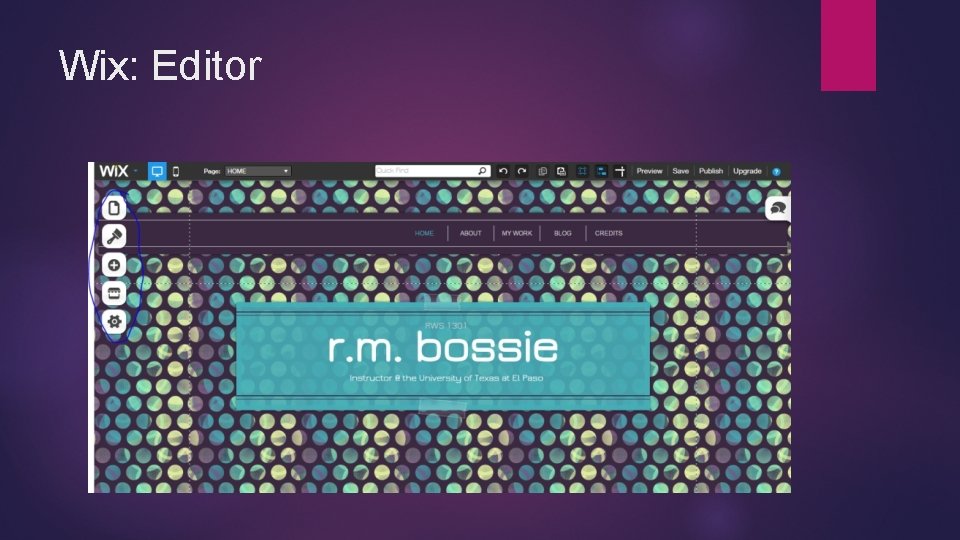
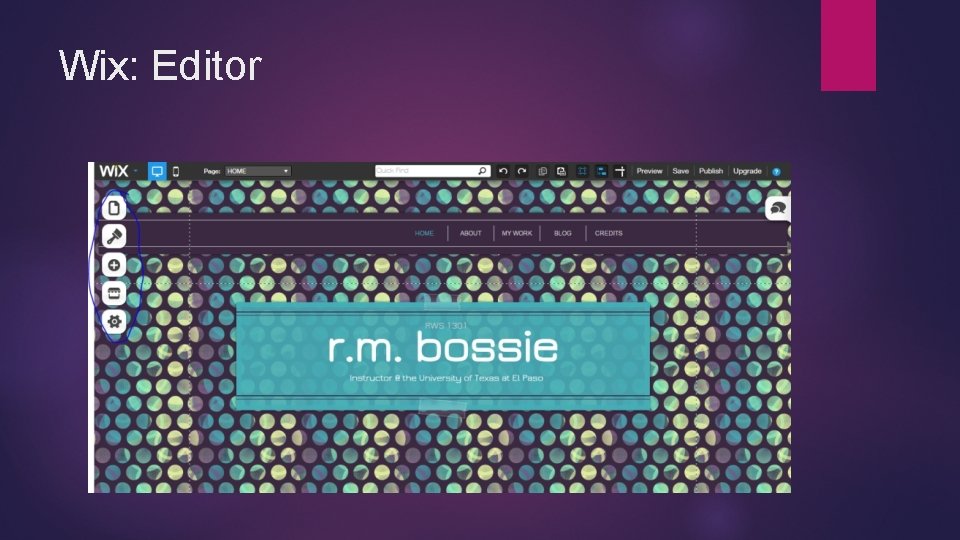
Wix: Editor

Wix: Editor (cont. ) When you’re in the Wix, the white menu on the left side has all of the tools you’ll use to make your website.

