Designing Online Content Designing Your Page Step 1
















- Slides: 16

Designing Online Content

Designing Your Page Step 1: Design for a Computer Medium Ø A computer screen is not a printed page Ø Readability changes depending on color, layout, and format Ø Different browsers, screens and displays can change how a page looks From Principles of Web Design By Joel Sklar

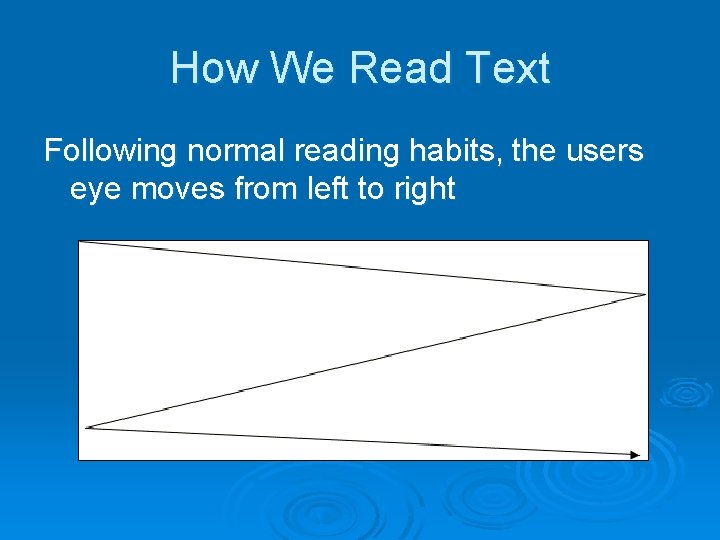
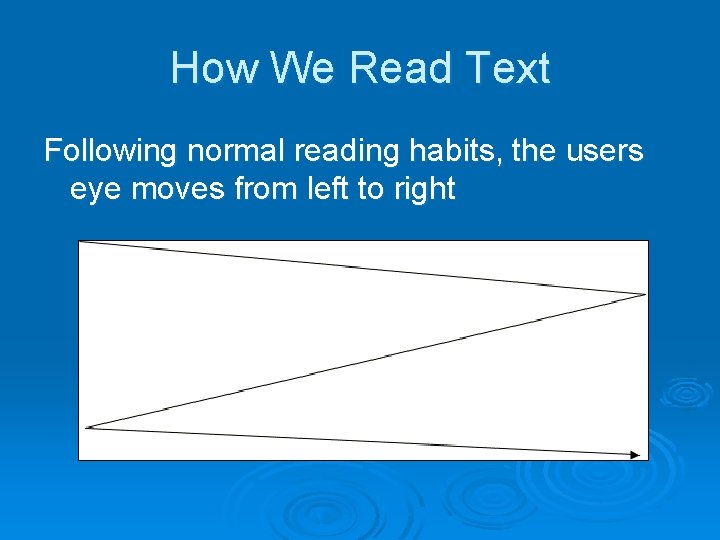
How We Read Text Following normal reading habits, the users eye moves from left to right

