DISPLA Y DISPLAY Adalah sebuah istilah yang dipakai

DISPLA Y

DISPLAY Adalah sebuah istilah yang dipakai dalam metode penampilan informasi secara tidak langsung

Fungsinya… • Display menampilkan informasi kepada organ tubuh manusia dengan berbagai cara • Merupakan proses dinamis dalam sistem manusia-mesin

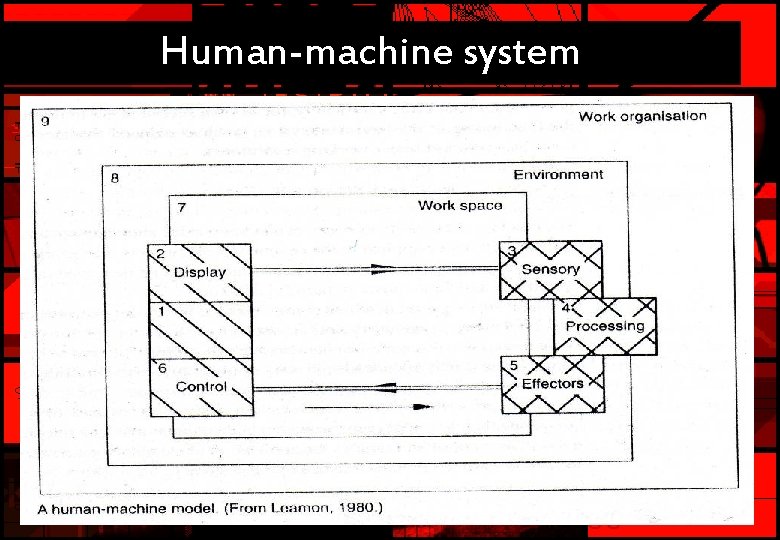
Human-machine system

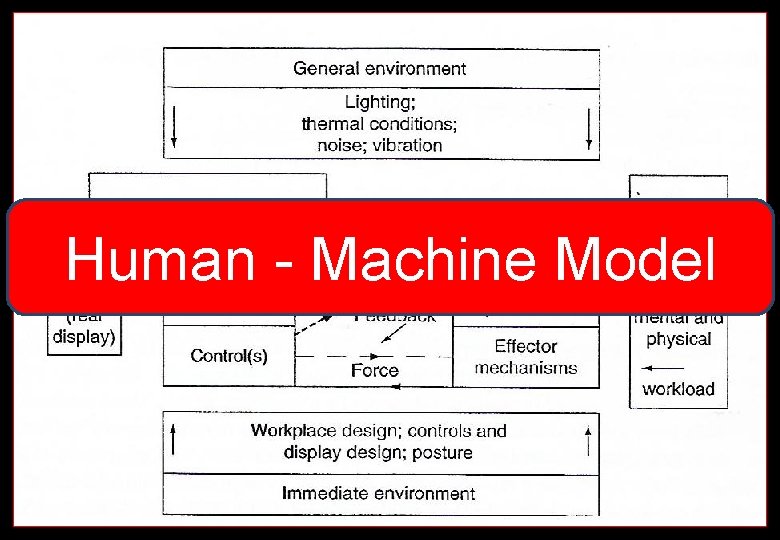
Human - Machine Model

INFORMASI • Statis – Tidak dipengaruhi perubahan waktu – Misalnya: grafik, gambar, diagram • Dinamis – Dipengaruhi oleh perubahan waktu – Misalnya: tekanan, kecepatan, temperatur.

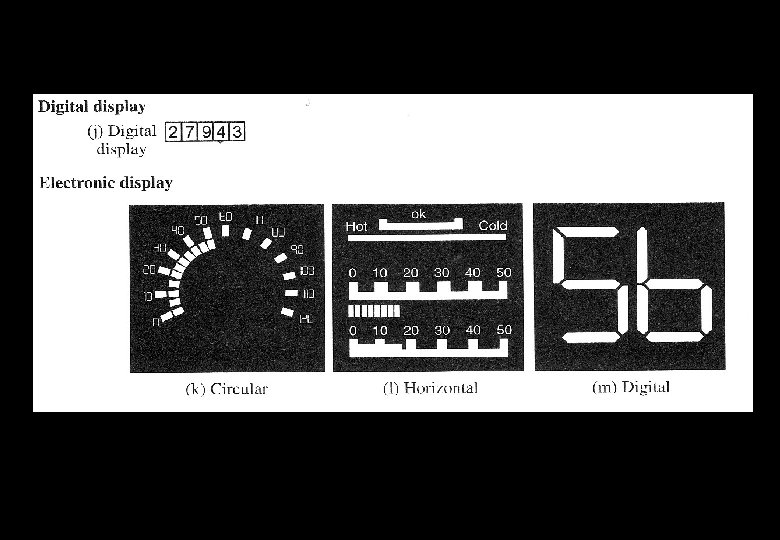
INFORMASI • Kuantitatif – Menunjukkan nilai / angka numerik – Misalnya 500 F, 60 rpm • Kualitatif – Menunjukkan tren – Misalnya: meningkat, menurun, panas, dingin.

