Dream Weaver CS 4 1 Dream Weaver 2




























- Slides: 28

Dream. Weaver CS 4 1

Dream. Weaver 2

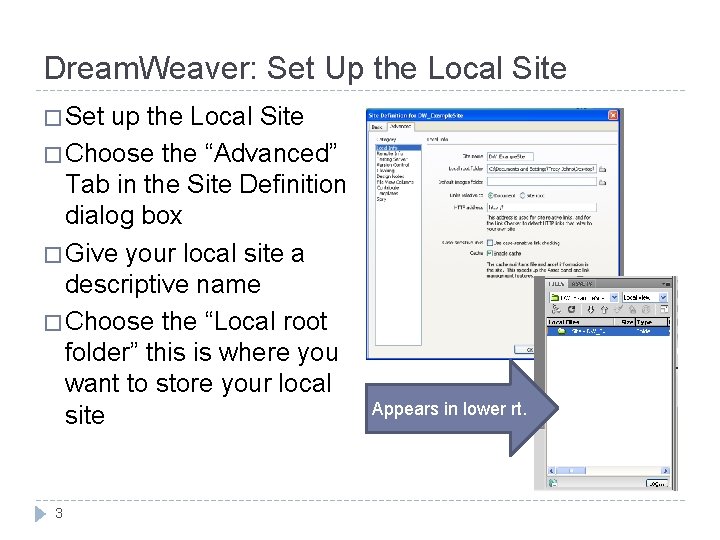
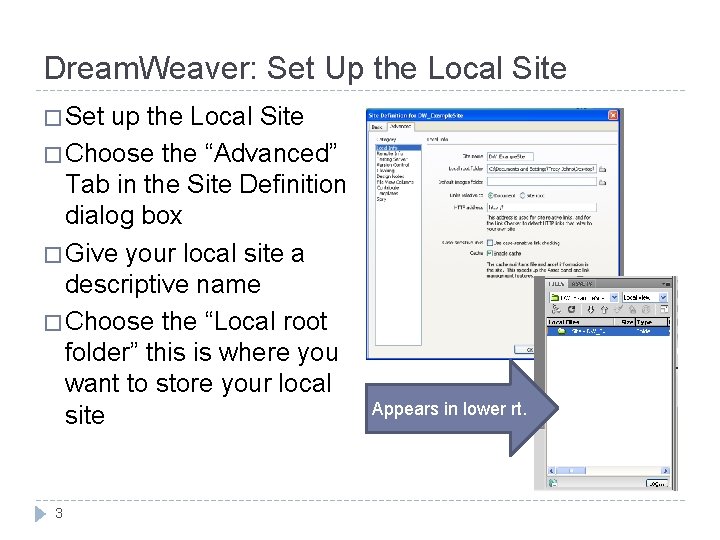
Dream. Weaver: Set Up the Local Site � Set up the Local Site � Choose the “Advanced” Tab in the Site Definition dialog box � Give your local site a descriptive name � Choose the “Local root folder” this is where you want to store your local site 3 Appears in lower rt.

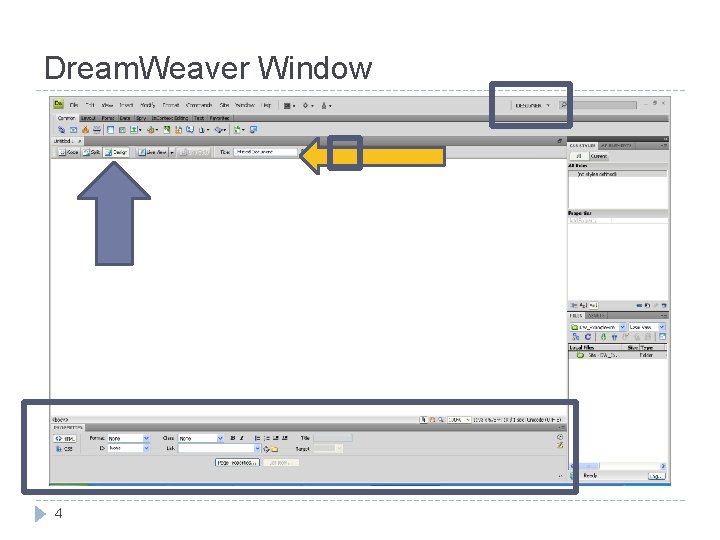
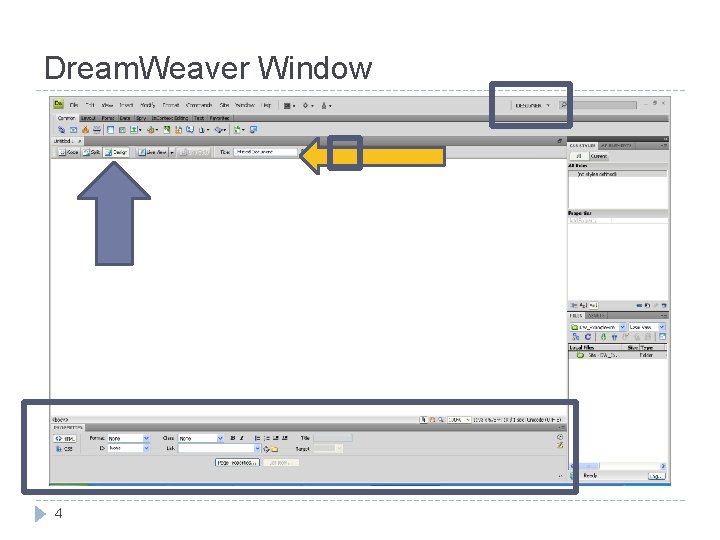
Dream. Weaver Window 4

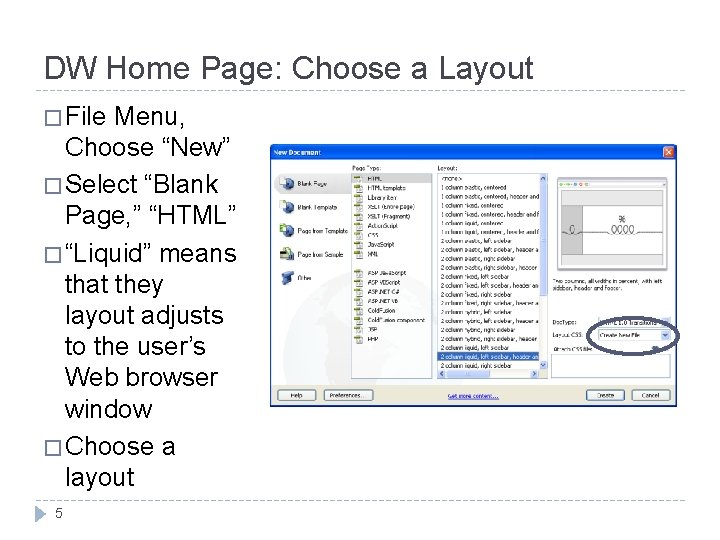
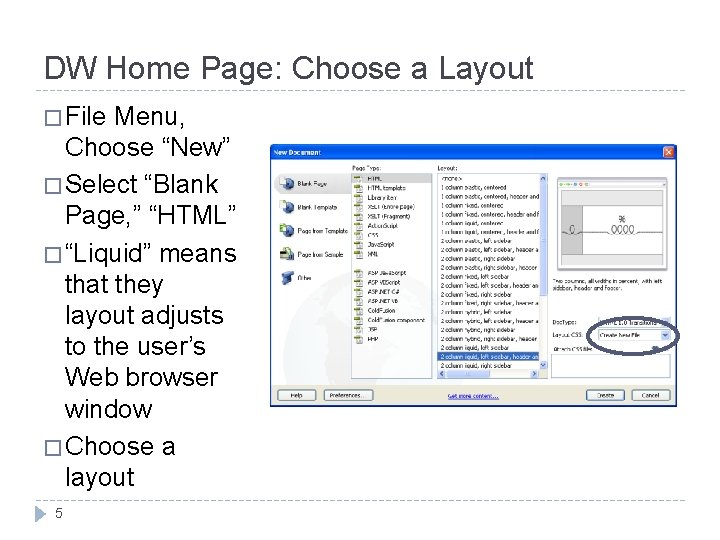
DW Home Page: Choose a Layout � File Menu, Choose “New” � Select “Blank Page, ” “HTML” � “Liquid” means that they layout adjusts to the user’s Web browser window � Choose a layout 5

