ELEARNING GUIDELINES Primary components of elearning 1 2




























- Slides: 28

E-LEARNING GUIDELINES

Primary components of e-learning 1. 2. 3. 4. 5. Learner motivation Learner interface Content structure Navigation Interactivity

Motivation With no fuel, it doesn’t matter how well your car designed, nor how spacious is the trunk. The more motivated to learn, the stronger the focus and the greater the readiness to do what’s necessary to accomplish the task.

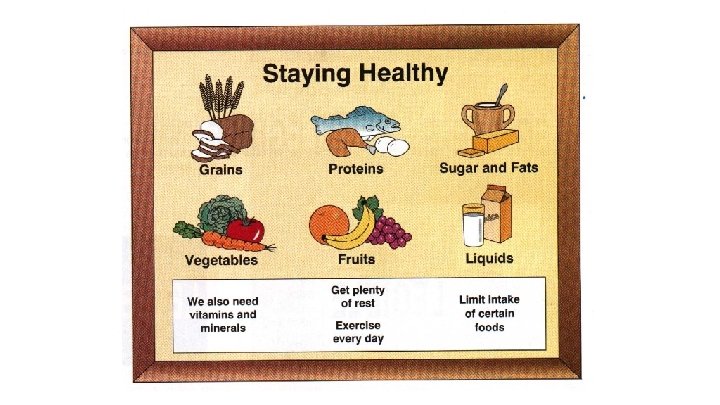
Learner Interface



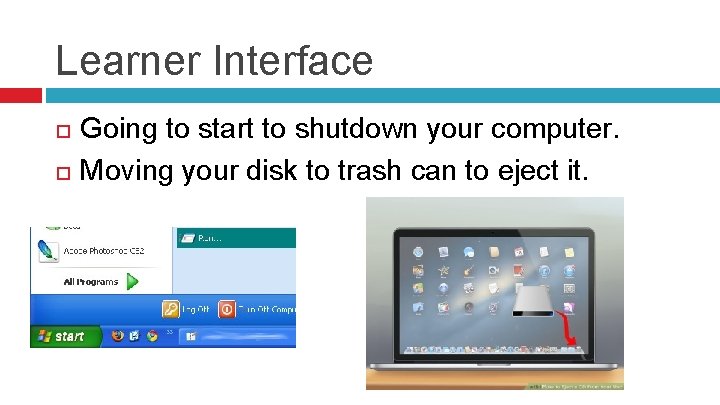
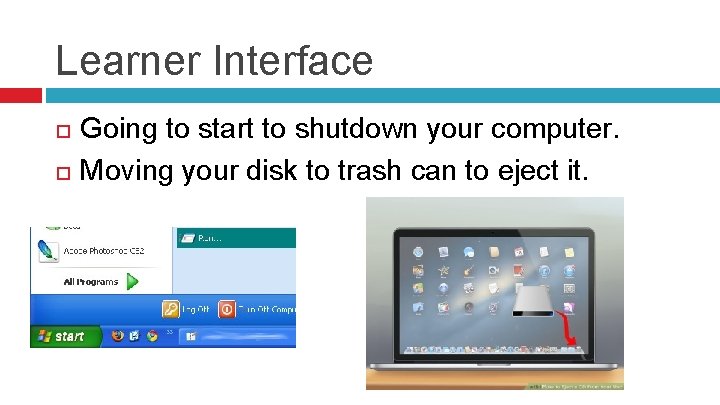
Learner Interface Going to start to shutdown your computer. Moving your disk to trash can to eject it.

Bad Interface http: //www. baddesigns. com http: //www. webpagesthatsuck. com/worst-websites-of-2010 navigation. html http: //mazzymike. wordpress. com/2011/01/10/examples-of-good-and -bad-interface-design/ http: //forums. thedailywtf. com/forums/p/20752/238947. aspx http: //99 designs. com/designer-blog/2012/06/20/7 -user-interfacedesign-trends-you-need-to-know-about/ http: //www. digitalweb. com/articles/user_interface_design_taking_the_good_with_the _bad/

The primary roles of interface design 1 - Minimize memory burden. Learner interfaces should be meaningful without having to memorize symbols, terminology, and procedure. Example, use a magnifier to represent zoom in/out We are not interested in teaching learners to remember the details of the e-learning

The primary roles of interface design 2 Minimize errors. Good interfaces provide strong cues that help prevent errors. 3 Minimize effort. Ideally, learners can perform each function with a single command (click). 4 Promote unused features. Hidden features obviously increase the memory burden but it isn’t always possible to keep all features visible.

