Development and Design of Multimedia Titles Unit E







































- Slides: 39

Development and Design of Multimedia Titles Unit E

Objectives Plan the title Create and test the title Multimedia design guidelines Design for interactivity Interactive design guidelines Multimedia for the web 2

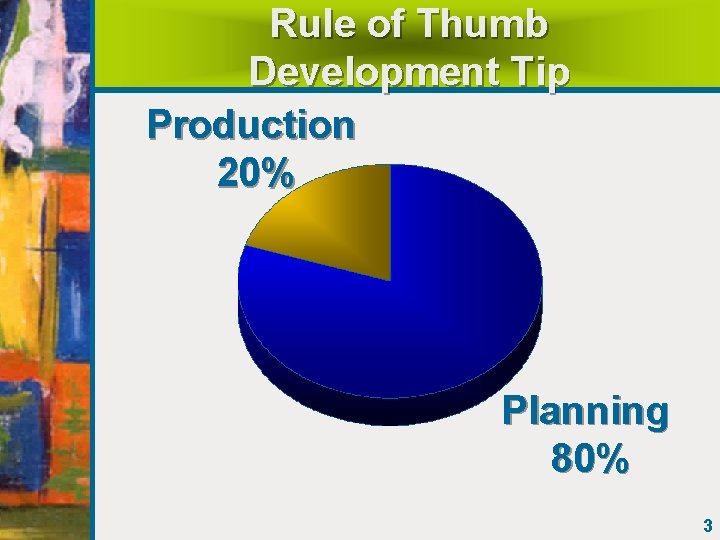
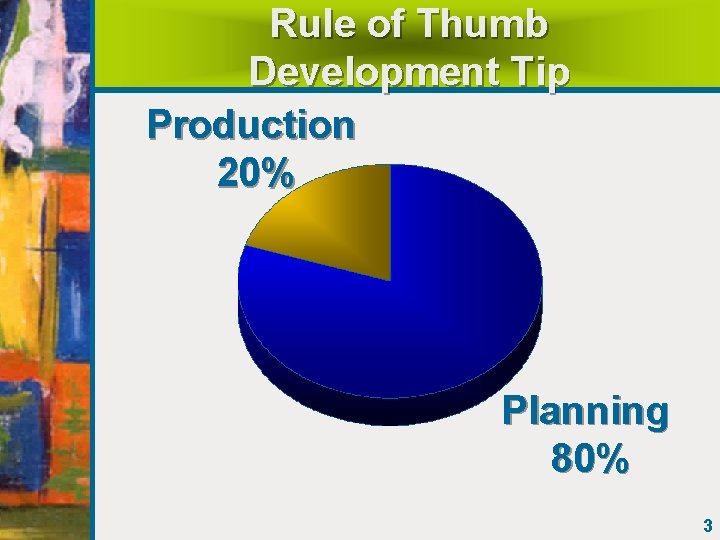
Rule of Thumb Development Tip Production 20% Planning 80% 3

