Design Methods for Multimedia Design Methods for Multimedia













































































- Slides: 77

Design Methods for Multimedia

Design Methods for Multimedia Design for Multimedia Martin Rieser Bath Spa University College

Design Methods for Multimedia What is Interaction Design? Computers have created a new medium -one that is both active and virtual. Designers in the new medium need to develop principles and practices that are unique to the computer's scope and fluidity of interactivity Terry Winograd, From Computing Machinery to Interaction Design

Design Methods for Multimedia Dynamic information design • Nothing is more damaging to good screen design than the separation of content and interface. The interface, far from dominating content, should grow naturally from the content itself. • Dynamic media on computers are at the same conceptual level as in the early days of cinema. The static recording of set theatrical scenes , rather than a concept of continuous flow and transformation, parallels the separate screens of multimedia and web design today. • Worse still: a number of interface elements have become a common convention in interactive programmes. Consider the ubiquity of the embossed button. Why should a visual representation of a mechanical or analogue device be the best way of navigating information?

Design Methods for Multimedia Quantifying Process • Screen design is not an isolated activity in aesthetics. The Designer’s role may overlap in many ways with that of the Multimedia Producer and the Art Director. • The process which starts with defining the purpose of the product, the audience’s needs and abilities and the nature of the content. These factors may inform the design and conceptualising process, but in turn become part of a complex design feedback loop which alters as functionality , HCI factors, and audience responses all demand further modifications of the concept. • The design is modified continually once prototyped to adjust both its visual appeal, its navigational qualities, ease of use etc. Content may also have to be generated or acquired to fit the concept.

Design Methods for Multimedia The Design Process While any design process breaks into the three stages of concept, design and production, the initial design process can be broken down into six main elements: � 1 2 3 4 5 6 Defining the product and audience Organising the content Designing the navigation, interaction and controls Designing the layout and style Prototyping and testing Production

Design Methods for Multimedia Creeping Elegance • Willem Velthoven coined the phrase “creeping elegance” to describe the continual unstructured tinkering engaged in by professional designers when building a multimedia product. • The only way to avoid such costly and damaging re-workings during the design process is to build in an intensive period of design and concept testing at the start of the project. • During the course of producing a CD Rom. or website, Designers tend to structure information in complex ways and become overly familiar with these structures. While multimedia products are based on these structures, it is hard for the designer to remember that they may have no relevance to the user. • The luxury of infinite working space in web design is a terrible temptation to the designer to be verbose. The succinct and precise design will always be superior to the self-indulgent.

Design Methods for Multimedia Designer • Graphic design may include a variety of visual areas such as typographic design, illustration, photography and scanning/image processing. A designer may be experienced in a number of these areas although very often they specialise in just one. • The Graphic Designer is responsible for the overall visual balance of elements within a programme, the look and feel of the piece and the nature of some of the interactive elements and their integration within the concept. • Navigation through the information contained within the product may well fall to the designer to conceptualise and implement. as well as the usual design of screens and the use of colour. They may also create original artwork using either traditional methods or computer graphics packages.

Design Methods for Multimedia Art Director • The role of the Art Director is to be directly responsible for all the artwork on a project. This includes graphic and visual artwork, but also media such as sound, animation and video. The art director ensures that artwork used on a project is of a consistent quality and maintains the ‘theme’ of the project. The Art Director may not only oversee the artwork, but may also take a part in its creation. • Typical tasks of the Art Director include the setting of quality and stylistic standards and the organisation of media elements as they are produced. Much of the Art Director’s job is to consult with other members of the project team over schedules and issues such as naming conventions for files, formats, palettes, frame rates etc. The Chief-Designer’s role and that of the Art Director may well overlap or be rolled into one, particularly in small companies

Design Methods for Multimedia Defining aims • Together with the Producer, The Designer’s first task is to create an ‘AIMS’ statement for the product. This would not be for example “to create an online interactive catalogue” but more precisely “ to encourage customers into online purchases using an easily updated catalogue”. The aims you define will drive the nature of the design. • Working with clients The primary aim is always to ensure the client and producer share the same vision. This may involve bringing the Designer in at an early stage of scoping the project to suggest ideas and present visuals: all parties therefore need a very clear sight of the project objectives and necessary means of execution.

Design Methods for Multimedia Structuring and flowcharts • Existing structures If existing documents have a clear internal structure and content, -are they the basis for a template or should the concept be reconstructed entirely? • Interactivity What is the purpose of interactivity? Is it a navigational aid or something more valuable? How can an audience assume control of the material? Deciding on these parameters can avoid unnecessary work at later design stages • Content reorganisation Begin this process by listing all the possible classes of content from all the sources at your disposal: these may include the existing inventory of materials, research into picture libraries and those items you wish to commission or create.

