DESIGN GRAPHIQUE A DAAIF ENSET Universit Hassan II





















- Slides: 21

DESIGN GRAPHIQUE A. DAAIF ENSET Université Hassan II Mohammedia-Casablanca aziz@daaif. net

Design Graphique n Pourquoi ? Presse (journaux, revues, …) l Publicité (plaquette, dépliant, flyer) l Web (charte graphique, bannière…) l Identité visuelle (logo, étendard…) l… l

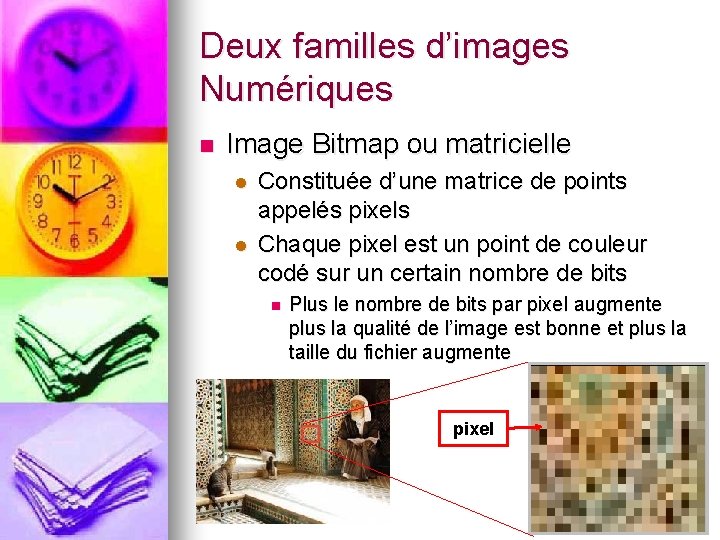
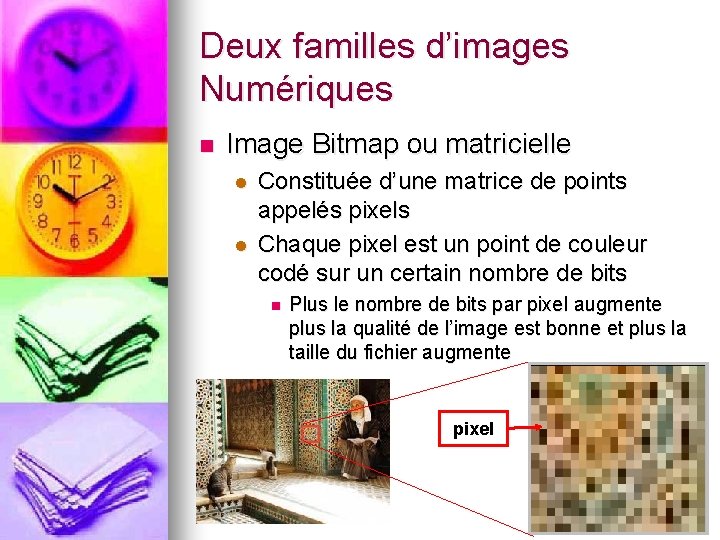
Deux familles d’images Numériques n Image Bitmap ou matricielle l l Constituée d’une matrice de points appelés pixels Chaque pixel est un point de couleur codé sur un certain nombre de bits n Plus le nombre de bits par pixel augmente plus la qualité de l’image est bonne et plus la taille du fichier augmente pixel

Deux familles d’images Numériques n Image Vectorielle. l l Constitué d’une suite de fonctions de dessin ou primitives (ligne, rectangle, ellipse, courbe de Bezier …) Le fichier enregistre les primitives et leur caractéristiques n Il s’ensuit qu’il est plus léger et garde la même qualité après redimensionnement

