Design prototyping and construction CSSE 371 Steve Chenoweth




















- Slides: 20

Design, prototyping and construction CSSE 371 Steve Chenoweth and Chandan Rupakheti (Chapter 11 - Interaction Design Text)

What is a prototype? In other design fields a prototype is a small-scale model: • a miniature car • a miniature building or town The purpose, typically, is to: • Do a proof of concept • Especially of some hard part of the system, or Selling the project based on the prototype

What is a prototype in ID? In interaction design it can be (among other things): • a series of screen sketches • • • a storyboard, i. e. a cartoon-like series of scenes a Power Point slide show a video simulating the use of a system a lump of wood (e. g. Palm. Pilot) a cardboard mock-up a piece of software with limited functionality written in the target language or in another language

What else is a prototype? In software development, we prototype for other critical reasons: • What are other reasons you might prototype on your project, besides for interaction ID? Question 1

Why prototype in ID? • Evaluation and feedback are central to interaction design • Stakeholders can see, hold, interact with a prototype more easily than a document or a drawing • Team members can communicate effectively • You can test out ideas for yourself • It encourages reflection: very important aspect of design • Prototypes answer questions, and support designers in choosing between alternatives

What to prototype in ID? • Technical issues • Work flow, task design • Screen layouts and information display • Difficult, controversial, critical areas

Low-fidelity Prototyping • Uses a medium which is unlike the final medium, e. g. paper, cardboard • Is quick, cheap and easily changed • Examples: sketches of screens, task sequences, etc ‘Post-it’ notes storyboards ‘Wizard-of-Oz’ “Pay no attention to the man behind the curtain. ” – See Slide 11. Start Question 2

Storyboards • Often used with scenarios, bringing more detail, and a chance to role play • It is a series of sketches showing how a user might progress through a task using the device • Used early in design

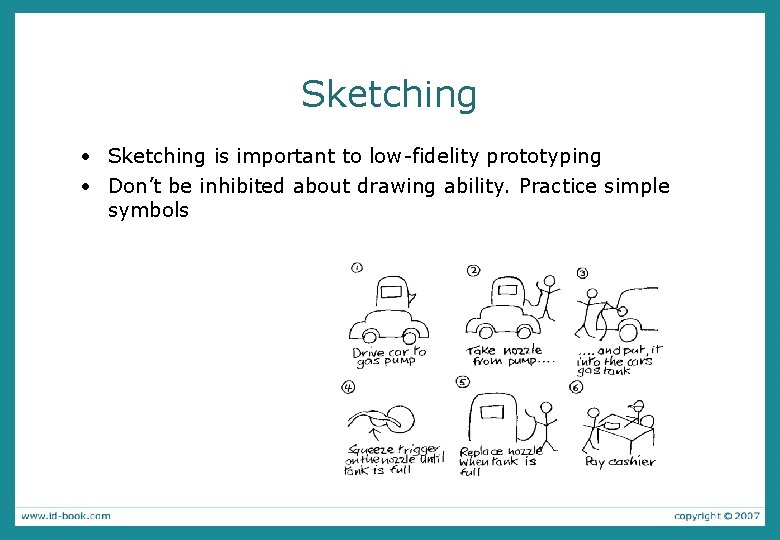
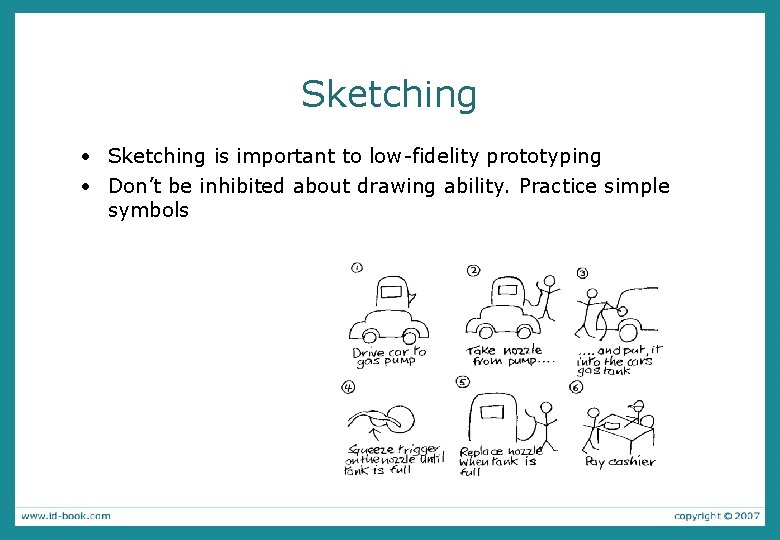
Sketching • Sketching is important to low-fidelity prototyping • Don’t be inhibited about drawing ability. Practice simple symbols

