Design for Developers I With Dave Powell 1








































- Slides: 40

Design for Developers I With Dave Powell 1

Dave Powell § Dave is a developer/designer/project manager at the University of North Carolina at Chapel Hill § He has been designing and developing websites for 10 years § He has been designing for print and electronic media for 12 years • Clients/Brands include: § Target, Wal-Mart, JCPenney, Banana Republic, GAP, Costco, Publix, Peds, Vassarette, UNC-CH, UNC Sports Media, etc. 2

Dee Sadler § Painter, Illustrator, Photographer, and web geek § Started with Quark in 1987 § Now… an Adobe® Certified Instructor In: Photoshop, Illustrator, In. Design, Dreamweaver, Flash and a Certified Web Specialist § In October 2006, retired from employment to become a full time trainer/business owner. (Worked on sites and Flash work for: Hills Pet Nutrition, Xbox. Cup. com, Xerox, Sprint, KFC, and many more for a National Ad agency. 3

Why do you need to know design? § Do you ever interact with designers? § Do you ever interact with clients? § Have you ever rolled your own site (soup to nuts)? § Do you ever design UI? § Does your site flow match your Information Architecture? § Using Interface Driven Architecture? 4

What should you get out of this talk? § Steps for interacting with clients § Steps for designing your pages • Including: § Establish a visual heirarchy § Choose colors and fonts § Create a Comp or Demo design § Steps for establishing a “Brand” § How to implement this design 5

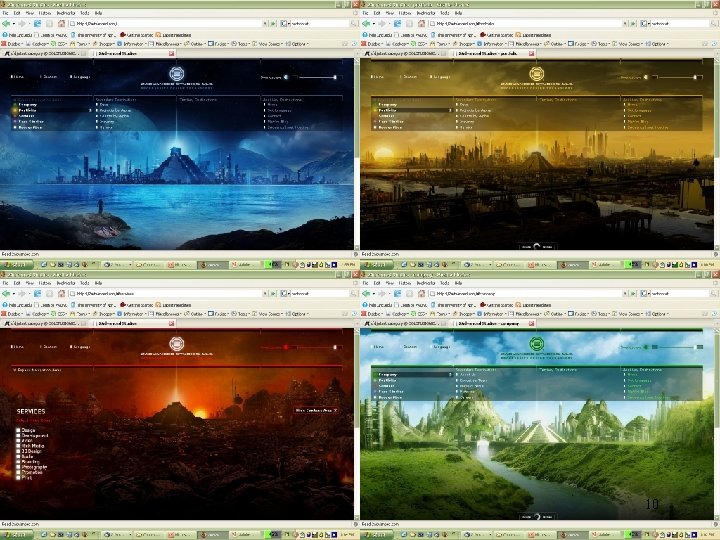
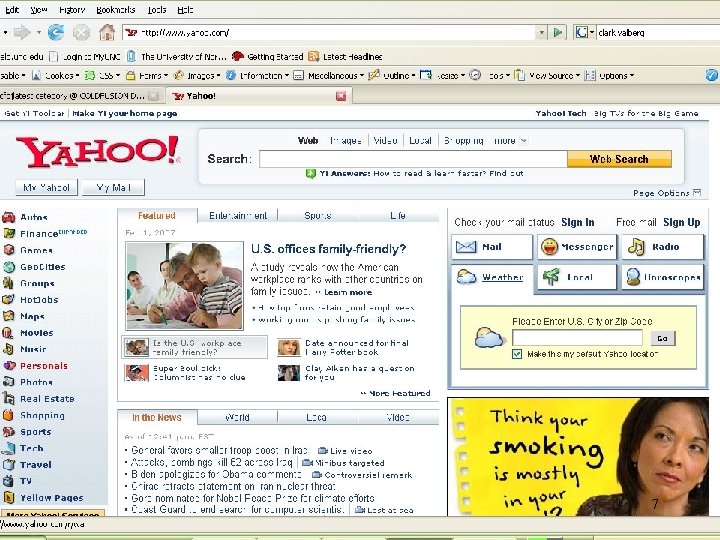
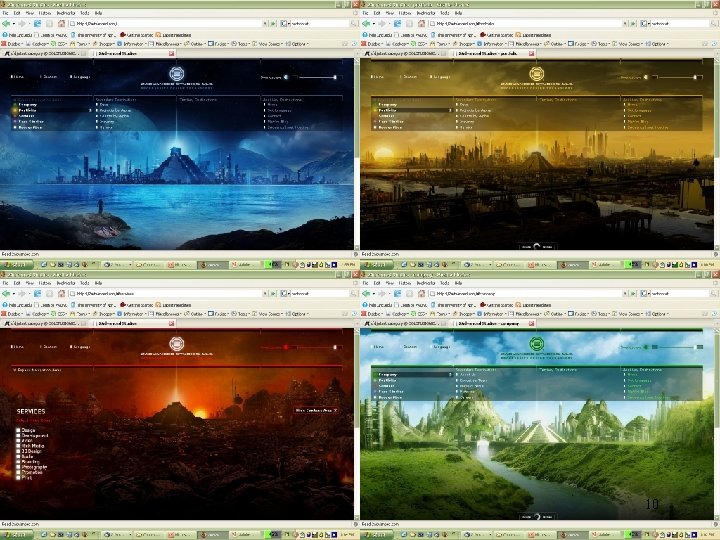
Let’s look at some award winning web designs § Functional Sites (all Alexa top 10) • • • Google Craigslist Yahoo! § Fun Sites (scrappy top 100 sites) • • Adobe NFL Technorati Flickr § Animated Sites (webby nominees and winners) • • 2 advanced. com Stylewars. com 6

