Dynamic Tag Management DTM and Tag Testing Kishore



















































- Slides: 51

Dynamic Tag Management (DTM) and Tag Testing Kishore Kunal (Senior Consultant) Capgemini India 1

Abstract – Dynamic Tag Management (DTM) DTM - Dynamic Tag Management a tool by adobe to manage user generated tags perfectly. Dynamic tag management lets marketers quickly and easily manage tags and provides innovative tool for collecting and distributing data across digital marketing systems. Dynamic tag management also enables responsive delivery of user-specific content —providing new levels of agility and control to companies seeking to thrive in today’s fast paced digital marketplace. 2

What is DTM? • Newest capability of Adobe Marketing Cloud. • Allow marketers to quickly manage tags and distribute data, dynamic tag management simplifies tag management. • Offers customers a value-added feature, which allows to easily manage tags as well as providing innovative tools for collecting and distributing data across digital marketing systems 3

Tag Management System • Tag management systems let you control your analytics tools, tests, marketing tags on your website • A tag management system is designed to help manage the lifecycle of e-marketing tags • It prioritizes and "fire" individual tags as appropriate based on business rules, navigation events and known data. 4

What is Adobe Analytics • Adobe Marketing Cloud (AMC) is a collection of integrated online marketing and Web analytics products by Adobe Systems • A comprehensive marketing solution which enables marketers to measure, personalize and optimize marketing campaigns and digital experiences for optimal marketing performance. 5

What is a tag on website • A keyword or term assigned to a piece of information (such as an Internet bookmark, digital image, database record, or computer file). • A kind of metadata which helps describe an item and allows it to be found again by browsing or searching. 6

DTM features • Essentially decreases the time it takes to configure websites, therefore reducing the need for technological resources • Allows user to collect the right data from across your digital marketing systems • Speed up your site – By stopping multiple calls to the server • Time saver – Saves your time in that is spent in managing or implementing tags • Control of permission of users 7

Usability • Dynamic Tag Management supports any HTML (or Java. Scriptbased tags) therefore can be applied to numerous tag management problems Tag Management • The perceptive interface allows you to quickly deploy any tag and reduce its dependency on IT Robust Interface & Workflow Management. • Utilise your time analysing user interactions that you want to manage and the data you want to collect Dynamic Tag Management Features. 8

Benefits • Management of multiple sites • Improved website efficiency • Improved control and security • Enhanced flexibility • Centralised tool management • Reduced costs 9

Drawbacks • Complicated to manage • Fierce market competition • Vulnerable to hackers 10

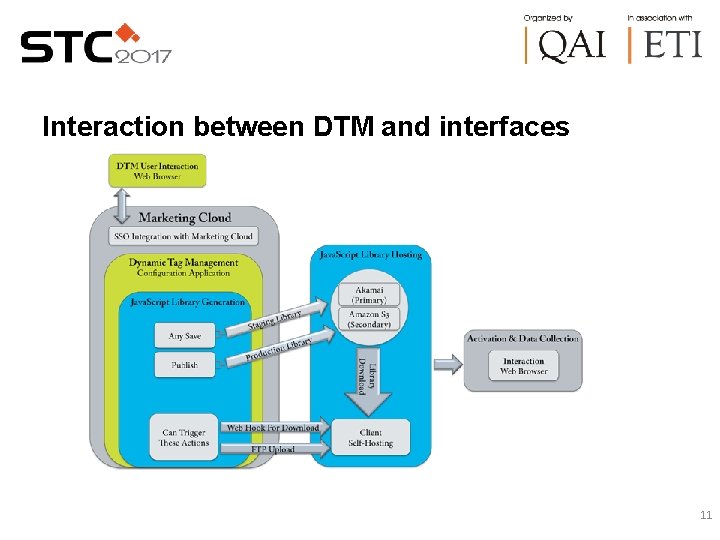
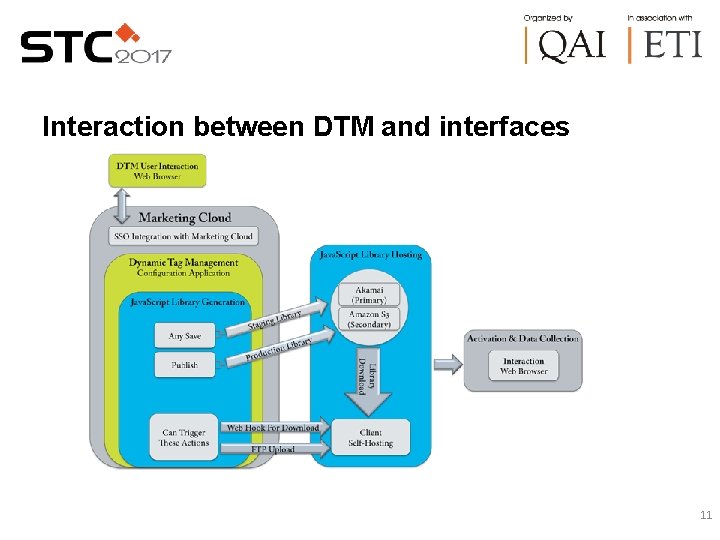
Interaction between DTM and interfaces 11

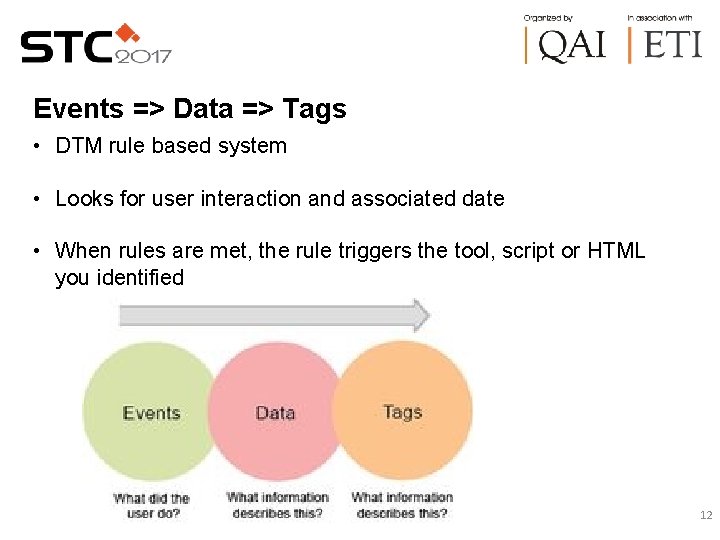
Events => Data => Tags • DTM rule based system • Looks for user interaction and associated date • When rules are met, the rule triggers the tool, script or HTML you identified 12

