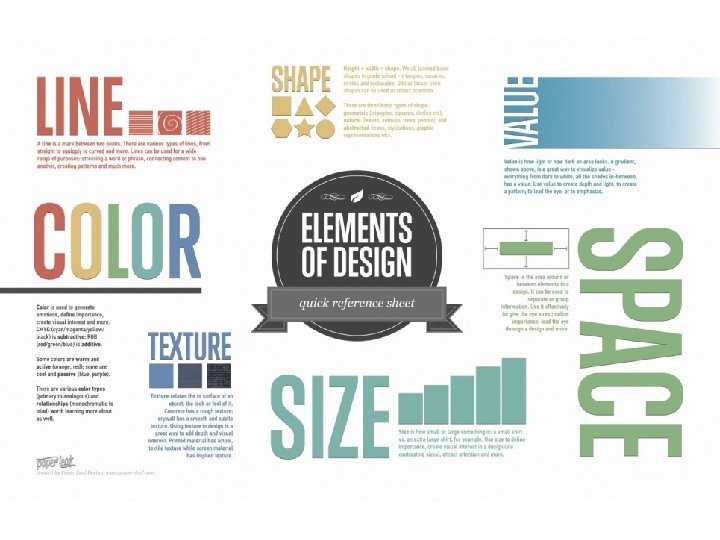
Elements of Design Line Colour Texture Size Shape





















































- Slides: 53

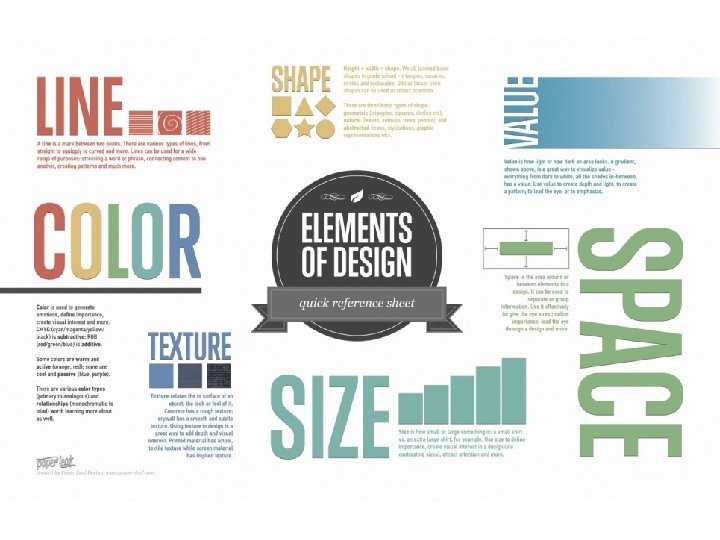
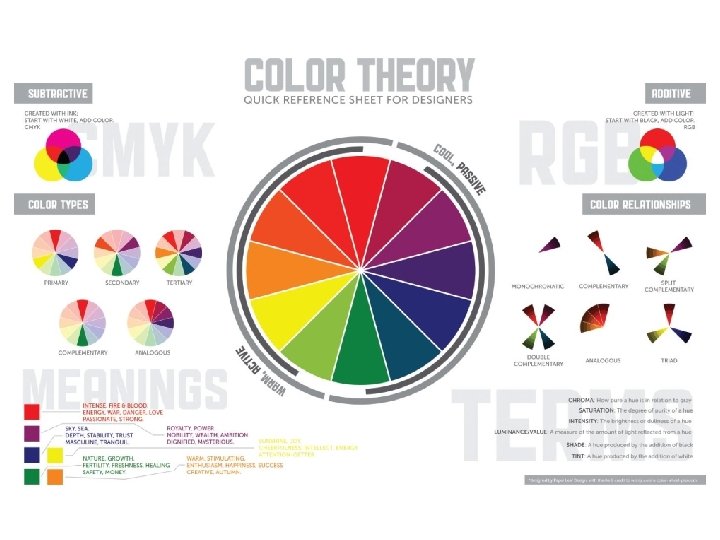
Elements of Design • • • Line Colour Texture Size Shape Space Value Typography Media



How Type Functions • Personalities of type achieve different effects – Consider: formal vs. informal fonts – Consider: decorative vs. plain fonts – Consider…. • Personality and effect of font choice • Impact on author’s credibility • Appropriateness for context, form, purpose, central idea, and audience of document

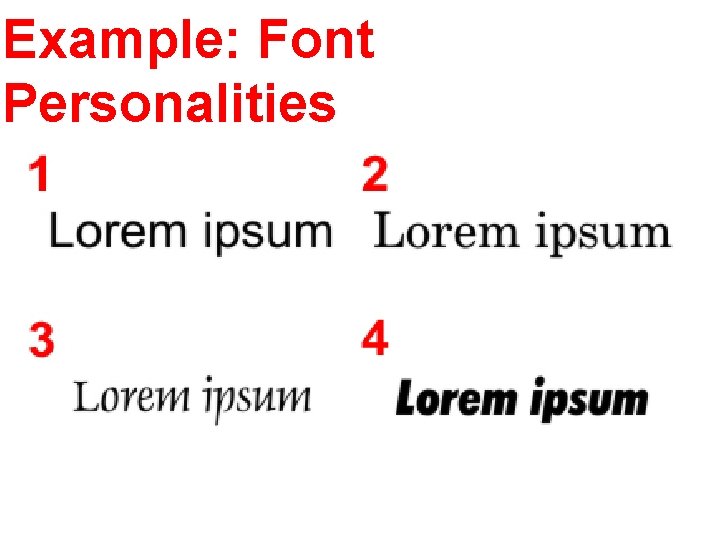
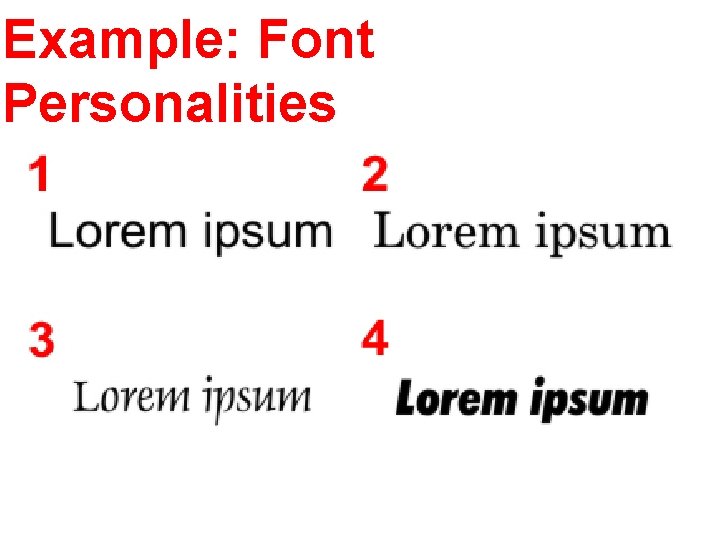
Example: Font Personalities

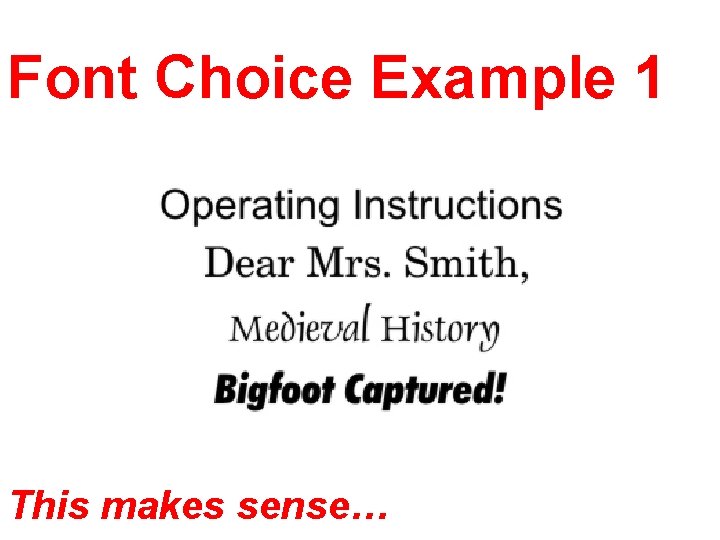
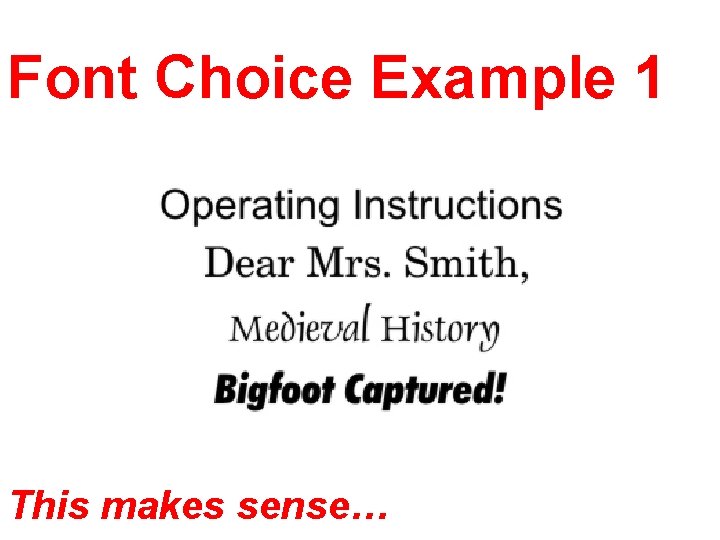
Font Choice Example 1 This makes sense…