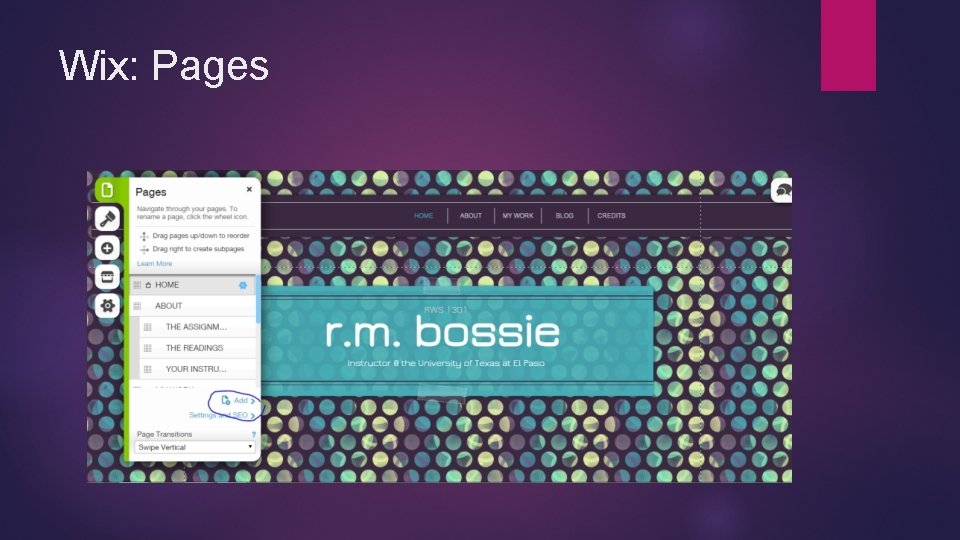
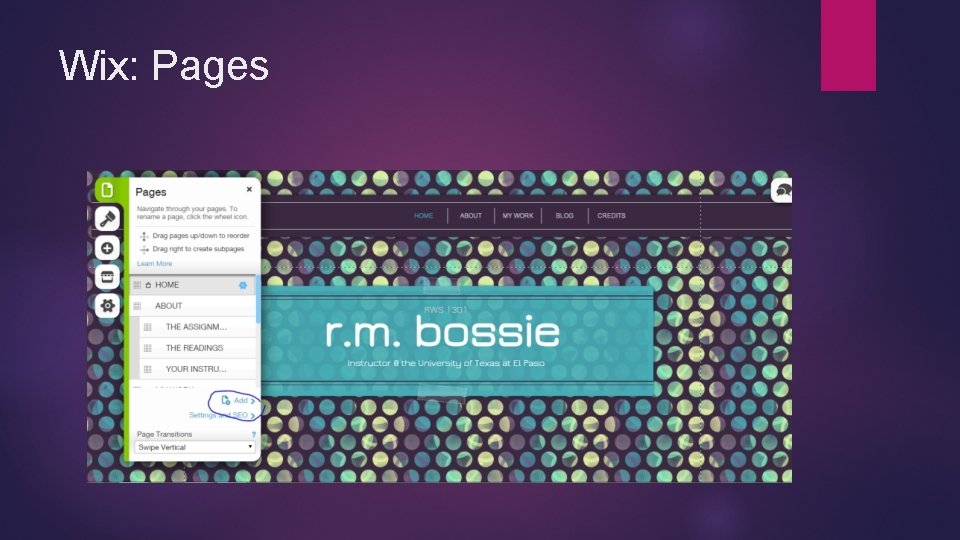
Wix: Pages

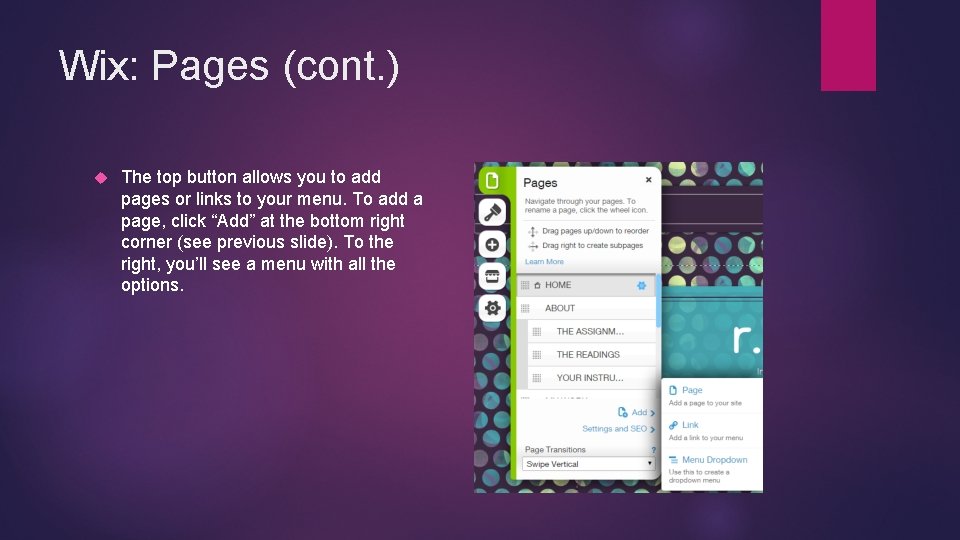
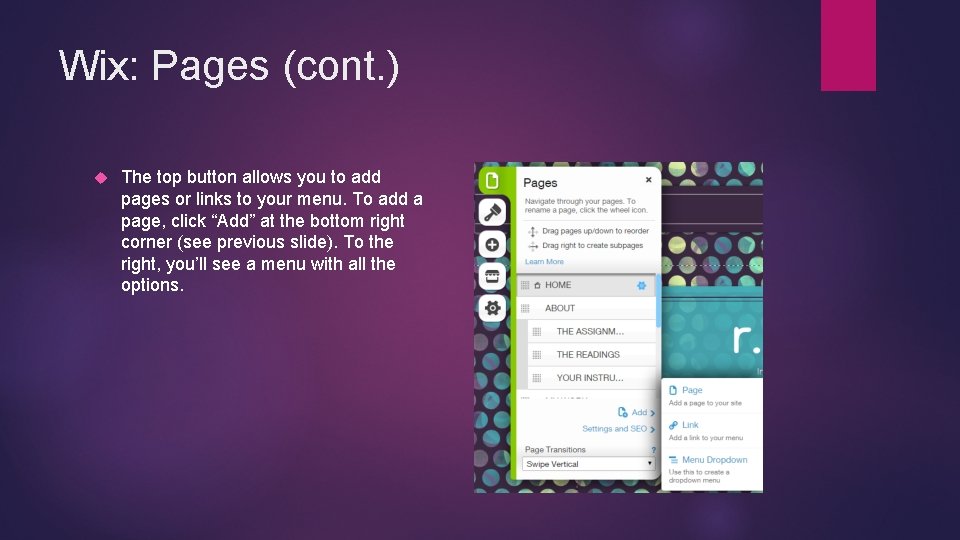
Wix: Pages (cont. ) The top button allows you to add pages or links to your menu. To add a page, click “Add” at the bottom right corner (see previous slide). To the right, you’ll see a menu with all the options.

