Elegance in Structure spotlight abs gov au Why

Elegance in Structure spotlight. abs. gov. au


Why must your site be accessible?

It’s the Law “Under the Disability Discrimination Act 1992, Australian Government agencies are required to ensure information and services are provided in a nondiscriminatory accessible manner. ”

You’re going to be disabled one day.

How do we make a beautiful interactive website and keep it accessible?

Educate

Who to educate • Clients – Why extra cost and time? – Easier with government agencies • Designers and creatives – Considerations when designing layout and colours • Users – When they come to the website (more on this later)

Choose the right technology for the task Not buzzwords

Prototype

Prototyping • Get a dedicated JAWS testing machine or VM • Run accessibility tests early on – Test how it copes with the user interface concepts – Test it works with different technologies • Share the creative vision – Collaborate and look for creative solutions

Spotlight prototyping considerations • Lots of animation • Data-driven – Validation – Interruptible process • Voice over – Tied in with the animation – Generic on statistics

Flash can be appropriate • • • Mature platform Best for multimedia Productive tools Faster development Designers understand it Lots of users have it – At the moment • HTML 5 media is inaccessible – At the moment

… but you still need HTML pages • For information-driven pages – E. g. About, Contact, Accessibility • For mobile users – Adobe has stopped developing Flash for mobile • For screen readers – HTML accessibility is best • Familiar behaviour • Existing mastery of tools

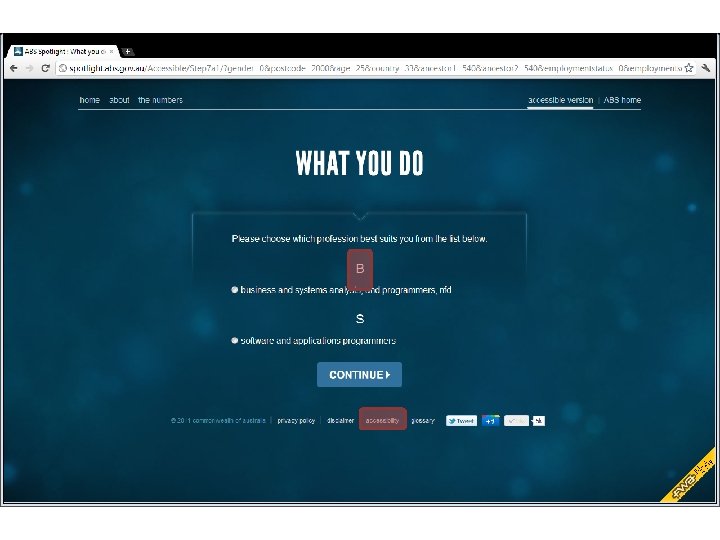
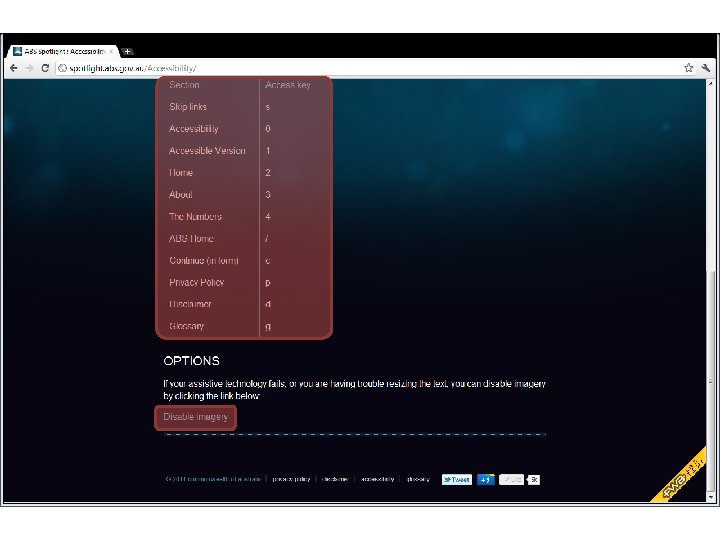
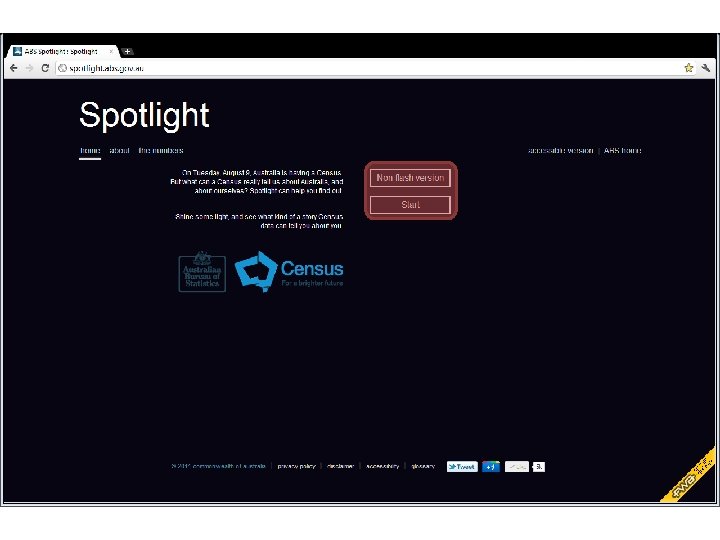
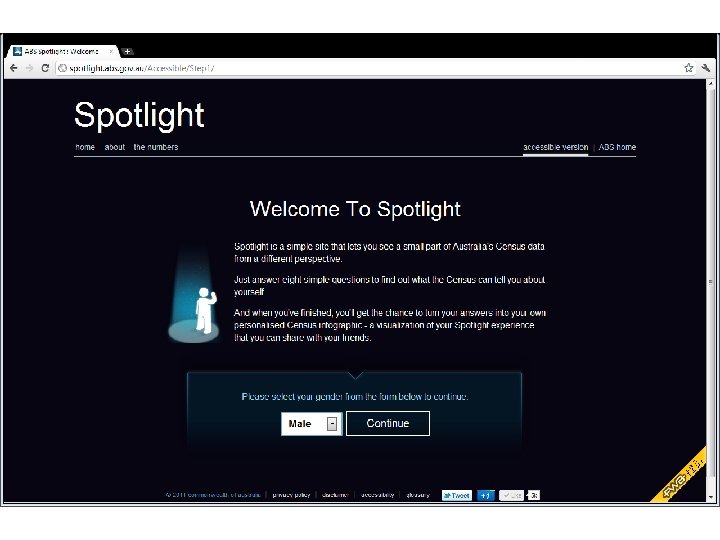
Spotlight solution Interactive (Flash) • • • Beautiful smooth animation Visually appealing Voice over Captioned Works on 98% of machines Accessible version (HTML) • Tailored script based on the interactive version • Designed to adhere to and exceed WCAG 2 • SEO Friendly • Works with mobile

Working together Data HTML Flash Graphics

Walkthrough








To take away • Educate involved parties in accessibility • Prototype early on to choose the best technology and approach • Focus on user experience not just technical requirements of WCAG 2 • Test early and test often • Complain

What I would like • Better ability to interact with social media plugins • More education on how to use the accessibility features of websites • An agnostic and measured approach to technology decisions

Questions?

Thanks! Twitter: @williamparry Email: williamparry@gmail. com
- Slides: 28