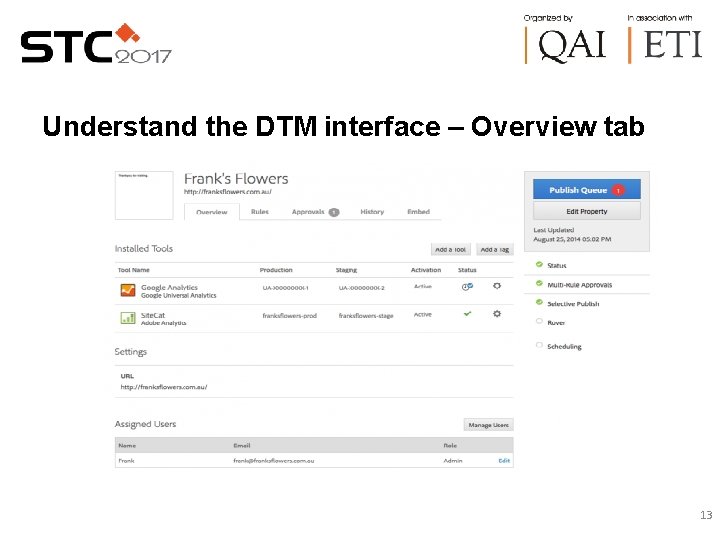
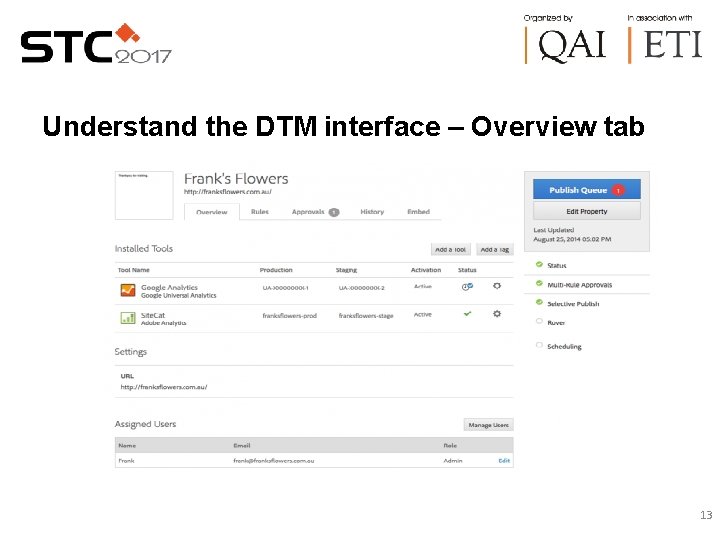
Understand the DTM interface – Overview tab 13

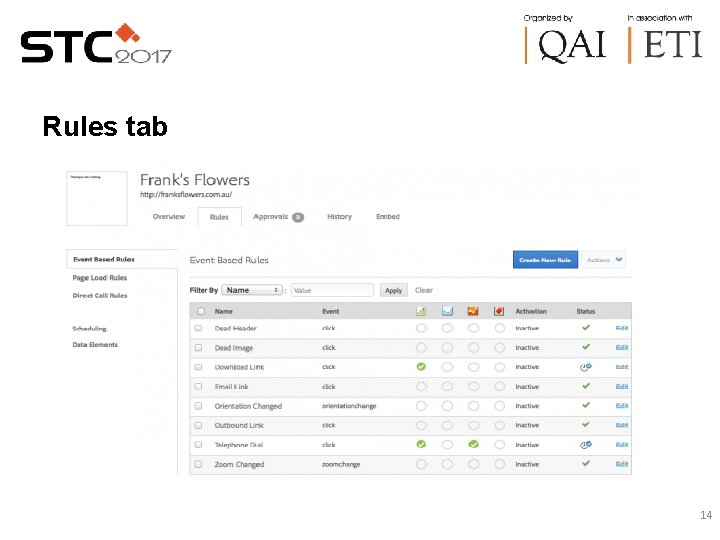
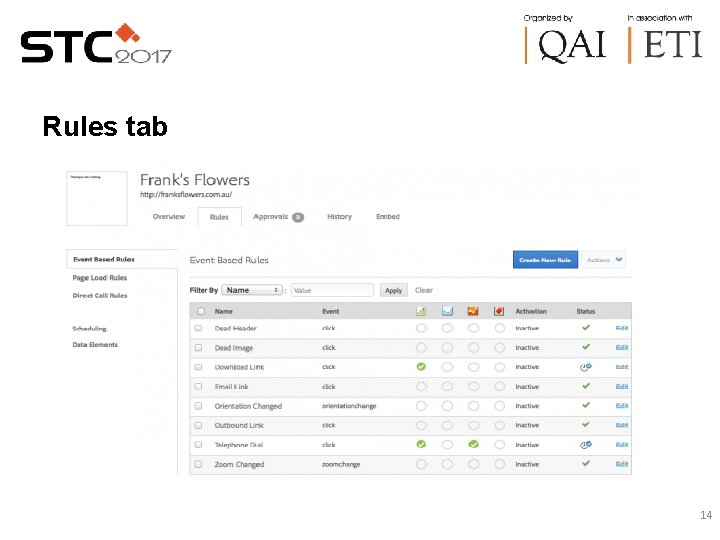
Rules tab 14