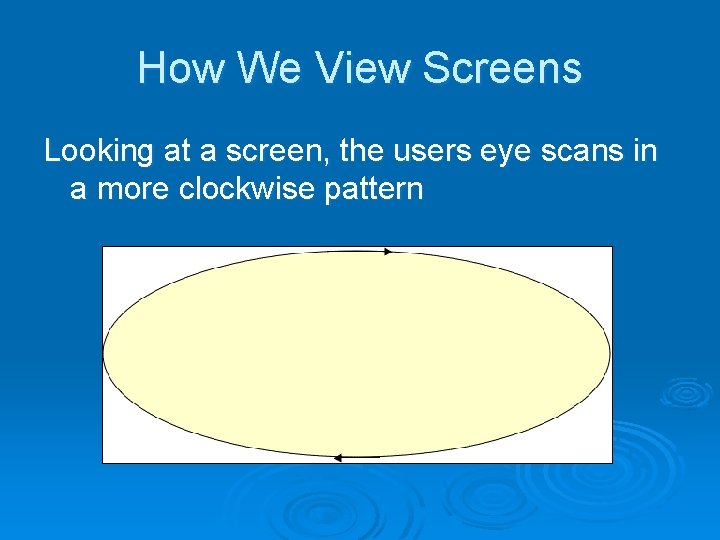
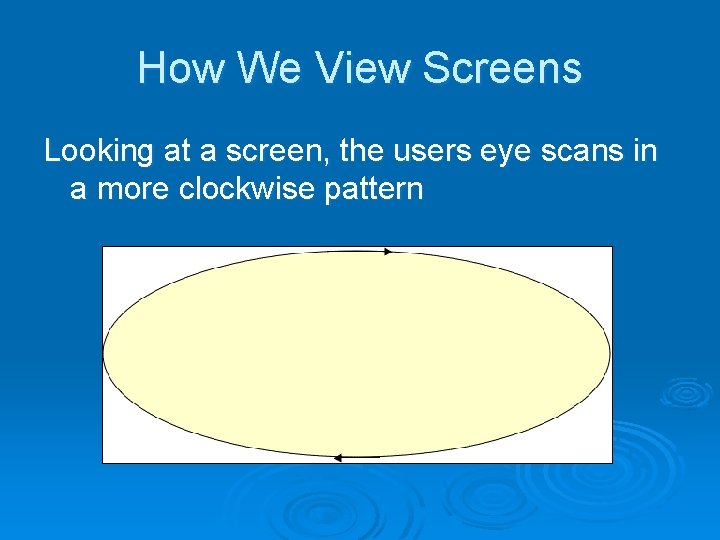
How We View Screens Looking at a screen, the users eye scans in a more clockwise pattern

How Will Your Users Read/View? Ø If a page uses a lot of text, the user will read in a more traditional, left to right manner. Ø If a page has more graphical elements, the user is more likely to take in the whole page.

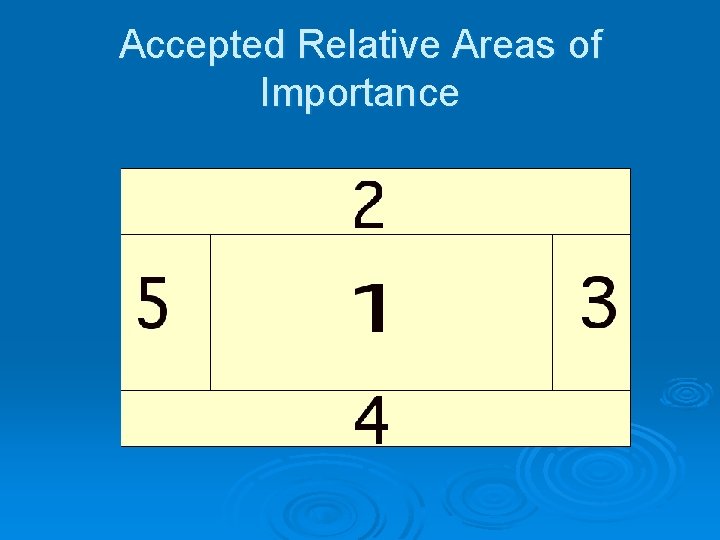
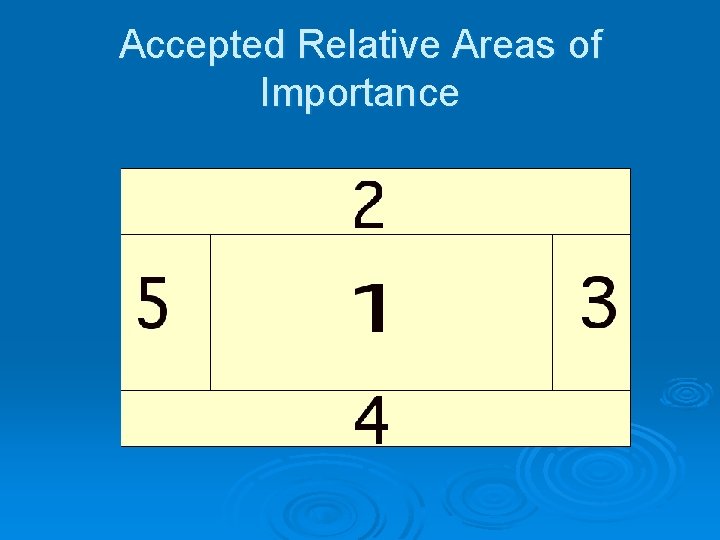
Accepted Relative Areas of Importance

Questions to Ask Yourself Ø What is the purpose of my website? Ø Who is my main audience? Ø My secondary audience? Ø What information do I want to present?