Design Methods for Multimedia Introduction to structures Part of the art of designing a successful multimedia package is to be able to select the most appropriate structure for the ordering of your information. The following five structures are the most common: • Linear • Composite • Hierarchical • Network or Web • Cyclical

Design Methods for Multimedia Structures- Linear • Linear structures are common in most programmes, or in parts of programmes used for simple explanation or demonstration. They are not common in narrative works where far more complex conceptual strategies are usually employed. • Do not assume that linear is an out-dated strategy: training applications where building on knowledge structured in a linear fashion are very effective. Point of information systems often need a sequential journey through the material to avoid confusion. In a training course it may be absolutely essential for every screen to be read in a particular order and user choice would not be appropriate.

Design Methods for Multimedia Structures-Hierarchical • Hierarchical, dendretic or tree structures are a very common form in most programmes. They have logical advantages in the delivery of information in sets and subsets, but are difficult to organise in simple layers and tend to produce deeply embedded structures where the user has difficulty in returning to prior sections easily. • Many structures are composite in that they contain elements of all the major models. This is common on websites for example where elements can be combined in a variety of ways. The structures applied within multimedia packages can be far more complex than, linear, cyclical, hierarchical and network. For example there may be situations when a hierarchical structure may be required to provide a menu like structure to the content and this provides a quick method of descending directly to the lowest levels.

Design Methods for Multimedia Flowcharts • These notate the relationship of structural elements within the final design. Sections of information are shown in relation to each other via user interaction. They are usually presented as connected box diagrams with lines showing access routes and connected bodies or sections of content. It should make identification of all levels links and categories within the project easy to trace. • It may seem an easier option to start designing pages but the project development will be eased and the designer will be in control if the plan drives the design and not the other way around. • Once a framework for the project and an idea of how the contents fits together is established, they are assembled into a flowchart. A flowchart can be as simple or as complex as you wish. It will help to keep the relationships between the groups clear and illustrate the links between them.

Design Methods for Multimedia Layouts • Screen design involves a number of complementary skills and methodologies which bring together techniques of visualisation from AV design, film story boarding and rough layouts for publication design. • Here time is an element which must be notated, as are the types of user interaction associated with the product. It is never just a question of creating the aesthetic look of individual screens.

Design Methods for Multimedia Storyboards 1 • The flowchart serves as a template for the storyboard: all the actions and options must be notated. The storyboard is both a visual rough of the screen designs and a description of the project to guide all members of the multimedia team. It will be subject to modification throughout the design process. • A storyboard needs to map out detail , and notate the controls and functionality. It can be as crudely or finely rendered as you wish, but remains the blueprint for the integration of all the media used within the piece. • Story boarding provides an overall rough outline of what the presentation will look like, including which topics go where, the links, and a conceptual idea of where your images go, what the layout will look like and so on.

Design Methods for Multimedia Storyboards 2 • With the representation in hand, you can develop each page in turn without trying to remember exactly where that page fits into the overall scheme and it’s often complex relationships. You don’t have to be able to draw to produce a storyboard. You need only sketch in the outlines. e. g. . Which image goes in the top right hand corner? Which heading is emphasised and centred, which paragraph begins the text etc. You can draw all this in simple shapes with a few notes. . • Ideally, someone should be able to look at your storyboard, no matter how crude, and using the right material, put together the same site you would have done. If you have a large site to develop this can be very useful, allowing you to farm out work to others. From the storyboard they should be able to layout the pages as you want them. When you assemble the project you should have consistently designed pages despite having several different authors.

Design Methods for Multimedia Defining the visual style • The Graphic style will include the use of typography, images and image types (drawn, photographic etc. • The Media style will depend on the tone of scripts, the type of sound and the production values and art direction of any vide 0 • The Authoring style will include factors such as pace, screen effects and the level of user interaction

Design Methods for Multimedia Layout Conventions • Printed document design have a huge influence on screen design. This transfer of conventions from one medium to another is helpful in allowing audiences some degree of orientation and familiarity, enabling them to operate the programme while concentrating on the content, rather than struggling with the interface. • In western design we can assume that the screen is scanned from top left to bottom right. • We can assume that size of type or icon implies greater significance • That items in the top area of the screen have priority over lower elements • That move on signals are usually at the bottom centre or right.