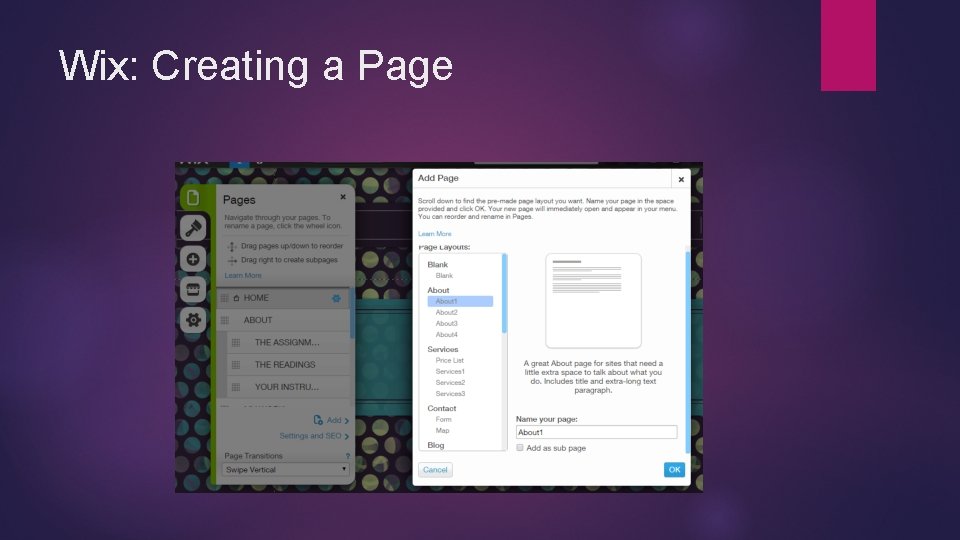
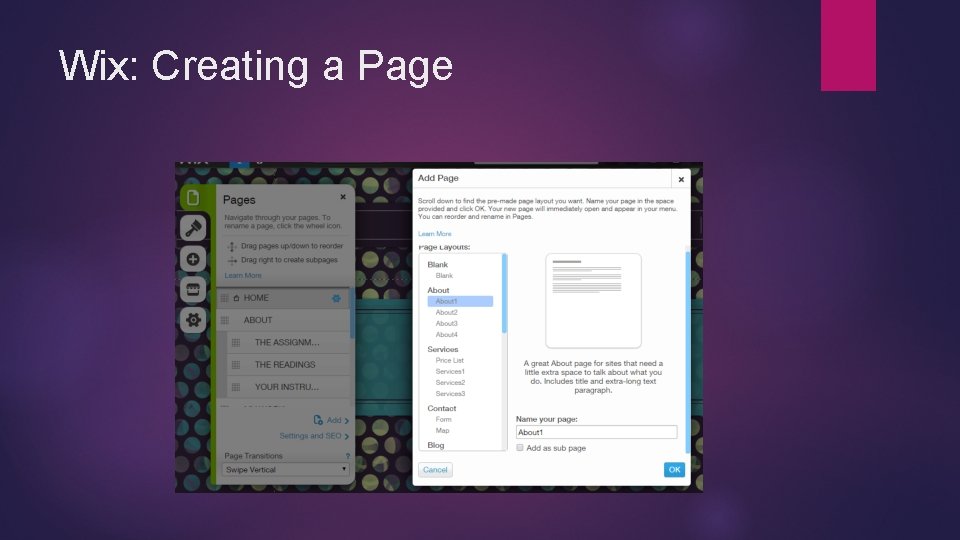
Wix: Creating a Page

Wix: Creating a Page (cont. ) Once you click “Add Page, ” you’ll get a pop-up with options. You can select the layout of your page, or whether you want it as a sub page underneath another page. You can also title your page.