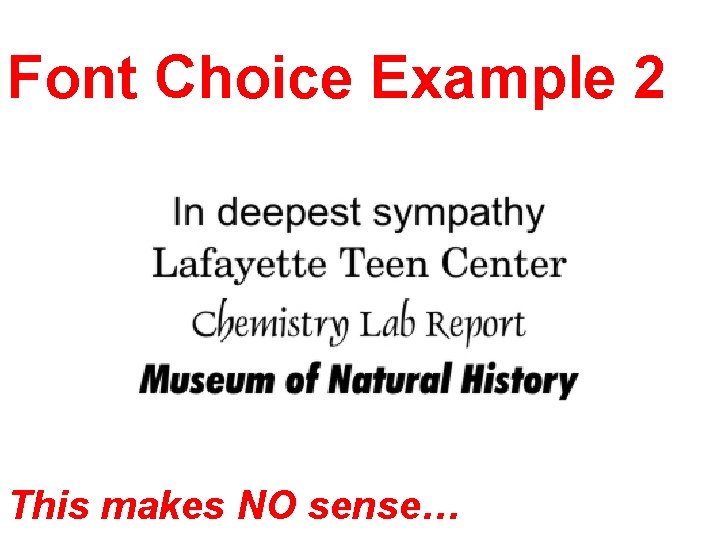
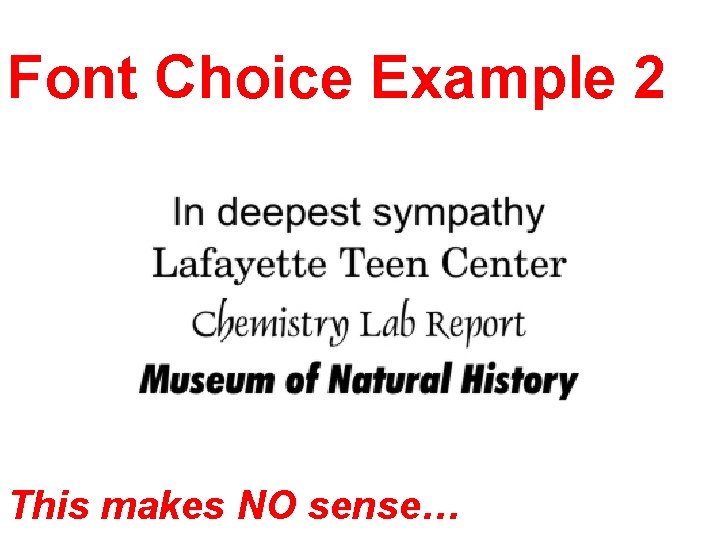
Font Choice Example 2 This makes NO sense…

Headline vs. Body Text – Headlines should be bigger, bolder and boom-pow-ier! – Body text should be smaller, simpler, and easier to read for extended periods of time!

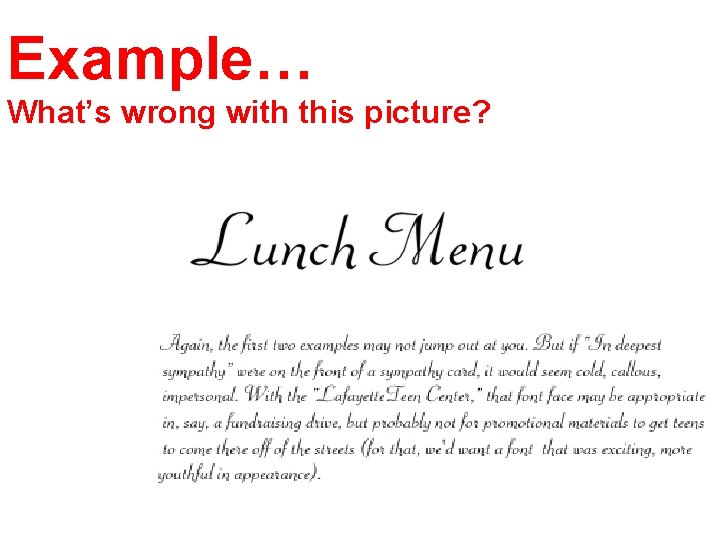
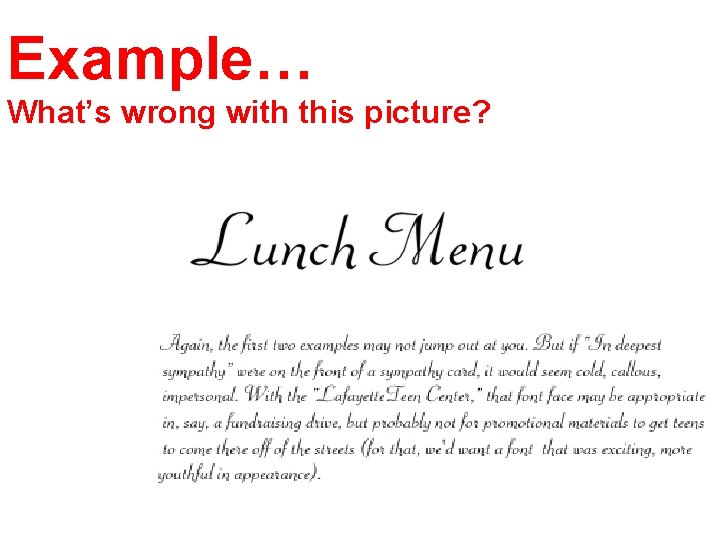
Example… What’s wrong with this picture?

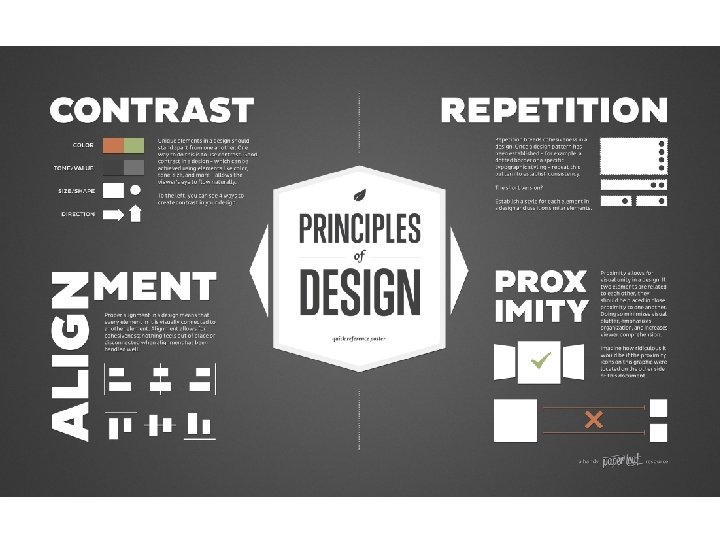
The Four Basic Principles • Contrast • Repetition • Alignment • Proximity …Of design, darling


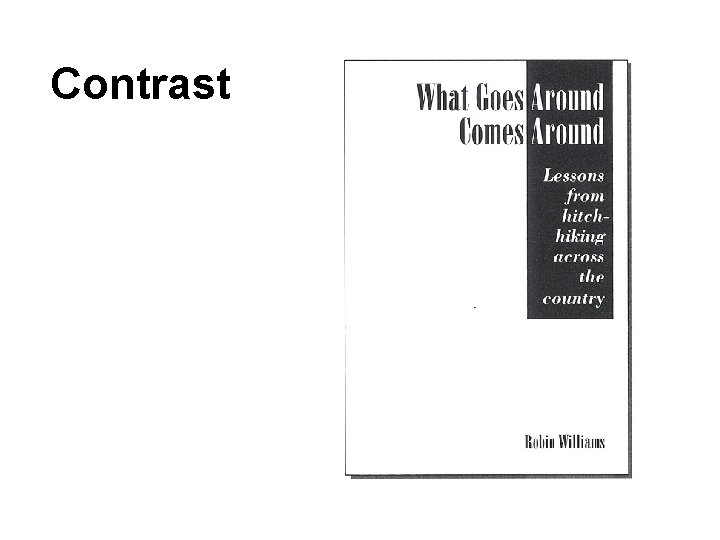
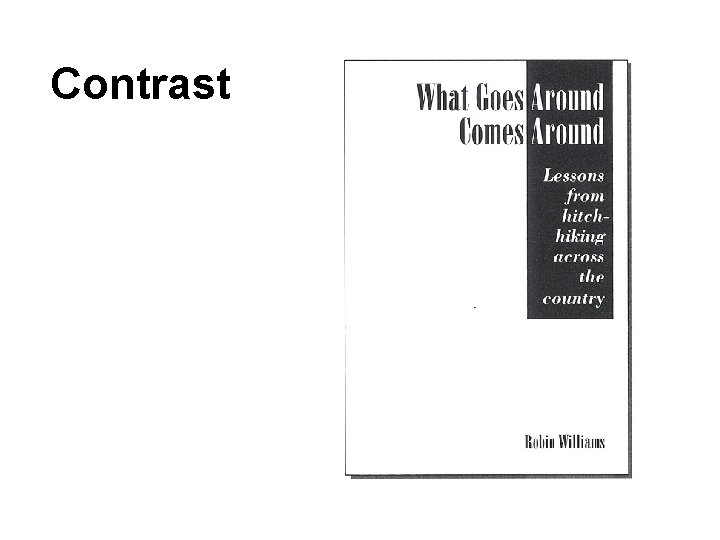
Contrast • Avoid elements on the page that are merely similar. • If the elements (type, headings, color, size, line thickness, shape, space, etc. ) are not exactly the same, then make them very different.

