Data Template Hierarchical Data Template Items Panel Template





























- Slides: 29



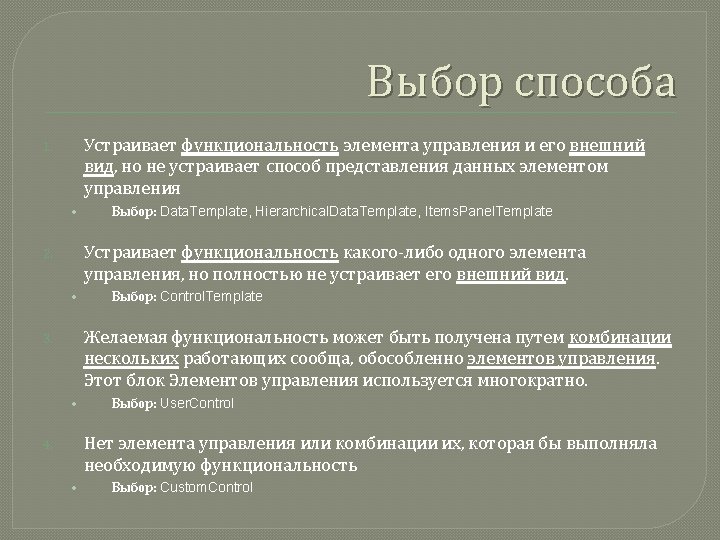
Сегодня � Шаблоны данных � Data. Template � Hierarchical. Data. Template � Items. Panel. Template � Control. Template � User. Control � Custom. Control





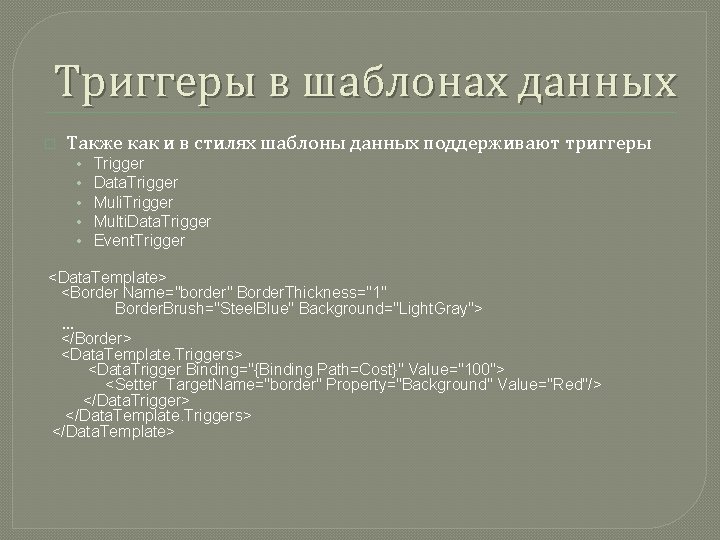
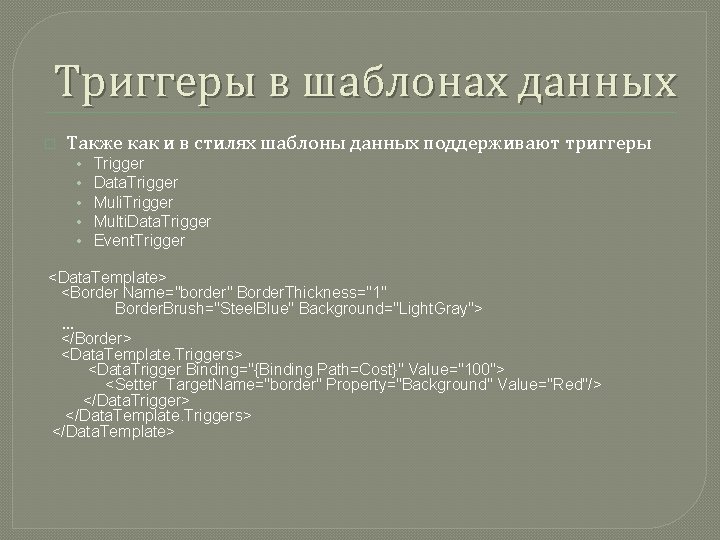
Триггеры в шаблонах данных � Также как и в стилях шаблоны данных поддерживают триггеры • • • Trigger Data. Trigger Muli. Trigger Multi. Data. Trigger Event. Trigger <Data. Template> <Border Name="border" Border. Thickness="1" Border. Brush="Steel. Blue" Background="Light. Gray"> … </Border> <Data. Template. Triggers> <Data. Trigger Binding="{Binding Path=Cost}" Value="100"> <Setter Target. Name="border" Property="Background" Value="Red"/> </Data. Trigger> </Data. Template. Triggers> </Data. Template>