Functional Sites 7

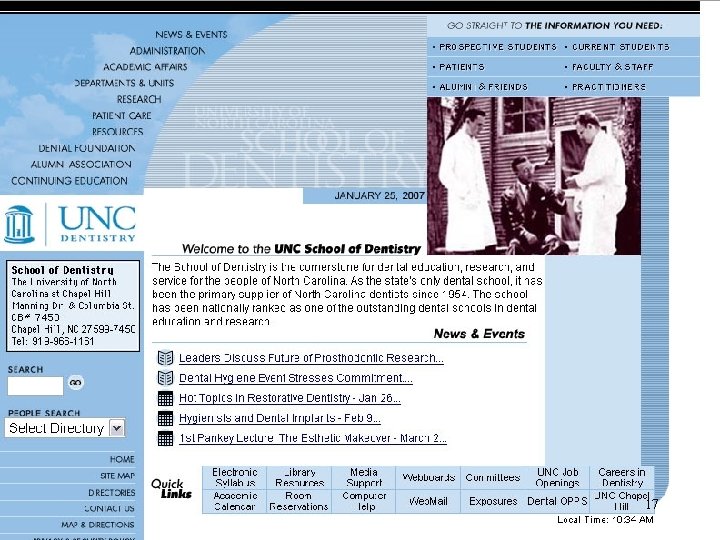
Mid Teir Sites 8

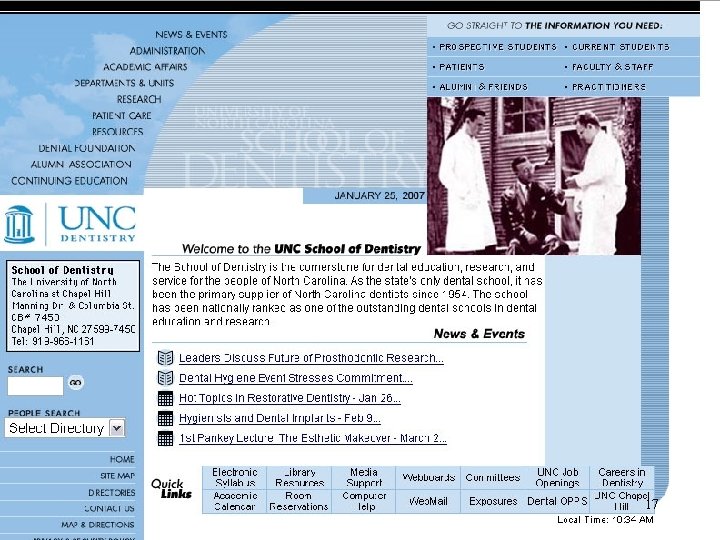
Mid Teir Sites (typical example) 9

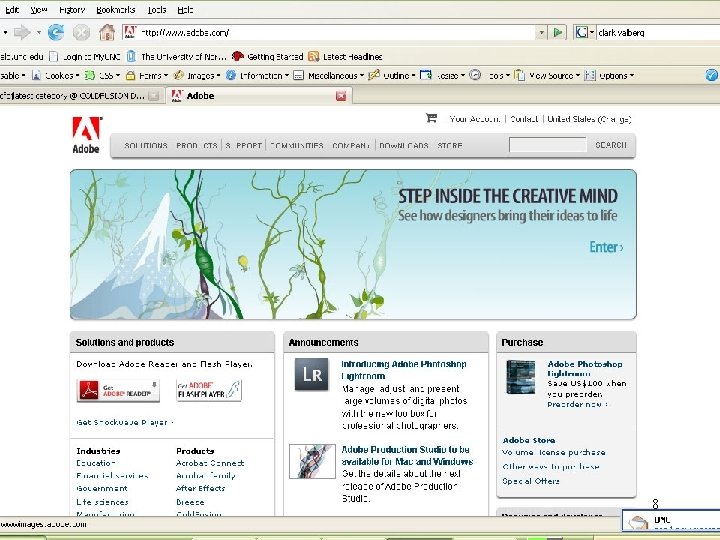
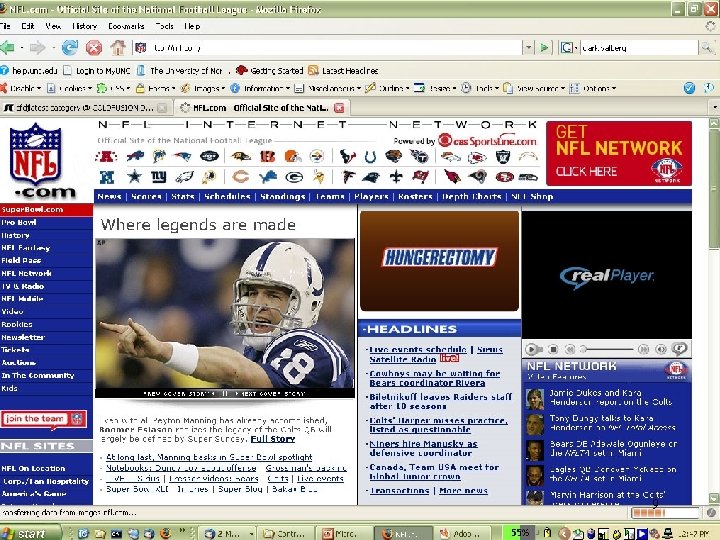
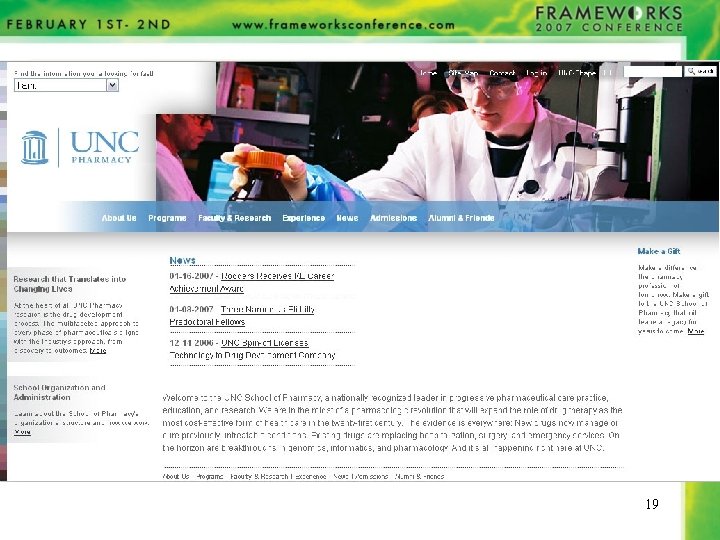
“Fun” Sites 10

Why did they win these awards? § They make use of these elements: ü ü ü ü A clear visual hierarchy Effective use of color to reinforce the information architecture of the site Visual themes that establish a “brand” A cohesive use of typography Effective use of graphical elements (photos and art) The site is reasonably accessible Depth, connotation And of course…effective content 11 (but that’s up to you!)

