Developing GUIs With the Eclipse Visual Editor SWT





















- Slides: 21

Developing GUIs With the Eclipse Visual Editor, SWT Edition David Gallardo

My books • Java Oracle Database Development • Eclipse in Action, (lead author) • Eclipse in Action, 2 nd edition due out in December • Preview article, Introducing the Eclipse Visual Editor available at: http: //www. manning. com/books/gallardo 2

Presentation and source available at: http: //www. gallardo. org

The Visual Editor is Eclipse’s long-awaited GUI Builder for Swing/AWT and SWT

What’s a GUI builder good for? • Coding graphical user interfaces is tedious and requires verbose code • Visualizing the effects of code and code changes isn’t intuitive for most people • The flexible, powerful layouts that give professional results can be especially difficult to program • A GUI builder lets you use graphical design tools in a WYSIWYG environment to design the GUI and generates code for you

The Eclipse Visual Editor • It’s been a long time coming… – Difficult to develop – Hard to make one that generates good code and that doesn’t require proprietary artifacts like format files – Visual Age for Java had one of the few good ones – Little incentive for IBM to contribute this to Eclipse? • The lack of a GUI build was one of the chief complaints about Eclipse, vis-à-vis competitors

Introducing the Eclipse Visual Editor • IBM eventually relented and contributed their Visual Editor in Fall 2003 • Initial version, 0. 5, was Swing/AWT only • Version 1. 0, released Fall 2004, introduced limited support for SWT—the Standard Widget toolkit • Version 1. 1, released July 2005, adds more SWT support and support for RCP views

Why SWT? • IBM created SWT as a replacement for Swing/AWT – AWT controls were native, but took lowest-common denominator approach to achieve cross-platform compatability – Swing emulated controls don’t always match platform – Swing controls performed poorly relative to native controls • SWT took a hybrid approach – Thin layer over native controls – Emulated controls where native controls for a particular platform aren’t available • SWT applications have the look & responsiveness of native applications • SWT is relatively simple and easy to use

Installing VE • VE is an independent component that plugs into Eclipse JDT • Install using Eclipse Update feature. This will install VE and the following dependencies: – Graphical Editing Framework (GEF) – Eclipse Modeling Framework (EMF) • Versions of Eclipse, VE, GEF and EMF must be compatible—Update will make sure that dependency requirements are met

Principal VE features • Wizard for creating Visual Classes—classes that include an SWT Shell or Composite • Visual editor with palette of controls and two views in usual editor location: – Design view – Source view • Java Beans View • Properties View • Indicator and tool buttons for controlling synchronization between views • No support for JFace

Visual class wizard • SWT options: – Composite – Shell • SWT controls are not intended to be subclassed: SWT favors re-use through composition rather than inheritance. • The generated visual class, by default, only subclasses Object. • VE generates the code for declaring and instantiating the selected type

SWT palette selections The VE palette organizes SWT controls in folders: • SWT controls: Button, Check. Box, Radio. Button, Label, Link, Text… • SWT containers: Shell, Composite, Group, Tab. Folder, Cool. Bar…

Working with controls • Drag and drop from palette to design view or Java Beans view • Adjust size or position in design view (if layout manager permits) • Modify properties in Properties View • Add event handlers in design view or Java Beans view • Modify source directly • By default, changes in one view will be reflected automatically in the rest • Synchronization can be turned off or on with toolbutton; indicator appears in status bar

Working with layouts • There is no default layout manager for a SWT containers. (Or to put it another way, the default is the null layout manager. ) • Null layout lets you modify controls’ sizes and placement arbitrarily, but will not adjust automatically well when window is re-sized or UI is localized for different languages. • To select a layout manager, make sure the container is selected in the design view or Java Beans view, then change the layout manager in Properties view

VE supported SWT layouts VE allows the following layouts: • • • Null Layout Fill. Layout Form. Layout Grid. Layout Row. Layout …but offers no support for Form. Layout

VE layout customizers • Different sets of tools tailored for each type of layout – Layout tools – Components • Most complete support for null layout – Display grid – Tools for aligning controls, matching size, spacing evenly • Good support for Grid. Layout—a powerful and flexible layout manager • Layout conversion is imperfect

