DOCTYPE HTML canvas idcanvas width600 px height400 pxcanvas




![function animate() { for(var i=0; i<N; i++) for(var j=0; j<N; j++){ life. Temp[i+j*N]=life[i+j*N]; if(life[i+j*N]==1 function animate() { for(var i=0; i<N; i++) for(var j=0; j<N; j++){ life. Temp[i+j*N]=life[i+j*N]; if(life[i+j*N]==1](https://slidetodoc.com/presentation_image/31339acf90a594459e75a7845e561f9e/image-5.jpg)




- Slides: 9

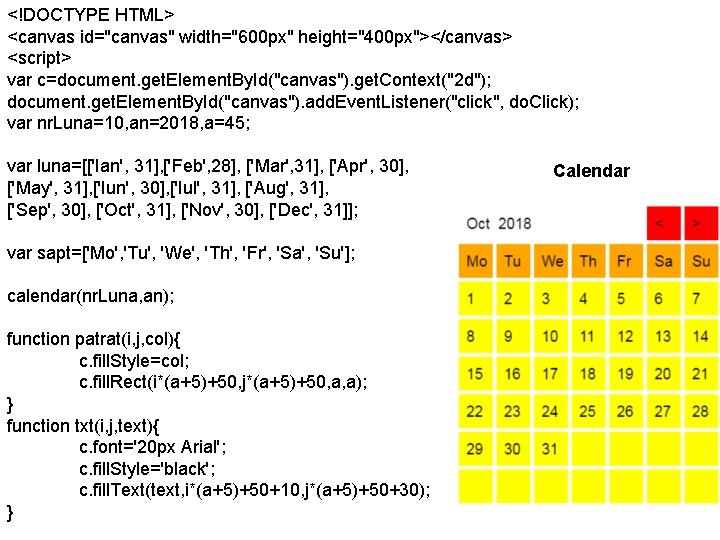
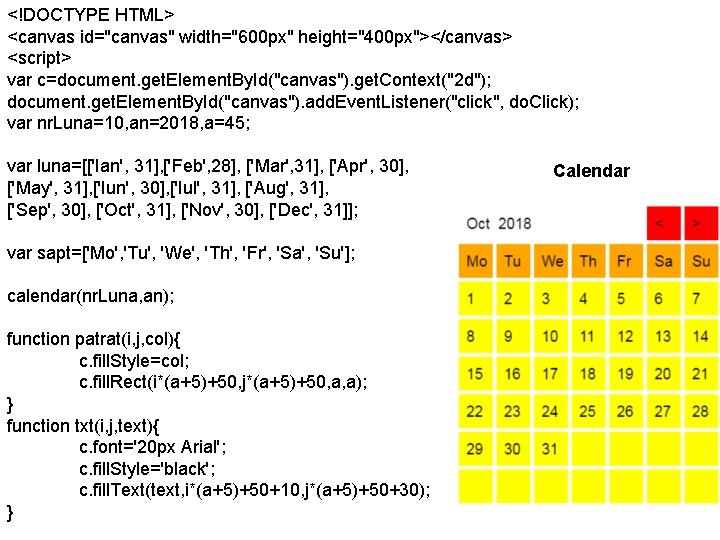
<!DOCTYPE HTML> <canvas id="canvas" width="600 px" height="400 px"></canvas> <script> var c=document. get. Element. By. Id("canvas"). get. Context("2 d"); document. get. Element. By. Id("canvas"). add. Event. Listener("click", do. Click); var nr. Luna=10, an=2018, a=45; var luna=[['Ian', 31], ['Feb', 28], ['Mar', 31], ['Apr', 30], ['May', 31], ['Iun', 30], ['Iul', 31], ['Aug', 31], ['Sep', 30], ['Oct', 31], ['Nov', 30], ['Dec', 31]]; var sapt=['Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa', 'Su']; calendar(nr. Luna, an); function patrat(i, j, col){ c. fill. Style=col; c. fill. Rect(i*(a+5)+50, j*(a+5)+50, a, a); } function txt(i, j, text){ c. font='20 px Arial'; c. fill. Style='black'; c. fill. Text(text, i*(a+5)+50+10, j*(a+5)+50+30); } Calendar

function calendar(nr. Luna, an){ patrat(0, -1, 'white'); patrat(0. 5, -1, 'white'); patrat(1. 5, -1, 'white'); txt(0, -1, luna[nr. Luna-1][0] +' '+ an); patrat(5, -1, 'red'); txt(5, -1, '<' ); patrat(6, -1, 'red'); txt(6, -1, '>' ); var inceput. Luna=incepe. Luna(nr. Luna, an); for(var i=0; i<7; i++){ patrat(i, 0, 'orange'); txt(i, 0, sapt[i]); for(var j=1; j<7; j++){ patrat(i, j, 'yellow'); text=7*(j-1)+1*(i+1)-inceput. Luna; if(text<=luna[nr. Luna-1][1] && text>=1) txt(i, j, text ); } } }