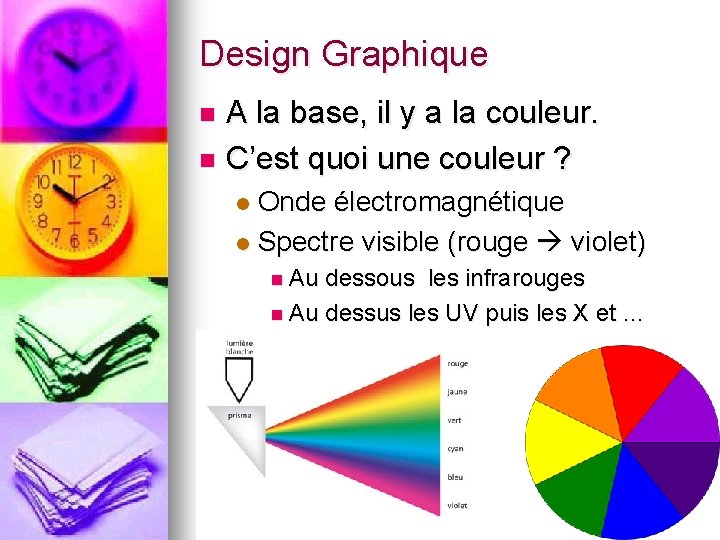
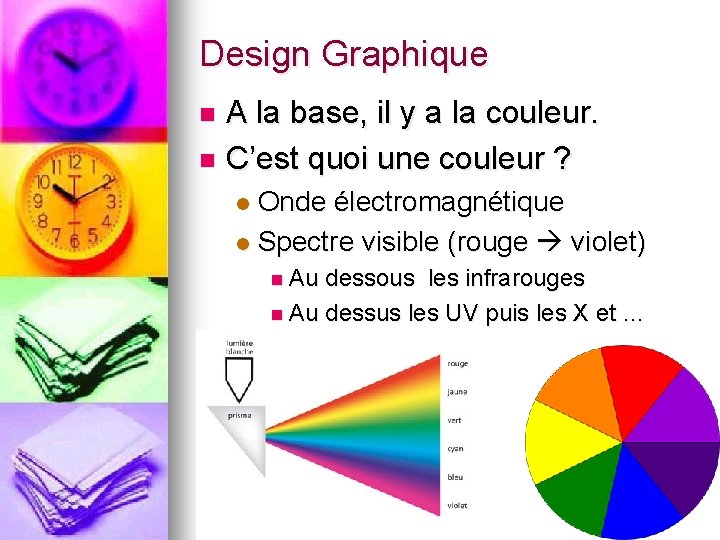
Design Graphique A la base, il y a la couleur. n C’est quoi une couleur ? n Onde électromagnétique l Spectre visible (rouge violet) l n Au dessous les infrarouges n Au dessus les UV puis les X et …

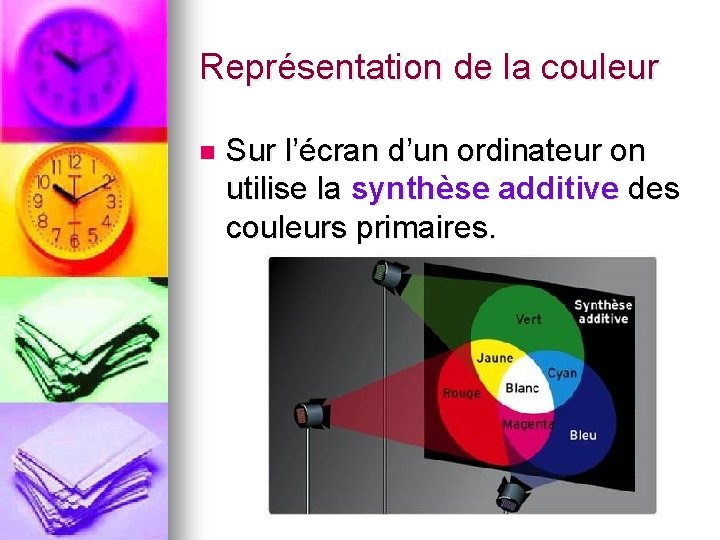
Représentation de la couleur n Les couleurs sont synthétisées à partir des couleurs primaires. n Selon qu’il s’agisse d’affichage sur l’écran d’un ordinateur ou d’impression sur papier les modes sont différents. l Sur l’écran d’un ordinateur on utilise la synthèse additive des couleurs primaires. l Pour l’impression, on utilise la synthèse soustractive

