Digital Images Art 311 Dr J R Parker































































- Slides: 63

Digital Images Art 311 Dr. J. R. Parker

Key concepts #6 - Simulation Concept of simulation is difficult. A simulation is a functional representation of an object or process (a system). It has the ability to produce the outputs from a system given a set of inputs, but it does not create he outputs using the same mechanism. It is based on a model of the system.

Key concepts #6 - Simulation Why do it? - To get results when the system is not well understood - To get results when to do the real thing is dangerous - To get results quickly. - To allow multiple systems where one is expensive/hard to build.

Key concepts #6 - Simulation Example? NASA used simulations. A computer game is a simulation In virtual reality of any resolution we need a simulation of the underlying world. Allows use of AI, 3 D graphical models, sounds, interaction with simulated objects.

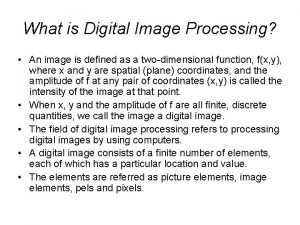
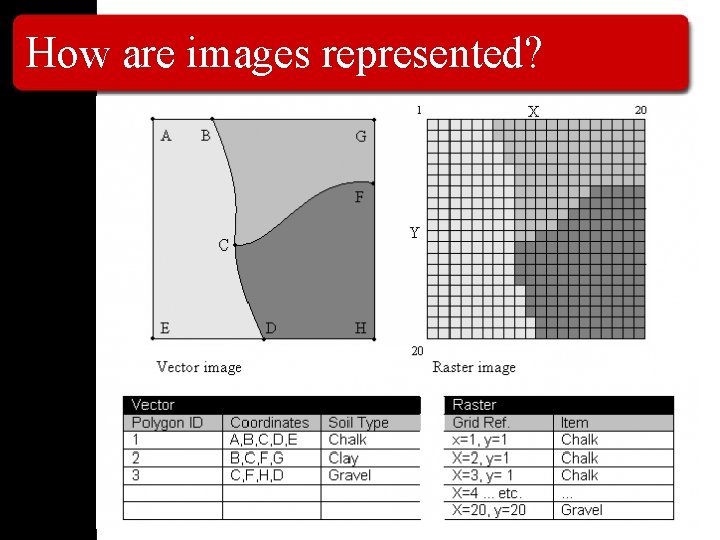
How are images represented? Computer images (digital) are stored as a 2 D array or grid of values. The values are, of course, numbers. They are called picture elements, or pixels. The numbers represent the darkness or lightness, or the color, of the image at that point.

How are images represented? Pixels are relative values. A value of 5 might be light or dark depending on the possible range of values, and the protocol. Protocol: smaller numbers are dark. 0 is darkest (black) If the largest level is 8, then 5 is middle grey. If the largest is 255, then 5 is almost black.

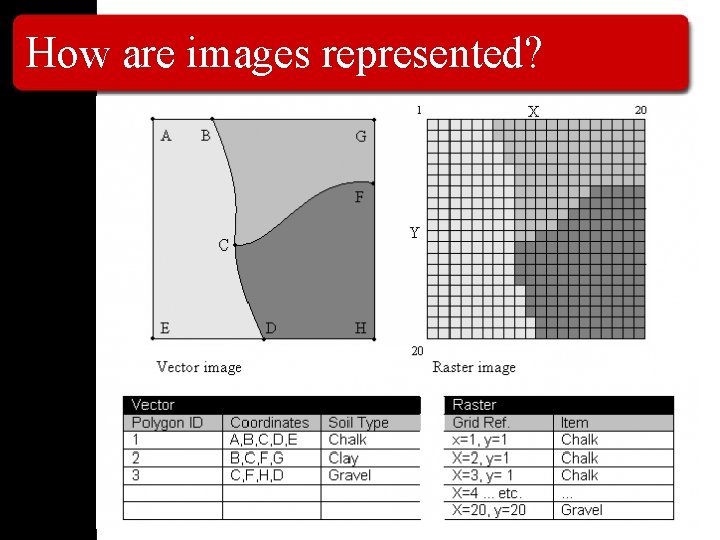
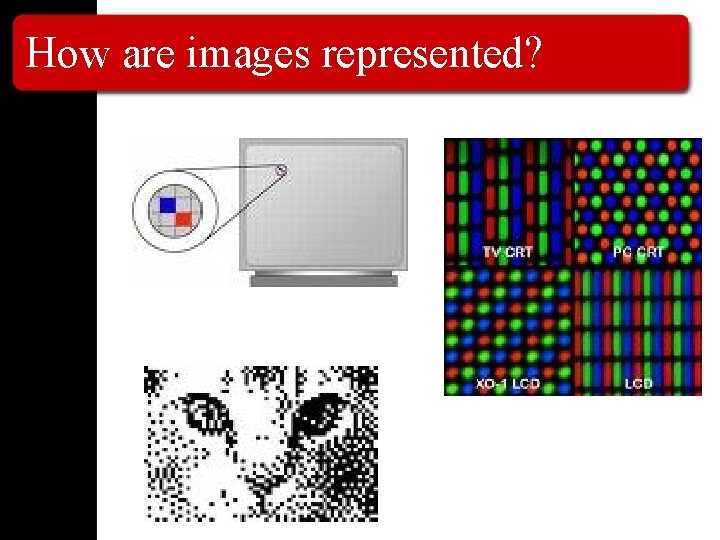
How are images represented?

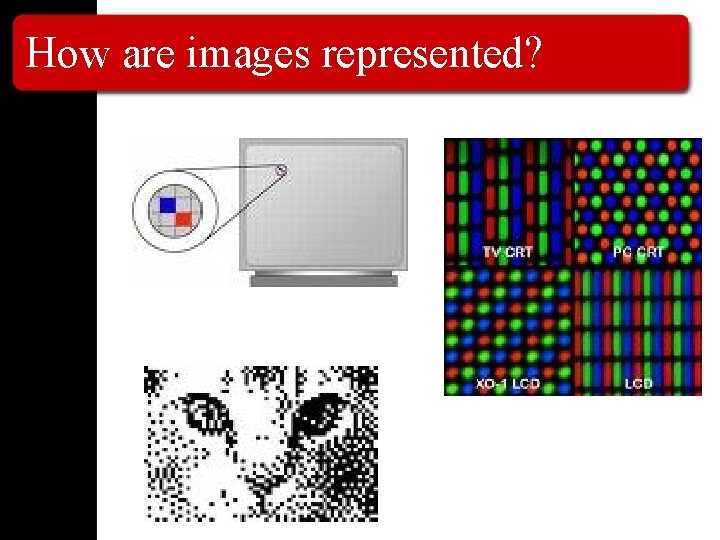
How are images represented?

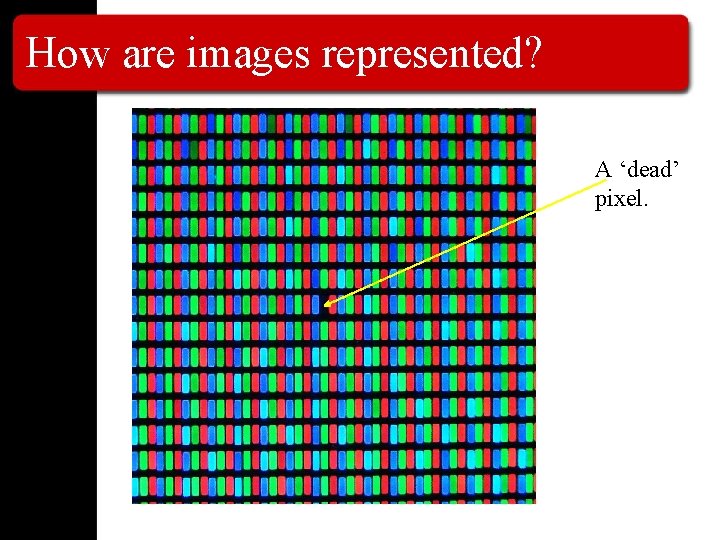
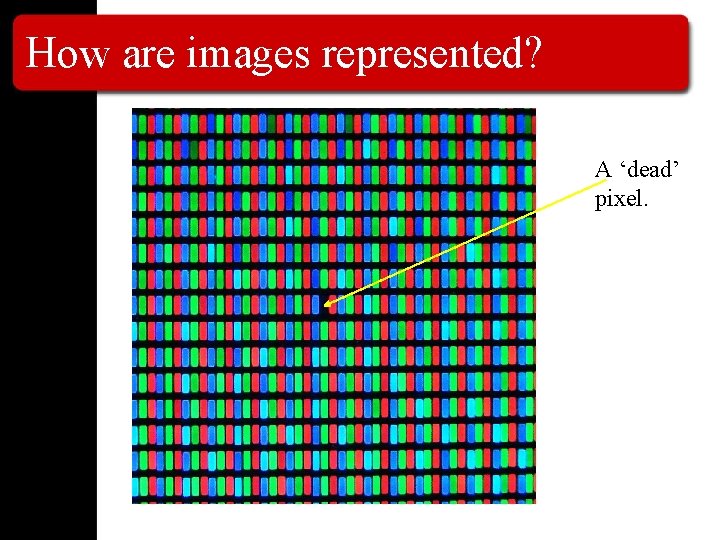
How are images represented? A ‘dead’ pixel.

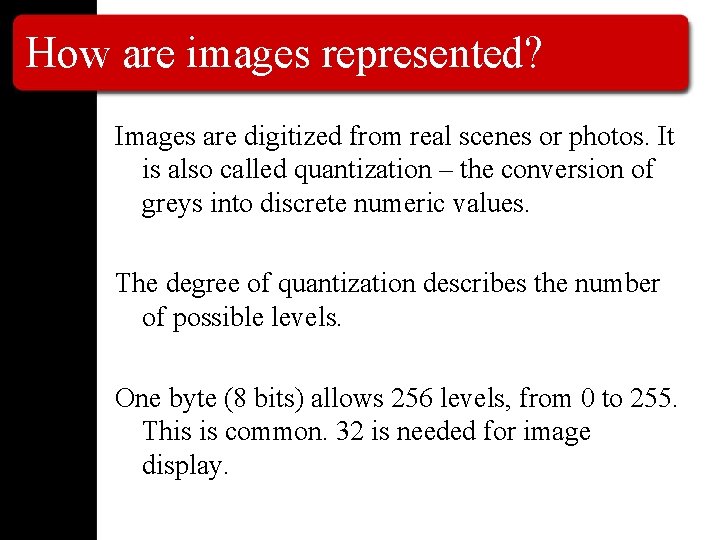
How are images represented? Images are digitized from real scenes or photos. It is also called quantization – the conversion of greys into discrete numeric values. The degree of quantization describes the number of possible levels. One byte (8 bits) allows 256 levels, from 0 to 255. This is common. 32 is needed for image display.

