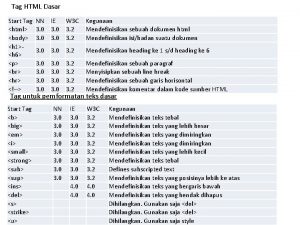
Dasar Tag HTML o Catatan Jika Anda ingin


































- Slides: 34

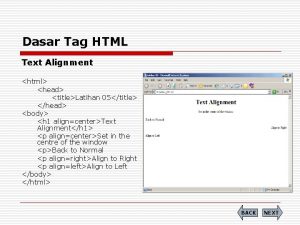
Dasar Tag HTML o Catatan: Jika Anda ingin menambahkan komentar pada dokumen HTML, maka tulislah Tag <!. . . . . >, misal: <!perubahan terakhir 27/6/96> NEXT

Dasar Tag HTML Table Salah satu cara yang paling kompak dan paling mudah dibaca dalam menampilkan item informasi adalah dengan tabel. o o Manfaat Tabel: Tabel dapat digunakan untuk menampilkan teks, link, grafik atau item lainnya yang dapat dikirimkan ke tempat lain manapun melalui halaman web. Tabel dapat digunakan untuk menyajikan informasi, atau bahkan dapat diperkuat dengan batas, warna, dan grafik sedemikian rupa, sehingga tabel itu sendiri menjadi item – item dekorasi. NEXT

Dasar Tag HTML Table <table> <tr> <td>Columns </tr> </table> Item</td> Tabel dibentuk dari kiri atas, dan melintasi kolom - kolomnya. Setiap item diapit dengan tag <td></td>, dan setiap baris diapit dengan tag <tr></tr>. BACK NEXT

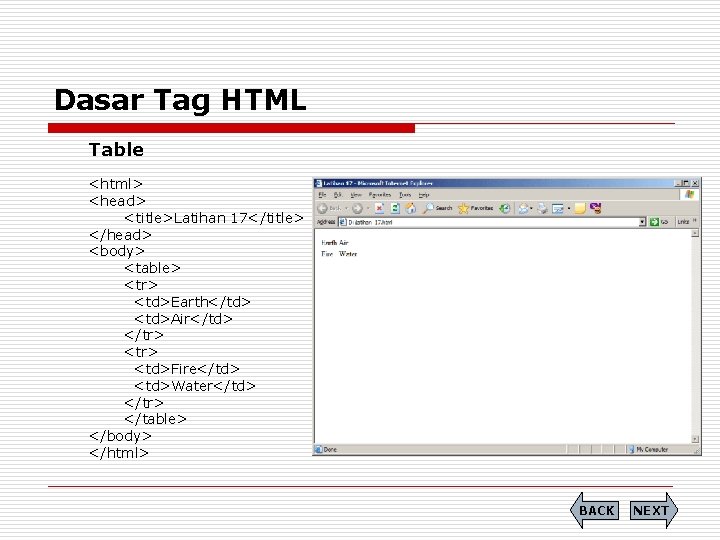
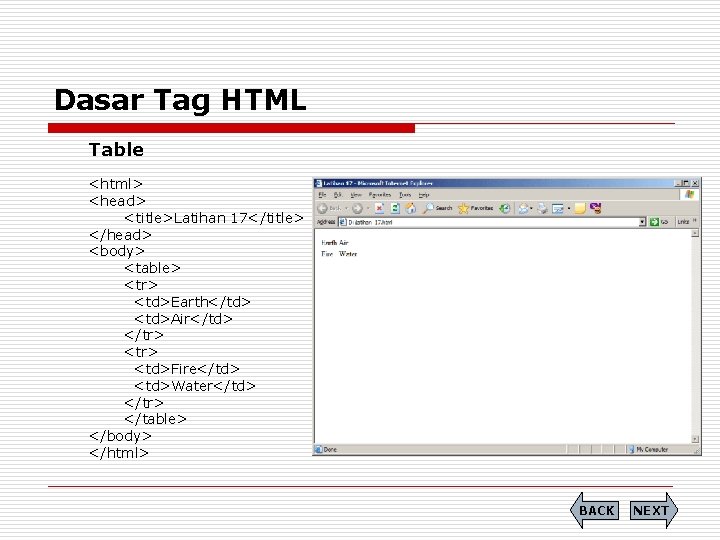
Dasar Tag HTML Table <html> <head> <title>Latihan 17</title> </head> <body> <table> <tr> <td>Earth</td> <td>Air</td> </tr> <td>Fire</td> <td>Water</td> </tr> </table> </body> </html> BACK NEXT

