Einstieg Wie erstelle ich mit Word Press einen
















- Slides: 16

Einstieg Wie erstelle ich mit Word. Press einen ansprechenden Internet-Auftritt? 12. Juli 2013

Über mich verheiratet, Aargau Trainer bei switchplus chzumbrunnen@gmx. ch Im Web unterwegs seit 1995 begeistert von, Wordpress, YOLA, HTML 5 & CSS 3 Mac & Windows User Veloschlüssel Familie Geocaching switchplus ag 2

Lernziele/Kursablauf q q Vorstellen, Ziele und Fragen Kurze Einleitung q Übersicht über Frontend/Backend, Dashboard und Einstellungsmöglichkeiten Post und Pages erfassen und gestalten Auswahl, Installation und Anpassung von Plugins Auswahl, Installation und Anpassung von Themes q Einstellungen vornehmen (Themes, Plugins, Allgemein). q Theme-Anpassungen an CSS/PHP Dateien. q q q switchplus ag 3

Vorstellen q q q Vorname, Name (Wohnort, Beruf) Grund für den Kursbesuch anhand eines Schlüssels Vorkenntnisse (Web, HTML 5 & CSS, CMS) Wünsche und Ziele switchplus ag 4

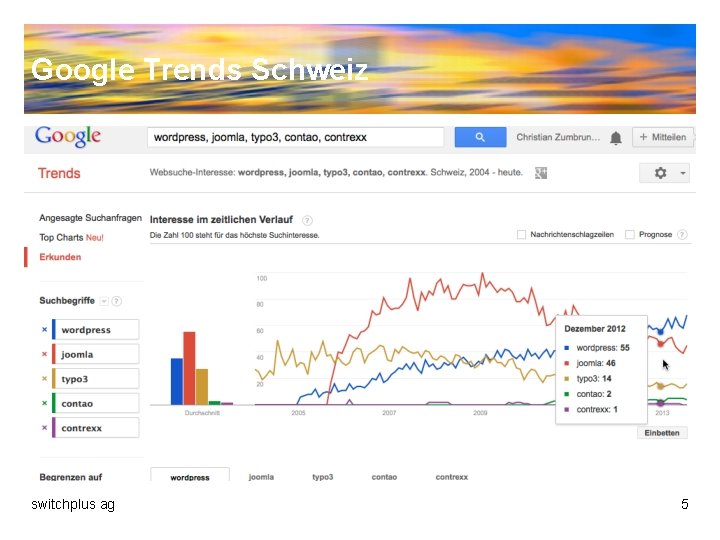
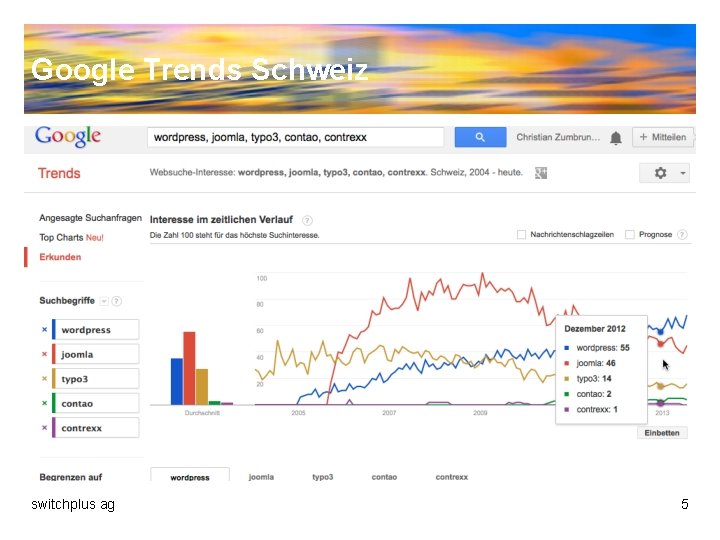
Google Trends Schweiz switchplus ag 5