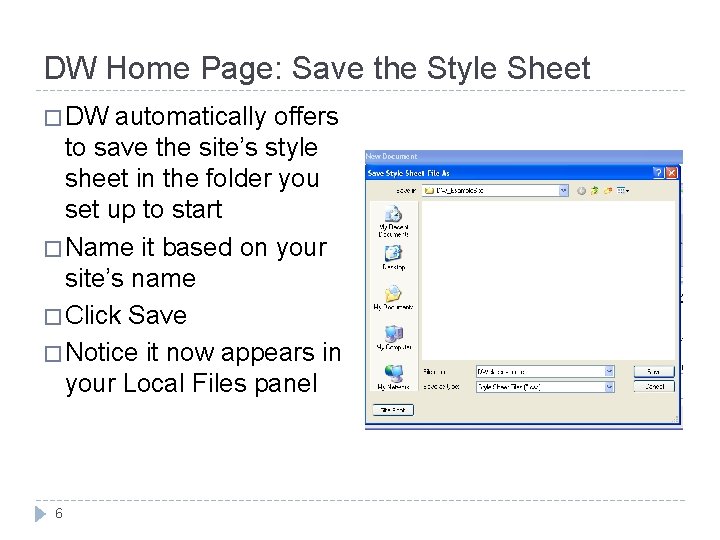
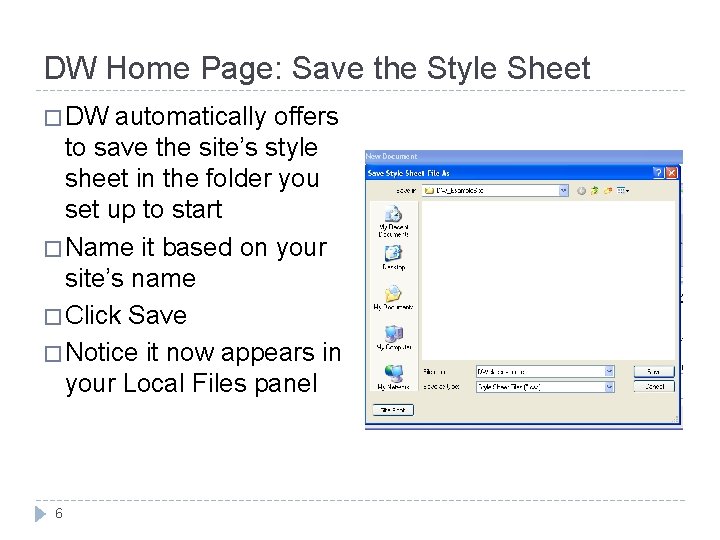
DW Home Page: Save the Style Sheet � DW automatically offers to save the site’s style sheet in the folder you set up to start � Name it based on your site’s name � Click Save � Notice it now appears in your Local Files panel 6

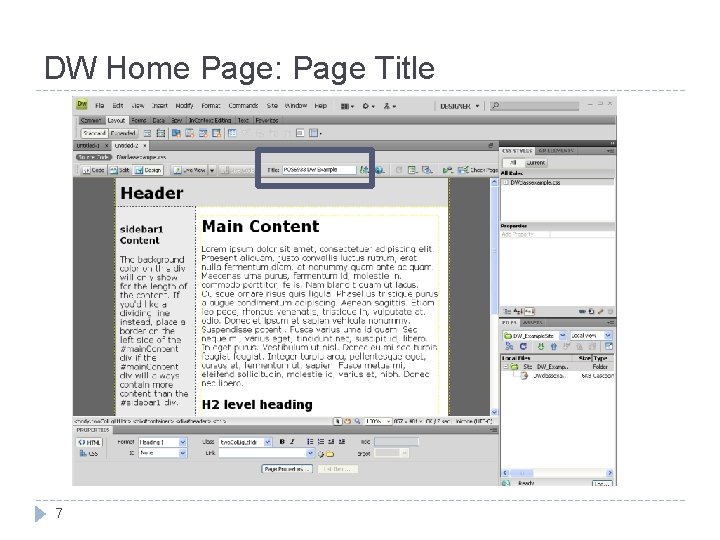
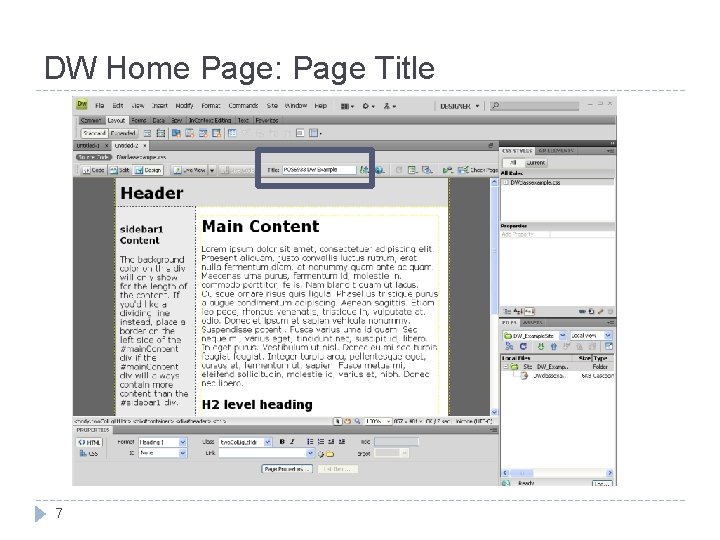
DW Home Page: Page Title 7

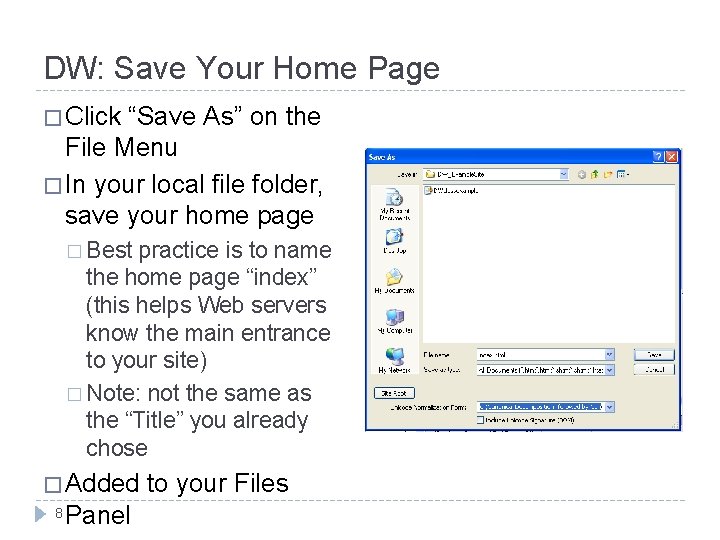
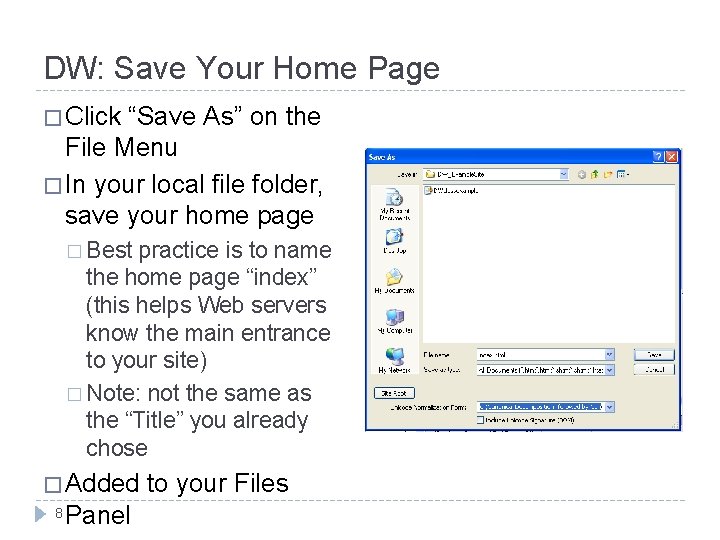
DW: Save Your Home Page � Click “Save As” on the File Menu � In your local file folder, save your home page � Best practice is to name the home page “index” (this helps Web servers know the main entrance to your site) � Note: not the same as the “Title” you already chose � Added 8 Panel to your Files