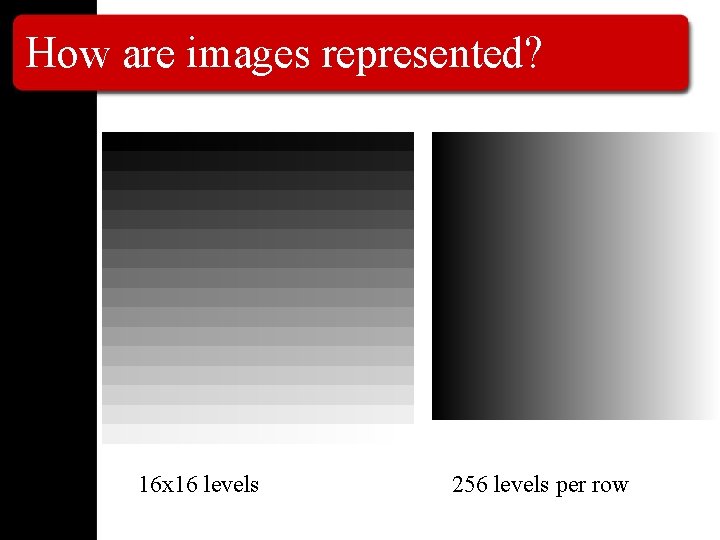
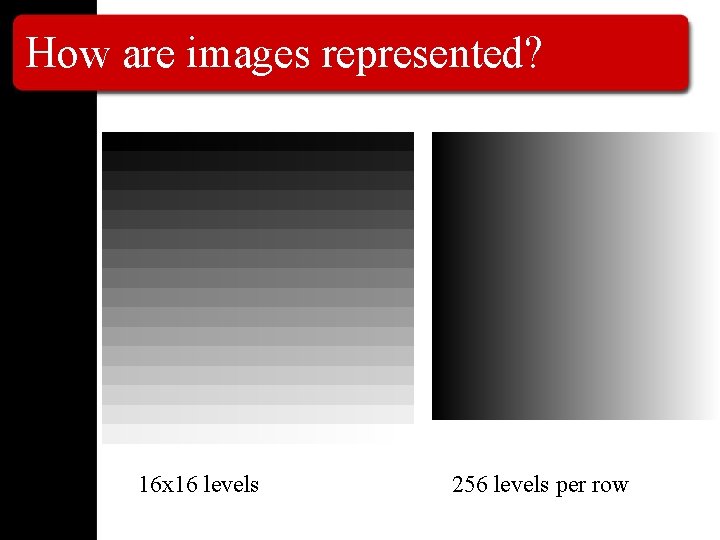
How are images represented? 16 x 16 levels 256 levels per row

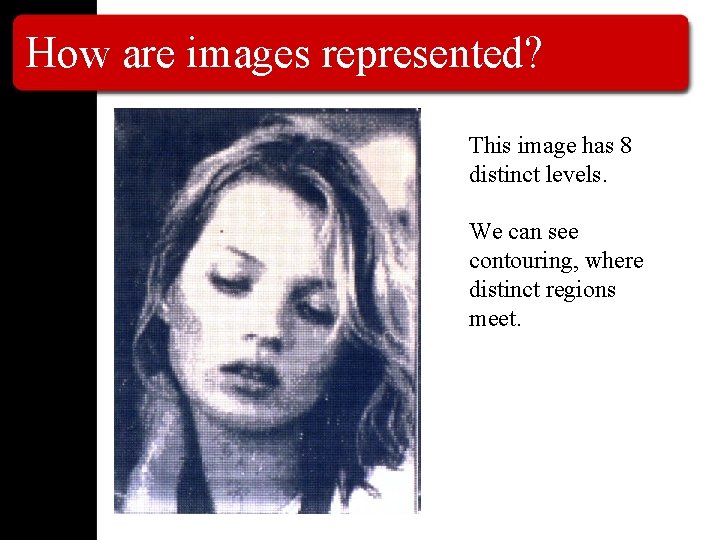
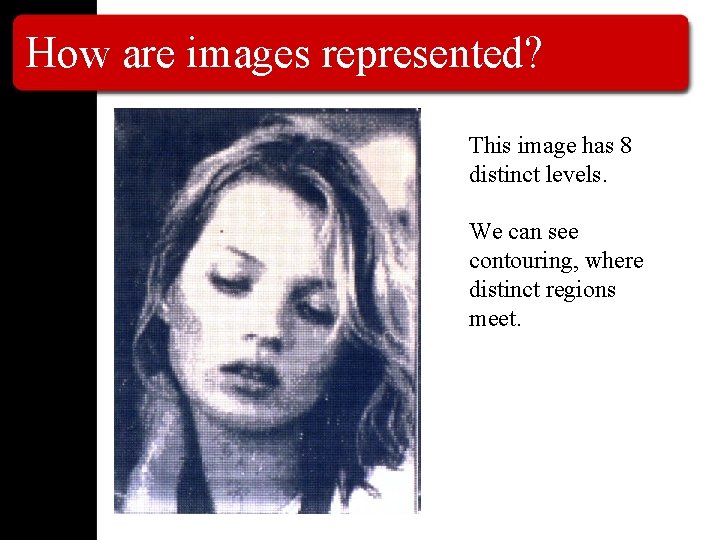
How are images represented? This image has 8 distinct levels. We can see contouring, where distinct regions meet.

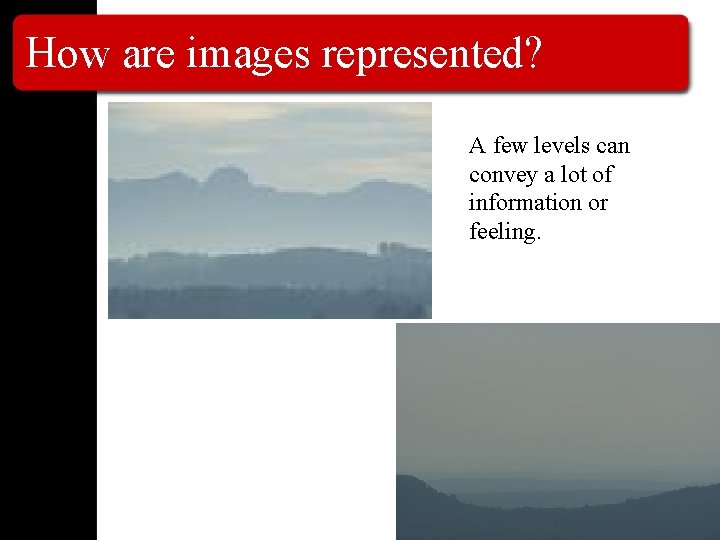
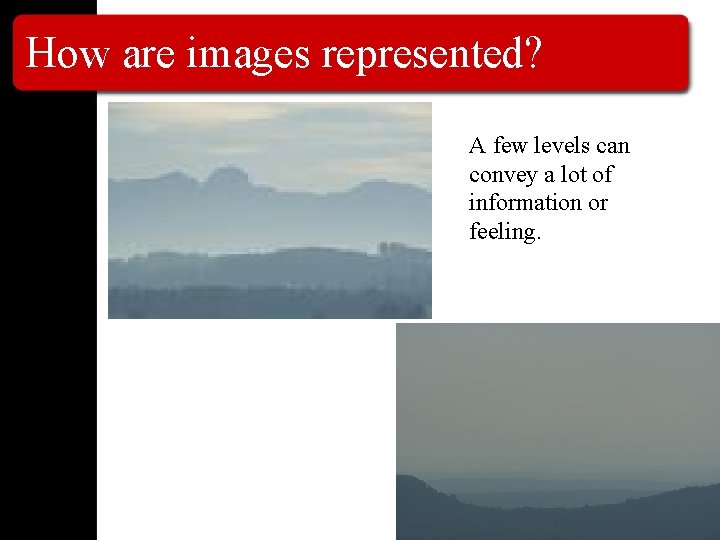
How are images represented? A few levels can convey a lot of information or feeling.

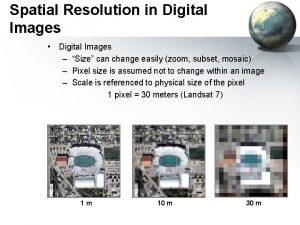
How are images represented? How many pixels are in an image is a measure of quality. It is the size of the 2 D array (EG 256 x 256 pixels) This is often called resolution, but really resolution is about how big a pixel is – what is it’s area in the real world? That is, how small an object can be seen. Real-world example: how small an object can be seen on Mars from an orbiter?

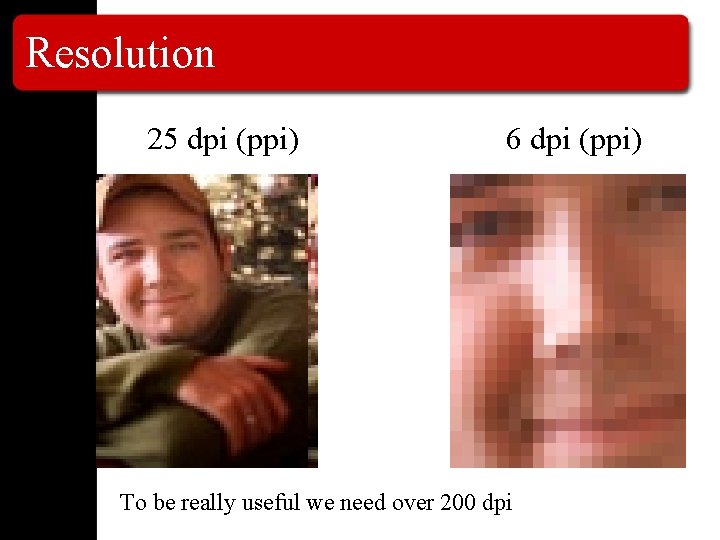
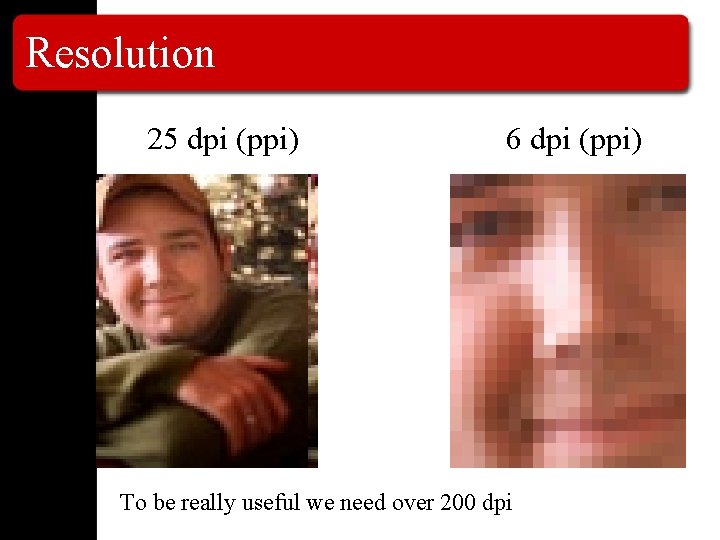
Resolution 25 dpi (ppi) 6 dpi (ppi) To be really useful we need over 200 dpi

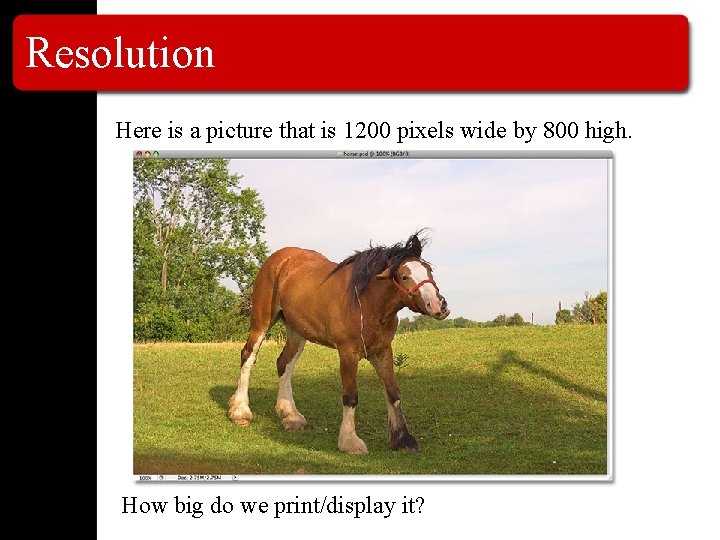
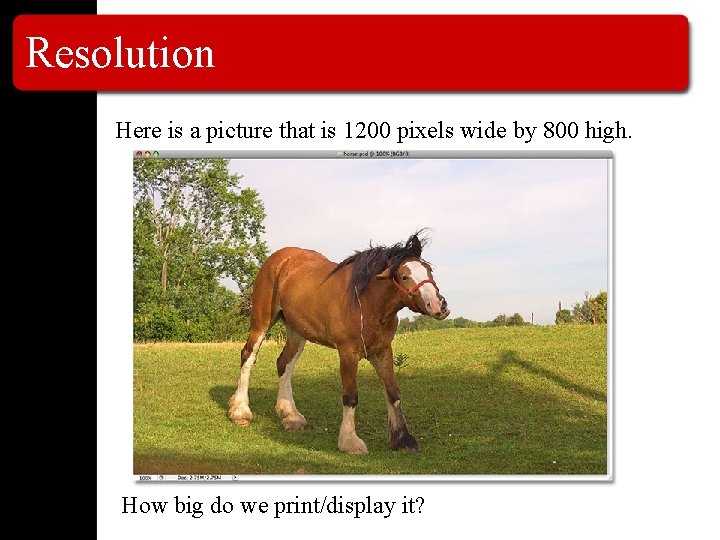
Resolution Here is a picture that is 1200 pixels wide by 800 high. How big do we print/display it?

