Dropdown menu HTML CSS ul lia hrefhomeHomeali lia

























- Slides: 25




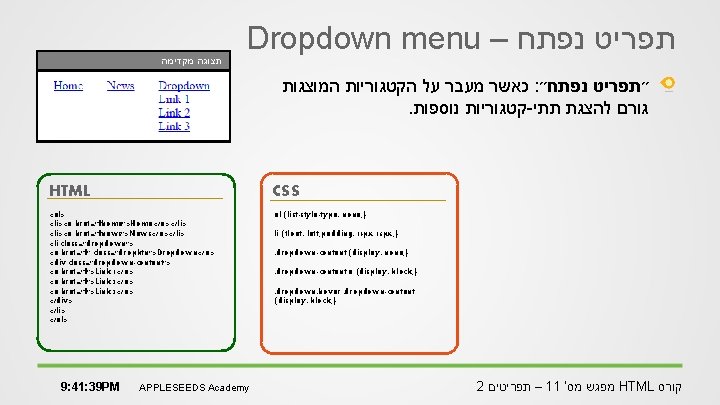
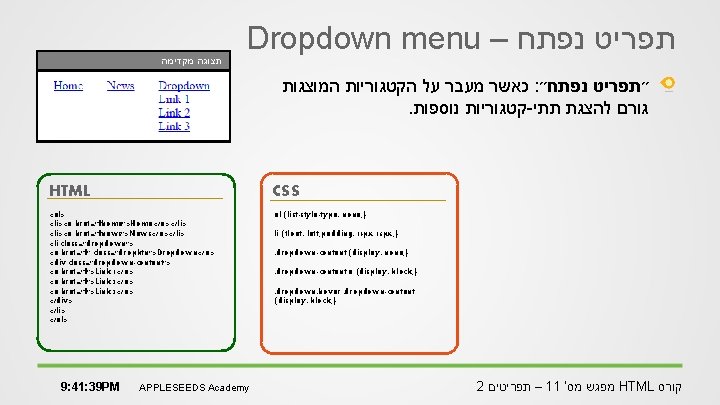
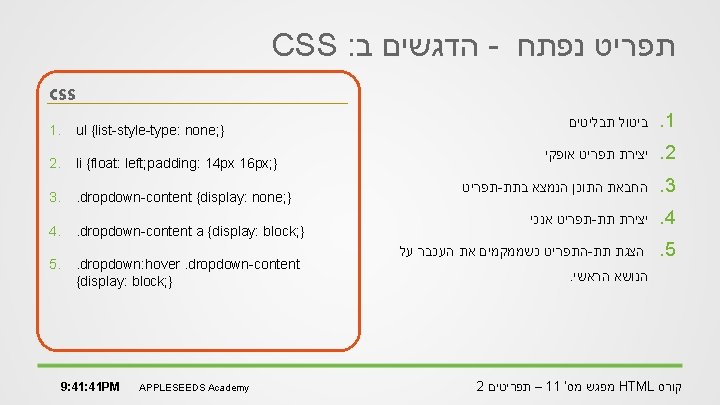
תצוגה מקדימה Dropdown menu – תפריט נפתח כאשר מעבר על הקטגוריות המוצגות : ״תפריט נפתח״ . קטגוריות נוספות - גורם להצגת תתי HTML CSS <ul> <li><a href="#home">Home</a></li> <li><a href="#news">News</a></li> <li class="dropdown"> <a href="#" class="dropbtn">Dropdown</a> <div class="dropdown-content"> <a href="#">Link 1</a> <a href="#">Link 2</a> <a href="#">Link 3</a> </div> </li> </ul> ul {list-style-type: none; } 9: 41: 39 PM APPLESEEDS Academy li {float: left; padding: 14 px 16 px; }. dropdown-content {display: none; }. dropdown-content a {display: block; }. dropdown: hover. dropdown-content {display: block; } 2 – תפריטים 11 ' מפגש מס HTML קורס