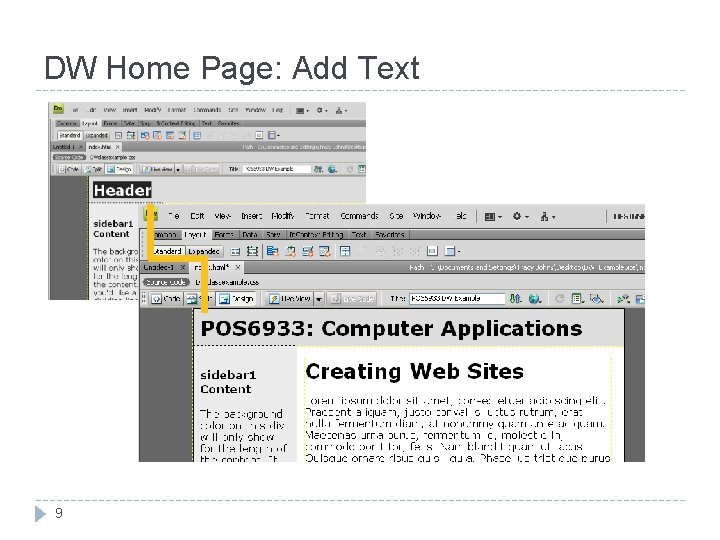
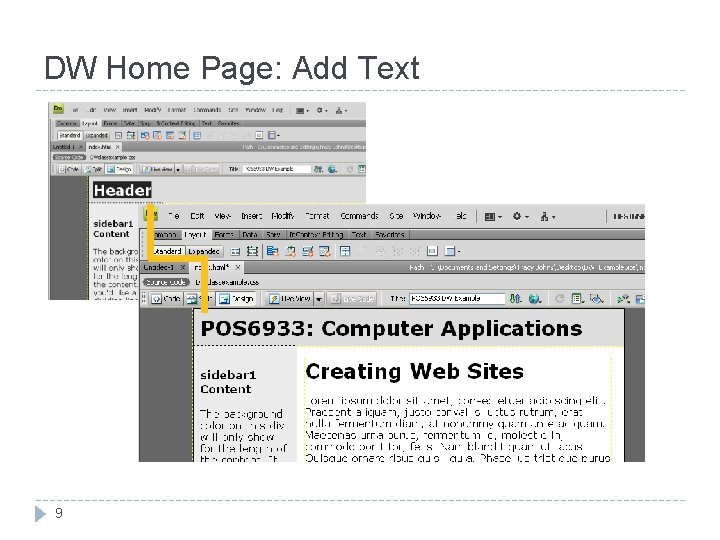
DW Home Page: Add Text 9

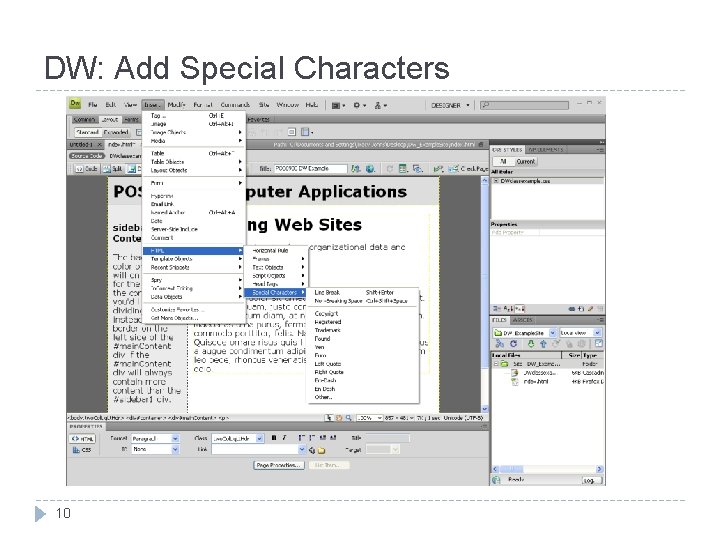
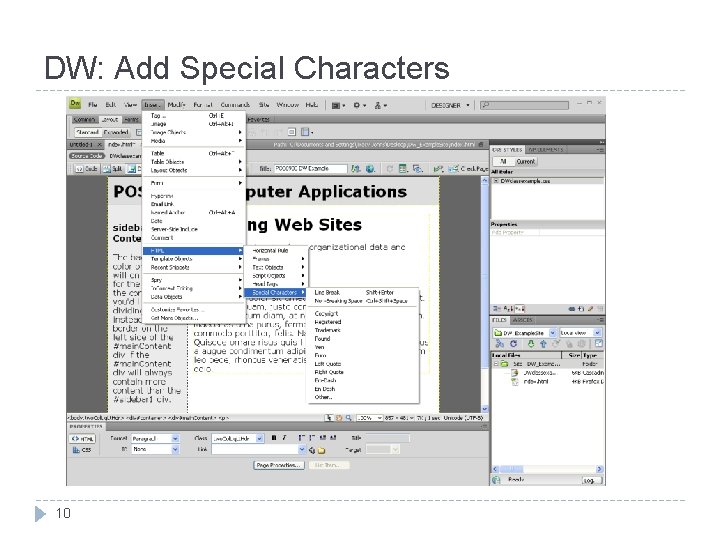
DW: Add Special Characters 10

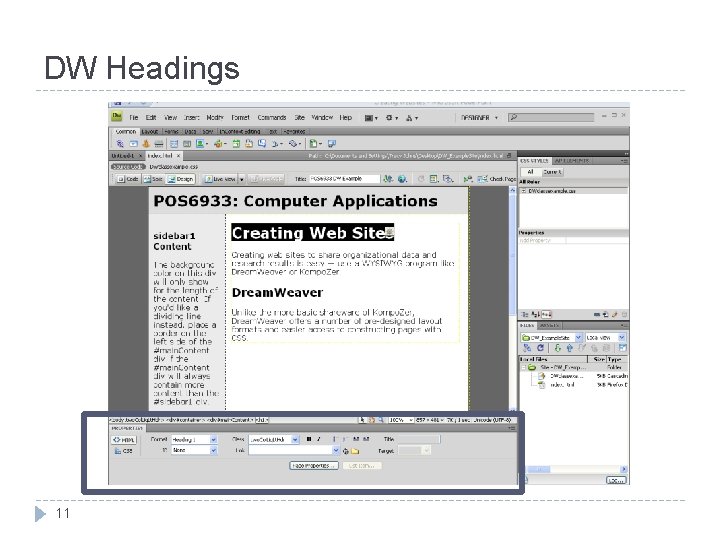
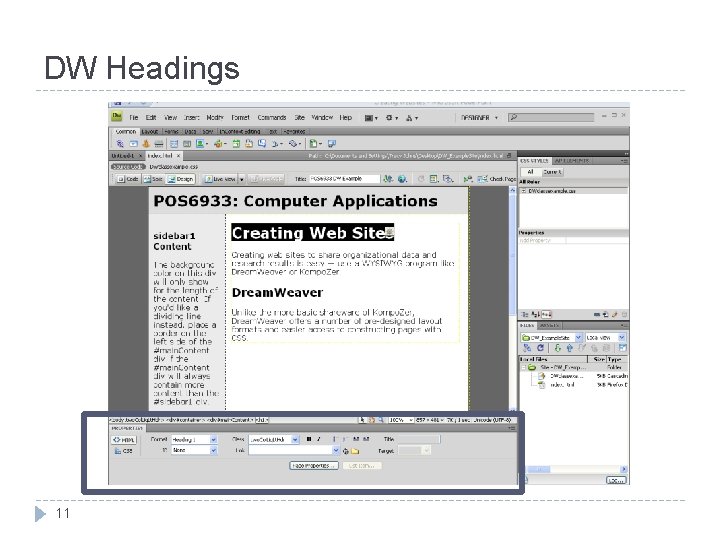
DW Headings 11

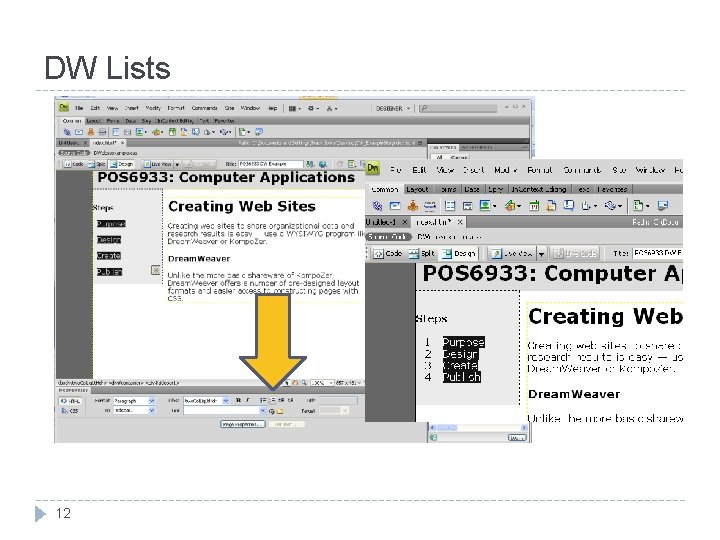
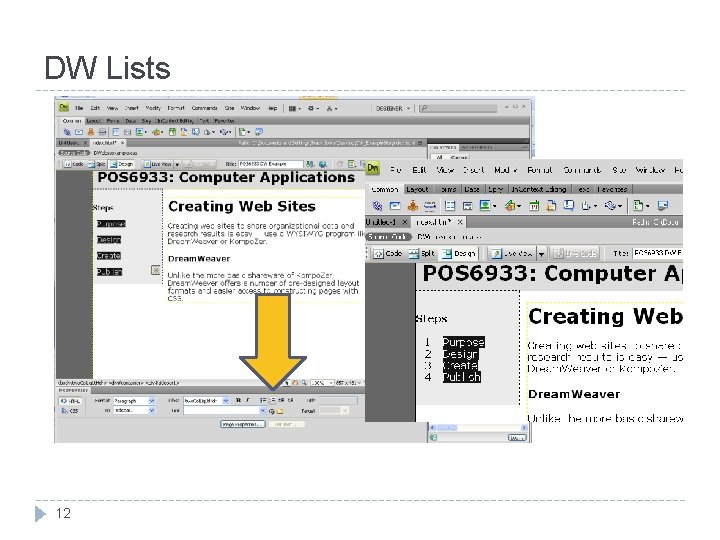
DW Lists 12

