DevInformatique Ralis par HACHIMI SAFAE Module N 20










- Slides: 10

Dev-Informatique Réalisé par : HACHIMI SAFAE

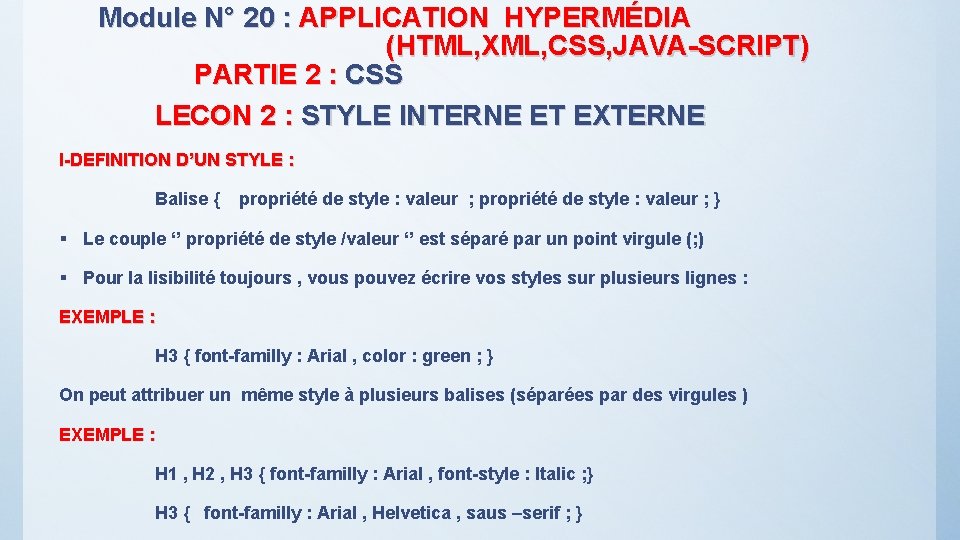
Module N° 20 : APPLICATION HYPERMÉDIA (HTML, XML, CSS, JAVA-SCRIPT) PARTIE 2 : CSS LECON 2 : STYLE INTERNE ET EXTERNE I-DEFINITION D’UN STYLE : Balise { propriété de style : valeur ; } § Le couple ‘’ propriété de style /valeur ‘’ est séparé par un point virgule (; ) § Pour la lisibilité toujours , vous pouvez écrire vos styles sur plusieurs lignes : EXEMPLE : H 3 { font-familly : Arial , color : green ; } On peut attribuer un même style à plusieurs balises (séparées par des virgules ) EXEMPLE : H 1 , H 2 , H 3 { font-familly : Arial , font-style : Italic ; } H 3 { font-familly : Arial , Helvetica , saus –serif ; }

II-LA SYNTAXE DE BASE DES CSS : Selecteur { attribut 1 : valeur 1 ; attribut 2 : valeur 2 ; …. } EXEMPLE : H 1{ color : blue ; text-align : center ; }

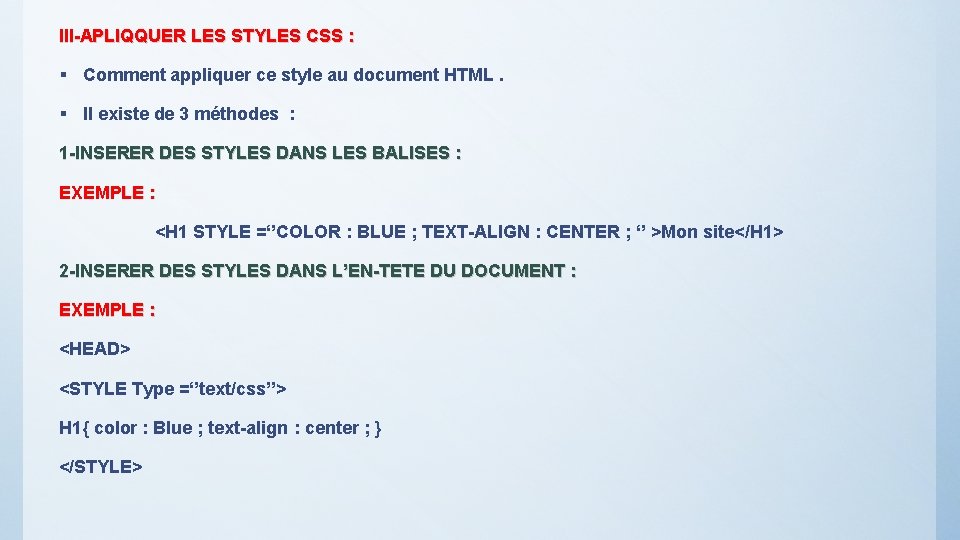
III-APLIQQUER LES STYLES CSS : § Comment appliquer ce style au document HTML. § Il existe de 3 méthodes : 1 -INSERER DES STYLES DANS LES BALISES : EXEMPLE : <H 1 STYLE =‘’COLOR : BLUE ; TEXT-ALIGN : CENTER ; ‘’ >Mon site</H 1> 2 -INSERER DES STYLES DANS L’EN-TETE DU DOCUMENT : EXEMPLE : <HEAD> <STYLE Type =‘’text/css’’> H 1{ color : Blue ; text-align : center ; } </STYLE>

