ENERGY DELIGHT Can visual engineering delight the eye






























































































- Slides: 94

ENERGY & DELIGHT Can visual engineering delight the eye? Patrick J. Lynch, MS Director, Media Group Information Technology Services—Medicine Yale University School of Medicine patrick. lynch@yale. edu 10/7/2020 patricklynch. net




90 seconds

The (awful) power of interactivity Pong, circa 1975

CD-ROM design, c. 1989

Content, not technology (or design)

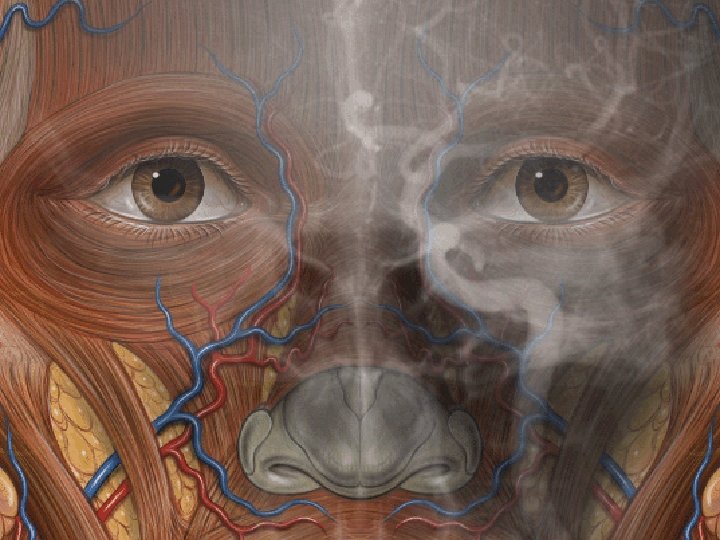
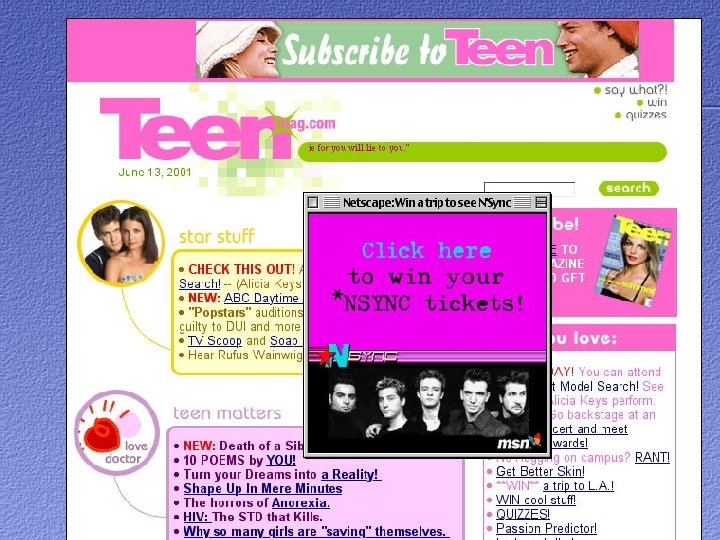
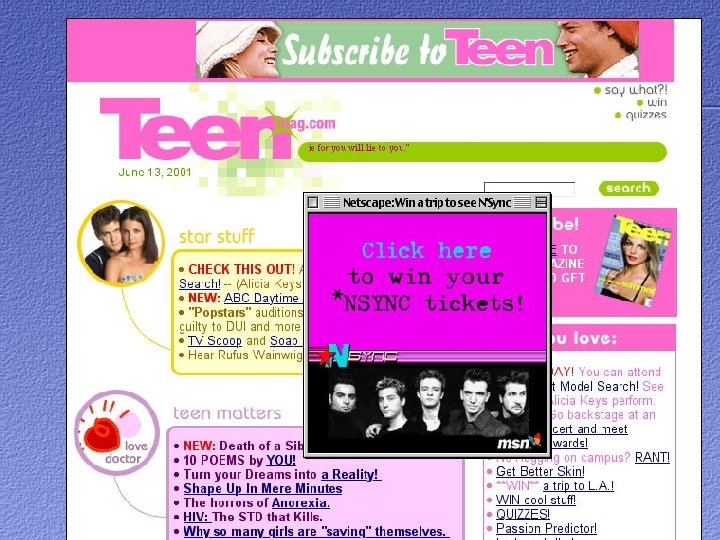
We’re wired for eye candy… 10/7/2020 patricklynch. net



If you ask why something works and you push back far enough, eventually everything seems to be based on contrast: the ability to distinguish one thing from another. Chris Pulman, The Education of a Graphic Designer


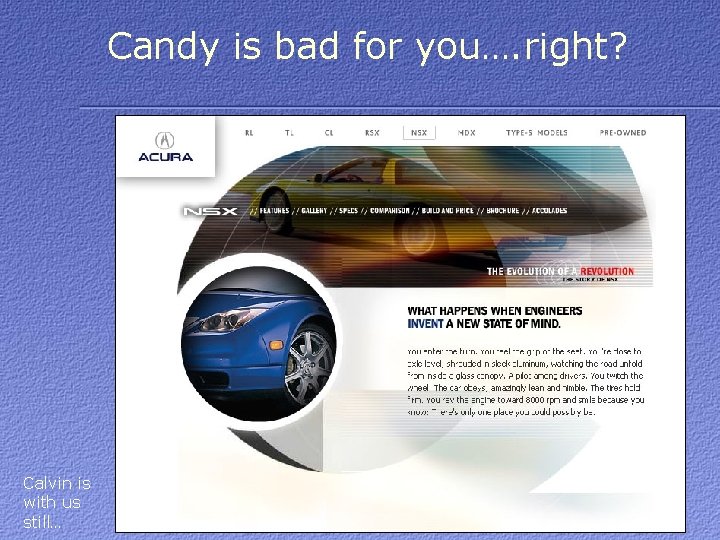
Candy is bad for you…. right? Calvin is with us still…

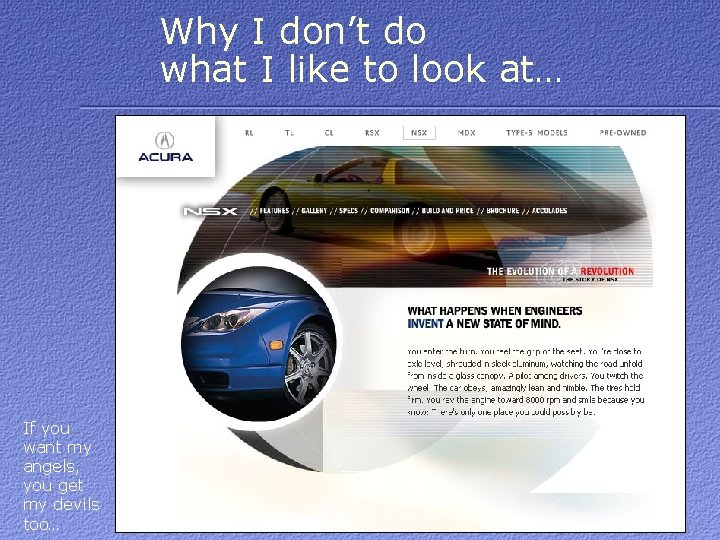
Why I don’t do what I like to look at… If you want my angels, you get my devils too…

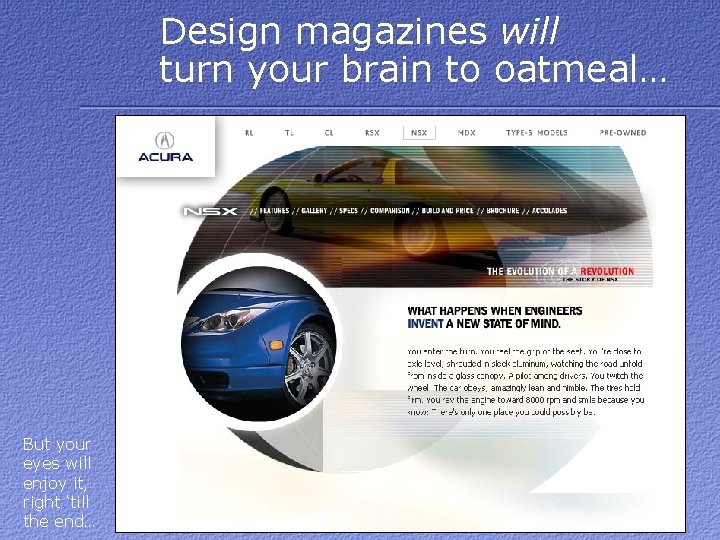
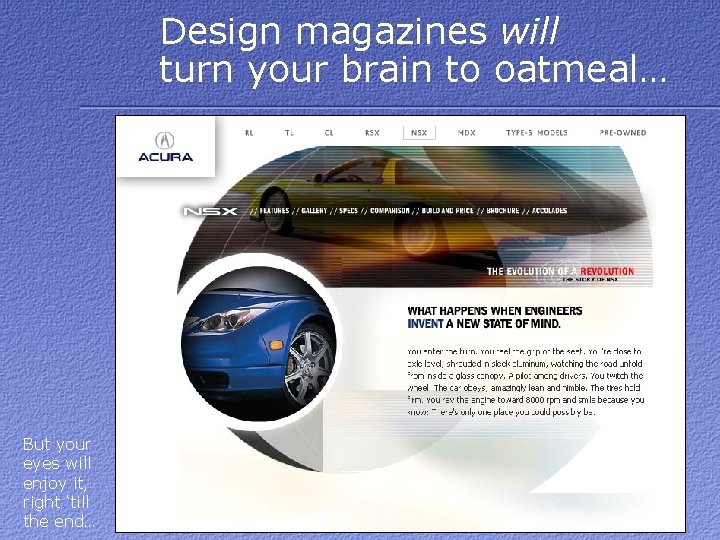
Design magazines will turn your brain to oatmeal… But your eyes will enjoy it, right ‘till the end…



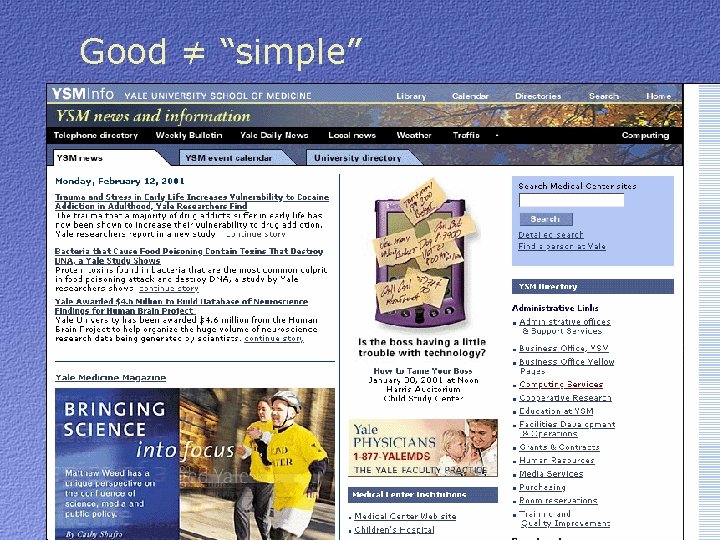
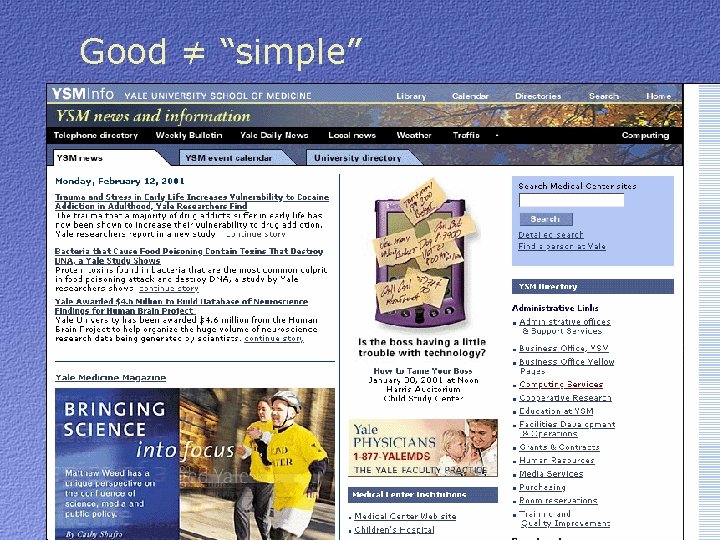
Good ≠ “simple”

What is simple should be treated simply, what is difficult should be reduced to the simplest terms. Josef Muller-Brockmann

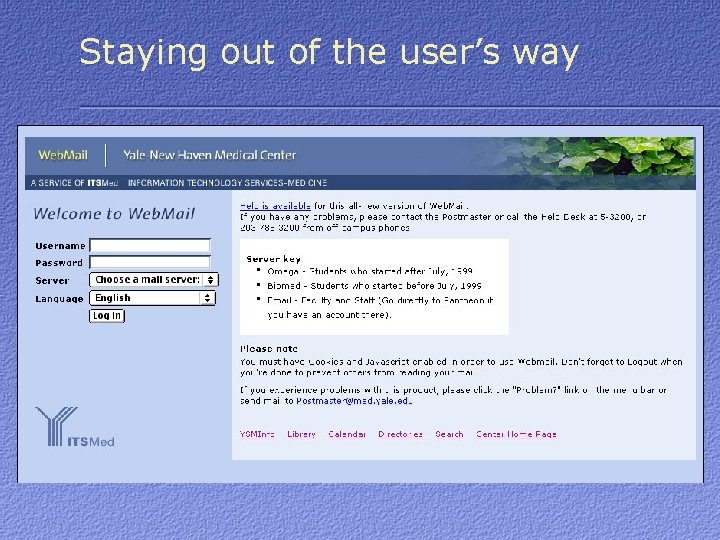
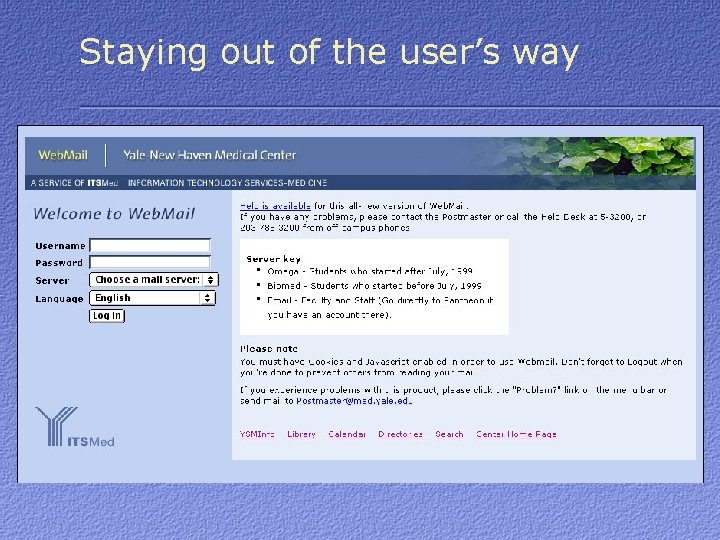
Staying out of the user’s way