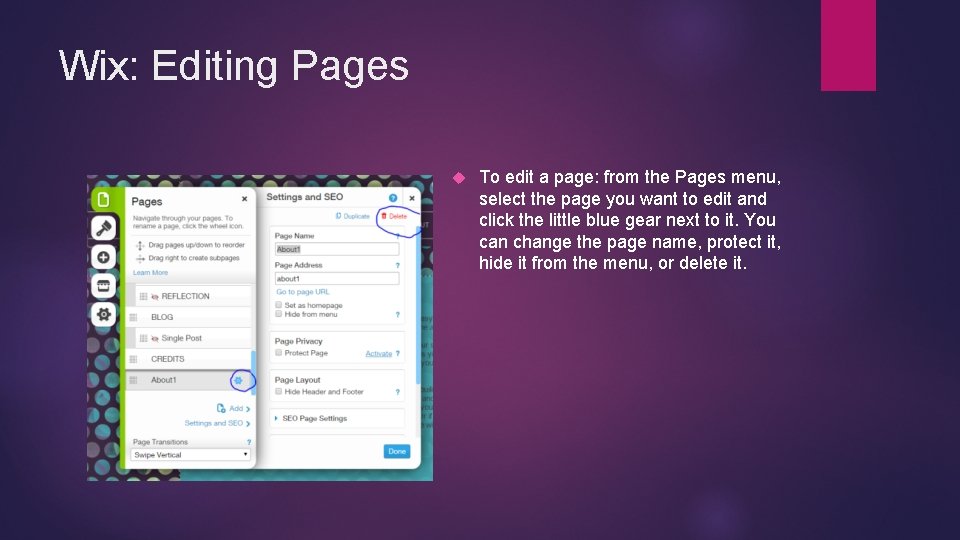
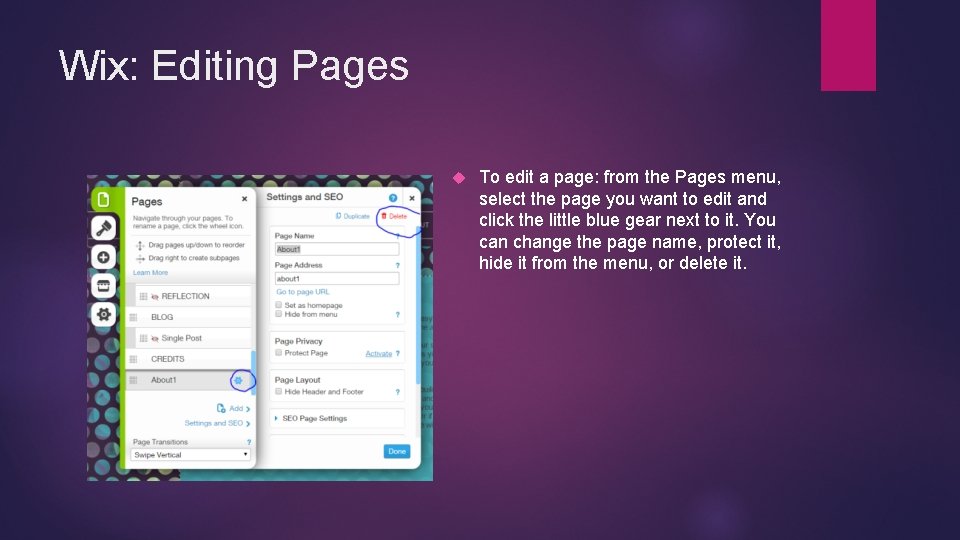
Wix: Editing Pages To edit a page: from the Pages menu, select the page you want to edit and click the little blue gear next to it. You can change the page name, protect it, hide it from the menu, or delete it.

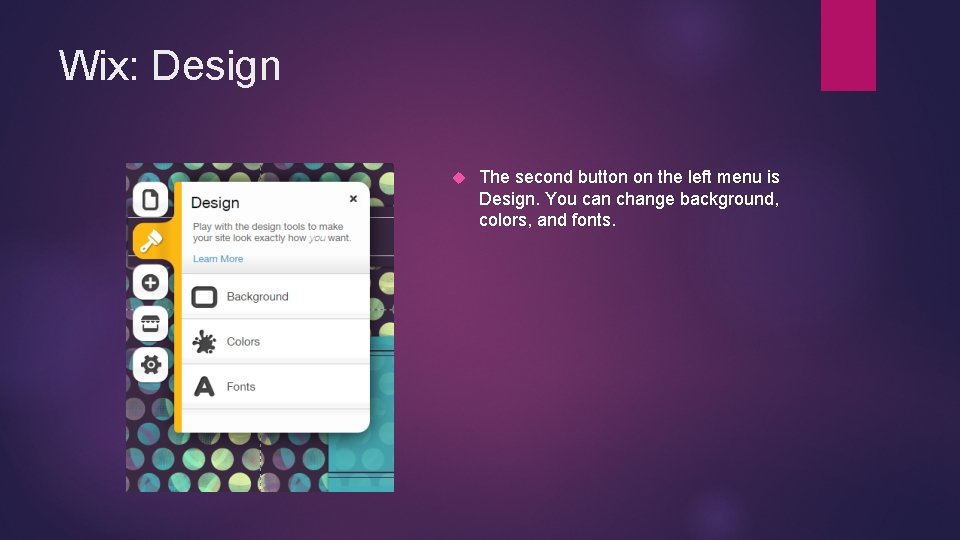
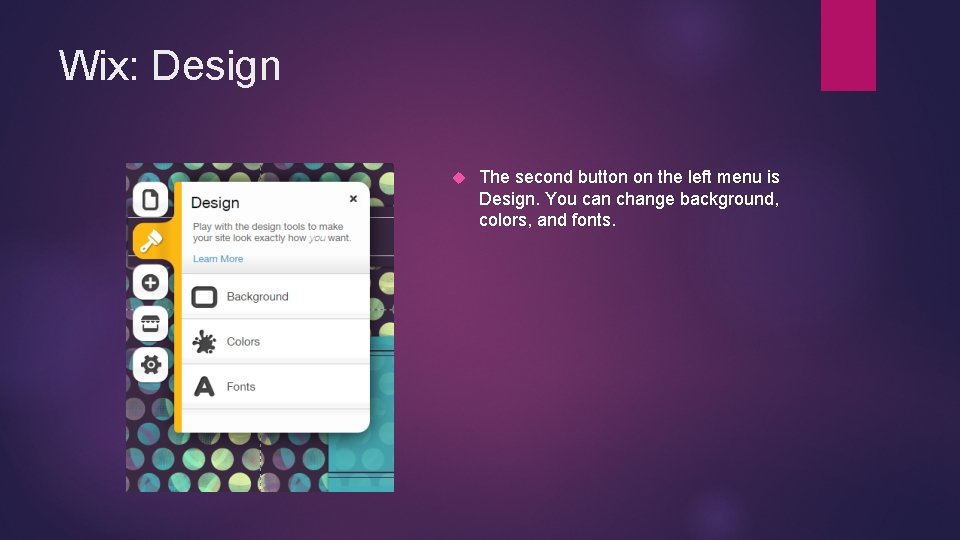
Wix: Design The second button on the left menu is Design. You can change background, colors, and fonts.