function incepe. Luna(nr. Luna, an){ var t = [ 0, 3, 2, 5, 0, 3, 5, 1, 4, 6, 2, 4 ]; y = (nr. Luna < 3)? an-1: an; z=(y + y/4 - y/100 + y/400 + t[nr. Luna-1] + 0) % 7; //+1 return parse. Int(z); } function do. Click(event){ xx=event. page. X; yy=event. page. Y; i=5; j=-1; x 1=i*(a+5)+50; y 1=j*(a+5)+50; i=6; j=-1; x 2=i*(a+5)+50; y 2=j*(a+5)+50; if(xx>x 1 && xx<(x 1+a) && yy>y 1 && yy<(y 1+a)) nr. Luna-=1; if(xx>x 2 && xx<(x 2+a) && yy>y 2 && yy<(y 2+a)) nr. Luna+=1; if(nr. Luna>12) {an+=1; nr. Luna=1; } if(nr. Luna<1) {an-=1; nr. Luna=12; } calendar(nr. Luna, an); } </script> </html>

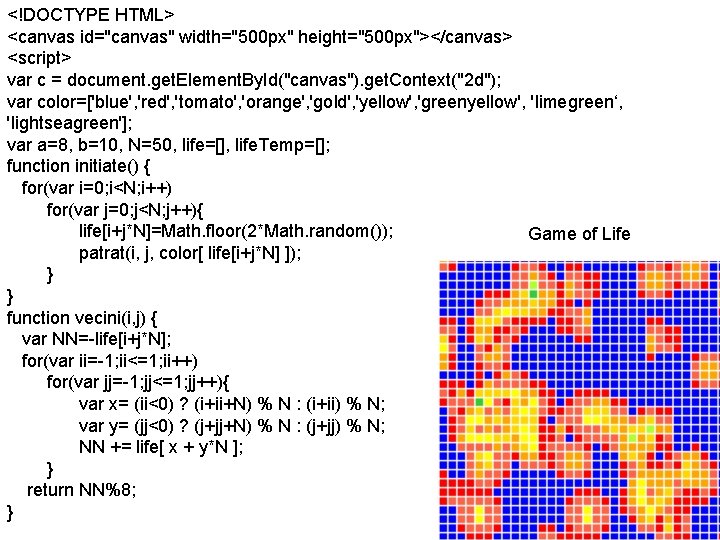
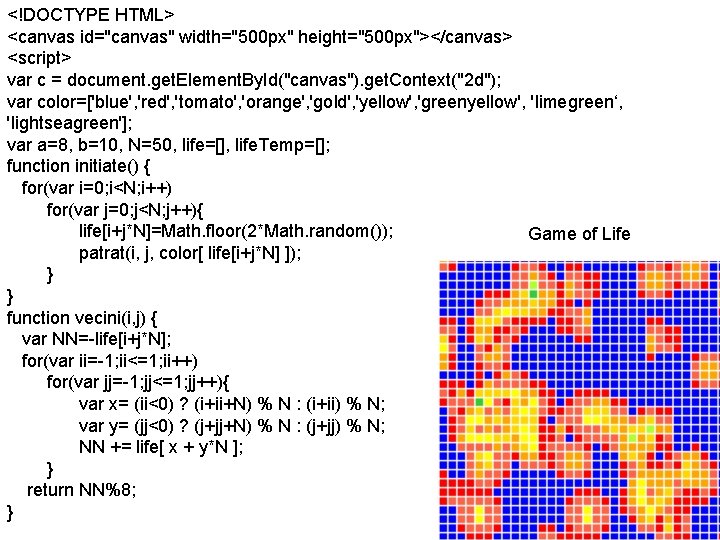
<!DOCTYPE HTML> <canvas id="canvas" width="500 px" height="500 px"></canvas> <script> var c = document. get. Element. By. Id("canvas"). get. Context("2 d"); var color=['blue', 'red', 'tomato', 'orange', 'gold', 'yellow', 'greenyellow', 'limegreen‘, 'lightseagreen']; var a=8, b=10, N=50, life=[], life. Temp=[]; function initiate() { for(var i=0; i<N; i++) for(var j=0; j<N; j++){ life[i+j*N]=Math. floor(2*Math. random()); Game of Life patrat(i, j, color[ life[i+j*N] ]); } } function vecini(i, j) { var NN=-life[i+j*N]; for(var ii=-1; ii<=1; ii++) for(var jj=-1; jj<=1; jj++){ var x= (ii<0) ? (i+ii+N) % N : (i+ii) % N; var y= (jj<0) ? (j+jj+N) % N : (j+jj) % N; NN += life[ x + y*N ]; } return NN%8; }
![function animate forvar i0 iN i forvar j0 jN j life TempijNlifeijN iflifeijN1 function animate() { for(var i=0; i<N; i++) for(var j=0; j<N; j++){ life. Temp[i+j*N]=life[i+j*N]; if(life[i+j*N]==1](https://slidetodoc.com/presentation_image/31339acf90a594459e75a7845e561f9e/image-5.jpg)
function animate() { for(var i=0; i<N; i++) for(var j=0; j<N; j++){ life. Temp[i+j*N]=life[i+j*N]; if(life[i+j*N]==1 && (vecini(i, j)<2 || vecini(i, j)>3) ) life. Temp[i+j*N]=0; if(life[i+j*N]==0 && vecini(i, j)==3 ) life. Temp[i+j*N]=1; } for(var i=0; i<N; i++) for(var j=0; j<N; j++){ life[i+j*N] = life. Temp[i+j*N]; patrat(i, j, color[vecini(i, j)]); //color[life[i+j*N]] } } function patrat(i, j, culoare) { c. fill. Style=culoare; c. fill. Rect(b*i, b*j, a, a); } initiate(); set. Interval(animate, 100); </script> </html>