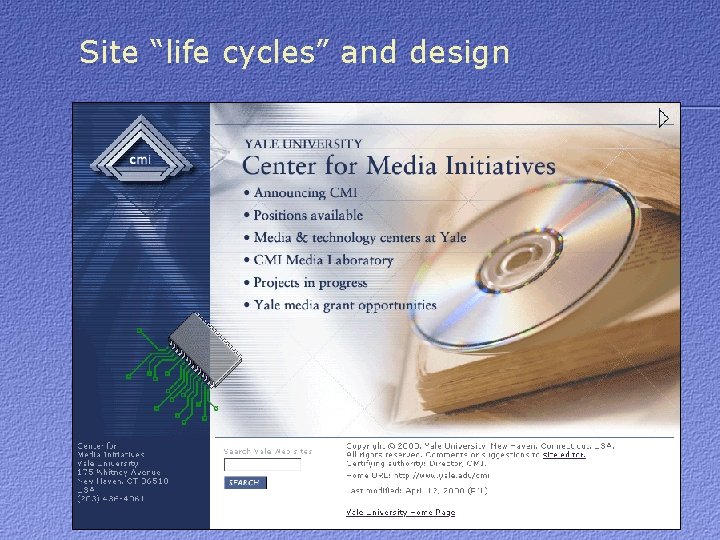
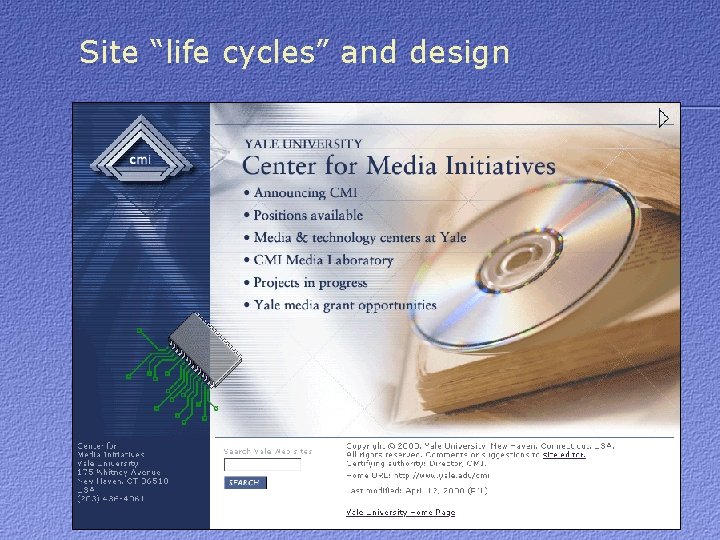
Site “life cycles” and design

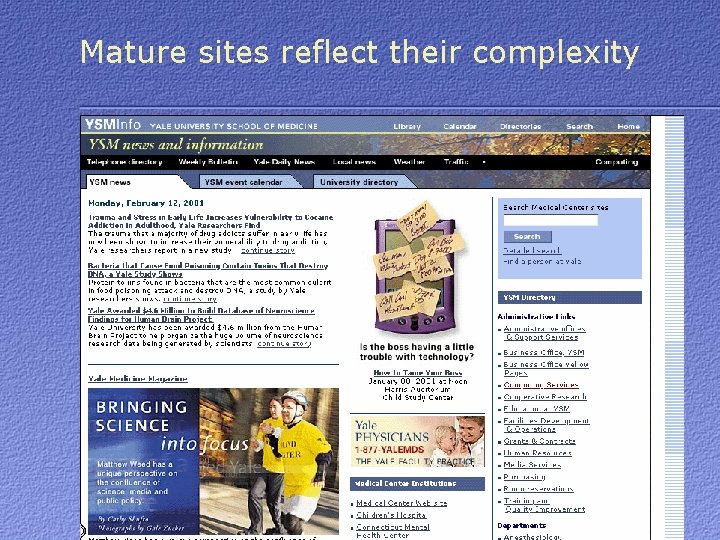
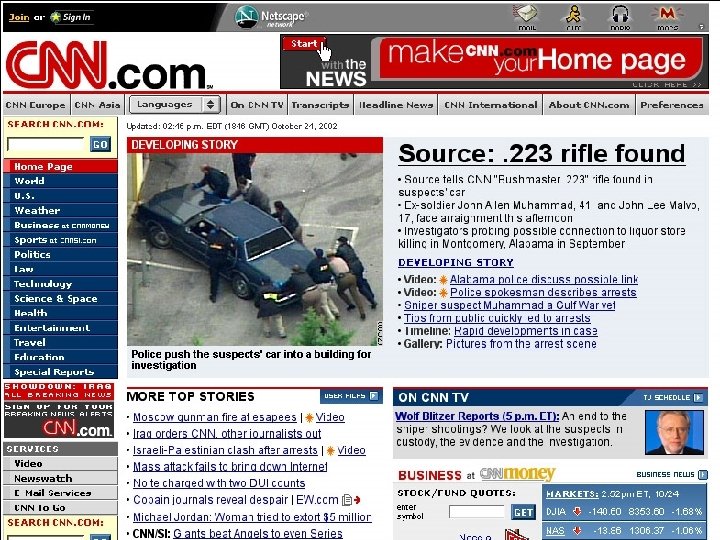
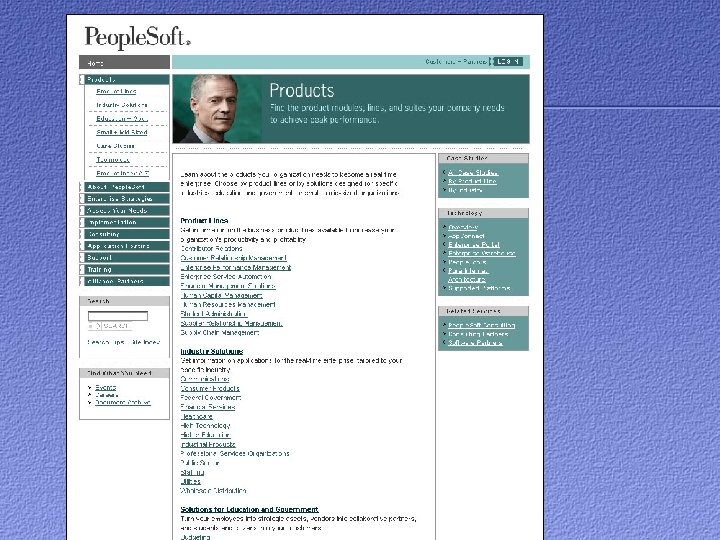
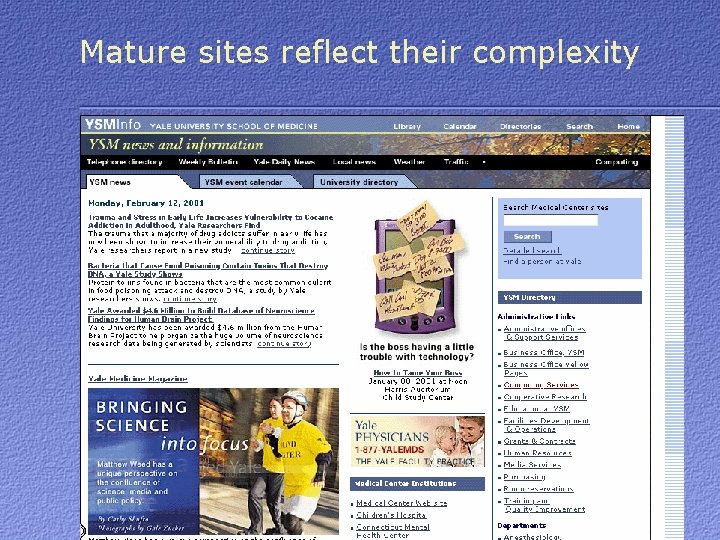
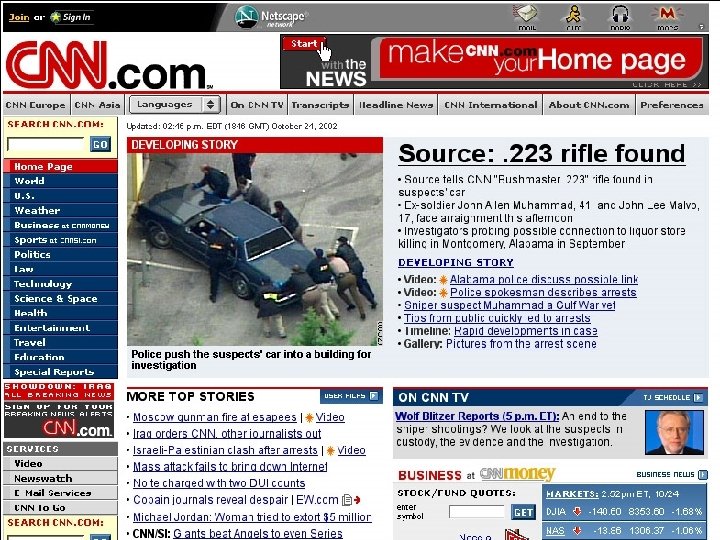
Mature sites reflect their complexity

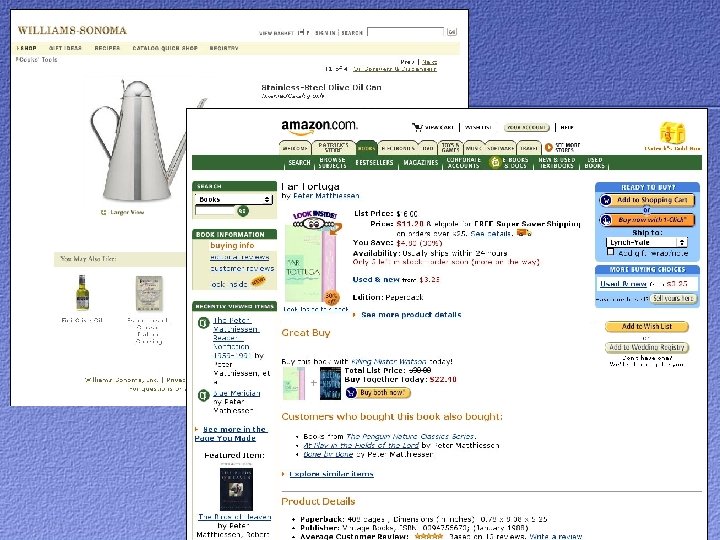
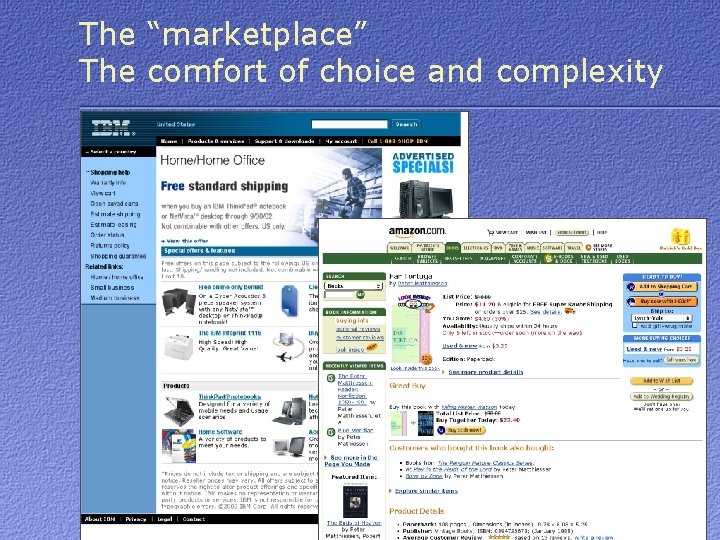
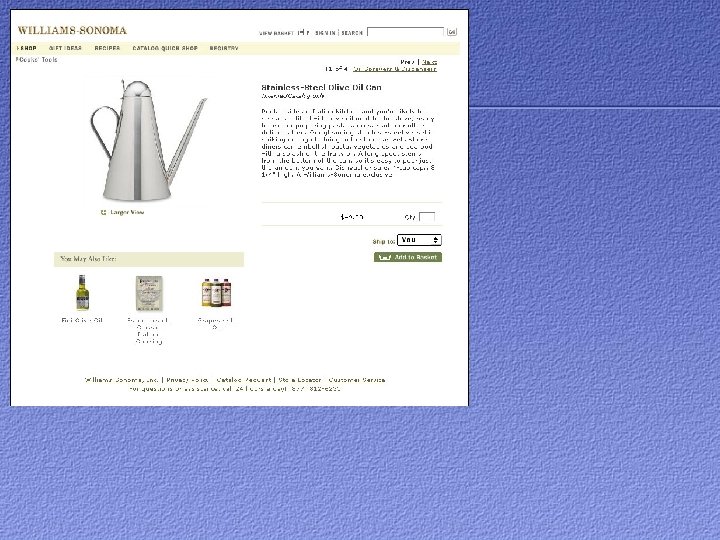
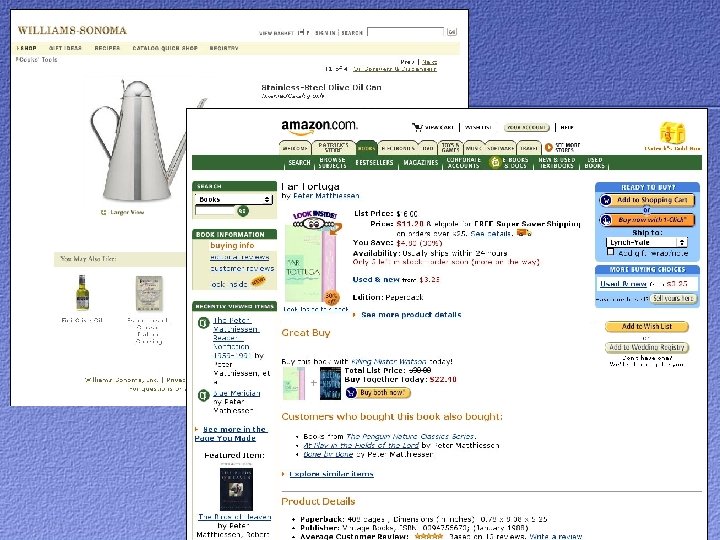
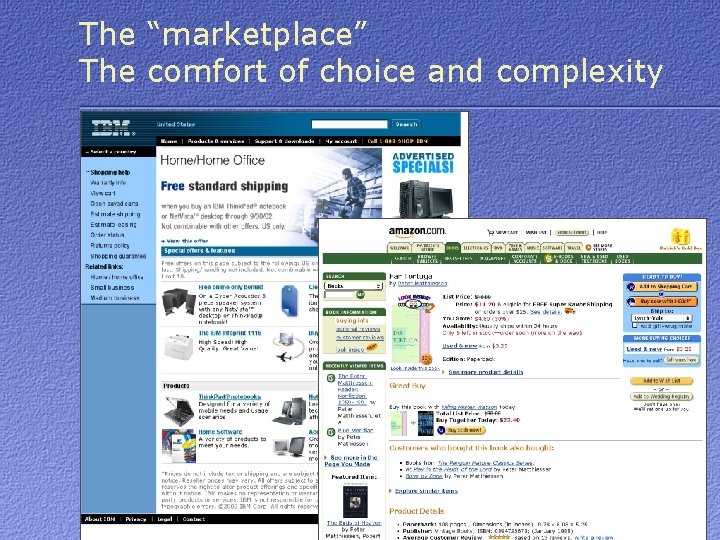
The “marketplace” The comfort of choice and complexity




Design isn’t simply a matter of taste…

The Web in context The Web is a new medium in an old context Respect communication precedents THE WEB CHANGES EVERYTHING – NOT!