Dasar Tag HTML Table Properties: o o o o o BORDER = akan memberikan garis pembatas pada tabel. CELLSPACING = akan menset jarak dalam piksel antara batas dalam dan batas luar. CELLPADDING= akan menset jarak dalam piksel antara batas dalam dan teksnya. ALIGN = penjajaran rata kanan, kiri atau tengah. BGCOLOR = akan memberikan efek warna pada tabel. ROWSPAN = untuk menset jumlah baris ke bawah. COLSPAN = untuk menset jumlah kolom ke kanan. WIDTH = untuk menset batas lebar / panjang tabel. HEIGHT = untuk menset batas tinggi tabel. BACK NEXT

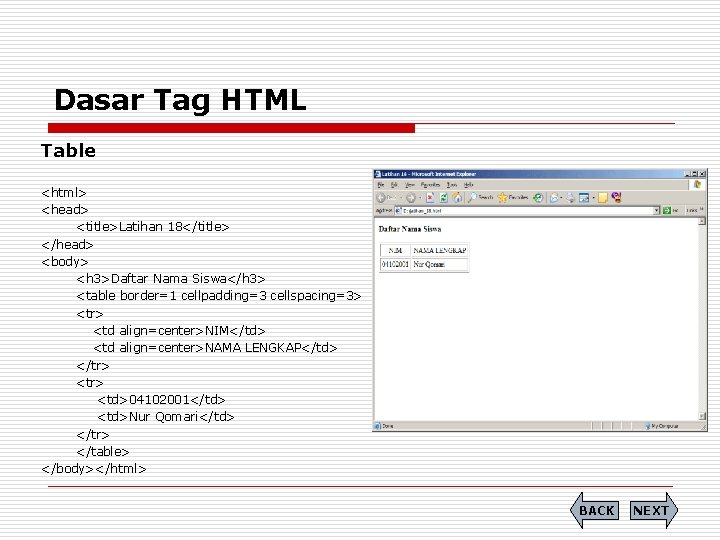
Dasar Tag HTML Table <html> <head> <title>Latihan 18</title> </head> <body> <h 3>Daftar Nama Siswa</h 3> <table border=1 cellpadding=3 cellspacing=3> <tr> <td align=center>NIM</td> <td align=center>NAMA LENGKAP</td> </tr> <td>04102001</td> <td>Nur Qomari</td> </tr> </table> </body></html> BACK NEXT

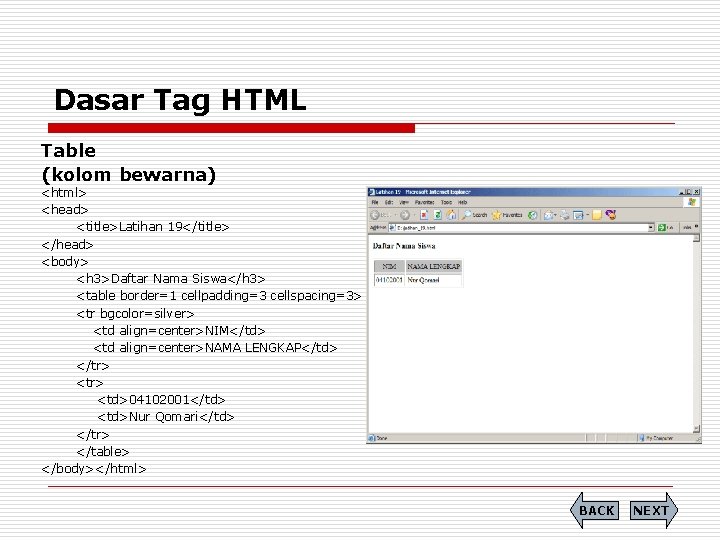
Dasar Tag HTML Table (kolom bewarna) <html> <head> <title>Latihan 19</title> </head> <body> <h 3>Daftar Nama Siswa</h 3> <table border=1 cellpadding=3 cellspacing=3> <tr bgcolor=silver> <td align=center>NIM</td> <td align=center>NAMA LENGKAP</td> </tr> <td>04102001</td> <td>Nur Qomari</td> </tr> </table> </body></html> BACK NEXT

