Duarte Diagrams Abstract Concepts 1 2010 Duarte Press

Duarte Diagrams Abstract Concepts 1 © 2010 Duarte Press. All Rights Reserved

About the Diagrams These diagrams have been developed to help you transform abstract ideas into visual representations of those ideas. They are made from vector-based objects which allow them to be easily resized, adjusted and re-colored to suit your needs. Parts of the diagrams have been grouped together to help you when repositioning diagram elements. Feel free to ungroup them as necessary. While these diagrams have been designed to take on the colors in the destination slide deck, additional work may be required to ensure that the elements conform to the pre-established visual guidelines of your presentation or brand, which may include re-coloring shapes, adjusting line characteristics, adding shape effects, or changing fonts/font colors. We hope that these will help you create visually effective presentations. 2 © 2010 Duarte Press. All Rights Reserved

How to Visualize Information Using the Duarte Diagrams 1 When visualizing abstract concepts, the first step is to get to the core of your message. Look through your content and identify the main points that need to be communicated. 2 Next, identify the relationship between those main points. Is there some sort of flow to the information? Is there a structural relationship represented? Do the words speak of clustered information? Does some information radiate from a central point? 3 Consult the Duarte Diagrams and locate the type of relationship represented (flow, structure, cluster, radiate) 4 Look at the sub-categories within the group and find the one that matches your information (linear flow, circular flow, etc. ) 3 © 2010 Duarte Press. All Rights Reserved

5 Select a diagram, copy it and paste it into your presentation. 6 In the new presentation, if given the option, choose Use Design Template Formatting, to make sure that the diagram takes on the colors from your template. 7 Adjust the diagram to meet your needs. This may mean adding or subtracting elements, grouping/ungrouping items, adding text, changing text justification, modifying colors and even animating it. (See the next sections for detailed information on how to work with diagrams). 4 © 2010 Duarte Press. All Rights Reserved

Pasting Diagrams When pasting diagrams into your template, choose Use Design Template Formatting (rather than Keep Source Formatting). These options can be accessed through the clipboard icon that appears near the diagram once it has been pasted in to your template. You want to Use Design Template Formatting because it will allow the diagram to adopt the color scheme of your template. Otherwise, if you Keep Source Formatting, it will retain the blue and gray color scheme of the diagram file, which may not be in line with your corporate color scheme. The default settings within your template may alter aspects of the diagram elements, including text justification, text size, text formatting, font, background fill, arrow direction and other aspects. If any of these changes occur, simply modify the elements to match your visual guidelines. 5 © 2010 Duarte Press. All Rights Reserved

Grouping Diagrams We have grouped elements of these diagrams together for your convenience. In general, we have grouped logical sections of the graphics together so that they can be easily moved, re-positioned animated. We have kept text boxes separate from the graphics for flexibility in how you incorporate words with the diagrams. In some cases, you may want to group more of the elements together. In other cases, you may want to break some of the existing groups apart. For example, if you want to remove the semi-transparent shape from the solid color shape, simply ungroup the elements and delete the part you do not need. You may even want to go one step further and edit the shapes themselves. Many of the shapes have points which can be accessed through the Edit Points command. These points can be adjusted to reshape the element as desired. 6 © 2010 Duarte Press. All Rights Reserved

Text boxes are included as placeholders for your content. They have intentionally been made small to encourage the use of minimal text. That said, if you need to resize the text box or the text itself, you are free to do that. We have used Arial as the font for these diagrams. When pasting diagrams into your template, it may convert the font to the default font of your template. If it does not, and Arial is not your corporate font, you may need to manually change the font to one that matches your established typography. If the text in your text boxes consistently re-sizes to fit the text box, you may consider turning off that feature in your application. Locate the Auto. Format As You Type section of the Auto. Correct controls. There, uncheck all of the boxes in the Apply As You Type section. 7 © 2010 Duarte Press. All Rights Reserved

Colors These diagrams have been built using the Fill and Accent palette colors found within Power. Point. When these diagrams are added to your template that has been set up correctly, they will take on the Fill and Accent colors from the palette of your template. If these diagrams are added to a template where the Fill and Accent colors are not set up correctly, then you will need to manually alter them. We have used transparent versions of each of these colors to add some variety in the visual look of the diagrams, while still referencing the same two colors. In some cases we have referenced the file’s background color for some of the elements. In template masters where images have been placed on top of the background color, these diagram elements will reference the background color rather than the image placed on the background. As noted above, if any of the colors do not conform to your organization’s brand guidelines, you must manually alter them so that they accurately reflect the visual style of your brand. 8 © 2010 Duarte Press. All Rights Reserved