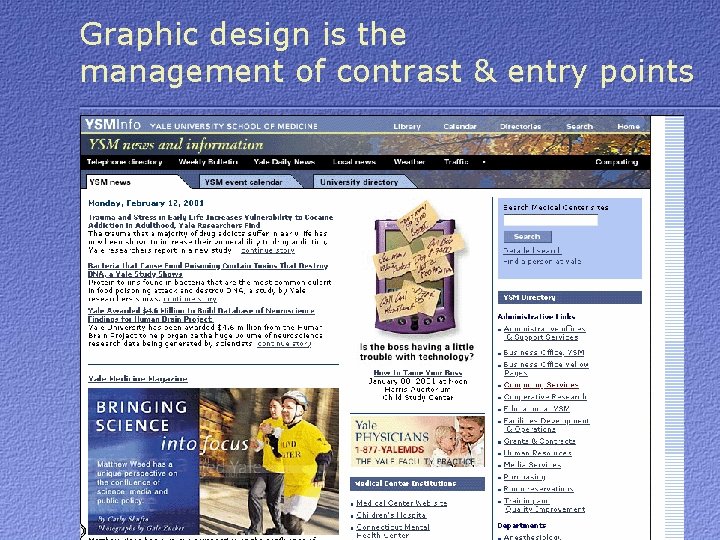
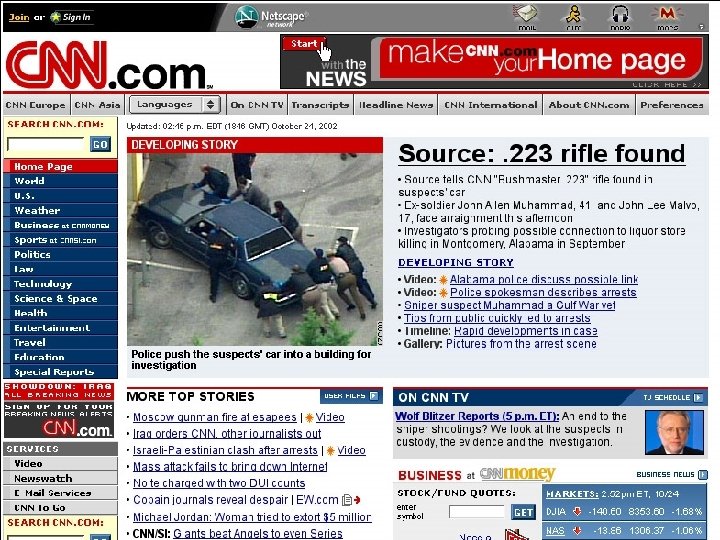
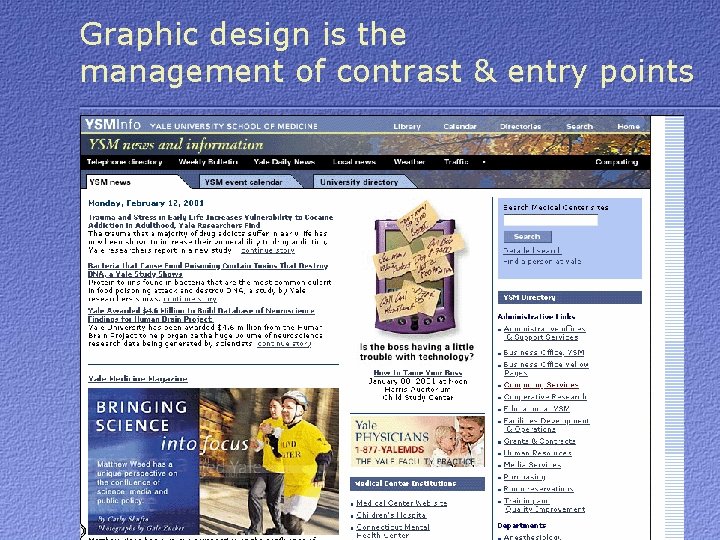
Graphic design is the management of contrast & entry points

Information consists of differences that make a difference. Edward Tufte


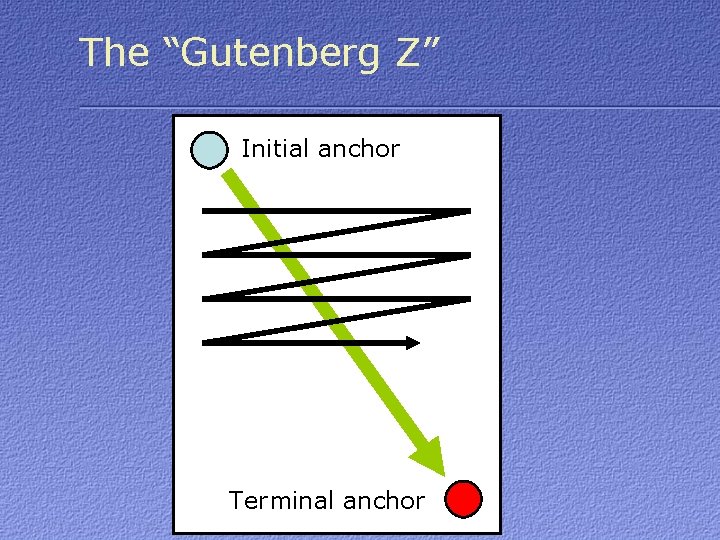
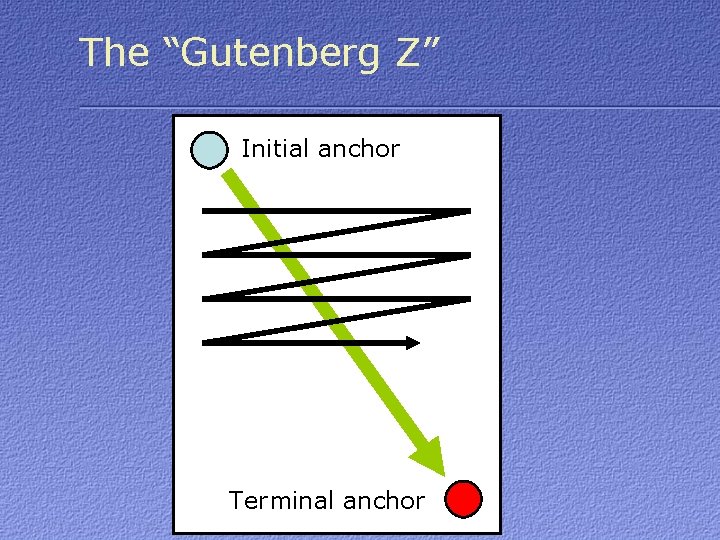
The “Gutenberg Z” Initial anchor Terminal anchor

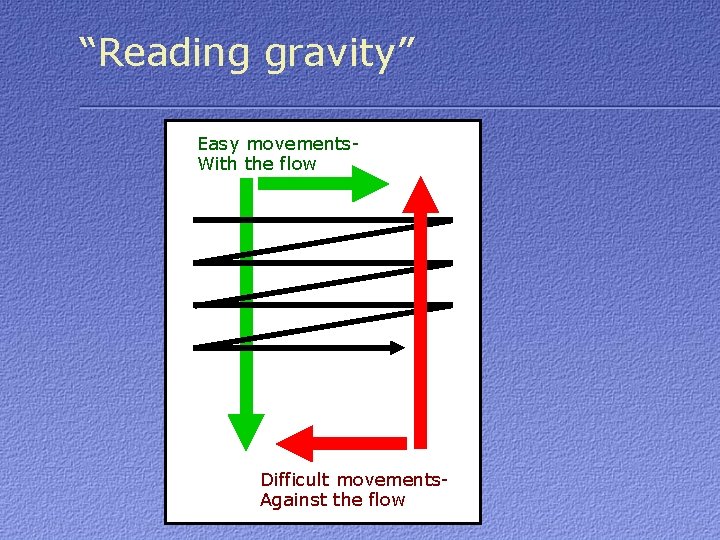
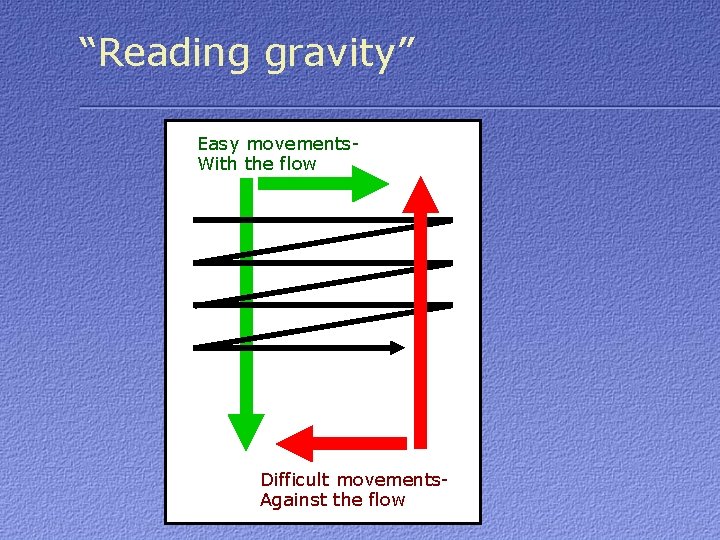
“Reading gravity” Easy movements. With the flow Difficult movements. Against the flow

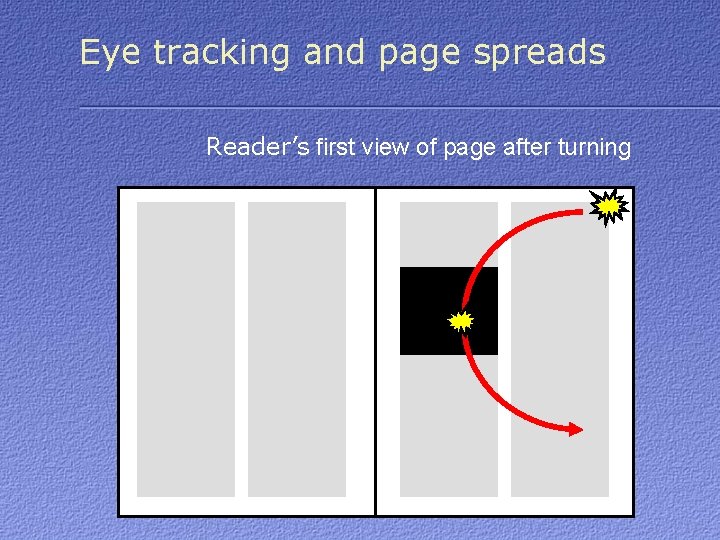
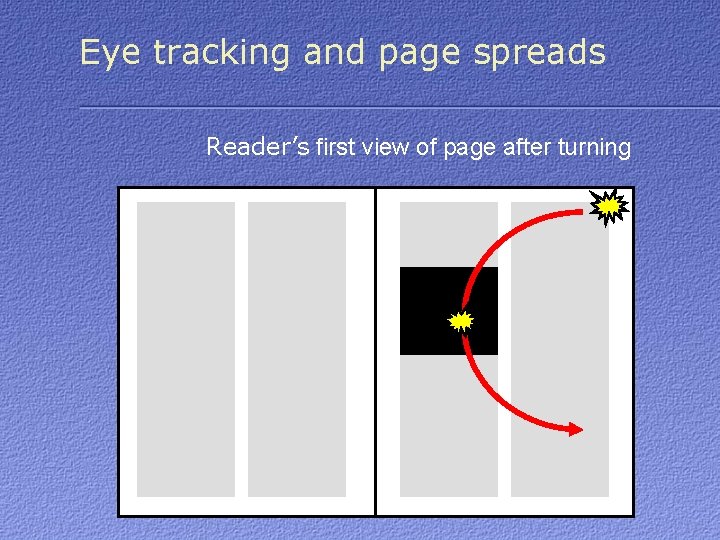
Eye tracking and page spreads Reader’s first view of page after turning