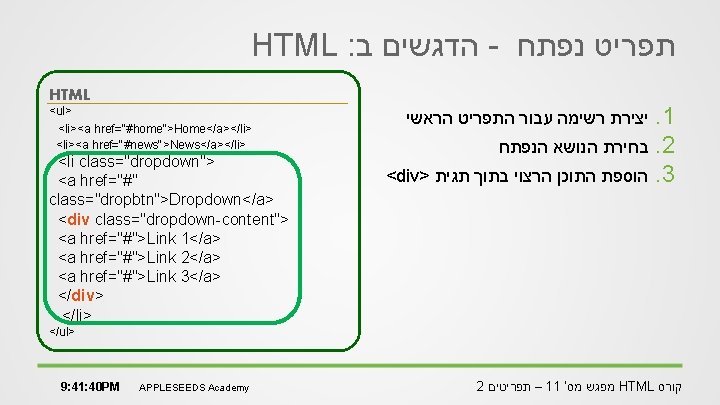
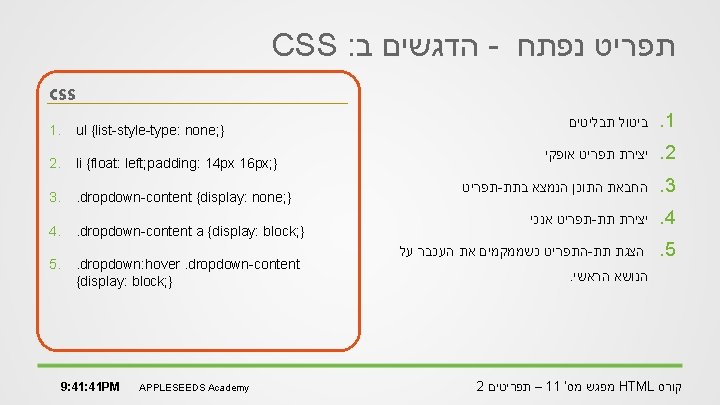
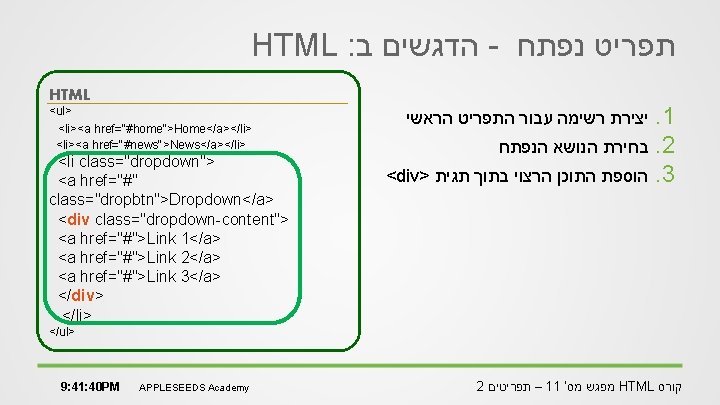
HTML : הדגשים ב - תפריט נפתח HTML <ul> <li><a href="#home">Home</a></li> <li><a href="#news">News</a></li> <li class="dropdown"> <a href="#" class="dropbtn">Dropdown</a> <div class="dropdown-content"> <a href="#">Link 1</a> <a href="#">Link 2</a> <a href="#">Link 3</a> </div> </li> . 1 בחירת הנושא הנפתח. 2 <div> הוספת התוכן הרצוי בתוך תגית. 3 יצירת רשימה עבור התפריט הראשי </ul> 9: 41: 40 PM APPLESEEDS Academy 2 – תפריטים 11 ' מפגש מס HTML קורס








