Elementy XHTML Patrycja Jdrzejewska Elementy oglne div i


























































































- Slides: 90

Elementy XHTML Patrycja Jędrzejewska

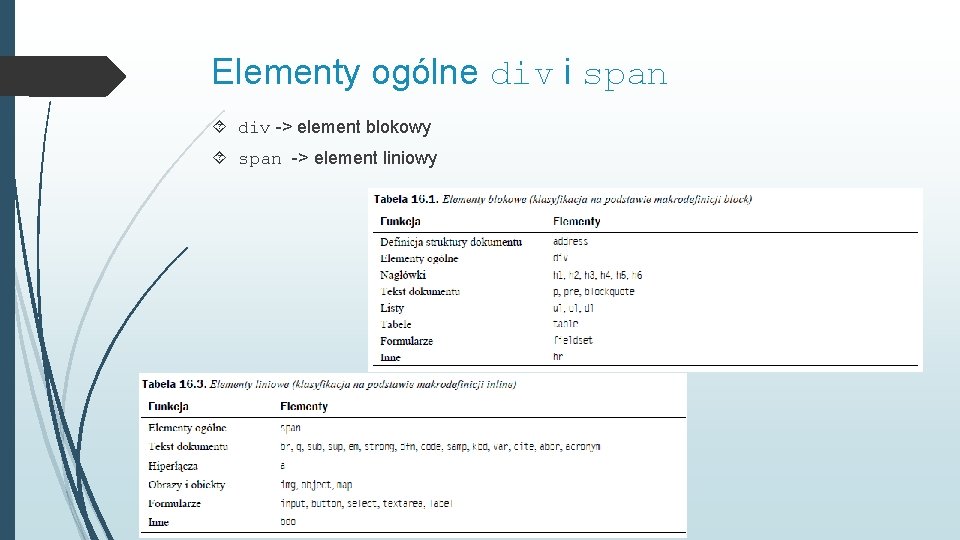
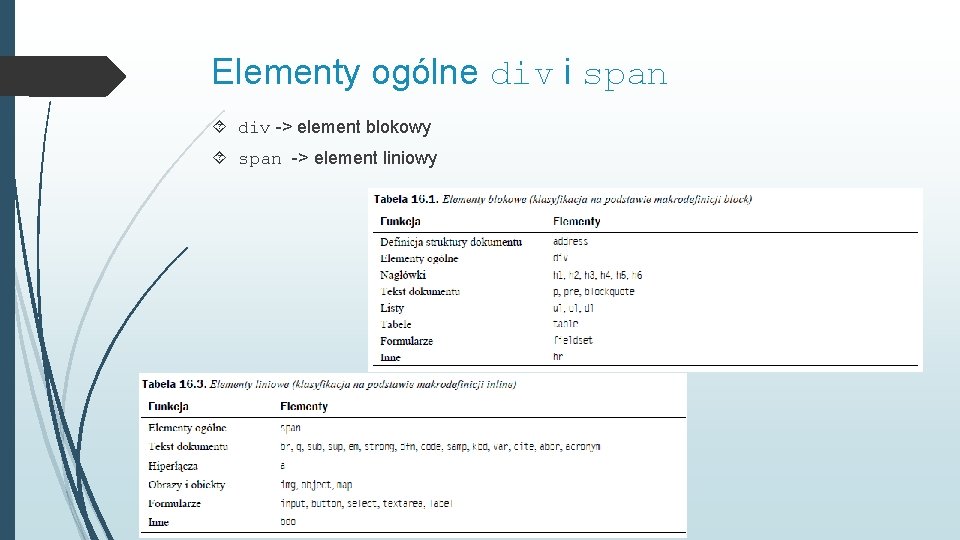
Elementy ogólne div i span div -> element blokowy span -> element liniowy

Element div może zawierać dowolne elementy blokowe i liniowe. <div> <h 1>Witaj</h 1> <div> <h 2>Wyliczamy</h 2> <p> Raz Dwa Trzy </p> </div>

Element span może natomiast zawierać dowolne elementy tekstowe, ale nie może zawierać elementów blokowych. <p> Lorem <span>ipsum</span> dolor sit amet. Curabitur <span>non <em>turpis</em> <span>quis</span> felis</span> placerat </p> Pierwszy element span zawiera wyłącznie tekst, a drugi zawiera elementy em oraz span.

Używanie div i span w połączeniu z klasami i identyfikatorami W połączeniu z klasami i identyfikatorami elementy div i span umożliwiają jak gdyby definiowanie nowych elementów. Wprawdzie zbiór elementów języka XHTML jest zamknięty (nie można dodawać nowych elementów, np. <rozdział>…</rozdział>), jednak stosując elementy ogólne, można to ograniczenie w pewnym stopniu ominąć. Jeśli chcemy wprowadzić element przeznaczony na rozdział, możemy użyć elementu div klasy rozdział: <div class=„rozdział”> Lorem ipsum… </div> Styl tak przygotowanego elementu zdefiniujemy stosując selektor: div. rozdzial { font-family: Georgia; }

Element div klasy rozdzial jest elementem blokowym- możemy w nim zawrzeć inne elementy blokowe oraz tekstowe <div class=„rozdzial”> <h 1>Tytuł rozdziału</h 1> <p class=„wprowadzenie”> Lorem ipsum… </p> <p> Lorem ipsum… </p> </div>

Stosując selektory potomne, można znacznie zmniejszyć liczbę potrzebnych klas i identyfikatorów w kodzie XHTML. Elementy h 1 oraz zwykłe akapity p zawarte w rozdziale (czyli wewnątrz elementu div klasy rozdzial) nie muszą mieć klasy ani identyfikatora. Można się do nich odwoływać selektorami div. rozdzial h 1 { } div. rozdzial p. wprowadzenie { } div. rozdzial p { } lub nawet. rozdzial h 1 { }. rozdzial. wprowadzenie { }. rozdzial p { } Style te będą modyfikowały wyłącznie te nagłówki h 1 oraz akapity p, które występują wewnątrz elementu div klasy rozdzial (selektor div. rozdzial h 1) lub wewnątrz dowolnego innego elementu klasy rozdzial (selektor. rozdzial h 1).

Podobnie możemy wprowadzić element span klasy filename do oznaczania nazw plików. W pliku <span class=„filename”>funkcje. php</span> zdefiniowana jest funkcja… Styl takiego elementu ustalimy selektorem span. filename { }

Definiowanie struktury oraz układu całej strony WWW odbywa się głównie w oparciu o element div Tworzenie skomplikowanych i atrakcyjnych graficznie witryn WWW w zasadniczej części polega na: 1. Definiowaniu struktury dokumentu przy użyciu elementu div (opatrzonego klasami i identyfikatorami) 2. Ustalaniu sposobu i miejsca wyświetlania poszczególnych elementów div w oknie przeglądarki.

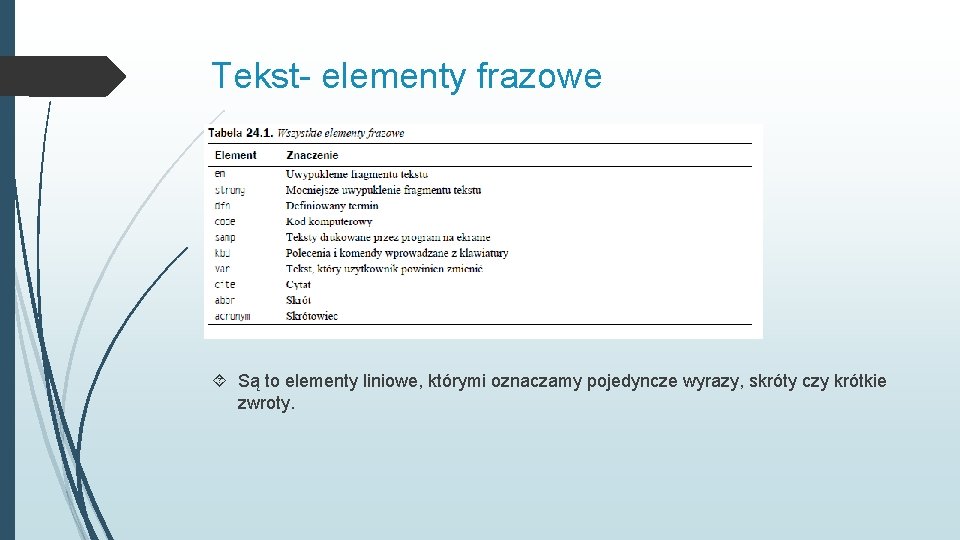
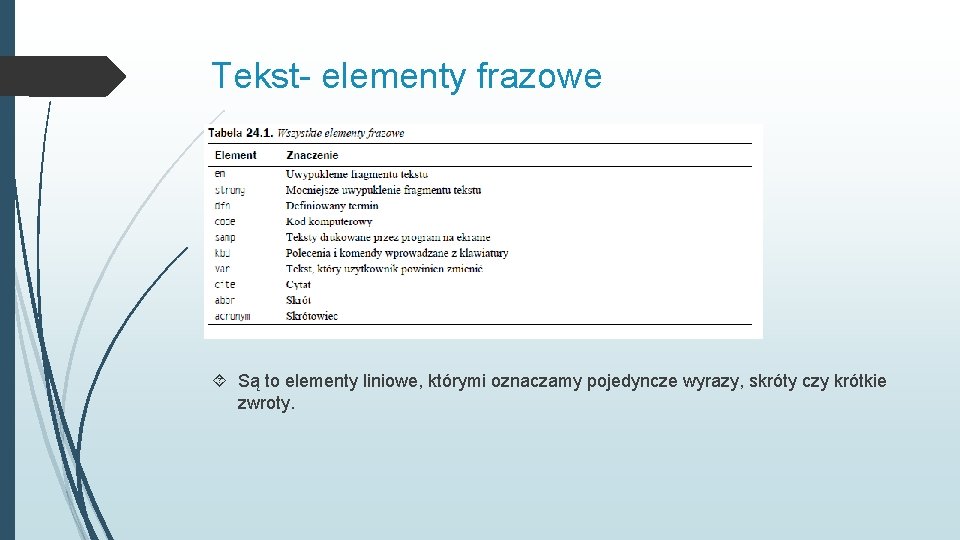
Tekst- elementy frazowe Są to elementy liniowe, którymi oznaczamy pojedyncze wyrazy, skróty czy krótkie zwroty.

em, strong Służą do uwypuklania fragmentu (strong jest silniejszym uwypukleniem) dfn Jest przeznaczony do oznaczania definiowanego terminu, np. <dfn>Znacznik</dfn> to napis otoczony znakami < oraz >. code Oznaczanie fragmentów kodów komputerowych, np. <pre><code> < ? phpinfo(); ? > </code></pre>

samp Przeznaczony do oznaczania tekstów, które są drukowane przez programy, np. …po wydaniu polecenia ftp na konsoli ujrzysz monit <samp>ftp> </samp>… cite Oznaczenie cytowanego źródła W książce <cite>Zen stosowania CSS</cite>znajdziemy uwagę, że…

Tekst- cytaty Elementy q oraz blockquote służą do umieszczania w tekście cytatów. Element q jest elementem liniowym, a blockquote – blokowym. Podstawowe użycie elementu q ma postać: Jak podaje <cite>Nowy słownik poprawnej polszczyzny</cite> <q>przecinek jest znakiem oddzielającym mniejsze całości składniowe</q>. Cytat taki jest wyświetlany w bieżącej linii, bez eksponowania. Specyfikacja języka HTML stwierdza, że nie należy umieszczać znaków cudzysłowu wewnątrz elementu q, gdyż cudzysłów ten powinien zostać automatycznie dodany przez przeglądarkę.