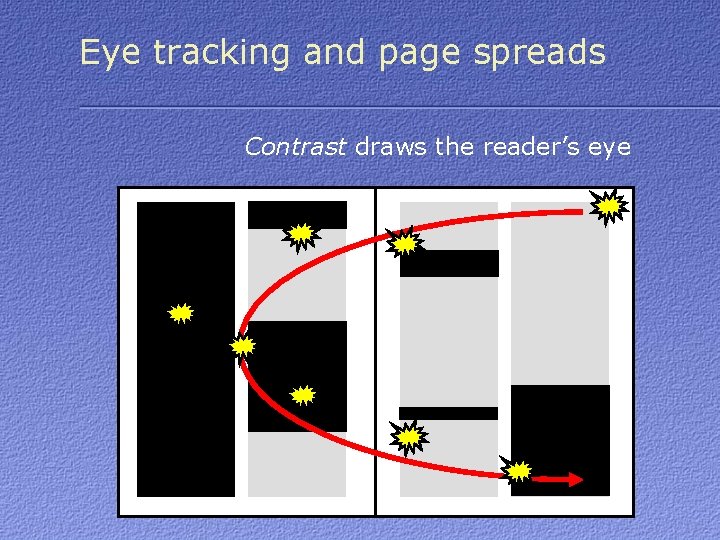
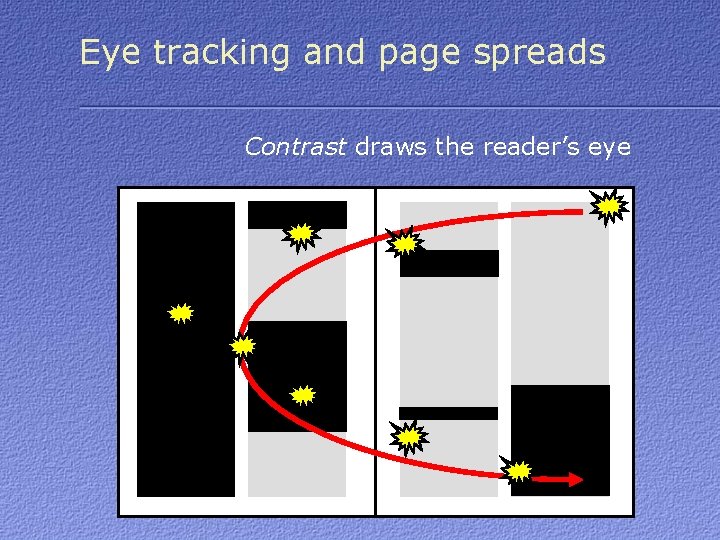
Eye tracking and page spreads Contrast draws the reader’s eye

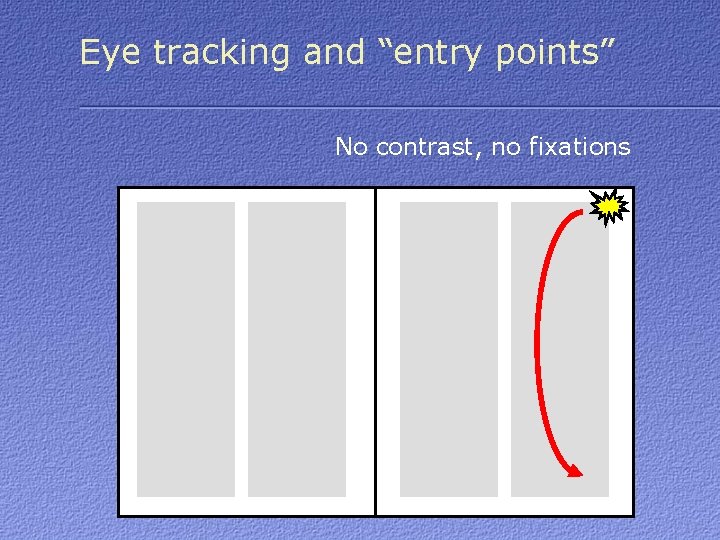
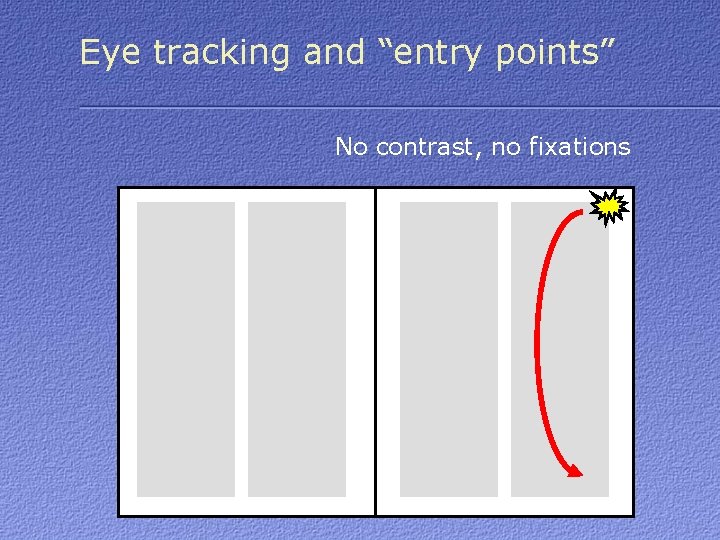
Eye tracking and “entry points” No contrast, no fixations





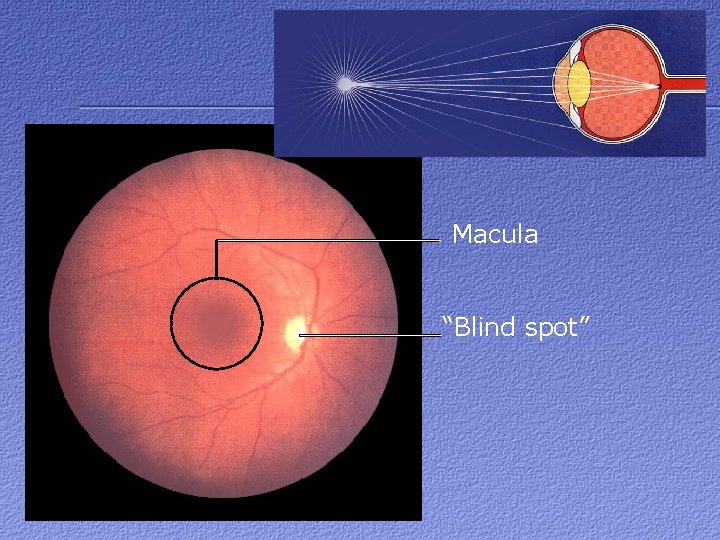
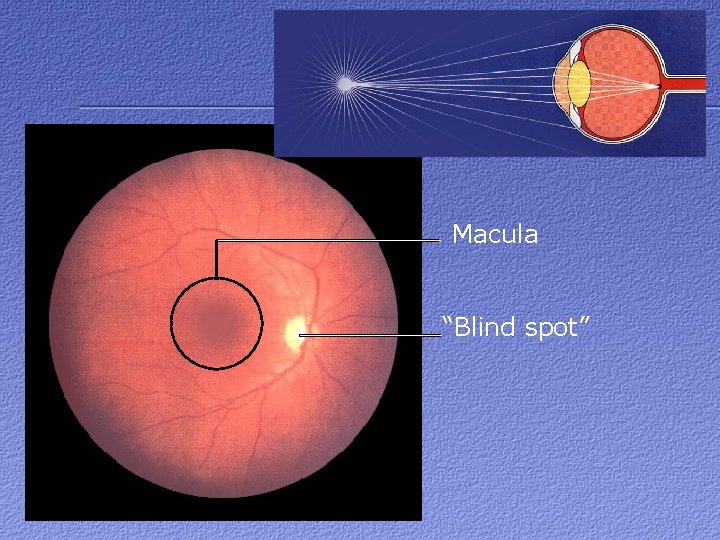
Macula “Blind spot”



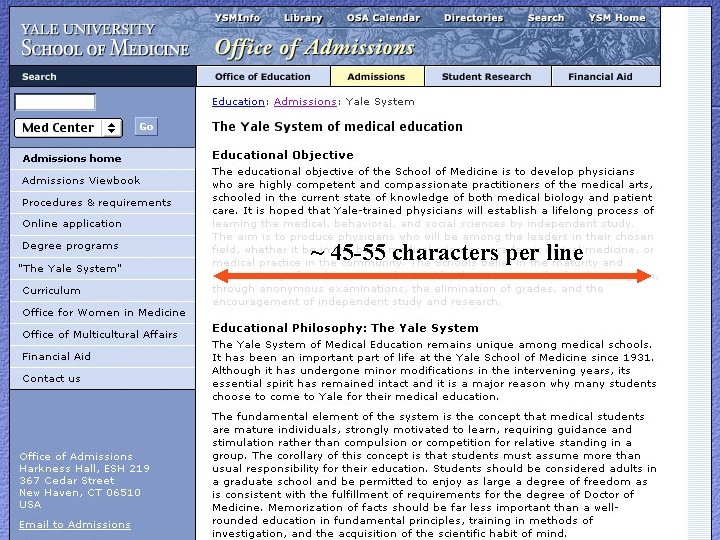
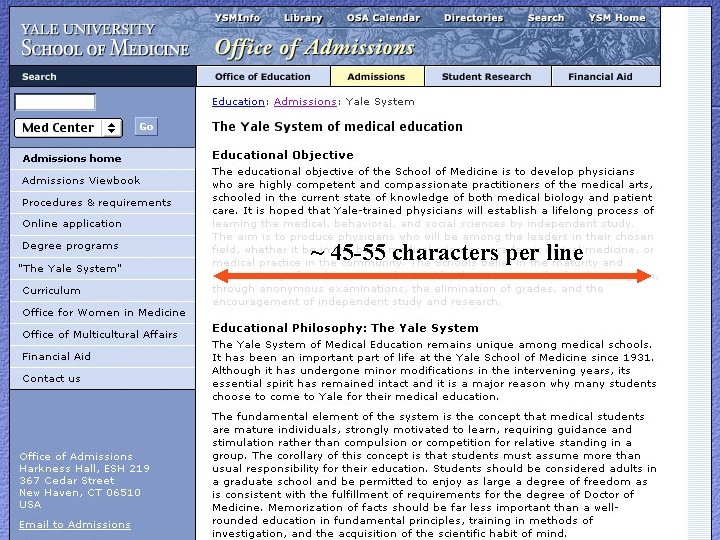
~ 45 -55 characters per line

The screen as a “page”

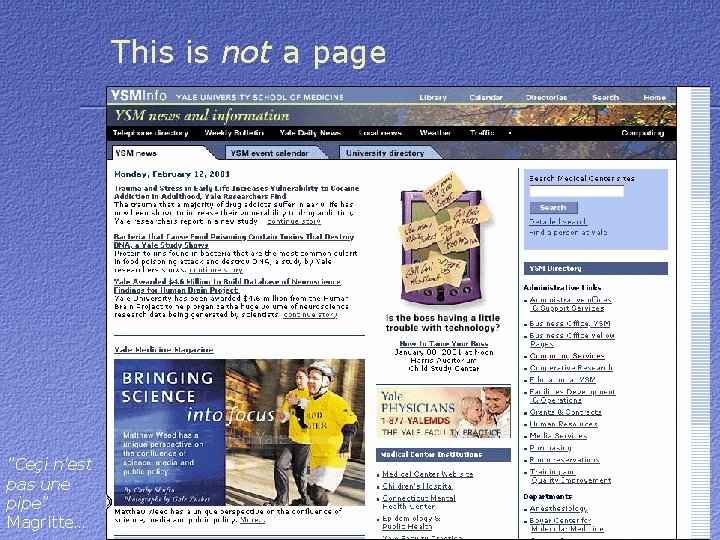
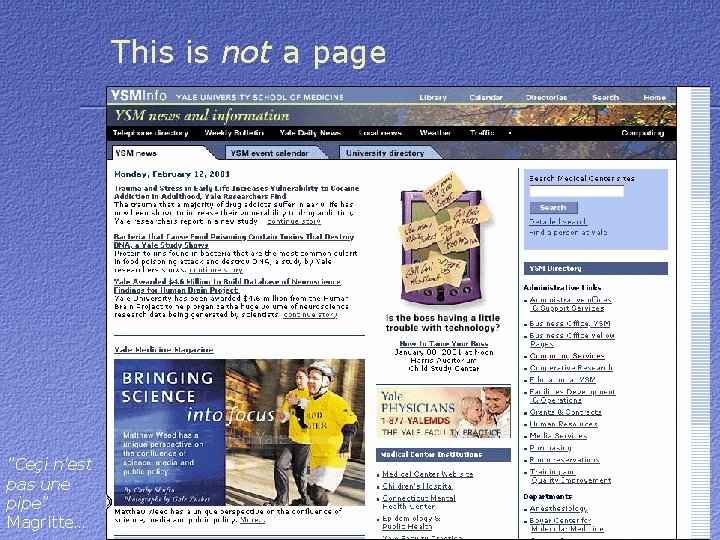
This is not a page ”Ceçi n'est pas une pipe” Magritte…

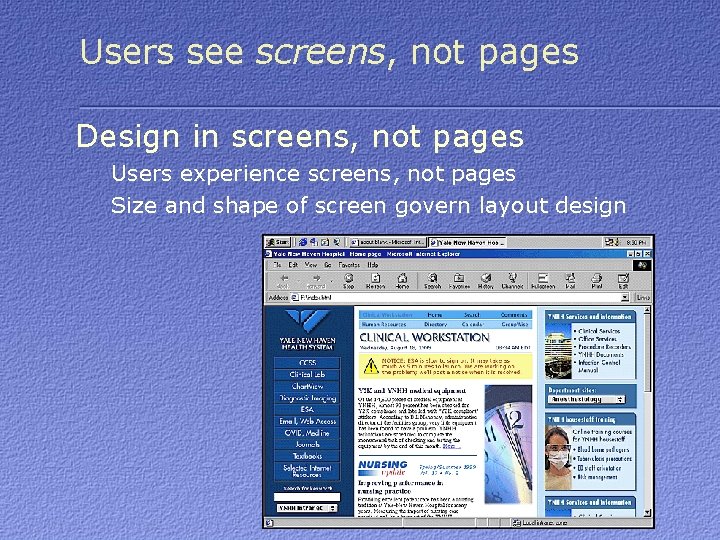
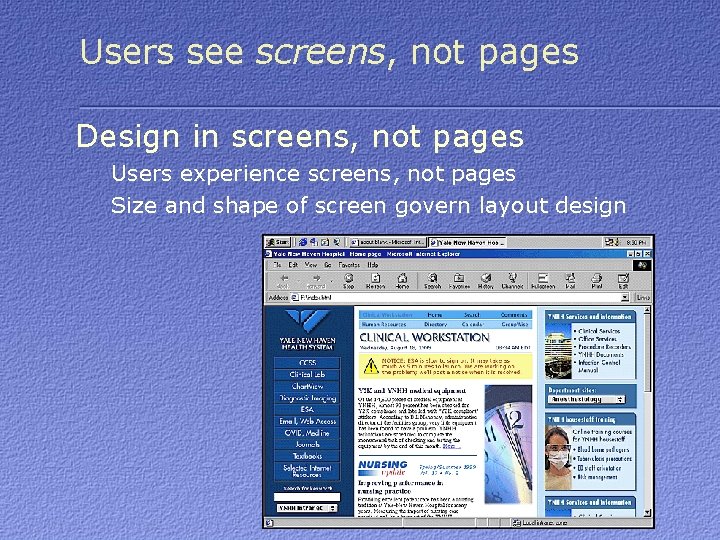
Users see screens, not pages Design in screens, not pages Users experience screens, not pages Size and shape of screen govern layout design