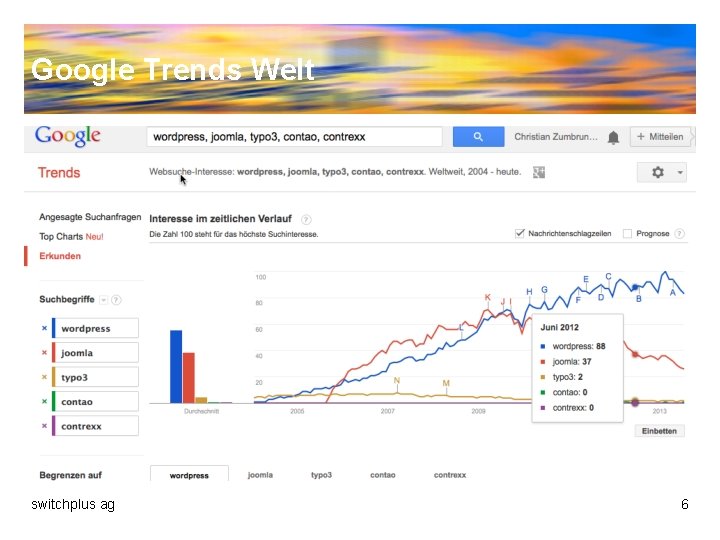
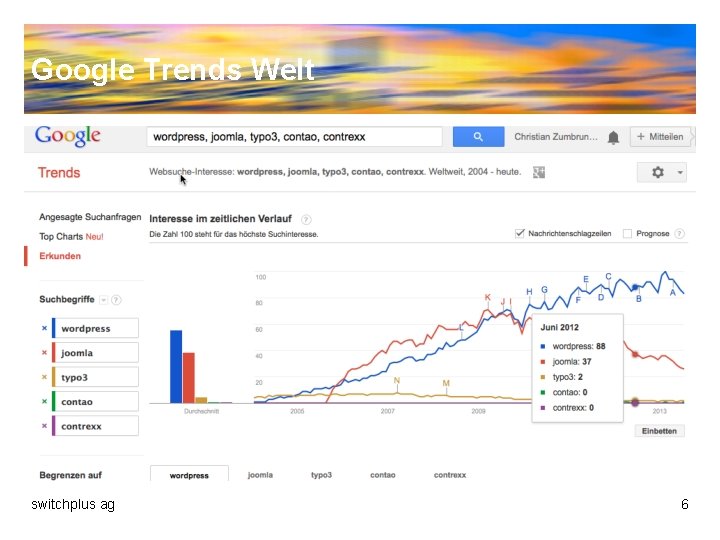
Google Trends Welt switchplus ag 6