How do I apply these concepts to my site? § Review your information architecture § Create a comp (composite) design § Review with the client § Implement using CSS and Photoshop 12

Dummy Pages/Comps • • • Determine the number and size of the various elements, text, pictures and pieces of art that will be placed on the page Decide which elements are related and how to group them Select the major display element or elements for the page Select the second major display element or elements for the page Identify the lead element…what’s the most important element on the page? § Workflow methodologies such as FLi. P and Interface Driven Architecture (Hal Helms and Clark Valberg) which focus on client interaction support this idea 13

Design isn’t a four letter word! Start with the basics § Color choices. § Basic Photoshop skills like: § color correction, cropping for content, etc. § Using the concept of § CSS starter templates § Font choices § Page layout basics 14

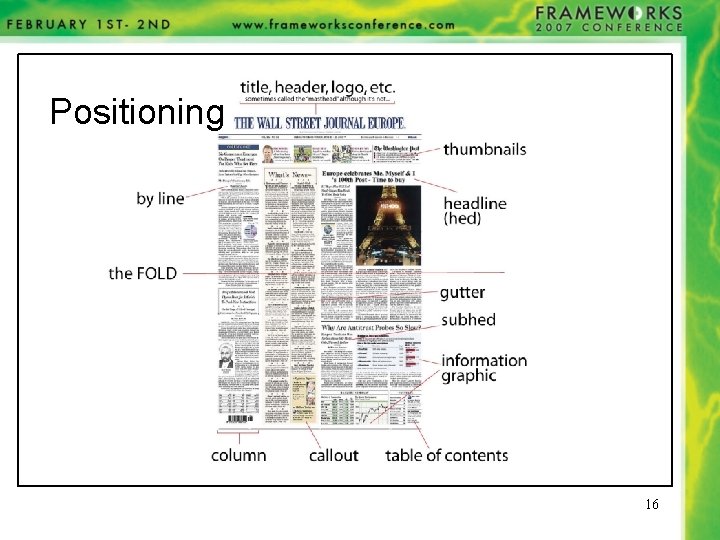
Visual Hierarchy § Four main elements of Visual Hierarchy ü Positioning ü Weight ü Color ü White Space § Elements that incorporate all elements ü Photos/Animations 15