Cytaty w kliku językach: <p> <q lang=„pl”>jabłko</q> <q lang=„en”>apple</q> <q lang=„fr”>pomme</q> </p> Cytaty tak przygotowane będą zawierały cudzysłowy zgodne z językiem cytatu.

Wykorzystując cytaty blokowe blockquote treść musimy ująć w akapit: <blockquote> <p> Visual user agents must ensure that the content of the Q element is rendered with deliminting quotation maks. Authors should not put quotation marks at the beginning and end of the content of a Q element. </blockqoute> Wewnątrz blockquote może pojawić się kilka akapitów.

Listy Lista nieuporządkowana– elementy ul (unordered list) oraz li (list item) <ul> <li>Ala</li> <li>Ola</li> <li>Jola</li> </ul> Ćwiczenie Przygotuj stronę WWW, która w formie listy nieuporządkowanej przedstawi nazwy wszystkich kontynentów.

Lista numerowana – elementy ol (ordered list) oraz li <ol> <li>Jurek</li> <li>Wacek</li> <li>Adam</li> </ol> Ćwiczenie Przygotuj stronę WWW, która w formie listy uporządkowanej przedstawi nazwy polskich samochodów produkowanych w czasach PRL. Jelcz, Nysa, Polski Fiat, Star, Syrena, Tarpan, Warszawa, Żuk

Lista definicji – pojedyncza pozycja listy składa się z definiowanego terminu dt (definition term) oraz definicji dd, całość jest zawarta w elemencie dl (definition list) <dl> <dt>cat</dt> <dd>kot</dd> <dt>dog</dt> <dd>pies</dd> <dt>horse</dt> <dd>koń</dd> </dl> Ćwiczenie Przygotuj stronę WWW, która w formie listy definicji wyjaśni rolę poszczególnych bóst starożytnej Grecji. Zeus, Posejdon, Hades, Hera

Zagnieżdżanie list <ul> <li> Rozdział pierwszy <ul> <li>Od czego zacząć? </li> <li>Początek historii</li> <li>Nasi bohaterowie</li> </ul> </li> … </ul>

Ćwiczenie Przygotuj stronę WWW, która zaprezentuje w formie dwupoziomowej listy nieuporządkowanej dzikie zwierzęta występujące w Polsce. W zestawieniu uwzględnij co najmniej: trzy ssaki, trzy ptaki, trzy gady, trzy płazy.

<ul> <li> ssaki <ul> <li>niedźwiedź</li> <li>lis</li> <li>wilk</li> </ul> </li> <li> ptaki <ul> <li>żuraw</li> <li>czapla</li> <li>orzeł bielik</li> </ul>

Właściwości CSS list-style-type – typ numeracji lub wypunktowania list-style-image – symbol wypunktowania list-style-position – położenie symbolu wypunktowania list-style – właściwość łączna, pozwalająca na ustalenie trzech powyższych cech

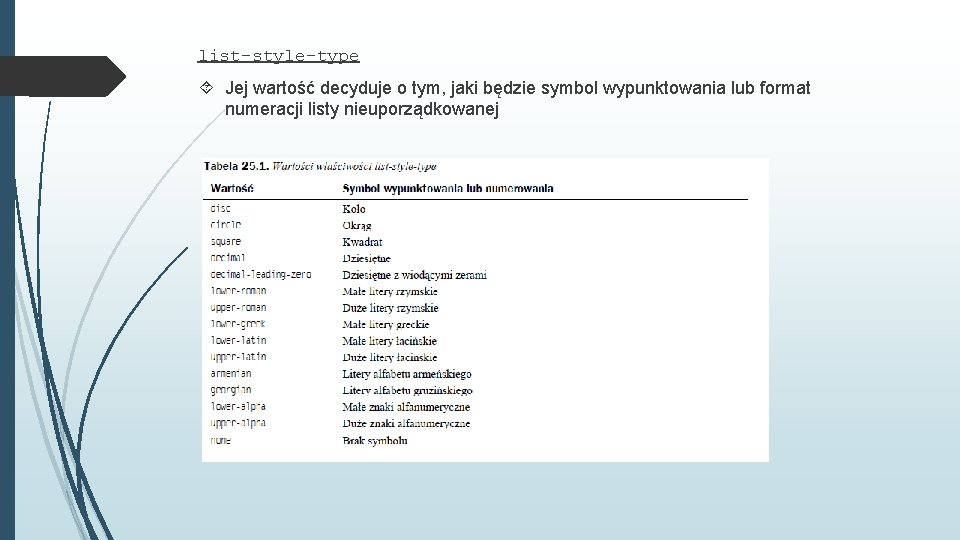
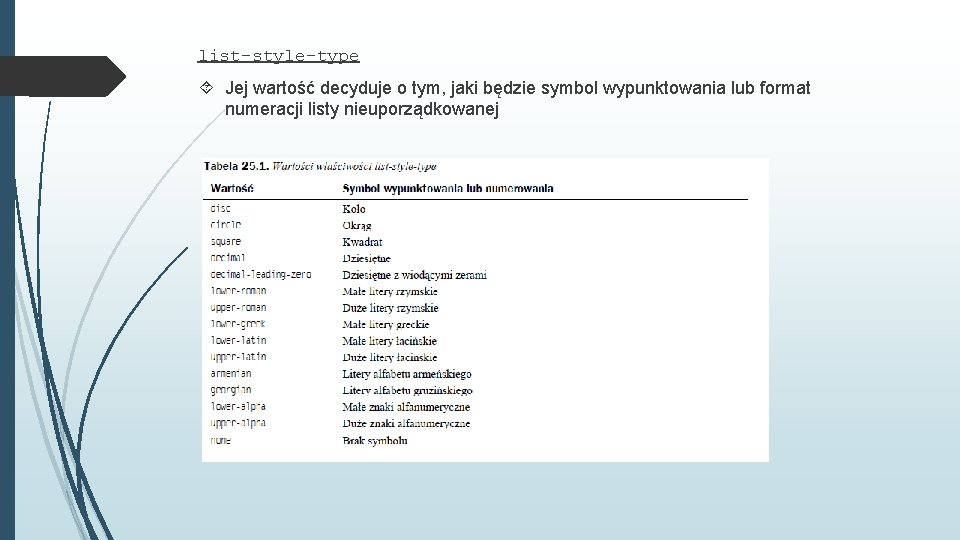
list-style-type Jej wartość decyduje o tym, jaki będzie symbol wypunktowania lub format numeracji listy nieuporządkowanej

<!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Strict//EN" "http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 -strict. dtd"> <html xmlns="http: //www. w 3. org/1999/xhtml" xml: lang="pl"> <head> <title>Strona</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" type="text/css" href="style. css" /> </head> <body> <ul> <li>one</li> <li>two</li> <li>three</li> </ul> </body> </html> Ze stylami: ul { list-style-type: square; }

Dzięki właściwości list-style-type rola elementów ul oraz ol może zostać odwrócona. <ol> <li>one</li> <li>two</li> <li>three</li> </ol> ze stylami: ol { list-style-type: square; } przyjmie postać wypunktowania.

<ul> <li>one</li> <li>two</li> <li>three</li> </ul> ze stylami: ul { list-style-type: decimal-leading-zero; } będzie prezentowana jako lista numerowana.

Szczególną rolę odgrywa wartość none. Pozwala na usunięcie symbolu punktowania. <ol> <li>one</li> <li>two</li> <li>three</li> </ol> ze stylami: ol { list-style-type: none; } Wartość tę używamy do formatowania menu witryny.

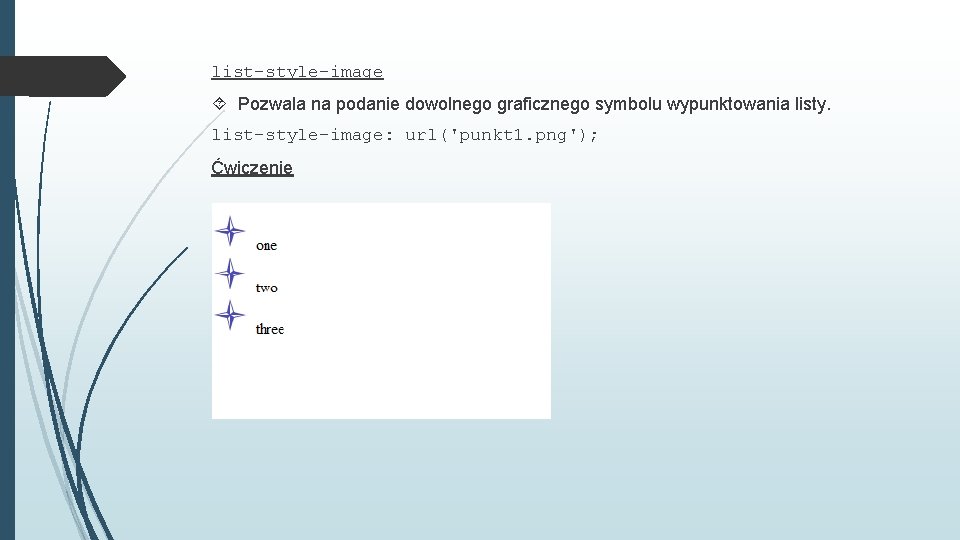
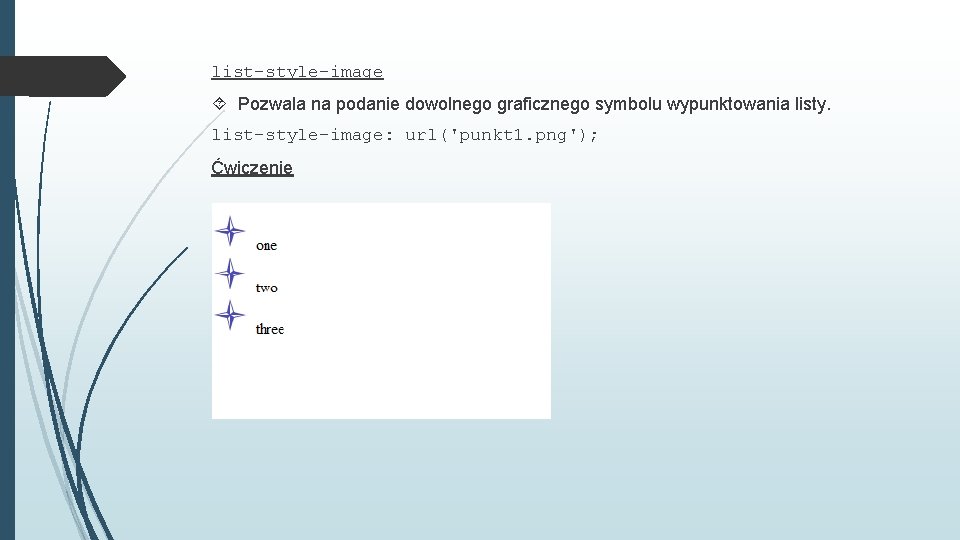
list-style-image Pozwala na podanie dowolnego graficznego symbolu wypunktowania listy. list-style-image: url('punkt 1. png'); Ćwiczenie