Word. Press: Vom Blog zum CMS zur App Engine switchplus ag 7

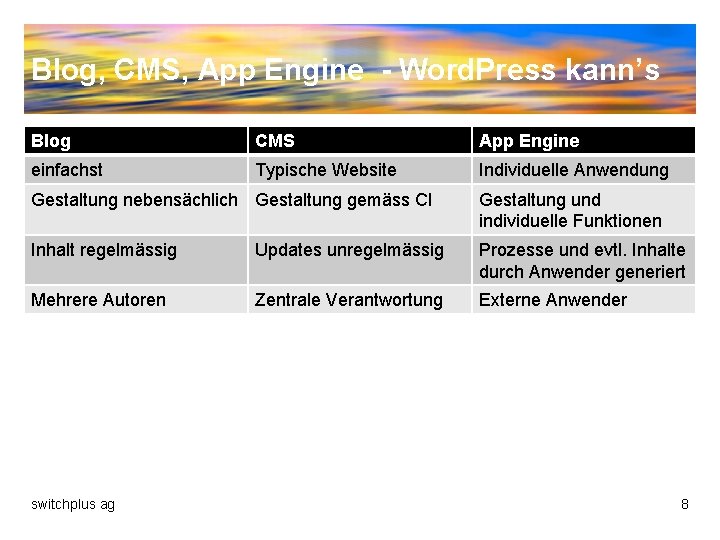
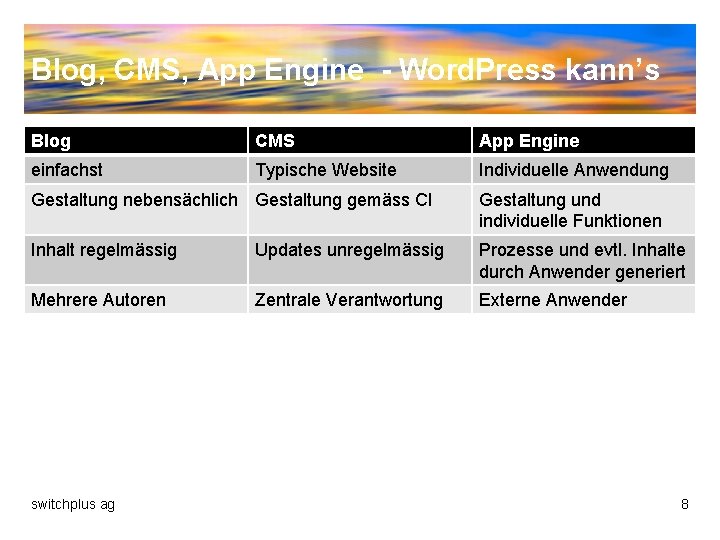
Blog, CMS, App Engine - Word. Press kann’s Blog CMS App Engine einfachst Typische Website Individuelle Anwendung Gestaltung nebensächlich Gestaltung gemäss CI Gestaltung und individuelle Funktionen Inhalt regelmässig Updates unregelmässig Prozesse und evtl. Inhalte durch Anwender generiert Mehrere Autoren Zentrale Verantwortung Externe Anwender switchplus ag 8

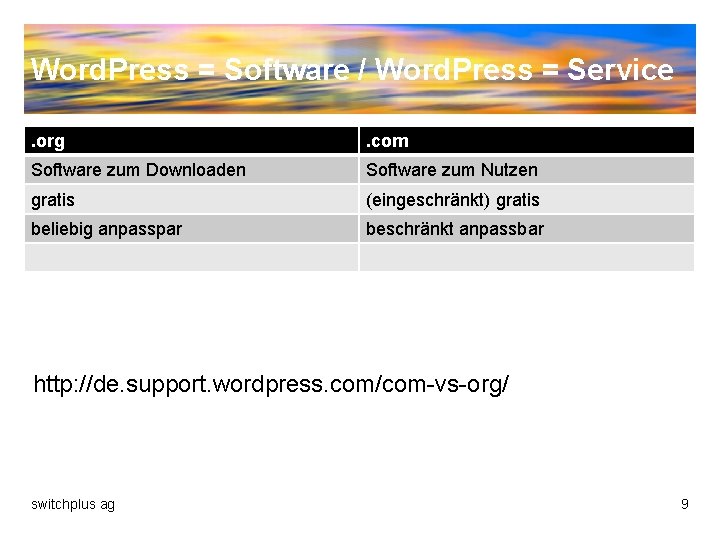
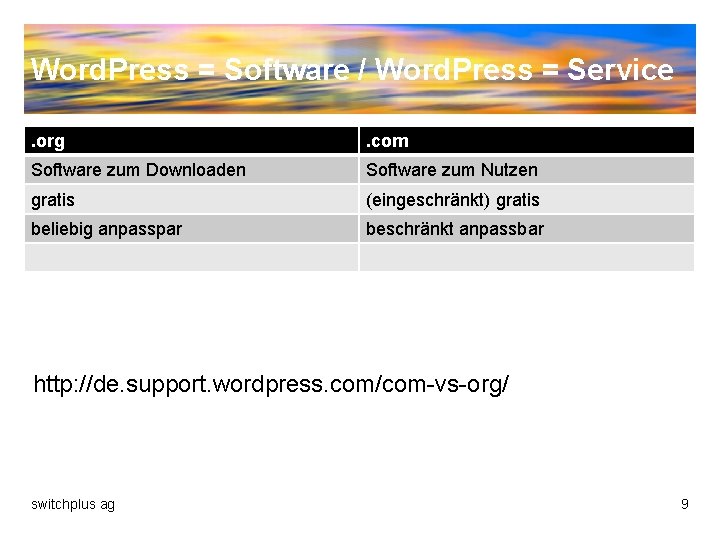
Word. Press = Software / Word. Press = Service. org . com Software zum Downloaden Software zum Nutzen gratis (eingeschränkt) gratis beliebig anpasspar beschränkt anpassbar http: //de. support. wordpress. com/com-vs-org/ switchplus ag 9