3 -LIER LES STYLES A PARTIR D’UNE FEUILLE SEPAREE : § Ce fichier CSS appelé feuille de style , portera l’extension (. css) § La feuille de style css ‘’ Style 1. css ’’ aura alors pour contenu : H 1{ color : Blue ; text-align : center ; }


LIAISON PAR LA BALISE <LINK> : § Pour relier cette feuille de styles à toutes les pages HTML du site. § Il est d’usage de placer une balise <LINK> dans l’en-tete <HEAD> de ce dernières. § Fichier HTML à auquel est lié la feuille de style de nom Style 1. css

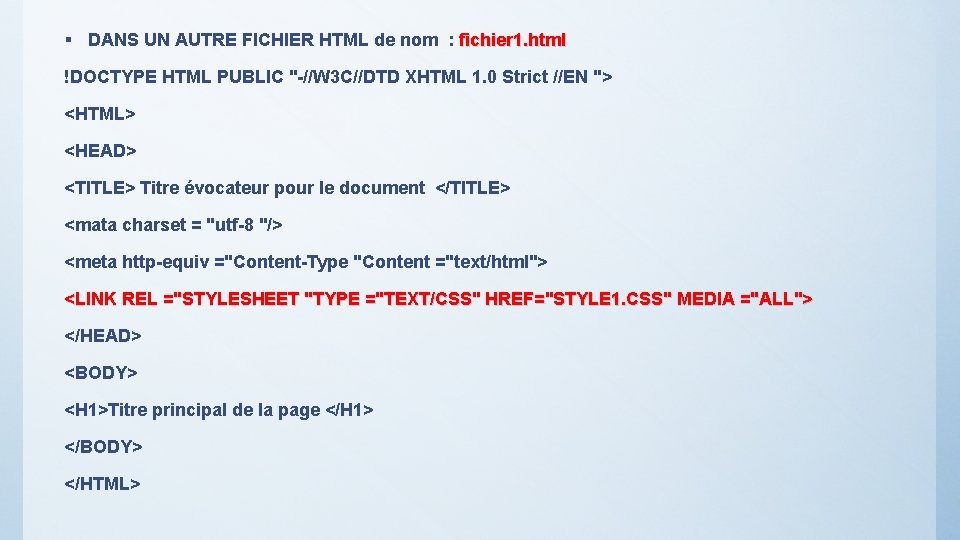
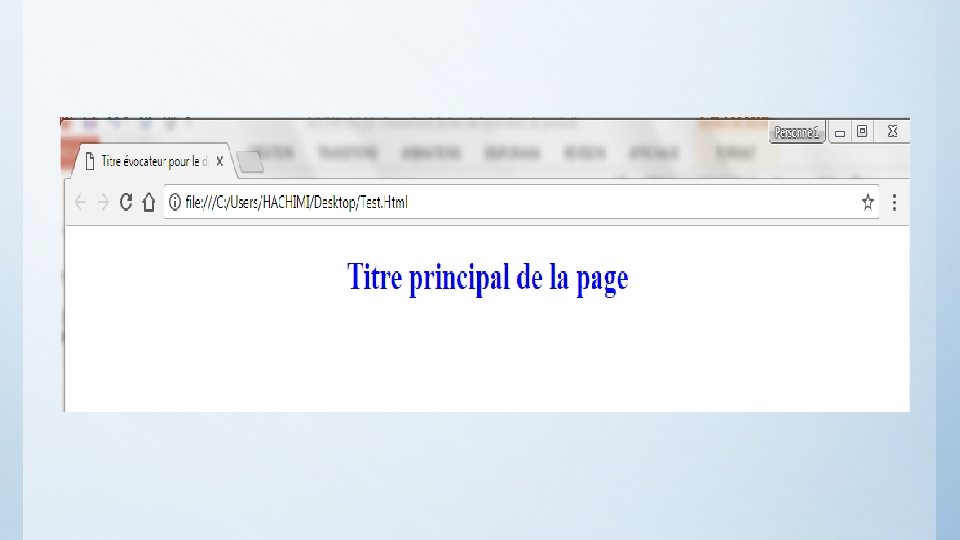
§ DANS UN AUTRE FICHIER HTML de nom : fichier 1. html !DOCTYPE HTML PUBLIC "-//W 3 C//DTD XHTML 1. 0 Strict //EN "> <HTML> <HEAD> <TITLE> Titre évocateur pour le document </TITLE> <mata charset = "utf-8 "/> <meta http-equiv ="Content-Type "Content ="text/html"> <LINK REL ="STYLESHEET "TYPE ="TEXT/CSS" HREF="STYLE 1. CSS" MEDIA ="ALL"> </HEAD> <BODY> <H 1>Titre principal de la page </H 1> </BODY> </HTML>


DEV-INFORMATIQUE MERCI POUR VOTRE ATTENTION