<!DOCTYPE HTML> <canvas id="canvas" width="500 px" height="500 px" tabindex='1'></canvas> <script> var c = document. get. Element. By. Id("canvas"). get. Context("2 d"); window. add. Event. Listener("keydown", do. Key. Down); var color=['yellow', 'blue', 'red‘]; var a=15, b=17, N=12, M=20, life=[]; var piese=[[1, 1, 1, 0, 0], [1, 1, 0, 0, 0, 1, 1, 0] ]; Tetris var x=6, y=0, nr. Piesa=0; function initiate() { for(var i=0; i<N; i++) for(var j=0; j<M; j++){ life[i+j*N]=0; } pune. Piesa(x, y, nr. Piesa); } function draw() { for(var i=0; i<N; i++) for(var j=0; j<M; j++){ patrat(i, j, color[ life[i+j*N] ]); } }

function patrat(i, j, culoare) { c. fill. Style=culoare; c. fill. Rect(b*i, b*j, a, a); } function Piesa(i, j, nr. Piesa, culoare) { for(var ii=0; ii<4; ii++) for(var jj=0; jj<2; jj++) if(piese[nr. Piesa][ii+jj*4]==1){ life[(i+ii)+(j+jj)*N]=culoare; } } function pune. Piesa(i, j, nr. Piesa) {Piesa(i, j, nr. Piesa+1)} function sterge. Piesa(i, j, nr. Piesa) {Piesa(i, j, nr. Piesa, 0)} function coliziune. Piesa(i, j, nr. Piesa) { for(var ii=0; ii<4; ii++) for(var jj=0; jj<2; jj++) if(piese[nr. Piesa][ii+jj*4]==1){ if(life[(i+ii)+(j+jj)*N]>0) return 1; } return 0; }

function animate() { sterge. Piesa(x, y, nr. Piesa); if(coliziune. Piesa(x, y+1, nr. Piesa)==0 && y<M-2){ y++; } else{ pune. Piesa(x, y, nr. Piesa); sterge. Linie(); x=6; y=0; nr. Piesa=Math. floor(2*Math. random()); } if(coliziune. Piesa(x, 0, nr. Piesa)==1) alert("game over"); else pune. Piesa(x, y, nr. Piesa); draw(); } function do. Key. Down(event) { if(event. key. Code==104) {} //numpad 8 if(event. key. Code==100) {sterge. Piesa(x, y, nr. Piesa); x--; }//numpad 4 if(event. key. Code==102) {sterge. Piesa(x, y, nr. Piesa); x++; } //numpad 6 //if(event. key. Code==98) {} //numpad 2 }

function sterge. Linie() { for(var j=M-1; j>0; j--){ var ww=1; for(var i=0; i<N; i++) ww*=life[i+j*N]; if(ww!=0){ for(var i=0; i<N; i++) life[i+j*N]=0; var jj=j; for(var k=jj; k>0; k--) for(var i=0; i<N; i++) life[i+k*N]=life[i+(k-1)*N]; } } } initiate(); draw(); set. Interval(animate, 300); </script> </html>