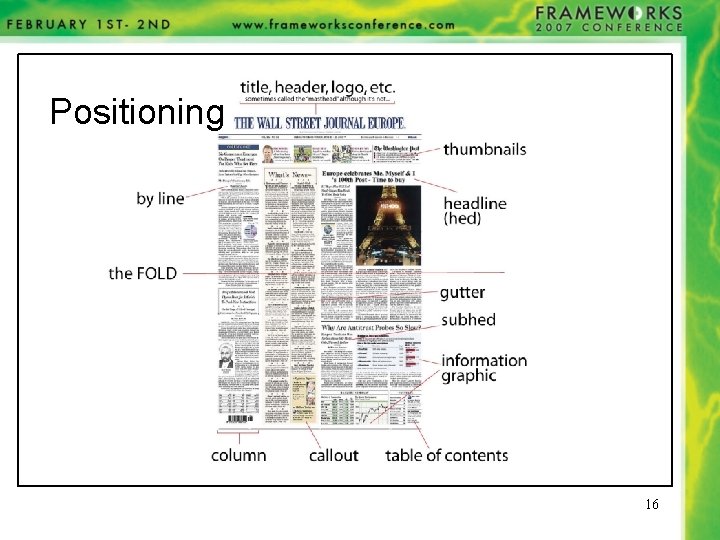
Positioning 16

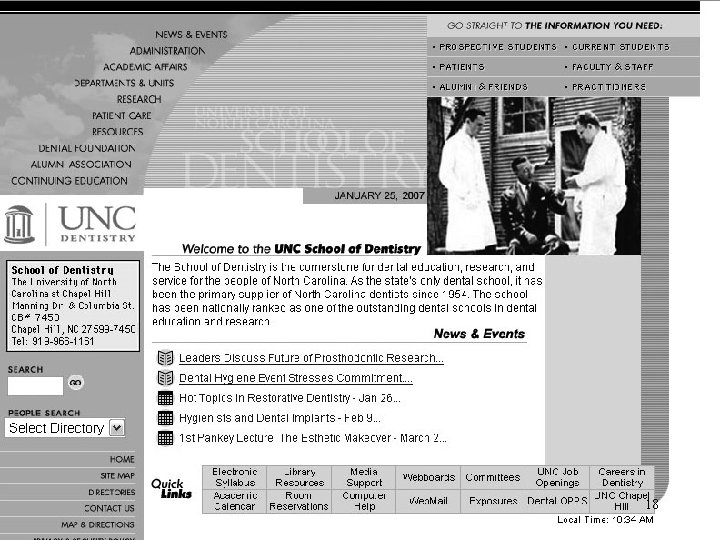
Weight 17

Weight 18

19

20

Color basics § Black isn’t a color choice… § Choosing color sets § § no more need for web safe colors http: //kuler. adobe. com/ § Using images to choose colors § Using color effectively on a page § White space… utilize it, don’t fill it 21

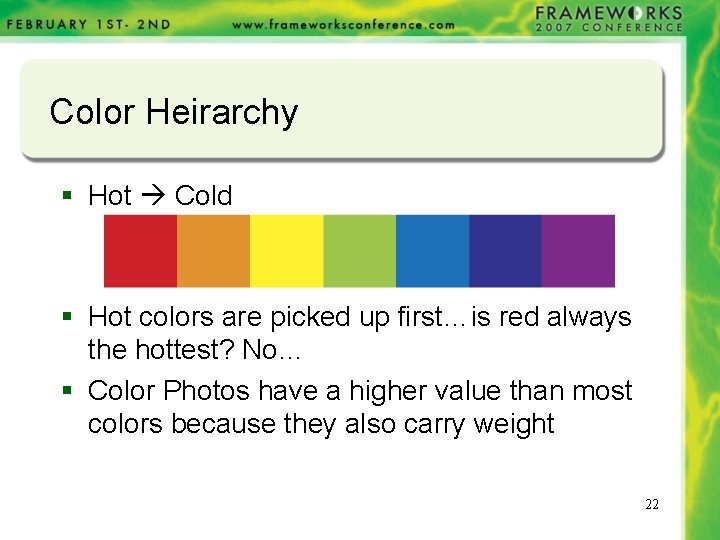
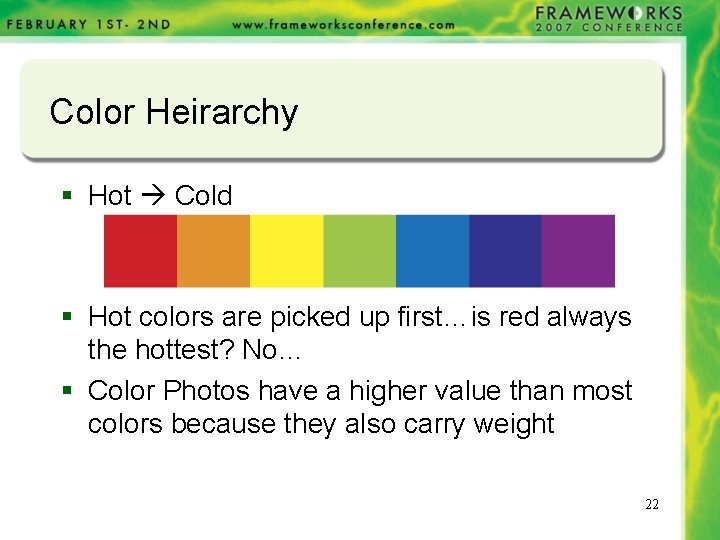
Color Heirarchy § Hot Cold § Hot colors are picked up first…is red always the hottest? No… § Color Photos have a higher value than most colors because they also carry weight 22