Design Considerations Most of the shapes in the diagrams are filled with a solid or semi-transparent color and bound by a thin line. In many cases, behind those shapes we have grouped larger, semi-transparent shapes. We have also used gradients which transition from a solid color to a fully-transparent color to simulate shadows, reflections or fading edges. These may not reflect the visual style of your brand. For example, if your brand’s style does not include a semi-transparent fill or a thin border line, you will need to alter these diagrams to make sure they reflect your brand. It is best to consider these diagrams as a starting point—meant to help get you from concept to visual representation quickly—but which will require some minor adjustment to your specific brand before they are presentable. 9 © 2010 Duarte Press. All Rights Reserved

Additional Notes 1 These diagrams are designed for a standard presentation aspect ratio (4: 3). If you are using these diagrams with non-standard aspect ratio templates, like a widescreen 16: 9 aspect ratio, here is a recommended workflow: Instead of copying the whole slide from the diagram file and pasting it into your slide deck (which will stretch the diagrams out of proportion and could drastically alter the placement of elements), simply select the diagram itself, copy it and paste that on to the new slide, which should keep the elements in their correct proportions. 2 If using the table-based diagrams (such as those in the Structure: Matrices section) you may need to use the Power. Point table tools to add or subtract rows or columns, format borders or adjust text settings. 3 Some diagrams (such as the ones in the Cluster: Overlapping section) are made up of shapes and a separate white line that sits on top of the shapes. If you need to move these elements, grab both the shape and the line together to make sure that they remain together as you move them. 10 © 2010 Duarte Press. All Rights Reserved

4 Some diagram elements (such as the ones in the puzzle piece diagram) are made up of more than one shape. For example, a puzzle piece and its shadow are two separate pieces (not grouped) so that when the puzzle pieces are used together, the shadow will not overlap the other puzzle pieces. To move these pieces, you will need to select both the puzzle piece and the shadow so that they remain together as you move them. 5 Since we have separated the text boxes from the graphic elements of the diagrams, some additional aligning may be required to make sure your final diagram is neat and orderly. We recommend using the alignment tools (align left/center/right, align top/middle/bottom, distribute horizontally/vertically, etc. ) to align elements precisely. 6 Do you have a complex process to illustrate? Combine diagrams to create a larger diagram. Create a diagram for the smaller sections of the process and then combine them together. As this will be a lot of content, consider animating one piece of the diagram on at a time. 11 © 2010 Duarte Press. All Rights Reserved

Printing We have printed these diagrams on many different types of printers and have adjusted them so that they will print well on most printers. That said, different printers have different ways of printing certain types of graphics. For example, some printers print elements with transparency so that they closely resemble how they appear on screen, while others print elements with transparency as a solid shape. While we have optimized the graphics for printing, we recommend that you test these diagrams on your particular printer. If the results are not satisfactory, you may need to save out another version of the file which you can adjust so that it will print out well on your printer. You may need to remove elements or even change the printing properties of certain elements in the Grayscale Preview pane in order to have an accurate printout. 12 © 2010 Duarte Press. All Rights Reserved

Compatibility These diagrams have been designed so that they are compatible with Power. Point 2003, Power. Point 2007 and Power. Point 2010 (PC) as well as Power. Point 2008 (Mac). Every effort has been made to ensure compatibility between application versions and platforms. That said, some inconsistencies may occur due to unforeseen application quirks or bugs. These diagrams may work in other versions of Power. Point as well, but are heretofore untested. The diagrams are not designed for use in other applications, such as Apple’s Keynote, though they may work if imported correctly. No promise of compatibility is assumed with non-Power. Point applications. Use in non-Power. Point applications is done at the user’s own risk. 13 © 2010 Duarte Press. All Rights Reserved

Questions and Support We have tried to address questions that could arise when using the diagrams here in this document. We recommend that you read all instructions before using the diagrams. These diagrams are provided as is. There is no “support” in terms of real-time, immediately-accessible advice or customer service. If you do have questions that are not addressed in this document or wish to provide feedback, you can send them to training@duarte. com. If you would like information about presentation training—how to create compelling stories that move your audience and apply design principles to ensure that your message is communicated in a clear, easily understandable way—contact training@duarte. com. If you would like to engage with our design studio for world-class presentation development, contact info@duarte. com. 14 © 2010 Duarte Press. All Rights Reserved