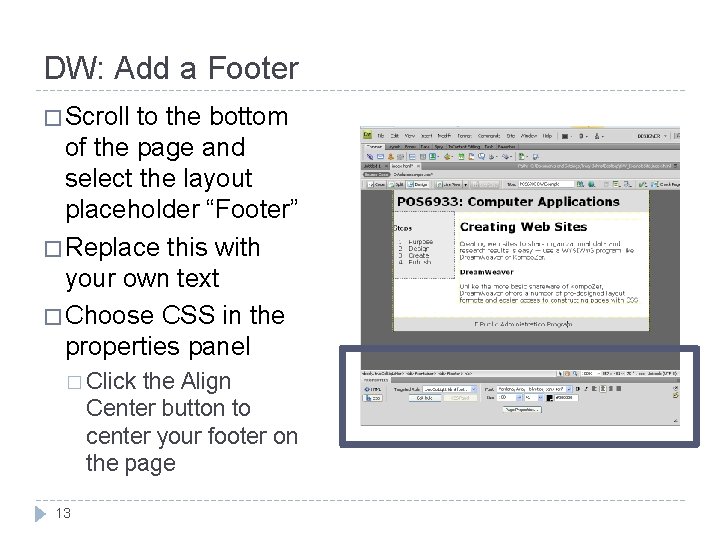
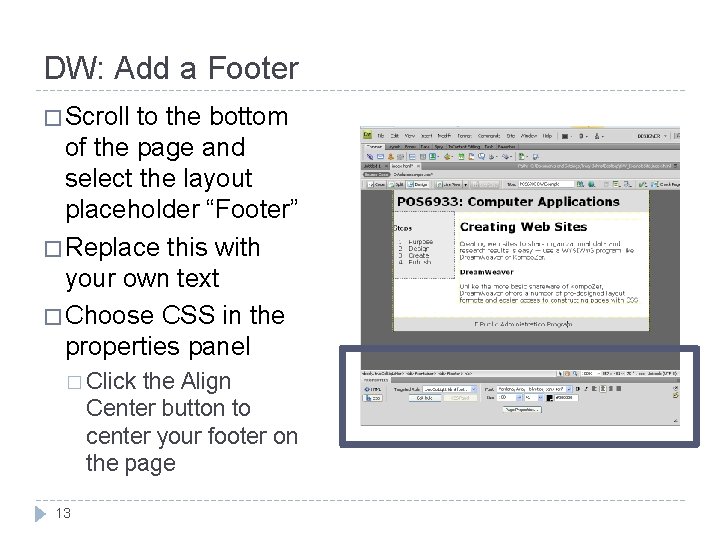
DW: Add a Footer � Scroll to the bottom of the page and select the layout placeholder “Footer” � Replace this with your own text � Choose CSS in the properties panel � Click the Align Center button to center your footer on the page 13

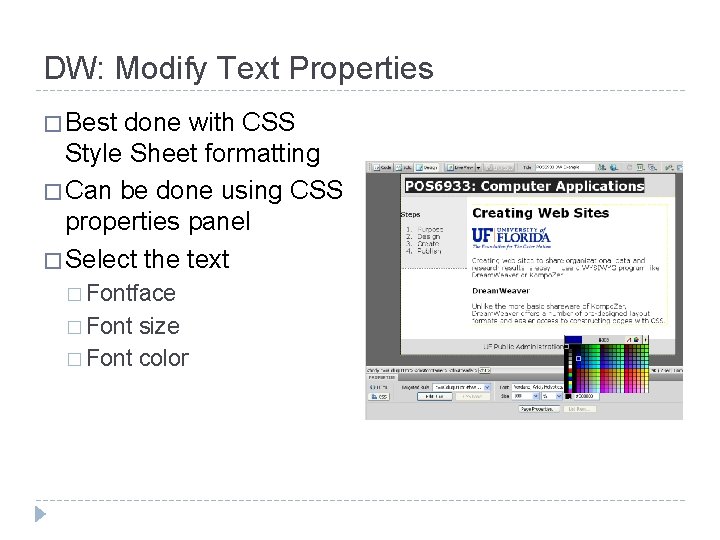
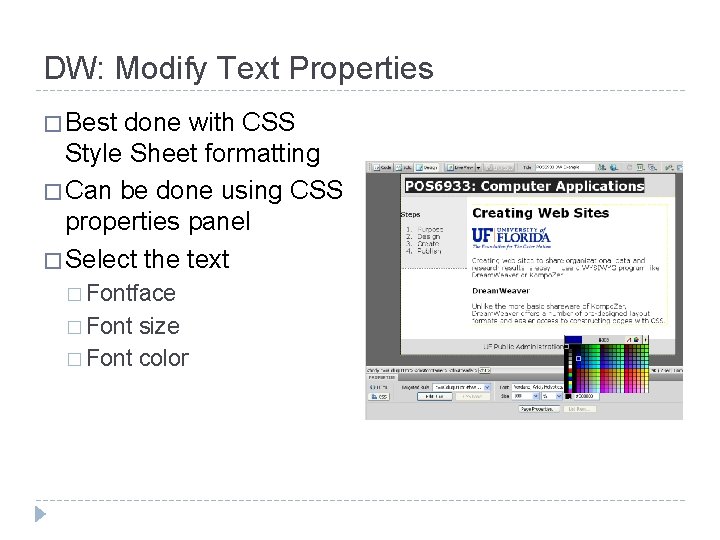
DW: Modify Text Properties � Best done with CSS Style Sheet formatting � Can be done using CSS properties panel � Select the text � Fontface � Font size � Font color

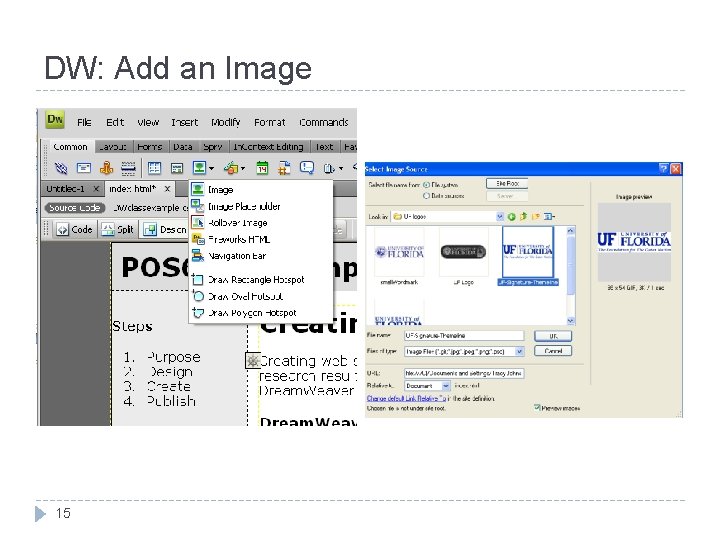
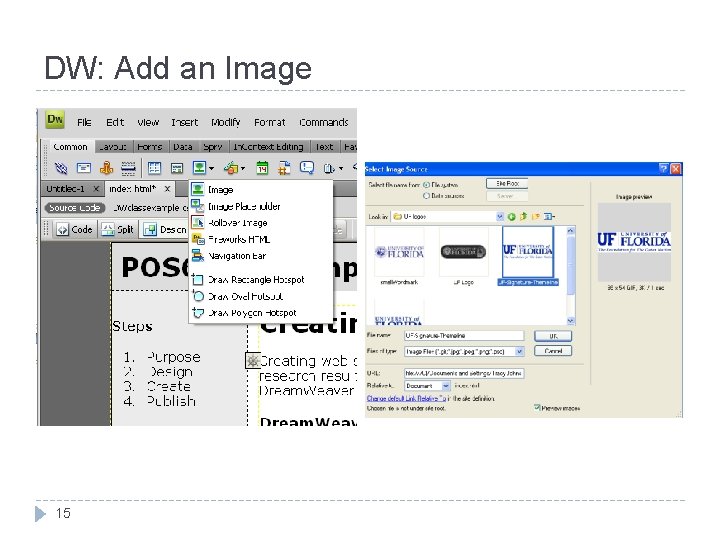
DW: Add an Image 15