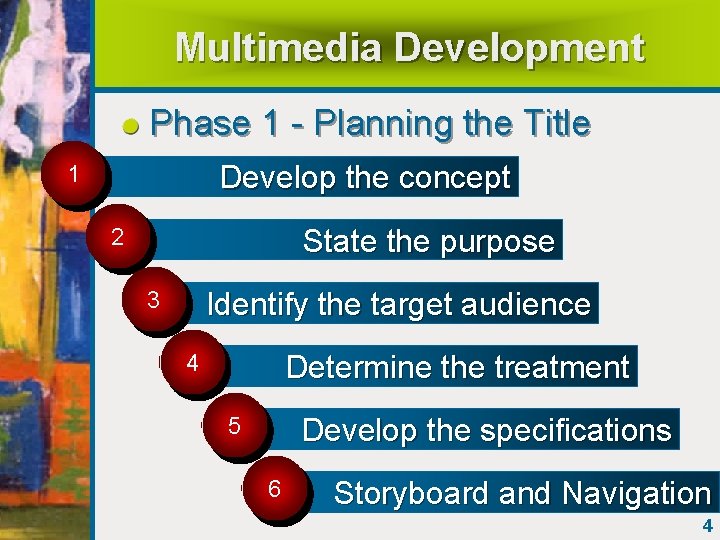
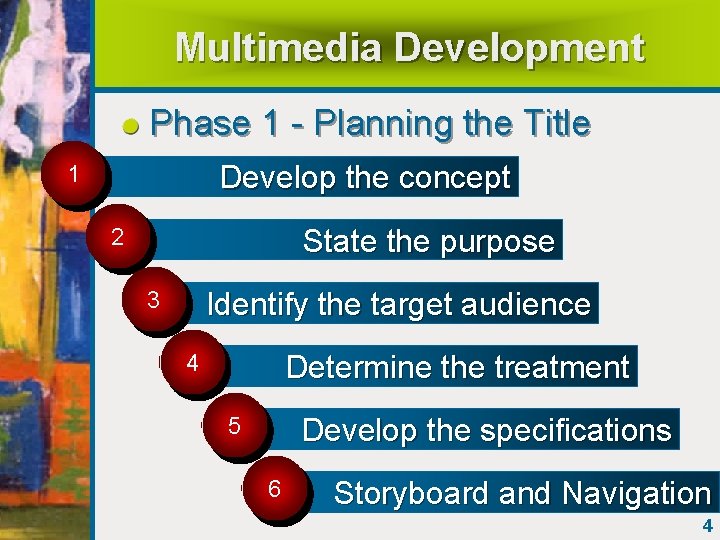
Multimedia Development Phase 1 - Planning the Title Develop the concept 1 State the purpose 2 Identify the target audience 3 Determine the treatment 4 Develop the specifications 5 6 Storyboard and Navigation 4

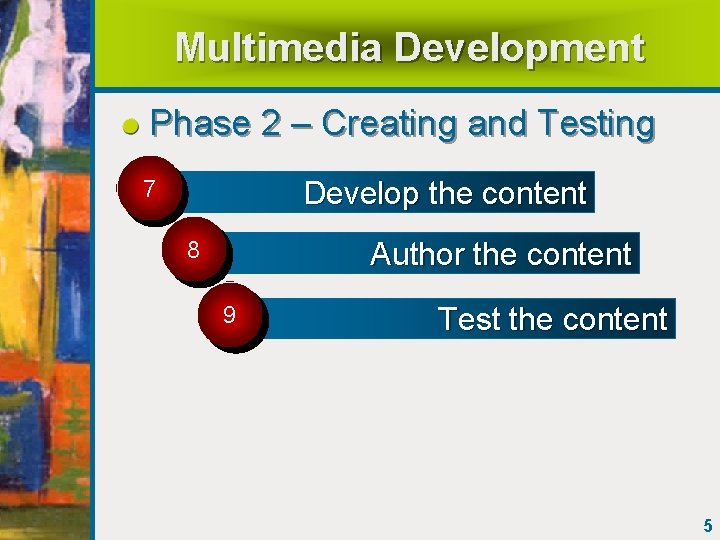
Multimedia Development Phase 2 – Creating and Testing Develop the content 7 Author the content 8 9 Test the content 5

1 Develop the Concept What, in general, do we want the title to accomplish? – Support the company’s vision of their product – Brainstorm ideas – Hold “focus group” sessions 6

2 State the Purpose What, specifically, do we want to accomplish? – Goals support the vision – Objectives are developed from the goals and must be clear, measurable and obtainable – Keeps the team focused 7

3 Identify Target Audience Who will use the title? – Can use demographics, lifestyle, attitudes – Need to identify as large an audience as possible – Larger audience is more difficult to develop for 8

4 Determine the Treatment What is the look and feel? – Treatment: how the title will be presented to the user • Tone: funny, serious, light, heavy, formal, informal • Approach: amount and type of user direction for interactivity • Metaphor: theme • Emphasis: on various multimedia elements (budget can dictate) 9

5 Develop the Specifications What precisely does the title include, and how does it work? – – – What will appear on each screen? Playback system: platform & processor speed Elements included: • • How sound is recorded Design resolution Video specifications Fonts/colors – Functionality: interactivity specifications – User interface: how to navigate 10