Design Methods for Multimedia Grids • Using a grid is as important as in any print design, it determines the placement of key elements. But the grid can extend into the screen to create a three dimensional order. If certain key elements appear on every screen they should be consistently and accurately placed to avoid a “jumpy” design feel and to allow fast navigation. • A simple grid may be all that is required in an interactive product to give a sense of balance and order to the design. Even if other visual conventions are employed which relate more to theatrical or cinematic presentation , the placing of picture elements still requires art direction and structuring. • In most cases grids remain useful guides to layout and registration between screens, helping to achieve balance and structure within the design. They need not be very complex, but ought to be flexible enough to cope with a variety of differentially

Design Methods for Multimedia Readability & Legibility • Screen text is often tiring to read. The higher contrast ratio of the luminous image means that long passages of unbroken text ought to be avoided. Cost is usually a factor in packing tight columns of text into printed magazine and newspaper layouts. • The cost of electronic “paper” is of no account to the designer. Thus text can be broken into bite size portions and distributed onto more “pages”. • To improve its readability text on screen should be larger, with more generous interline spacing. Constant scrolling of text is also tiring and should be kept within reasonable limits.

Design Methods for Multimedia Visual contrast • Good typography depends on the visual contrast between one font and another, and the contrast between text blocks and the surrounding white space. Nothing attracts the eye like strong contrast and distinctive patterns, and you can only achieve this by careful design. • If you make everything bold, then nothing stands out and you end up looking as if you are haranguing your readers. Cramming every page with dense text makes readers perceive a grey desert and their eyes will instinctively reject the lack of visual contrast. Making things bigger is not a solution. Bold fonts become monotonous very quickly: if everything is emphasised then nothing stands out

Design Methods for Multimedia Text Layout • In text of over fifty letters large amounts of interlinear spacing may be require to help the reader locate the next line start. • A text with very short lines is only acceptable for captioning. Short text lines can be set in smaller point sizes than long line text. • On paper body text columns are normally kept below 55 letters. On screen 35 characters per line or less is considered ideal and the line spacing should be set to 150% or greater.

Design Methods for Multimedia Sizing of screens • It is VITAL when designing a multimedia system to allow for variations in screen size and a minimum configuration needs to be established at the beginning of the design brief. • For example, if on a PC you design in Windows for a High quality screen at 1024 by 748 with 256 colours, it is essential that the design is displayed at the same resolution. If you try running at a lower resolution the colours may not be correct, but even more importantly whole sections of the screen may not appear. • On a PC platform the screen resolution normally means that the application is designed for one of the common configurations: – 640 x 480 – 800 x 600 – 1024 x 768

Design Methods for Multimedia Web Text Colour • On the web, will the text still be readable if your audience shuts off backgrounds and opts for the browser’s default colour? • Always preview your images on several combinations hardware and browser versions. Because of differences in low-level rendering software, and the colour casts on monitors, the same image can appear lighter or darker on different platforms. • Images created to look good on Macintosh screens may appear washed-out on PC displays or UNIX workstations. Examine your images on at least two systems: a Macintosh with a built-in display and PCs running versions of Windows.

Design Methods for Multimedia Text Quantity and web design • Using a grid helps to bring coherence to a design and avoid the jumpiness of poor layout. When a grid is created it should be remembered that too much text on screen is unreadable, due too the poor resolution and high contrast of displays. Depending on column width and spacing. • Each section should not contain more than 10 to 15 lines. The less text the better, but a grid will help the coherent distribution of the text blocks. Large blocks of text should be broken up by subheadings or coloured text or hypertext. These stand out as landmarks helping the reader find their way through the text. If colour is in body text, used avoid sharp contrasts. Programmes such as Dreamweaver can help with such design

Design Methods for Multimedia Over-Long Download Times • Traditional human factors guidelines indicate 10 seconds as the maximum response time before users lose interest. On the web, users have been trained to endure so much suffering that it may be acceptable to increase this limit to 15 seconds for a few pages. • Even web sites with high-end users need to consider download times: Sun found that many of their customers accessed Sun’s website from home computers in the evening because they are too busy to surf the web during working hours. Bandwidth can get worse, not better, as the Internet adds users faster than the infrastructure can keep up.

Design Methods for Multimedia Images and the Web 1 • Images can add considerably to the visual appeal and information content of a page. For some subjects and some readers, images may be the most effective means of communication. Used poorly, images can confuse your audience and distract from your message. • Only use graphics critical to the information content of your page. Each image you include in a page adds to the time overhead in loading that page. • When you include an image, be certain that it’s vital to the presentation. • Limit large images used solely for visual appeal.

Design Methods for Multimedia Images and the Web 2 • It is a good idea to try to keep the total size of all images used on a page to less than 300 K. • If a single image is critical to the information being presented, it’s all right to be larger, but consider using a thumbnail of the image and linking to the full-size copy. • There are several available techniques to minimise download times for images: Supply interlaced GIF files in your pages to allow images to load in multiple passes or highly compressed JPEGS

Design Methods for Multimedia Control the reader l On Web pages the upper page is especially important, because the top four inches of the page can be all that is visible on the oldl computer monitors. l Subtle shades of colour can be the best choices for background or minor elements, unless your design demands vibrant colour. l Try to avoid bold, highly saturated primary colours except in regions of maximum emphasis, and even there use them cautiously. Type should usually contrast with any background colour.