Contrast is often the most important visual element on the page, and is often used to draw attention to a focal point.

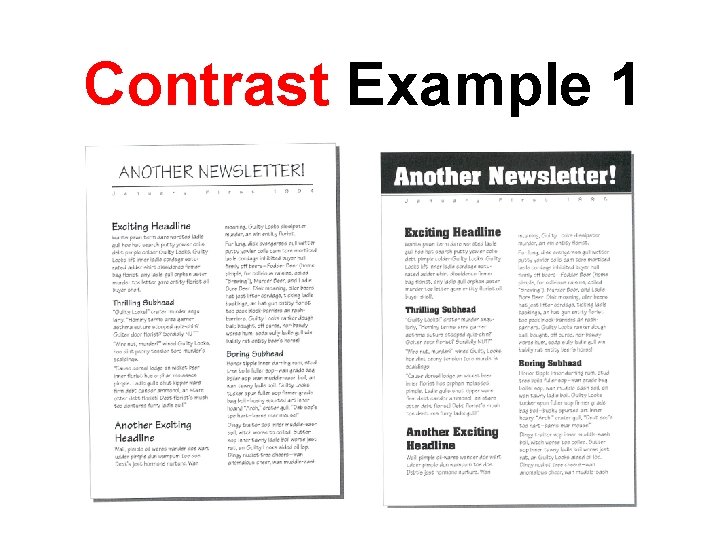
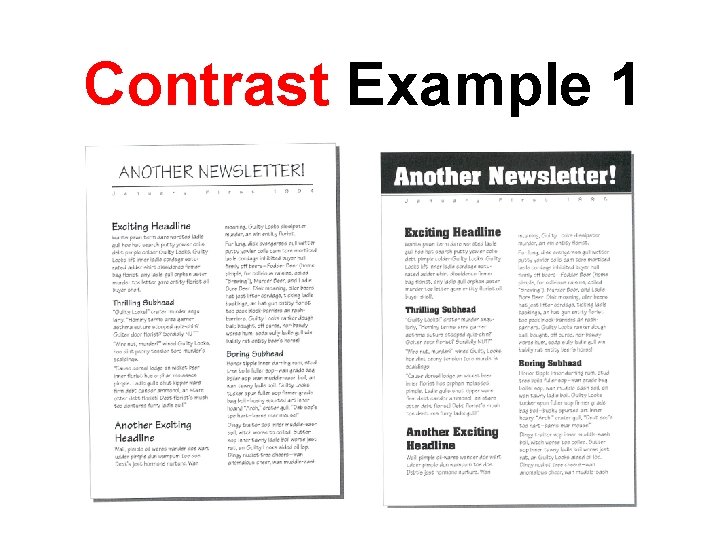
Contrast Example 1

Contrast Example 2

Growth is up 2. 6 percent! Due to… • Increased Productivity • Focus on Sales and Revenue • Fewer Troubles with Rats • Ending of Seven Years’ Bad Luck • Miracle-Gro …. Boooooo

Growth is up 2. 6 Percent! Due to… • Increased Productivity • Focus on Sales and Revenue • Fewer Troubles with Rats • Ending of Seven Years’ Bad Luck • Miracle-Gro …. Ahhhh

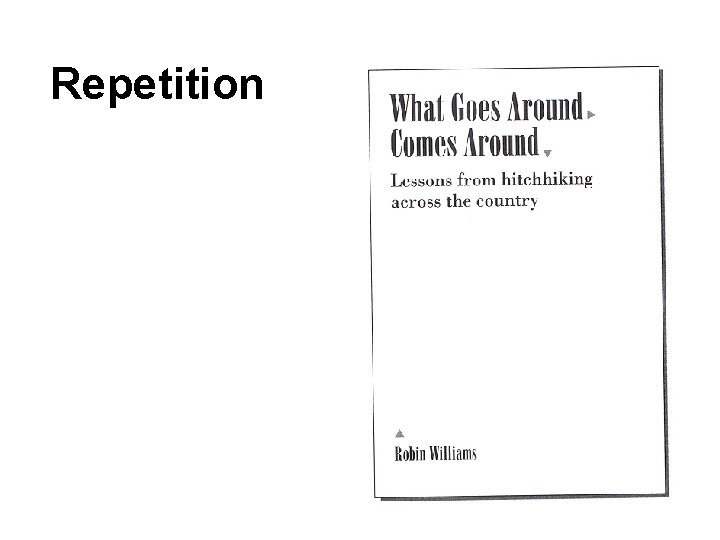
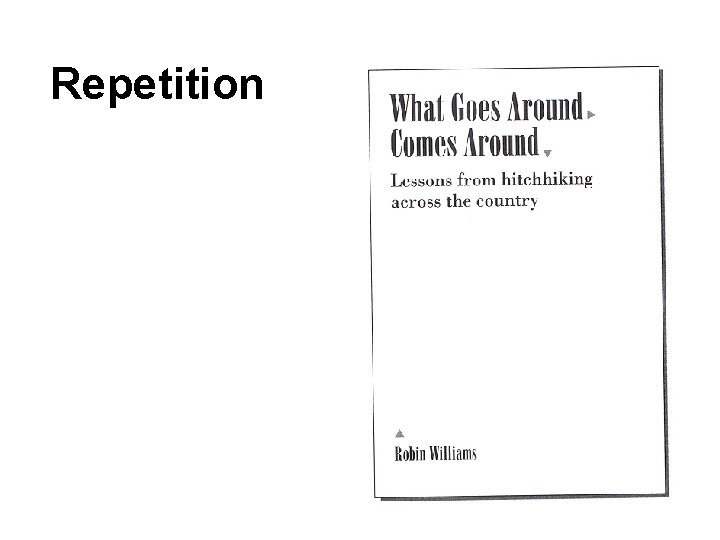
Repetition • Repeat visual elements of the design throughout the piece. • You can repeat color, shape, texture, spatial relationships, line thicknesses, sizes, etc.

Repetition • This helps develop the organization and strengthens the unity and readability. • Ex. Use the same colour of background throughout, and if one title is bolded, bold all others.

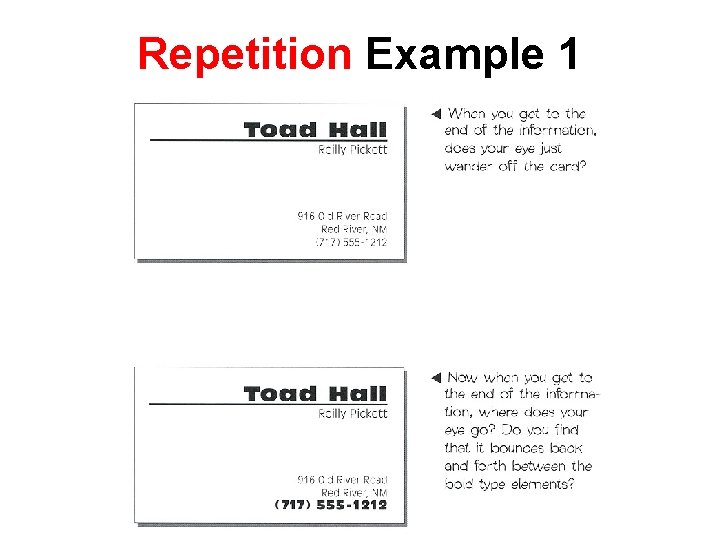
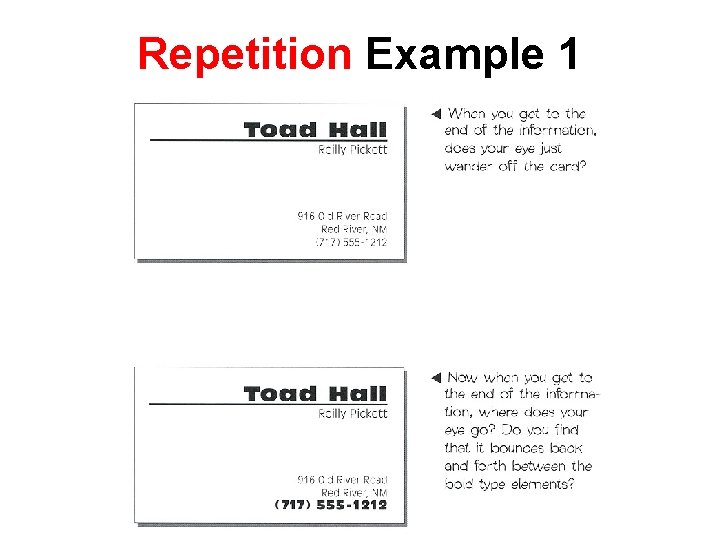
Repetition Example 1