Legal Information (Stuff We Have to Say) We provide these diagrams as a tool to help facilitate your concept visualization process. No guarantee is expressed or implied. By choosing to use these, you do so at your own risk. Duarte Design, Inc. and its affiliates and representatives are not responsible for any damage, whether physical, electronic, financial or otherwise that may result from the use of the media contained within. These are intended for individual use. They can be used royalty-free for any type of setting—corporate, organizational or private. They are not for release in corporate systems or re-packaged for re-sale or distribution as a group or sub-groups. They are not to be shared on websites or blogs or through other media channels. If you are interested in licensing these diagrams for redistribution (say as part of a corporate presentation toolkit), please contact us at training@duarte. com. 15 © 2010 Duarte Press. All Rights Reserved

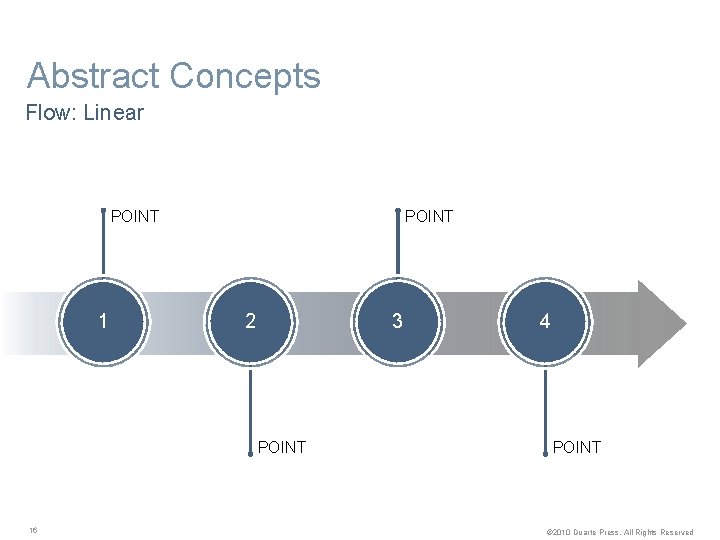
Abstract Concepts Flow: Linear POINT 1 POINT 2 3 POINT 16 4 POINT © 2010 Duarte Press. All Rights Reserved

Abstract Concepts Flow: Divergent and Convergent SUB POINT MAIN POINT SUB POINT 17 © 2010 Duarte Press. All Rights Reserved

Abstract Concepts Structure: Matrices Heading 1 Heading 2 Heading 3 Point 1 Point 2 Point 3 18 © 2010 Duarte Press. All Rights Reserved

Abstract Concepts Structure: Trees SUB POINT SUB POINT MAIN POINT SUB POINT SUB POINT 19 SUB POINT © 2010 Duarte Press. All Rights Reserved

Abstract Concepts Structure: Layers MAIN POINT 1 POINT 2 POINT 3 POINT 4 POINT 5 SUB POINT 20 © 2010 Duarte Press. All Rights Reserved

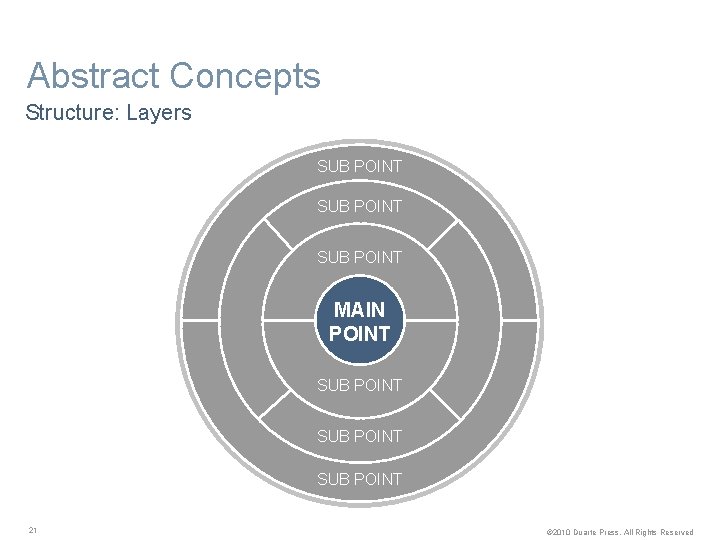
Abstract Concepts Structure: Layers SUB POINT MAIN POINT SUB POINT 21 © 2010 Duarte Press. All Rights Reserved