Fonts demystified § § § Serif or San Serif? Font families Types of fonts (why it’s important) Fonts in headers Easiest to read on screen What the heck is anti-aliased text? 23

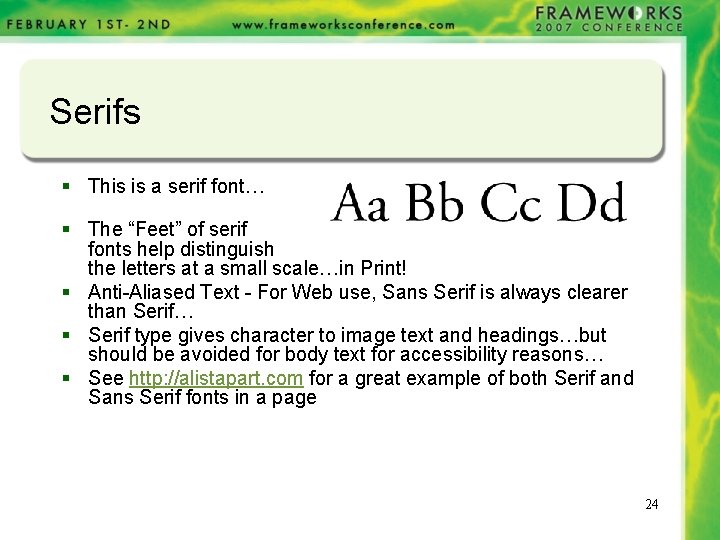
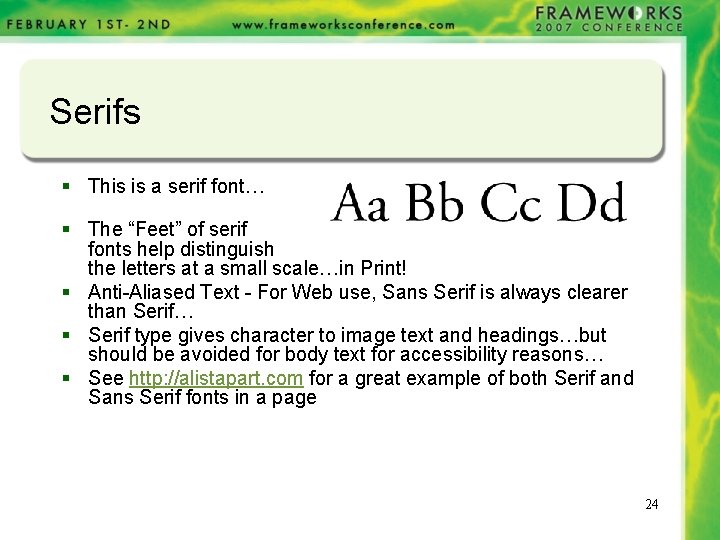
Serifs § This is a serif font… § The “Feet” of serif fonts help distinguish the letters at a small scale…in Print! § Anti-Aliased Text - For Web use, Sans Serif is always clearer than Serif… § Serif type gives character to image text and headings…but should be avoided for body text for accessibility reasons… § See http: //alistapart. com for a great example of both Serif and Sans Serif fonts in a page 24