The screen as a “page” Screens go this way Pages go that way


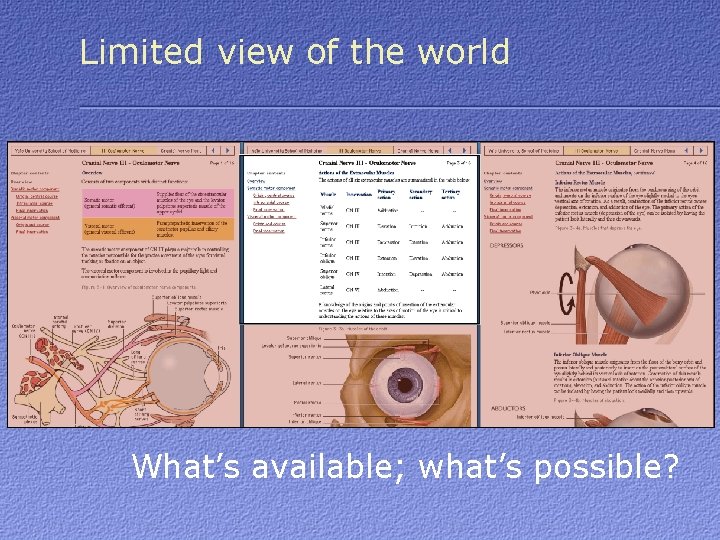
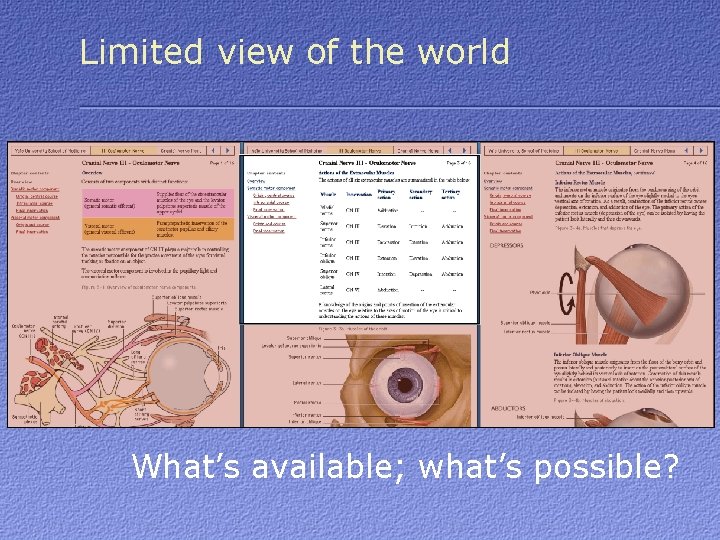
Limited view of the world What’s available; what’s possible?

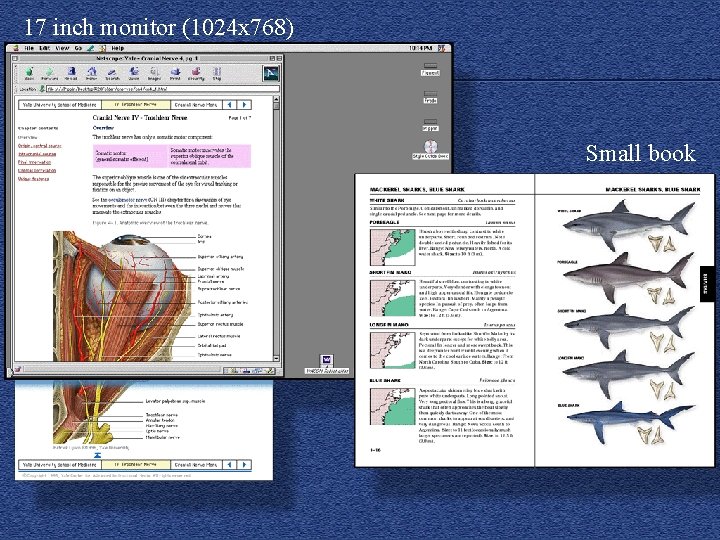
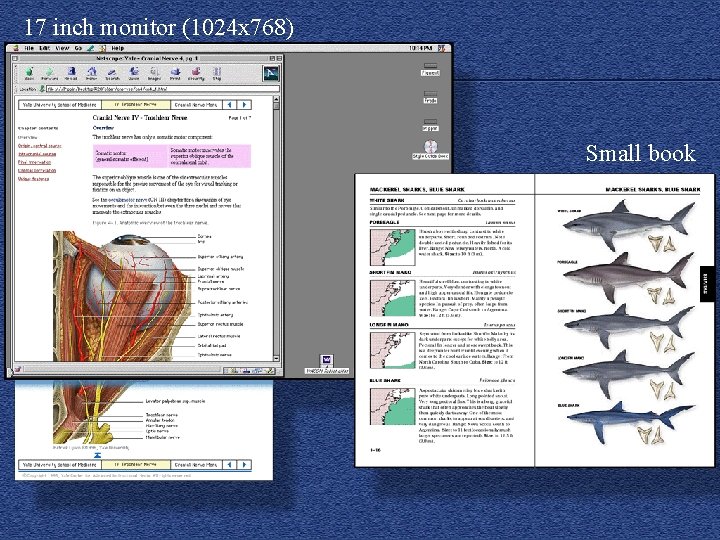
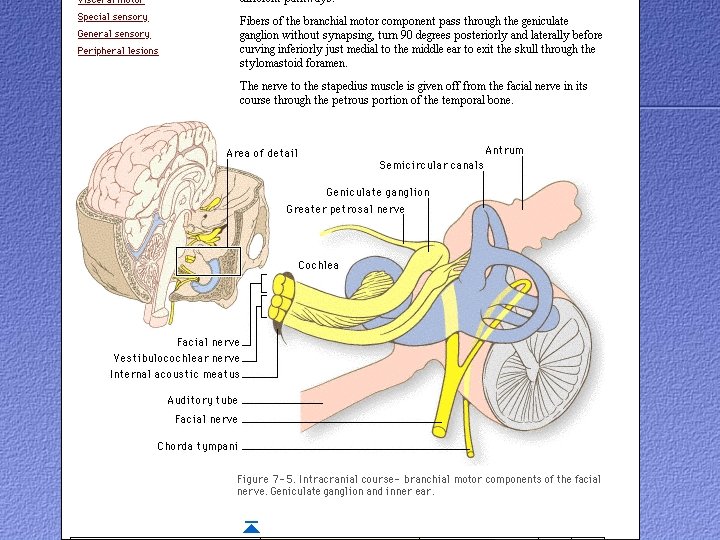
17 inch monitor (1024 x 768) Small book

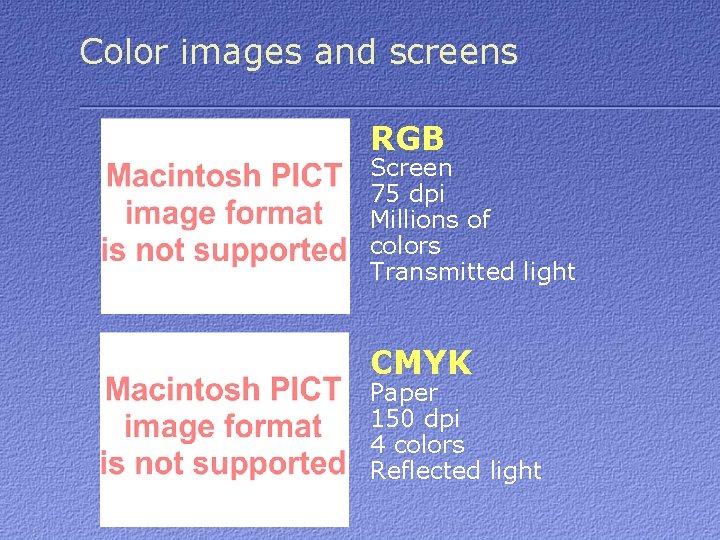
Color images and screens RGB Screen 75 dpi Millions of colors Transmitted light CMYK Paper 150 dpi 4 colors Reflected light



Design as rhetoric

Design as rhetorical persuasion • Ethos – Is the speaker credible & trustworthy? • Pathos – Passions of the audience – Intuitive; does message “feel right? ” • Logos – Does the message make sense?




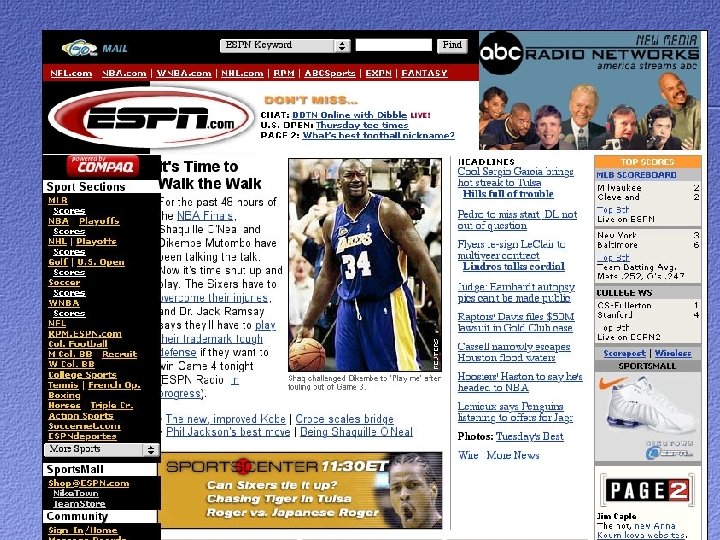
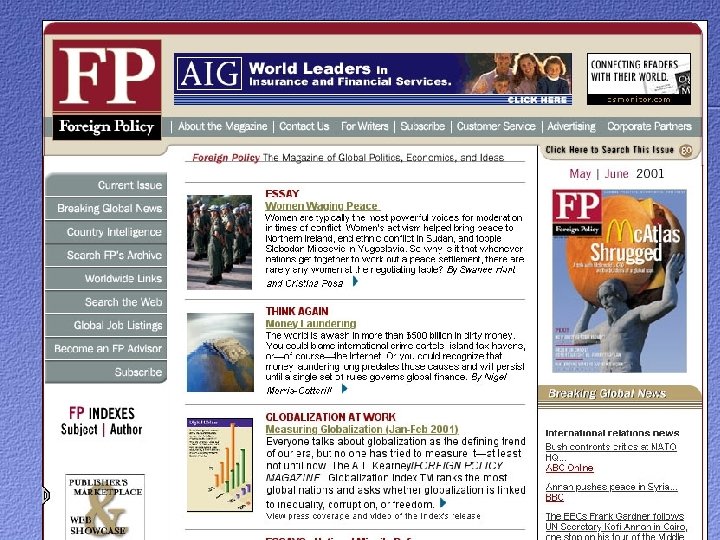
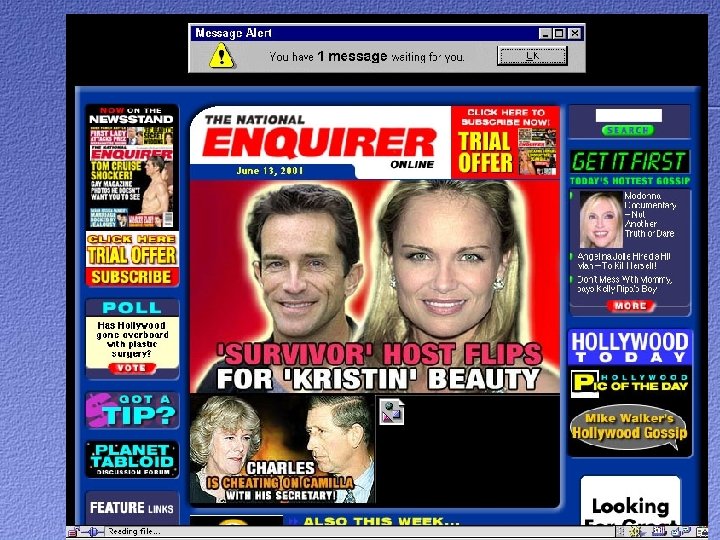
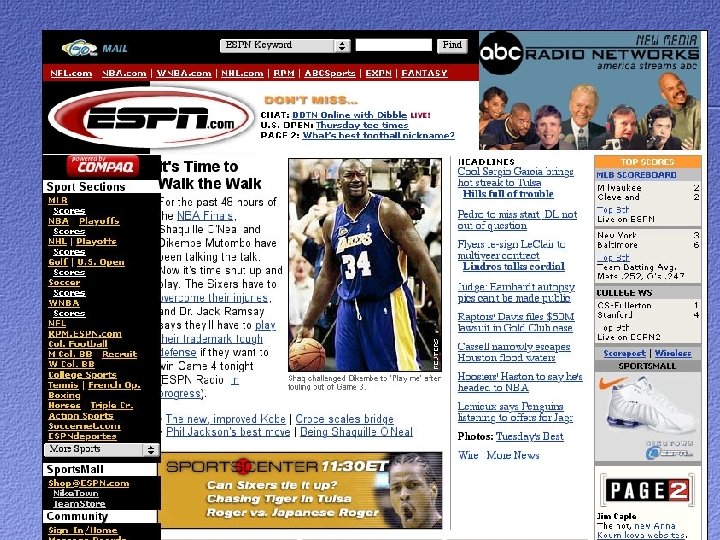
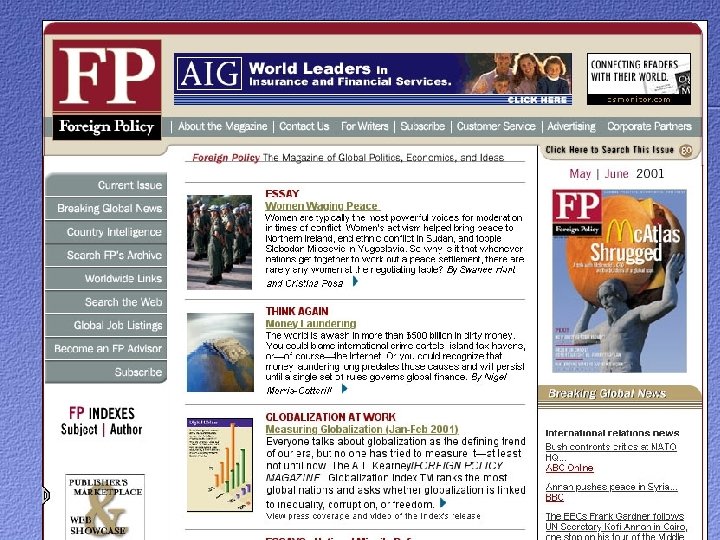
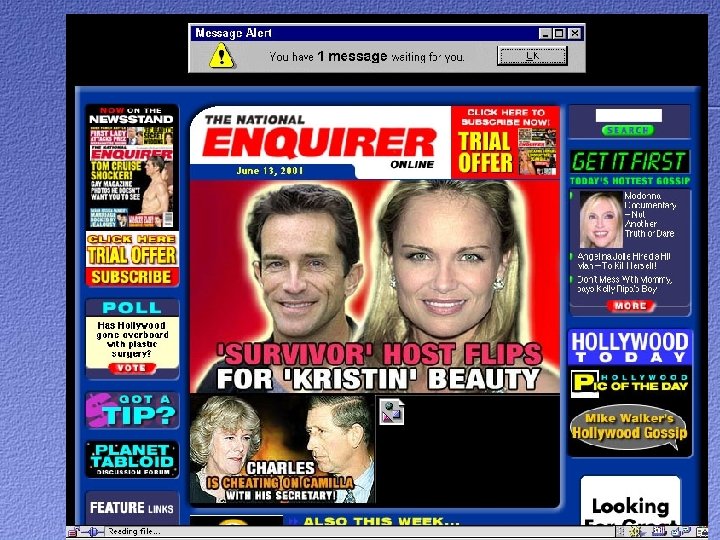
Color as rhetoric • Ethos – Is the color credible & trustworthy? • Pathos – Customs & expectations of audience – Red & bankers; blue and physicians • Logos – Does the color design reinforce the message or interfere with it?