Magic keys

1 -Build on anticipated outcomes Help learners see how their involvement in the e-learning will produce outcomes they care about. Don’t list objectives- Why? Instead put the learner to work (they will realize the objectives)

2 - Put the learner at risk If learners have something to lose, they pay attention. Don’t baby your learners- let them make mistakes don’t worry about ratings.

3 - Select the right content for each learner If it’s meaningless or learners already know it (not enjoyable)

What’s interesting? Learning how your knowledge can be put to new and valuable uses. (real life examples) Understanding something that has always been puzzling Discovering talents and capabilities you didn’t know you had.

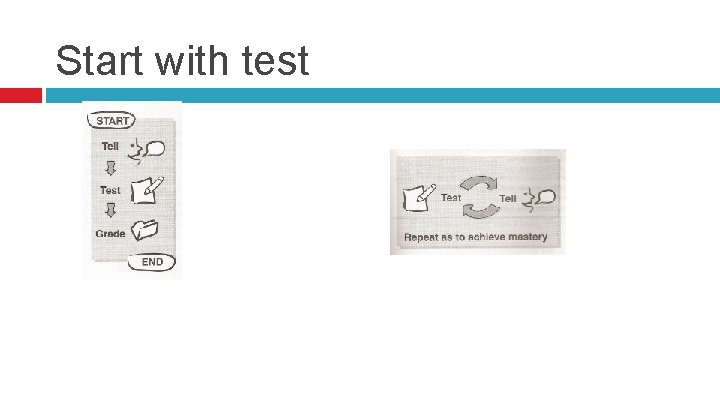
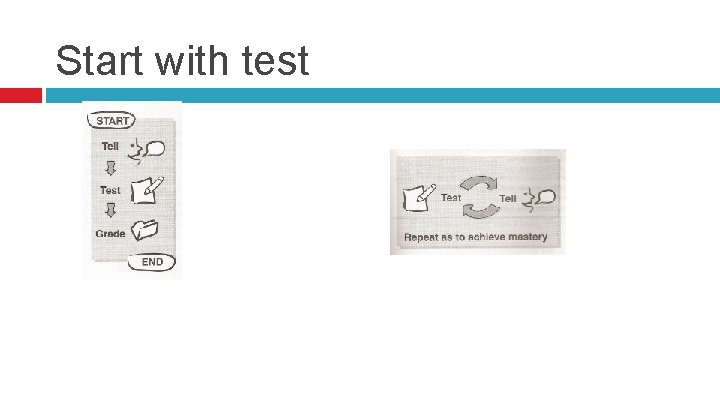
Start with test

4 - Use appealing context Novelty, suspense, fascinating graphics, humor, sound, music, animation- all draw learners in, when it is done well.

5 - Have the learner perform multiple tasks Having people attempt real (authentic) tasks is much more interesting than having them repeat or mimic one step at a time. Instead of teaching +-*/ repeatedly give then an authentic multi-steps task

6 - Provide intrinsic feedback Let learners see for themselves whether or not their answer (performance) works as well as it needs to. Seeing the positive consequences of good performance is better feedback than being told, “yes, that was good”

7 - Delay judgment If learners have to wait for confirmation, they will typically reevaluate their answers for themselves. Sometime it’s appropriate to give immediate feedback, but often it isn’t. A good mentor allows learners to make mistakes and then helps them understand why the mistakes occurred and also their consequences

Content structure Content-Centric Learner-Centric Design

Content-Centric If learners only need dissemination of information Learners are highly motivated The information is readily understood Skills can be learned without guidance Each step can be prompted and guided as it is performed.

Learner-Centric Design Mystery novels vs. textbooks. Which one more easily attracts readers? Learner-centric designs focus on creating events that continuously intrigue learners as the content unfolds (successive approximation)

Navigation (unlike a textbook) We can’t see all the content of an instructional application on the screen at one time You cannot assess e-learning so quickly You cannot say if they’re small, medium, or large, well illustrated, highly interactive, truly individualized.

Navigation services Overall the ability to Back up and review Back up and try different answers or options Skip ahead, preview, and return Bookmark and return to points of interest or concern Call up services such as glossaries or examples Restart and resume where you left off

Interactivity Inaccurate: Doing something and receiving feedback More accurate: Actively stimulates the learner’s mind to do things that improve ability and readiness to perform effectively.

Interactivity is not the same as Navigation Buttons Scrolling Browsing Info retrieval Paging Morhping Video Animation

A mini course on Instructional Design Download http: //www. csulb. edu/~arezaei/ETEC 570/Help/pr esentations/allen/EAP. zip 2. Open & go through the tutorial 1. Lifescape_v. B. exe Lifescape_v. A. exe