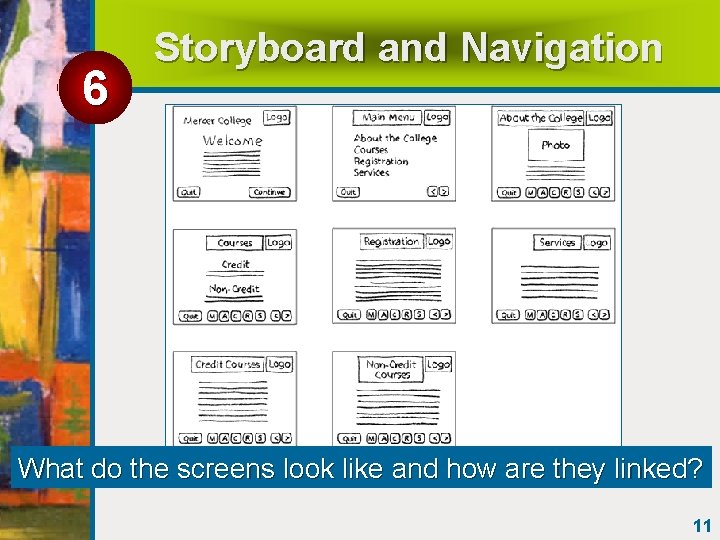
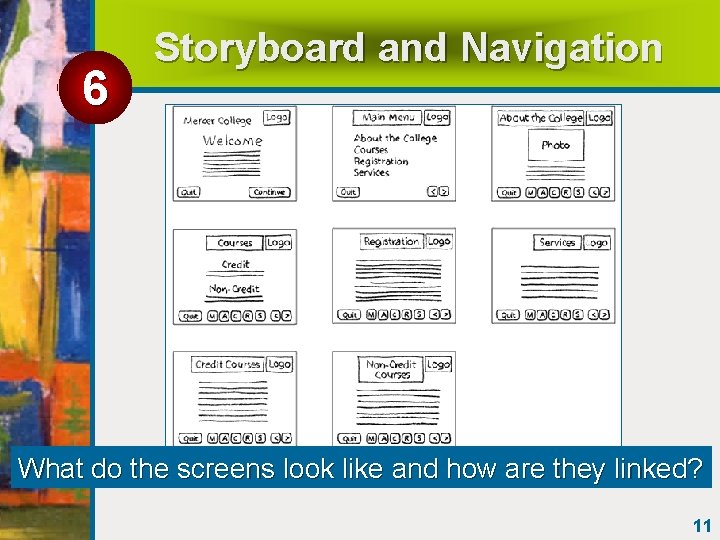
6 Storyboard and Navigation What do the screens look like and how are they linked? 11

6 Storyboard and Navigation is linking screens via buttons, hypertext and hot spots Exploratory type: little structure (games) 12