The Web & existing design genres

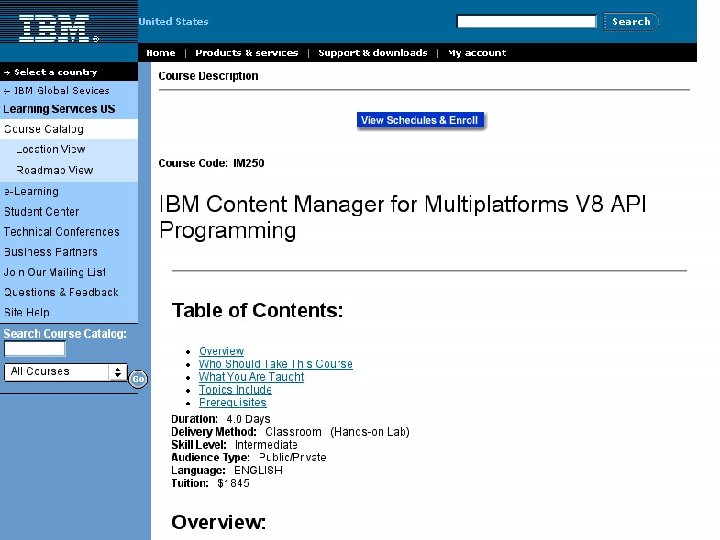
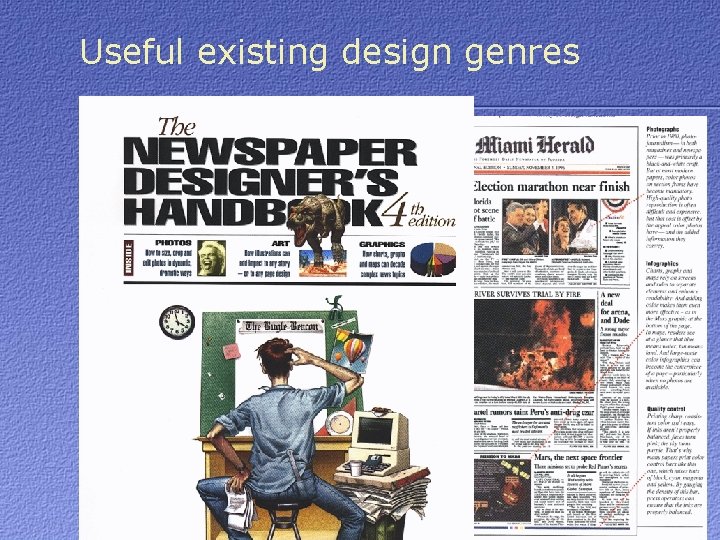
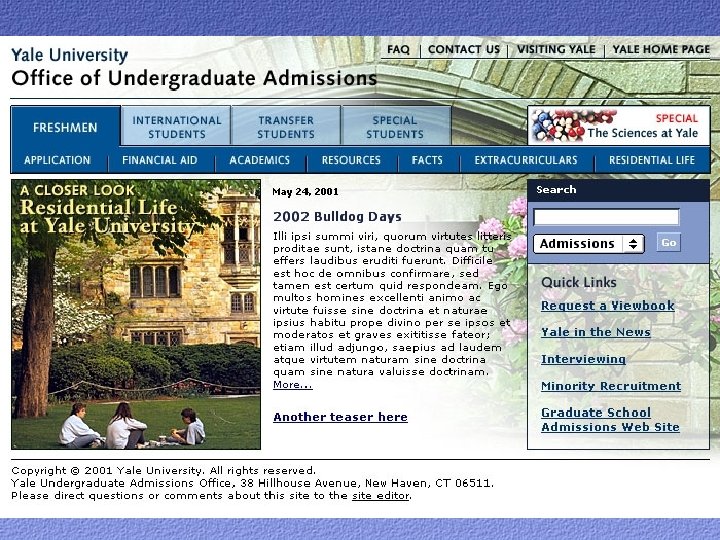
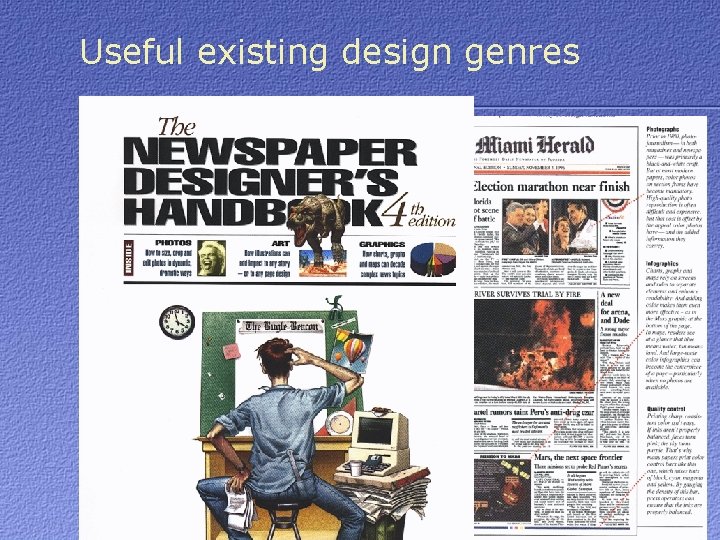
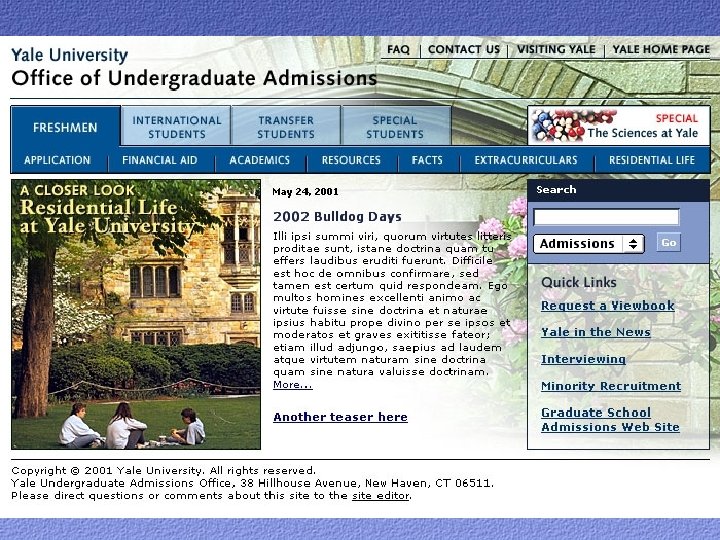
Useful existing design genres

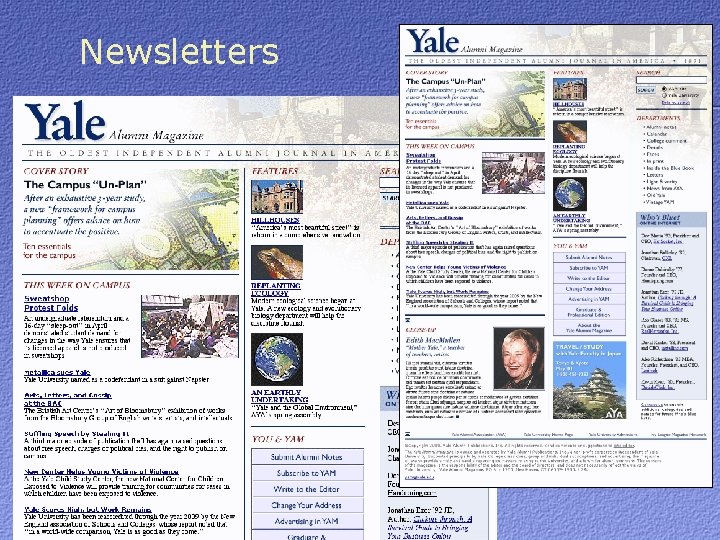
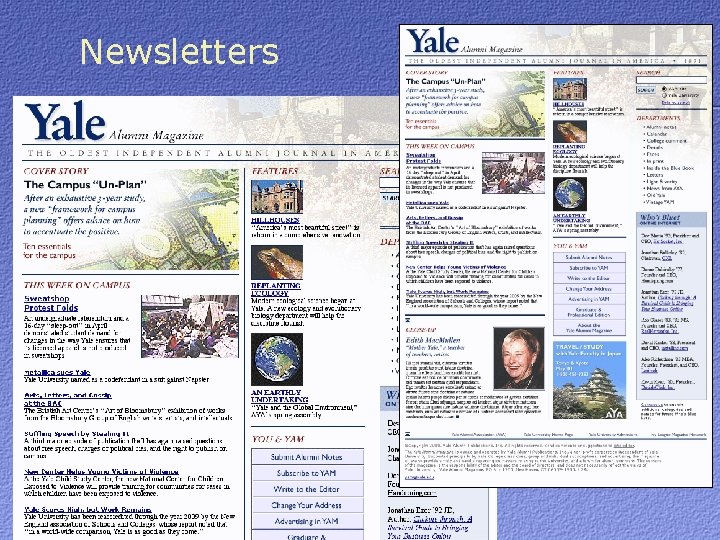
Newsletters


The design process

Design fundamentals • Know who the audience is • Know what you want to say • Know what you want the audience to think or do after viewing • Know what your goals are • Establish metrics

Site development process • Site definition and planning • Information architecture & interface • Site design • Site construction • Site marketing • Metrics, evaluation, maintenance