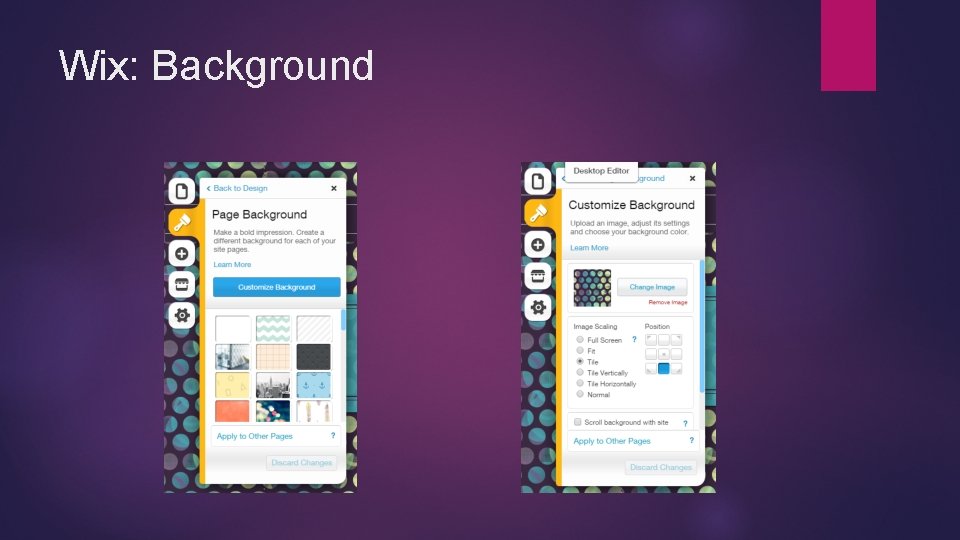
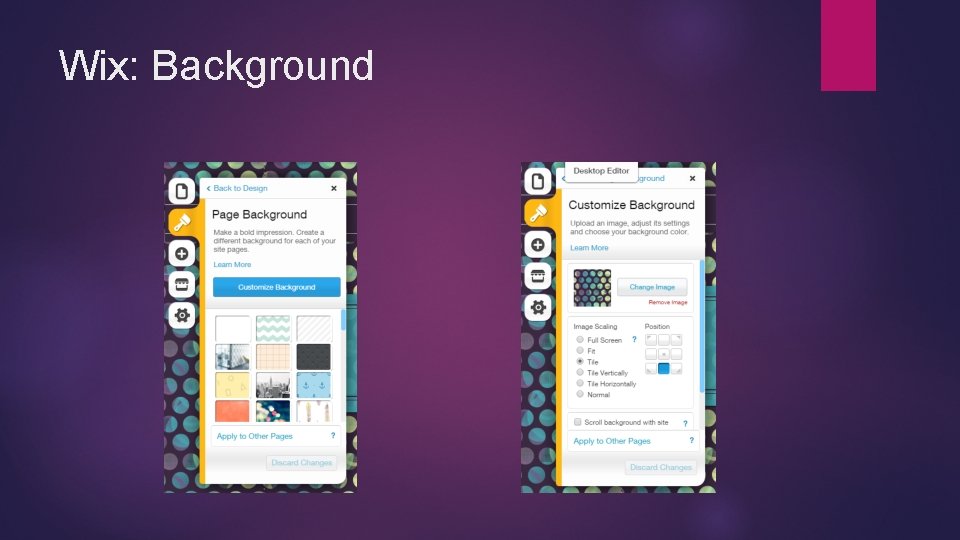
Wix: Background

Wix: Background (cont. ) You can either select a premade background, or you can click “Customize Background” and upload your own image and determine the background color and how the image is tiled.