Adding listeners • To make a GUI work, you need to add listeners to wire controls together • Listeners can be added by right-clicking on a control in design view or Java Beans view and selecting Events-> • Handlers specific to a control can be selected directly • Other events can be selected by selecting Add Events… • Dialog box will show applicable listeners and adapters

Listeners and adapters • SWT often offers a choice between a listener—which is an interface—and an adapter which is a class – An interface requires that you implement all the methods it defines – Most SWT interfaces have a corresponding adapter—a class that implements the interfaces methods with stubs – You subclass the adapter and only need to implement the methods you care about – The only disadvantage of adapters is that your event handler can’t subclass anything else • VE will create all the code needed in either case, including method stubs for the listener interface, so using a listener is not much of an inconvenience

Running an SWT application • Can run as a Java Bean in Eclipse environment • To run as a Java app requires a native library (DLL on Windows). There are four options: – Use a -Djava. library. path VM argument in the launch configuration to tell the application where the library is. – Put the library in the root directory of your project. – Add the location of the library the path the OS uses to locate libraries. On Windows, this is PATH environment variable; on Mac OS X and Linux, this is LD_LIBRARY_PATH. – Move the library to a place that is already on the path, such as the %System. Root%SYSTEM 32 directory on Windows, or /usr/local/lib on Linux and Mac.

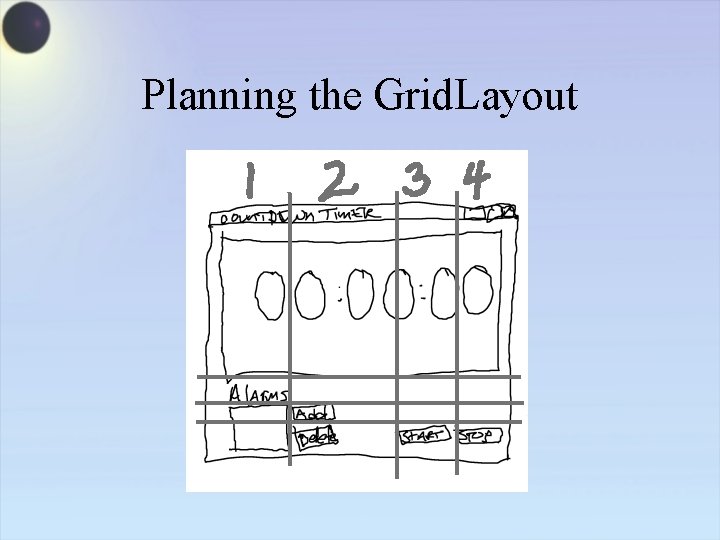
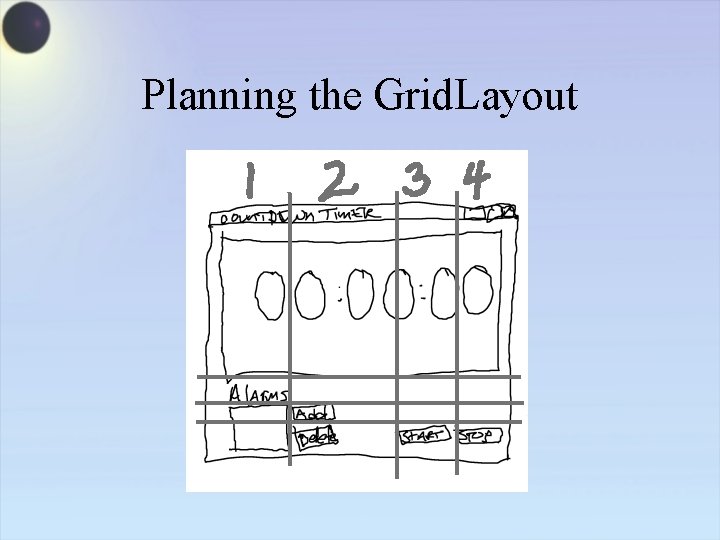
Demo Building a click-counter application: • • • Layout with Grid. Layout (see next slide) Change control names with refactoring Add listeners Add listener code Run as Java Bean and as a Java app

Planning the Grid. Layout