Resolution At 72 pixels per inch, this image would be 1200/72 = 16. 67 inches by 800/72 = 11. 11 inches. If we do that we can see the pixels. The resolution is too low. That’s why we can’t reasonably project computer images as large as we like – we can perceived the pixels if they are too big.

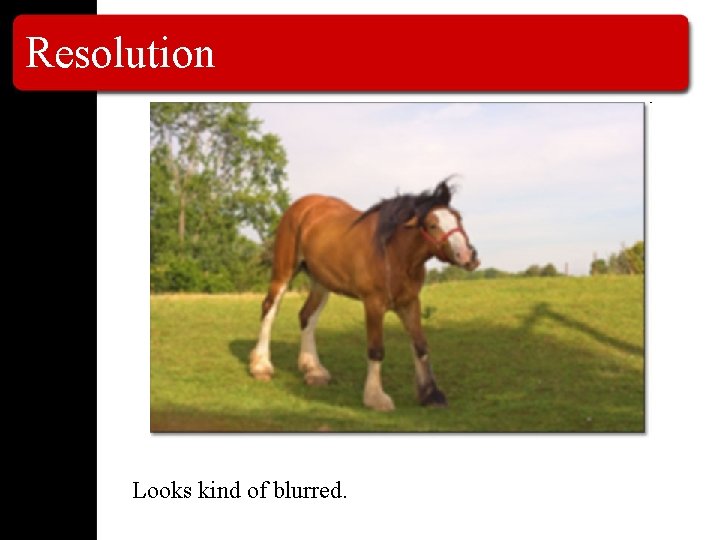
Resolution Looks kind of blurred.

Resolution Reasonable quality is 200 ppi. Professional is 300 ppi minimum. At that resolution, the image would be Width = 1200/300 = 4 inches Height = 800/300 = 2. 667 inches A typical photo is 4 x 6 – what size do we need? width/300 ppi = 6 -> width = 300 * 6 = 1800 height/300 ppi = 4 -> height = 300 * 4 = 1200 So we need 1800 x 1200 pixels, or 2, 160, 000 pixels

Resolution We can do this. My cheesy HP camera can give me 7. 2 million pixels. How about an 8 x 10? DO THE WORK, FOLKS. You have 2 minutes.

Resolution Answer: 300 pixels per inch x 8 inches wide = 2400 pixels 300 pixels per inch x 10 inches wide = 3000 pixels Total number of pixels = 2400 pixels wide x 3000 pixels high = 7, 200, 000 pixels My cheesy camera wins!

Resolution Here’s a picture from my HP. 3072 x 2304 812 K JPEG

Resolution Here’s a picture from my Nikon. 2048 x 1536 585 K JPEG

Resolution In defense of the Nikon, it takes pictures on film which are then scanned by the photofinisher. They could be scanned at a much higher resolution. The optics are much better too.

Colour Anyway, we now have resolution and quantization, and now should chat about colour. Colour is stored (represented) how? … wait for an answer.

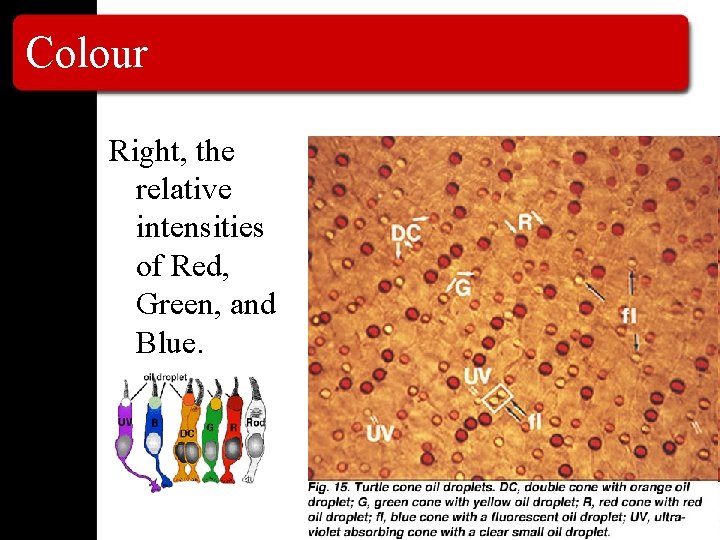
Colour Right, the relative intensities of Red, Green, and Blue. Just like on the TV screen, every pixel is specified as RGB values. Each one is 8 bits (0 -255) so it takes 24 bits to store one pixel. Our 7. 2 megapixel image takes 21. 6 million bytes to store in memory/on disk. By the way, why RGB. Is there a physics thing involved, some kind of natural mathematical representation? Nope.

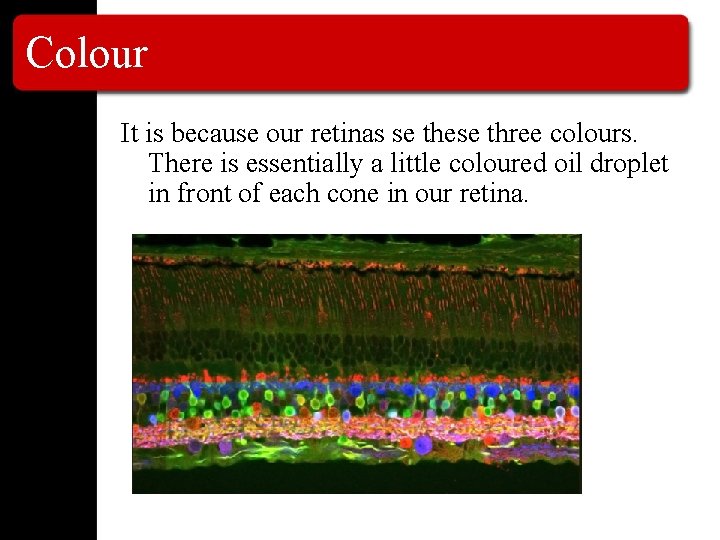
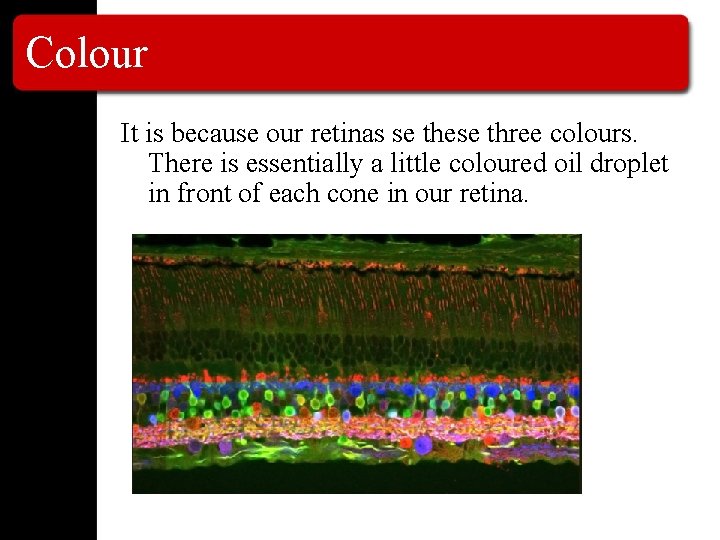
Colour It is because our retinas se these three colours. There is essentially a little coloured oil droplet in front of each cone in our retina.

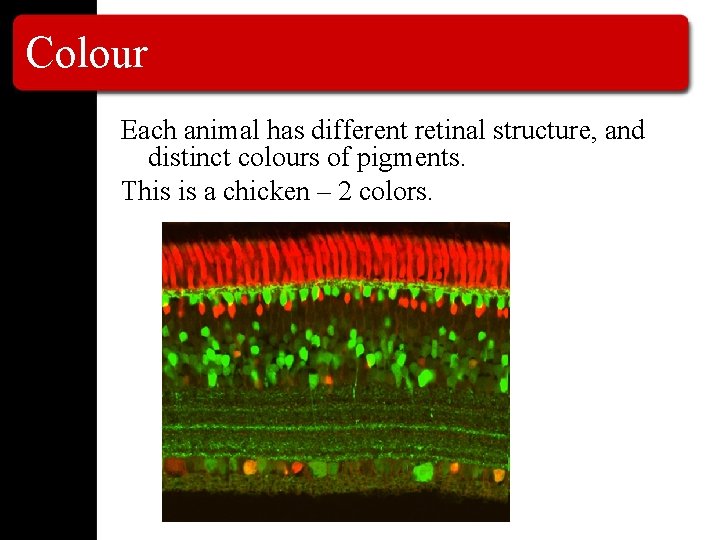
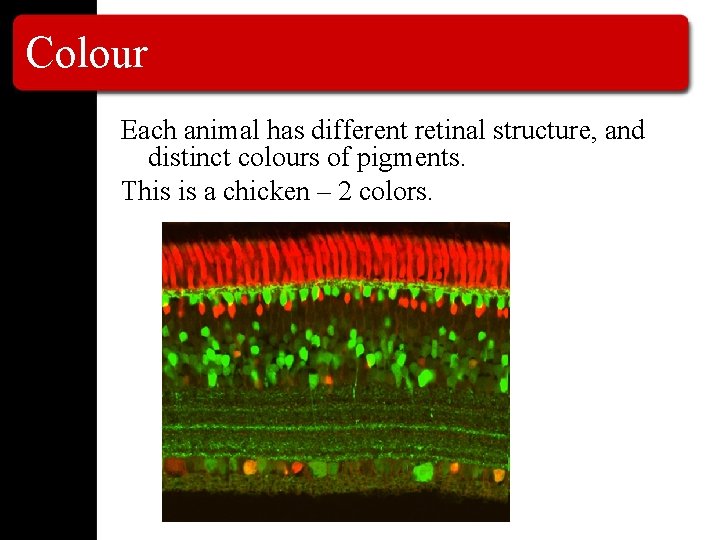
Colour Each animal has different retinal structure, and distinct colours of pigments. This is a chicken – 2 colors.

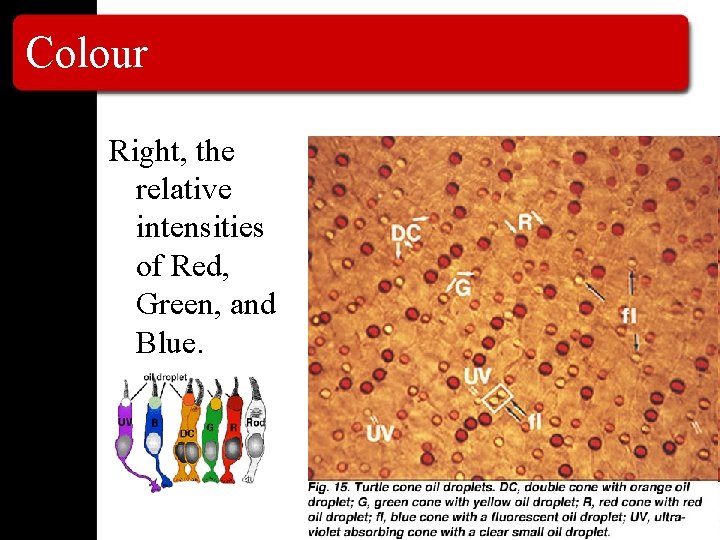
Colour Right, the relative intensities of Red, Green, and Blue.