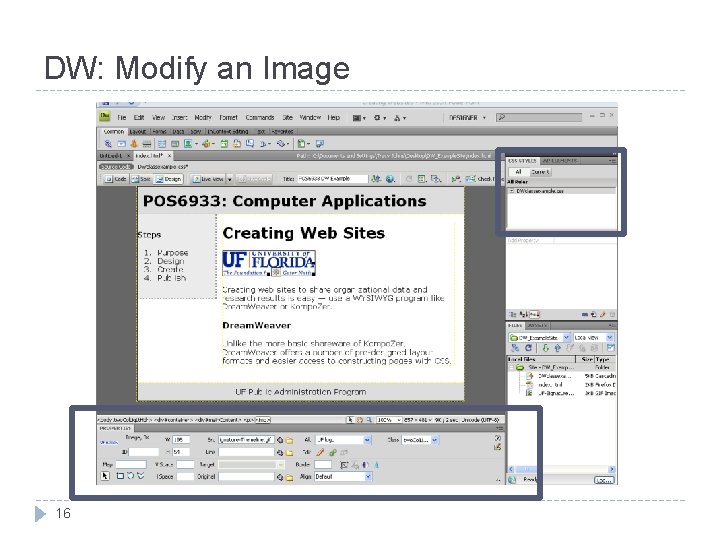
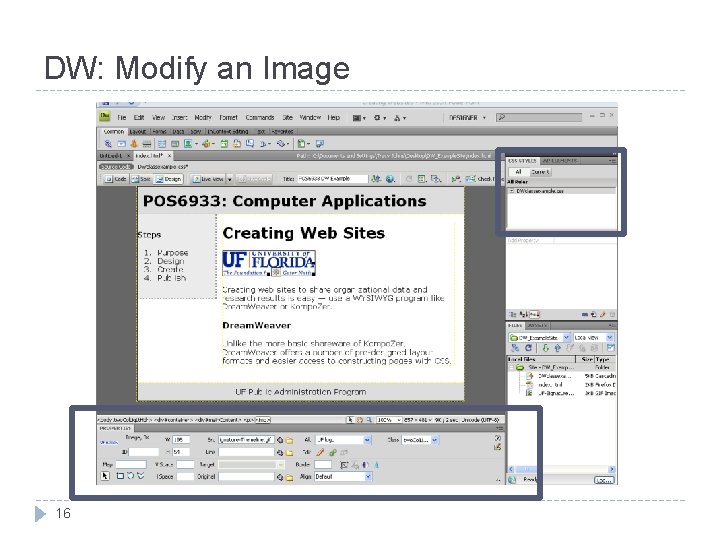
DW: Modify an Image 16

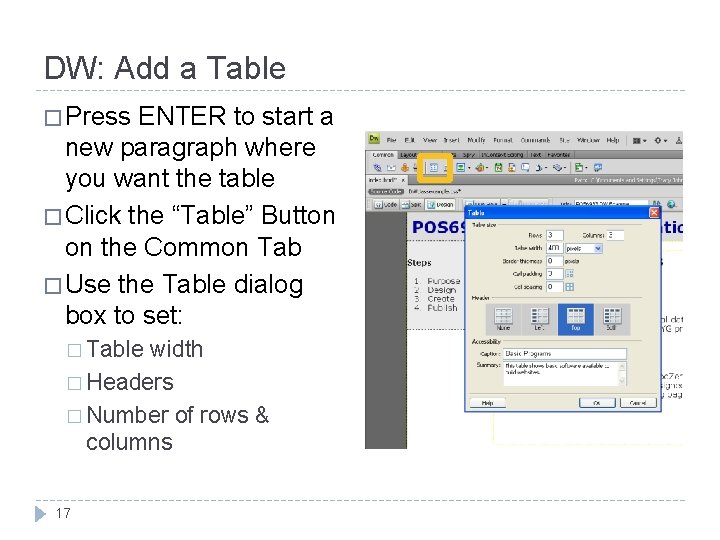
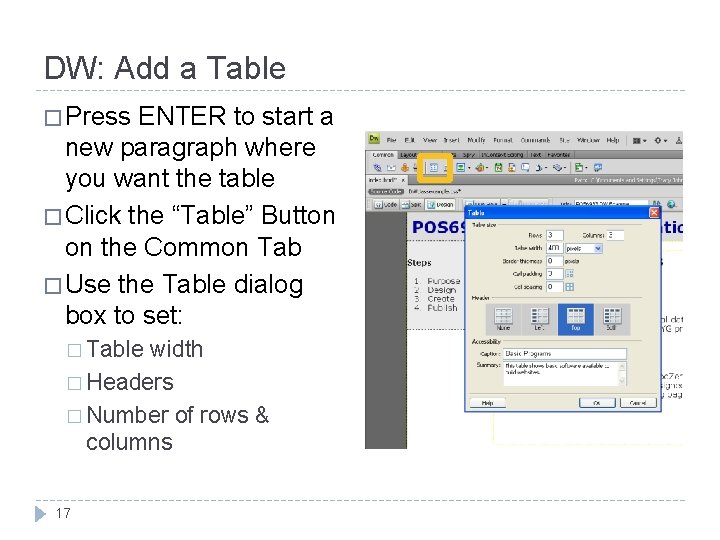
DW: Add a Table � Press ENTER to start a new paragraph where you want the table � Click the “Table” Button on the Common Tab � Use the Table dialog box to set: � Table width � Headers � Number of rows & columns 17

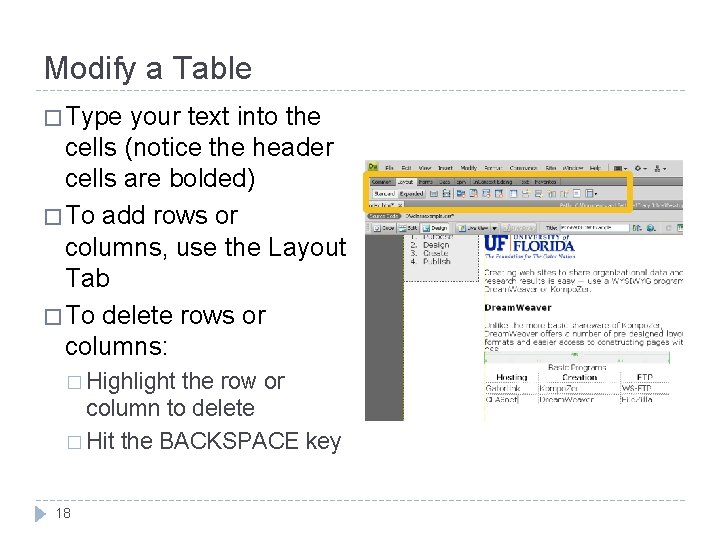
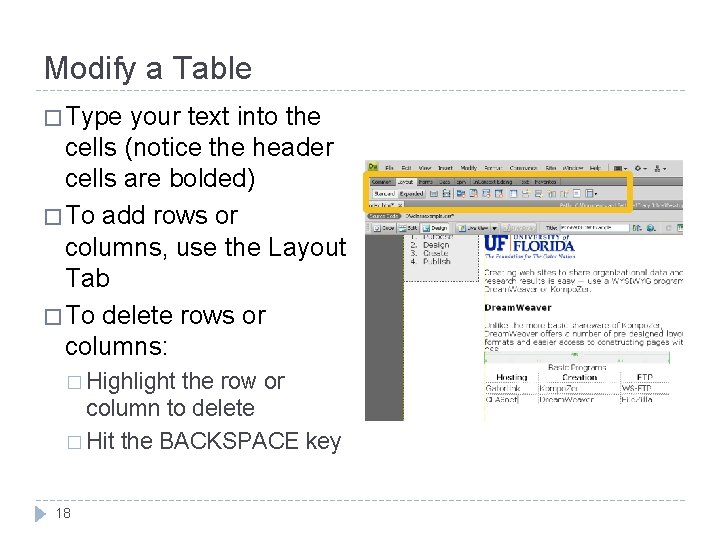
Modify a Table � Type your text into the cells (notice the header cells are bolded) � To add rows or columns, use the Layout Tab � To delete rows or columns: � Highlight the row or column to delete � Hit the BACKSPACE key 18