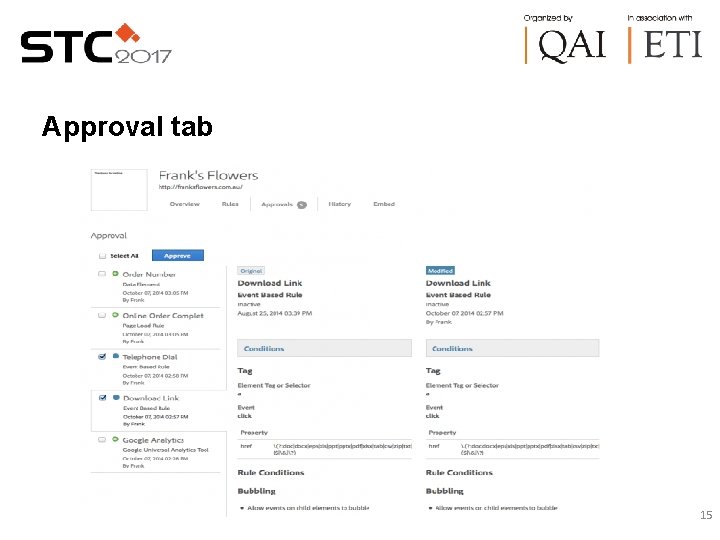
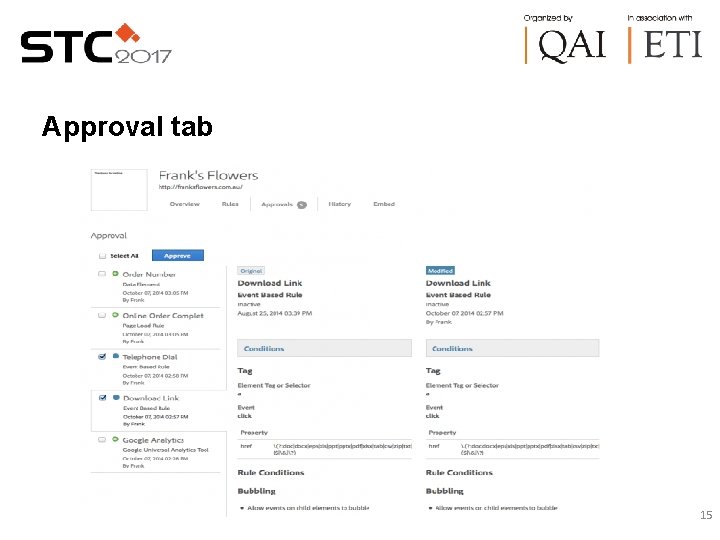
Approval tab 15

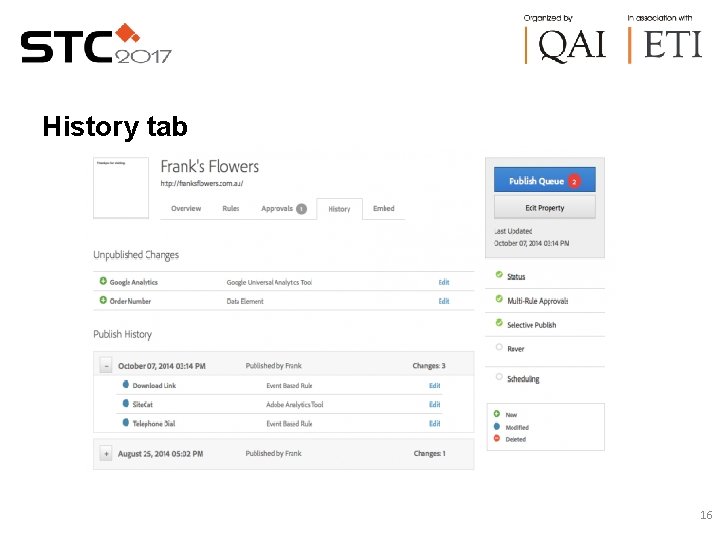
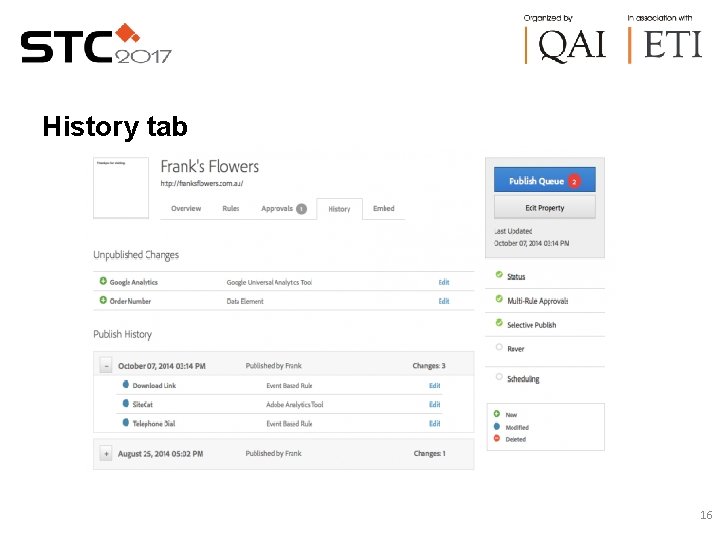
History tab 16

Embed tab 17

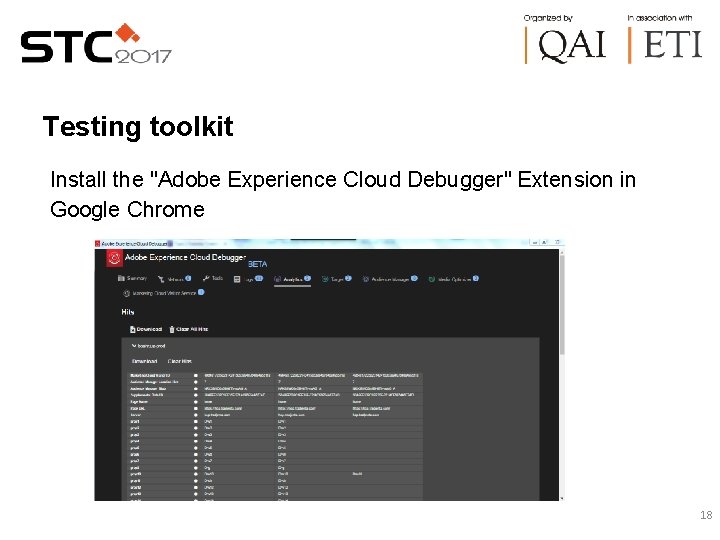
Testing toolkit Install the "Adobe Experience Cloud Debugger" Extension in Google Chrome 18

Testing toolkit Install the " Adobe Debugger" and run it on the webpage that you are analyzing Copy the following code: javascript: void(window. open("", "dp_debugger", "width=600, hei ght=600, location=0, menubar=0, status=1, toolbar=0, resizable= 1, scrollbars=1"). document. write("<script language='Java. Script' id=dbg src='https: //www. adobetag. com/d 1/digitalpulsedebugger/live/ DPD. js'></"+"script>")); 19