Repetition Example 2

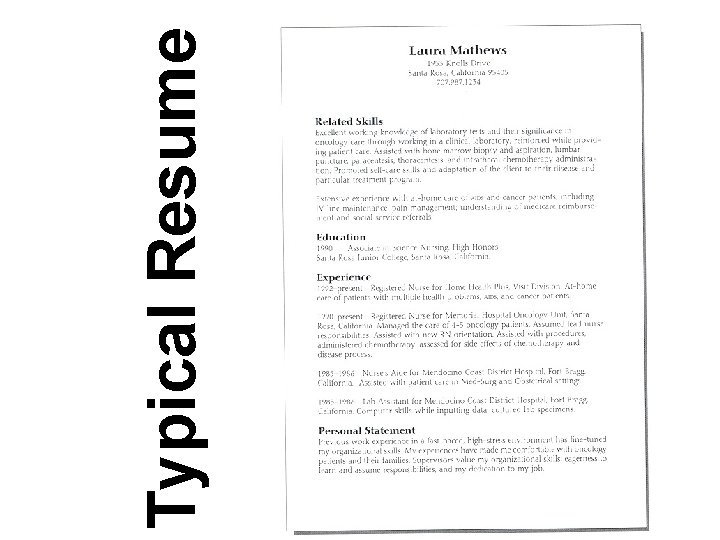
Typical Resume

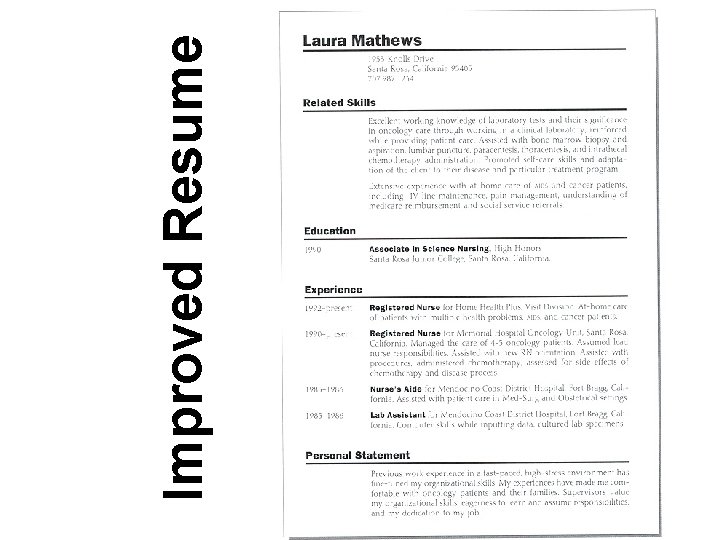
Improved Resume

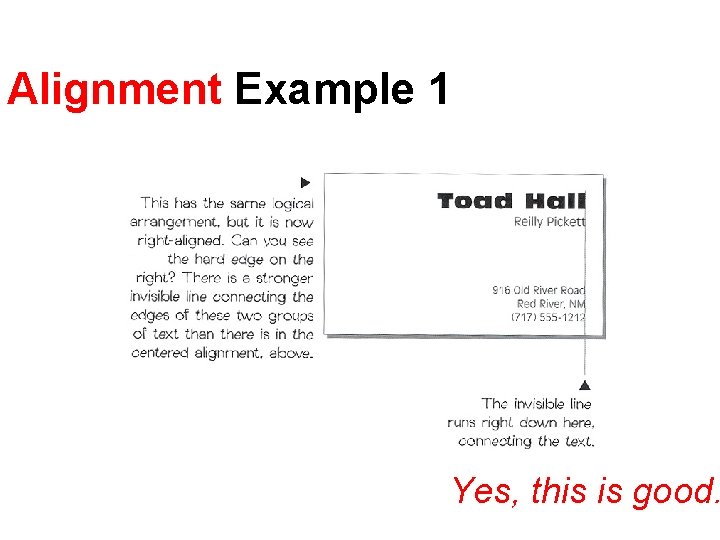
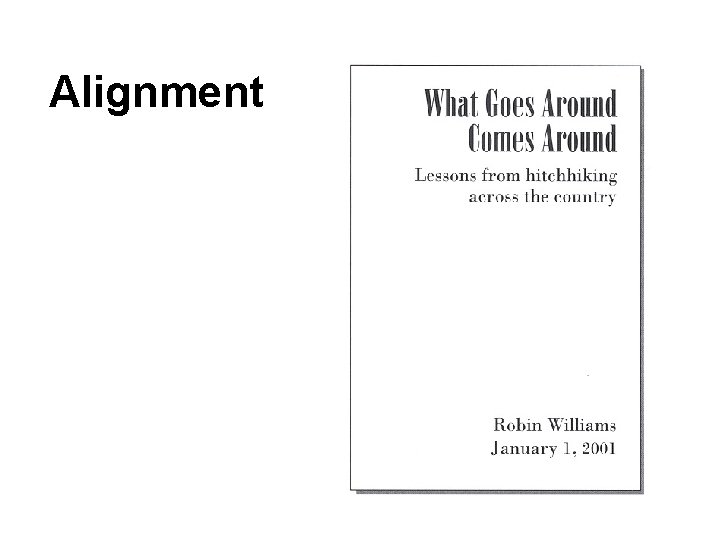
Alignment • Nothing should be placed on the page at ransom – every element must have a purpose. • Every element should have some visual connection with another element on the page. • Align elements on vertical hard edges, usually on the left side.

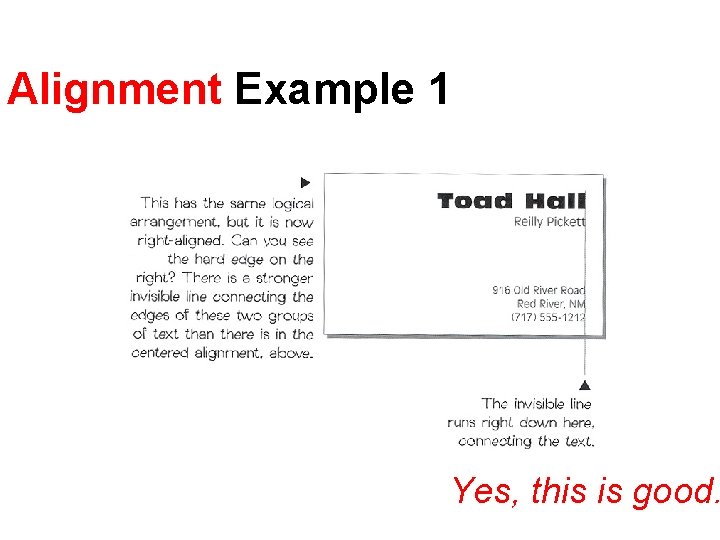
Alignment Example 1 Yes, this is good.

Alignment Example 2

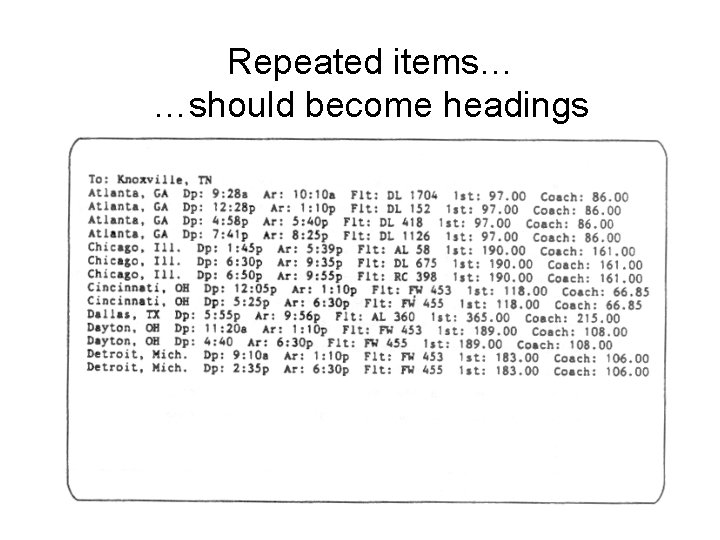
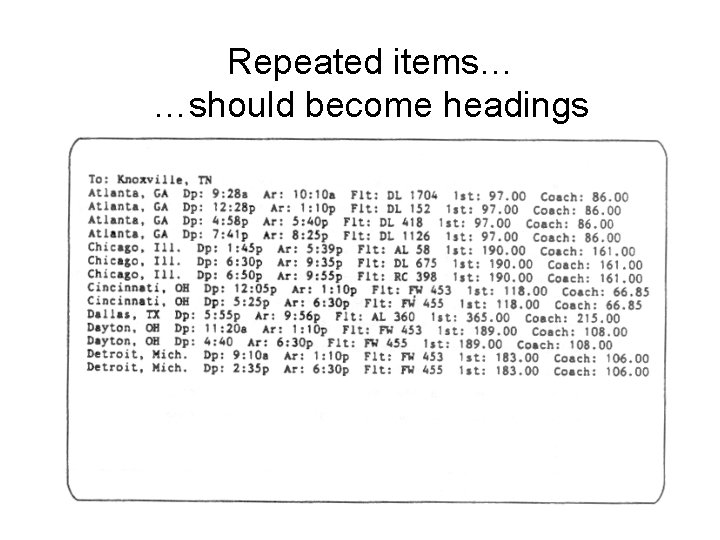
Repeated items… …should become headings