Vorüberlegungen q Habe ich interessante Inhalte für die Website? q Wie oft kann ich diese veröffentlichen? q Verfüge ich über ein langfristiges Ziel? Welche Ziele möchte ich mit meiner Webseite erreichen? Wie viel Zeit will ich in die Pflege meiner Website investieren? Wer aktualisiert mein Internet-Angebot und woher kommen die Daten? q q q switchplus ag 10

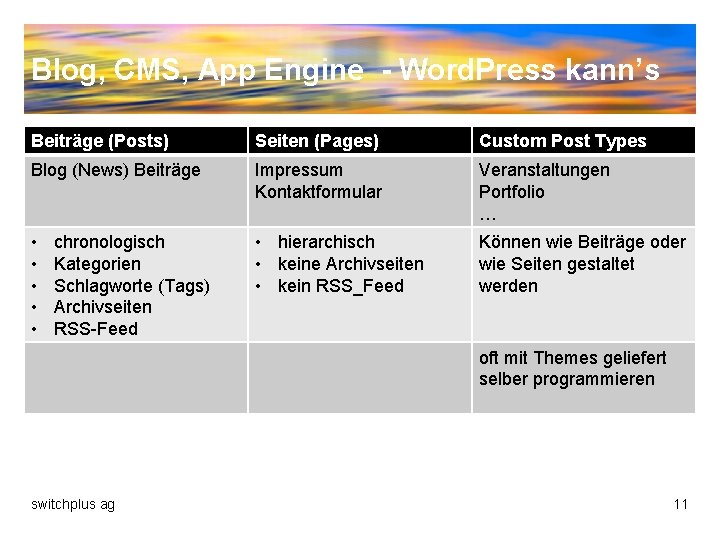
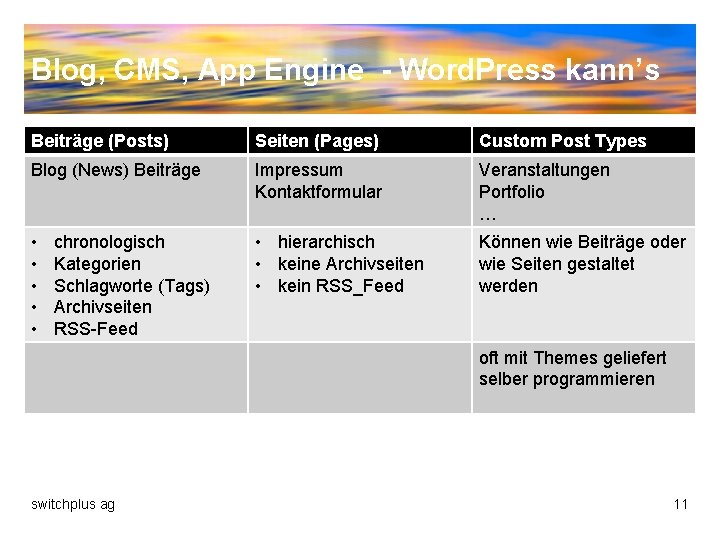
Blog, CMS, App Engine - Word. Press kann’s Beiträge (Posts) Seiten (Pages) Custom Post Types Blog (News) Beiträge Impressum Kontaktformular Veranstaltungen Portfolio … • • • hierarchisch • keine Archivseiten • kein RSS_Feed Können wie Beiträge oder wie Seiten gestaltet werden chronologisch Kategorien Schlagworte (Tags) Archivseiten RSS-Feed oft mit Themes geliefert selber programmieren switchplus ag 11