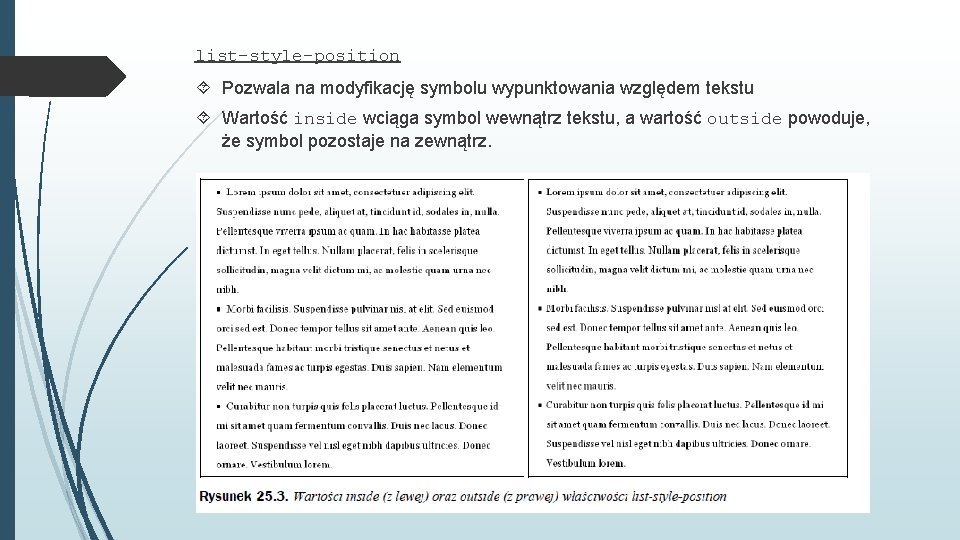
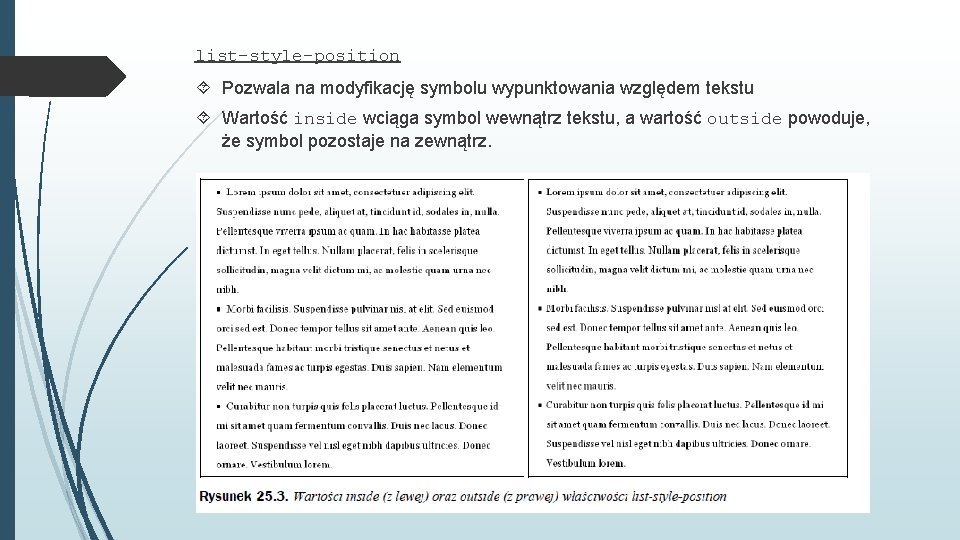
list-style-position Pozwala na modyfikację symbolu wypunktowania względem tekstu Wartość inside wciąga symbol wewnątrz tekstu, a wartość outside powoduje, że symbol pozostaje na zewnątrz.

list-style Pozwala na łączne podawanie trzech wyżej wymienionych cech Np. list-style: none; list-style: url('punkt 1. png’); list-style: inside circle; list-style: inside url('punkt 1. png’);

Tabele <table>…</table> Wiersze tabeli: <tr>…</tr> Komórki tabeli: <td>…</td> Elementy <th>…</th> są dla komórek nagłówkowych

<table> <tr> <th>lp. </th> <th>Imię</th> </tr> <td>1. </td> <td>Jan</td> </tr> <td>2. </td> <td>Janek</td> </tr> <td>3. </td> <td>Janusz</td> </tr> </table>

Element table należy do grupy elementów blokowych, można w nim umieszczać jedynie elementy dotyczące tabel Bezpośrednio w table nie może pojawić się ani akapit p, ani element div, ani żaden element liniowy. Wewnątrz komórek td mogą pojawić się: tekst, elementy liniowe (np. strong, em) oraz elementy blokowe (np. p, table, div)

Obramowanie i łączenie obramowania Domyślnie tabela jest pozbawiona obramowania Element table może mieć atrybut border pozwalający na dodanie ramki: <table border="1"> … </table> Znacznie bardziej eleganckim wyjściem jest zdefiniowanie obramowania w CSS W takim przypadku należy osobno opisać obramowanie elementów table, td oraz th.

table { border: 1 px solid black; } td { border: 1 px solid black; } th { border: 1 px solid black; }

W celu połączenia obramowania przyległych komórek w regule opisującej wygląd elementu table użyjmy właściwości border-collapse o wartości collapse table { border-collapse: collapse; border: 1 px solid black; }

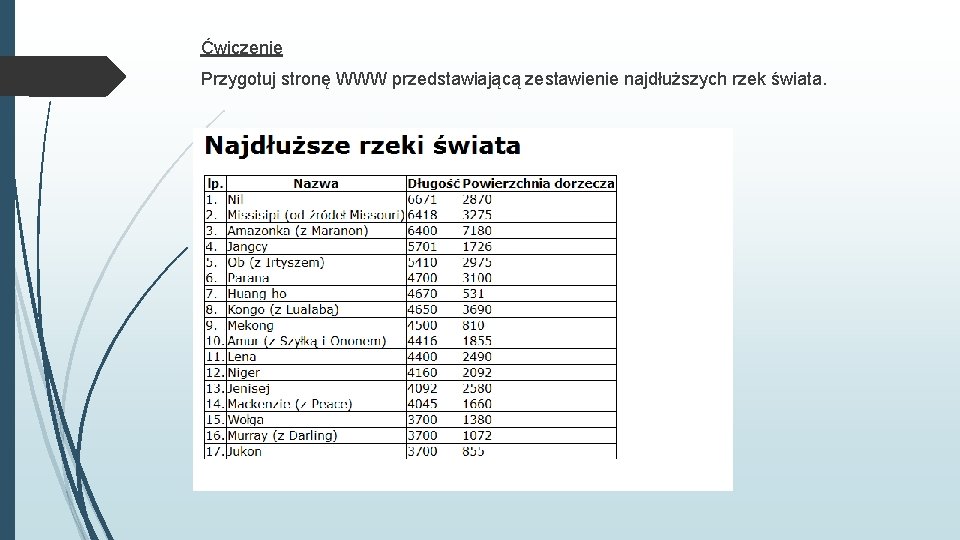
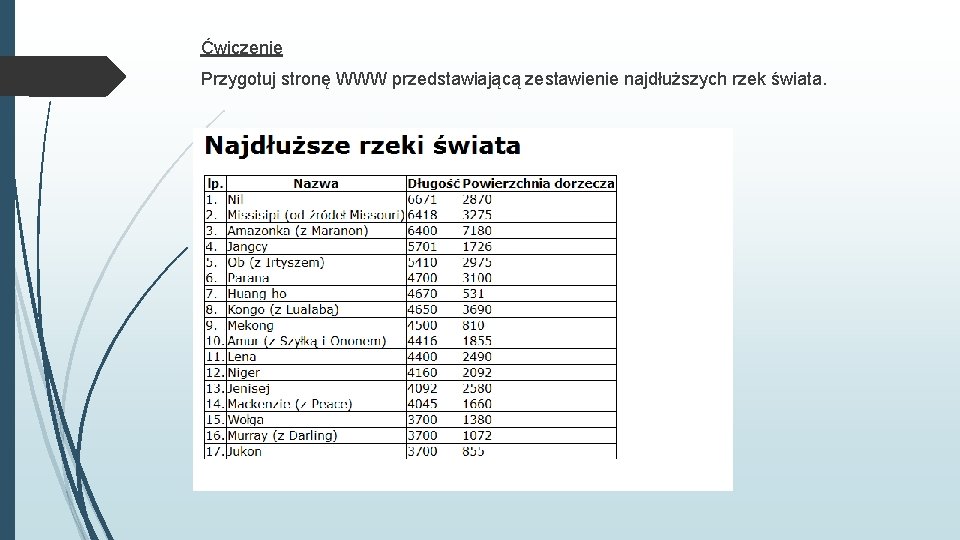
Ćwiczenie Przygotuj stronę WWW przedstawiającą zestawienie najdłuższych rzek świata.

<table> <tr> <th>lp. </th> <th>Nazwa</th> <th>Długość</th> </tr> <td>1. </td> <td>Nil</td> <td>6671</td> </tr> <td>2. </td> <td>Missisipi (od źródeł Missouri)</td> <td>6418</td> </tr>. . . </table> table { border-collapse: collapse; border: 1 px solid black; } td { border: 1 px solid black; } th { border: 1 px solid black; }. . .

Formatowanie komórek i tabel margin, border, padding, width, height background, color Właściwości dotyczące tekstu i czcionek (np. text-align) Właściwość vertical-align Właściwości tych można używać w odniesieniu do całej tabeli, poszczególnych wierszy oraz komórek.

vertical-align Ustala pionowe wyrównanie tekstu wewnątrz komórki Wartości: 1. baseline – wyrównanie do linii bazowej tekstu 2. top – wyrównanie do górnej krawędzi komórki 3. middle – wyrównanie do środka komórki 4. bottom – wyrównanie do dolnej krawędzi komórki


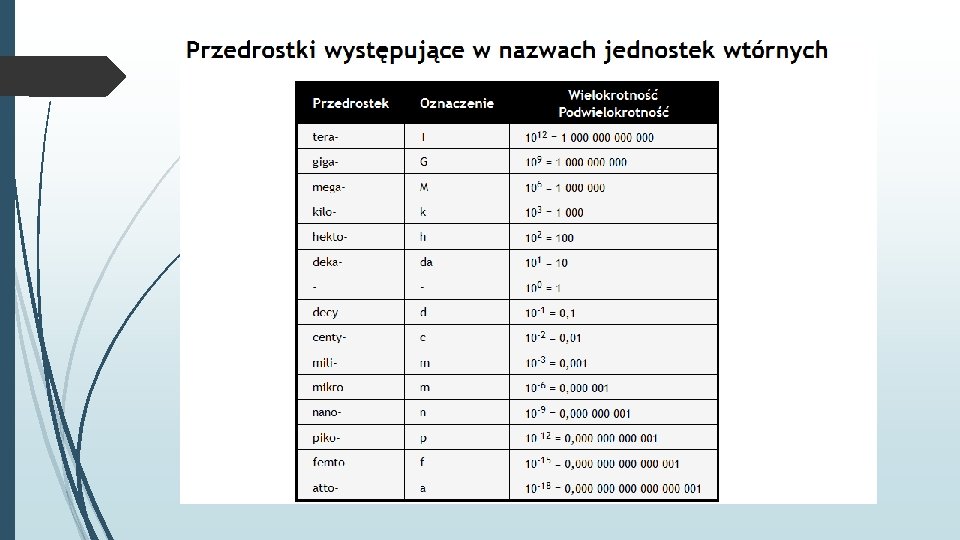
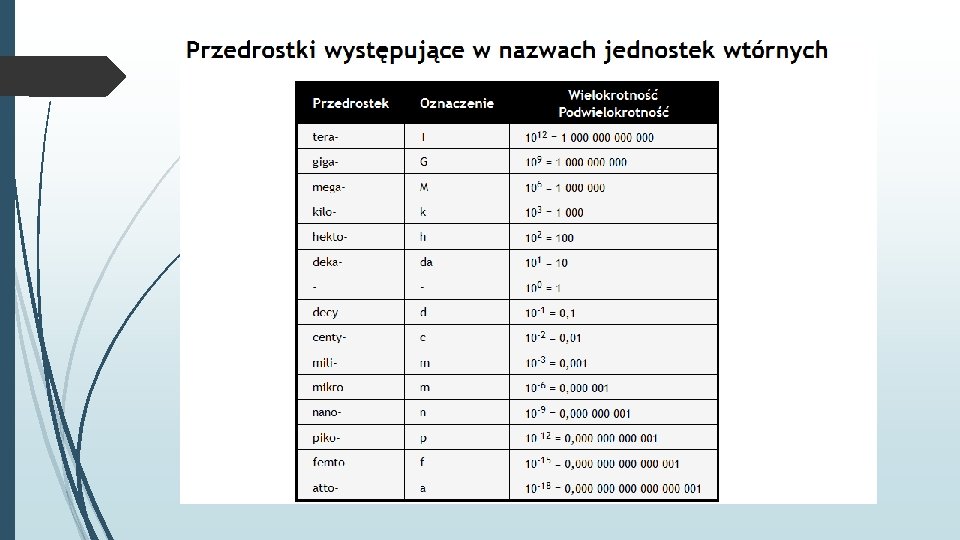
<table> <tr> <th>Przedrostek</th> <th>Oznaczenie</th> <th>Wielokrotność Podwielokrotność</th> </tr> <td>tera-</td> <td>T</td> <td>10<sup>12</sup> = 1 000 000</td> </tr> <td>giga-</td> <td>G</td> <td>10<sup>9</sup> = 1 000 000</td> </tr>. . . </table>