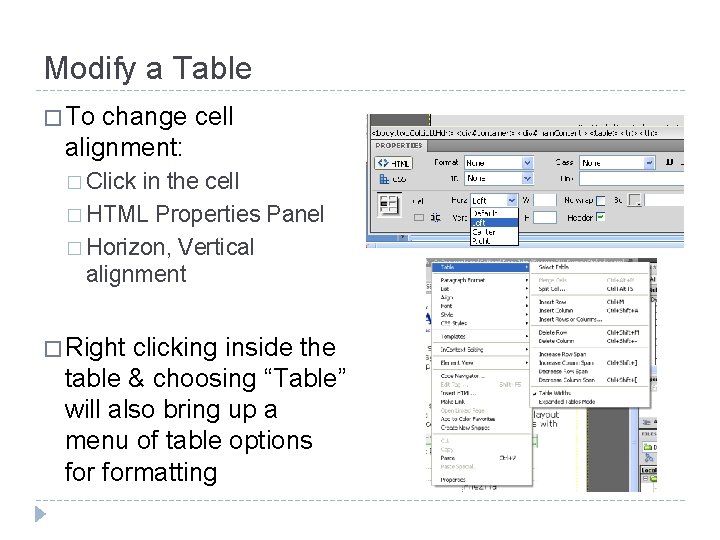
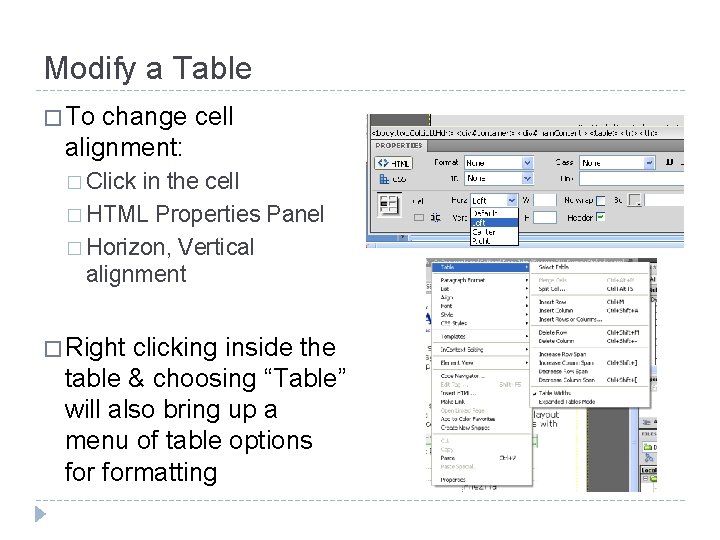
Modify a Table � To change cell alignment: � Click in the cell � HTML Properties Panel � Horizon, Vertical alignment � Right clicking inside the table & choosing “Table” will also bring up a menu of table options formatting

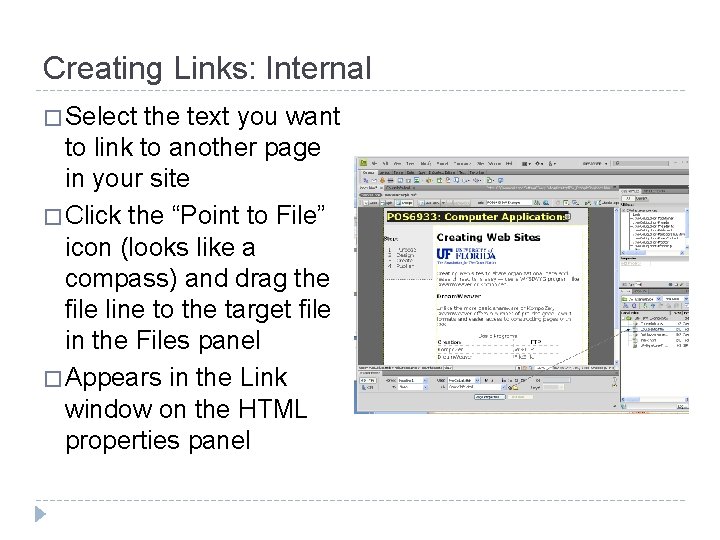
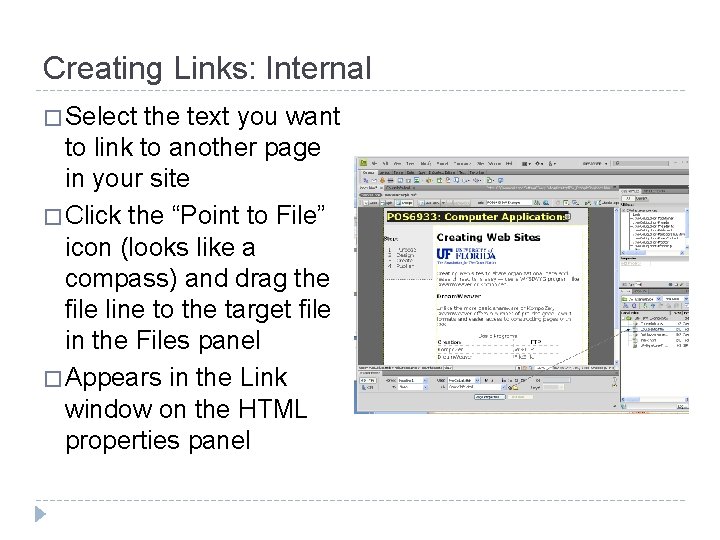
Creating Links: Internal � Select the text you want to link to another page in your site � Click the “Point to File” icon (looks like a compass) and drag the file line to the target file in the Files panel � Appears in the Link window on the HTML properties panel

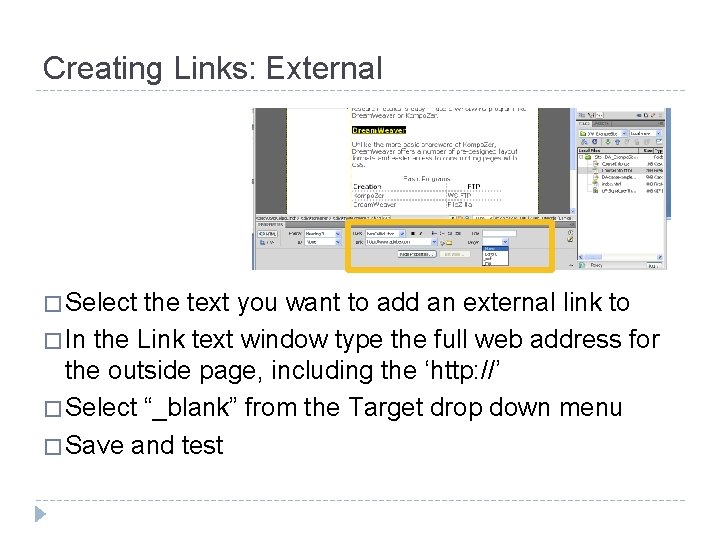
Creating Links: External � Select the text you want to add an external link to � In the Link text window type the full web address for the outside page, including the ‘http: //’ � Select “_blank” from the Target drop down menu � Save and test

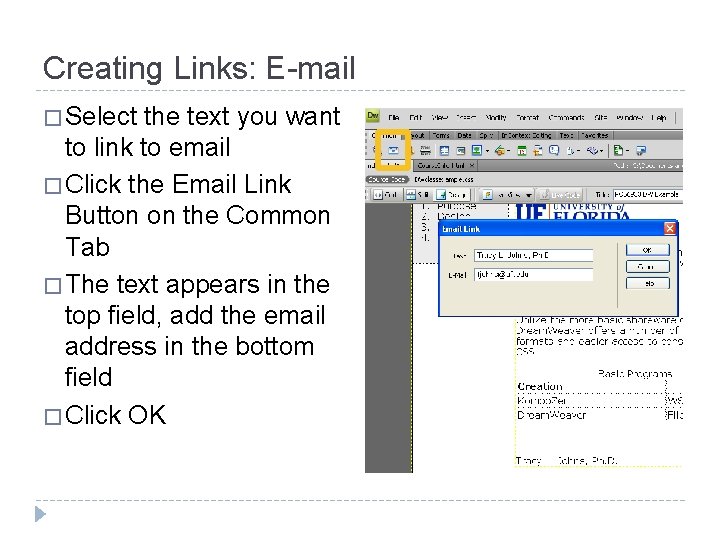
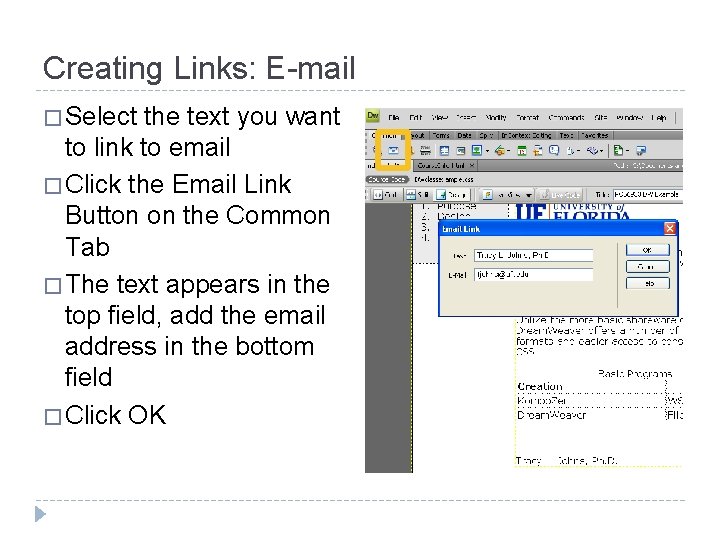
Creating Links: E-mail � Select the text you want to link to email � Click the Email Link Button on the Common Tab � The text appears in the top field, add the email address in the bottom field � Click OK