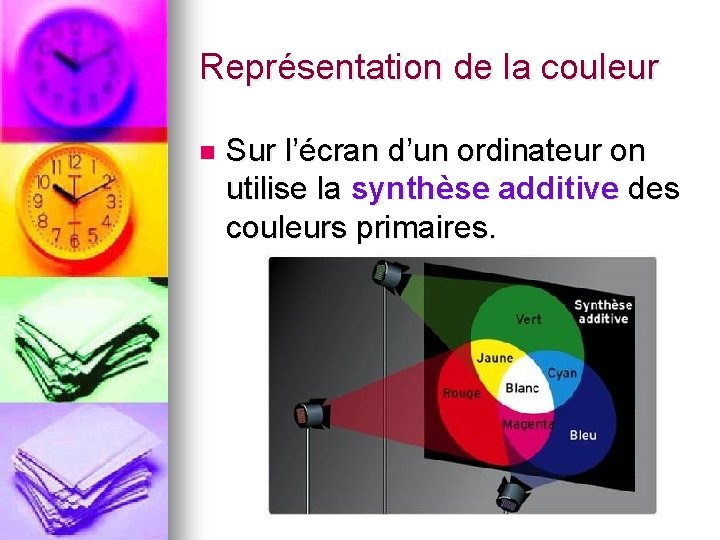
Représentation de la couleur n Sur l’écran d’un ordinateur on utilise la synthèse additive des couleurs primaires.

Représentation de la couleur n Pour l’impression, on utilise la synthèse soustractive

Représentation de la couleur n n En variant les intensités des couleurs primaires, on peut obtenir une multitude de couleurs. En fonction du nombre de bits alloués à chaque pixel, on a : l l l 1 bit : 21 = 2 couleurs (en général Noir et Blanc) 8 bits : 28 = 256 couleurs ( ou niveaux de gris) 24 bits : 224 = 16 Millions de couleurs

Modèle colorimétriques Pour représenter les couleurs en informatique, on utilise des modèles colorimétriques. n Les modèles plus utilisés : n Modèle RVB (RGB) l Modèle TSL (HSL) l Modèle CMYK (CMJN) l Modèle L*a*b (L*[r->g]*[y->b]) l

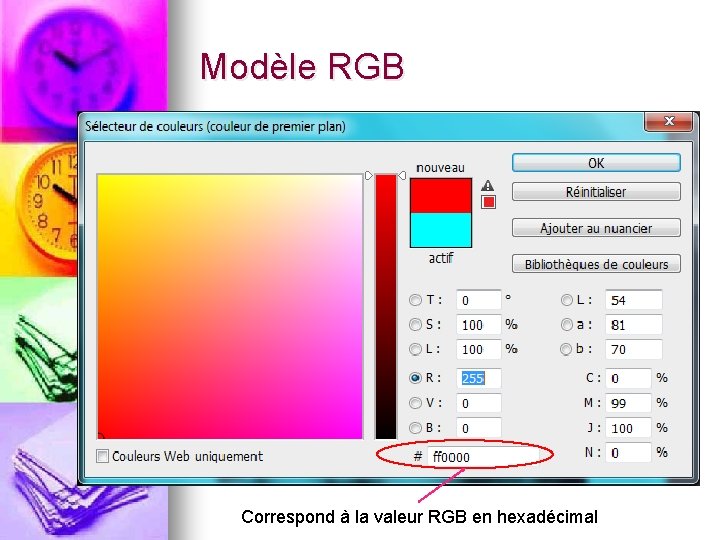
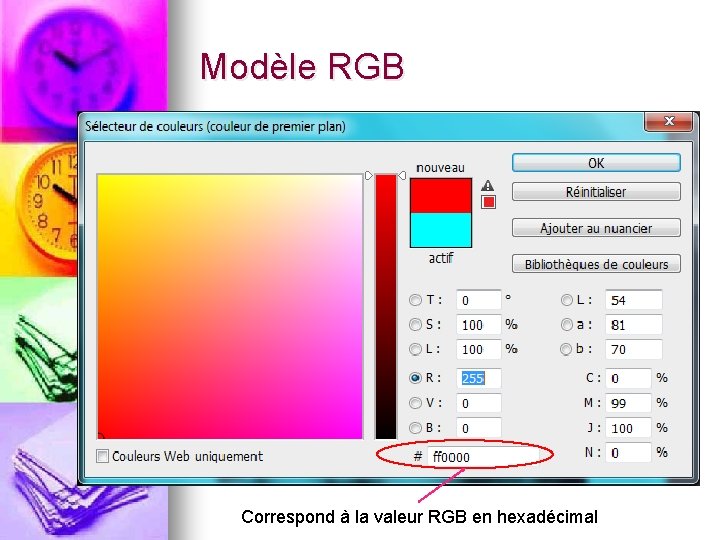
Modèle RGB Correspond à la valeur RGB en hexadécimal