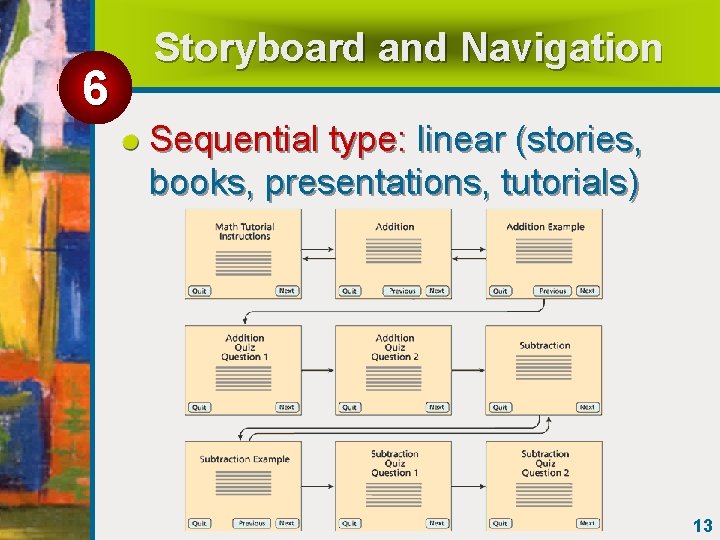
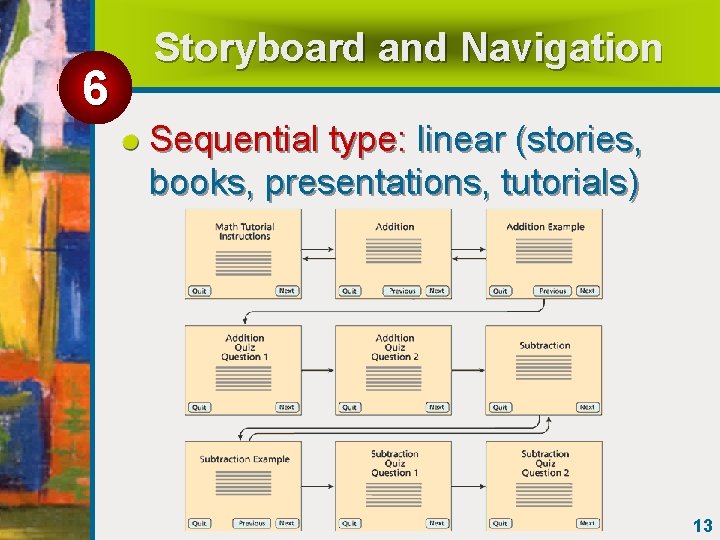
6 Storyboard and Navigation Sequential type: linear (stories, books, presentations, tutorials) 13

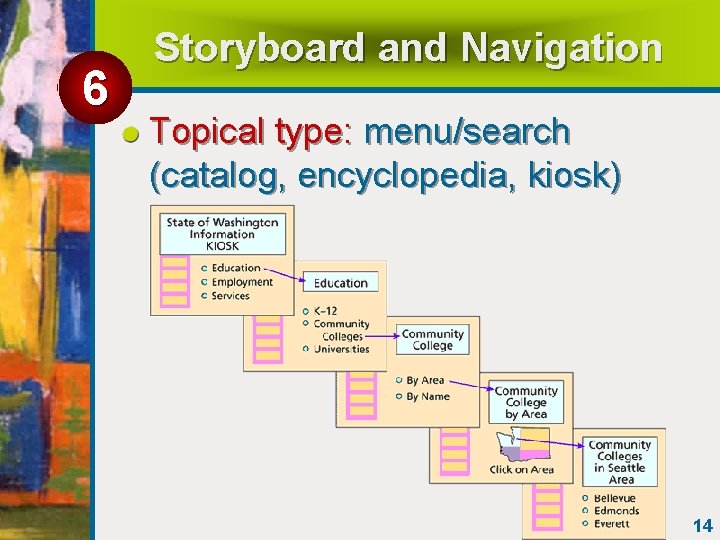
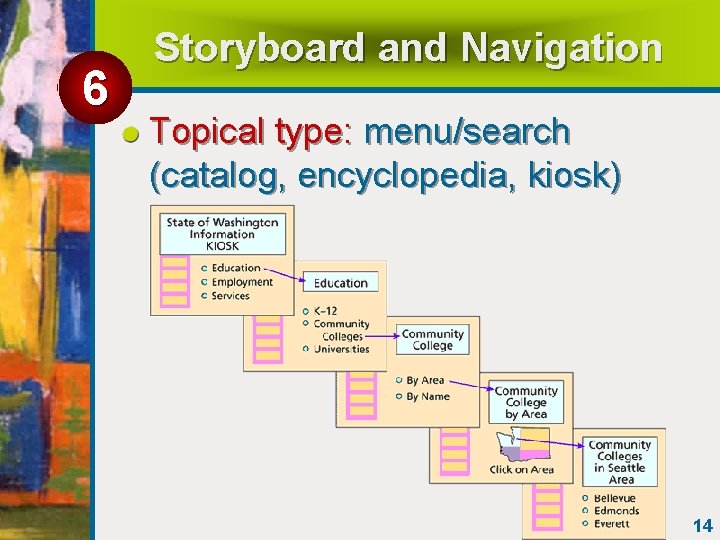
6 Storyboard and Navigation Topical type: menu/search (catalog, encyclopedia, kiosk) 14