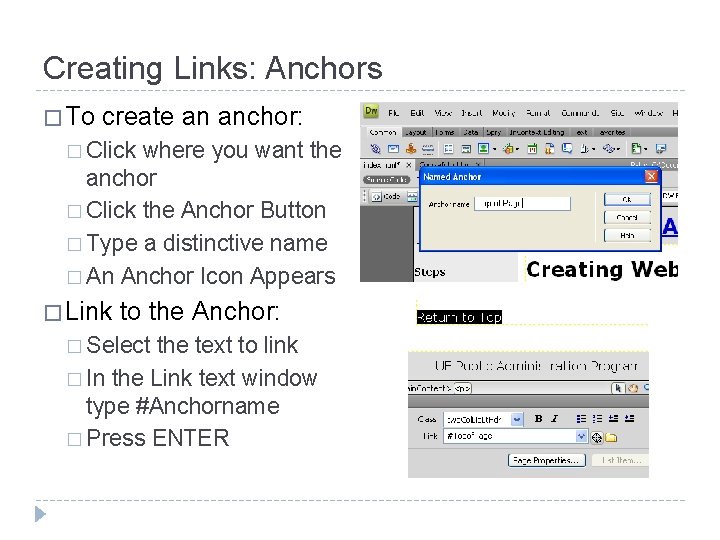
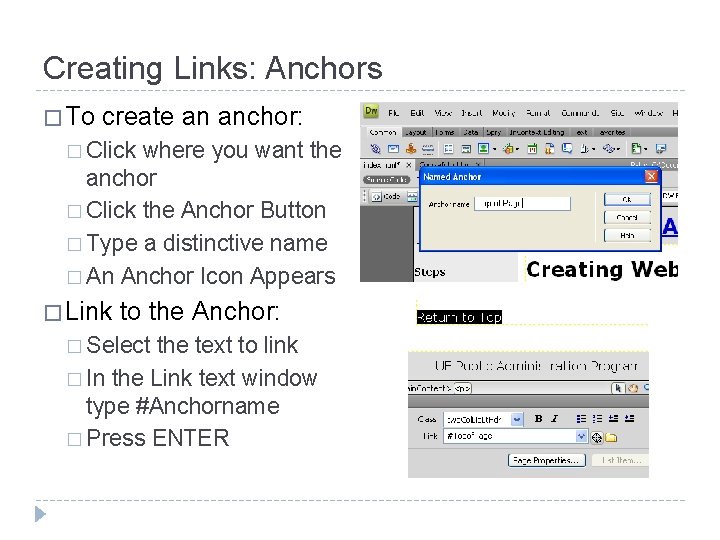
Creating Links: Anchors � To create an anchor: � Click where you want the anchor � Click the Anchor Button � Type a distinctive name � An Anchor Icon Appears � Link to the Anchor: � Select the text to link � In the Link text window type #Anchorname � Press ENTER

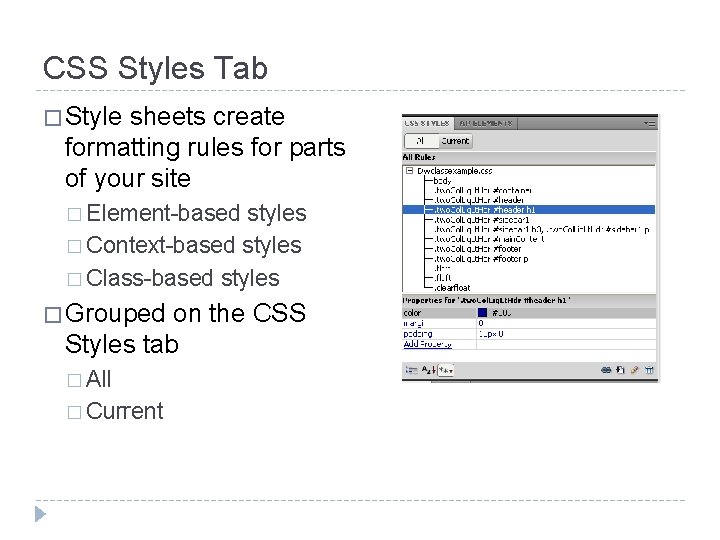
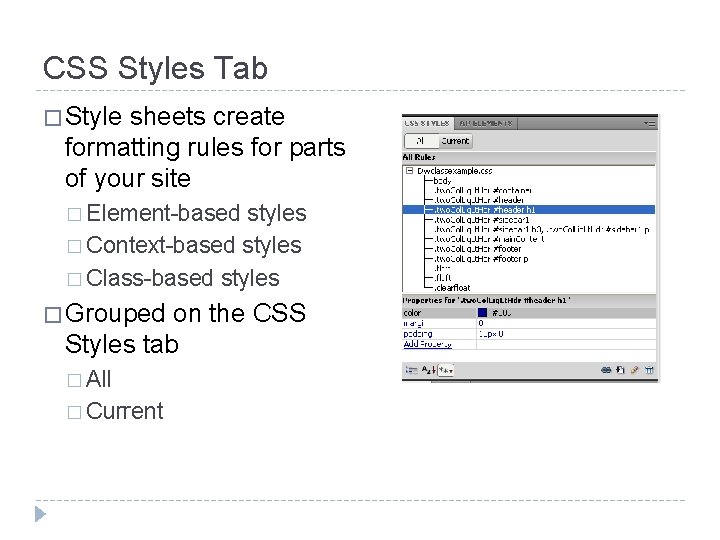
CSS Styles Tab � Style sheets create formatting rules for parts of your site � Element-based styles � Context-based styles � Class-based styles � Grouped on the CSS Styles tab � All � Current

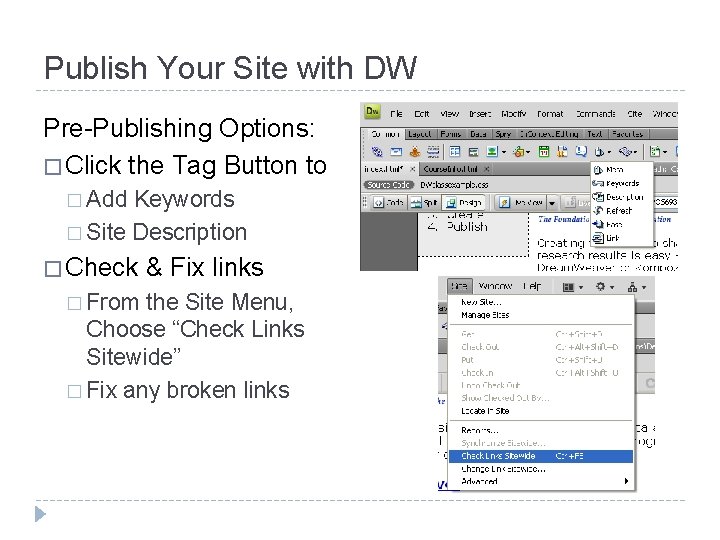
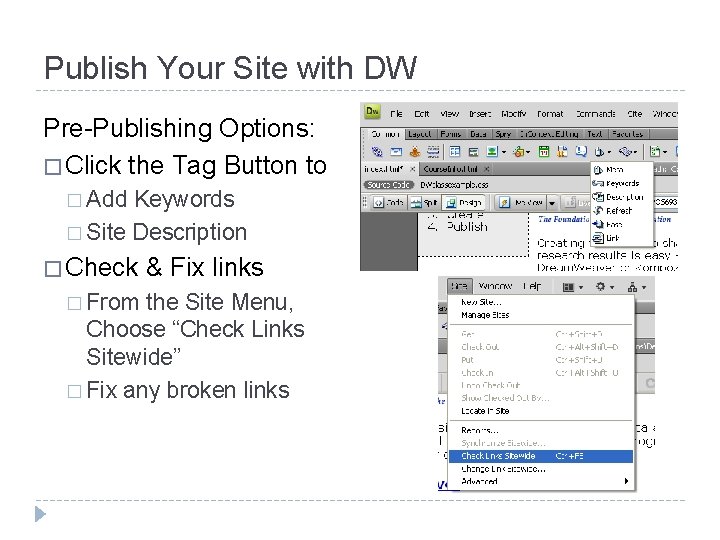
Publish Your Site with DW Pre-Publishing Options: � Click the Tag Button to � Add Keywords � Site Description � Check � From & Fix links the Site Menu, Choose “Check Links Sitewide” � Fix any broken links