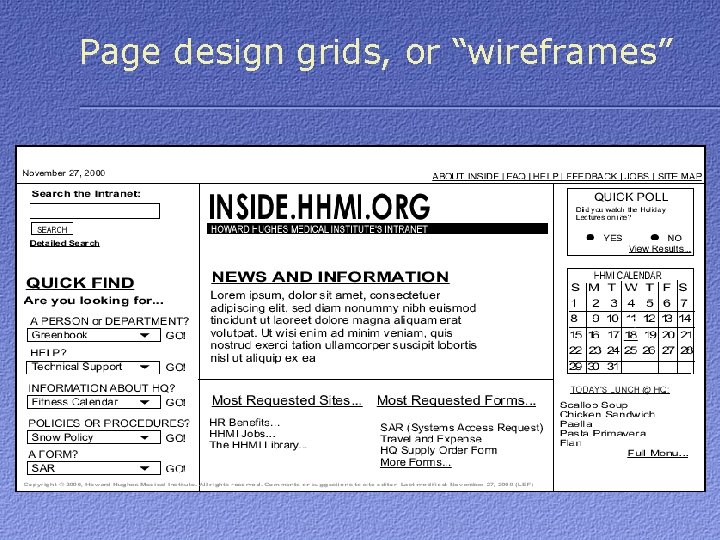
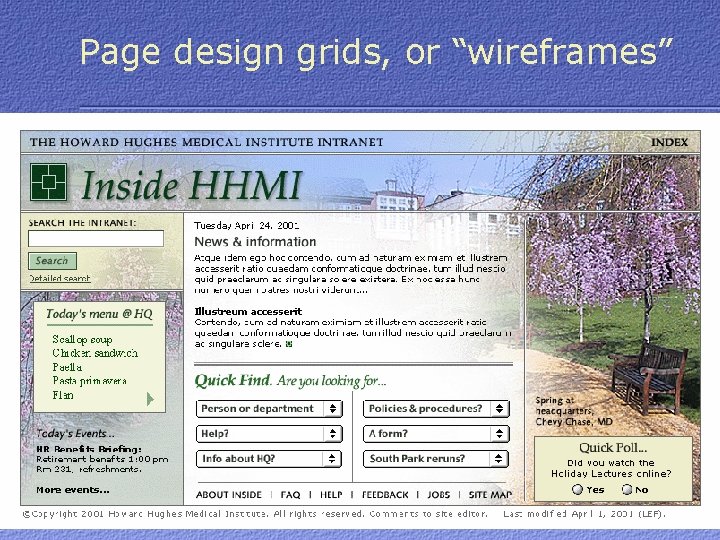
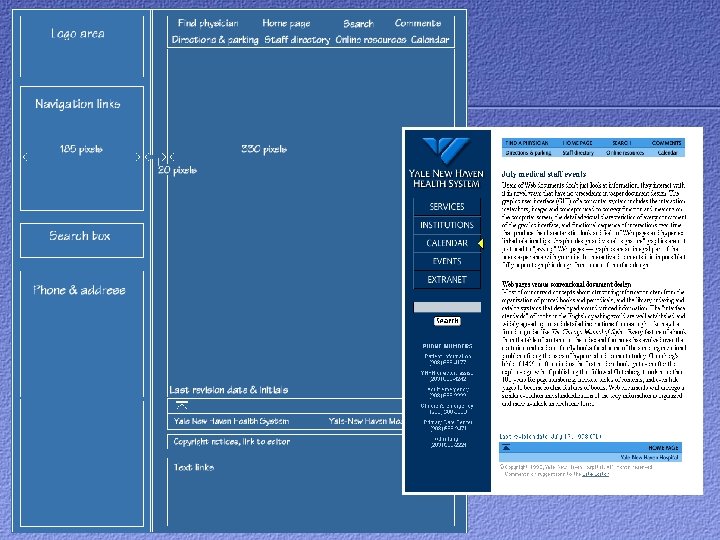
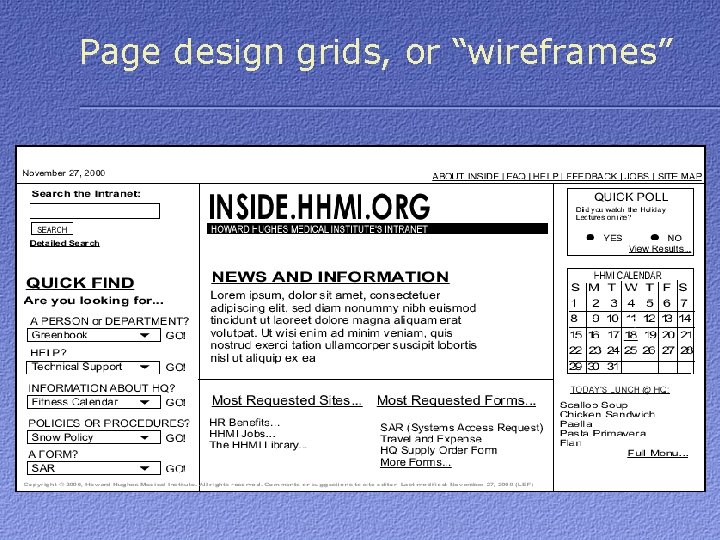
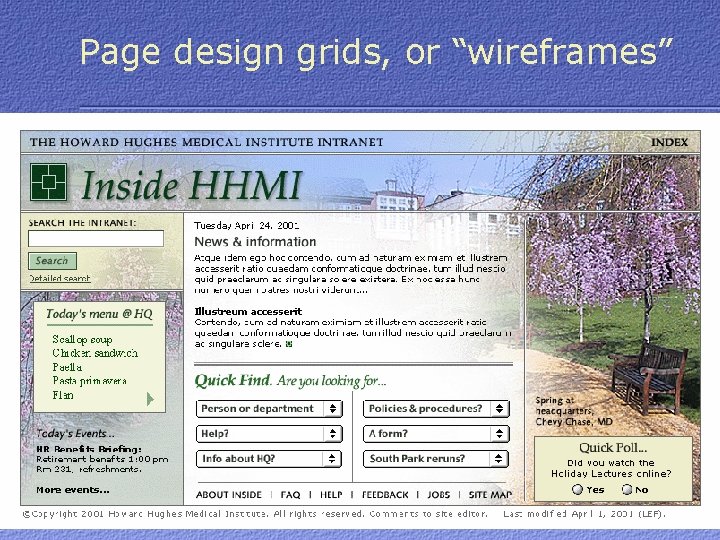
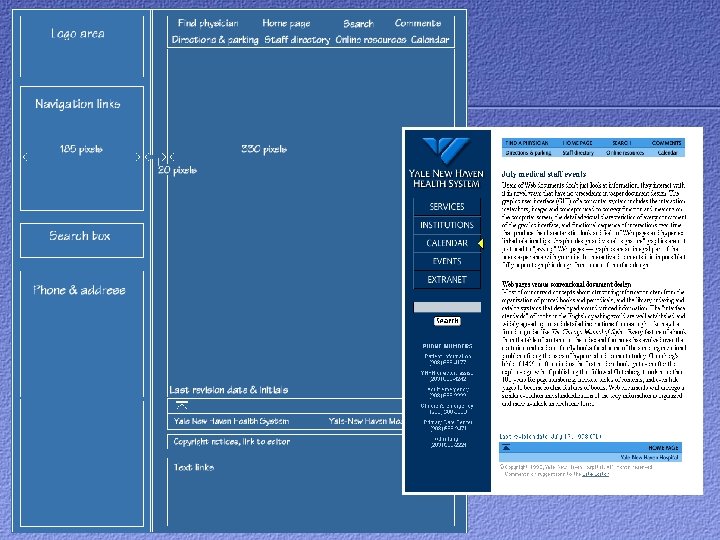
Page design grids, or “wireframes”

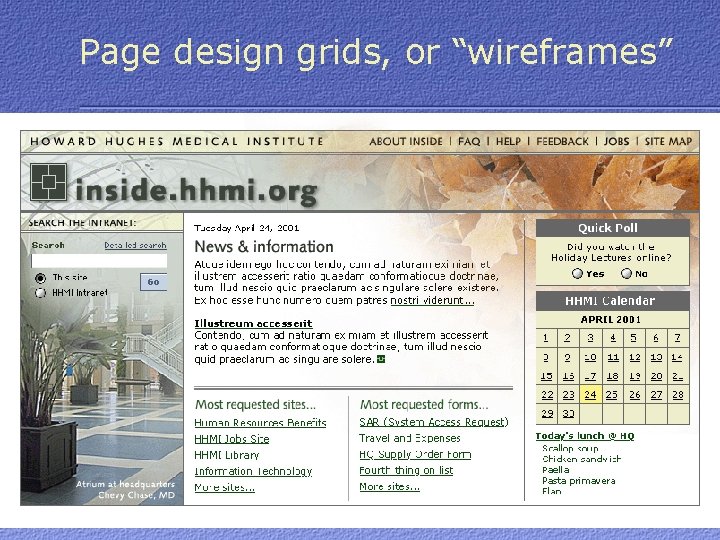
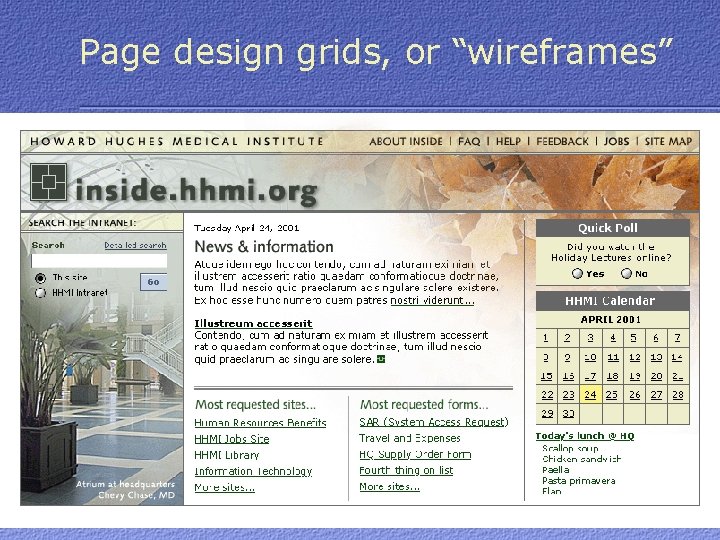
Page design grids, or “wireframes”

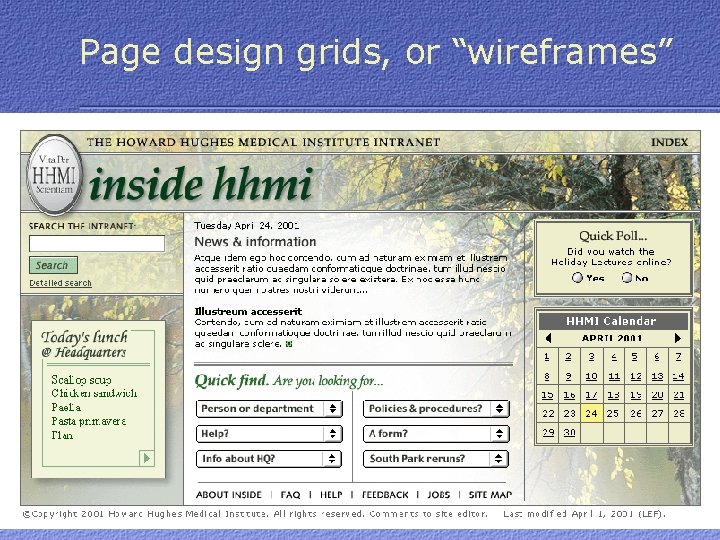
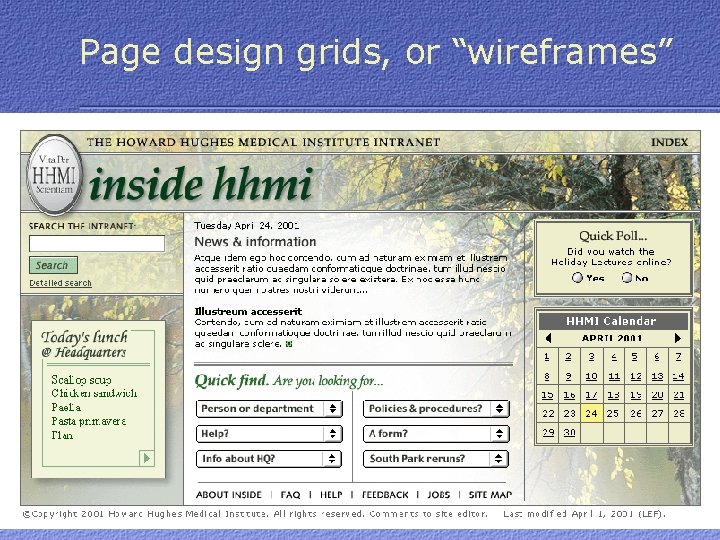
Page design grids, or “wireframes”

Page design grids, or “wireframes”

Balancing sensation & functionality

Who are you?

“Clown’s pants” design erodes your identity as an enterprise

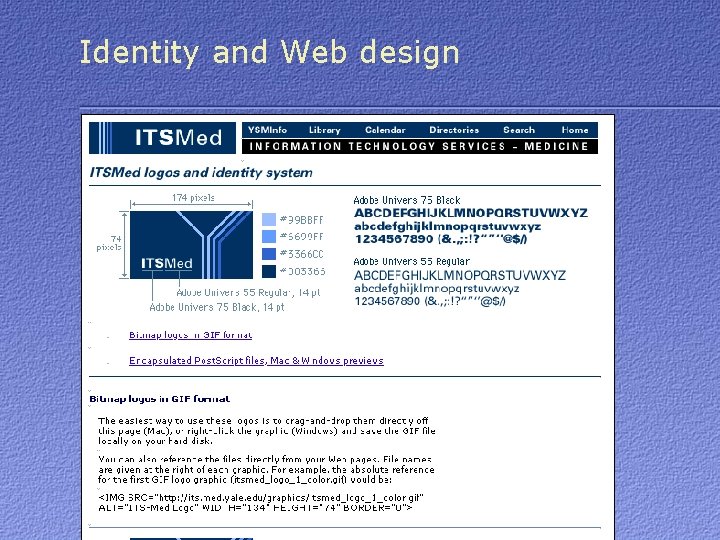
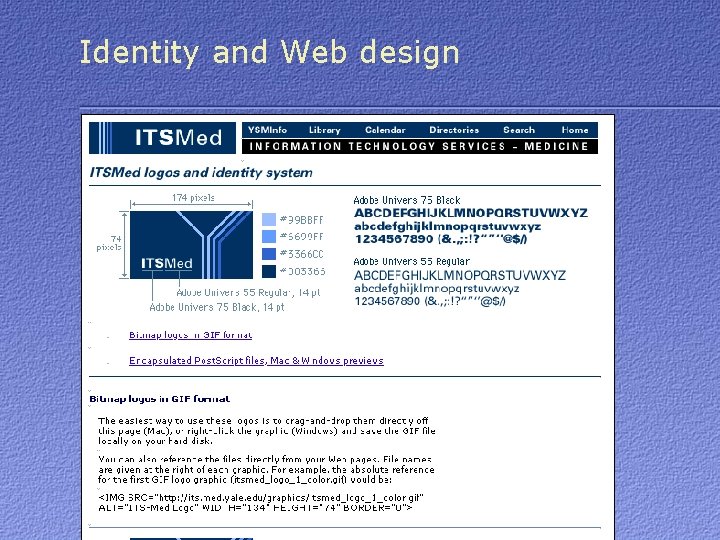
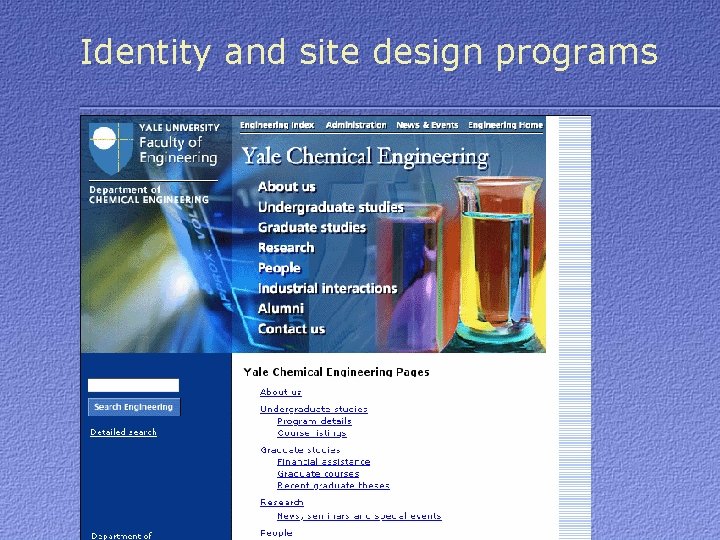
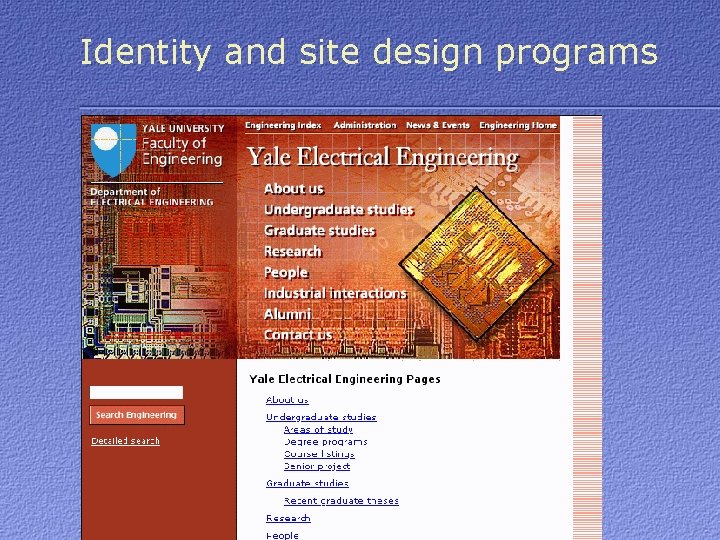
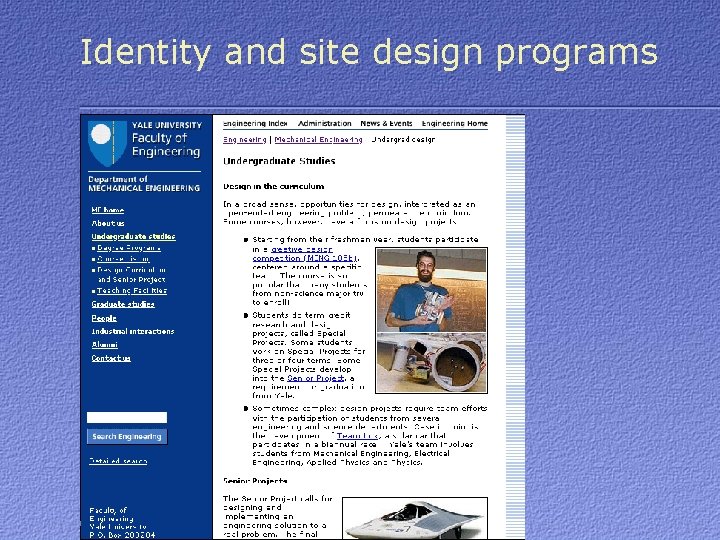
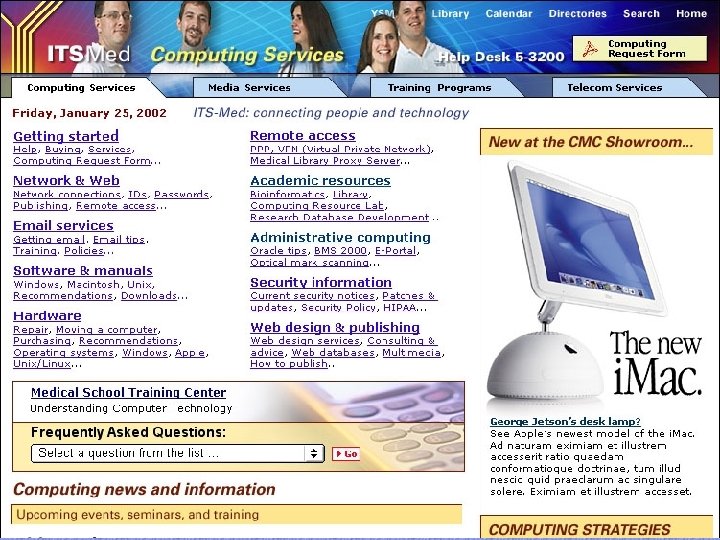
Identity and Web design