7 Develop the Content How do we generate the content? Who will be responsible for copyright/licensing issues? – Libraries: stock media vs. create in-house – Personnel: artists, photographers, musicians, actors, writers, editors How will the content be archived and documented? – Element database 15

8 Author the Title How do we bring it all together? Programmer uses scripting Designers for user interface Authors for content Team members all work together 16

9 Testing Does it work the way it was planned? Usually ongoing during development – Prototypes: proof of concept test – Design testing: informal - how user interacts – Usability testing: formal - user filmed and asked questions during interaction – Function testing: does it work as planned? 17

9 Testing Alpha testing – In-house – Try to make it crash – Document errors in bug reports Beta testing – Select potential users to test 18

Multimedia Design Guidelines Unity Balance Movement 19

Multimedia Design Guidelines – Balance Distribution of optical weight – Ability of element to attract user’s eye – Determined by object nature and size – Nature: shape, color, brightness, type 20

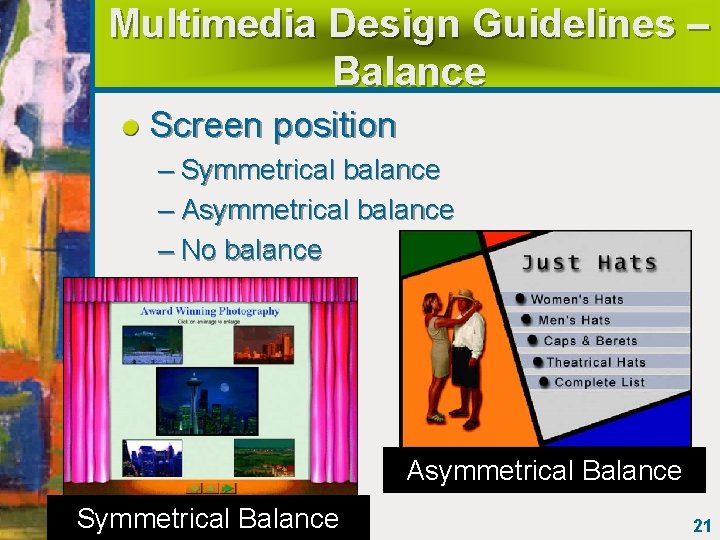
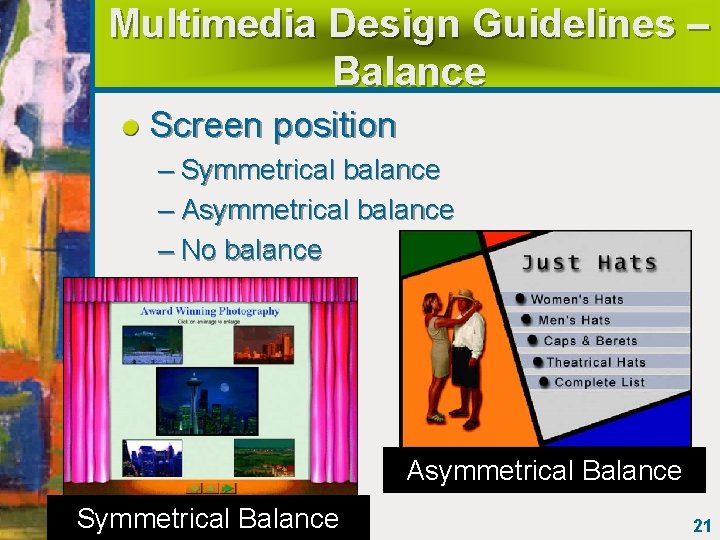
Multimedia Design Guidelines – Balance Screen position – Symmetrical balance – Asymmetrical balance – No balance Asymmetrical Balance Symmetrical Balance 21