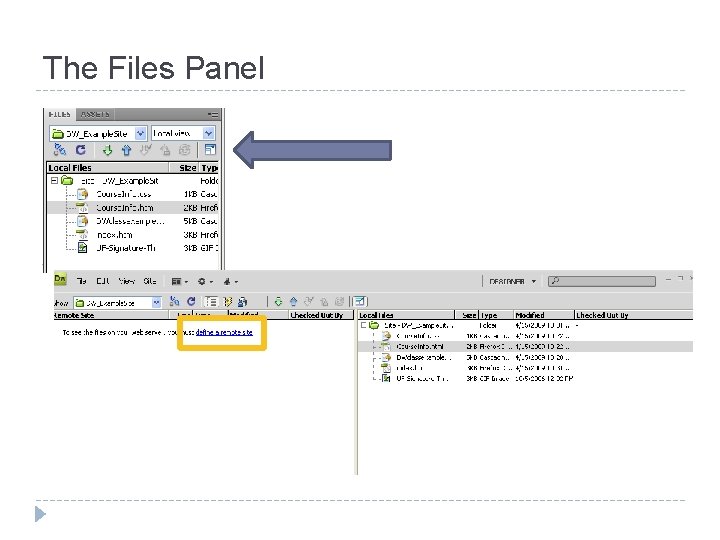
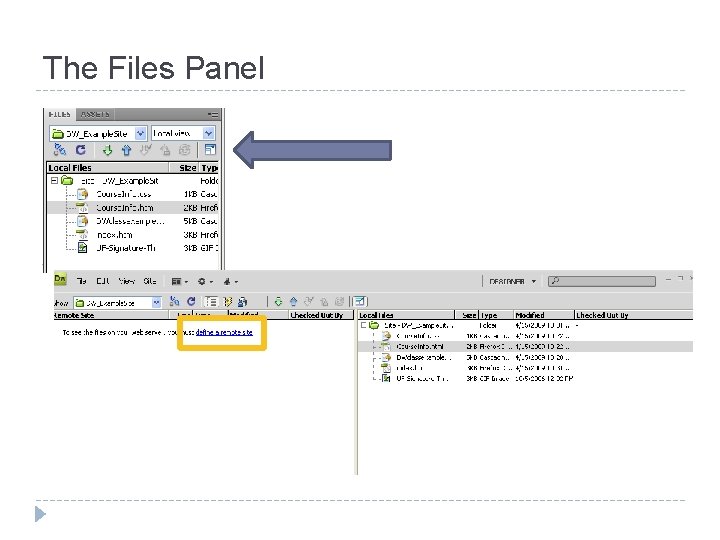
The Files Panel

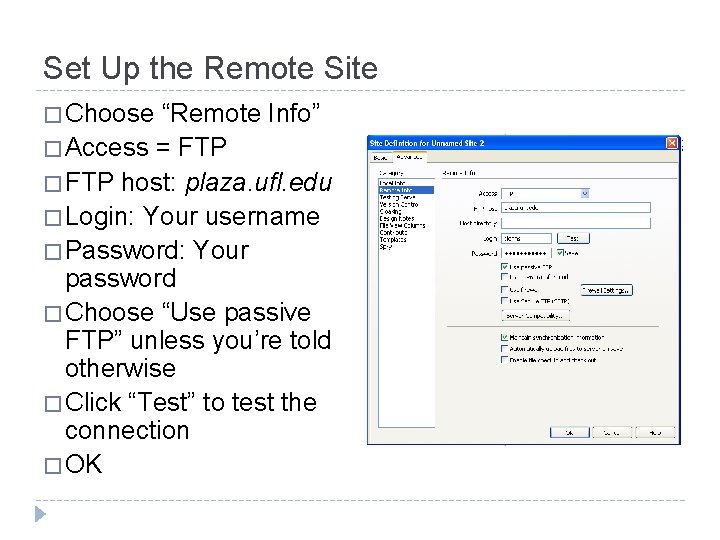
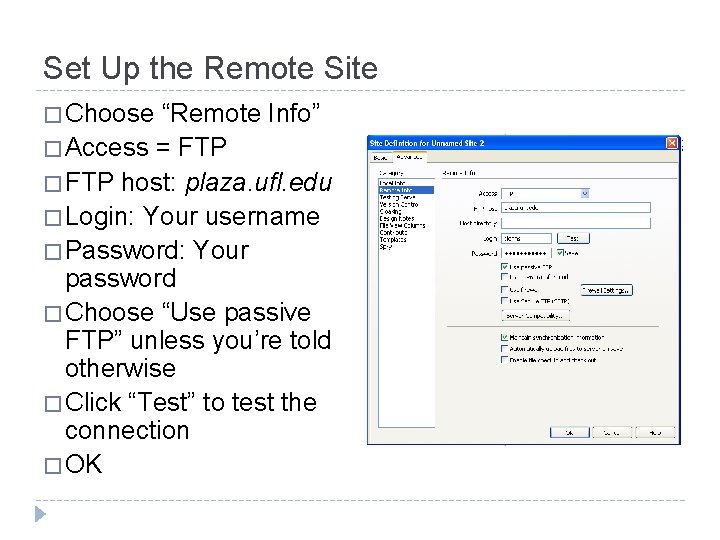
Set Up the Remote Site � Choose “Remote Info” � Access = FTP � FTP host: plaza. ufl. edu � Login: Your username � Password: Your password � Choose “Use passive FTP” unless you’re told otherwise � Click “Test” to test the connection � OK

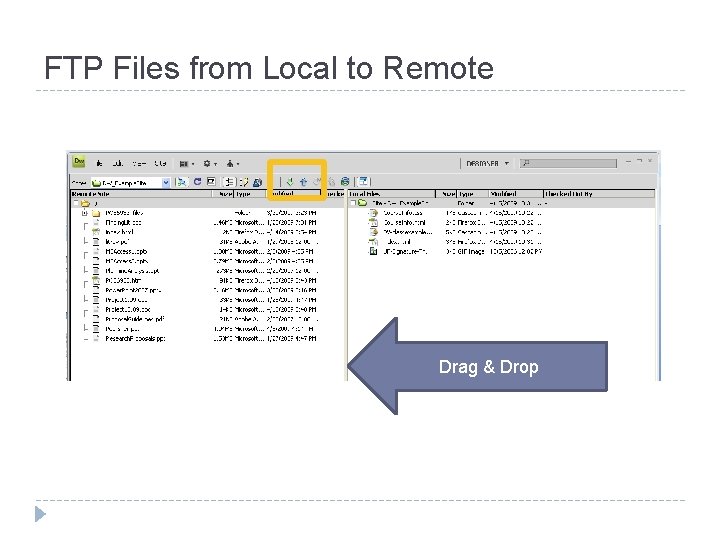
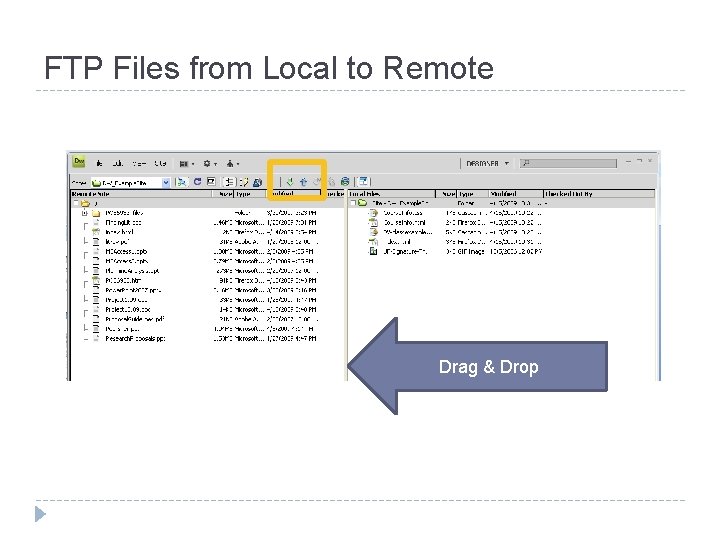
FTP Files from Local to Remote Drag & Drop
 To dream the impossible dream poem
To dream the impossible dream poem Much madness is divinest sense paraphrase
Much madness is divinest sense paraphrase Storybook weaver deluxe
Storybook weaver deluxe Modelo de shannon y weaver.
Modelo de shannon y weaver. Diferencias entre comunicación e información
Diferencias entre comunicación e información Epicurus son canterbury tales
Epicurus son canterbury tales In your notebook write about the other animal
In your notebook write about the other animal Modelo shannon e weaver
Modelo shannon e weaver Martin and hannah weaver
Martin and hannah weaver Metaphor for wings
Metaphor for wings Weaver memorandum
Weaver memorandum Maschinelle übersetzung geschichte
Maschinelle übersetzung geschichte Arizona
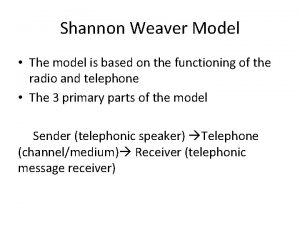
Arizona Shanon weaver model
Shanon weaver model What leadership traits did weaver exhibit?
What leadership traits did weaver exhibit? Network weaver
Network weaver Eli weaver human services
Eli weaver human services Weaver duster worm
Weaver duster worm Natasha weaver
Natasha weaver Duane weaver
Duane weaver Dr terry weaver
Dr terry weaver Weaver 2001
Weaver 2001 Landlady picture
Landlady picture Security weaver implementation
Security weaver implementation Site:slidetodoc.com
Site:slidetodoc.com Transmitter shannon weaver
Transmitter shannon weaver Berlos smcr model of communication
Berlos smcr model of communication The weaver of peace kenning
The weaver of peace kenning Weaver duster worm
Weaver duster worm