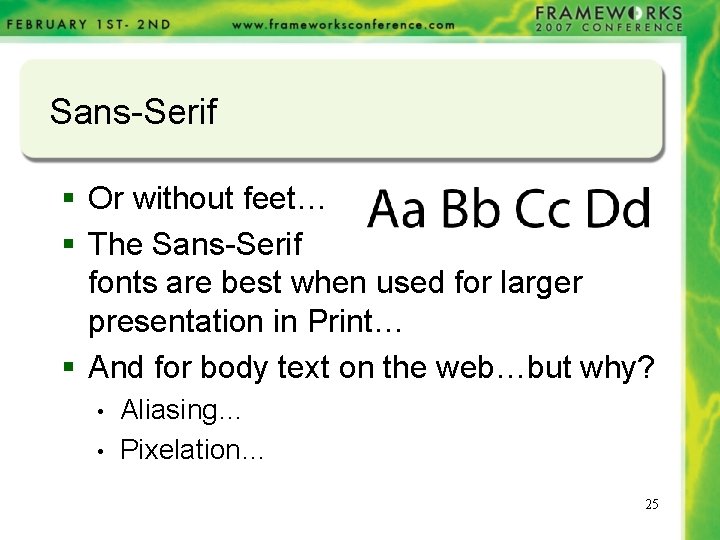
Sans-Serif § Or without feet… § The Sans-Serif fonts are best when used for larger presentation in Print… § And for body text on the web…but why? • • Aliasing… Pixelation… 25

The ‘B’ Word: Branding § Visual Themes • • Colors Icons Formatting Examples 26

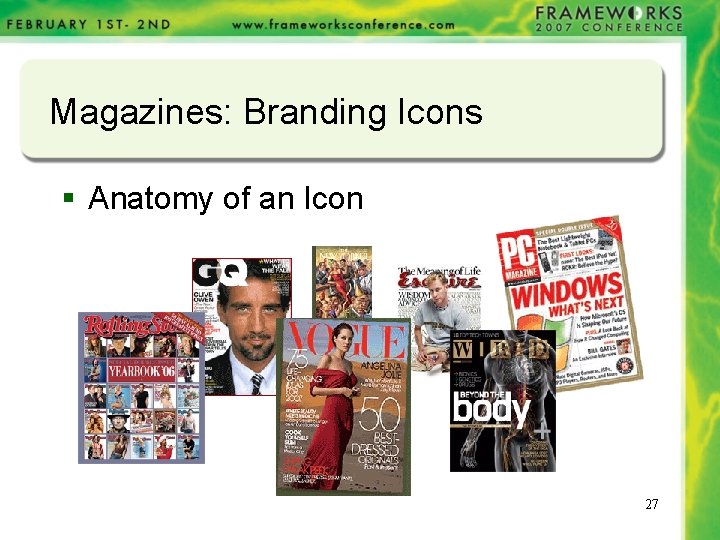
Magazines: Branding Icons § Anatomy of an Icon 27

Merchandising § Product Placement § Information Architecture • • Color to accentuate architecture Themes to reinforce architecture 28

Get feedback… § Present the client with your Dummy Page when you present your workflow § Does the client like how you’ve handled their brand? § Do the visual themes lead the user to the correct decisions/associations? 29

Photoshop/Fireworks basics § Color correction made easy § Cropping for content § Non-destructive editing § Using colors from images for your pages § Fireworks or Photoshop for the web 30

CSS to the rescue § CSS. What’s what? ü 3 types of CSS used § Inline (only use if necessary) § Document level - Embedded § External (think being able to update a 1, 000 page web site in one place) 31

Writing CSS § 3 main CSS rules ü Class selectors §. blue ü Tag selectors § body ü ID or Advanced selectors § #wrapper 32