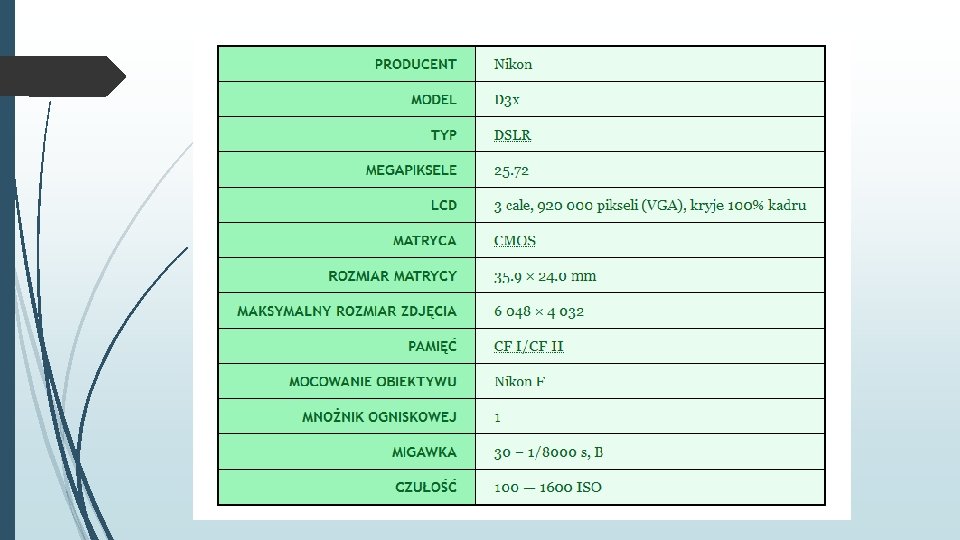
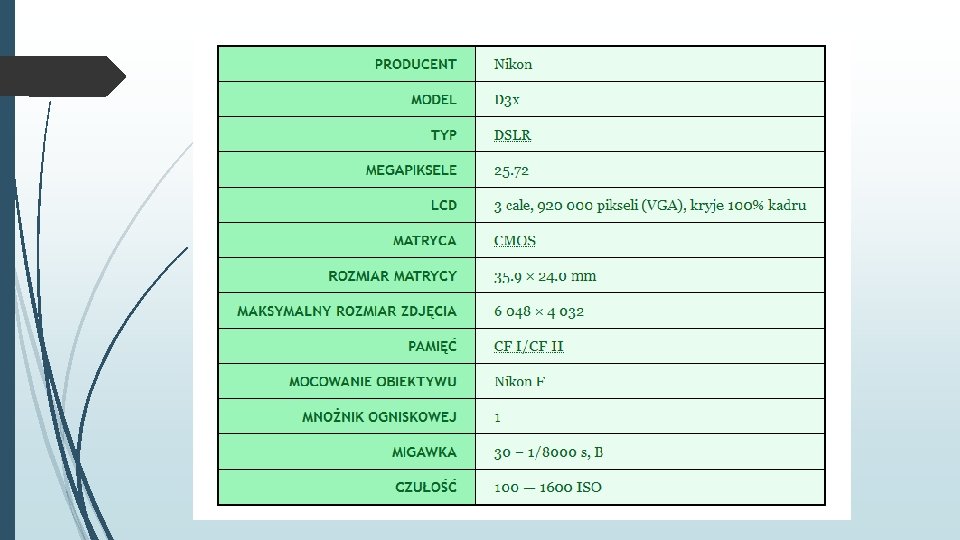
Obramowanie tabeli, szare tło, wyśrodkowanie na stronie, złączone krawędzie komórek: table { border: 3 px solid black; background: rgb(245, 245); margin: 0 auto; border-collapse: collapse; } Obramowanie komórek, zwiększenie ich dopełnienia td { border: 1 px solid black; padding: 4 px 20 px; } Odwrócenie kolorów i zwiększenie czcionki komórek nagłówkowych th { border: 1 px solid black; padding: 4 px 20 px; background: black; color: white; font-size: 110%; }


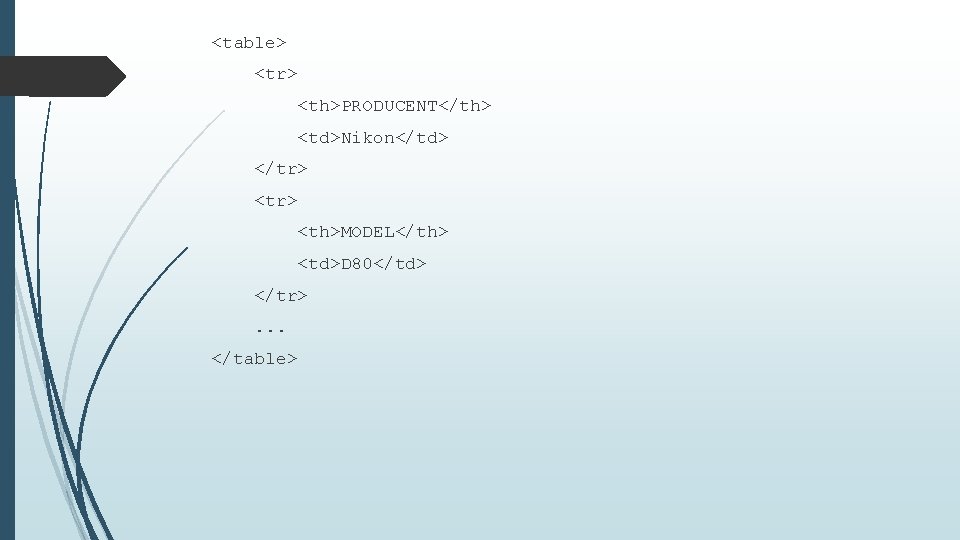
<table> <tr> <th>PRODUCENT</th> <td>Nikon</td> </tr> <th>MODEL</th> <td>D 80</td> </tr>. . . </table>

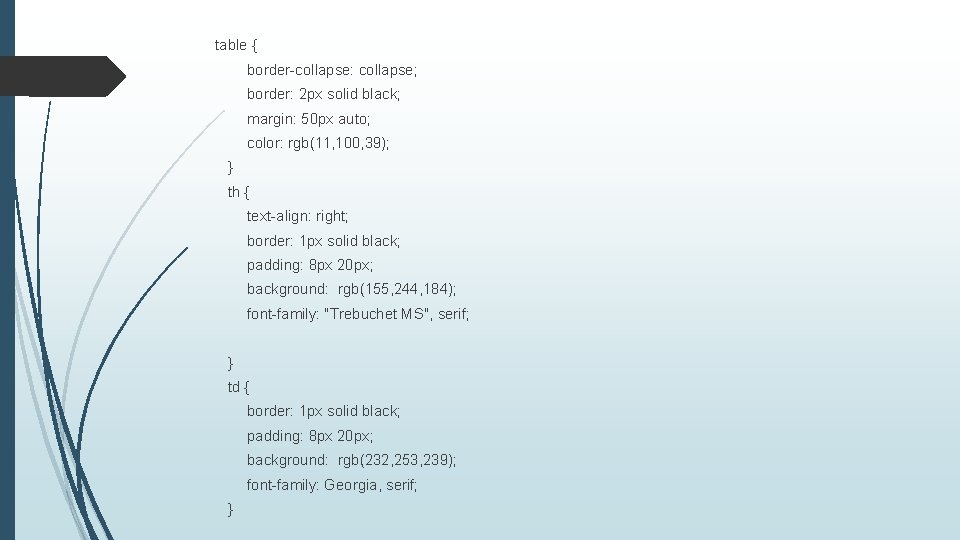
table { border-collapse: collapse; border: 2 px solid black; margin: 50 px auto; color: rgb(11, 100, 39); } th { text-align: right; border: 1 px solid black; padding: 8 px 20 px; background: rgb(155, 244, 184); font-family: "Trebuchet MS", serif; } td { border: 1 px solid black; padding: 8 px 20 px; background: rgb(232, 253, 239); font-family: Georgia, serif; }

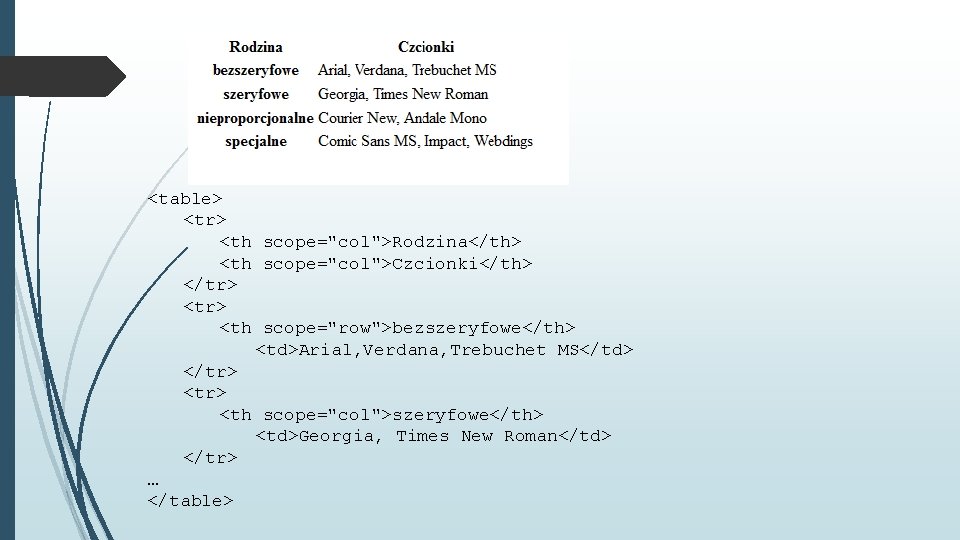
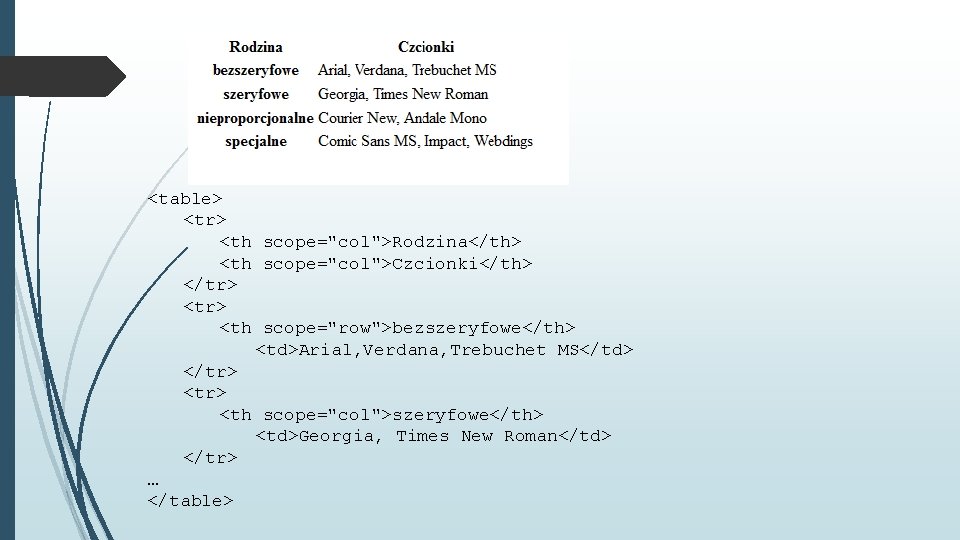
Nagłówki kolumn i nagłówki wierszy Jeśli w tabeli występują komórki nagłówkowe dla wierszy i dla kolumn, to wykorzystując atrybut scope lub atrybuty id oraz headers, możemy powiązać komórki td z odpowiadającymi im nagłówkami th Użycie elementu scope jest prostsze- wystarczy, że każdą komórkę th wzbogacimy o jeden z wpisów: <th scope="col">Imię</th> <th scope="row">1. </th>