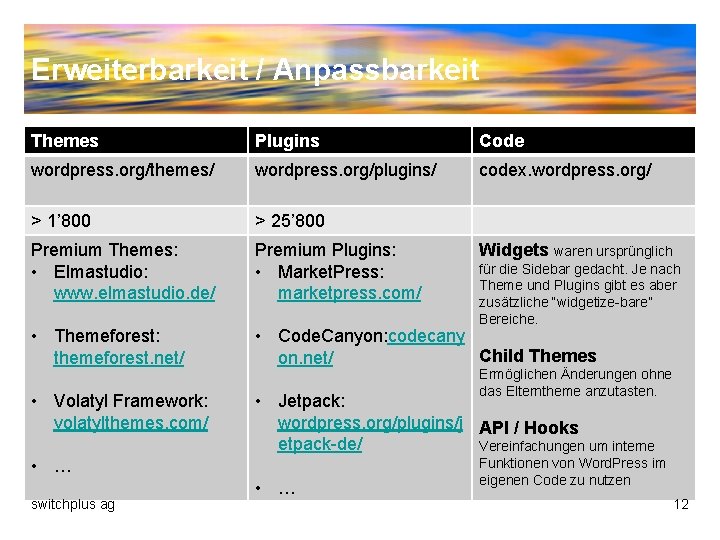
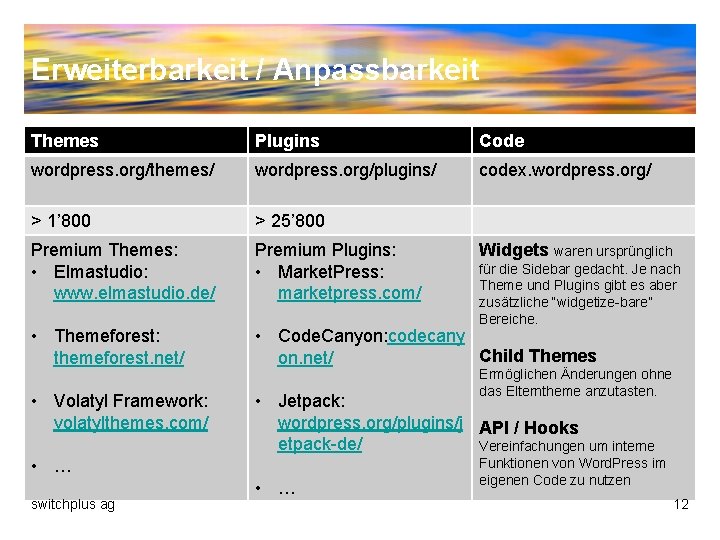
Erweiterbarkeit / Anpassbarkeit Themes Plugins Code wordpress. org/themes/ wordpress. org/plugins/ codex. wordpress. org/ > 1’ 800 > 25’ 800 Premium Themes: • Elmastudio: www. elmastudio. de/ Premium Plugins: • Market. Press: marketpress. com/ • Themeforest: themeforest. net/ • Code. Canyon: codecany Child Themes on. net/ • Volatyl Framework: volatylthemes. com/ • Jetpack: wordpress. org/plugins/j API / Hooks etpack-de/ Vereinfachungen um interne für die Sidebar gedacht. Je nach Theme und Plugins gibt es aber zusätzliche “widgetize-bare” Bereiche. Ermöglichen Änderungen ohne das Elterntheme anzutasten. • … switchplus ag Widgets waren ursprünglich • … Funktionen von Word. Press im eigenen Code zu nutzen 12

Onlinetools & Add. Ons für Firefox q http: //www. css 3. me/ q http: //bgpatterns. com/ q Web Developer Color. Zilla Measure. It q q switchplus ag 13