Colour As artists, you must know something about how colours mix. EQ red and blue mix to purple On a computer, we know exactly how much.

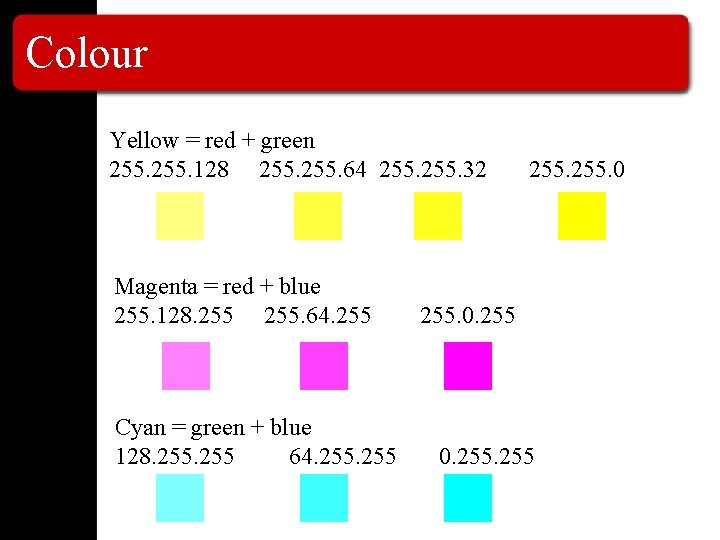
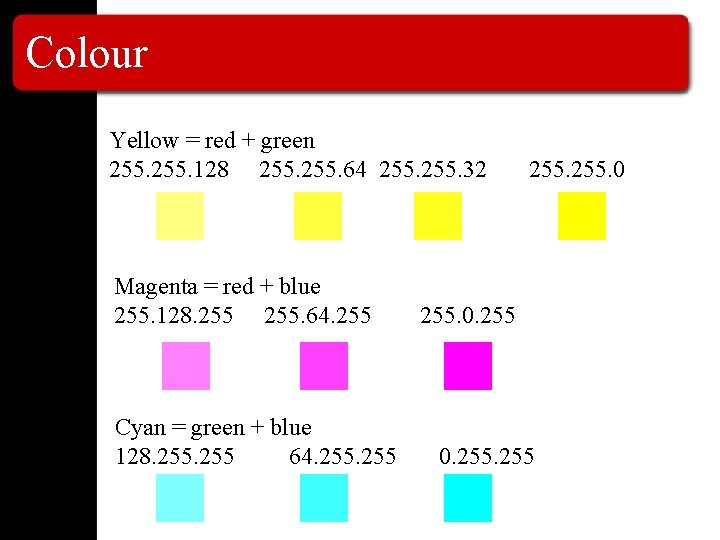
Colour Yellow = red + green 255. 128 255. 64 255. 32 Magenta = red + blue 255. 128. 255. 64. 255 Cyan = green + blue 128. 255 64. 255 255. 0. 255

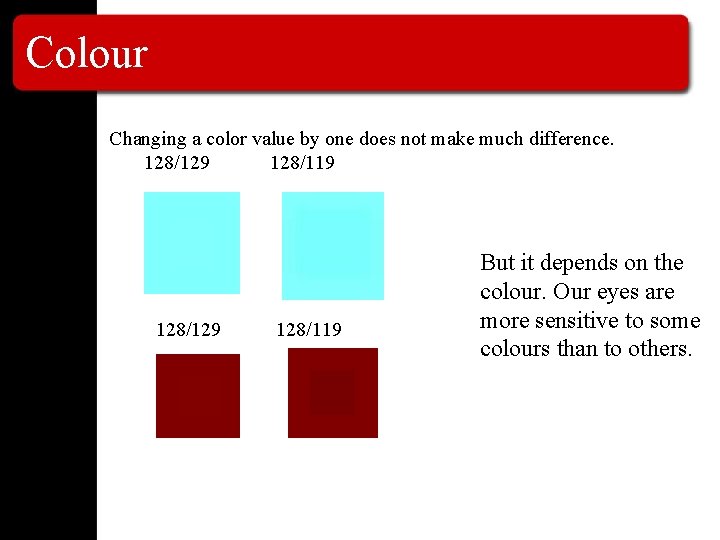
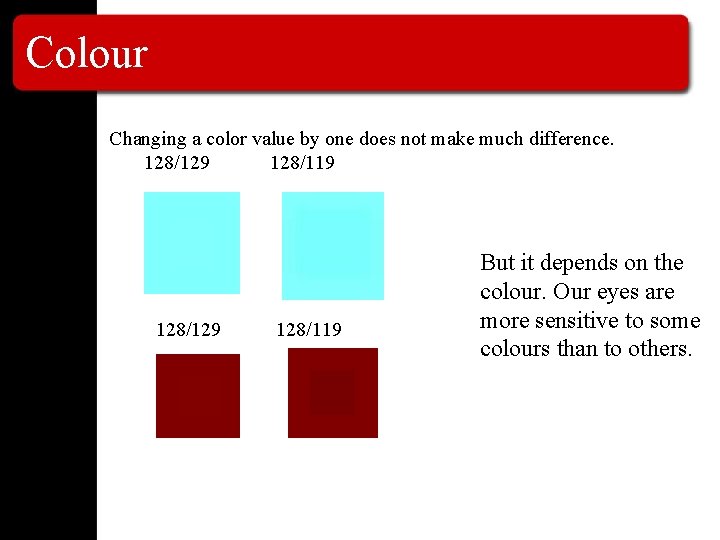
Colour Changing a color value by one does not make much difference. 128/129 128/119 But it depends on the colour. Our eyes are more sensitive to some colours than to others.

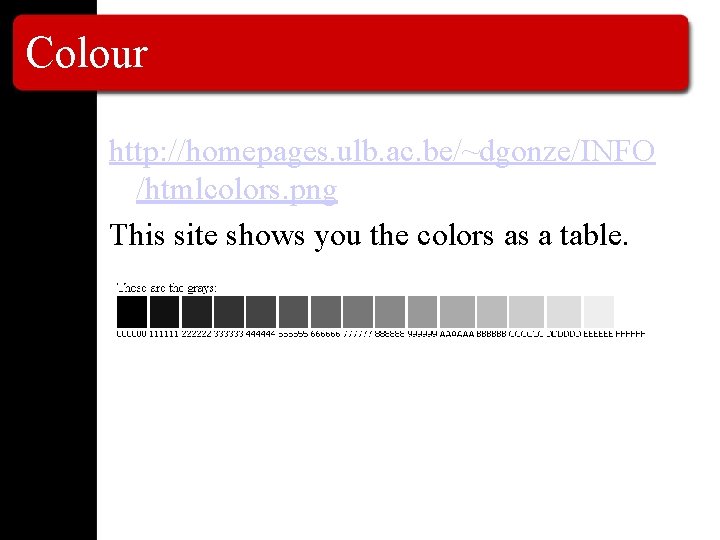
Colour http: //homepages. ulb. ac. be/~dgonze/INFO /htmlcolors. png This site shows you the colors as a table.

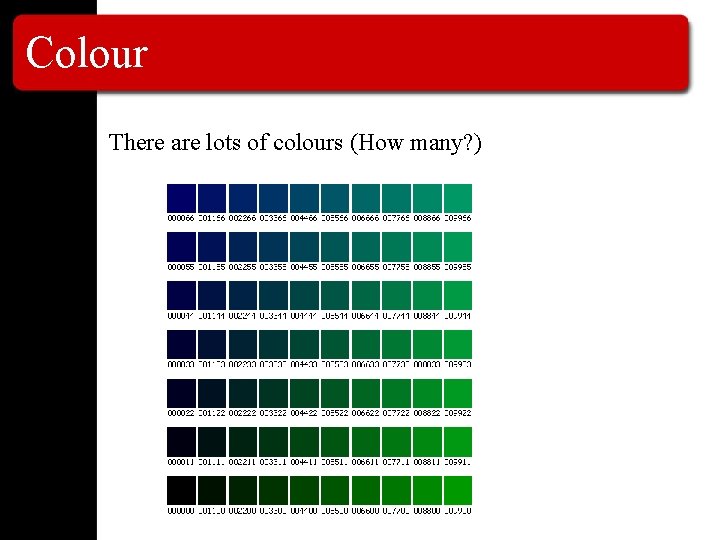
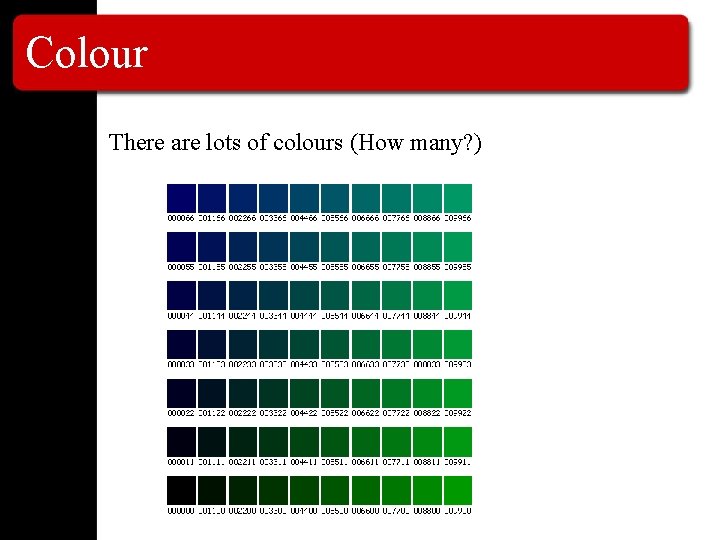
Colour There are lots of colours (How many? )

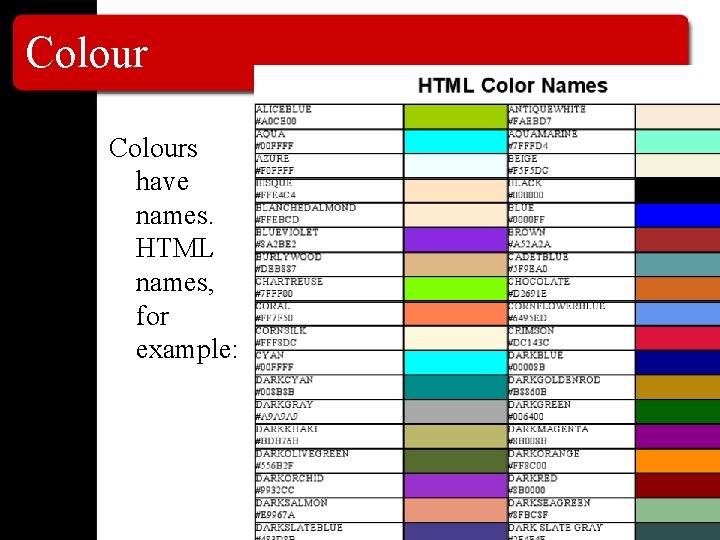
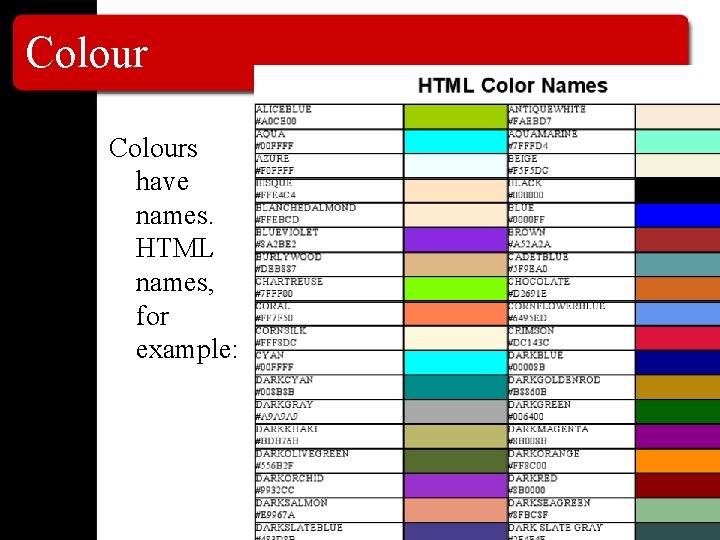
Colours have names. HTML names, for example:

Colour There are many "neon" colors. They have a common feature. They contain a chemical substance that absorbs ultraviolet radiation just at shorter wavelengths that visible light (about 400 nm) and re-emit light in the visible range of wavelengths (400 -700 nm) [nm = nanometers]. Mixed with other dyes and pigments gives the "dazzling" colors. There are many web sites dealing with "fluorescence" Can’t render them on a normal screen.