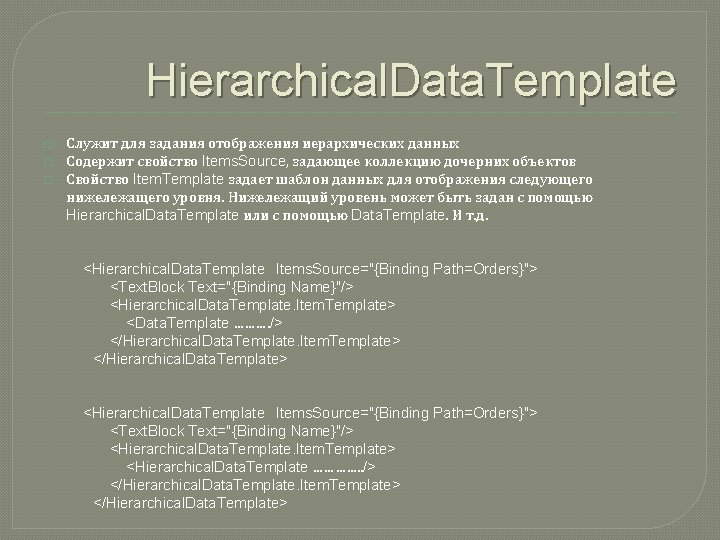
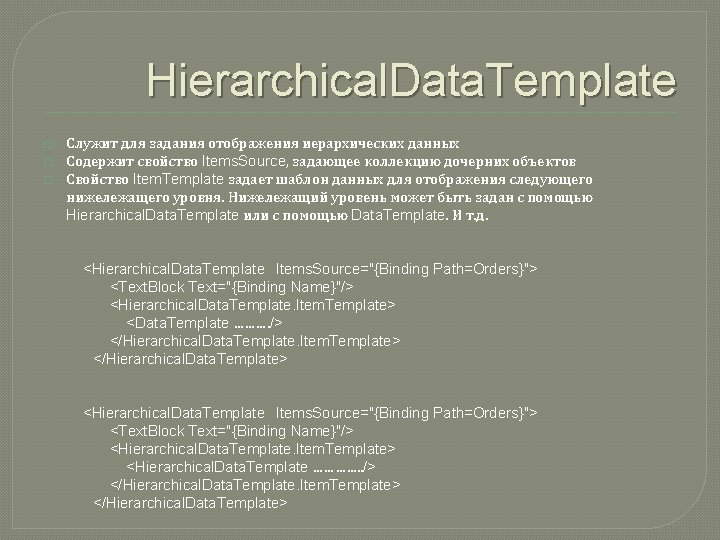
Hierarchical. Data. Template � � � Служит для задания отображения иерархических данных Содержит свойство Items. Source, задающее коллекцию дочерних объектов Свойство Item. Template задает шаблон данных для отображения следующего нижележащего уровня. Нижележащий уровень может быть задан с помощью Hierarchical. Data. Template или с помощью Data. Template. И т. д. <Hierarchical. Data. Template Items. Source="{Binding Path=Orders}"> <Text. Block Text="{Binding Name}"/> <Hierarchical. Data. Template. Item. Template> <Data. Template ………. /> </Hierarchical. Data. Template. Item. Template> </Hierarchical. Data. Template> <Hierarchical. Data. Template Items. Source="{Binding Path=Orders}"> <Text. Block Text="{Binding Name}"/> <Hierarchical. Data. Template. Item. Template> <Hierarchical. Data. Template …………. . /> </Hierarchical. Data. Template. Item. Template> </Hierarchical. Data. Template>


Демонстрация Items. Panel. Template

Сегодня � Шаблоны данных � Data. Template � Hierarchical. Data. Template � Items. Panel. Template � Control. Template � User. Control � Custom. Control