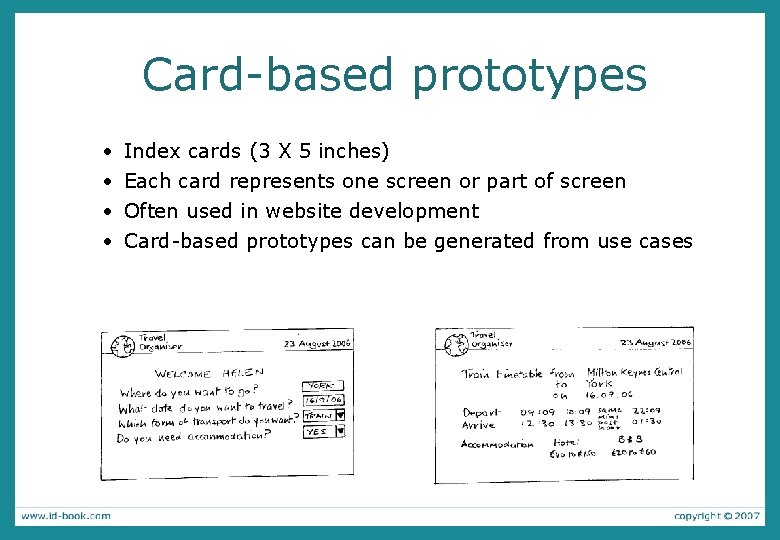
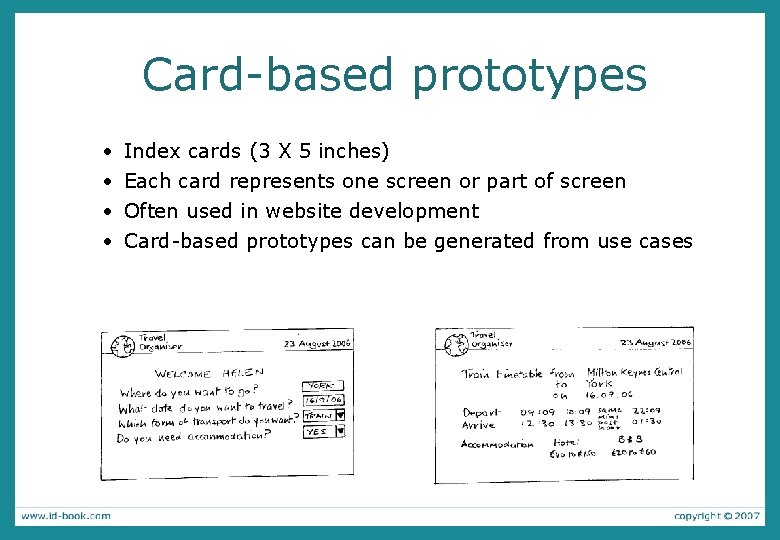
Card-based prototypes • • Index cards (3 X 5 inches) Each card represents one screen or part of screen Often used in website development Card-based prototypes can be generated from use cases