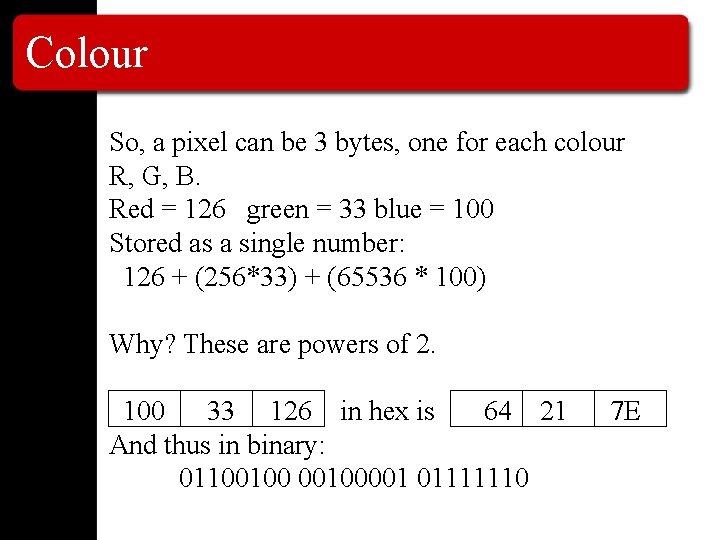
Colour So, a pixel can be 3 bytes, one for each colour R, G, B. Red = 126 green = 33 blue = 100 Stored as a single number: 126 + (256*33) + (65536 * 100) Why? These are powers of 2. 100 33 126 in hex is 64 21 And thus in binary: 01100100001 01111110 7 E

Colour In the colour table, the colour ‘chocolate’ was defined as #D 2691 E Which is to say RED = D 2 = 210 GREEN = 69 = 105 BLUE = 1 E = 31 This is one reason we learned Hex – colours are specified using it.

Colour Converting from colour into grey scale is relatively simple. 1. Can average the RGB values. So chocolate becomes 210 + 105 + 31 = 356 346/3 = 119 as a grey level. 2. Could simply choose R or G or B to represent grey. This is not recommended.

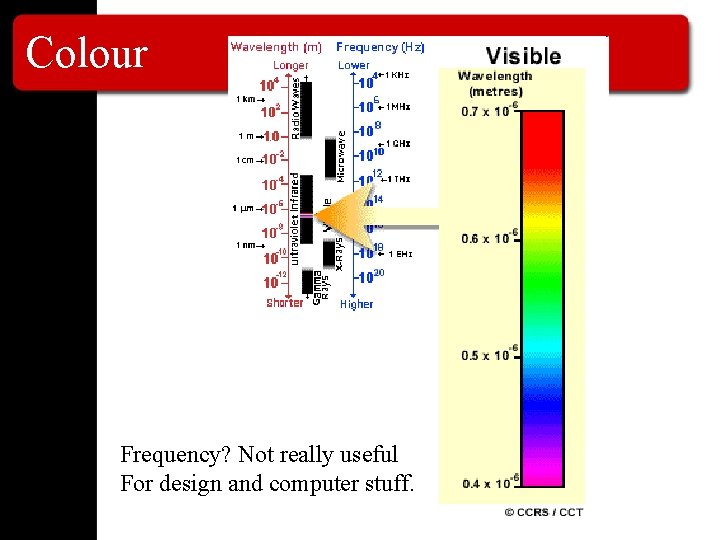
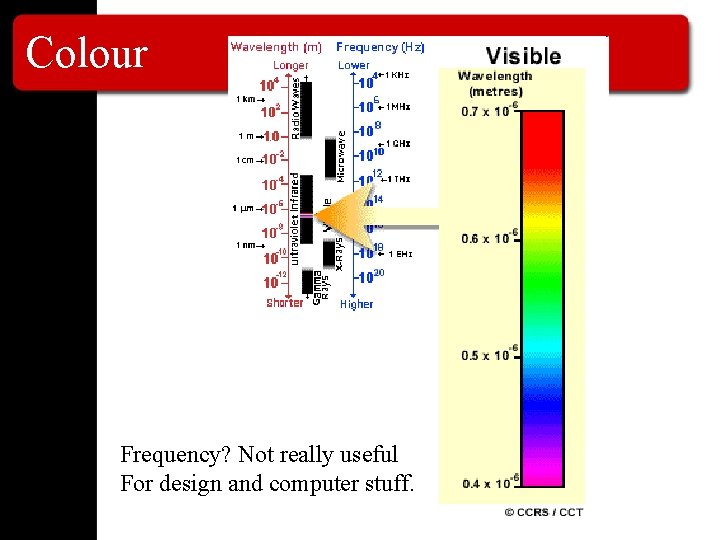
Colour Frequency? Not really useful For design and computer stuff.

Colour Use a weighted average. This is useful for specific conversions, like NTSC television images. grey = 0. 213*R + 0. 715*G + 0. 072*B NTSC is bad at representing blues.

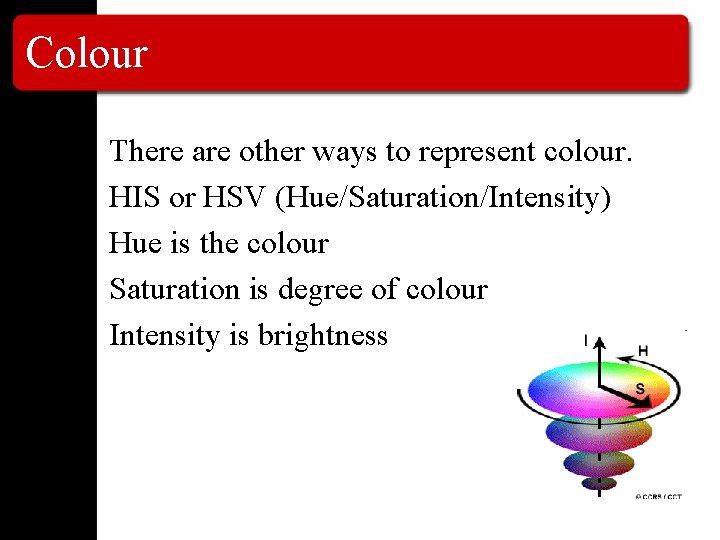
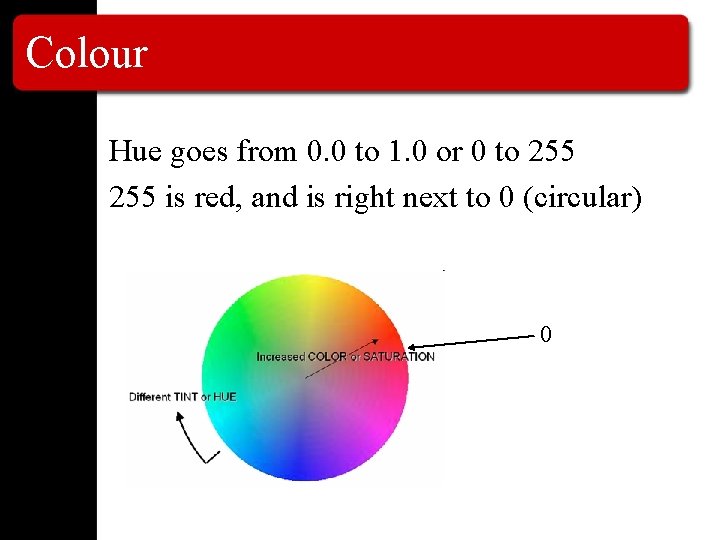
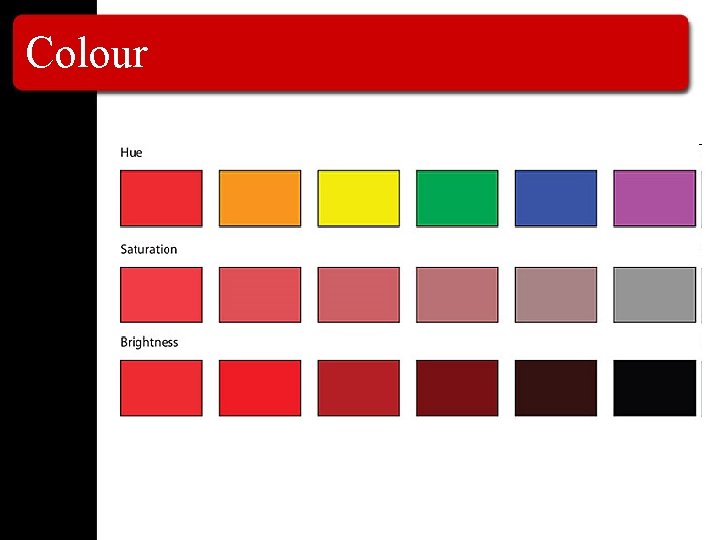
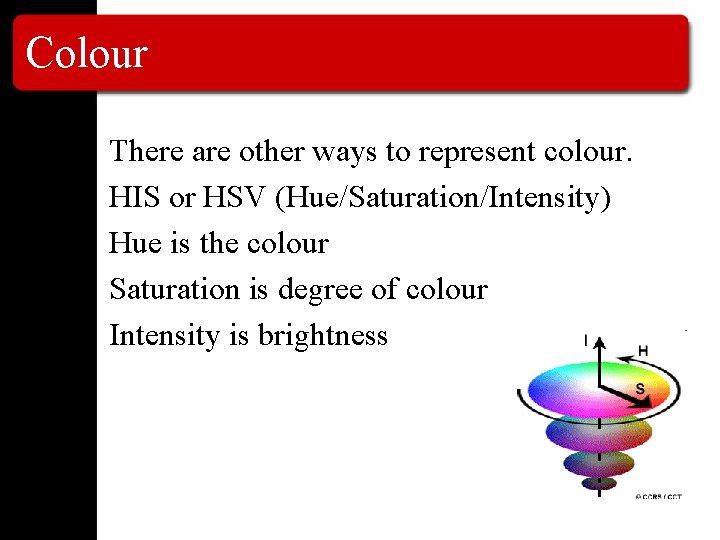
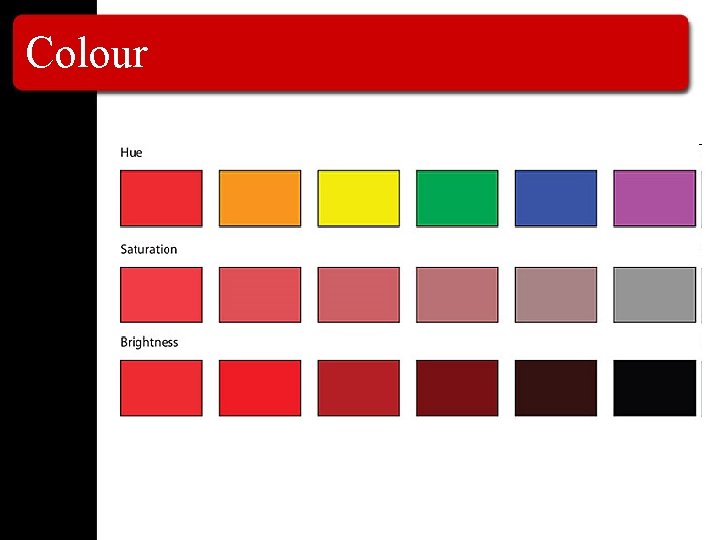
Colour There are other ways to represent colour. HIS or HSV (Hue/Saturation/Intensity) Hue is the colour Saturation is degree of colour Intensity is brightness