Демонстрация Control. Template

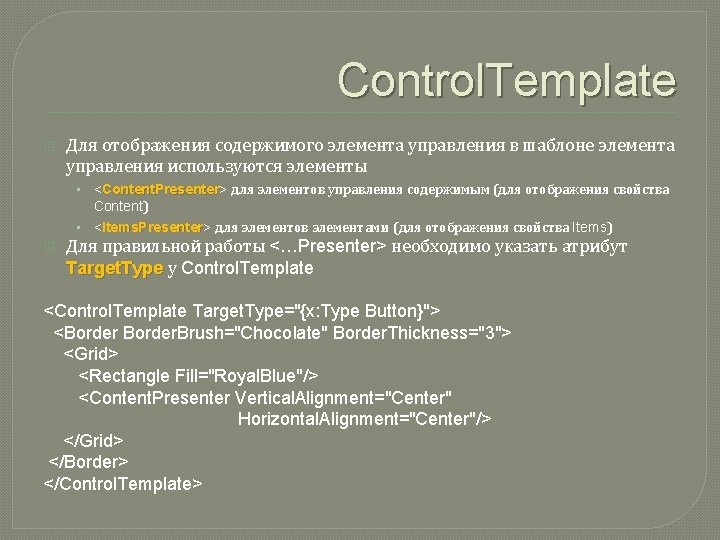
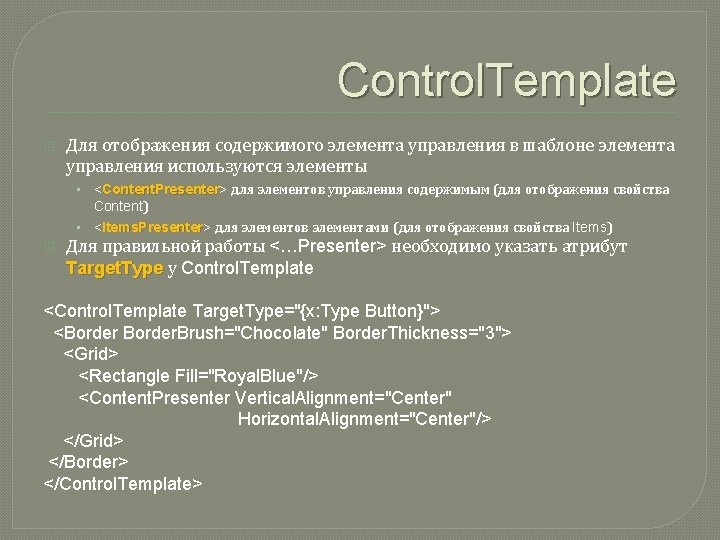
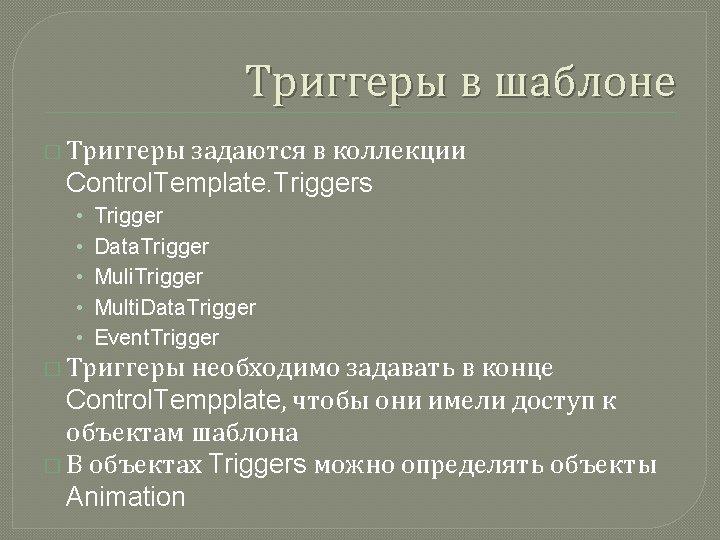
Control. Template � Для отображения содержимого элемента управления в шаблоне элемента управления используются элементы <Content. Presenter> Content. Presenter для элементов управления содержимым (для отображения свойства Content) • <Items. Presenter> Items. Presenter для элементов элементами (для отображения свойства Items) • � Для правильной работы <…Presenter> необходимо указать атрибут Target. Type у Control. Template <Control. Template Target. Type="{x: Type Button}"> <Border. Brush="Chocolate" Border. Thickness="3"> <Grid> <Rectangle Fill="Royal. Blue"/> <Content. Presenter Vertical. Alignment="Center" Horizontal. Alignment="Center"/> </Grid> </Border> </Control. Template>