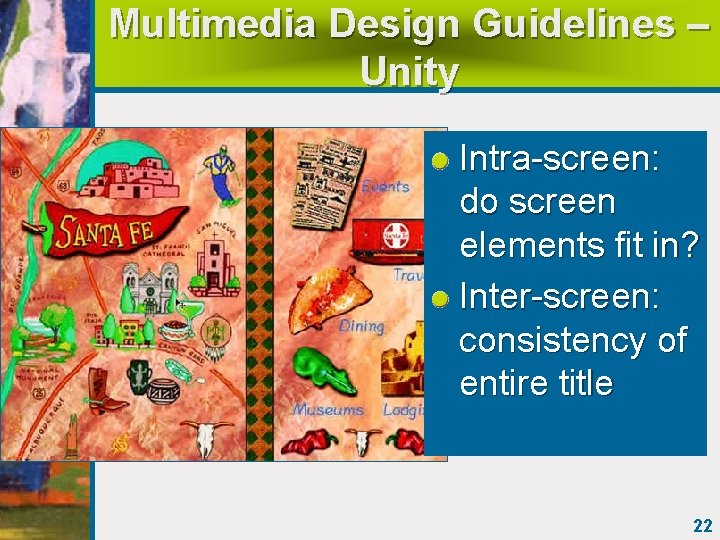
Multimedia Design Guidelines – Unity Intra-screen: do screen elements fit in? Inter-screen: consistency of entire title 22

Multimedia Design Guidelines – Movement How user’s eyes move through screen elements Optical center (above physical center) Designer can control via: – – – Control starting place with graphic Use lines to point in a direction Use color gradients Have entities looking in a particular direction Emphasize an element in some way 23

Design for Interactivity Audience Title type Content Title elements 24

Design for Interactivity – Audience Understand user’s needs How does user work with the title 25

Design for Interactivity – Title Type Access specific information quickly – use menu Reference work – use menu, index, search Kiosk gathering information – control fields Game/entertainment – allow random interaction (exploratory) 26

Design for Interactivity – Content volume – Adds more navigation levels – Can increase confusion – Provide hotwords or areas to jump – Use pop-up windows, scrollbars, bookmarks Content nature – Can suggest a theme 27

Design for Interactivity – Title Elements User controls for video, audio 28

Interactive Design Guidelines Make it simple, easy to understand easy to use (intuitive) First screen shows contents and how to navigate Metaphors consistent with content Elements consistent with metaphors 29

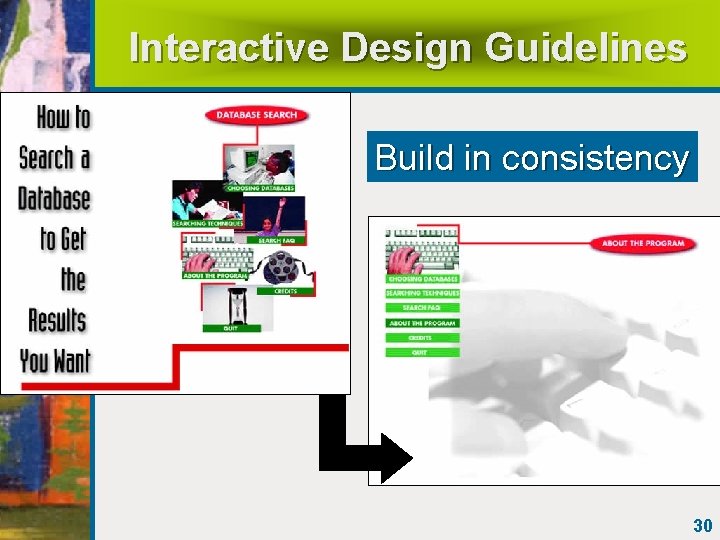
Interactive Design Guidelines Build in consistency 30