Design Methods for Multimedia Video on the web 1 l If you are creating content for a web site, tailor your multimedia elements for web delivery. Think of creative solutions that may be more modest but will be viewable by your target audience. l Instead of using true full-motion digital video and audio that will require so much compression and size reduction as to render it useless, use audio and a sequence of still images to add multimedia to your site.

Design Methods for Multimedia Video on the web 2 l If, for example, you want to use video to show to change a tyre. Instead of using video, take a sequence of still images and pair them with a goodquality narration of the process. l If you must use true video in your site, be sure to shoot footage that will handle the compression and size reduction required for delivery on the web. Keep away from wide shots; shoot at medium or close range so that the detail of the image will be distinguishable at small sizes. l The low frame rates and small viewing size required for web video will not effectively display motion, so don’t shoot video that includes much action. The best source video for the web is close-up shots of talking heads, but it can also be the most graphically limited.

Design Methods for Multimedia Navigation l Just as Ariadne gave Theseus a ball of twine to allow him to retrace his steps through the Cretan Labyrinth, so good design for multimedia continuously offers the means of finding one’s way through the material. When we read a book, watch television or a film these linear methods of information distribution are easy to navigate. The user follows these sequentially. Hypermedia offers an alternative method which is nonsequential in nature. This however poses a problem of navigation. In order for a user to feel in control of a system, he needs to have adequate orientation and directional knowledge. This is defined as knowing: l where the user has been l where the user is l where the user can go from the present position

Design Methods for Multimedia Navigation-Depth and Travel l Access depth -Inappropriate hierarchies can create unnecessary levels within a programme. Always employ the minimum number of steps in navigation. Never place the user more than one level away from orientation and selection levels. l Travel - Good navigation design minimises travel. The shortest path between two points or sections is a precept worth cultivating. This means linking across levels rather than always moving back to a home or menu screen. Most designers now float menu or selection windows for constant navigational utility. Direct routes to main menus should always be visible. Mapping for navigation means specifying all possible routes.

Design Methods for Multimedia Navigation- Anchoring • The continual jumping between different screens in a multimedia project can cause confusion in an audience. • Anchoring design elements so that the impression of new material being brought into a current screen is given instead, is an increasingly used tactic. • The advent of frames in web design has made this a common, if clumsily applied strategy. Visual anchors can include headlines, backgrounds, menu bars and other major graphics. It is rather like the changing view through a train window. The sense of a consistent space for the audience to inhabit is reinforced.

Design Methods for Multimedia Navigation-basic rules 1 l Users should never have to completely relearn the controls and navigation in a product l Basic functions should only be put under user control for a reason. An example might be the introduction of sounds which the programme could automatically trigger l Never waste an audience ‘s time with over-elaborate or unnecessary features l Allow the audience direct interaction with the content. The more the interface calls attention to itself through clever guidance schemes or help messages, the more it distracts form its primary purpose of access to content

Design Methods for Multimedia Navigation-basic rules 2 l Ensure positive feedback: Every action should be confirmed by an immediate response in the form of audio or visual change. l Be visually explicit: Don’t confuse visual classes of on screen objects. Objects on screen should do what their appearance suggests to do. All buttons should be interactive. Clickable objects should change in someway to indicate their interactive potential. l Allow for flexible use: Allow the audience to skip over introductions or credits they may have viewed before, or to interrupt video and sound sequences in midflow if they wish to move on. Allow for programme quitting at any point. l Allow for mistakes: Users don’t appreciate a product which forbids progression unless a particular sequence of commands is initiated

Design Methods for Multimedia HCI • HCI (human-computer interaction) is the study of how people interact with computers and to what extent computers are or are not developed for successful interaction with human beings. A significant number of major corporations and academic institutions now study HCI. As its name implies, HCI consists of three parts: the user, the computer itself, and the ways they work together. • User By "user", we may mean an individual user, a group of users working together. An appreciation of the way people's sensory systems (sight, hearing, touch) relay information is vital Also, different users form different conceptions or mental models about their interactions and have different ways of learning and keeping knowledge and. In addition, cultural and national differences play a part.

Design Methods for Multimedia HCI 2 • Computer When we talk about the computer, we're referring to any technology ranging from desktop computers, to large scale computer systems. For example, if we were discussing the design of a Website, then the Website itself would be referred to as "the computer". Devices such as mobile phones or VCRs can also be considered to be “computers”. • Interaction There are obvious differences between humans and machines. In spite of these, HCI attempts to ensure that they both get on with each other and interact successfully. In order to achieve a usable system, you need to apply what you know about humans and computers, and consult withlikely users throughout the design process. In real systems, the schedule and the budget are important, and it is vital to find a balance between what would be ideal for the users and what is feasible in reality.