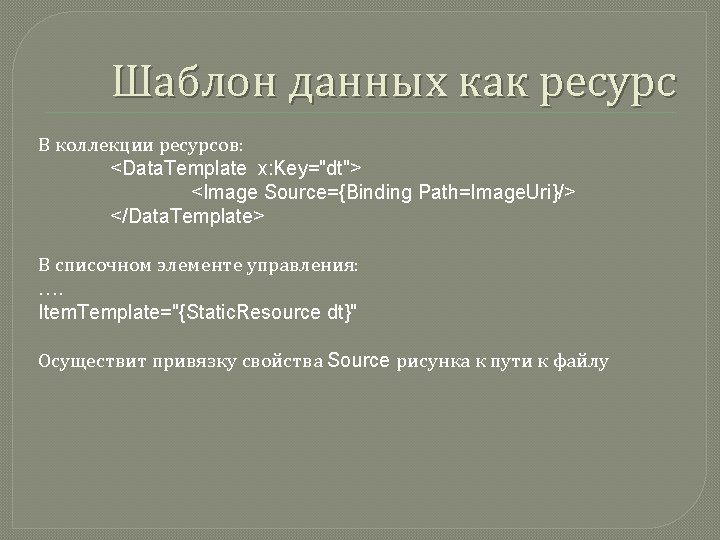
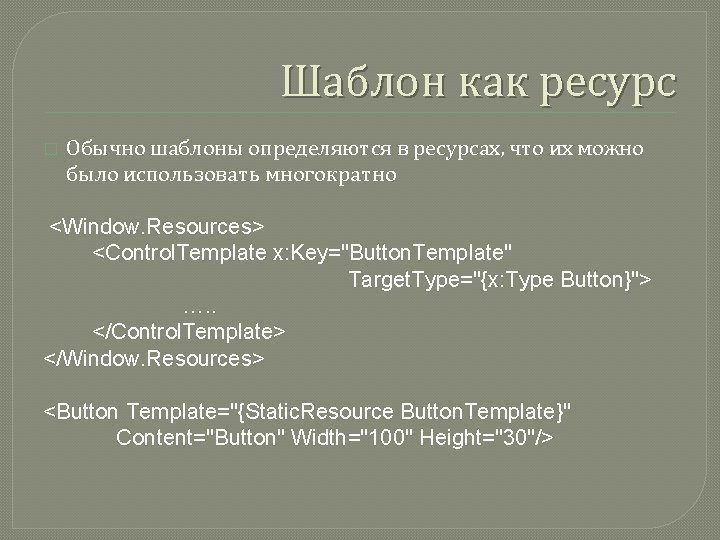
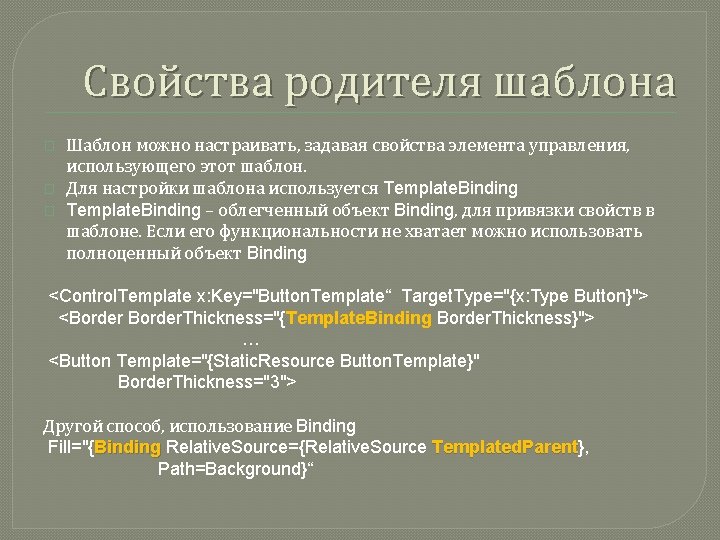
Шаблон как ресурс � Обычно шаблоны определяются в ресурсах, что их можно было использовать многократно <Window. Resources> <Control. Template x: Key="Button. Template" Target. Type="{x: Type Button}"> …. . </Control. Template> </Window. Resources> <Button Template="{Static. Resource Button. Template}" Content="Button" Width="100" Height="30"/>







Сегодня � Шаблоны данных � Data. Template � Hierarchical. Data. Template � Items. Panel. Template � Control. Template � User. Control � Custom. Control