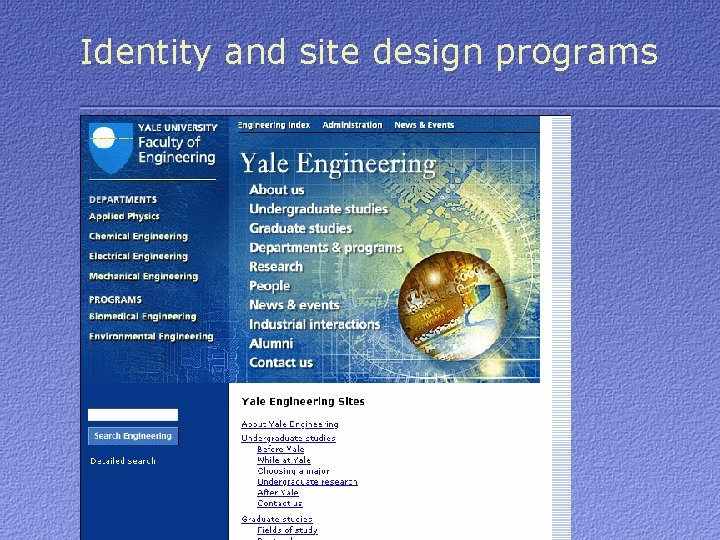
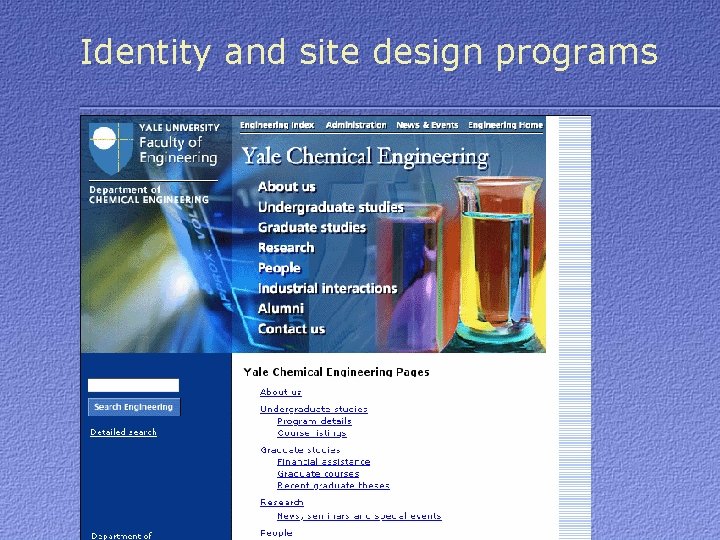
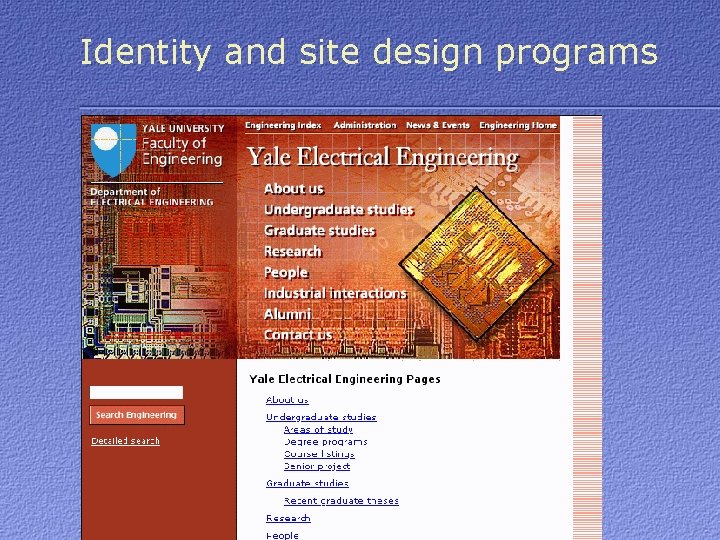
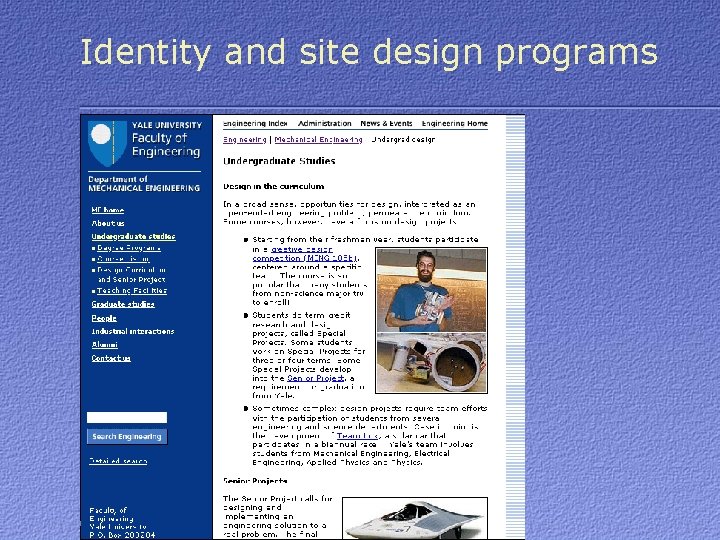
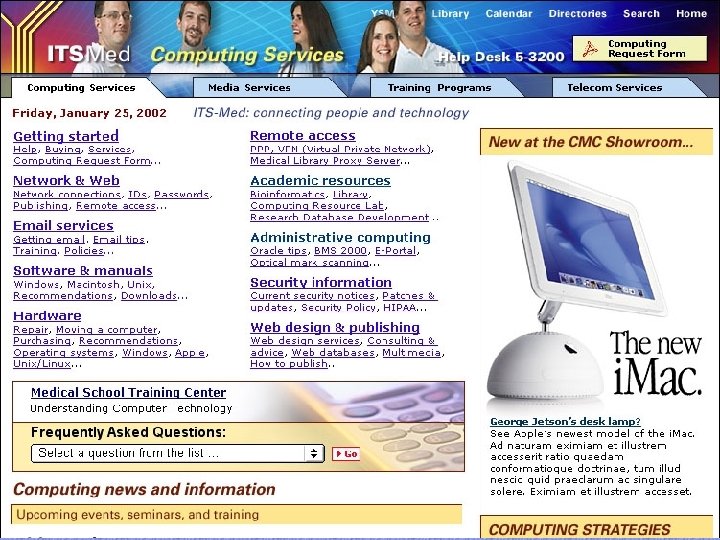
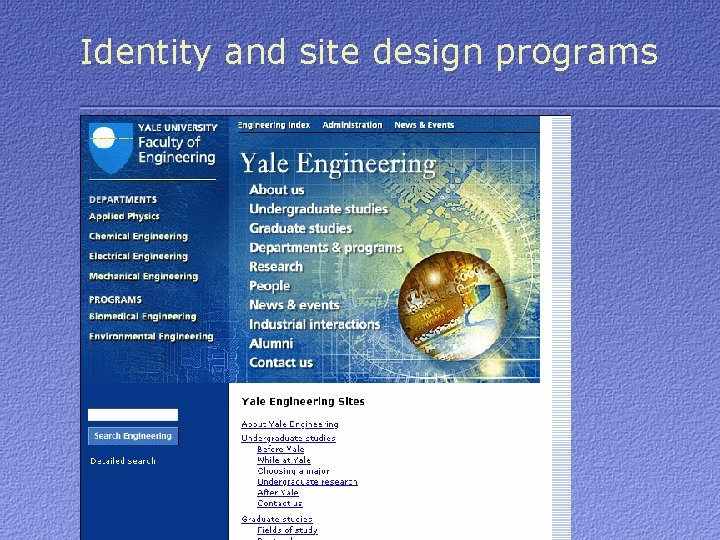
Identity and site design programs

Identity and site design programs

Identity and site design programs

Identity and site design programs

Who are you (personally)?




Managing sites

The nice thing about standards is that we have so many to choose from. Anonymous


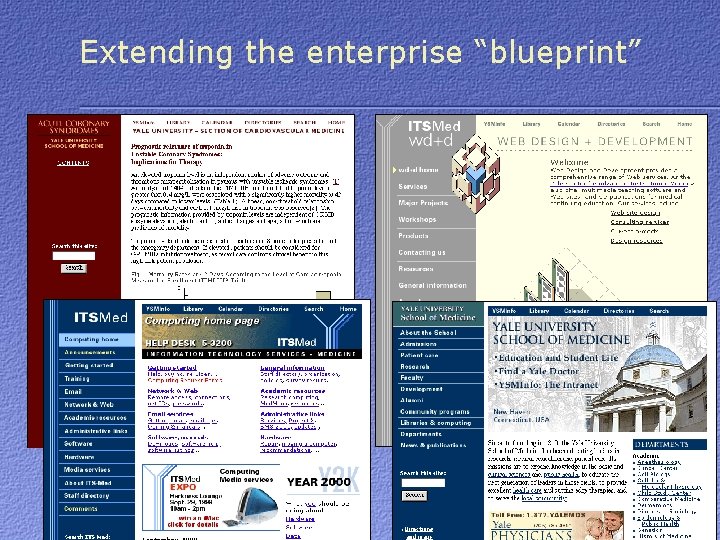
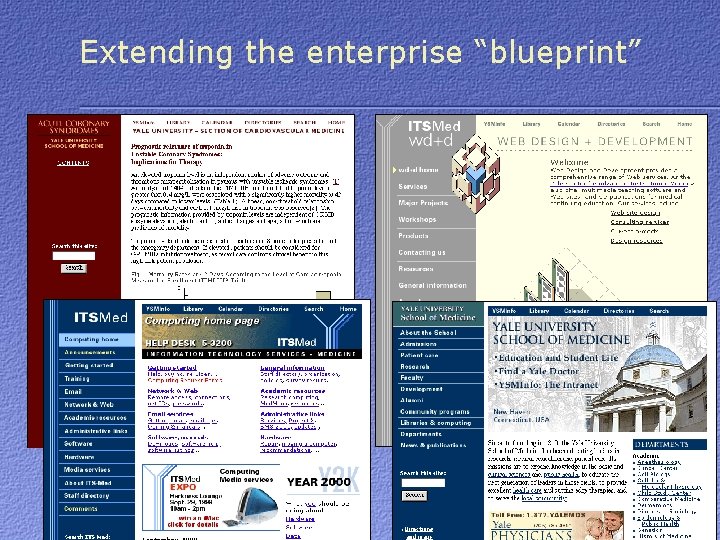
Extending the enterprise “blueprint”

Energy is pure delight…

Energy wins every time… • Concept – What’s the idea; said to whom? • Context – What medium; what situation? • Contrast – Graphic design is managing contrast


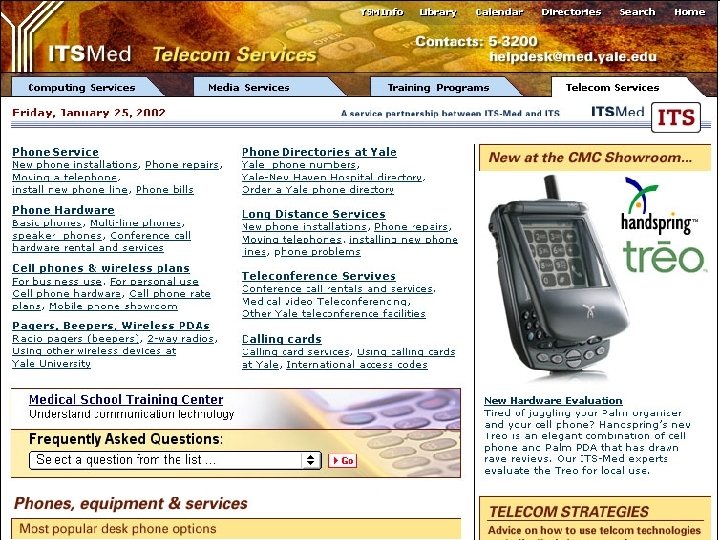
For most of your audience, you are your Web site.

patrick. lynch@yale. edu http: //info. med. yale. edu/caim/lynch/ dartmouth/dartmouth_slides_5. htm