Design Methods for Multimedia HCI 3 • The goals of HCI are to produce usable and safe systems, as well as functional systems. In order to produce computer systems with good usability, developers must attempt to: • • • understand the factors that determine how people use technology develop tools and techniques to enable building suitable systems achieve efficient, effective, and safe interaction put people first Underlying the whole theme of HCI is the belief that people using a computer system should come first. Their needs, capabilities and preferences for conducting various tasks should direct developers in the way that they design systems. People should not have to change the way thatt hey use a system in order to fit in with it. Instead, the system should be designed to match their requirements.

Design Methods for Multimedia Usability • Usability is one of the key concepts in HCI. It is concerned with making systems easy to learn and use. A usable system is: • easy to learn • easy to remember how to use • effective to use • efficient to use • safe to use • enjoyable to use • Why is usability important? Many everyday systems and products seem to be designed with little regard to usability. This leads to frustration, wasted time and errors. This list contains examples of interactive products: mobile phone, computer, personal organizer, remote control, soft drink machine, coffee machine, ATM, ticket machine etc.

Design Methods for Multimedia Usability 2

Design Methods for Multimedia Usability 3 How many interfaces are actually easy, effortless, and enjoyable to use? For example, a photocopier might have buttons like these on its control panel. Imagine that you just put your document into the photocopier and set the photocopier to make 15 copies, sorted and stapled. Then you push the big button with the "C" to start making your copies. What do you think will happen? (a) The photocopier makes the copies correctly. (b) The photocopier settings are cleared and no copies are made. If you selected (b) you are right! The "C" stands for clear, not copy. The copy button is actually the button on the left with the "line in a diamond" symbol. This symbol is widely used on photocopiers, but is of little help to someone who is unfamiliar with this.

Design Methods for Multimedia Usability 4 Factors affecting usability The main factors affecting usability are: • Format of input • Feedback • Visibility • Affordance The principles of visibility and affordance were identified by HCI pioneer Donald Norman. Visibility is the mapping between a control and its effect. For example, controls are generally visible – the steering wheel has just one function, there is good and it is easy to understand what it does. Mobile phones and VCRs often visibility – there is little visual mapping between controls and the users’ controls can have multiple functions.

Design Methods for Multimedia Usability 5 The affordance of an object is the sort of operations and manipulations that to it. A door affords opening, a chair affords support. The important factor for perceived affordance – what a person thinks can be done with an object. For does the design of a door suggest that it should be pushed or pulled open?

Design Methods for Multimedia Schneiderman Shneiderman's Principles of Human-Computer Interface Design: Recognize Diversity - In order to recognize diversity, you, the designer, must take into account the type of user frequenting your system, ranging from novice user, knowledgeable but intermittent user and expert frequent user. Each type of user expects the screen layout to accommodate their desires, novices needing extensive help, experts wanting to get where they want to go as quickly as possible. Accommodating both styles on the same page can be quite challenging. You can address the differences in users by including both menu or icon choices as well as commands (ie. Command or Control P for Print as well as an icon or menu entry), or providing an option for both full descriptive menus and single letter commands.

Design Methods for Multimedia Schneiderman You Should Use the Eight Golden Rules of Interface Design: 1 Strive for consistency ◦ consistent sequences of actions should be required in similar situations ◦ identical terminology should be used in prompts, menus, help screens ◦ consistent color, layout, capitalization, fonts, and so on should be employed throughout. and 2 Enable frequent users to use shortcuts to increase the pace of interaction use abbreviations, special keys, hidden commands, and macros 3 Offer informative feedback ◦ for every user action, the system should respond in some way (in web design, this can be accomplished by DHTML - for example, a button will make a clicking sound or change color when clicked to show the user something has happened)

Design Methods for Multimedia Schneiderman You Should Use the Eight Golden Rules of Interface Design: 4 Design dialogs to yield closure ◦ Sequences of actions should be organized into groups with a beginning, middle, and end. The informative feedback at the completion of a group of actions shows the user their activity has completed successfully 5 Offer error prevention and simple error handling ◦ design the form so that users cannot make a serious error; for example, prefer menu selection to form fill-in and do not allow alphabetic characters in numeric entry fields ◦ if users make an error, instructions should be written to detect the error and offer simple, constructive, and specific instructions for recovery ◦ segment long forms and sections separately so that the user is not penalized by having to fill the form in again - but make sure you inform the user that multiple sections are coming up 6 Permit easy reversal of actions

Design Methods for Multimedia Schneiderman You Should Use the Eight Golden Rules of Interface Design: 7 Support internal locus of control ◦ Experienced users want to be in charge. Surprising system actions, tedious sequences of data entries, inability or difficulty in obtaining necessary information, and inability to produce the action desired all build anxiety and dissatisfaction 8 Reduce short-term memory load ◦ A famous study suggests that humans can store only 7 (plus or minus 2) pieces of information in their short term memory. You can reduce short term memory load by designing screens where options are clearly visible, or using pull-down menus and icons Prevent Errors - The basic principle is to prevent errors whenever possible. Steps can be taken to design so that errors are less likely to occur, using methods such as organizing screens and menus functionally, designing screens to be distinctive and making it difficult for users to commit irreversible actions. Expect users to make errors, try to anticipate where they will go wrong and design with those actions in mind.