INFORMASI • Status – Menunjukkan kondisi yang terbatas – Misalnya: on/off, stop/caution/go • Peringatan – Menunjukkan keadaan darurat/bahaya – Misalnya: alarm kebakaran

INFORMASI • Alphanumerik – Menggunakan angka dan huruf – Misalnya: label • Representasional – Menggunakan gambar, simbol dan warna untuk membedakan informasi – Misalnya: ikon ‘recycle bin’ untuk file 2 yang telah dihapus

INFORMASI • Time-phased – Menggunakan sinyal pulsa yang berbeda durasi dan intervalnya – Misalnya: kode morse dan lampu kedip

MENAMPILKAN INFORMASI • Input dan pemrosesan informasi pada manusia tergantung pada sensor penerima rangsangan yang berasal dari luar • Sumber alami informasi adalah: – Benda, kejadian, kondisi lingkungan

Secara langsung Misalnya: dengan pengamatan langsung Sensor informasi Secara tidak langsung Misalnya: pengamatan dengan menggunakan alat seperti TV, Radio dll.

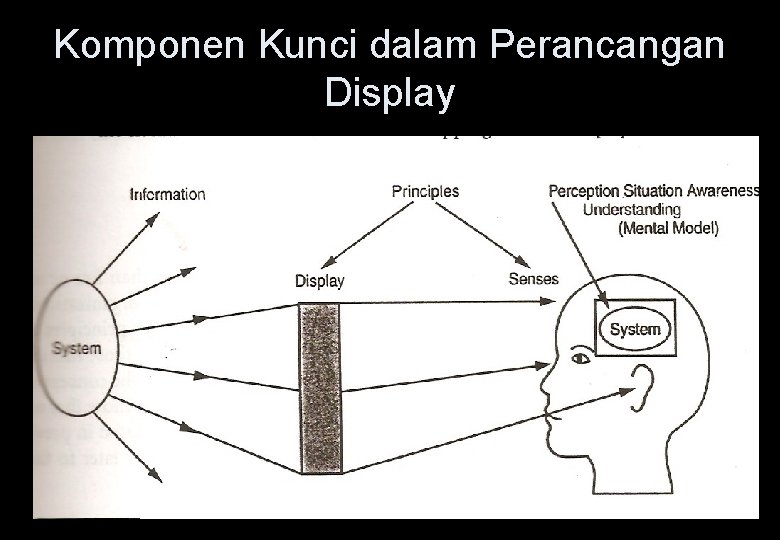
Komponen Kunci dalam Perancangan Display

ALAT BANTU DISPLAY • Panca Indera: penglihatan, pendengaran, perasa, pengecap, dan pencium • Maka harus diciptakan alat bantu display yang berbeda untuk masing – masing panca indera

ATURAN MILLER • Kapasitas memory kerja manusia terbatas sebanyak 7 ± 2 informasi • Individu dapat mengidentifikasi: – – 5 tingkat nada 5 tingkat kebisingan (loudness) 7 tingkat ukuran objek 300. 000 warna yang berbeda





PRINSIP PERANCANGAN DISPLAY

Pemilihan Display Modality • Perhatikan: – Alat indera mana yang akan jadi sasaran – Tempat – Tujuan pemasangan display

Auditory Presentation • Pesan yang disampaikan sederhana, ringkas, tidak dapat ditunda • Pesan berhubungan dengan peristiwa pada waktu itu • Membutuhkan respon yang cepat / segera • Sistem visual (penglihatan dan target terganggu / terhalang • Lokasi penerimaan pesan terlalu terang • Target / orang bekerjanya berpindah - pindah

Visual Presentation • Pesan rumit / kompleks, panjang • Dapat ditunda • Berhubungan dengan tempat dalam ruangan • Tidak memerlukan respon segera • Sistem pendengaran target terganggu • Lokasi penerimaan terlalu berisik • Untuk orang – orang yang bekerjanya tetap di satu tempat