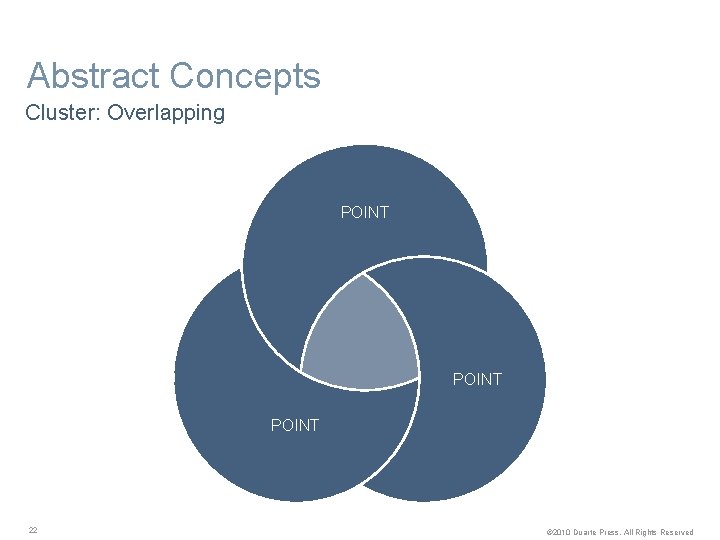
Abstract Concepts Cluster: Overlapping POINT 22 © 2010 Duarte Press. All Rights Reserved

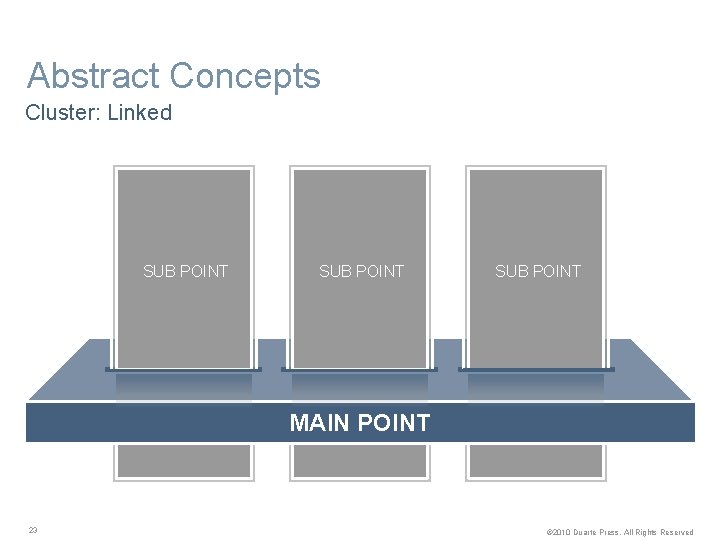
Abstract Concepts Cluster: Linked SUB POINT MAIN POINT 23 © 2010 Duarte Press. All Rights Reserved

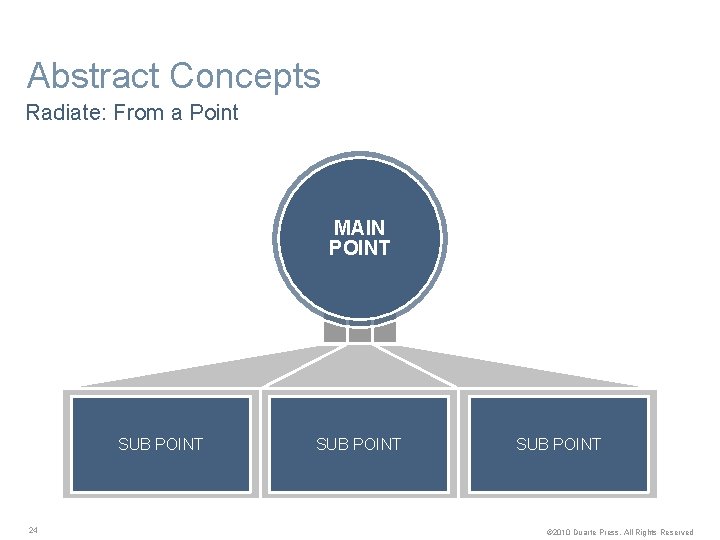
Abstract Concepts Radiate: From a Point MAIN POINT SUB POINT 24 SUB POINT © 2010 Duarte Press. All Rights Reserved

Abstract Concepts Radiate: With a Core SUB POINT MAIN POINT SUB POINT 25 SUB POINT © 2010 Duarte Press. All Rights Reserved
- Slides: 25