Designing Your Site Step 2: Plan your sites hierarchy Ø How are your pages linked together? Ø How many links exactly? Ø Where does the user go next?

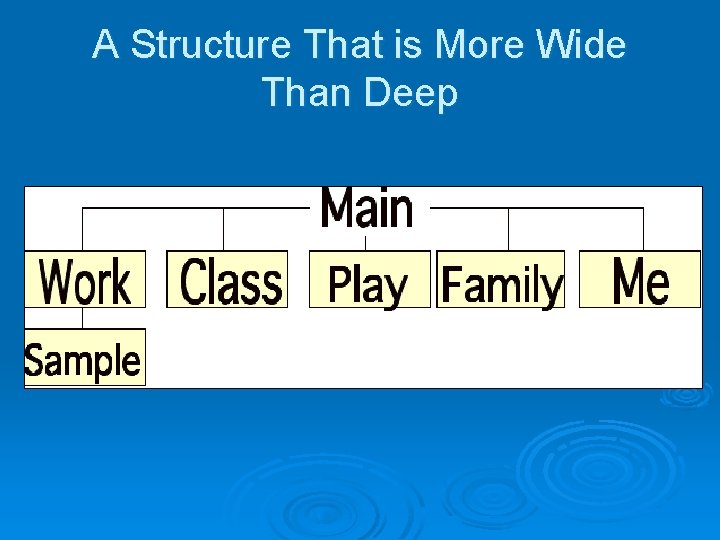
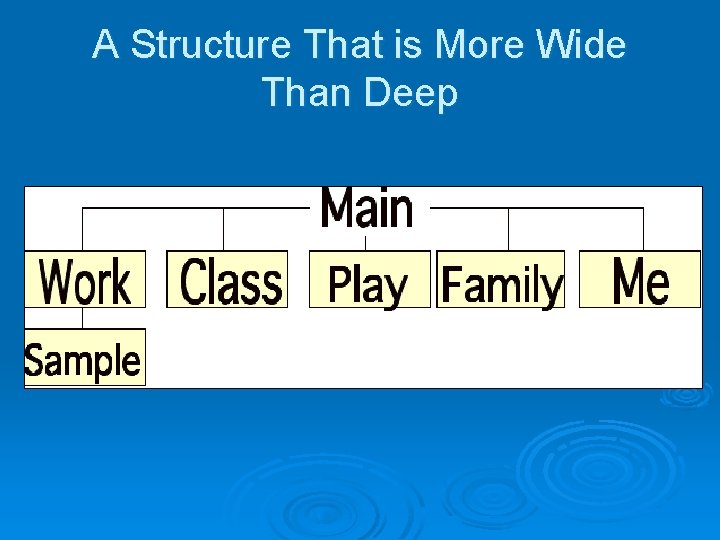
A Structure That is More Wide Than Deep