Design Methods for Multimedia Too much Web design suffers from an over-reliance on graphic design principles. Too many graphic designers have tried to force the Web to be what it is not, in the process creating ineffective and sometimes unusable Web sites. Quality Web design is driven by information architecture design principles. Graphic design should support these principles. The Web requires an information architecture design rather than a graphic design approach because: The Web is a literate rather than a visual medium. That is to say words, not images, are the building blocks for the vast majority of Web sites. Commercial graphic design focuses on grabbing the consumer's attention through the use of strong visual images and short emotive phrases. Graphic design is concerned with how a page looks. Information architecture design is concerned with how a page reads. Bio. Information Architecture Versus Graphic Design BY Gerry Mc. Govern | 12 -27 -2001

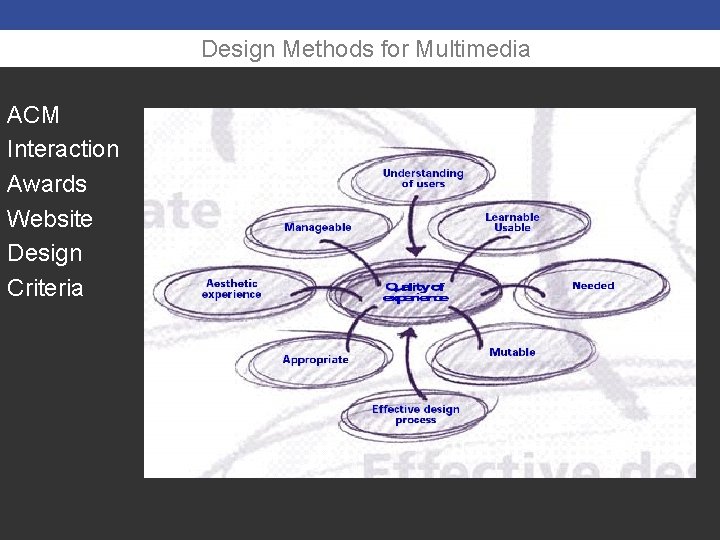
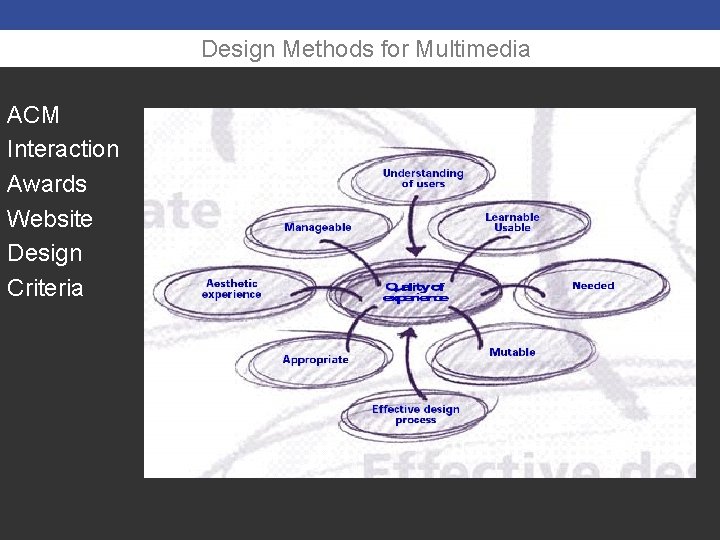
Design Methods for Multimedia ACM Interaction Awards Website Design Criteria

Design Methods for Multimedia ACM Interaction Awards Website Design Criteria Understanding of users How well was the design team grounded in understanding the needs, tasks and environments of the people for whom the product was designed? How was that learning reflected in the product?

Design Methods for Multimedia ACM Interaction Awards Website Design Criteria Effective design process Is the product a result of a well-thought out and well-executed design process? What were the major design issues that arose during the process and what was the rationale and method for resolving them? What methodologies were employed, such as user involvement, iterative design cycles and interdisciplinary collaboration?

Design Methods for Multimedia ACM Interaction Awards Website Design Criteria Needed What need does the product satisfy? Does it make a significant social, economic or environmental contribution?