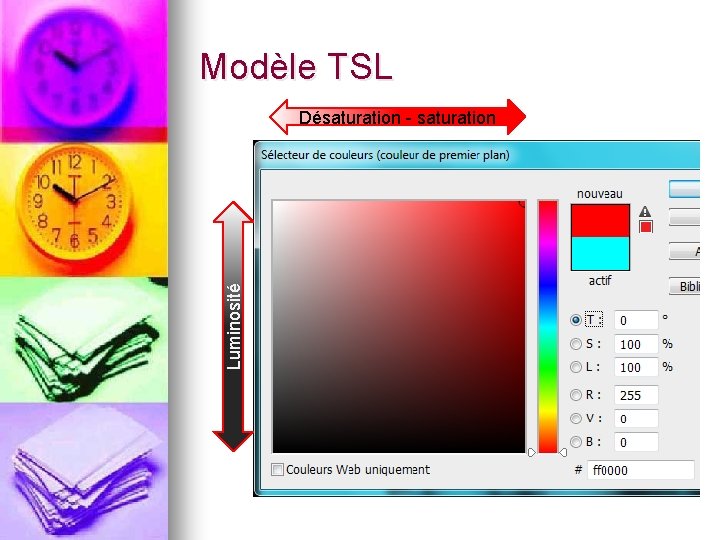
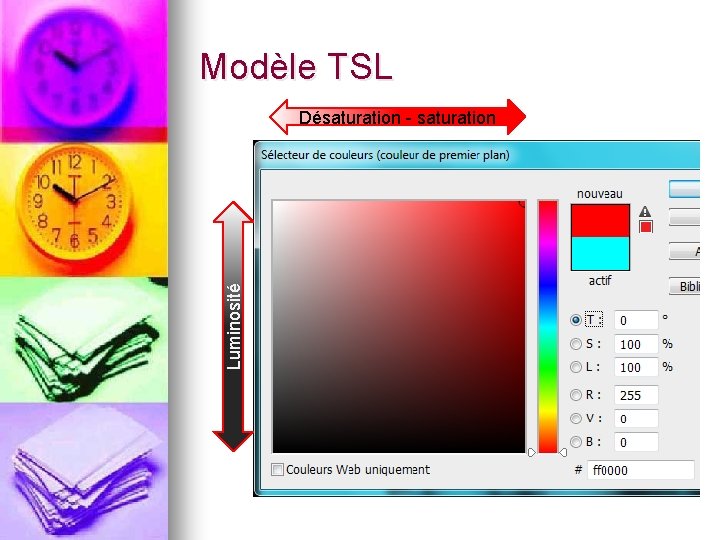
Modèle TSL Luminosité Désaturation - saturation

Caractéristiques d’une image n Dimensions : Largeur et hauteur en pixels l n Nombre de pixels = largeur x hauteur Taille en mémoire : l l Pour les images RVB un pixel est codé sur 3 ou 4 octets Taille = largeur x hauteur x 3 (ou x 4)

Caractéristiques d’une image n Résolution d’une image : l l l Un écran d’ordinateur affiche 72 ppp pixels par pouce (1 pouce = 2, 54 cm) En impression, on utilise des résolutions différentes selon la qualité du rendu souhaitée. (200 à 300 dpi) (dpi (dot per inch) Quelle est la taille en mémoire d’une image au format A 4 (297 mmx 210 mm) ayant une résolution de 300 dpi ?