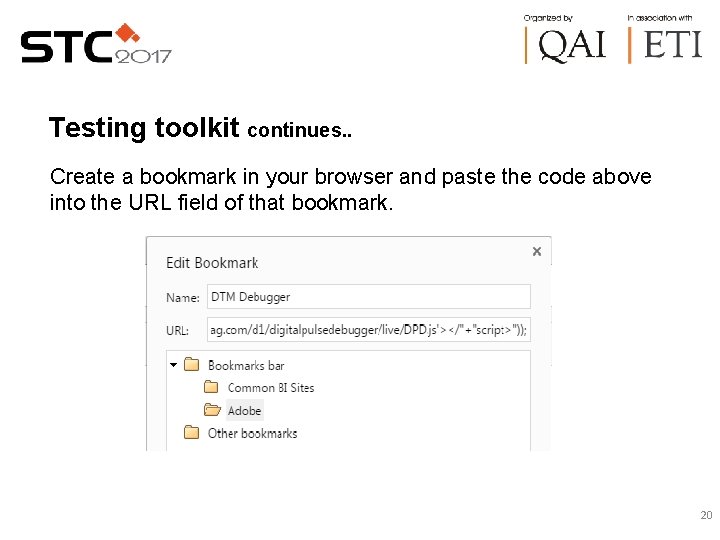
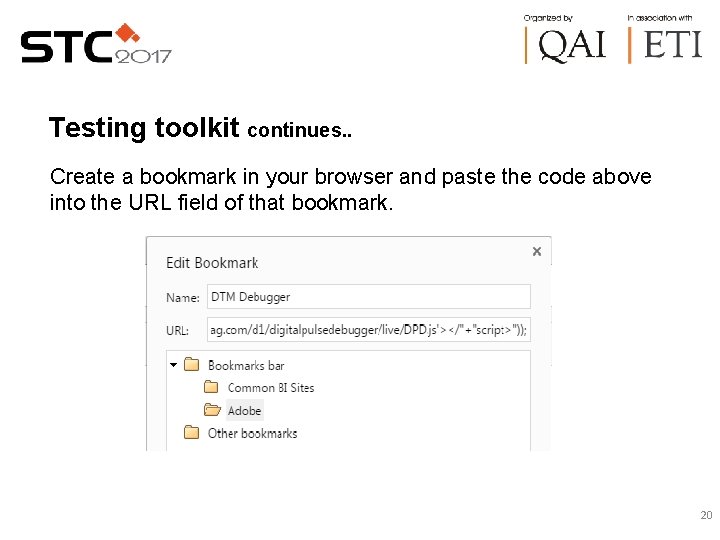
Testing toolkit continues. . Create a bookmark in your browser and paste the code above into the URL field of that bookmark. 20

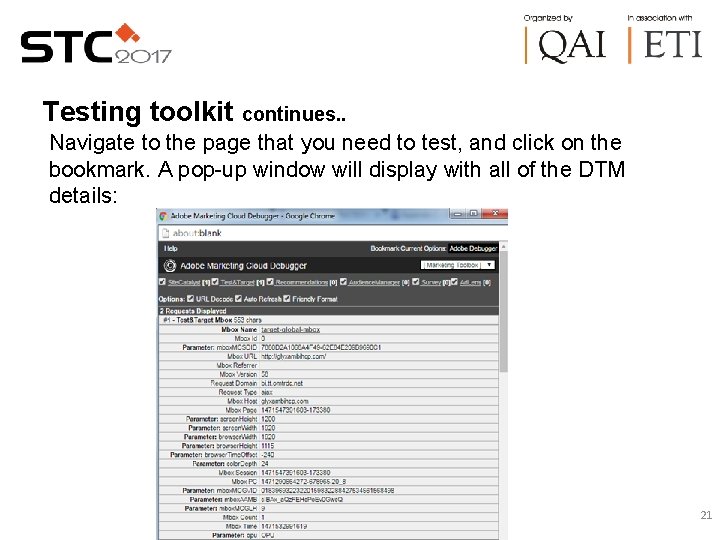
Testing toolkit continues. . Navigate to the page that you need to test, and click on the bookmark. A pop-up window will display with all of the DTM details: 21

Testing toolkit continues. . Install the "Omnibug" extension for Google Chrome, and monitor the firing of events while navigating the site. 22

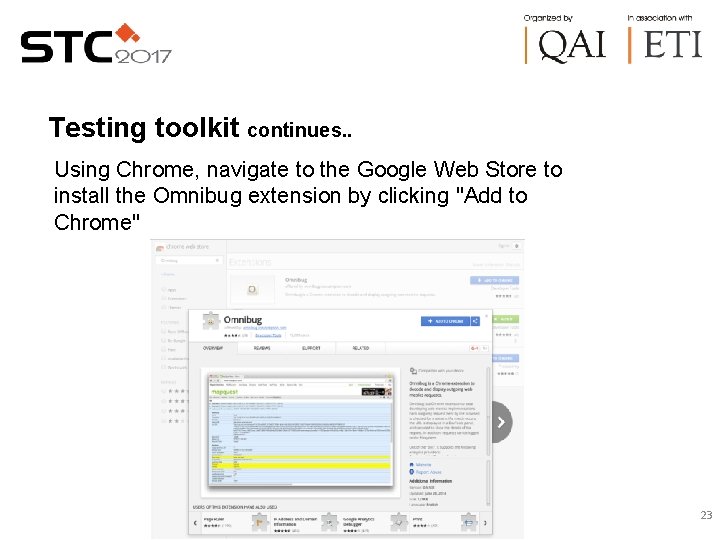
Testing toolkit continues. . Using Chrome, navigate to the Google Web Store to install the Omnibug extension by clicking "Add to Chrome" 23

Testing toolkit continues. . Once installed, you can use it by right clicking on the webpage and selecting "Inspect". Navigate to the far right tab called "Omnibug". 24

Testing toolkit continues. . Open Analytics to ensure data is being tracked accordingly in the designated report suite. • After testing a site for a while (enough traffic generated), you can log into Adobe Analytics to see if the data appears correct in the reports. • Review various reports or perform adhoc analysis to ensure that (1) values are coming through, and (2) that the values appear to be correct 25