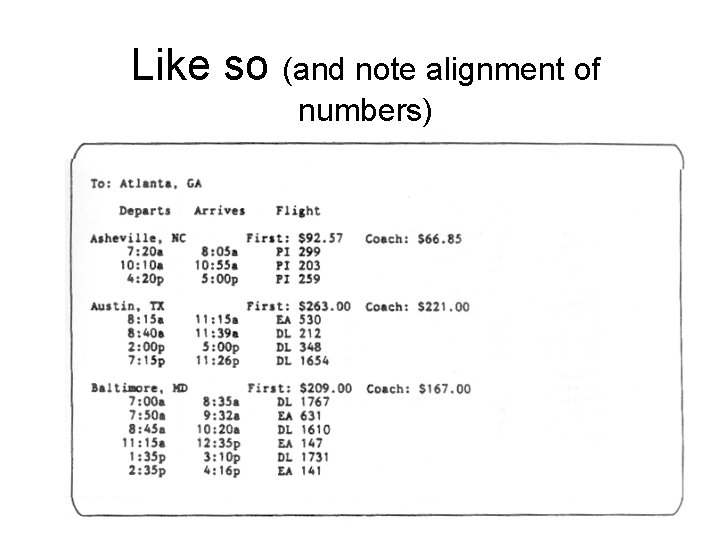
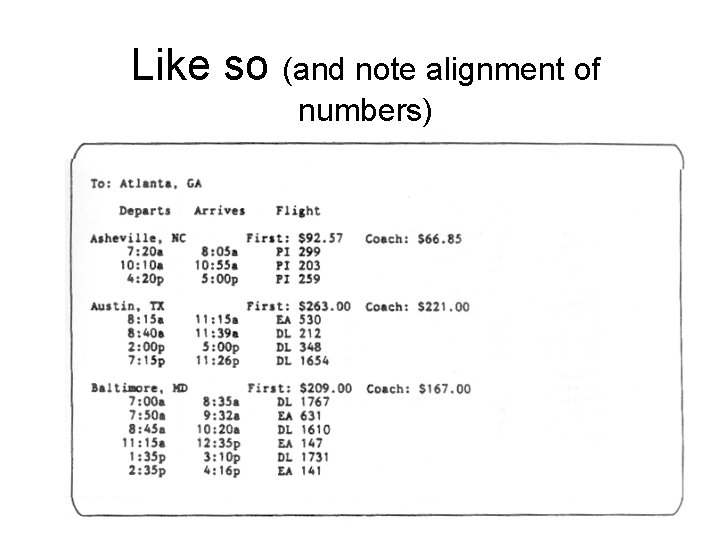
Like so (and note alignment of numbers)

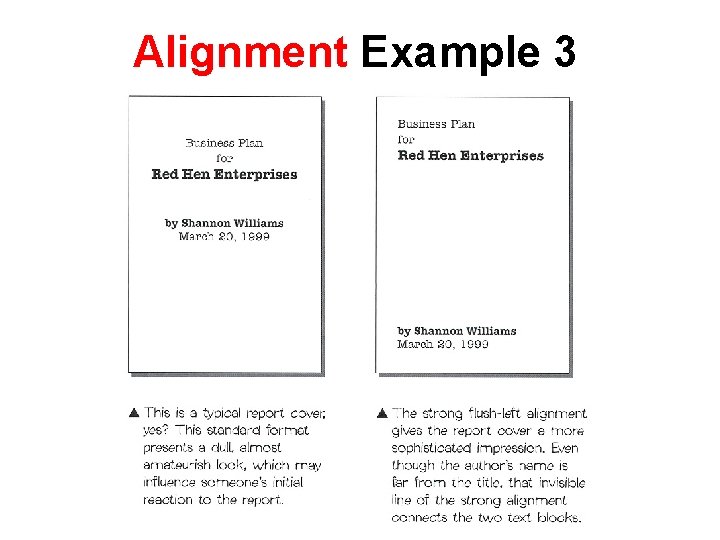
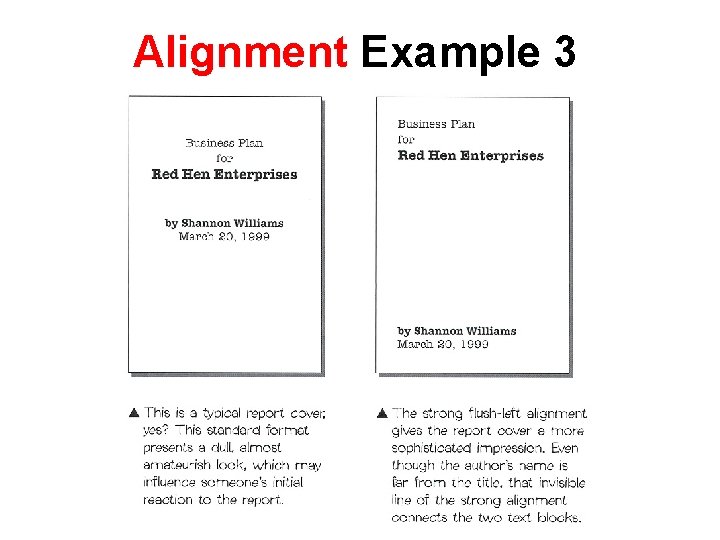
Alignment Example 3 Alignment

Proximity • Items relating to each other should be grouped close together. • When several items are in close proximity to each other, they become one visual unit rather than several separate units. • This helps organize info & reduce clutter.

Proximity • Items that are not related to each other should not be in close proximity. • The closeness or lack of closeness indicates the relationship. • Elements that are intellectually connected should be visually connected.

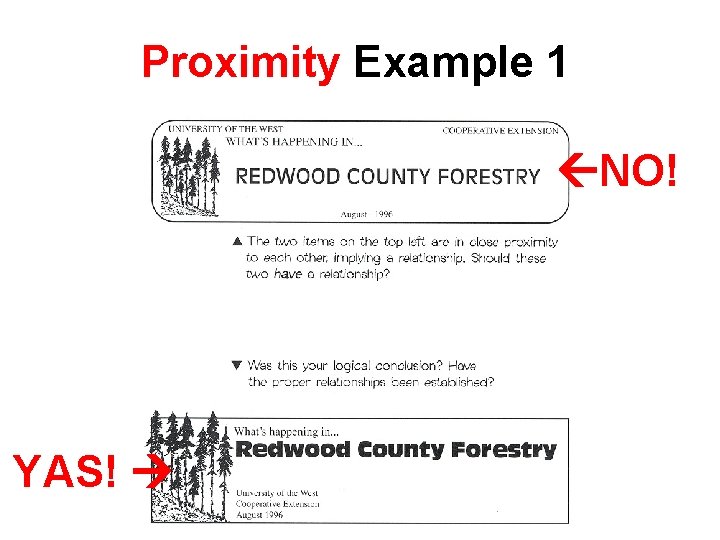
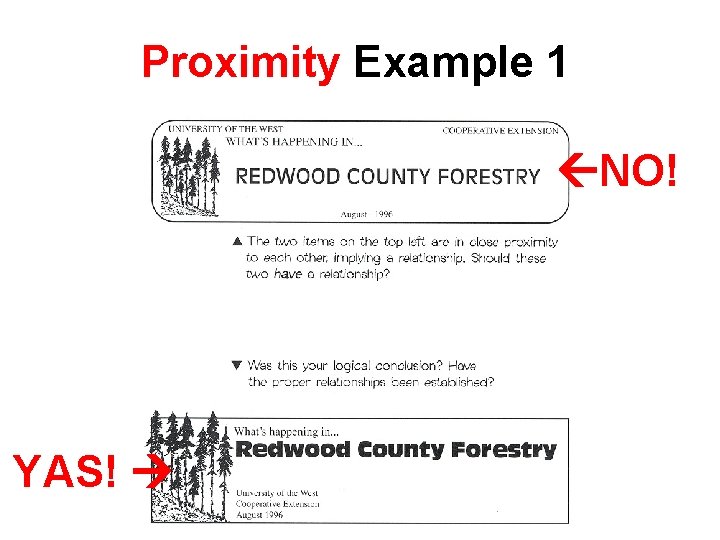
Proximity Example 1 NO! YAS!

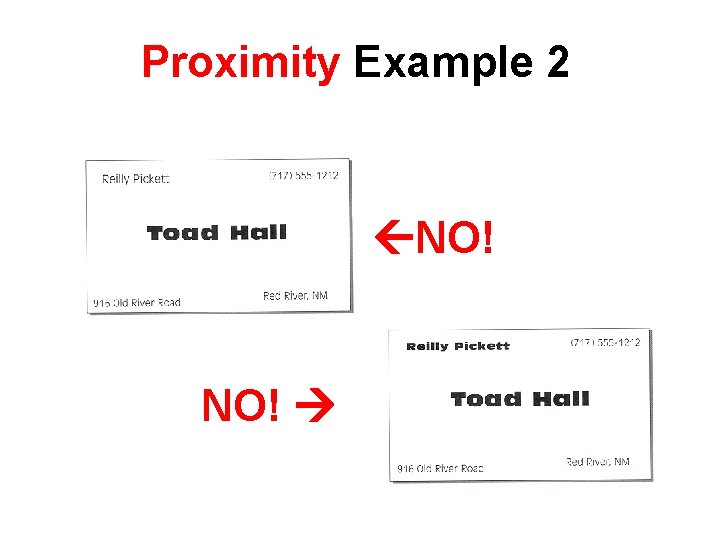
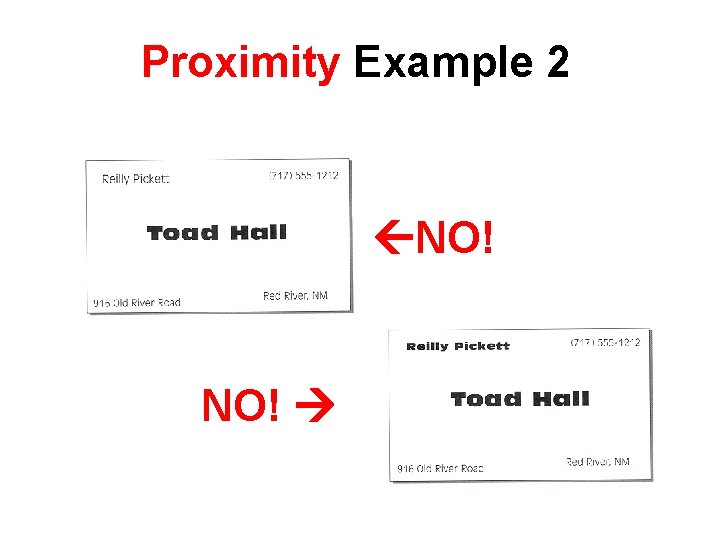
Proximity Example 2 NO!