Design Methods for Multimedia ACM Interaction Awards Website Design Criteria Learnable and Usable Is the product easy to learn and use? Does the product communicate a sense of its purpose, how to begin and how to proceed? Is this learning easy to retain over time? Are the product’s features self-evident and self-revealing? How well does the product support and allow for the different ways people will approach and use it, considering their various levels of experience, skillsand strategies for problem-solving?

Design Methods for Multimedia ACM Interaction Awards Website Design Criteria Appropriate Does the design of the product solve the right problem at the right level? Does the product serve users in efficient and practical ways?

Design Methods for Multimedia ACM Interaction Awards Website Design Criteria Aesthetic experience Is using the product an aesthetically pleasing and sensually satisfying one? Is the product cohesively designed, exhibiting continuity and excellence across graphic, interaction, information and industrial design? Is there a consistency of spirit and style? Does the design perform well within technological constraints? Does it accomplish an integration of software and hardware?

Design Methods for Multimedia ACM Interaction Awards Website Design Criteria Manageable Does the design of the product move beyond understanding “use” merely as functionality and support the entire context of use? For example, does the product account for and help users manage needs such as installation, training, maintenance, costs and supplies? Have these needs and others been considered in an individual as well as an organizational sense? Does the design of the product take into account issues such as negotiating competition for use and the concept of “ownership, ” including rights and responsibilities?

Design Methods for Multimedia ACM Interaction Awards Website Design Criteria Mutable Have the designers considered whether mutability is appropriate or not? How well can the product be adapted to suit the particular needs and preferences of individuals and groups? Does the design allow the product to change and evolve for new, perhaps unforeseen, uses?

Design Methods for Multimedia The Separate Species of Print and Web The first question in the keynote was a simple one, but perhaps it was telling that it was the most difficult to answer: "How has the definition of design changed in the last decade? " After a long pause from the group and some uncomfortable laughter, Roger Black opined that the mere idea of usability has changed everything. This new medium allowed for near-instant feedback from users, something unknown in print. The Web is not a publication medium, he said, it is a communication medium. He also pointedly asserted that designers should have figured out the Web by now. As things stand, he said, the lack of knowledge about the extent of online design means that "designers can exercise more creative freedom in print than on the Web. ” – Seybold Seminar Boston 2002

Design Methods for Multimedia Information Architecture Graphic design is concerned with how a page looks. Information architecture design is concerned with how a page reads. The Web is an active rather than a passive medium. We are constantly making decisions, such as to search for a particular term, to click on a particular link and so on. Information architecture design is concerned with supporting such decisions through search and navigation processes.

Design Methods for Multimedia The Challenge Most of all, I worry about Web users. Because, after six years of commercial Web development, they still have a tough time finding what they're looking for, and they still wonder why it's so damned unpleasant to read text on the Web — which is what most of them do when they're online. As long as our society values Style over Design, surface over substance, this situation is not going to improve. Of course, I think the same every four years, when I have to vote. Jeffery Zeldman, Why understanding the difference is what it's all about.

Design Methods for Multimedia Many experts consider Flash to be the enemy of usability. Has this reputation caused concern at Macromedia? Probably yes. I think that they recognised that the old approach was not working and that they were getting a bad reputation. This is a shame because the technology can be used well but it was used wrongly. For example, Flash was used to plaster images across sites and it really annoyed users and when people started to see flash animations on a page they would go away. There a lot of other things you want to do online that require, not this overkill of effects, but a more dynamic interface than HTML can give you. Sometimes you want to give people more features, more functionality or give people more of an application. I think the program is moving towards more of a utility, more of a tool. Therefore it's completely necessary. Yet, the technology was being abused so horribly we needed to do something about it. Interfacing with Jakob Nielsen Monday 11 th November 2002

Design Methods for Multimedia 10 objectives for well designed interfaces The following ten objectives of a well designed interface have been distilled fromten different sources by Susan Metros (1992). 1. Visual clarity 2. Consistency 3. Good mappings 4. Feedback 5. An easily-grasped metaphor or concept 6. Efficient navigation schema 7. System transparency 8. Data organisation 9. Interactivity 10. Evaluation

Design Methods for Multimedia 10 objectives for well designed interfaces 1 Visual clarity We seek clarity, order, and trustworthiness in information sources, whether they are traditional paper documents or Web pages. The spatial organization of graphics and text on the Web page can engage the user with graphic impact, direct the user's attention, prioritize information, and make the user's interactions with your Web site more enjoyable and more efficient. "Man is the great pattern-maker and pattern perceiver. No matter how primitive his situation, no matter how tormented, he cannot live in a world of chaos. " Edmund Carpenter

Design Methods for Multimedia 10 objectives for well designed interfaces 2 Consistency Establish a layout grid and a style for handling your text and graphics, then stick with it to build a consistent rhythm and unity across all the pages of your site. Repetition is not boring; it gives your site a consistent graphic identity that reinforces a distinct sense of "place", and that makes your site more memorable. A consistent approach to layout and navigation allows readers to quickly adapt to your design, and to confidently predict the location of information and navigation controls across the pages of your site. If you choose a graphic theme, use it throughout your site. Consistency in the use of all visual elements, tools, commands, operations and organisational style is the foundation of good interface design. Knowing what type of information will be covered and when and where it will appear builds predictability into a software application.