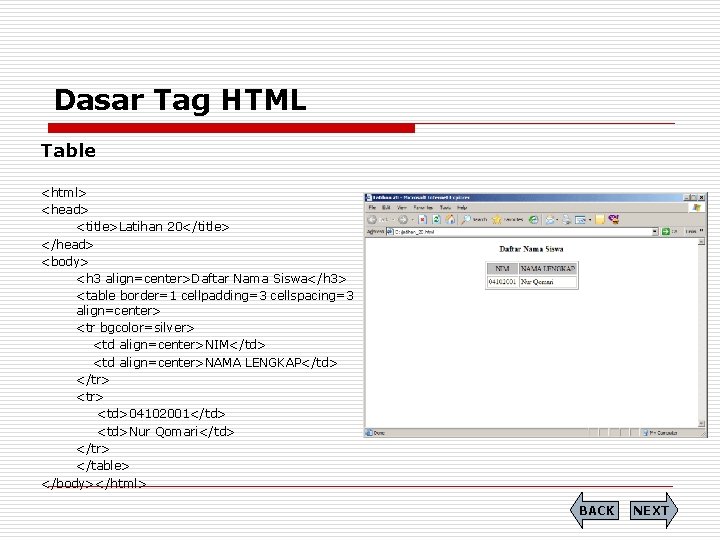
Dasar Tag HTML Table <html> <head> <title>Latihan 20</title> </head> <body> <h 3 align=center>Daftar Nama Siswa</h 3> <table border=1 cellpadding=3 cellspacing=3 align=center> <tr bgcolor=silver> <td align=center>NIM</td> <td align=center>NAMA LENGKAP</td> </tr> <td>04102001</td> <td>Nur Qomari</td> </tr> </table> </body></html> BACK NEXT

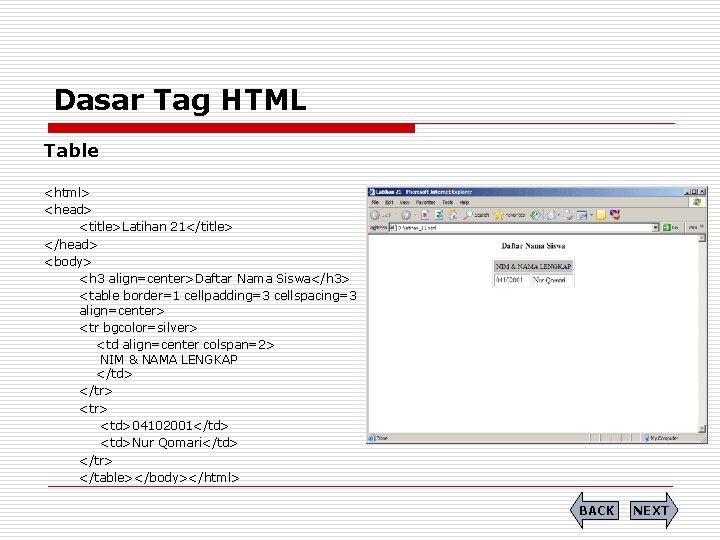
Dasar Tag HTML Table <html> <head> <title>Latihan 21</title> </head> <body> <h 3 align=center>Daftar Nama Siswa</h 3> <table border=1 cellpadding=3 cellspacing=3 align=center> <tr bgcolor=silver> <td align=center colspan=2> NIM & NAMA LENGKAP </td> </tr> <td>04102001</td> <td>Nur Qomari</td> </tr> </table></body></html> BACK NEXT

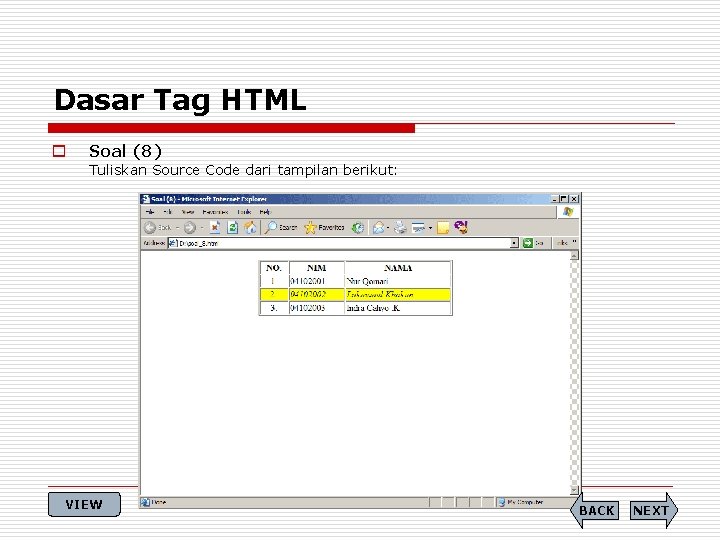
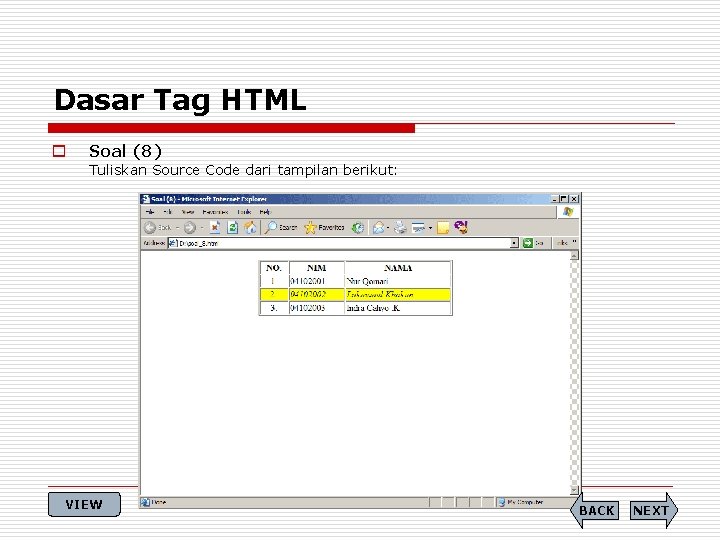
Dasar Tag HTML o Soal (8) Tuliskan Source Code dari tampilan berikut: VIEW BACK NEXT