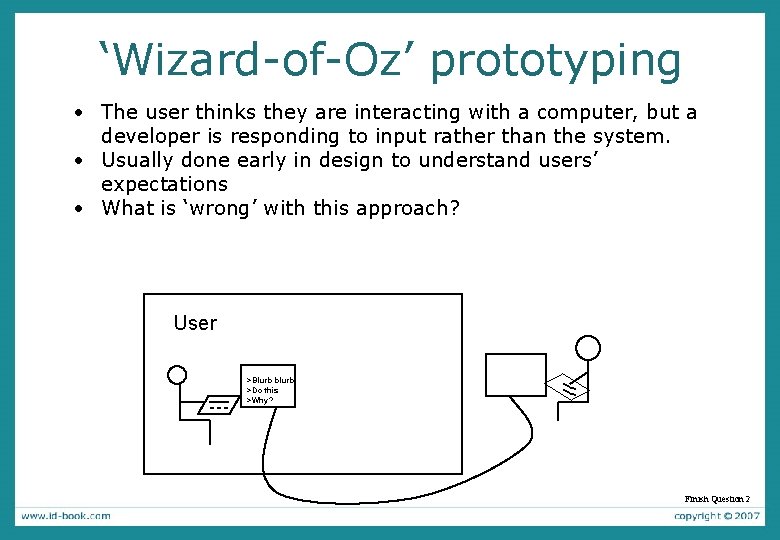
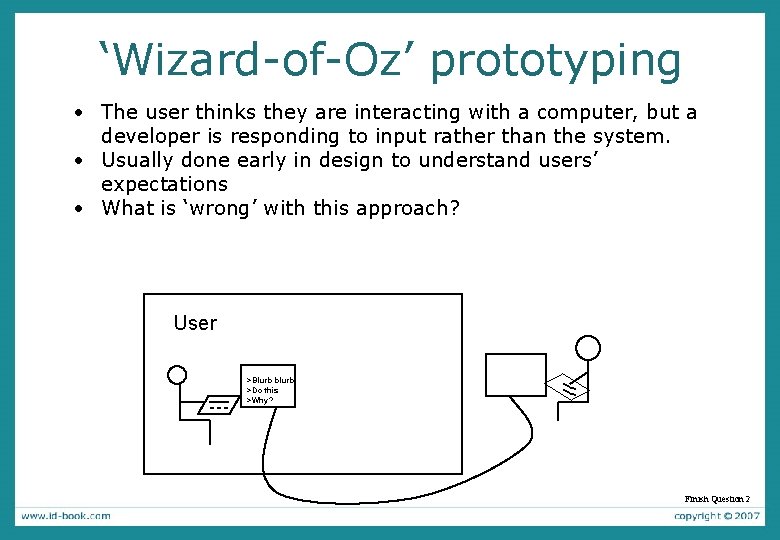
‘Wizard-of-Oz’ prototyping • The user thinks they are interacting with a computer, but a developer is responding to input rather than the system. • Usually done early in design to understand users’ expectations • What is ‘wrong’ with this approach? User >Blurb blurb >Do this >Why? Finish Question 2

High-fidelity prototyping • Uses materials that you would expect to be in the final product. • Prototype looks more like the final system than a low-fidelity version. • For a high-fidelity ID prototype in software, common environments include Macromedia Director, Visual Basic, and Smalltalk, Interface Builder … • Danger that users think they have a full system Question 3

Compromises in prototyping • Horizontal • Vertical

Construction • Product must be engineered Evolutionary prototyping ‘Throw-away’ prototyping • What is the danger of using it as a starting point, anyway? Question 4

Conceptual design: from requirements to design • Transform user requirements/needs into a conceptual model “an outline of what people can do and how to interact with it” • Don’t move to a solution too quickly. Iterate, iterate • Consider alternatives: prototyping helps

Guiding Principles • • Keep an open mind, but never forget the user Discuss ideas with all stakeholders Low fidelity prototyping Iterate, Iterate

Is there a suitable metaphor? • We’ll be looking at interface metaphors in more depth, later in the course… • A perfect example – • Microsoft Excel is an almost exact metaphor for an accounting spread sheet, something that was on paper, and was used since forever in accounting. • This made spread sheet programs very understandable! • Three steps to considering a metaphor: • understand functionality, • identify potential problem areas, • generate metaphors

Evaluate metaphors • • • How much structure does it provide? How much is relevant to the problem? Is it easy to represent? Will the audience understand it? How extensible is it?

Considering interaction types • Which interaction type? How the user invokes actions Instructing, conversing, manipulating or exploring See Ch 2, starting on p. 64 We’ll be spending more time on these later, as well • Do different interface types provide insight? WIMP, shareable, augmented reality, etc See also notes, below Questions 5, 6

Expanding the conceptual model • What functions will the product perform? • How are the functions related to each other? • What information needs to be available?
 Design prototyping and construction
Design prototyping and construction Karin chenoweth
Karin chenoweth Csse results
Csse results Lesley chenoweth
Lesley chenoweth Csse quiz server
Csse quiz server Representing identity in information security
Representing identity in information security Csse exam
Csse exam Steve jobs, steve wozniak and ronald wayne
Steve jobs, steve wozniak and ronald wayne Cis 371
Cis 371 Cis 371
Cis 371 Mgmt 371
Mgmt 371 413 en yakın onluğa yuvarlama
413 en yakın onluğa yuvarlama Cis 371
Cis 371 305 in word form
305 in word form Mgmt 371
Mgmt 371 Cmpt 371
Cmpt 371 Mgmt 371 final exam
Mgmt 371 final exam 6 371
6 371 Cmpt 371
Cmpt 371 Patched up prototype
Patched up prototype Agile modeling and prototyping
Agile modeling and prototyping