A 4 => 29, 7 cm x 21 cm n Surface = 623, 7 cm 2 n 1 pouce = 2, 54 cm n 1 cm 2 = 1/2, 542 pouce 2 n Surface = 623, 7/2, 452 pouce 2 n Surface = 96, 673 pouce 2 n Taille = 96, 673 x 300 x 4 n Taille = 34 802 529 octets n

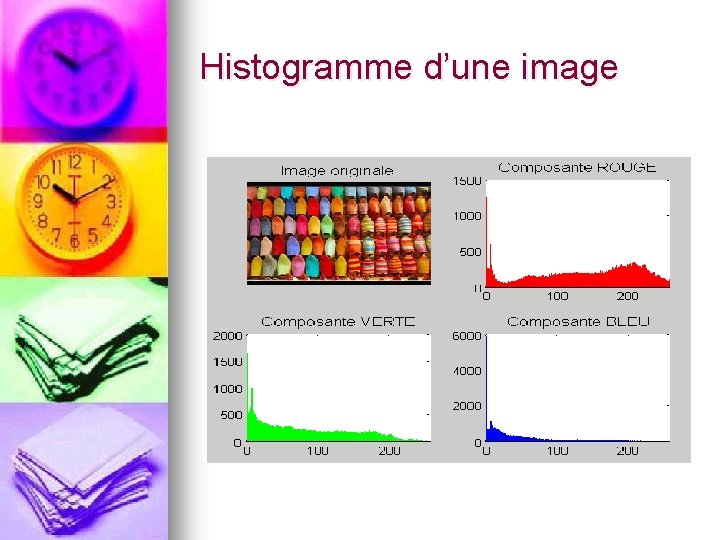
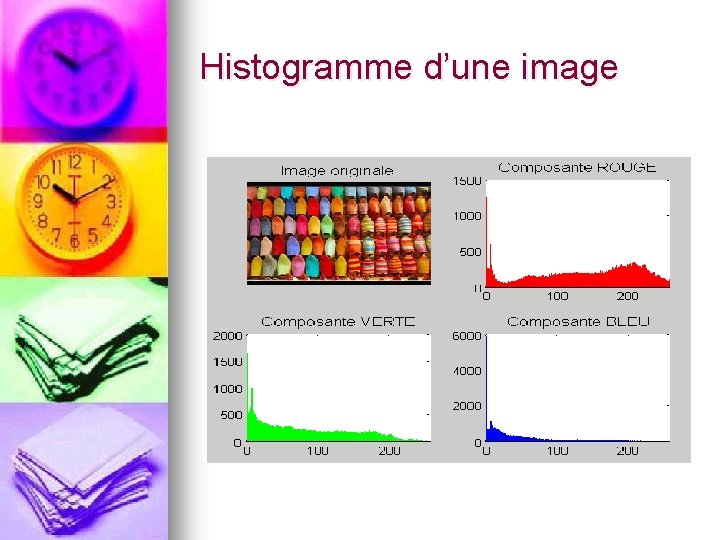
Caractéristiques d’une image n Histogramme d’une image : Graphique qui représente la fréquence d’apparition d’une intensité. R (0 ->255), V (0 ->255), B (0 ->255) l L’axe x représente l’intensité de 0 à 255 l L’axe y représente le nombre d’apparition d’ 1 intensité donnée l

Histogramme d’une image

Caractéristiques d’une image n Contraste : l l Représente la différence entre les parties les plus claires et les parties les plus sombres d’une image. Augmenter le contraste d’une image consiste à éclaircir les parties les plus claires et assombrir les parties les plus sombres. (et recalculer les points intermédiaires)