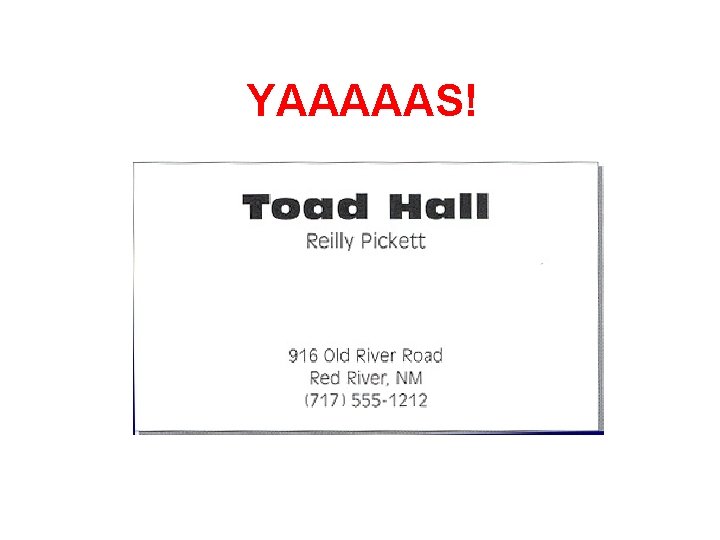
YAAAAAS!

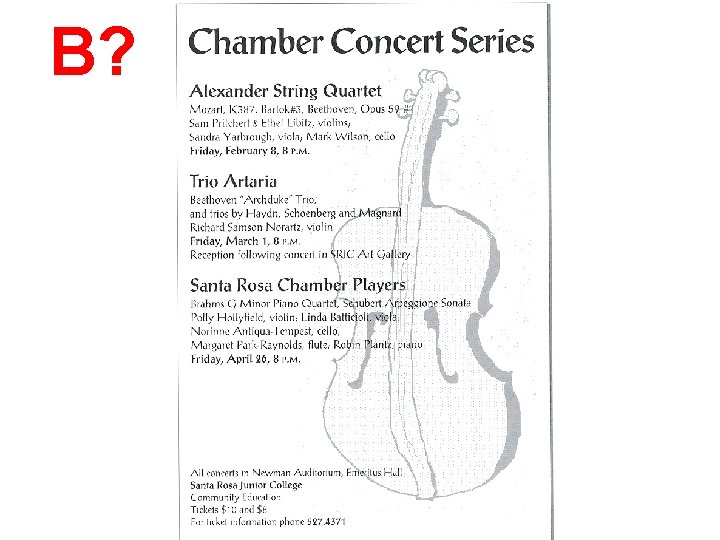
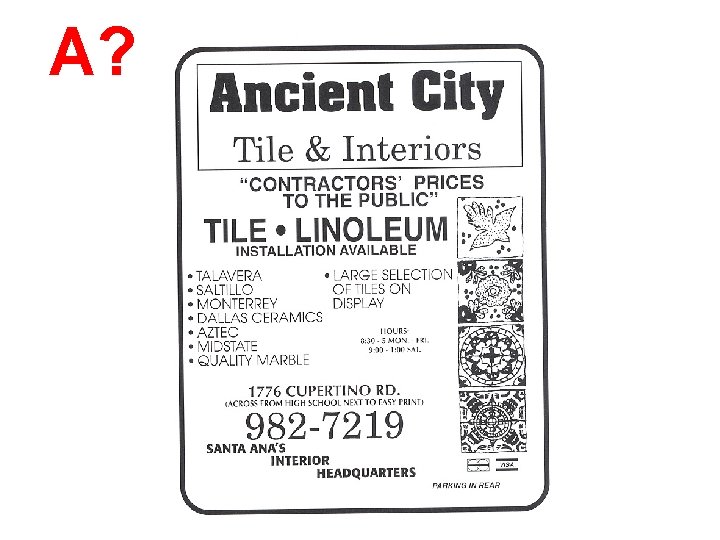
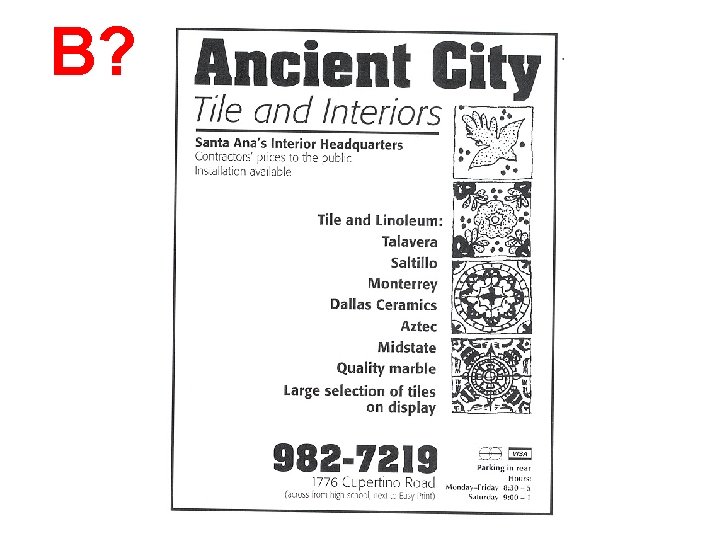
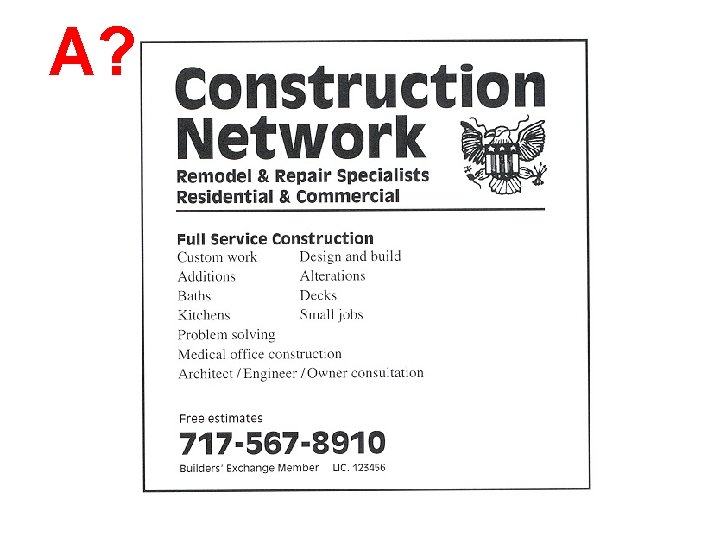
Which is better and WHY? Consider all the CRAP we just talked about: • • Contrast Repetition Alignment Proximity

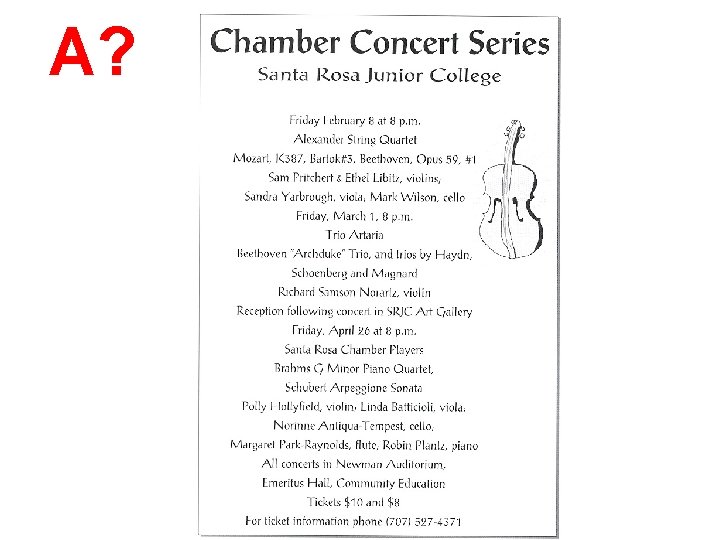
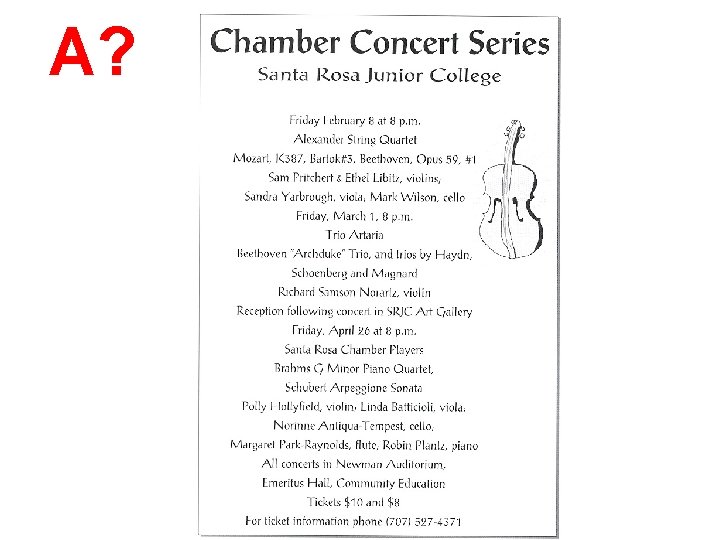
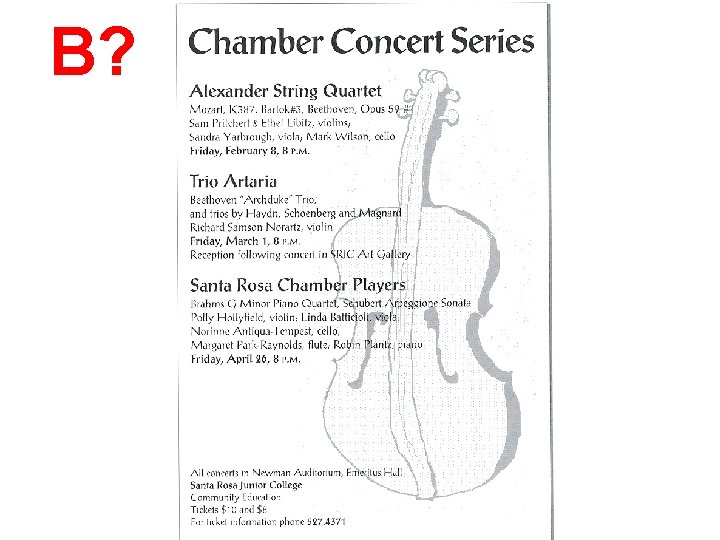
A? Bef ore