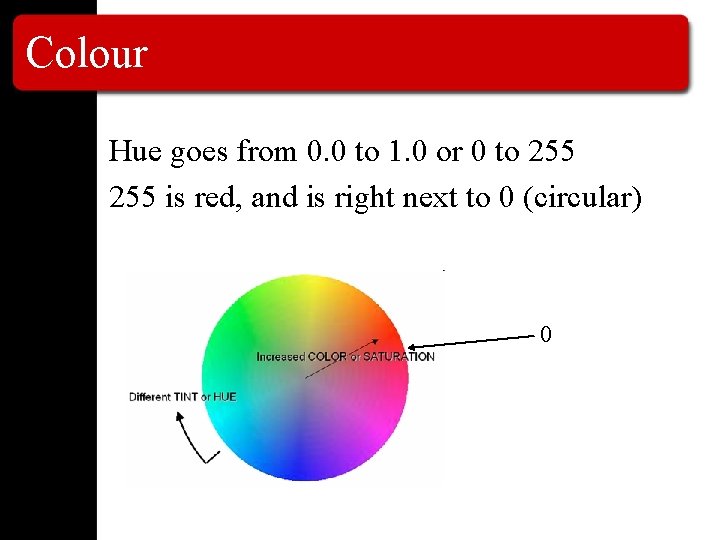
Colour Hue goes from 0. 0 to 1. 0 or 0 to 255 is red, and is right next to 0 (circular) 0

Colour

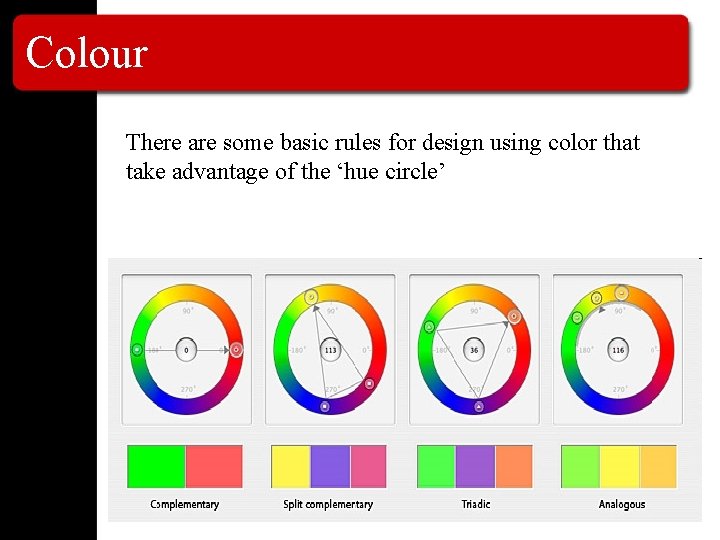
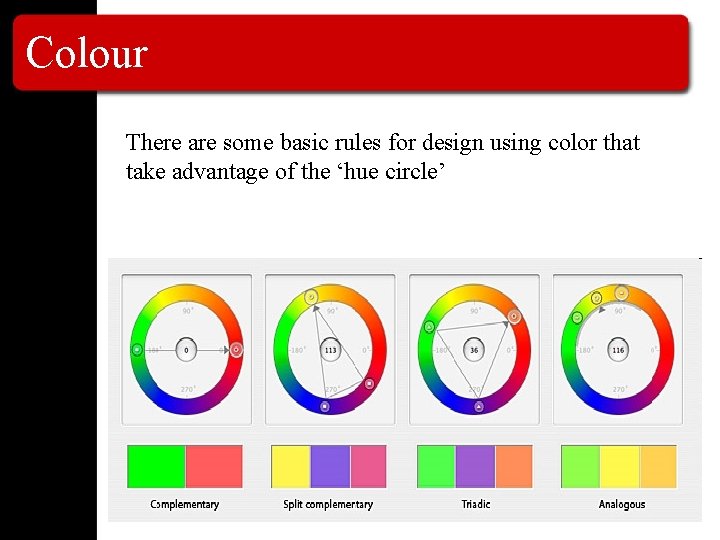
Colour There are some basic rules for design using color that take advantage of the ‘hue circle’

Colour The high contrast of complementary colors creates a vibrant look especially when used at full saturation. This color scheme must be managed well so it is not jarring. Complementary colors are really bad for text

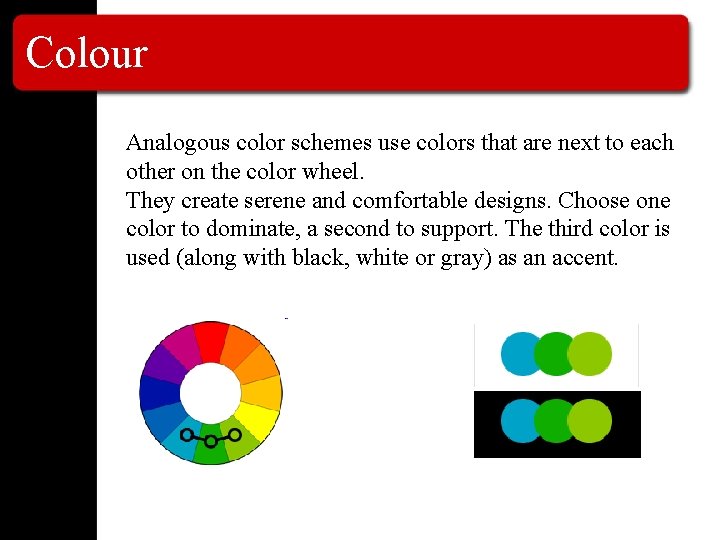
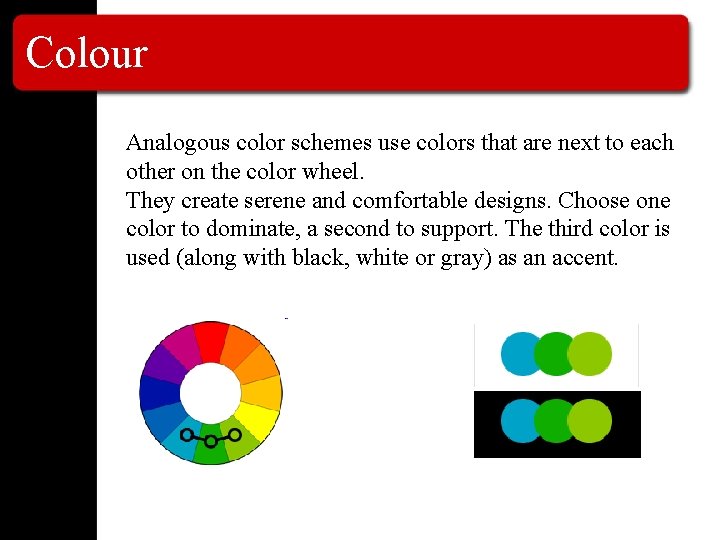
Colour Analogous color schemes use colors that are next to each other on the color wheel. They create serene and comfortable designs. Choose one color to dominate, a second to support. The third color is used (along with black, white or gray) as an accent.

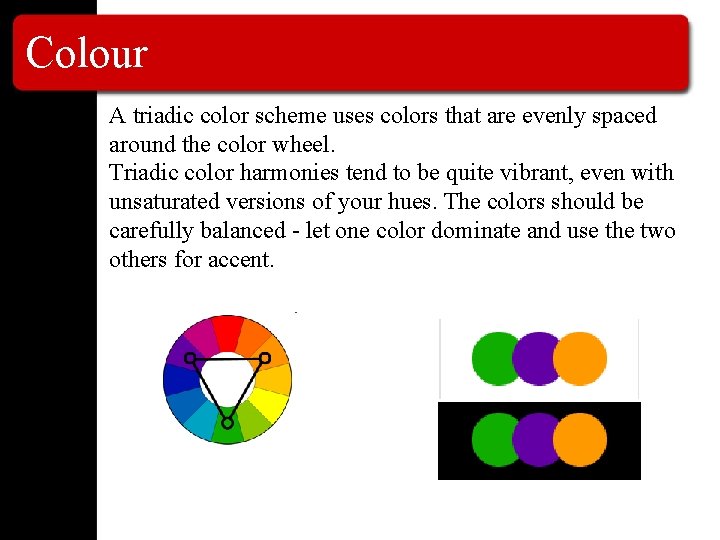
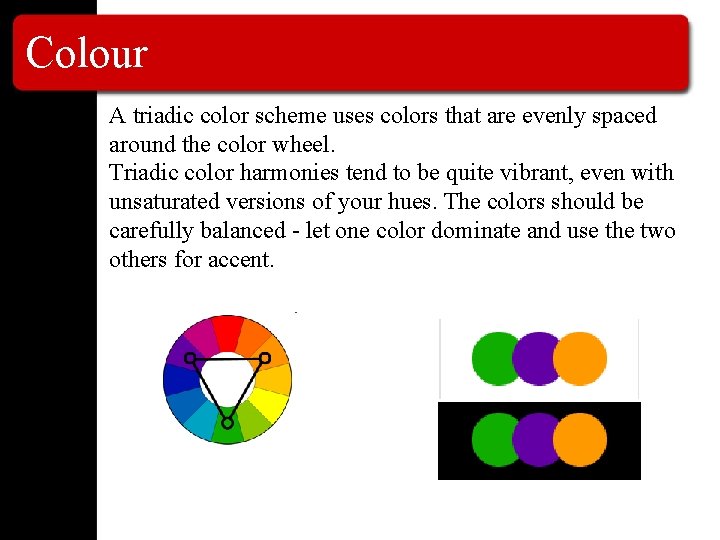
Colour A triadic color scheme uses colors that are evenly spaced around the color wheel. Triadic color harmonies tend to be quite vibrant, even with unsaturated versions of your hues. The colors should be carefully balanced - let one color dominate and use the two others for accent.

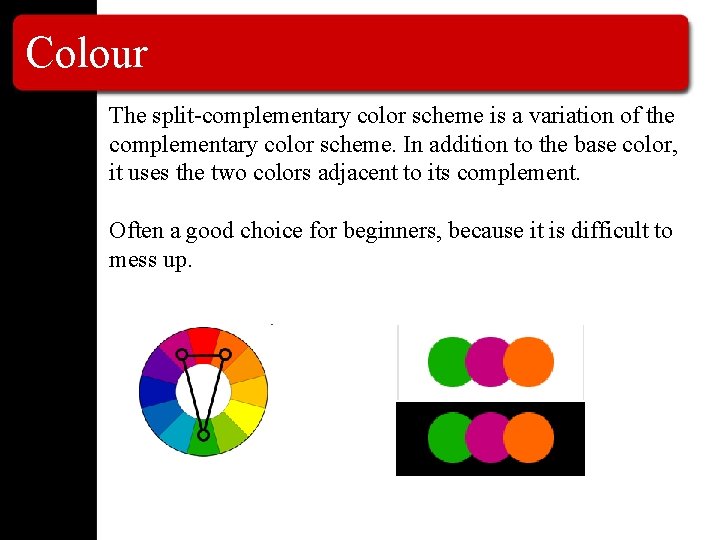
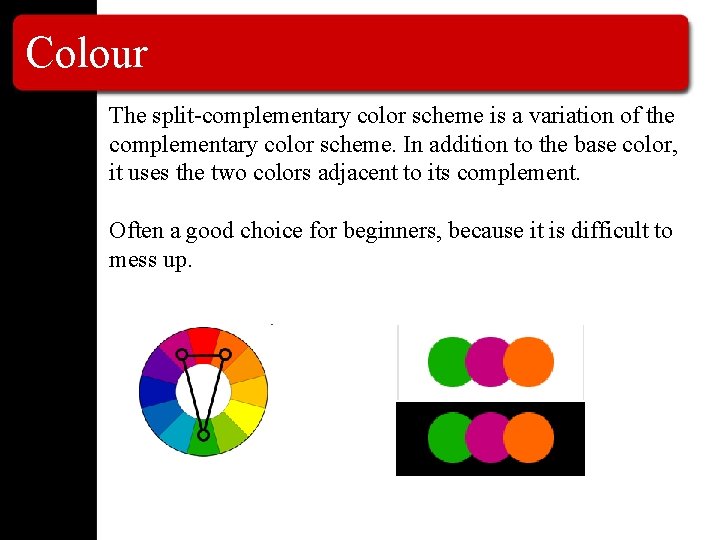
Colour The split-complementary color scheme is a variation of the complementary color scheme. In addition to the base color, it uses the two colors adjacent to its complement. Often a good choice for beginners, because it is difficult to mess up.