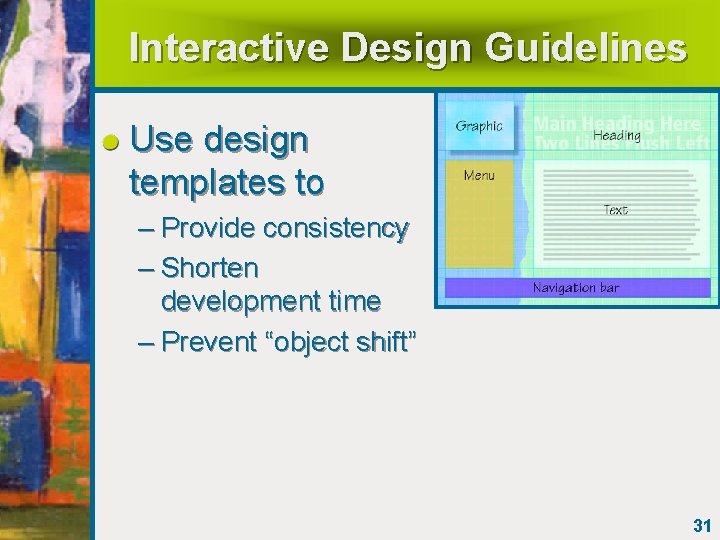
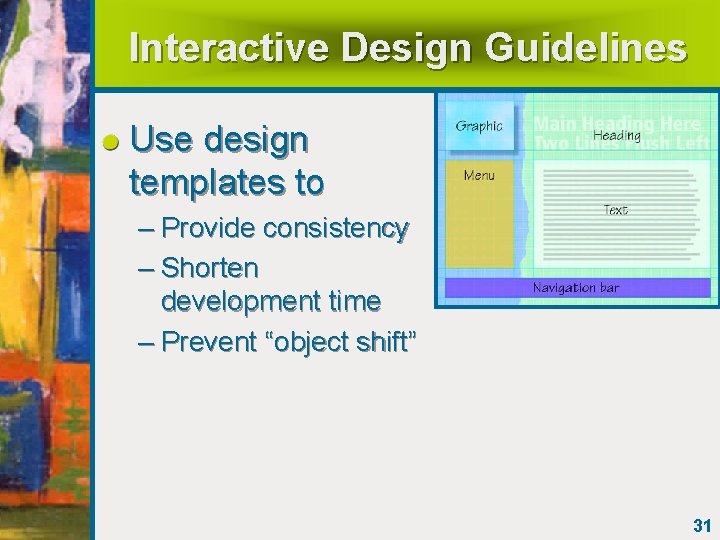
Interactive Design Guidelines Use design templates to – Provide consistency – Shorten development time – Prevent “object shift” 31

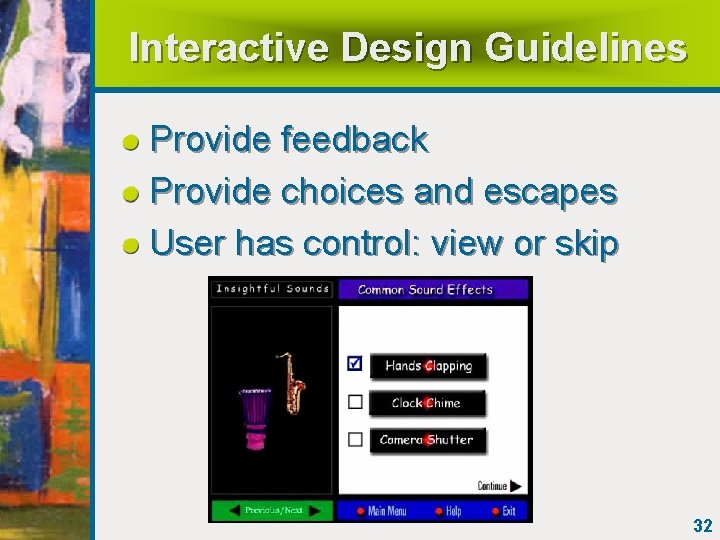
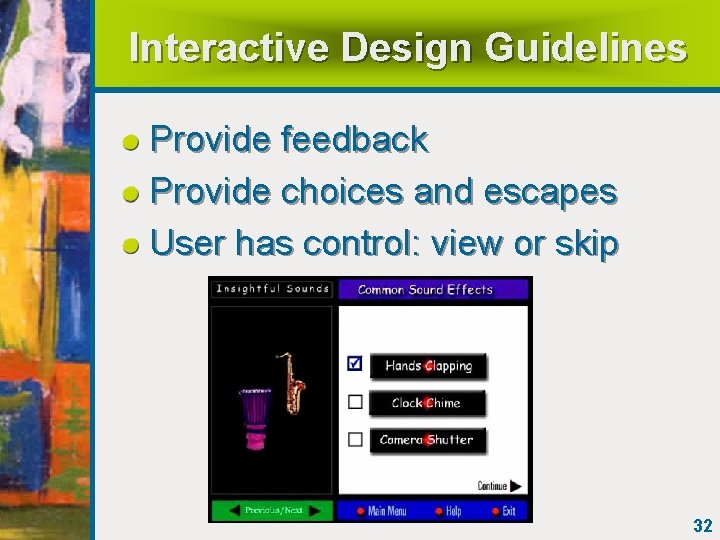
Interactive Design Guidelines Provide feedback Provide choices and escapes User has control: view or skip 32