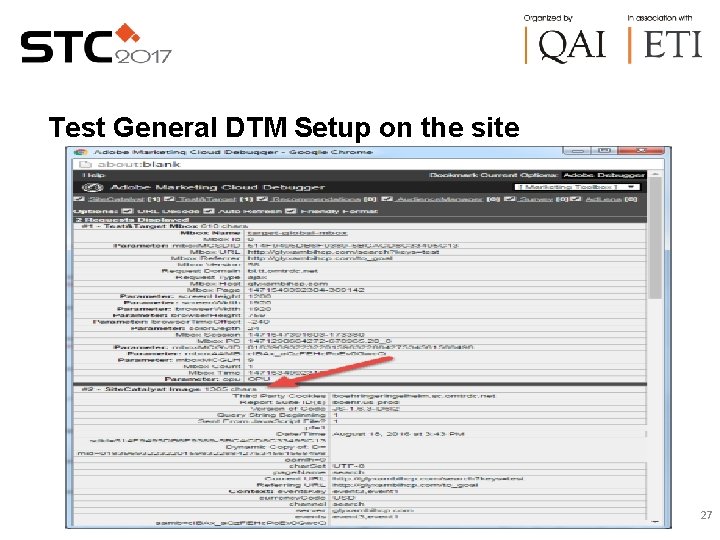
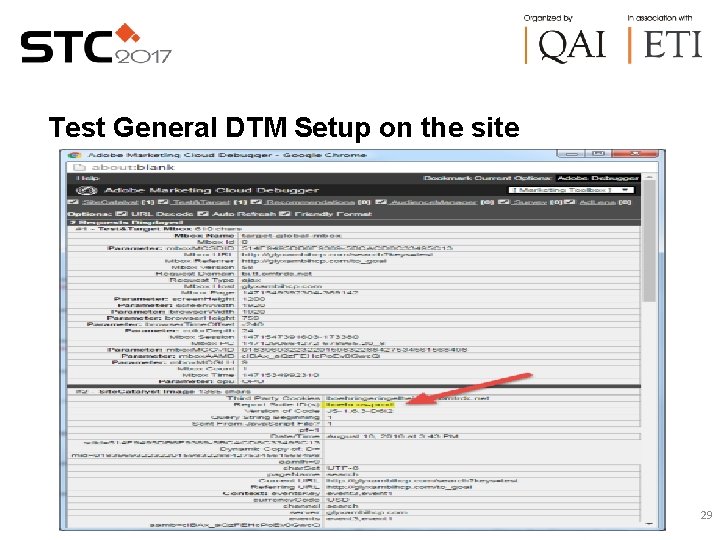
Test General DTM Setup on the site Check to make sure that DTM is on the site: • Navigate to a page on the site • Run the Adobe Debugger • Verify that there is a section in the Debugger called "Site Catalyst Image" 26

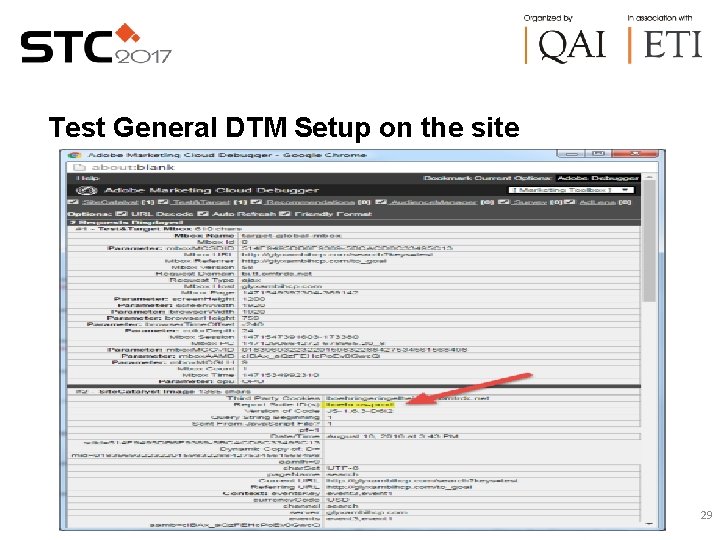
Test General DTM Setup on the site 27

Test General DTM Setup on the site Check to make sure that the data is being sent to the correct report suite: • Run the Adobe Debugger • Find the field called "Report Suite ID(s)" (this is the report suite in Adobe Analytics where the data is being sent) • Verify that the report suite is (1) for the correct OPU and (2) the correct environment (dev vs prod) 28

Test General DTM Setup on the site 29

Test General DTM Setup on the site Test Core Elements of DTM Implementation • When using the Adobe DTM Debugger, most "prop" values will simply contain a code that references the corresponding e. Var (e. g. prop 7 would just show "D=v 7"). This is because the prop and e. Var are almost always the same value. • Events can be tracked using the Adobe DTM Debugger, by leaving it open while navigating the site. However, it is much easier to use the Omnibug extension within the Chrome browser. • All e. Vars are tracked at each page load, even if they appear to be "Site Wide" values by nature. 30

Example to Test Tags on a website through DTM Case study: User access a website for Spain country and creates a content of type video and plays it. DTM should monitor that which specific video has been played by the user and for how much duration. It should also give the information about the site url, country for which site has been created. Similarly, it can capture a lot of information in form of events and tags based on how they are defined in the datalayer. 31

Example to Test Tags on a website through DTM Test option 1. • Install chrome extensions – Adobe DTM switch, Analytics Debugger and Omnibug • Once Adobe DTM switch is enabled, website screen will show Tag Found button in green in right bottom corner. 32

Example to Test Tags on a website through DTM continues. . Test option 1. • Install chrome extensions – Adobe DTM switch, Analytics Debugger and Omnibug • Once Adobe DTM switch is enabled, website screen will show “Tag Found” button in green in right bottom corner. 33