Contraste

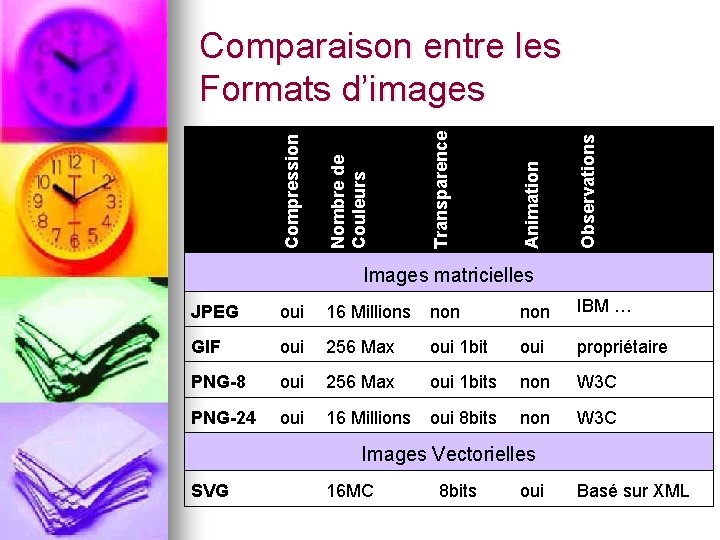
Formats d’images pour le web n Les images matricielles : l l l n jpeg : Joint Photographic Experts Group gif : Graphics Interchange Format png : Portable Network Graphics Les images vectorielles : l svg : Scalable Vector Graphics

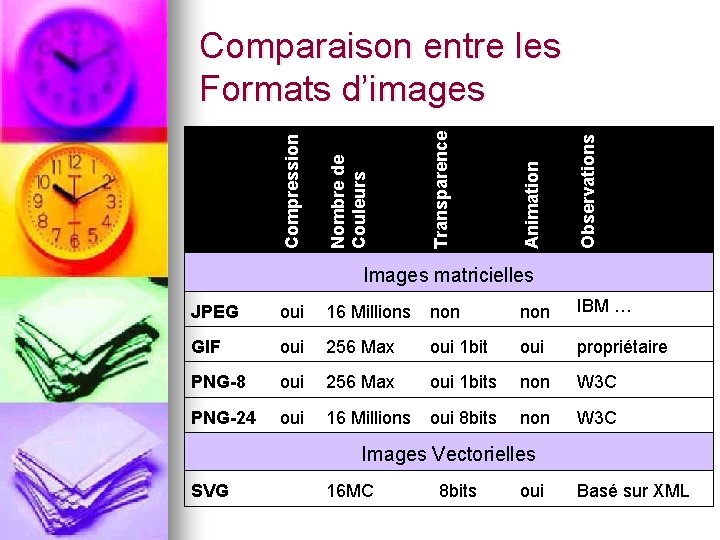
Observations Animation Transparence Nombre de Couleurs Compression Comparaison entre les Formats d’images Images matricielles JPEG oui 16 Millions non IBM … GIF oui 256 Max oui 1 bit oui propriétaire PNG-8 oui 256 Max oui 1 bits non W 3 C PNG-24 oui 16 Millions oui 8 bits non W 3 C Images Vectorielles SVG 16 MC 8 bits oui Basé sur XML
 Aziz daaif
Aziz daaif Universit
Universit Erasmus school of economics
Erasmus school of economics Universit of london
Universit of london Université nanterre organigramme
Université nanterre organigramme Universit sherbrooke
Universit sherbrooke Enset mohammedia logo
Enset mohammedia logo Gilbert casamatta
Gilbert casamatta Enset oran
Enset oran Enset oran
Enset oran Charte graphique sgdf
Charte graphique sgdf Phrase syntaxique et phrase graphique
Phrase syntaxique et phrase graphique Seuil de rentabilité
Seuil de rentabilité Interface graphique java
Interface graphique java Diagramme tige feuille exercice
Diagramme tige feuille exercice Diagramme de mollier de l'eau
Diagramme de mollier de l'eau Qualigeo
Qualigeo Tracer un graphique sur ti 83
Tracer un graphique sur ti 83 Loi d'ohm graphique
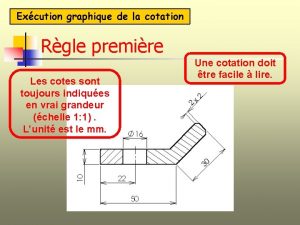
Loi d'ohm graphique Execution graphique de la cotation
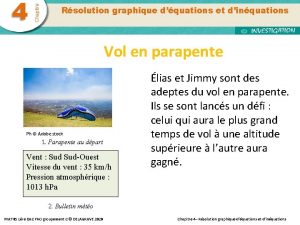
Execution graphique de la cotation Résolution graphique d'équation et d'inéquation bac pro
Résolution graphique d'équation et d'inéquation bac pro Point mort graphique
Point mort graphique