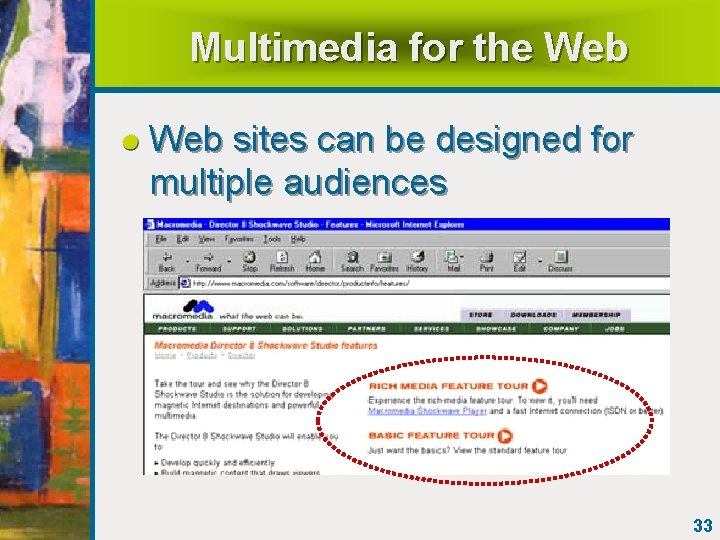
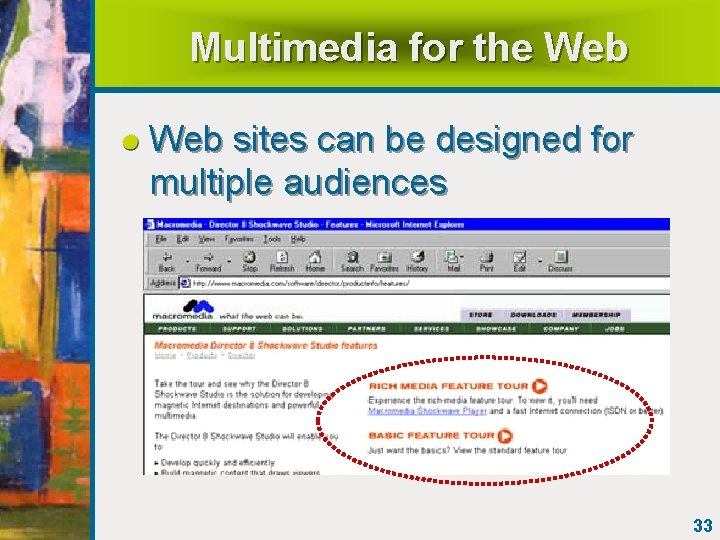
Multimedia for the Web sites can be designed for multiple audiences 33

Multimedia for the Web How to attract viewer attention – Flashy and catchy intros – Repeat viewers can skip How to keep viewer interest How to help viewers get what they want from the site 34

Multimedia for the Web Provide quick downloads Keep it simple – Users scan, don’t read; use keywords – Average user spends < 60 seconds and needs to • • Capture their interest Understand focus of site Understand how to navigate it Understand how to get information – Keep the site fresh 35

Web Development Tips All pages reachable in 3 -5 clicks; return home in 1 click Label navigation options clearly Color-code text links Provide a site map Provide a search tool 36

Banner Ads Use for Web promotions Include sound animation >50% look at; <1% click them Banner placement and size is important – Usually placed at top of page 37

Issue: Online Privacy Is consumer feedback worth the price? – Cookies – Buyer vs. seller benefits – Stakeholder debates • • Individuals Consumer advocacy groups Businesses Government agencies 38

Development and Design of Multimedia Titles End