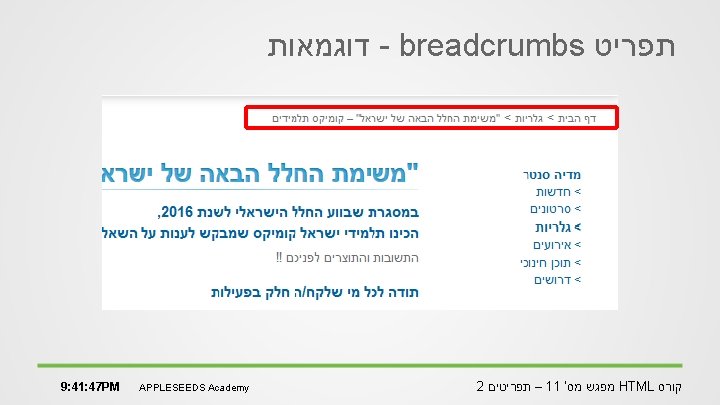
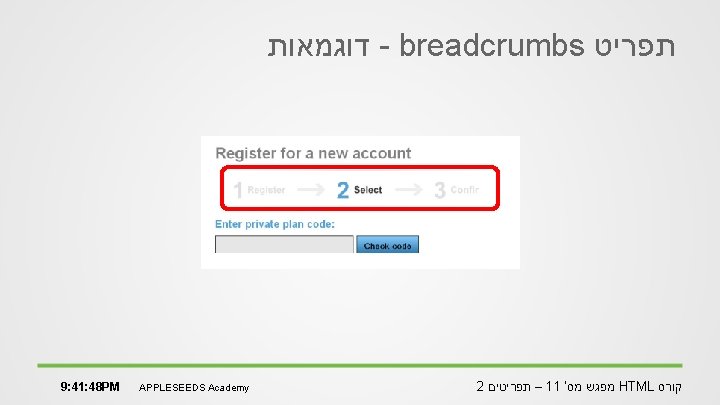
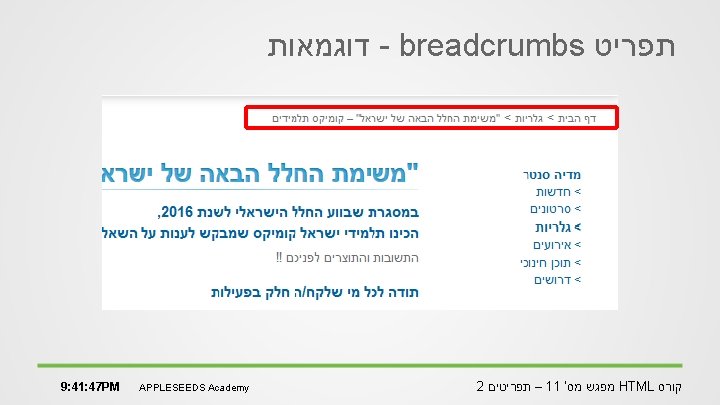
דוגמאות - breadcrumbs תפריט 9: 41: 47 PM APPLESEEDS Academy 2 – תפריטים 11 ' מפגש מס HTML קורס

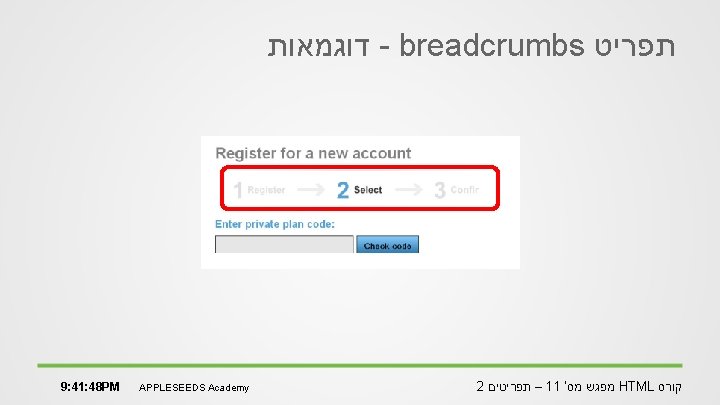
דוגמאות - breadcrumbs תפריט 9: 41: 48 PM APPLESEEDS Academy 2 – תפריטים 11 ' מפגש מס HTML קורס