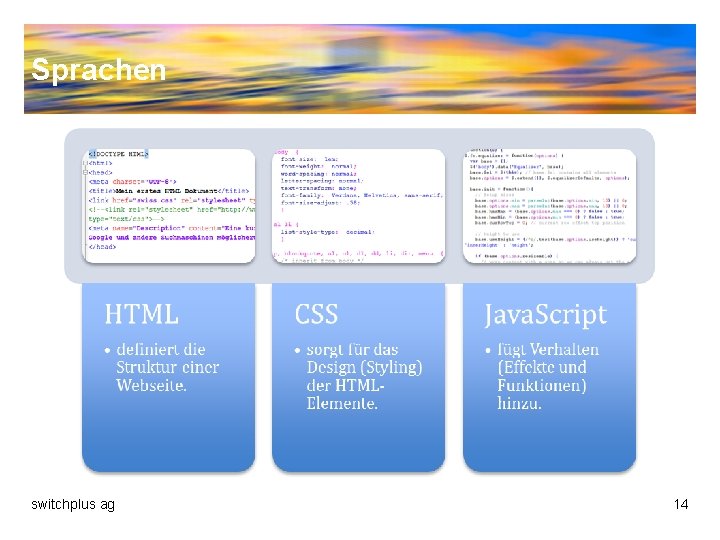
Sprachen switchplus ag 14

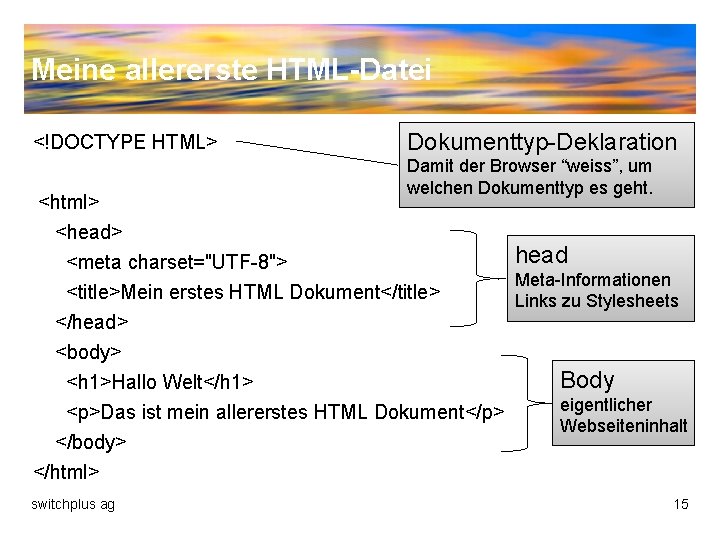
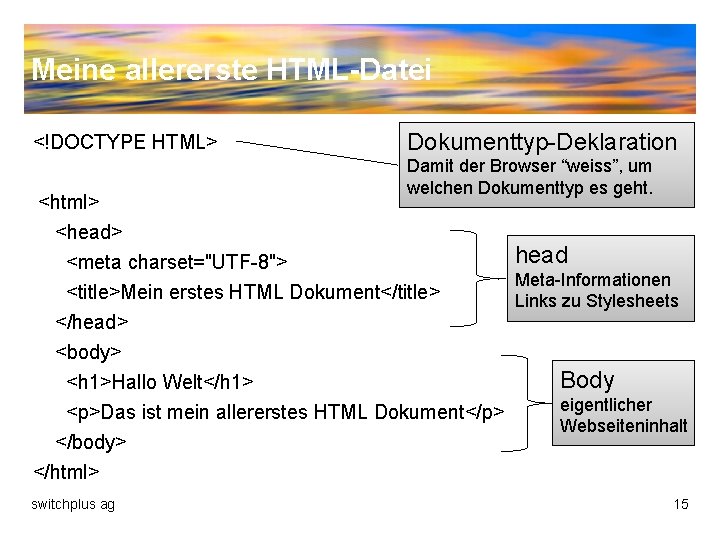
Meine allererste HTML-Datei <!DOCTYPE HTML> Dokumenttyp-Deklaration Damit der Browser “weiss”, um welchen Dokumenttyp es geht. <html> <head> <meta charset="UTF-8"> <title>Mein erstes HTML Dokument</title> </head> <body> <h 1>Hallo Welt</h 1> <p>Das ist mein allererstes HTML Dokument</p> </body> </html> switchplus ag head Meta-Informationen Links zu Stylesheets Body eigentlicher Webseiteninhalt 15