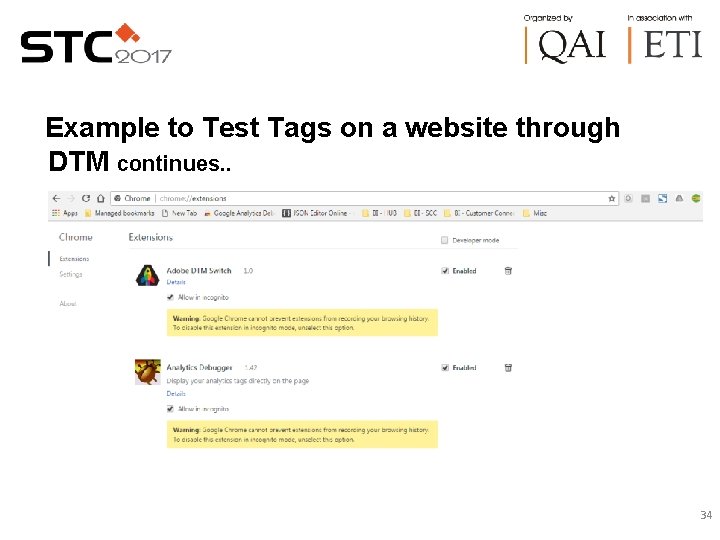
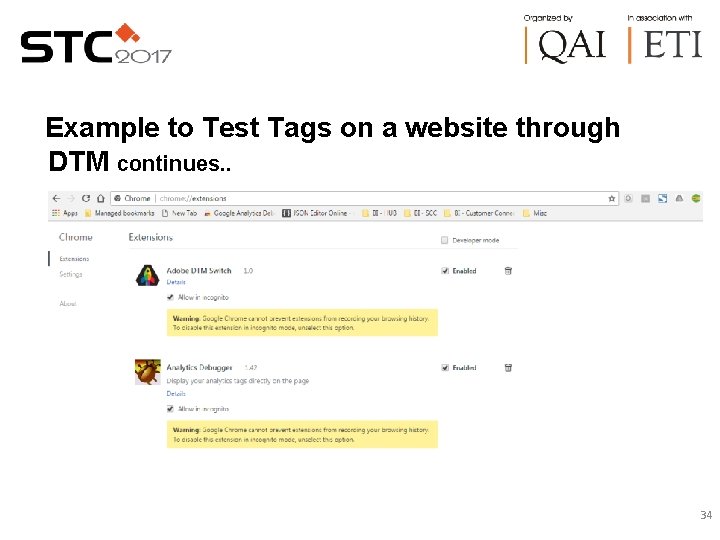
Example to Test Tags on a website through DTM continues. . 34

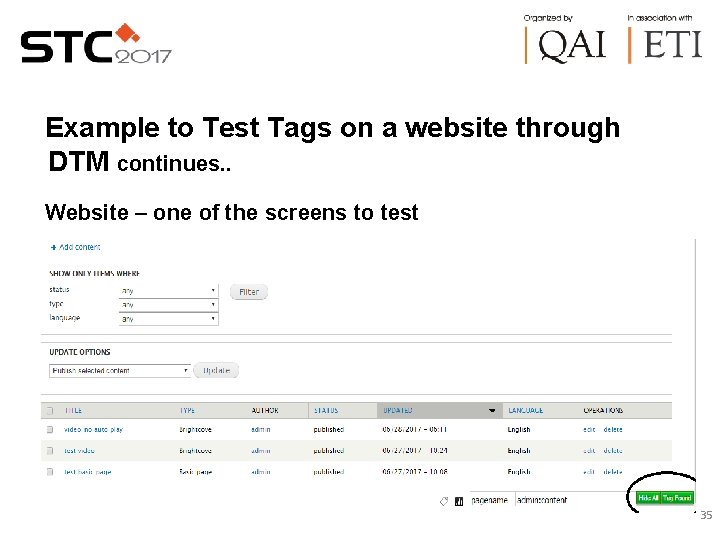
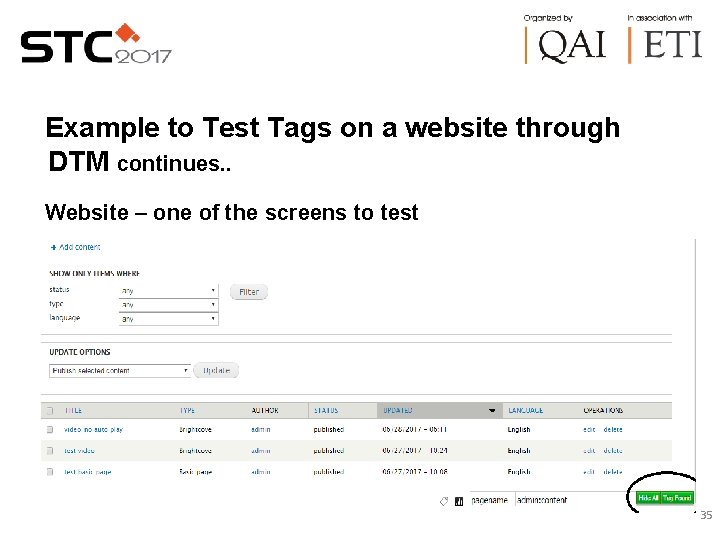
Example to Test Tags on a website through DTM continues. . Website – one of the screens to test 35

Example to Test Tags on a website through DTM continues. . • Click on Tag Found button, screen will show list of all events and evars based on the defined events and evars in the datalayer. • List of tags displays evar 1 (Operating unit name – Spain), evar 2 (site url), evar 7 (Country name in 2 characters – ES) • When you play a video on the website, it gives you all information in form of evars such as video name along with player name (evar 29), how much segment of the video played (evar 30) 36

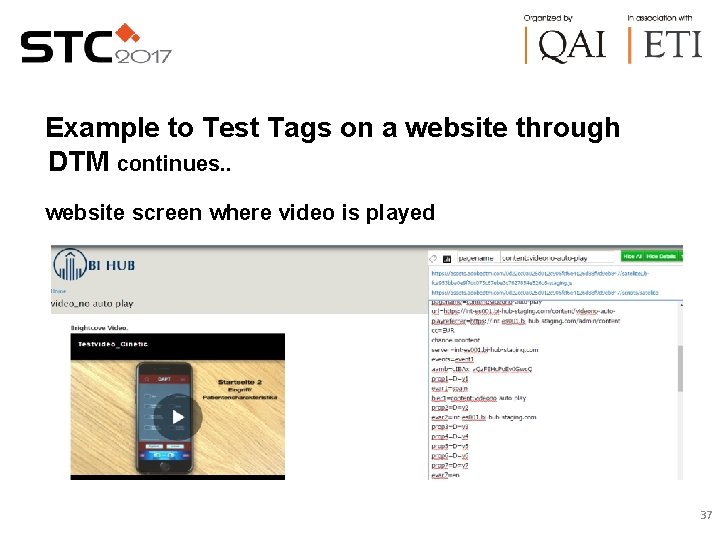
Example to Test Tags on a website through DTM continues. . website screen where video is played 37

