Elementos de Bloque y elementos de lnea Elementos

Elementos de Bloque y elementos de línea

Elementos de bloque Los elementos de bloque son elementos que ocupan todo el espacio disponible a lo ancho y el espacio necesario (en función de su contenido) a lo alto y se agrupan en vertical, apilándose unos sobre otros.

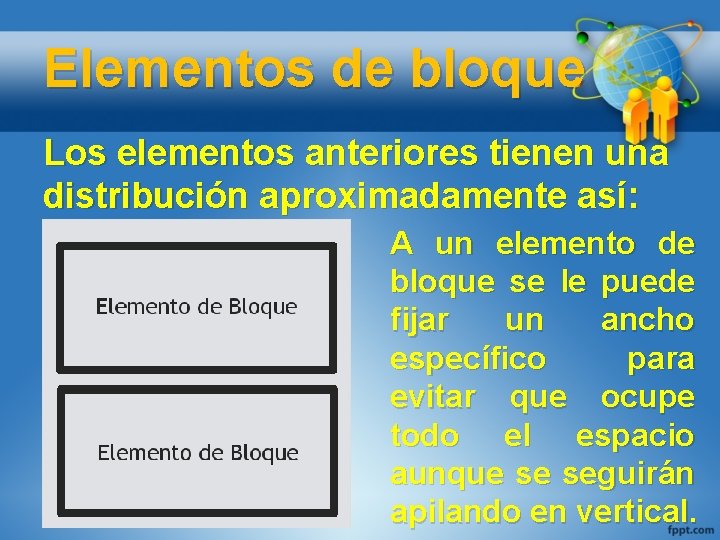
Elementos de bloque Los elementos anteriores tienen una distribución aproximadamente así: A un elemento de bloque se le puede fijar un ancho específico para evitar que ocupe todo el espacio aunque se seguirán apilando en vertical.

Elementos de bloque Algunos elementos en blque: div p h 1, h 2, . . . ol ul li table

Elementos de línea Los elementos de linea son elementos que ocupan el espacio necesario (en función de su contenido) tanto a lo ancho como a lo alto y que se apilan horizontalmente mientras tengan espacio, una vez alcanzado el ancho máximo (delimitado por los elementos que los contengan) saltarán de linea y seguirán apilándose en horizontal.

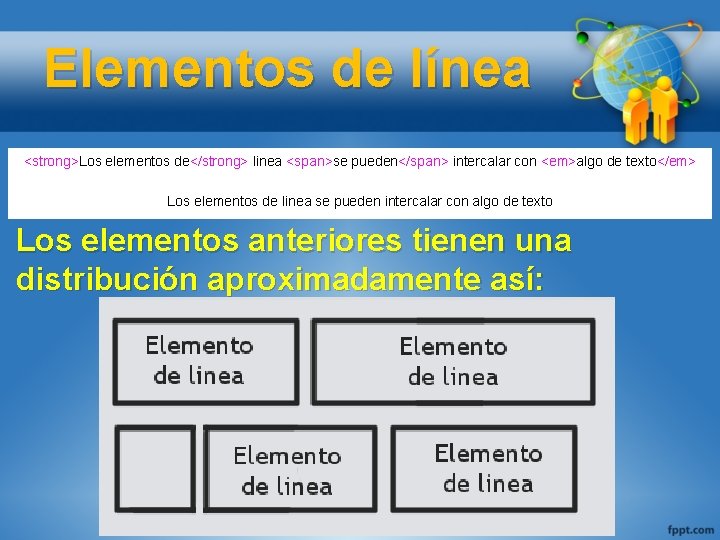
Elementos de línea <strong>Los elementos de</strong> linea <span>se pueden</span> intercalar con <em>algo de texto</em> Los elementos de linea se pueden intercalar con algo de texto Los elementos anteriores tienen una distribución aproximadamente así:

Elementos de línea Algunos elementos en línea: a img em strong span b text

Niveles entre elementos • Un elemento en línea puede contener cualquier otro elemento en línea, pero no puede contener un elemento en bloque. • Un elemento en bloque puede contener todos los elementos en línea. • Un elemento en bloque no puede contener el mismo elemento en bloque. Ejemplo: un párrafo no puede estar dentro de otro párrafo.

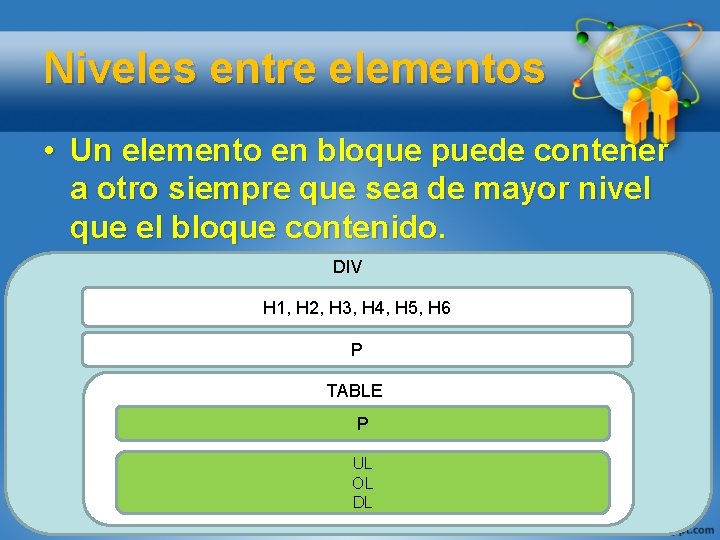
Niveles entre elementos • Un elemento en bloque puede contener a otro siempre que sea de mayor nivel que el bloque contenido. DIV H 1, H 2, H 3, H 4, H 5, H 6 P TABLE P UL OL DL

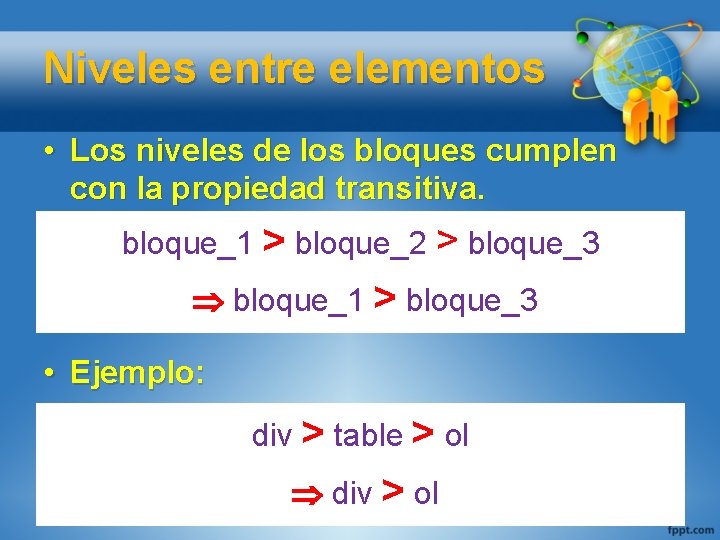
Niveles entre elementos • Los niveles de los bloques cumplen con la propiedad transitiva. bloque_1 > bloque_2 > bloque_3 bloque_1 > bloque_3 • Ejemplo: div > table > ol div > ol
- Slides: 10