<table> <tr> <th scope="col">Rodzina</th> <th scope="col">Czcionki</th> </tr> <th scope="row">bezszeryfowe</th> <td>Arial, Verdana, Trebuchet MS</td> </tr> <th scope="col">szeryfowe</th> <td>Georgia, Times New Roman</td> </tr> … </table>

Podpis i opis tabeli Element caption nadaje tabeli podpis, tekst podpisu jest widoczny na stronie i domyślnie jest umiejscowiony powyżej tabeli. Element ten musi występować jako pierwszy w kodzie tabeli <table> <caption>Czcionki</caption> <tr> <th scope="col">Rodzina</th> <th scope="col">Czcionki</th> </tr> …

Położenie podpisu tabeli można zmienić, stosując właściwość CSS caption-side Przyjmuje ona jedną z dwóch wartości: top lub bottom caption { caption-side: bottom; } Element table ma atrybut summary, który nigdy nie jest wyświetlany przez przeglądarki graficzne, jest on przeznaczony dla przeglądarek czytających treść stron WWW <table summary="Zestawienie czcionek"> <tr> <th scope="col">Rodzina</th> <th scope="col">Czcionki</th> </tr> … </table> W elemencie summary należy umieścić długi opis szczegółowo wyjaśniający zawartość tabeli. Dzięki elementowi caption i atrybutowi summary tabela staje się bardziej dostępna.

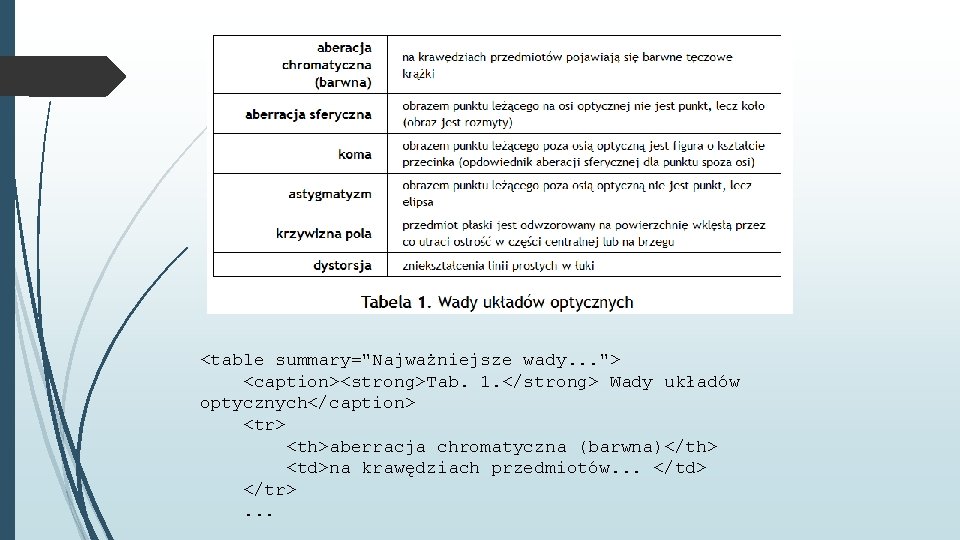
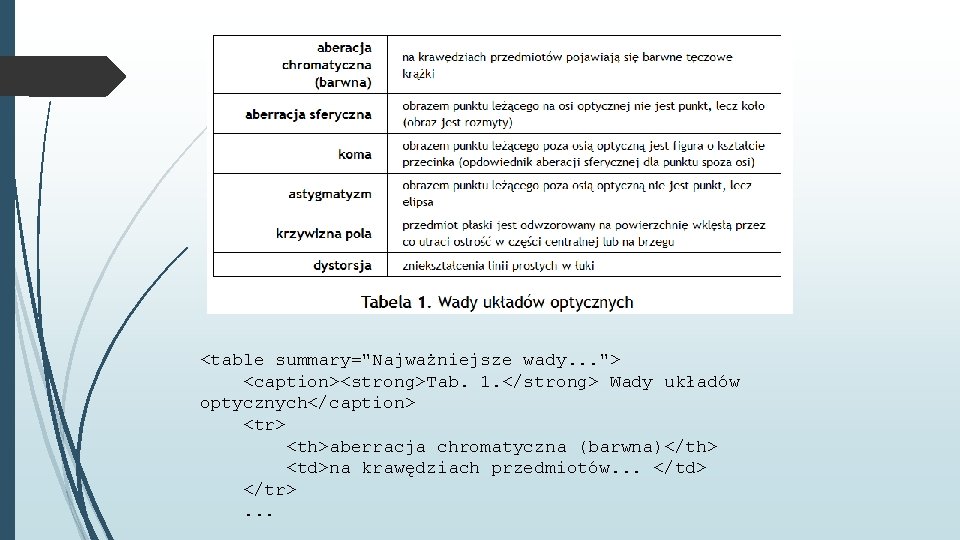
<table summary="Najważniejsze wady. . . "> <caption><strong>Tab. 1. </strong> Wady układów optycznych</caption> <tr> <th>aberracja chromatyczna (barwna)</th> <td>na krawędziach przedmiotów. . . </td> </tr>. . .

Tabele nieregularne Tabele, które zawierają różną liczbę komórek w poszczególnych wierszach i kolumnach. Jeśli chcemy, aby komórka rozciągała się na kilka kolumn lub wierszy, używamy atrybutów rowspan oraz colspan elementu td. Komórka, która obejmuje trzy kolumny ma postać: <td colspan=„ 3”>…</td> Komórka, która obejmuje cztery wiersze ma postać: <td rowspan=„ 4”>…</td>

Musimy pamiętać, że jeśli wiersz zawiera komórki rozciągające się na kilka kolumn, to liczba jego komórek musi zostać odpowiednio zmniejszona. Wiersz tabeli o 9 kolumnach zawierający komórkę, która rozciąga się na 7 kolumn, będzie zawierał oprócz niej tylko dwie komórki: <tr> <td>…</td> <td colspan=„ 7”>…</td> </tr>

Komórki rozciągające się na kilka wierszy będą również powodowały zmniejszenie liczby komórek w odpowiednich wierszach Jeśli w tabeli o 3 kolumnach użyjemy w pierwszym wierszu komórki rozciągającej się na 3 wiersze, to dwa kolejne wiersze będą zawierały o jedną komórkę mniej. <tr> <td rowspan=„ 3”>…</td> <td>…</td> </tr> <tr> <td>…</td> </tr>