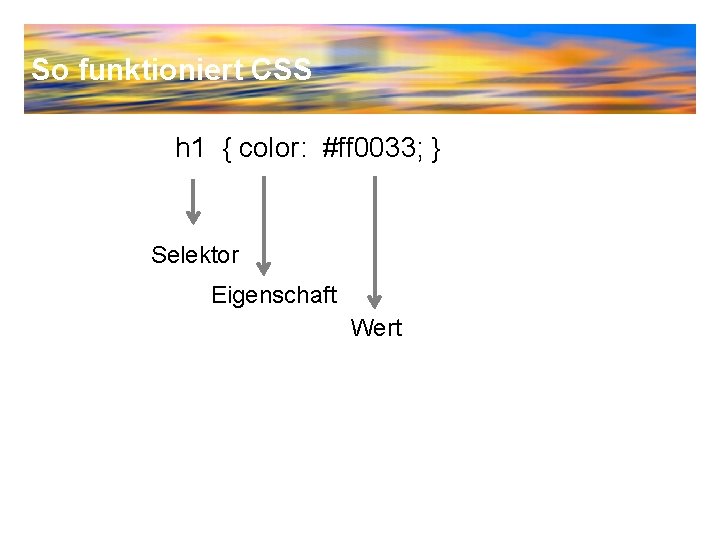
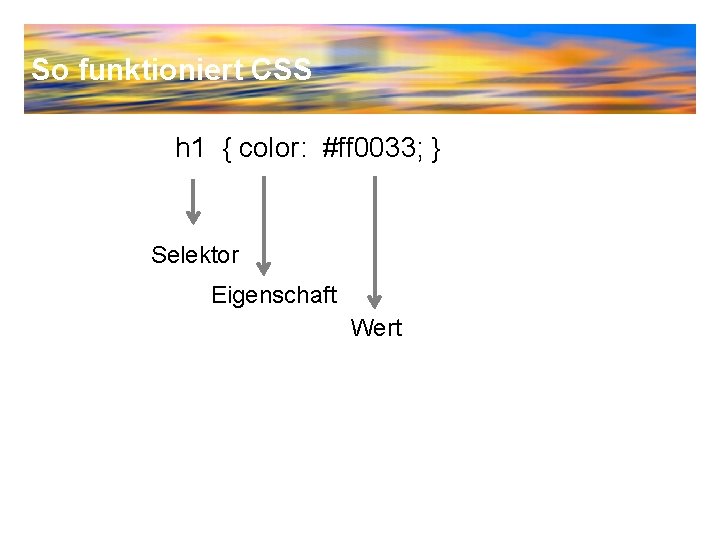
So funktioniert CSS h 1 { color: #ff 0033; } Selektor Eigenschaft Wert
 Wie verfasse ich einen bericht
Wie verfasse ich einen bericht Vorwärtsarbeiten
Vorwärtsarbeiten Visawi
Visawi Wie kriegen sie eine giraffe in einen kühlschrank
Wie kriegen sie eine giraffe in einen kühlschrank Ich freue mich wenn ich dich seh ich finde dich so nett
Ich freue mich wenn ich dich seh ich finde dich so nett Ich wünsche dir einen engel der deinen namen kennt
Ich wünsche dir einen engel der deinen namen kennt Ich gäb dir gerne einen kalender
Ich gäb dir gerne einen kalender Ich gäb dir gerne einen kalender
Ich gäb dir gerne einen kalender Naturlyrik merkmale
Naturlyrik merkmale Wohlstand und wohlfahrt unterschied
Wohlstand und wohlfahrt unterschied Projektportfolio
Projektportfolio Anna ebersdorfer
Anna ebersdorfer Bedingungsanalyse berufsschule
Bedingungsanalyse berufsschule Weiss wie kreide leicht wie flaum
Weiss wie kreide leicht wie flaum Seminar rohrbach
Seminar rohrbach Wie melde ich mich bei moodle an
Wie melde ich mich bei moodle an Oberfläche eines prismas berechnen
Oberfläche eines prismas berechnen