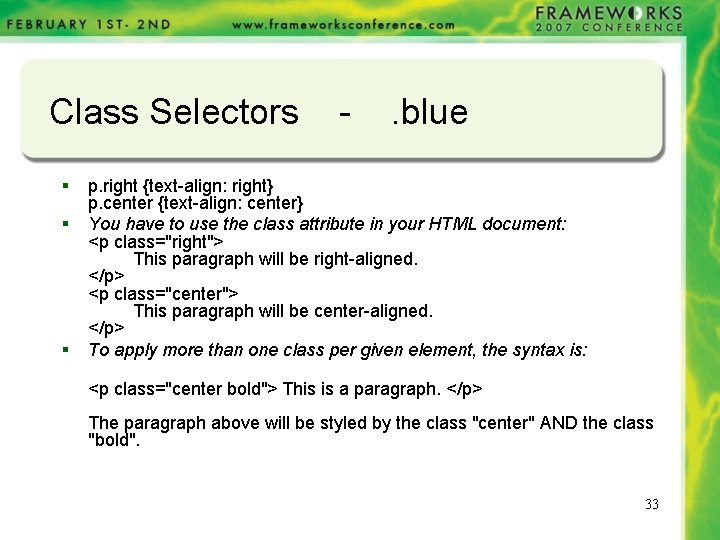
Class Selectors § § § - . blue p. right {text-align: right} p. center {text-align: center} You have to use the class attribute in your HTML document: <p class="right"> This paragraph will be right-aligned. </p> <p class="center"> This paragraph will be center-aligned. </p> To apply more than one class per given element, the syntax is: <p class="center bold"> This is a paragraph. </p> The paragraph above will be styled by the class "center" AND the class "bold". 33

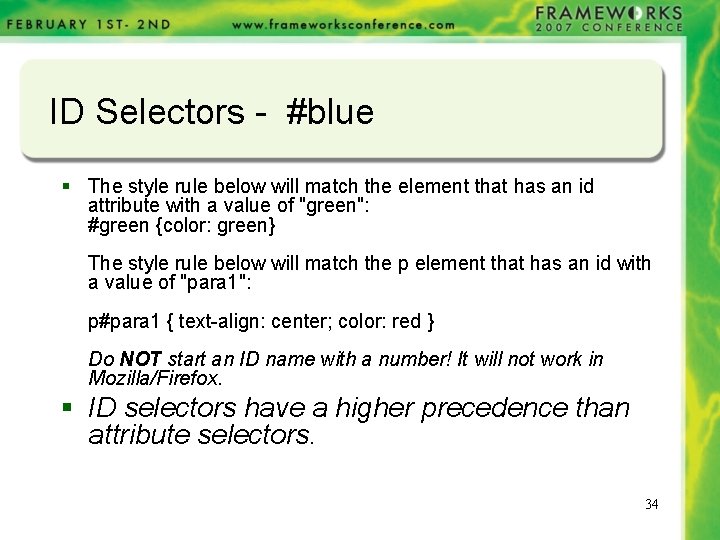
ID Selectors - #blue § The style rule below will match the element that has an id attribute with a value of "green": #green {color: green} The style rule below will match the p element that has an id with a value of "para 1": p#para 1 { text-align: center; color: red } Do NOT start an ID name with a number! It will not work in Mozilla/Firefox. § ID selectors have a higher precedence than attribute selectors. 34

Tag Selectors - body § body { background-color: white; font: small Georgia, serif; } a { color: #004276; text-decoration: none; } a: hover { text-decoration: underline; } a: visited { color: #666699; } 35

Add Styles to Elements with Particular Attributes § You can also apply styles to HTML elements with particular attributes. § The style rule below will match all input elements that has a type attribute with a value of "text": input[type="text"] {background-color: blue} 36

CSS: Putting it all together § Code Best practices ü ü /* Comment, comment your CSS */ Reuse, and recycle - make CSS templates § Browsers: Why can’t they all just get along § Keep things SIMPLE • • Are you using JS to spin designs for every browser? Are you using 50 divs just for one page? § Your Styles should meet your requirements • • Do you have to meet 508 standards for accessiblity? What does your client need/want? 37

Usability and resources § Books: ü Bulletproof Web Design, CSS Mastery, Designing with Web Standards, Eric Meyer on CSS, A Whole New Mind – Daniel Pink § Online: ü www. westciv. com, www. alistapart. com, www. w 3 schools. com, ü The Rise of Right-Brained Thinking § Inspiration: ü www. csszengarden. com, www. cssbeauty. com, www. cssvault. com 38

Summary of Design Tips § § Establish a visual heirarchy Use typography as a graphical element Use color and photos to provide focus Visual themes provide predictability and can provide connotation § Use CSS to handle your layout and establish themes 39

Look at your pages § § § White space use Font usage Graphical elements Colors used CSS 40