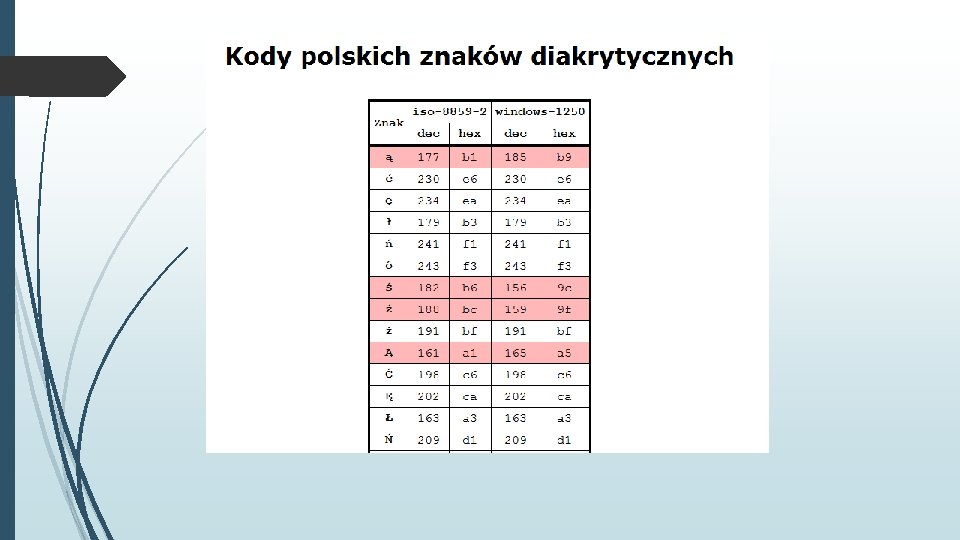
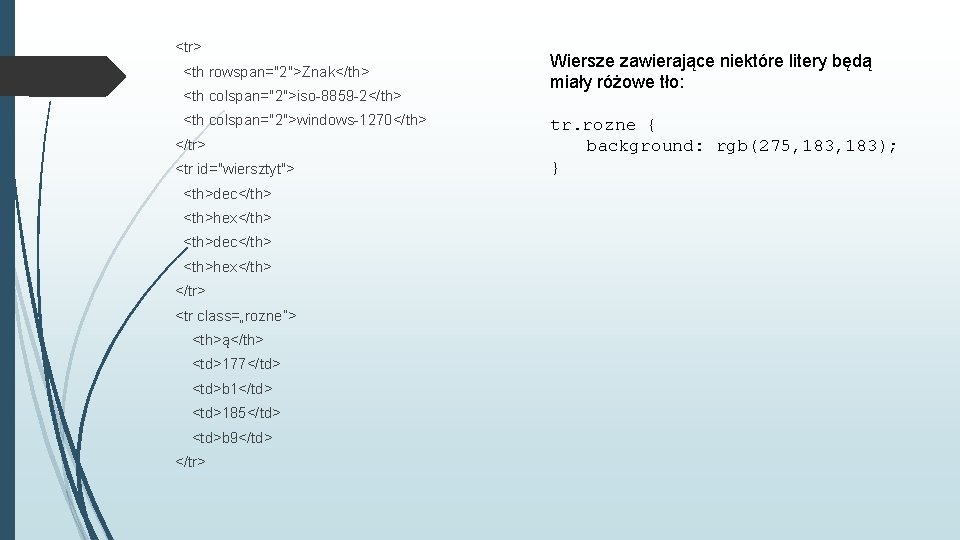
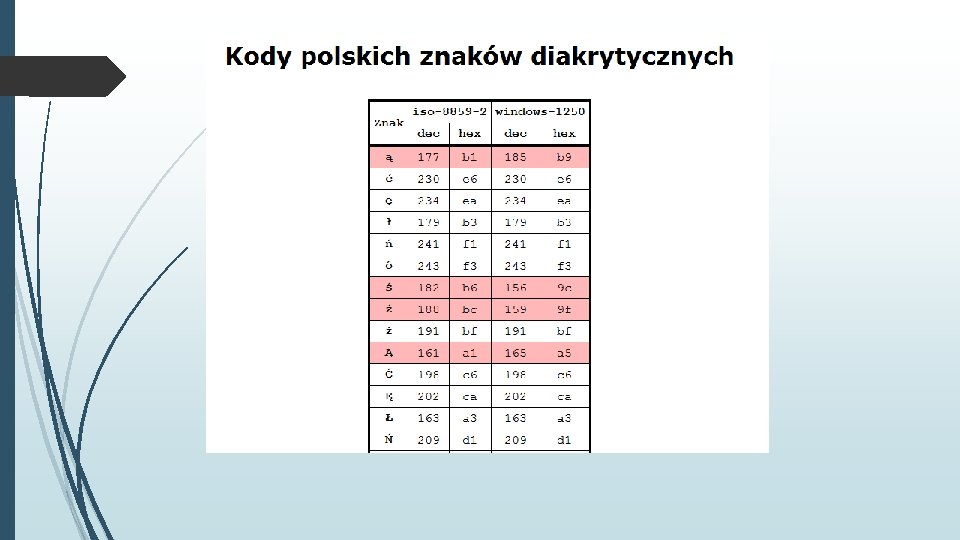
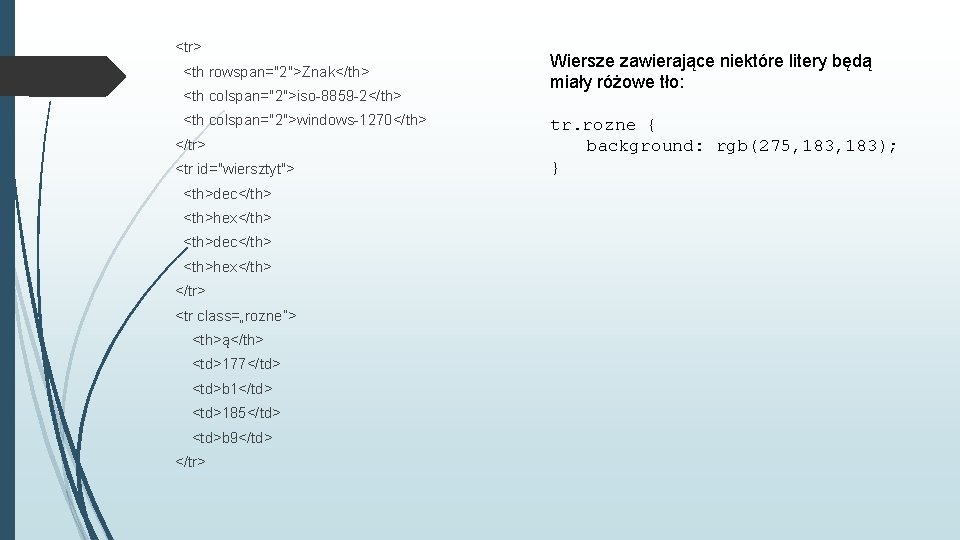
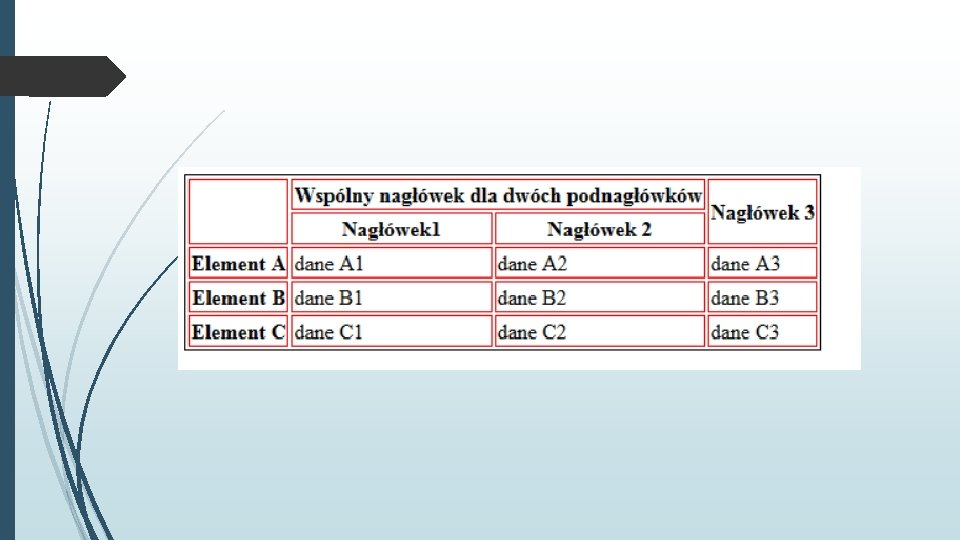
<tr> <th rowspan="2">Znak</th> <th colspan="2">iso-8859 -2</th> <th colspan="2">windows-1270</th> </tr> <tr id="wiersztyt"> <th>dec</th> <th>hex</th> </tr> <tr class=„rozne”> <th>ą</th> <td>177</td> <td>b 1</td> <td>185</td> <td>b 9</td> </tr> Wiersze zawierające niektóre litery będą miały różowe tło: tr. rozne { background: rgb(275, 183); }

Nagłówek, stopka i treść tabeli Treść tabeli może być umieszczana bezpośrednio w elemencie table lub może być podzielona na 3 sekcje: 1. Nagłówek tabeli (thead) 2. Stopkę tabeli (tfoot) 3. Treść tabeli (tbody) Jeśli taki podział jest stosowany, to w kodzie najpierw musi pojawić się nagłówek, następnie stopka, a na końcu treść. Żaden z tych elementów nie może być pominięty. Nagłówek, stopka i treść muszą mieć identyczną liczbę kolumn.

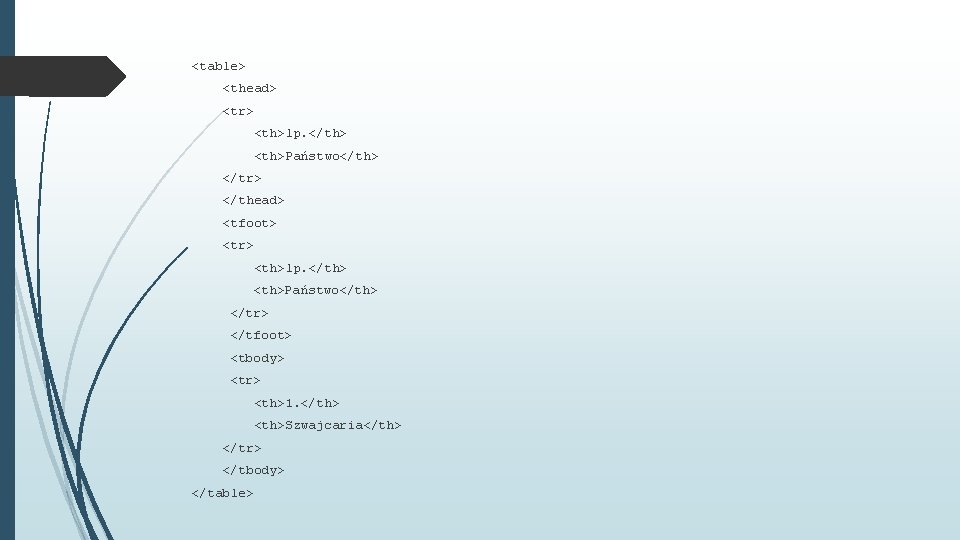
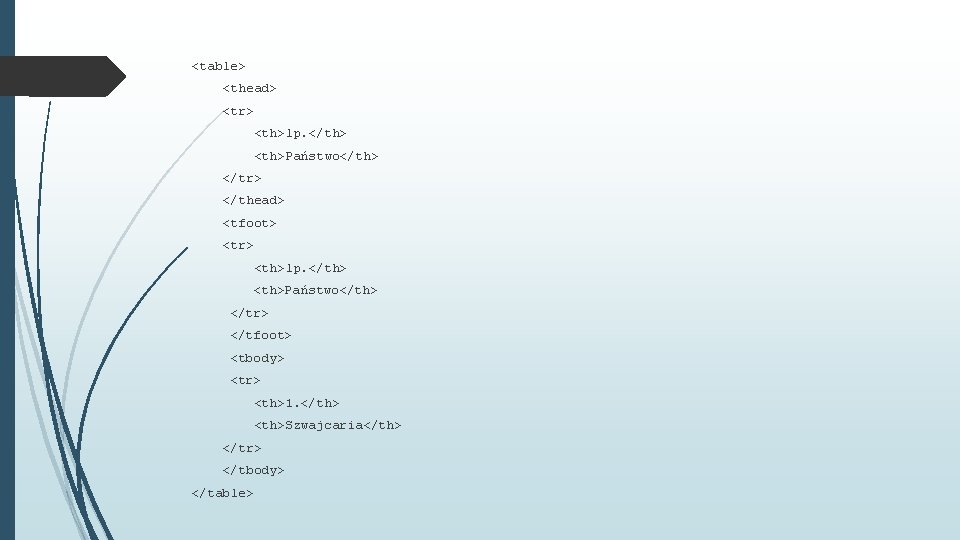
<table> <thead> <tr> <th>lp. </th> <th>Państwo</th> </tr> </thead> <tfoot> <tr> <th>lp. </th> <th>Państwo</th> </tr> </tfoot> <tbody> <tr> <th>1. </th> <th>Szwajcaria</th> </tr> </tbody> </table>

Nagłówek i stopka ułatwiają przeglądanie długich tabel. Jeśli tabela nie mieści się na jednym ekranie i zostanie podzielona na kilka stron, wówczas na każdej stronie pojawi się nagłówek i stopka (np. w podglądzie wydruku). W przypadku braku elementów thead i tfoot tylko na pierwszej stronie pojawi się wiersz nagłówkowy. Nie można korzystać z elementu thead bez elementu tfoot. Jeśli chcemy widzieć tylko nagłówek, to w stylach CSS można wyłączyć wyświetlanie elementu tfoot { display: none; }

Ćwiczenie Wykonaj tabelę prezentującą kolory opisane w specyfikacji języka Java. Script. W tabeli użyj elementów thead, tfoot i tbody. W celu wyświetlenia koloru na stronie WWW użyj atrybutu style, np. komórkę, która ma przedstawiać kolor o nazwie Khaki, sformatuj: <tr> <td class=„lp”>59. </td> <td style=„background: Khaki”></td> <td>Khaki</td> <td class=„kod”>F 0 E 68 C</td> </tr>

<table> <thead> <tr> <tbody> <tr> <th>lp. </th> <td class="lp">1. </td> <th>Kolor</th> <td style="background: Alice. Blue"></td> <th>Nazwa koloru</th> <td>Alice. Blue</td> <th>Kod koloru</th> <td class="kod">F 0 F 8 FF</td> </tr> </thead> </tr> <tfoot> . . . <tr> <th>lp. </th> <th>Kolor</th> <th>Nazwa koloru</th> <th>Kod koloru</th> </tr> </tfoot> <tbody> </table>