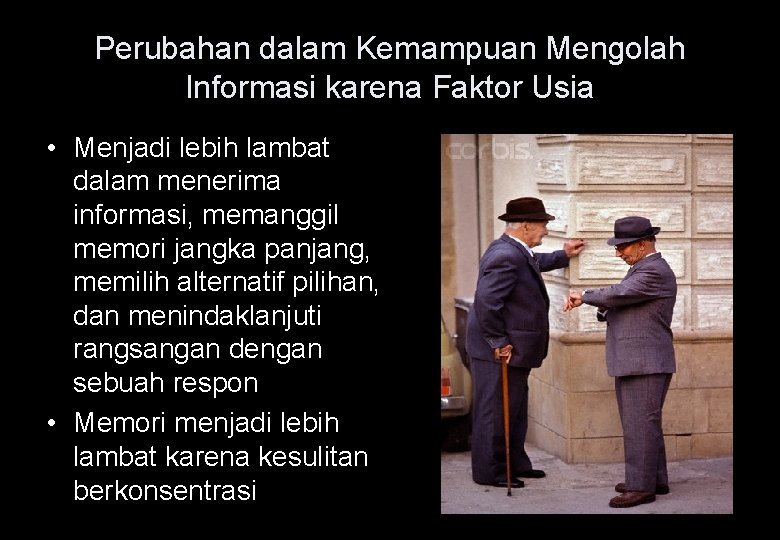
Perubahan dalam Kemampuan Mengolah Informasi karena Faktor Usia • Menjadi lebih lambat dalam menerima informasi, memanggil memori jangka panjang, memilih alternatif pilihan, dan menindaklanjuti rangsangan dengan sebuah respon • Memori menjadi lebih lambat karena kesulitan berkonsentrasi

Perubahan dalam Kemampuan Mengolah Informasi karena Faktor Usia • Kesulitan dalam mencari ingatan dalam memori jangka panjang • Kesulitan dalam menghadapi ketidakkonsistenan • Kesulitan dalam mengidentifikasi objek dari representasi yang tidak lengkap (stimuli yang membingungkan)

Mendesain Kegiatan Pemrosesan Informasi untuk Lansia • Perkuat sinyal yang didisplay untuk para manula; sampaikan informasi secara lebih nyaring, lebih jelas. • Buat desain kontrol dan display untuk mengurangi detil – detil yang tidak relevan • Pertahankan tingkat konseptual, hubungan dan pergerakan yang cocok dengan kemampuan lansia

Mendesain Kegiatan Pemrosesan Informasi untuk Lansia • Kurangi kebutuhan pembagian waktu • Beri waktu antara eksekusi respon dengan sinyal untuk respon selanjutnya • Berikan waktu lebih banyak untuk latihan

Bagaimana merancang display untuk kaum difabel? Carilah contohnya…

Persepsi • Seseorang tidak cukup hanya bisa melihat, tetapi juga harus mengerti • Oleh karena itu, display harus didesain untuk memenuhi kriteria: – Mudah dilihat dengan jelas – Mudah ditangkap maksudnya • Persepsi adalah kerja otak, bukan kerja indera