B? Chamber City After Bef ore

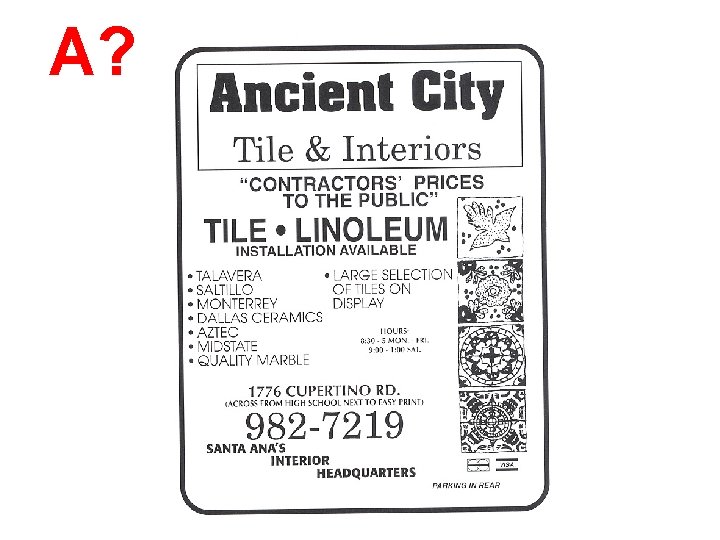
A? Ancient City Before Bef ore

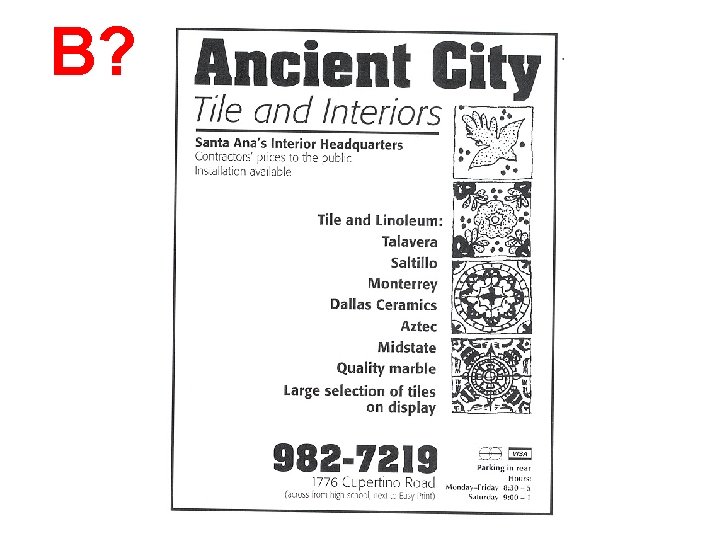
B? Ancient City After Bef ore

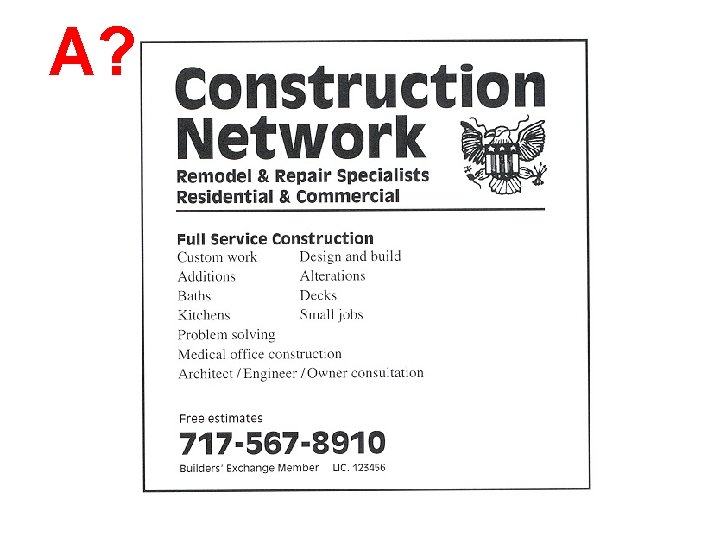
A? Construction Network After Bef ore

B? Construction Network Before Bef ore

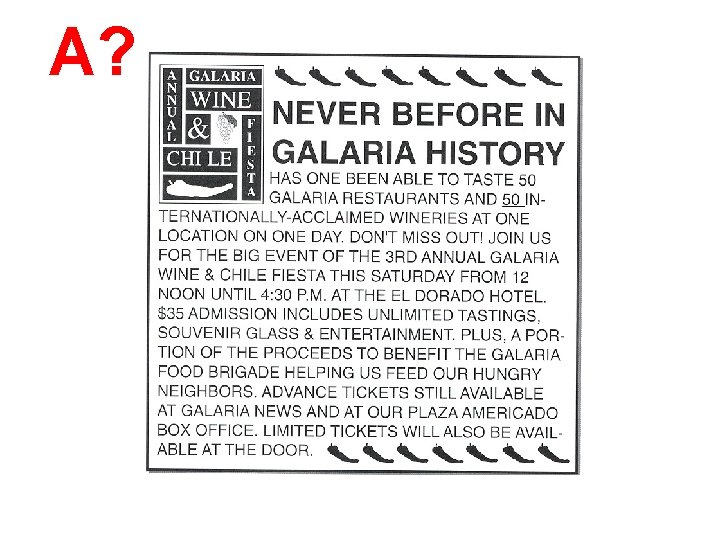
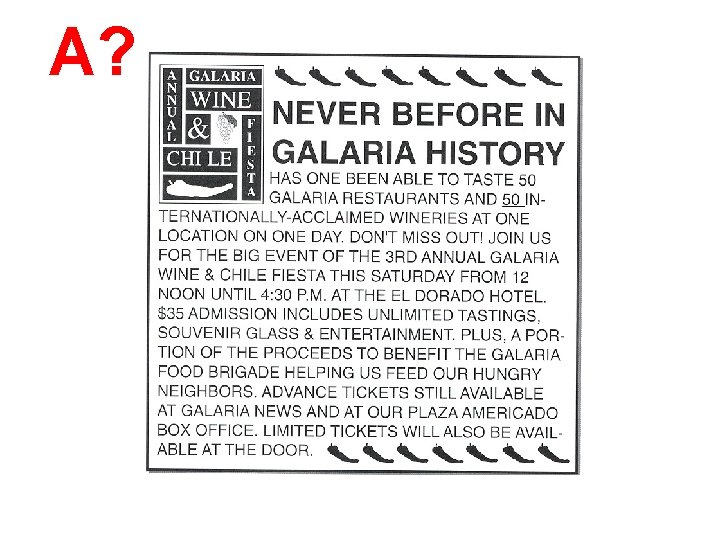
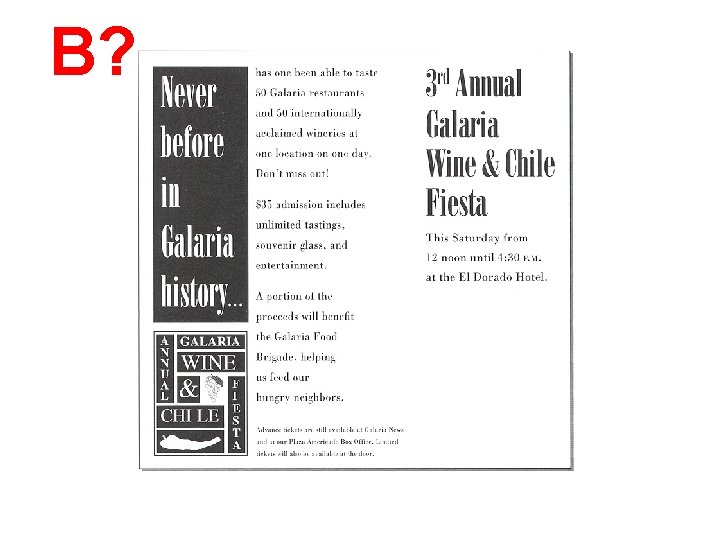
A? Galeria Before Bef ore