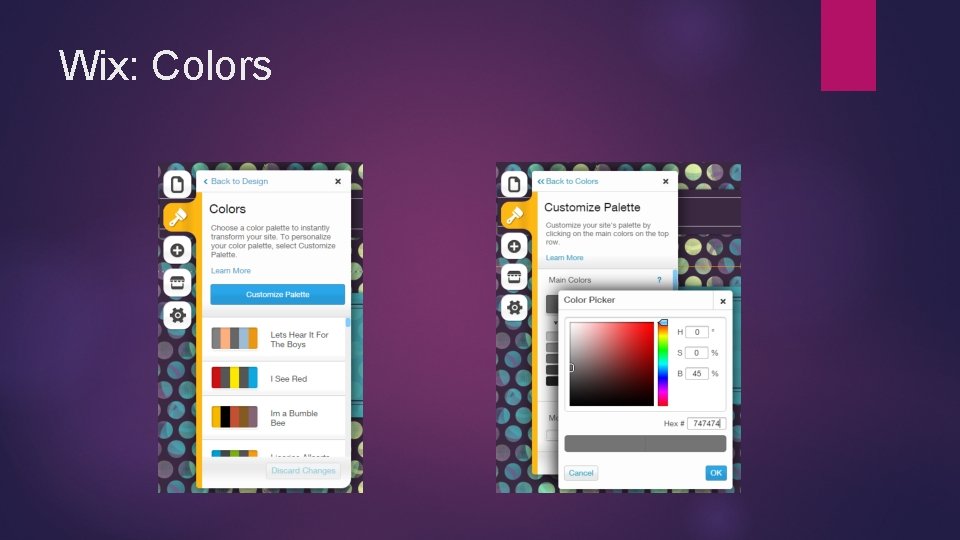
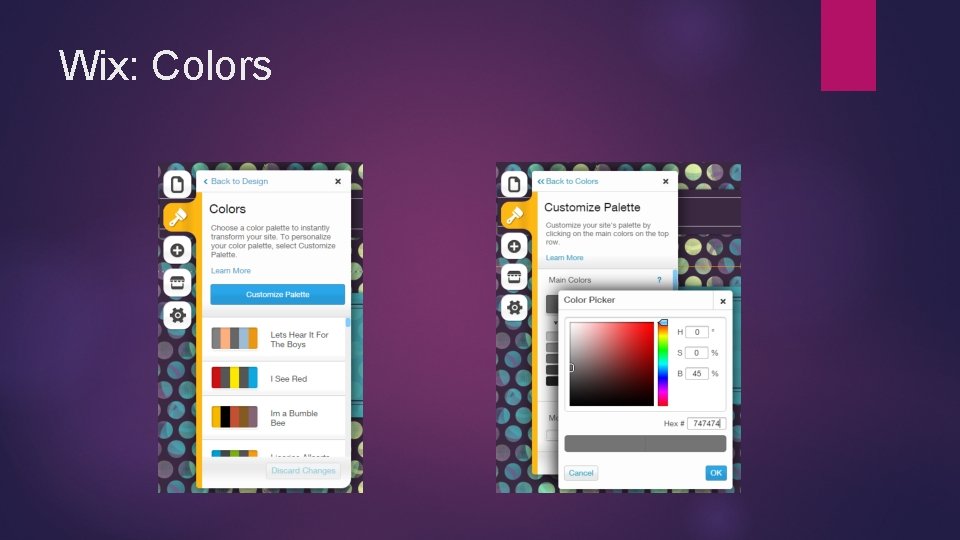
Wix: Colors

Wix: Colors (cont. ) Under “Colors, ” you can select from premade colors schemes, or you can create your own color scheme by clicking “customize palette. ”