Design Methods for Multimedia 10 objectives for well designed interfaces 3 Good mappings There should be clear relationships between the user's actions and the machine's responses, the controls and their effects and the state of the system and the interface. Graphic user interfaces were designed to give people direct control over their personal computers. Users now expect a level of design sophistication from all graphic interfaces, including Web pages. The goal is to provide for the needs of all of your potential users, adapting Web technology to their expectations, and never requiring the reader to simply conform to an interface that puts unnecessary obstacles in their paths.

Design Methods for Multimedia 10 objectives for well designed interfaces 4 Feedback may take the form of: * * * written responses visual responses auditory responses Ideally, the user should receive immediate full and continual feedback concerning the results of all self-initiated and program-driven actions. This promotes a sense of progress. Feedback from the user interface should be immediate and unambiguous, in the form of written, visual or auditory signals indicating that the computer has received input from the user and is acting upon that stimulus. For instance, clicking on a screen button may cause the button colours to reverse or a button 'click' sound may be heard.

Design Methods for Multimedia 10 objectives for well designed interfaces 5 An easily-grasped metaphor or concept Use metaphors involving concrete, familiar ideas and make the metaphor plain so that users have a set of expectations to apply to the computer environment. The metaphor can be a powerful tool for conveying both superficial and conceptual similarities between familiar and novel situations. Learned associations should mould the metaphor because these familiar experiences help users to grasp complex ideas. An alternative to the metaphor is the development of a unifying concept. A concept might be a derivative of a story line, a particular theme, or a stylised look.

Design Methods for Multimedia 10 objectives for well designed interfaces 6 Efficient navigation schema Users should be able to find out where they are quickly and how to get back to where they were. The main interface problem with most Web sites is the lack of a sense of where you are within the local organisation of information. Users should always be able to return to your home page, and to other major navigation points in your local site. Navigation tools include: directional devices maps headings visual effects timelines on-line help user guidance facilities sound cues

Design Methods for Multimedia 10 objectives for well designed interfaces 7 System tranparency It is important that the user can 'look through' your interface and concentrate on what's important - the information your document presents. To this end, the interface should be transparent, concealing the complexity of the system so that the user can focus on the tasks, rather than on the tool, the data rather than the "data container". The user should always feel in direct control of the computer interface and should never feel that the computer has "automatically" taken actions that could arbitrarily change the user's preferences, destroy data, or force the user to waste time.

Design Methods for Multimedia 10 objectives for well designed interfaces 8 Data organisation Psychologically, a user needs to get closure on one stage of the interactive process in order to move onto the next. This is accomplished by grouping information into readily digestible units. Visually stratifying various layers of information reduces noise and enriches the content of the display. Good screen design creates visual logic, an optimal balance between visual sensation and graphic or text information. A careful, systematic approach to screen design can simplify navigation, reduce errors, and make it much easier for users to take full advantage of the information and features of your Web site. * Develop content before design * Design should be determined by the information you want to communicate * Establish a visual hierarchy * Emphasise important elements * Organise content logically and predictably

Design Methods for Multimedia 10 objectives for well designed interfaces 9 Interactivity Users want to feel they are in charge of the computer's activities. They want their physical actions to have physical results and they want buttons, icons, menus etc. to provide feedback. An active participatory interface allows the users to control the environment by directly manipulating materials. Interactivity is challenging and inspires the user to respond more creatively. Consistency in screen design is important because of the interactive nature of the computer interface, where visual design elements appear and disappear in response to the user's actions. User's actions should always be reversible.

Design Methods for Multimedia 10 objectives for well designed interfaces 10 Evaluation User evaluation is essential during the design process. User evaluation, combined with feedback from content specialists, keeps the developer on track.

Design Methods for Multimedia Successful interaction design requires a shift from seeing the machinery to seeing the lives of the people using it. In this human dimension, the relevant factors become hard to quantify, hard to even identify. This difficulty is magnified when we try to look at social consequences. Will the computer lead to a world in which our concept of individual privacy is challenged or changed? Will online addiction become a social problem to rival drug use? Will political power gravitate towards people or institutions who have the most powerful communications technologies or who aggregate control over media? Will there be a general turning away from computing technologies in a "backto-nature" movement that re-emphasizes our physical embodiment in the world? Terry Winograd, From Computing Machinery to Interaction Design

Design Methods for Multimedia