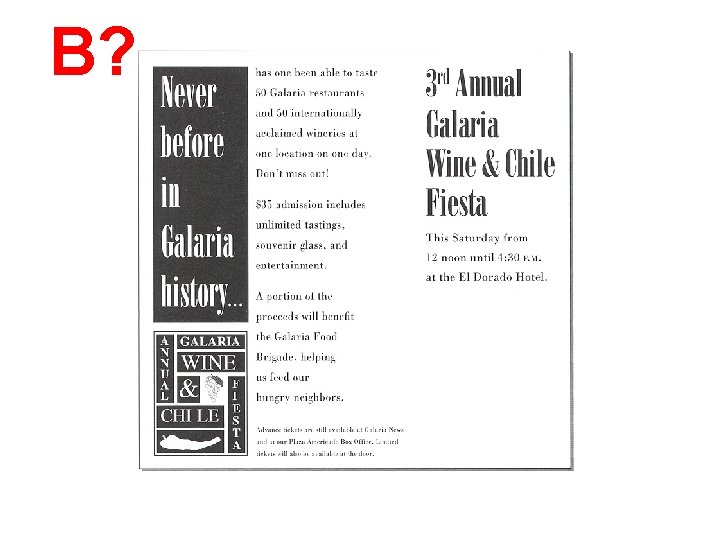
B? Galeria After Bef ore

Final Examples to Sum up Our Crappy Conversation

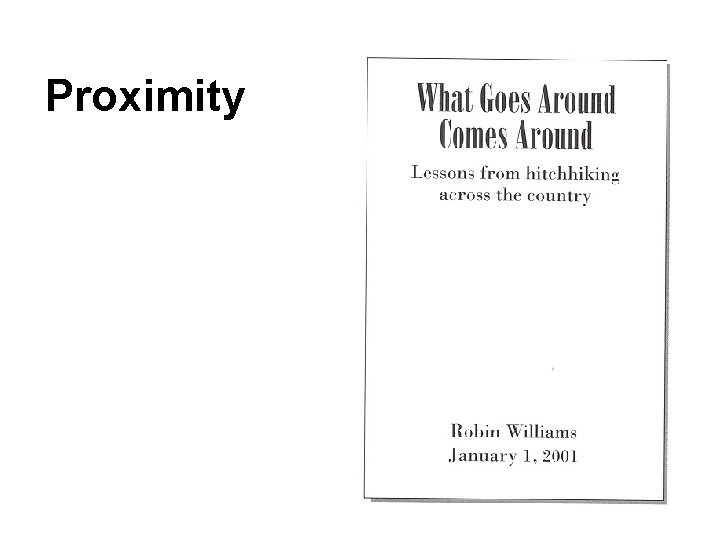
Proximity

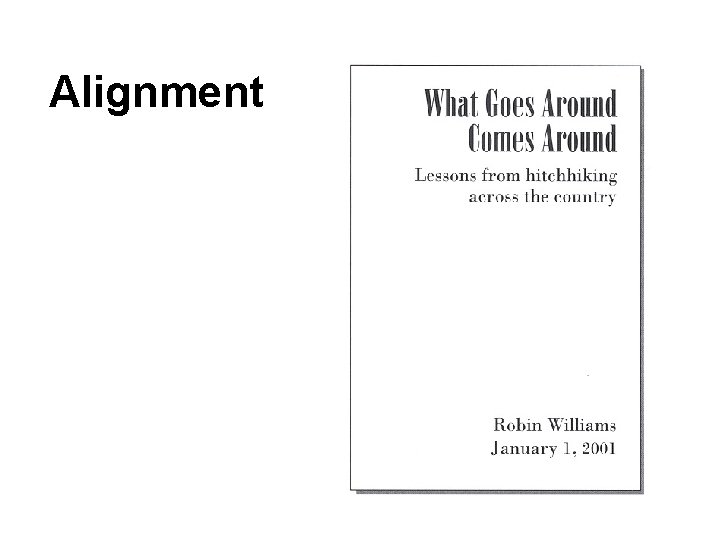
Alignment

Repetition

Contrast

Common Design Offenses • • Large Images (result in large load times) Long lines of text that require scrolling (limit to 12 -20 words) Broken hyperlinks (cause user rage) Lack of contrast (everything is one colour, size, etc. ) Bright and hideous backgrounds (make it tough to read) Lack of consistency (constant contrast) Too many graphics (get distracting) Oversized pages (results in too much scrolling)

A Random Rant about ALL CAPS

AVOID ALL CAPS • ALL CAPS ARE HARD FOR PEOPLE TO READ B/C THERE’S NO SHAPE TO THEM • Mixed-case sentences have redundant shape coding that make them easier to read.

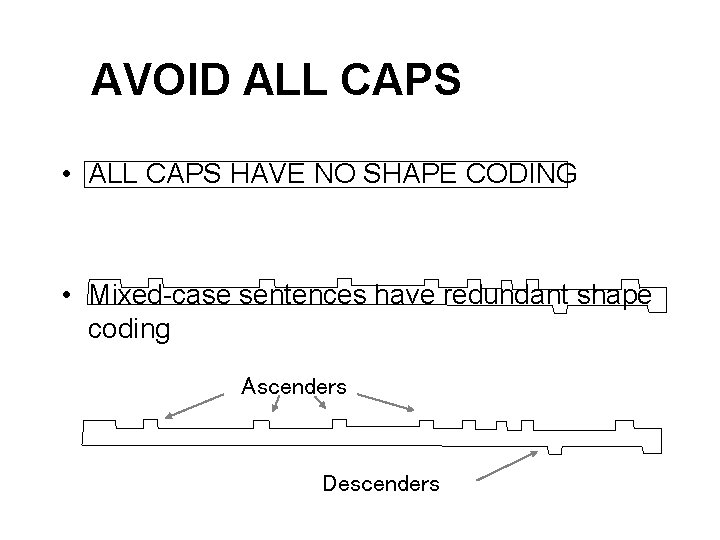
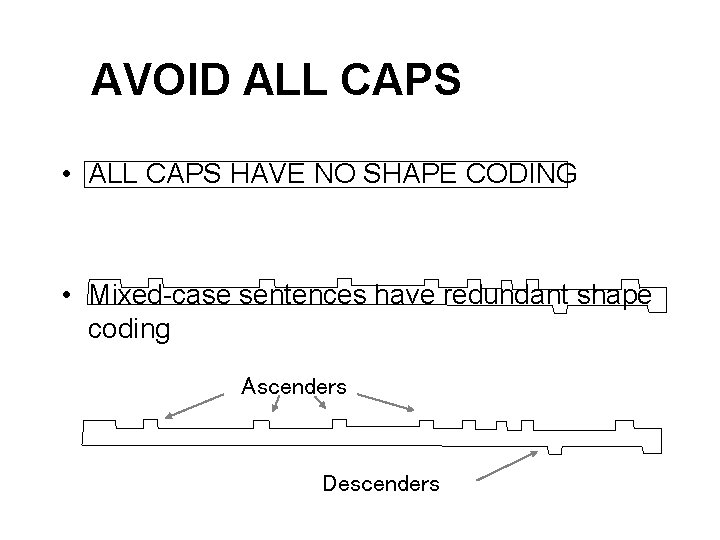
AVOID ALL CAPS • ALL CAPS HAVE NO SHAPE CODING • Mixed-case sentences have redundant shape coding Ascenders Descenders

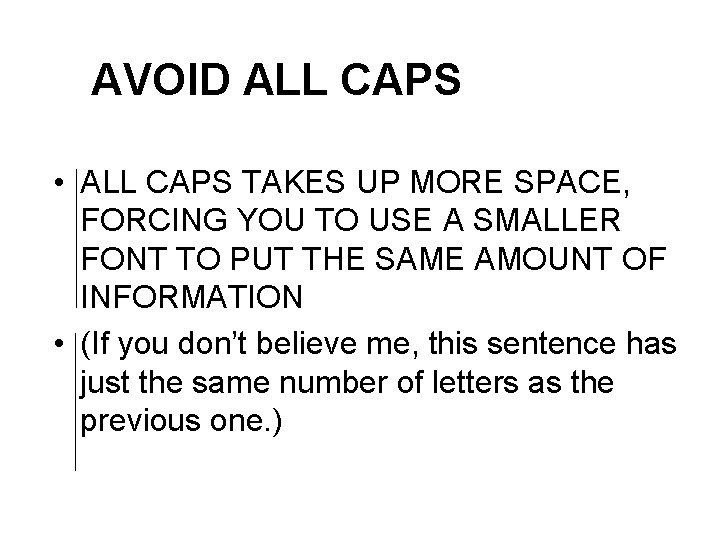
AVOID ALL CAPS • ALL CAPS TAKES UP MORE SPACE, FORCING YOU TO USE A SMALLER FONT TO PUT THE SAME AMOUNT OF INFORMATION • (If you don’t believe me, this sentence has just the same number of letters as the previous one. )