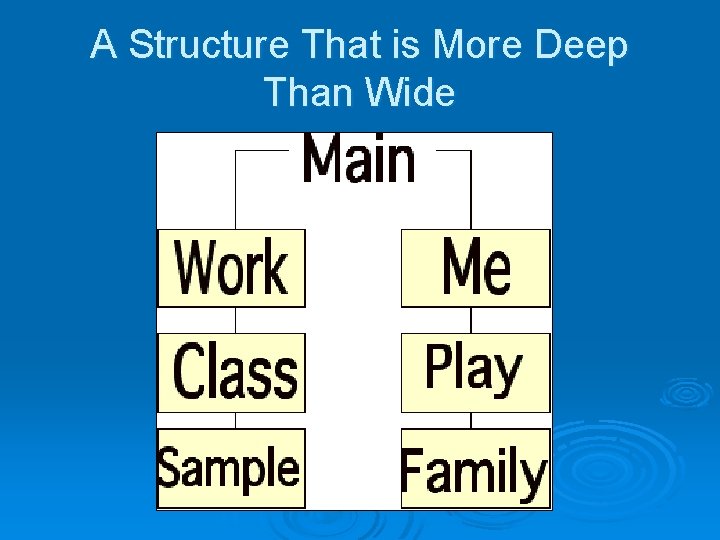
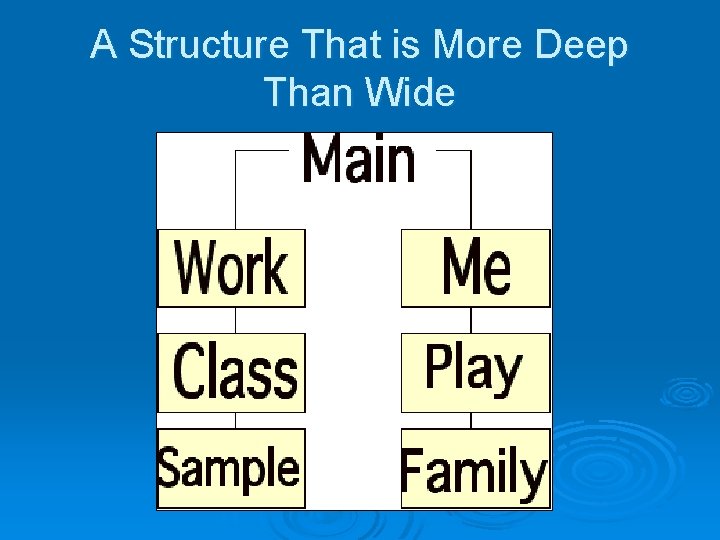
A Structure That is More Deep Than Wide

Designing Your Content Step 3: The “do’s” of good web design Ø Name files consistently and logically Ø Keep a consistent look and feel Ø Use colors that are high in contrast Ø Design for low bandwidth

Designing Your Content More do’s Ø Use active white space Ø Design for interaction Ø Use hypertext linking effectively Ø Design for accessibility

Designing Your Content Step 4: Things to avoid, aka, the “don’ts” Ø Don’t overuse media Ø Don’t make users scroll too much Ø Don’t flood pages with content Ø Don’t choose colors or images that make the page hard to read

Designing Your Content Ø Don’t forget to title everything: images and pages Ø Don’t assume that your users know where to go Ø DON’T USE FRAMES!

Getting Started Ø Select a design tool/program Ø Determine page layout Ø Re-read assignment sheet and rubrics Ø Consider how best to represent “you”

Examples Ø The worst: www. webpagesthatsuck. com Ø Similar to this assignment: http: //iml. jou. ufl. edu/Homepages/
 Step 1 step 2 step 3 step 4
Step 1 step 2 step 3 step 4 Tutorial 3 designing a page layout
Tutorial 3 designing a page layout What is esp
What is esp Static content vs dynamic content
Static content vs dynamic content Content page magazine
Content page magazine Front
Front First step in designing an experiment
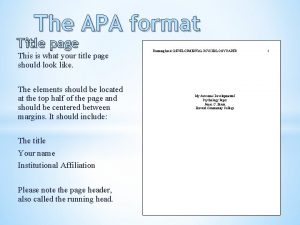
First step in designing an experiment Apa title lage
Apa title lage Developing oral and online presentations
Developing oral and online presentations Flush terminal plane
Flush terminal plane Creating a dinosaur sculpture step by step
Creating a dinosaur sculpture step by step What is the first step in writing an informative essay
What is the first step in writing an informative essay Body paragraph starters
Body paragraph starters Step back step up
Step back step up Solving quadratic equations step by step
Solving quadratic equations step by step 2 systems of equations calculator
2 systems of equations calculator Simultaneous equations step by step
Simultaneous equations step by step