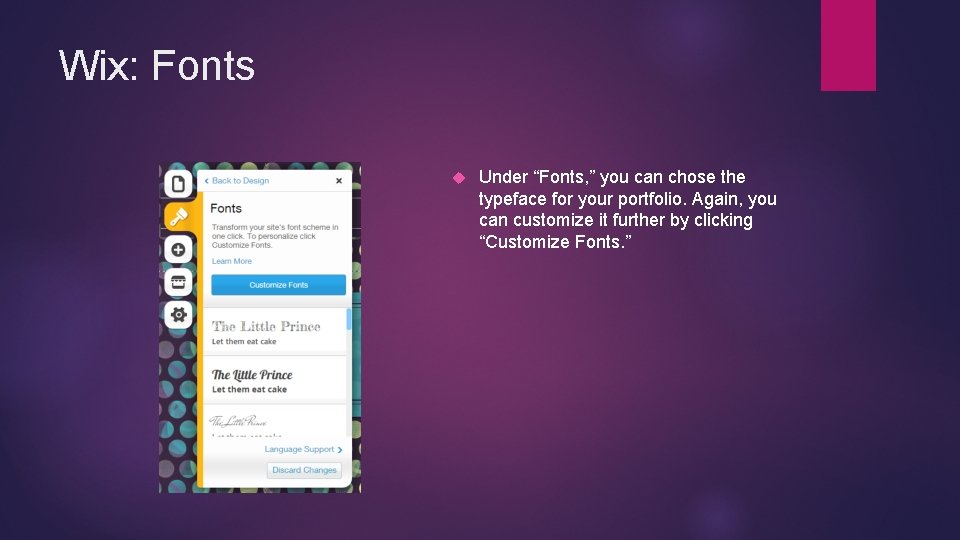
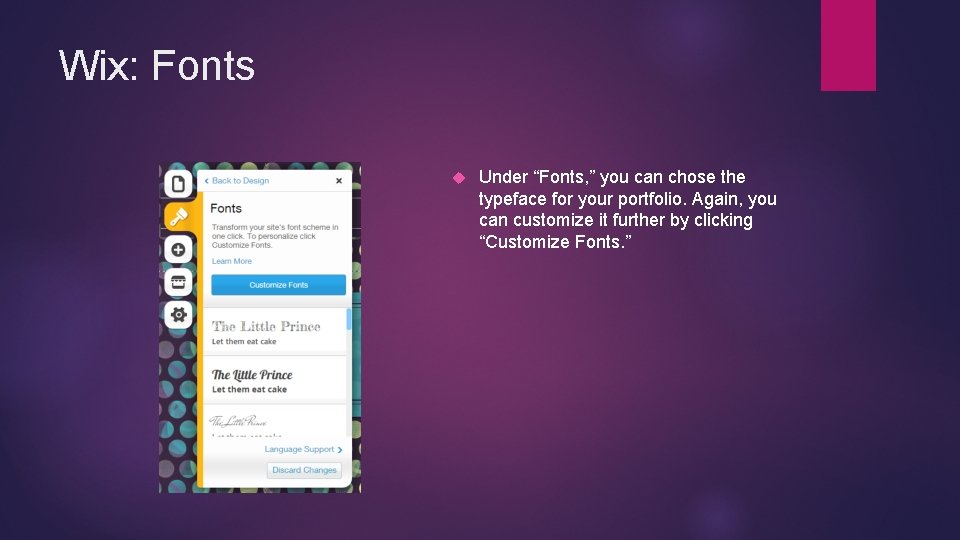
Wix: Fonts Under “Fonts, ” you can chose the typeface for your portfolio. Again, you can customize it further by clicking “Customize Fonts. ”

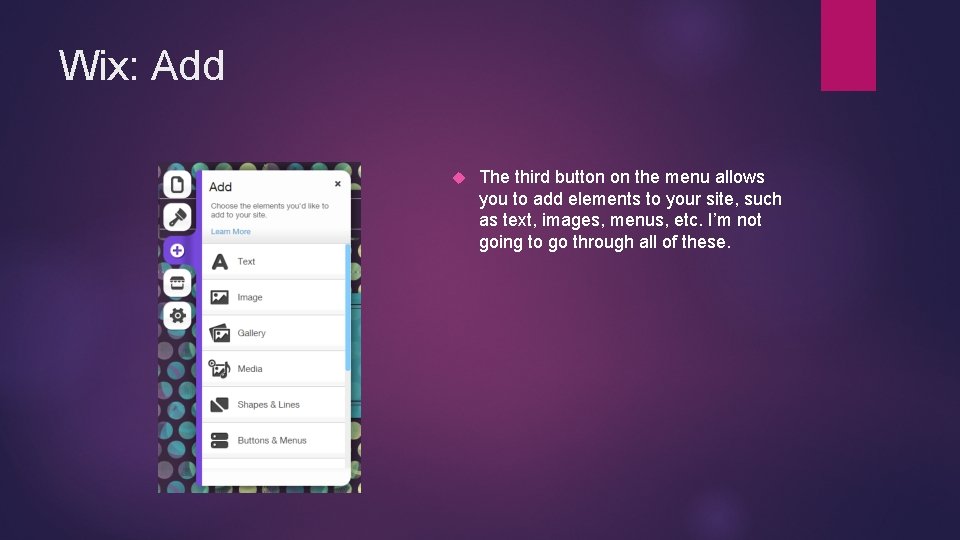
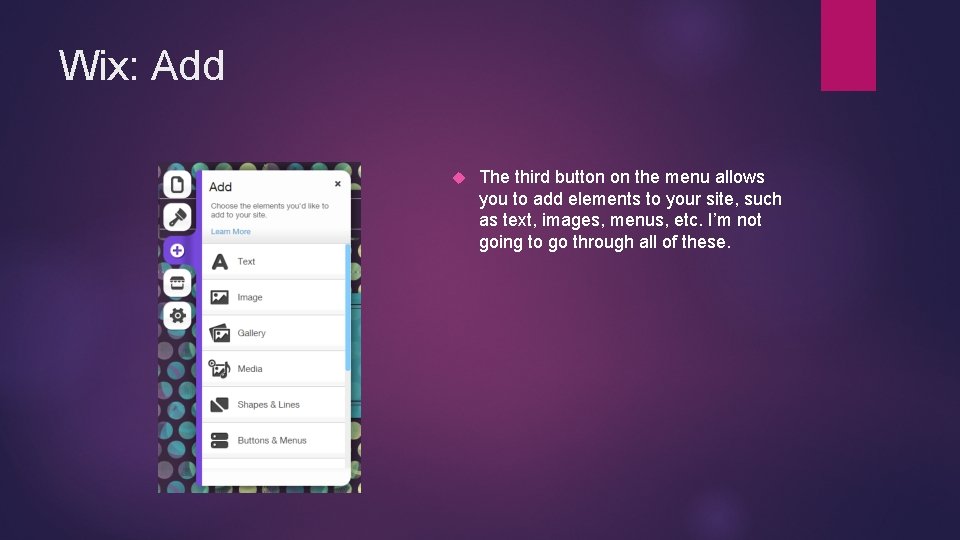
Wix: Add The third button on the menu allows you to add elements to your site, such as text, images, menus, etc. I’m not going to go through all of these.

