Document that explains the chosen concept to the





















- Slides: 21

Document that explains the chosen concept to the animator

Title of the animation Brief description of the animation in (1 or 2 lines) Course Name: Authors

Learning Objectives After interacting with this Learning Object, the learner will be able to: • sdjf

1 2 3 4 5 Definitions of the components/Keywords:

INSTRUCTIONS SLIDE 1 2 Master layout or diagram • Make a schematic diagram of the concept • Explain to the animator about the beginning and ending of the process. • Draw image big enough for explaining. 3 4 5 • In above image, identify and label different components of the process/phenomenon. (These are like characters in a film) • Illustrate the basic flow of action by using arrows. Use BOLD lines in the diagram, (minimum 2 pts. ) • In the slide after that, provide the definitions of ALL the labels used in the diagram

INSTRUCTIONS SLIDE 1 2 3 4 5 Master layout or diagram • You may have multiple master layouts. – In this case, number the master layout. ( e. g. Master layout 1) – Each Master layout should be followed by the stepwise description of the animation stages related to it.

1 2 3 4 5 Master Layout

1 2 3 Explain the process 4 5 In this step, use an example to explain the concept. It can be an analogy, a scenario, or an action which explains this concept/process/topic Try to use examples from day-to-day life to make it more clear You have to describe what steps the animator should take to make your concept come alive as a series of moving images. Keep the examples simple to understand, and also to illustrate/animate.

1 2 3 4 5 Analogy / Scenario / Action

1 Stepwise description of process 2 3 4 5 The goal of the document is to provide instructions to an animator who is not a expert. You have to describe what steps the animator should take to make your concept come alive as a moving visualization. Use one slide per step. This will ensure clarity of the explanation. Add a image of the step in the box, and the details in the table below the box. You can use any images for reference, but mention about it's copyright status The animator will have to re-draw / re-create the drawings Add more slides as per the requirement of the animation

1 2 3 4 5 Step 1: T 1: Title of the step, to appear as heading of the screen (if any)

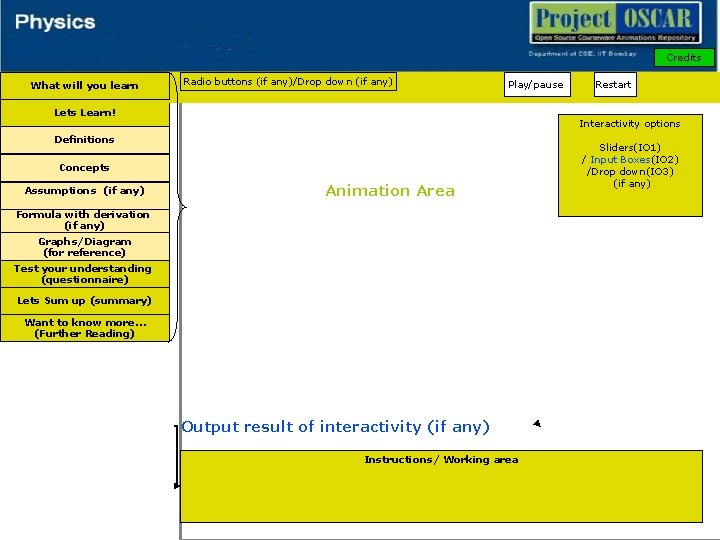
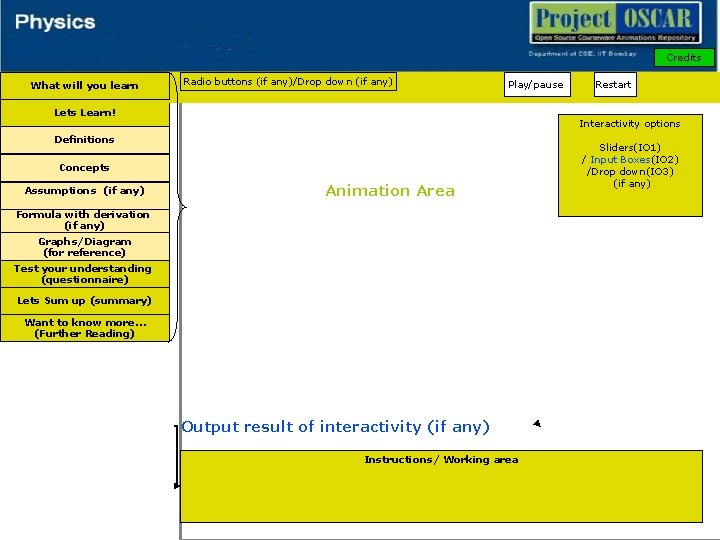
1 2 3 4 5 Animation design • Please see the design template provided in the next slide. • This is a sample template, and you are free to change as per your design requirements. • Try and recreate the sections/subsections as shown in the template.

Credits What will you learn Radio buttons (if any)/Drop down (if any) Play/pause Lets Learn! Interactivity options Definitions Concepts Assumptions (if any) Restart Animation Area Formula with derivation (if any) Graphs/Diagram (for reference) Test your understanding (questionnaire) Lets Sum up (summary) Want to know more… (Further Reading) Output result of interactivity (if any) Instructions/ Working area Sliders(IO 1) / Input Boxes(IO 2) /Drop down(IO 3) (if any)

1 Interactivity and Boundary limits 2 3 4 5 In this section, you will add the ‘Interactivity’ options to the animation. Use the template in the next slide to give the details. Insert the image of the step/s (explained earlier in the Section 3) in the box, and provide the details in the table below. The details of Interactivity could be: Types: Drop down, Slider bar, Data inputs etc. Options: Select one, Multiple selections etc Boundary Limits: Values of the parameters, which won’t show results after a particular point Results: Explain the effect of the interaction in this column Add more slides if necessary

1 Interactivity option 1: Step No: 2 3 4 5

INSTRUCTIONS SLIDE Self- Assessment Questionnaire for Learners • Please provide a set of questions that a user can answer based on the LO. They can be of the following types: – These questions should be 5 in number and can be of objective type (like MCQ, Match the columns, Yes or No, Sequencing, Odd One Out). – The questions can also be open-ended. The user would be asked to think about the question. The author is requested to provide hints if possible, but a full answer is not necessary. – One can include questions, for which the user will need to interact with the LO (with certain parameters) in order to answer it.

INSTRUCTIONS SLIDE Questionnaire for users to test their understanding • Please make sure that the questions can be answered by interacting with the LO. It is better to avoid questions based purely on recall.

Questionnaire 1 1. Answers: a) 2 b) c) d) 2. Answers: a) b) c) d) 3. 3 Answers: a) b) 5 d) 4. Answers: a) 4 c) b) c) d) 5. Answers: a) b) c) d)

Links for further reading Reference websites: Books: Research papers:

INSTRUCTIONS SLIDE Summary • Please provide points to remember to understand the concept/ key terms of the animation • The summary will help the user in the quick review of the concept.

Summary • Points to remember