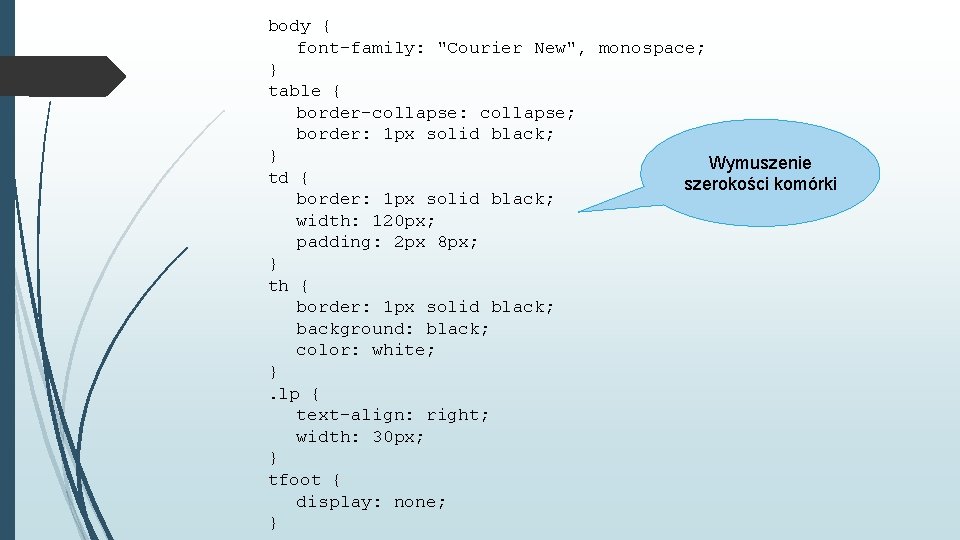
body { font-family: "Courier New", monospace; } table { border-collapse: collapse; border: 1 px solid black; } Wymuszenie td { szerokości komórki border: 1 px solid black; width: 120 px; padding: 2 px 8 px; } th { border: 1 px solid black; background: black; color: white; }. lp { text-align: right; width: 30 px; } tfoot { display: none; }


Otwórz w programie Not. H plik 2. html , uruchom go w przeglądarce a następnie sformatuj wg poniższych zasad użwając zewnętrznego arkusza stylów: tekst zawarty w nagłówku h 1 powinien być wycentrowany, pisany czcionką Times New Roman, powinien być obramowany czarną ciągłą linią o grubości 3 px, a tło w środku tego obramowania powinno być żółte tekst zawarty w nagłówku h 2 powinien być wycentrowany oraz napisany czcionką Arial akapit p powinien być wyrównany do lewej strony, a lewy margines powinien wynosić 40% lista_wypunktowana ma mieć margines równy 40%, tekst ma być wyrównany do lewej strony, a wypunktowanie ma być kwadratem (list-style-type: square; ) chcemy aby tylko strofa („schemacie jak ty nie lubisz tych co ci wymykają tych co ich nie możesz”) została wyróżniona w taki sposób aby rozmiar czcionki był równy 120%, rodzaj czcionki to Consolas, wysokość wiesza tekstu powinna wynosić 120%, a czcionka powinna być pogrubiona. W tym celu należy zastosować atrybut id stwórzmy klasę powtórka do strofy („pomóż wspomóż dopomóż wyjątku czuły odeprzeć tłumnie armie reguły”), tak aby rozmiar czcionki wynosił 100% oraz żeby była pisana kursywą. Czcionkę ustawmy jako Corbel, a kolor czcionki niech będzie czerwony. tło całej strony niech będzie koloru wheat

Element img Dwie najważniejsze metody umieszczania obrazów na stronach WWW są: element img tła ustalane właściwością background w stylach CSS. Ilustracje zawarte na stronach WWW są zapisane w osobnych plikach. Witryna, w której umieścimy jedno zdjęcie, będzie się składała z: pliku XHTML pliku ze zdjęciem.

Formaty graficzne, które można stosować na stronach WWW, są: JPEG PNG GIF SVG (nie obsługiwany przez IE).

Składnia elementu img Element img umieszcza na stronie WWW jeden plik graficzny. Jest to pusty element liniowy, który ma dwa obowiązkowe atrybuty: src (ang. source) oraz alt (ang. alternate text). Znacznik <img> ma postać: <img src="adres_obrazu. jpg" alt="Opis obrazu" /> Atrybut src ustala adres wstawianego pliku (w najprostszym przypadku adres obrazu jest nazwą pliku graficznego), zaś alt zawiera tekst przeznaczony dla wszystkich, którzy nie ujrzą obrazu (np. osoba niewidoma, osoba, której przeglądarka nie wyświetla obrazów). <img …/> // Not. H: Ctrl+D+I Jeśli elementu img użyjemy do wstawienia obrazu, którego jedyną rolą jest ozdabianie witryny, wówczas atrybut alt należy pozostawić pusty, ale nie może być on pominięty!

Własności CSS, które można określić to m. in. : Rozmiar (width, height) Odległość od tekstu (padding, margin) Otaczanie obrazka tekstem (float: left, right, none) Położenie tekstu w odniesieniu do obrazka (vertical-align: top, bottom, middle, baseline) Obramowanie (border, border-style, border-width, border-color) Element img powinien być zawarty wewnątrz akapitu. Jest to element liniowy, więc nie może być umieszczony bezpośrednio wewnątrz body. <p> <img src="adres_obrazu. jpg" alt="Opis obrazu" /> </p>

Ćwiczenie Wykonaj stronę prezentującą podstawowe informacje na temat ropuchy szarej. Na stronie umieść opis pobrany z Wikipedii oraz zdjęcie z pliku ropuchy. jpg.

<body> <h 1>Ropucha szara</h 1> <p> <em>Ropucha szara, ropucha zwyczajna (Bufo bufo)</em> – gatunek płaza, największa z żyjących w Polsce ropuch. </p> <img src="ropuchy. jpg" alt="Ropucha szara" /> </p> <p> U tego gatunku dymorfizm płciowy pod względem wielkości ciała jest najwyraźniej zaznaczony wśród polskich ropuch. Samce – mniejsze – osiągają długość 48 -97 mm, samice – większe – długość 61 -125 mm. … </p> </body>

Wymiary obrazów na stronie WWW możemy ustalić na trzy sposoby: Korzystając z atrybutów width oraz height elementu img Wykorzystując style CSS Zmieniając fizycznie wymiary zdjęcia, czyli skalując obraz w programie graficznym (np. z rozmiaru 3264 x 2648 do 200 x 150) Dwa pierwsze rozwiązania mają dwie poważne i wykluczające ich użycie wady.

1. Jeśli obraz dom. jpg zajmujący niemal 5 MB, o wymiarach 3264 x 2648, umieścimy na stronie WWW znacznikiem: <img src=„dom. jpg" alt="" width="200" height="150" /> to odwiedzenie witryny spowoduje pobranie z internetu obrazu o rozmiarze 5 MB. Jeśli ten sam obraz najpierw przeskalujemy do wymiaru 200 x 150, a następnie zapiszemy jako dom-mini. jpg, to otrzymamy zdjęcie o rozmiarze nieco ponad 13 k. B. 2. Skalowanie obrazów przez przeglądarkę nie tak da dobrych rezultatów jak ręczne wykonanie tej operacji w programie graficznym.

Dlatego aby powiększyć lub pomniejszyć obraz na stronie WWW, najpierw w programie graficznym przygotujmy obraz o odpowiednich wymiarach. Następnie umieśćmy obraz na stronie WWW, zachowując jego rzeczywiste wymiary. Atrybuty width i height lub właściwości CSS width i height możemy wykorzystywać w innym celu. Jeśli wymiary obrazu jawnie wpiszemy jako wartości width i height, wówczas przeglądarka będzie je znała zanim obraz zostanie pobrany. W ten sposób wyeliminujemy efekt stopniowego zmieniania wyglądu strony wraz z pobieraniem obrazów. Jeśli obraz dom. jpg ma wymiary 200 x 150, to w celu umieszczenia go na stronie WWW użyjemy kodu: <img src=„dom. jpg" alt="" width="200" height="150" /> lub stylów #domek{ width: 200 px; height: 150 px; } <p> <img id="domek" src=„dom. jpg" alt="" /> </p>

Ćwiczenie Przygotuj stronę prezentującą cztery zdjęcia zapisane w plikach tatry-1. jpg, tatry-2. jpg, tatry-3. jpg, tatry-4. jpg. Wszystkie cztery zdjęcia mają wymiary 400 x 266 pikseli. Zdjęcia ułóż w postaci tabelki o dwóch wierszach i dwóch kolumnach. Zadanie wykonaj w taki sposób, aby miejsce, które w układzie strony ma być przeznaczone na zdjęcia, zostało zarezerwowane przed pobraniem plików graficznych.

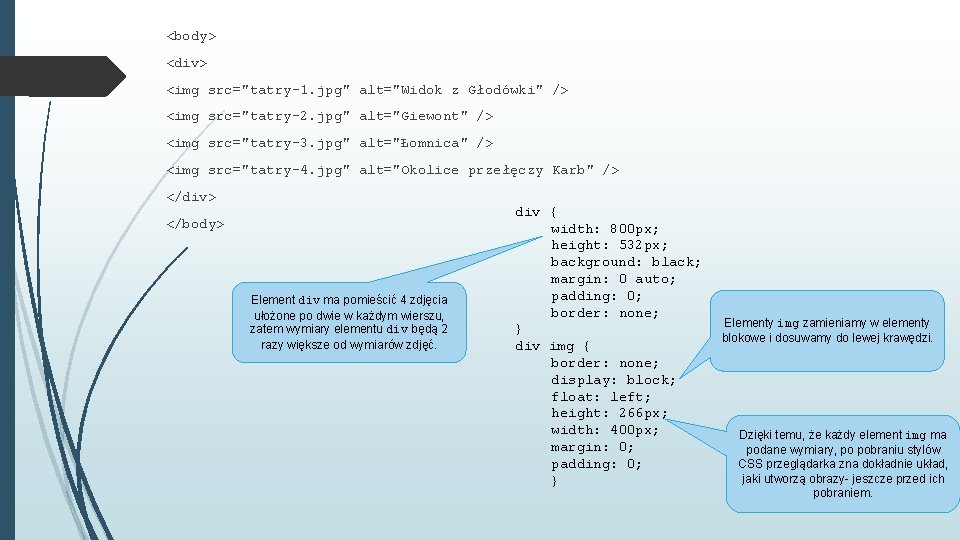
<body> <div> <img src="tatry-1. jpg" alt="Widok z Głodówki" /> <img src="tatry-2. jpg" alt="Giewont" /> <img src="tatry-3. jpg" alt="Łomnica" /> <img src="tatry-4. jpg" alt="Okolice przełęczy Karb" /> </div> </body> Element div ma pomieścić 4 zdjęcia ułożone po dwie w każdym wierszu, zatem wymiary elementu div będą 2 razy większe od wymiarów zdjęć. div { width: 800 px; height: 532 px; background: black; margin: 0 auto; padding: 0; border: none; } div img { border: none; display: block; float: left; height: 266 px; width: 400 px; margin: 0; padding: 0; } Elementy img zamieniamy w elementy blokowe i dosuwamy do lewej krawędzi. Dzięki temu, że każdy element img ma podane wymiary, po pobraniu stylów CSS przeglądarka zna dokładnie układ, jaki utworzą obrazy- jeszcze przed ich pobraniem.

Animacje <p> <img src="loading. gif" alt="" /> </p>

Opływanie Właściwość float służy do modyfikacji zachowania elementu img oraz otaczającego go tekstu. Formatując element img stylami: img{ float: left; } lub img{ float: right; } spowodujemy, że obrazy będą przylegały do lewej bądź prawej krawędzi obszaru, w którym są zawarte (np. akapitu lub elementu div), a tekst będzie je opływał.