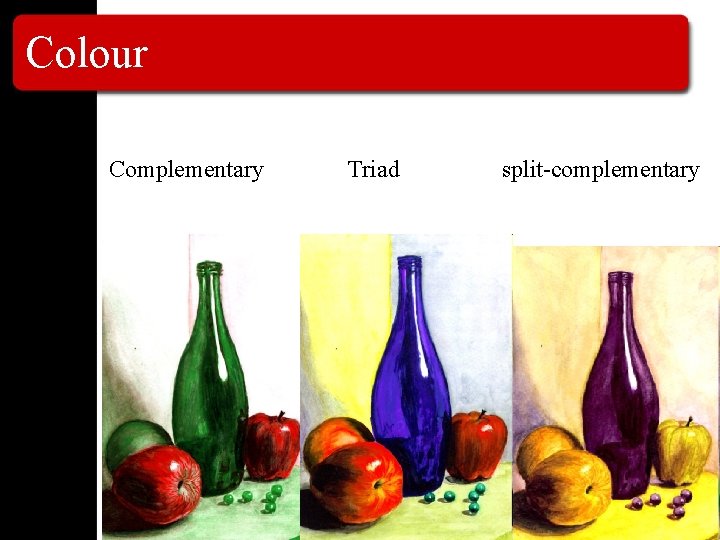
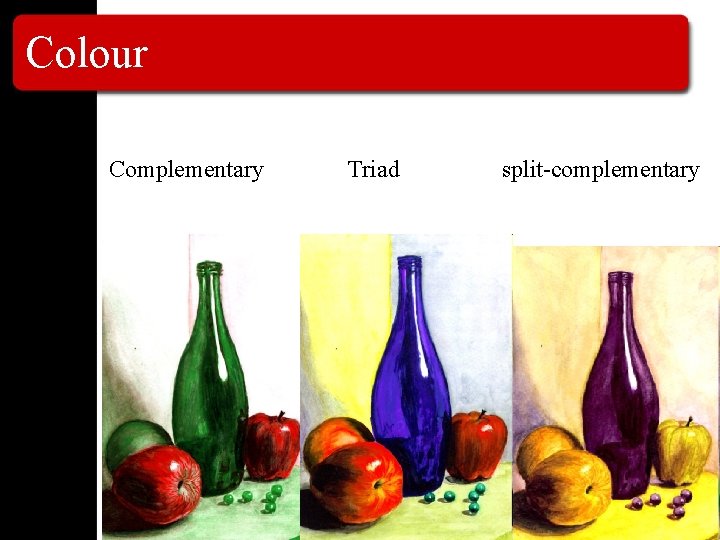
Colour Complementary Triad split-complementary

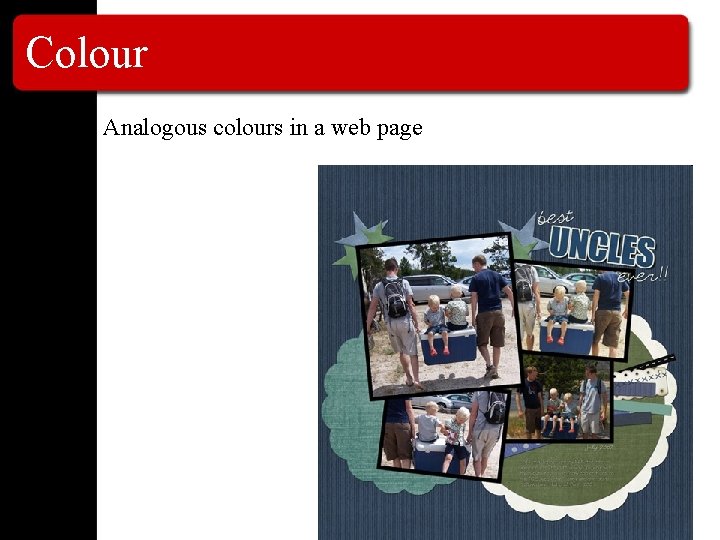
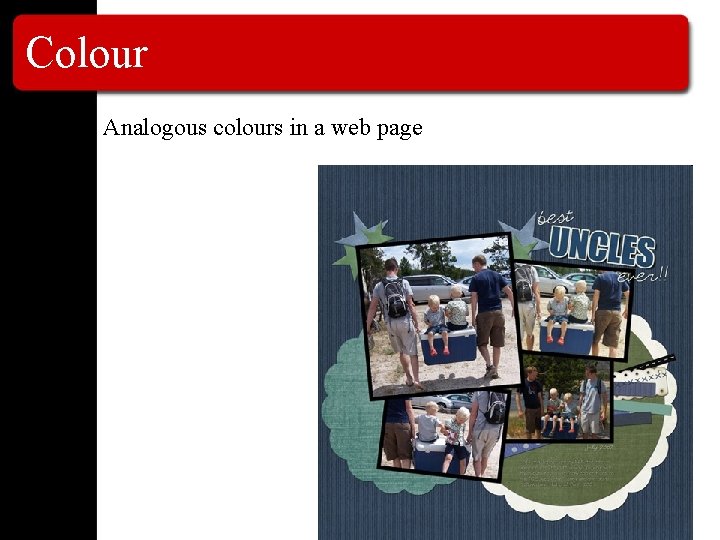
Colour Analogous colours in a web page

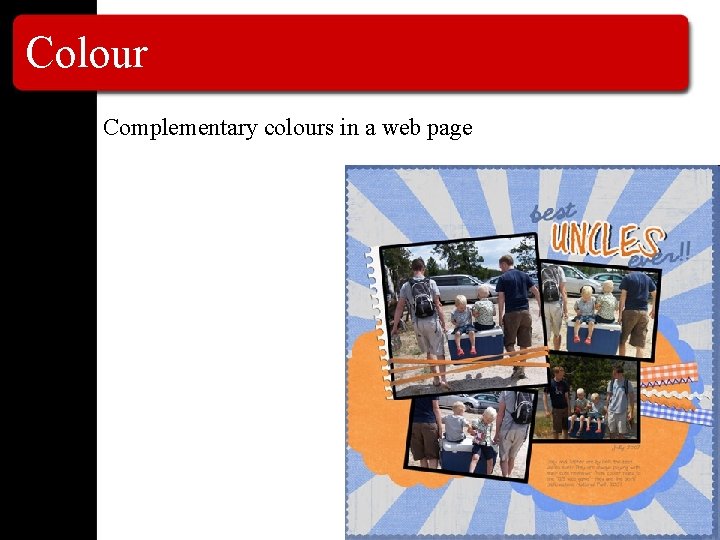
Colour Complementary colours in a web page

Colour Split-complementary colours in a web page

Image Files How are images stored on a computer? As computer files, containing numbers. All such files must hold pixel values, and must define the size of the image (rows and columns). There are other things possible too: -Number of grey/color levels - identification of instrument and/or photographer - compression

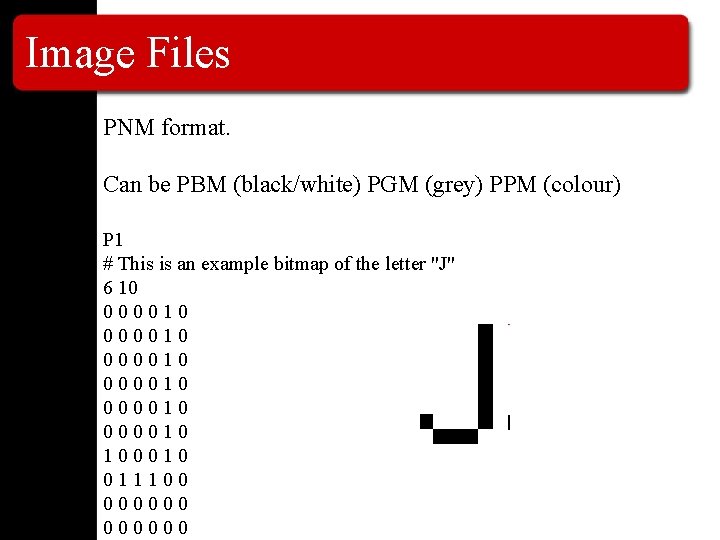
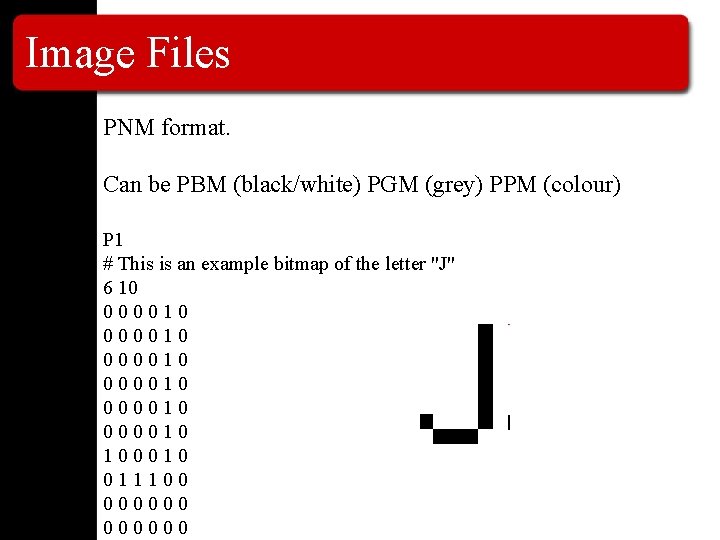
Image Files PNM format. Can be PBM (black/white) PGM (grey) PPM (colour) P 1 # This is an example bitmap of the letter "J" 6 10 000010 000010 100010 011100 000000