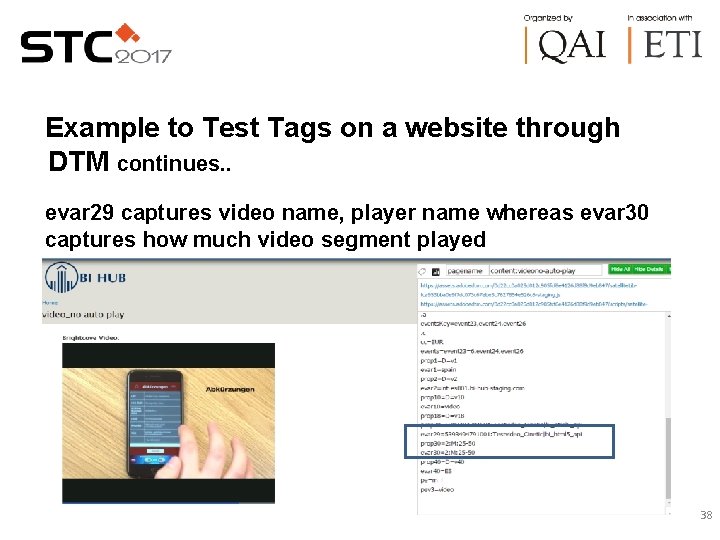
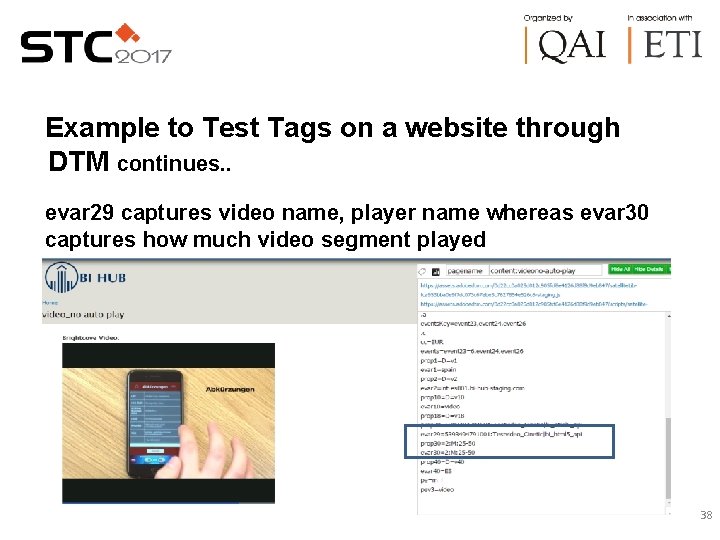
Example to Test Tags on a website through DTM continues. . evar 29 captures video name, player name whereas evar 30 captures how much video segment played 38

Example to Test Tags on a website through DTM continues. . Test option 2. • Enable Omnibug as chrome extensions. Press <F 12> on the page where you want to test the tags through DTM. • You can check all events and tags in form of evars in Omnibug tab 39

Example to Test Tags on a website through DTM continues. . Chrome extension - Omnibug 40

Example to Test Tags on a website through DTM continues. . Press <F 12> on the screen and select “Omnibug” tab 41

Example to Test Tags on a website through DTM continues. . Press <F 12> on the screen and select “Omnibug” tab 42

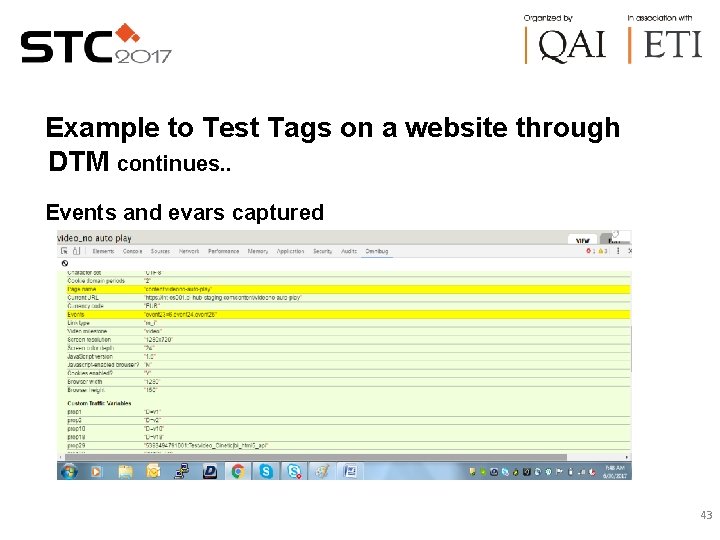
Example to Test Tags on a website through DTM continues. . Events and evars captured 43

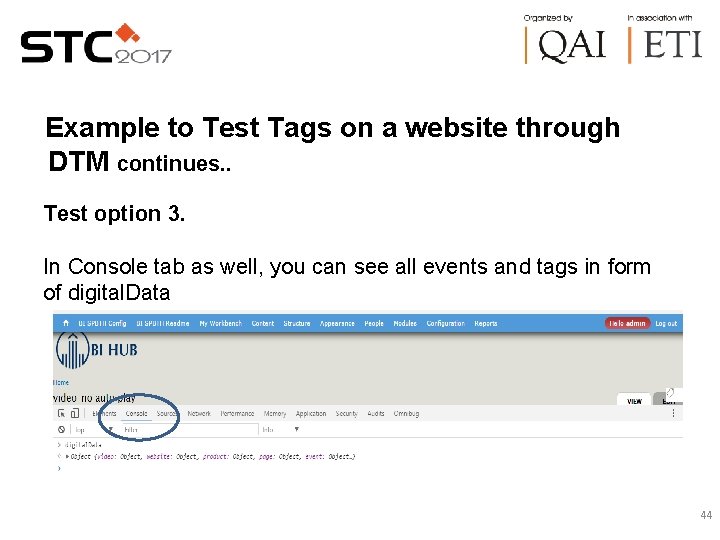
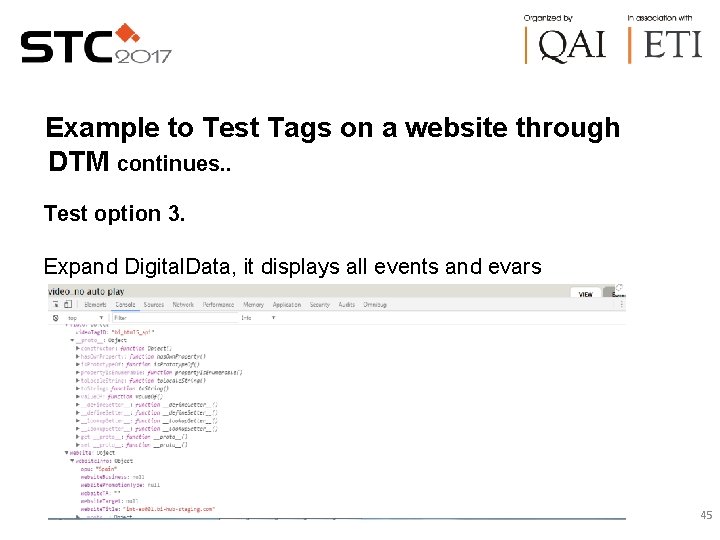
Example to Test Tags on a website through DTM continues. . Test option 3. In Console tab as well, you can see all events and tags in form of digital. Data 44