<body> <p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Suspendisse nunc pede, aliquet at, tincidunt id, sodales in, nulla. Pellentesque viverra ipsum ac quam. In hac habitasse … </p> <img src="las. jpg" alt="" /> </p> <p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Suspendisse nunc pede, aliquet at, tincidunt id, sodales in, nulla. Pellentesque viverra ipsum ac quam. In hac habitasse … <p> </body>

Dodajmy style. css p{ width: 60%; margin: 0 auto; } a następnie: img{ float: left; }

Ćwiczenie Stwórz stronę z kilkoma wierszami/piosenkami. Przy każdym wierszu z umieść obrazek. Wykorzystaj style CSS dla grafiki.

Odsyłacze <a href="http: //onet. pl">Onet</a> //Ctrl+D+A Atrybut href określa adres strony (http: //www. onet. pl), a pomiędzy znacznikami trzeba wpisać tekst, który ma się pojawić na stronie (np. Onet). Uwaga. Konieczne jest http: // w adresie strony. Możemy tam umieścić także postać względną: index. html wiersz. html opowiadanie. html (w najprostszym przypadku względny adres jest nazwąpliku z bieżącego folderu)

Ćwiczenie Przygotuj witrynę WWW prezentującą trzy wiersza Juliana Tuwima: Lokomotywa, Słoń Trąbalski, Pan Hilary. Strona główna witryny ma zawierać spis treści. Niech każda pozycja spisu treści będzie odsyłaczem do strony WWW z tekstem jednego wiersza. Ćwiczenie to wymaga wykonania czterech plików XHTML: Plik index. html będzie zawierał spis treści Plik lokomotywa. html będzie zawierał treść wiersza Lokomotywa Plik slon. html będzie zawierał treść wiersza Słoń Trąbalski Plik hilary. html będzie zawierał treść wiersza Pan Hilary

lokomotywa. html <h 1>Julian Tuwim</h 1> <h 2>Lokomotywa</h 2> <p> Stoi na stacji lokomotywa, Ciężka, ogromna i pot z niej spływa - Tłusta oliwa. Stoi i sapie, dyszy i dmucha, Żar z rozgrzanego jej brzucha bucha: Buch - jak gorąco! Uch - jak gorąco! Puff - jak gorąco! Uff - jak gorąco! … </p>

index. html <body> <p> <a href="lokomotywa. html">Lokomotywa</a> <a href="slon. html">Słoń Trąbalski</a> <a href="hilary. html">Pan Hilary</a> </p> </body>

Spis treści w postaci listy numerowanej lub wypunktowanej Sposób z poprzedniego ćwiczenia: <p> <a href="lokomotywa. html">Lokomotywa</a> <a href="slon. html">Słoń Trąbalski</a> <a href="hilary. html">Pan Hilary</a> </p> jest niezalecany. Do wykonania spisu treści znacznie lepiej jest wykorzystać listę ol lub ul.

Spis treści przyjmuje wówczas postać <ul> <li><a href="lokomotywa. html">Lokomotywa</a> </li> <li><a href="slon. html">Słoń Trąbalski</a> </li> <li><a href="hilary. html">Pan Hilary</a> </li> </ul> lub <ol> <li><a href="lokomotywa. html">Lokomotywa</a> </li> <li><a href="slon. html">Słoń Trąbalski</a> </li> <li><a href="hilary. html">Pan Hilary</a> </li> </ol>

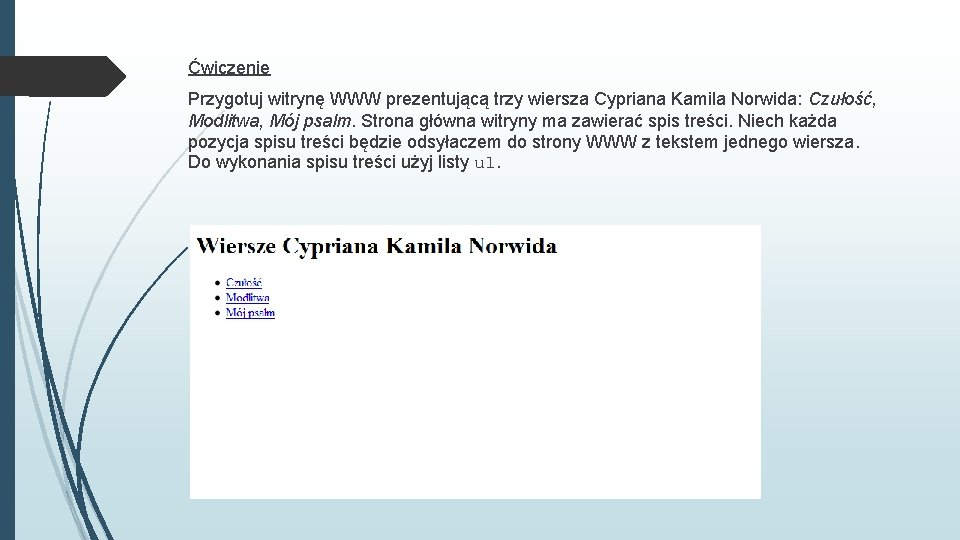
Ćwiczenie Przygotuj witrynę WWW prezentującą trzy wiersza Cypriana Kamila Norwida: Czułość, Modlitwa, Mój psalm. Strona główna witryny ma zawierać spis treści. Niech każda pozycja spisu treści będzie odsyłaczem do strony WWW z tekstem jednego wiersza. Do wykonania spisu treści użyj listy ul.

Style CSS witryny z hiperłączami Od chwili wprowadzenia odsyłaczy tworzone witryny składają się z kilku plików XHTML. W takiej sytuacji należy stosować zewnętrzne style CSS. Dzięki temu, ten sam plik CSS jest dołączony do wszystkich stron witryny, w jednym miejscu możemy modyfikować wygląd wielu stron.

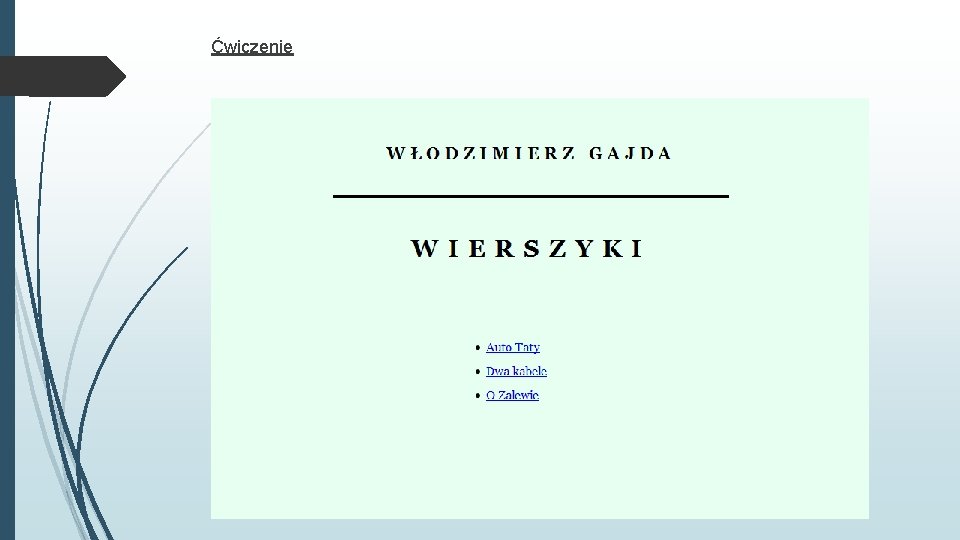
Ćwiczenie

<p class="powrot"> <a href="index. html">Powrót do spisu treści</a> </p>
 Patrycja kula
Patrycja kula Ania i tomek mają razem 14 lat
Ania i tomek mają razem 14 lat Pustynia żwirowa inaczej
Pustynia żwirowa inaczej Patrycja brzozowska
Patrycja brzozowska Patrycja kmieciak
Patrycja kmieciak Patrycja wojtaszczyk
Patrycja wojtaszczyk Patrycja malik
Patrycja malik Patrycja wojtaszczyk
Patrycja wojtaszczyk Ahrc cultural value project
Ahrc cultural value project Patrycja pająk wiek
Patrycja pająk wiek Patrycja gozdecka
Patrycja gozdecka Xhtml code
Xhtml code Html midterm exam
Html midterm exam What is xhtml
What is xhtml Ajax xhtml
Ajax xhtml Xhtml frameset example
Xhtml frameset example Ordin 3051/2016
Ordin 3051/2016 Syntax rules
Syntax rules Xhtml text
Xhtml text Which css property configures the font typeface?
Which css property configures the font typeface? Code blue scenario
Code blue scenario Xhtml stands for
Xhtml stands for Integrated design project
Integrated design project Xhtml 2
Xhtml 2 Valid xhtml und css
Valid xhtml und css Html vs xhtml
Html vs xhtml What does xhtml stand for
What does xhtml stand for Xhtml bold
Xhtml bold Difference between xml and xhtml
Difference between xml and xhtml Html to xhtml online
Html to xhtml online Divergence in spherical coordinates example
Divergence in spherical coordinates example Html sağa yaslama
Html sağa yaslama Izba značenje
Izba značenje How to divide in assembly language
How to divide in assembly language Anka neretvanka
Anka neretvanka Pseudo instruction
Pseudo instruction Mul div
Mul div State diagram
State diagram Gis cloud computing
Gis cloud computing Zenker div
Zenker div Gorophic
Gorophic Assembly div example
Assembly div example Ornithology science olympiad practice test
Ornithology science olympiad practice test Shl assembly
Shl assembly Instruction format
Instruction format Oscar wilde sebični div
Oscar wilde sebični div Div color red
Div color red Div y mod
Div y mod Eveeli
Eveeli Grad(div a)
Grad(div a) Div assembly 8086
Div assembly 8086 Imul instruction
Imul instruction Mathematical relationship between temperature and pressure
Mathematical relationship between temperature and pressure Div code
Div code Html 5 div
Html 5 div Div y mod
Div y mod Div and the mountains echoed
Div and the mountains echoed 10 div 3
10 div 3 20 div 3
20 div 3 Mips mult
Mips mult Hamlet elementy fantastyczne
Hamlet elementy fantastyczne Budowa wewnętrzna dramatu
Budowa wewnętrzna dramatu Elementy roli społecznej
Elementy roli społecznej Elementy jednostki centralnej
Elementy jednostki centralnej Amerykański układ pisma
Amerykański układ pisma Przykład zaproszenia
Przykład zaproszenia Elementy drogi
Elementy drogi Nasieniowód
Nasieniowód Promotion mix elementy
Promotion mix elementy Podatki progresywne
Podatki progresywne Krawędzie graniastosłupa
Krawędzie graniastosłupa Przepis ustrojowy przykład
Przepis ustrojowy przykład Elementy kultury
Elementy kultury Kultura zaściankowa
Kultura zaściankowa Elementy marketingu mix
Elementy marketingu mix Zalety mięsa ze znakiem jakości qafp
Zalety mięsa ze znakiem jakości qafp Rozprawka schemat
Rozprawka schemat Formy mlodoglacjalne w polsce
Formy mlodoglacjalne w polsce Zewnetrzna papierowa okladka ksiazki
Zewnetrzna papierowa okladka ksiazki Prezentacja o budowie komputera
Prezentacja o budowie komputera Budowa podstawowego zestawu komputerowego
Budowa podstawowego zestawu komputerowego Elementy opowiadania
Elementy opowiadania Elementy sieci komputerowej
Elementy sieci komputerowej Elementy konstrukcji podatku
Elementy konstrukcji podatku Elementy decyzji administracyjnej
Elementy decyzji administracyjnej Elementy techniki podatkowej
Elementy techniki podatkowej Ergonomia to nauka której celem jest
Ergonomia to nauka której celem jest Brudna 12 gordona
Brudna 12 gordona Komputer opis budowy
Komputer opis budowy Zastępcze elementy geometryczne
Zastępcze elementy geometryczne Rodzaje melodyki
Rodzaje melodyki