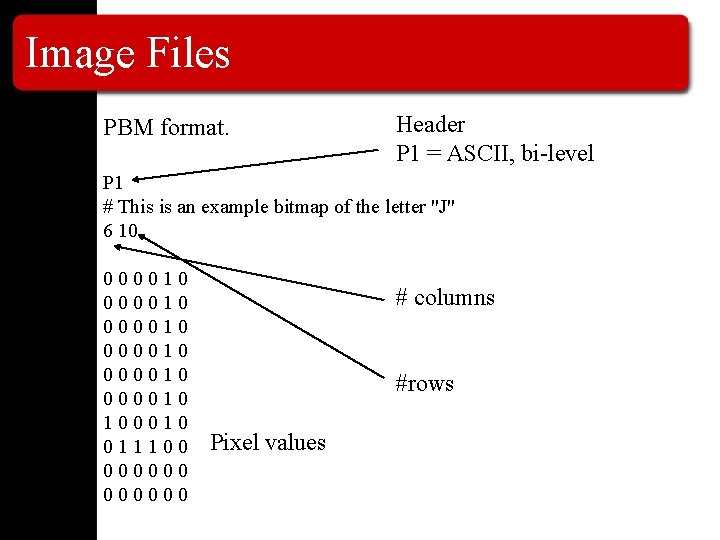
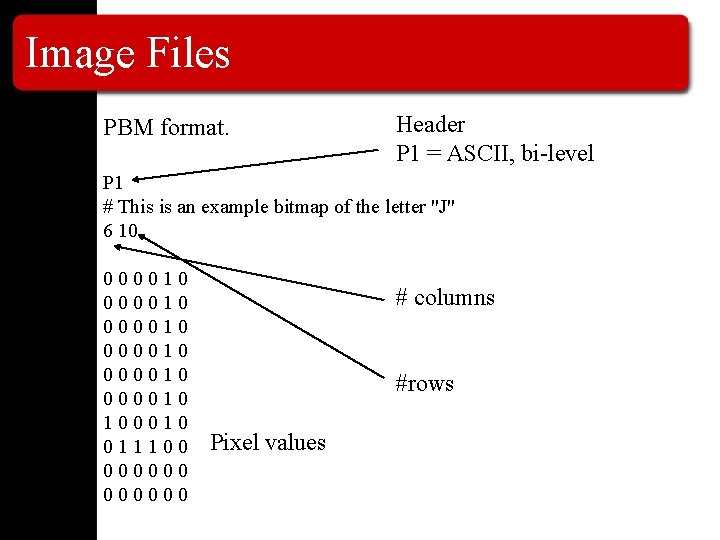
Image Files PBM format. Header P 1 = ASCII, bi-level P 1 # This is an example bitmap of the letter "J" 6 10 000010 000010 100010 011100 000000 # columns #rows Pixel values

Image Files This is a good format for sending by mail. We can also examine the image using a text editor. P 1 black/white ascii P 2 grey ascii P 3 colour ascii P 3 3 2 255 0 0 0 255 255 0 0 0 p 4 black/white binary p 5 grey binary p 6 color binary

Image Files GIF – Graphics Interchange Format (1987) Interesting from a number of perspectives. 1. The image data is compressed (Using Lempel-Ziv-Welch (LZW) algorithm). This means that the files are smaller, but pixels can’t be accessed directly. The data must be decompressed first. 2. Pixels are not grey or color values. They are indexes into a table of colours. The index is 8 bits. Called a colour map.

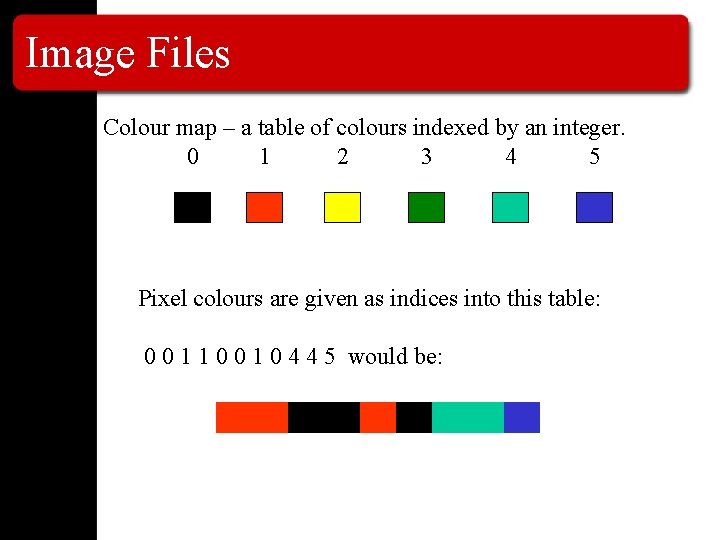
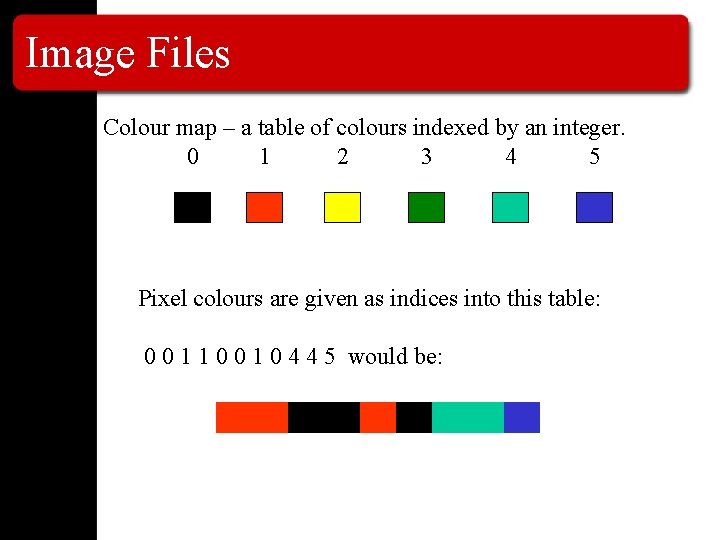
Image Files Colour map – a table of colours indexed by an integer. 0 1 2 3 4 5 Pixel colours are given as indices into this table: 0 0 1 1 0 0 1 0 4 4 5 would be:

Image Files The GIF file has all pixels, compressed, and must also Contain the colour map being used. There are 256 colours specified in this map, indexed 0. . 255 Two gifs need not have the same colour map. Indeed, they might not even have any colors in common. One special colour in a GIF image can be identified as ‘transparent’ or ‘background’, meaning that is has no colour. Whatever is underneath that colour will be seen through background pixels.

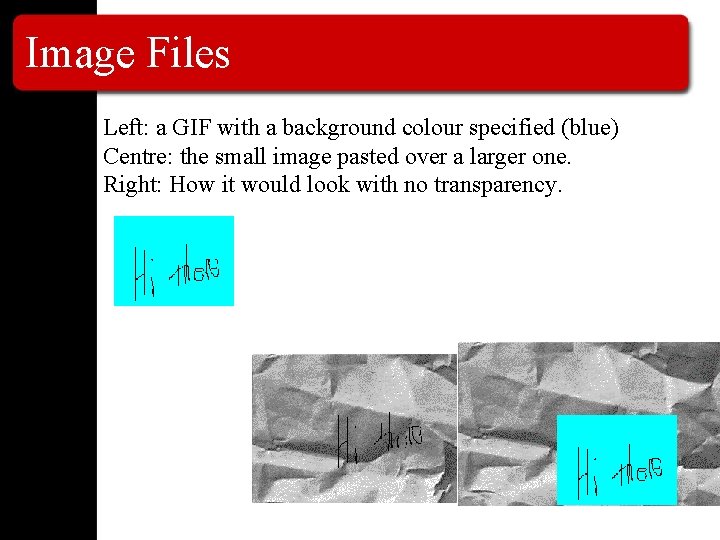
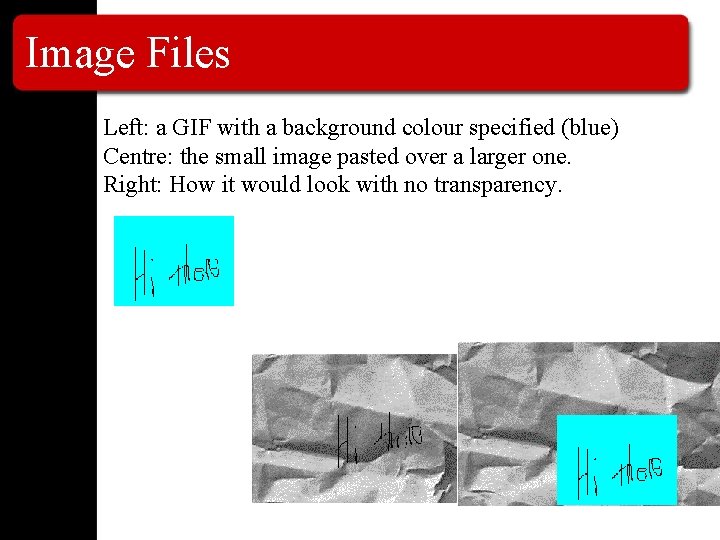
Image Files Left: a GIF with a background colour specified (blue) Centre: the small image pasted over a larger one. Right: How it would look with no transparency.

Image Files JPEG – Joint Photographic Experts group Is a file format, highly compressed using a lossy algorithm. The User can specify the trade off between size and quality. GIF JPEG

Image Files Next class – tools.
 Tutela provisória art 294 a 311
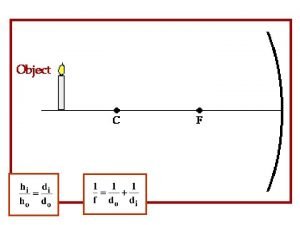
Tutela provisória art 294 a 311 Real image vs virtual image
Real image vs virtual image Do f
Do f Https://images.search.yahoo.com
Https://images.search.yahoo.com How to save images on google images
How to save images on google images Yahoo.com.yw
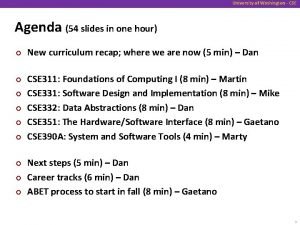
Yahoo.com.yw Uw cse 311
Uw cse 311 Contoh knapsack problem
Contoh knapsack problem Ist 311
Ist 311 467 to the nearest 100
467 to the nearest 100 Psyc 311
Psyc 311 Rtca do-347
Rtca do-347 Rpv311
Rpv311 Coen 311
Coen 311 The number 311-38 is divisible by prime numbers:
The number 311-38 is divisible by prime numbers: The number 311-38 is divisible by prime numbers:
The number 311-38 is divisible by prime numbers: Ssis 311
Ssis 311 Eecs 311
Eecs 311 Cs 311
Cs 311 Cpsc 311
Cpsc 311 311 k
311 k Coen 311
Coen 311 Comp 311 study guide
Comp 311 study guide Gc 311
Gc 311 Accounting 311
Accounting 311 311 game
311 game 311
311 Psyc 311 study guide
Psyc 311 study guide Sta 311
Sta 311 Sra 311
Sra 311 Ist 311
Ist 311 Chris riesbeck
Chris riesbeck Ist 311
Ist 311 Heraeus suprasil
Heraeus suprasil In 311
In 311 Exchange server demo
Exchange server demo Sfu educ 311
Sfu educ 311 Bcd addition of 184 and 576
Bcd addition of 184 and 576 Comp 311 textbook notes
Comp 311 textbook notes Comp 311 study guide
Comp 311 study guide Murray pearson
Murray pearson Ise 311
Ise 311 Ist 311
Ist 311 Comp 311 textbook notes
Comp 311 textbook notes Network criteria in data communication
Network criteria in data communication Zooming and shrinking in digital image processing
Zooming and shrinking in digital image processing History of digital jewellery
History of digital jewellery Sources of digital images
Sources of digital images Compositing digital images
Compositing digital images Digital image definition
Digital image definition Harlequin victor vasarely
Harlequin victor vasarely Digital image processing diagram
Digital image processing diagram How many squares do you see
How many squares do you see Passive flow fold
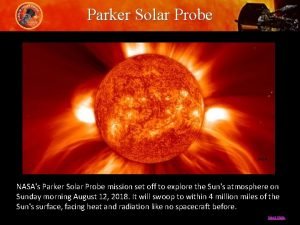
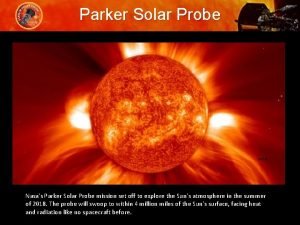
Passive flow fold Parker solar probe timeline
Parker solar probe timeline Parker metamora ohio
Parker metamora ohio Parker abex
Parker abex Mary golda ross
Mary golda ross 4 0 vicryl suture
4 0 vicryl suture Reumatolog frederiksberg
Reumatolog frederiksberg Spm parker
Spm parker Krissy tatlor
Krissy tatlor Diversity index formula
Diversity index formula Wu telephone
Wu telephone