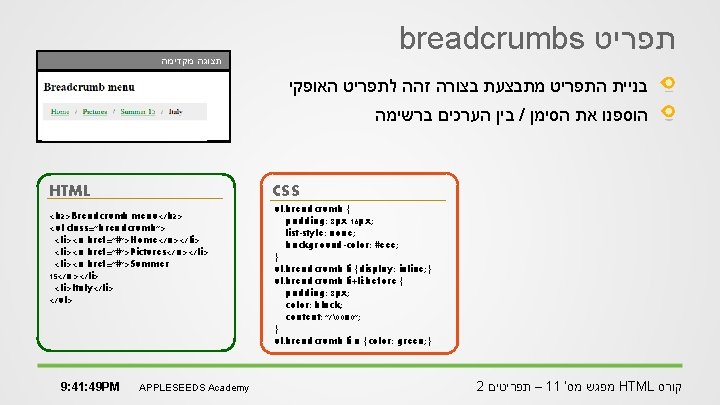
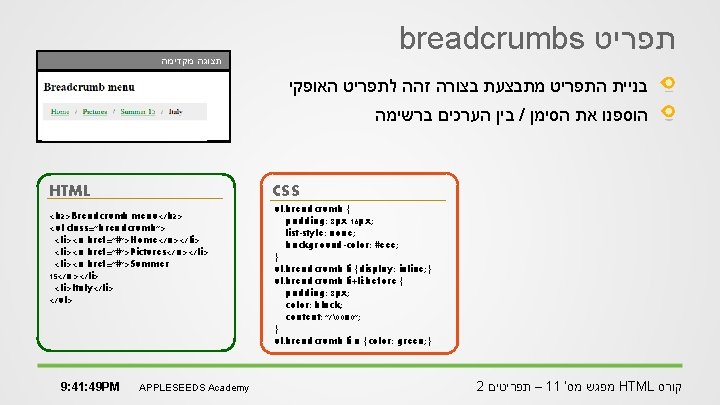
breadcrumbs תפריט תצוגה מקדימה בניית התפריט מתבצעת בצורה זהה לתפריט האופקי בין הערכים ברשימה / הוספנו את הסימן HTML CSS <h 2>Breadcrumb menu</h 2> <ul class="breadcrumb"> <li><a href="#">Home</a></li> <li><a href="#">Pictures</a></li> <li><a href="#">Summer 15</a></li> <li>Italy</li> </ul> 9: 41: 49 PM APPLESEEDS Academy ul. breadcrumb { padding: 8 px 16 px; list-style: none; background-color: #eee; } ul. breadcrumb li {display: inline; } ul. breadcrumb li+li: before { padding: 8 px; color: black; content: "/�0 a 0"; } ul. breadcrumb li a {color: green; } 2 – תפריטים 11 ' מפגש מס HTML קורס

( )העשרה breadcrumbs – תפריט CSS קסמי http: //thecodeplayer. com/walkthrough/css 3 breadcrumb-navigation 9: 41: 49 PM APPLESEEDS Academy 2 – תפריטים 11 ' מפגש מס HTML קורס


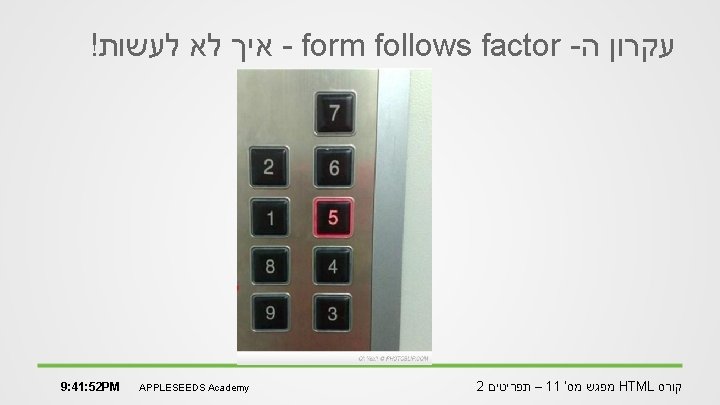
! – איך לא לעשות form follows factor - עקרון ה 9: 41: 50 PM APPLESEEDS Academy 2 – תפריטים 11 ' מפגש מס HTML קורס

! איך לא לעשות - form follows factor - עקרון ה 9: 41: 51 PM APPLESEEDS Academy 2 – תפריטים 11 ' מפגש מס HTML קורס

! איך לא לעשות - form follows factor - עקרון ה 9: 41: 52 PM APPLESEEDS Academy 2 – תפריטים 11 ' מפגש מס HTML קורס

! איך לא לעשות - form follows factor - עקרון ה 9: 41: 53 PM APPLESEEDS Academy 2 – תפריטים 11 ' מפגש מס HTML קורס