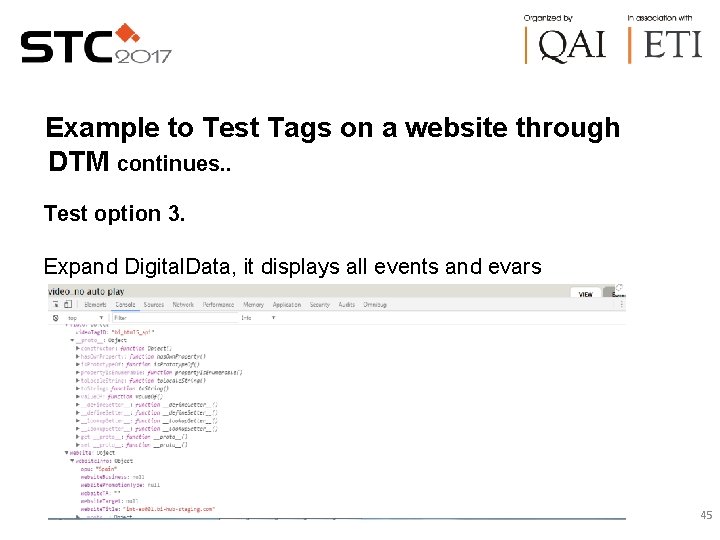
Example to Test Tags on a website through DTM continues. . Test option 3. Expand Digital. Data, it displays all events and evars 45

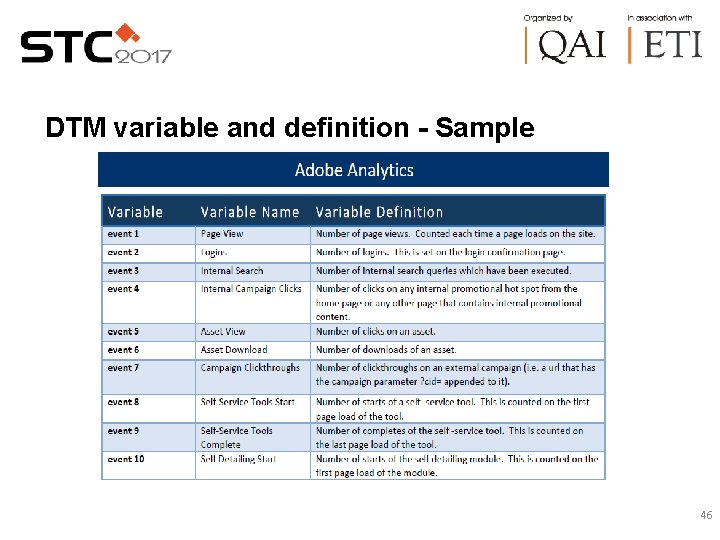
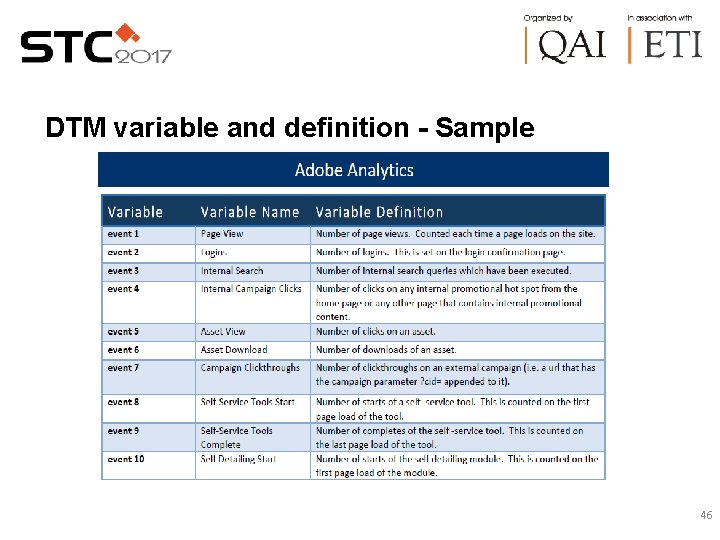
DTM variable and definition - Sample 46

Intention to test tags and events • Using DTM, we can track and monitor that how many times an item/content on a screen (content/Items) are accessed by user. • It helps to decide which item is among the popular items or which type of items the user is interested in. • This helps the website administrator customizes user’s screen and provide them list of items, user may be interested to buy. • It also helps to warm the cache for different screens which are frequently accessed by the user across the website. 47

References http: //www. knowonlineadvertising. com/what-is-dtm-dynamic-tag-management/ https: //en. wikipedia. org/wiki/Tag_management_system https: //www. slideshare. net/Jessica. Smith 53/why-you-should-know-about-adobesdynamic-tag-manager http: //www. digitalbalance. com. au/our-blog/getting-familiar-with-adobe-dynamic-tagmanagement-dtm/ https: //www. lynchpin. com/blog/what-is-dynamic-tag-manager/ 48

Appendix • Events – defined success events. Used as metrics in DWB. • Props – custom traffic variables. Used to track page-by-page site traffic activity. • Evars – custom conversion variables. Used to report on conversion events (success events) by recording a value in the variable and retaining it over subsequent interactions. • Cache warm: Cache with some values that gives you cache hits. Cache warming is implemented across a website to increase the likelihood that their visitors will be served content from the cache and as a result speed up page load times. 49

Author Biography • Myself Kishore Kunal is currently working as a Senior Consultant with Capgemini. • 12 Years of work experience in software testing, testing processes • Domain – Retail, Automobile, Healthcare • Have experience using tools – JIRA, HP QC ALM 11. 0 version, Confluence, Req. Pro • Expertise in in preparation of Test Plan, Test strategy, Defect Metrics, allocation and planning, Report generation • Expertise in Waterfall and Agile methodologies • Certifications – ISTQB (Advanced & Foundation), CP-BAT (Agile Testing), ISTQB and TMap certified 50

Thank You!!! 51