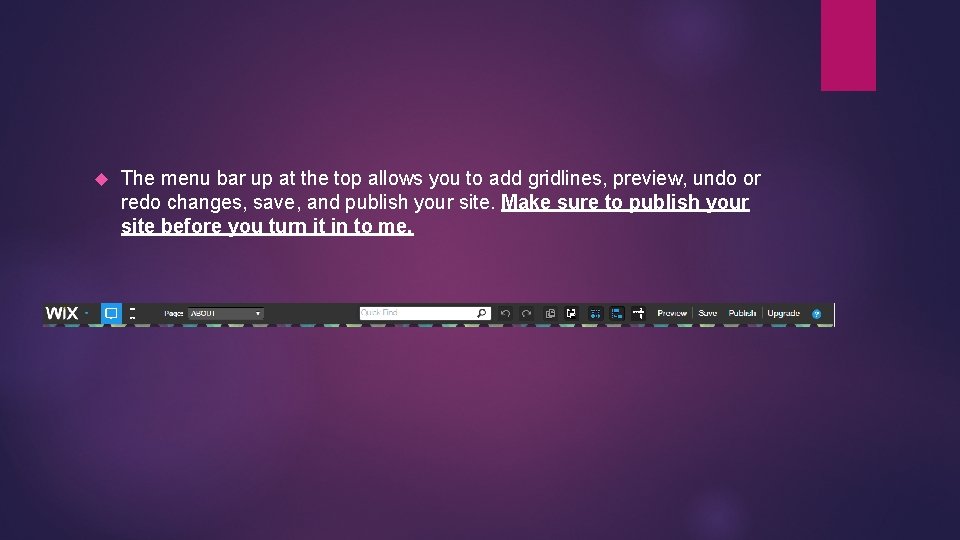
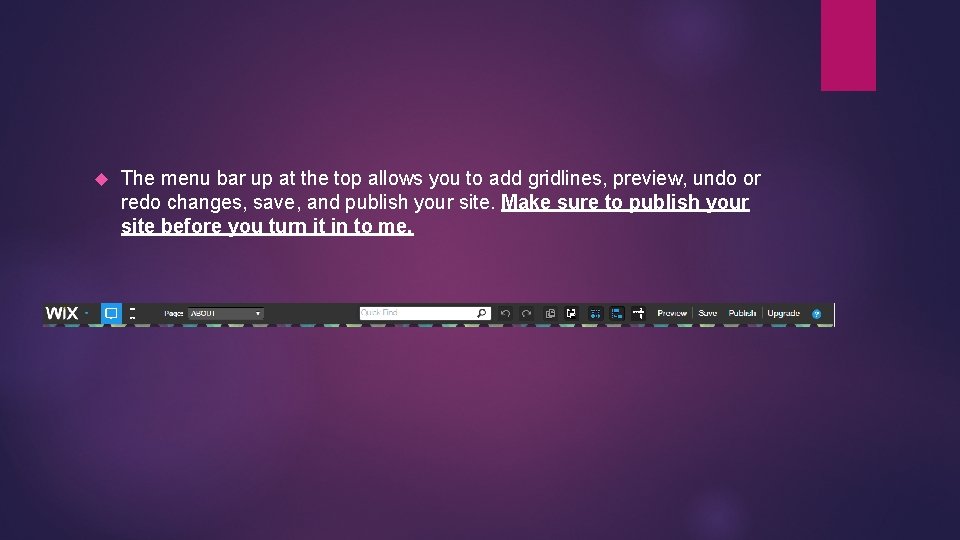
The menu bar up at the top allows you to add gridlines, preview, undo or redo changes, save, and publish your site. Make sure to publish your site before you turn it in to me.

Wix: Help If you have any questions about Wix, first check these resources: 10 Wix Videos: http: //www. wix. com/blog/2014/05/tutorials-for-wix-newbies/ Wix Help Center: https: //www. wix. com/support/html 5/getting-started/ If these resources don’t answer your question, please email me at rmbossie@utep. edu.

Work! Today is going to be a work day: Work on your e-Portfolio. If you’re done with your e. Portfolio, let me know so I can see it. You may listen to music if you have headphones.

Reminders Wednesday will be a hybrid day. We will peer review the e-portfolio online, May 6 th-May 11 th The e-Portfolio will be due Friday, May 15 th at 11: 30 PM