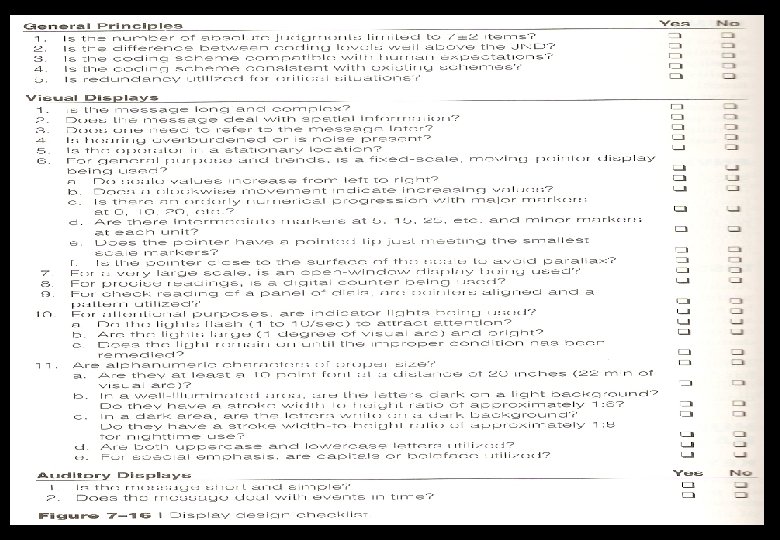
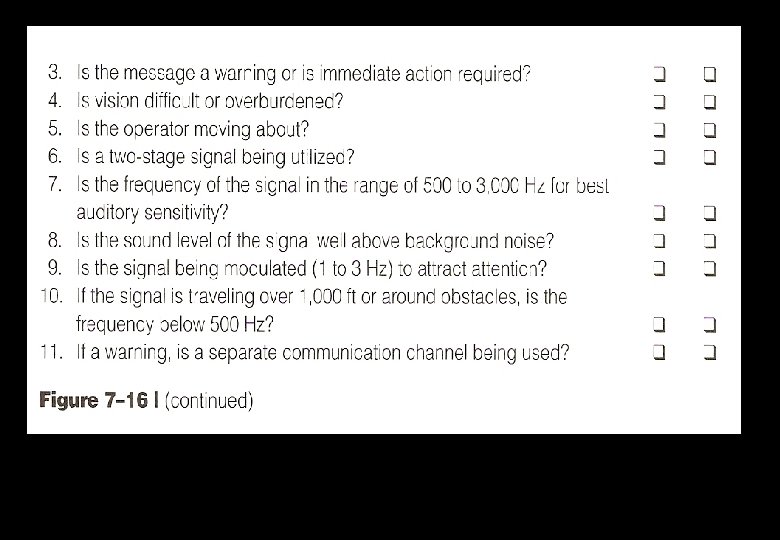
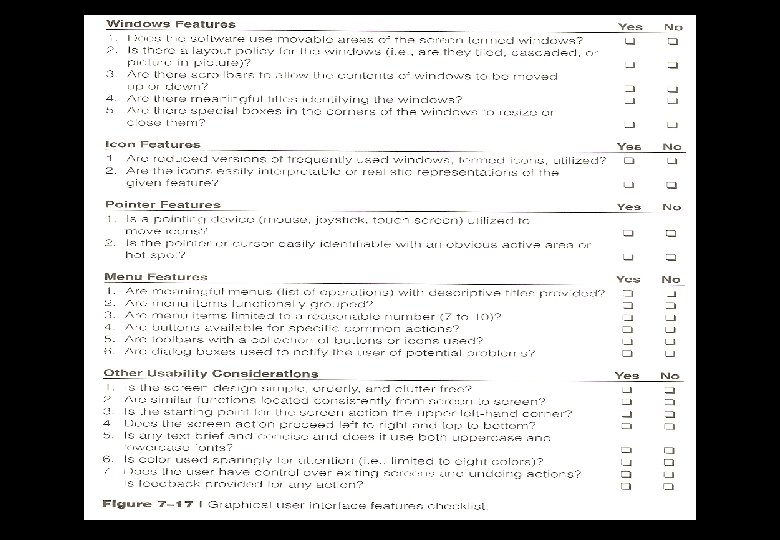
Display Design Checklist



Menimbulkan persepsi yang salah?


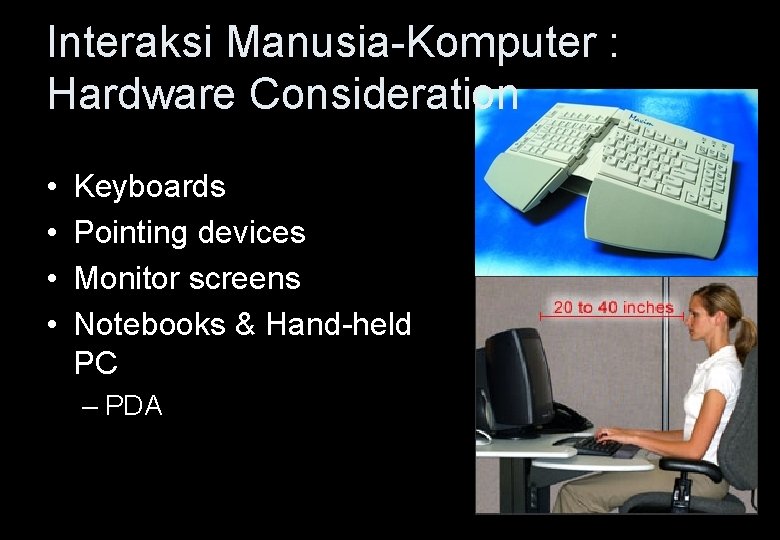
Interaksi Manusia-Komputer : Hardware Consideration • • Keyboards Pointing devices Monitor screens Notebooks & Hand-held PC – PDA

Interaksi Manusia-Komputer : Software Consideration • Graphical user interface : WIMP – Windows – Icons – Menus – Pointers


Akhir dari Presentasi terimakasih
- Slides: 38