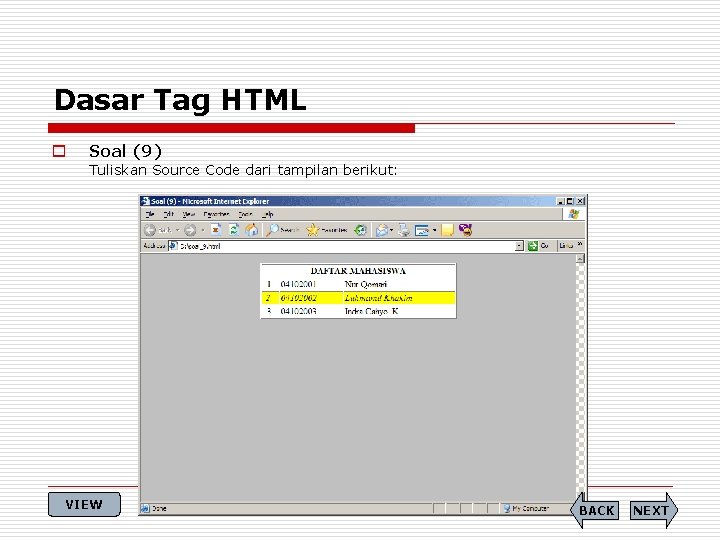
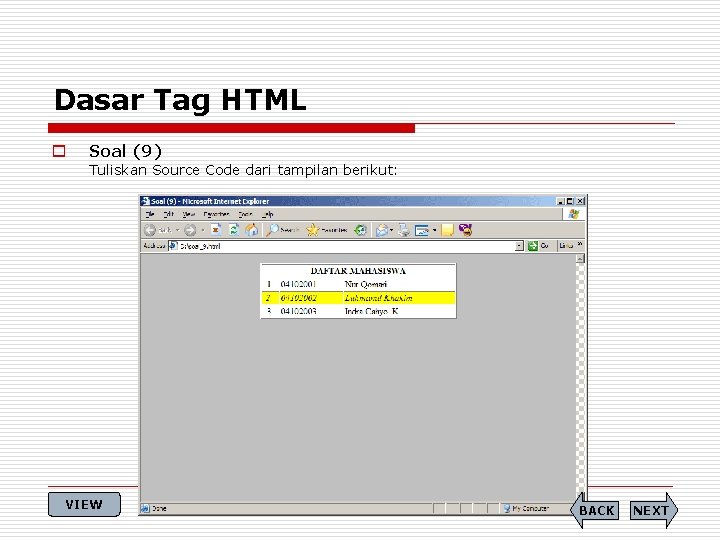
Dasar Tag HTML o Soal (9) Tuliskan Source Code dari tampilan berikut: VIEW BACK NEXT

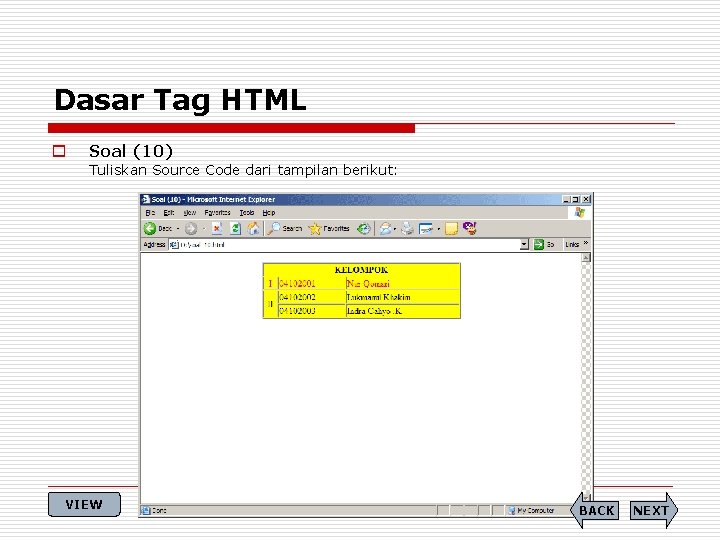
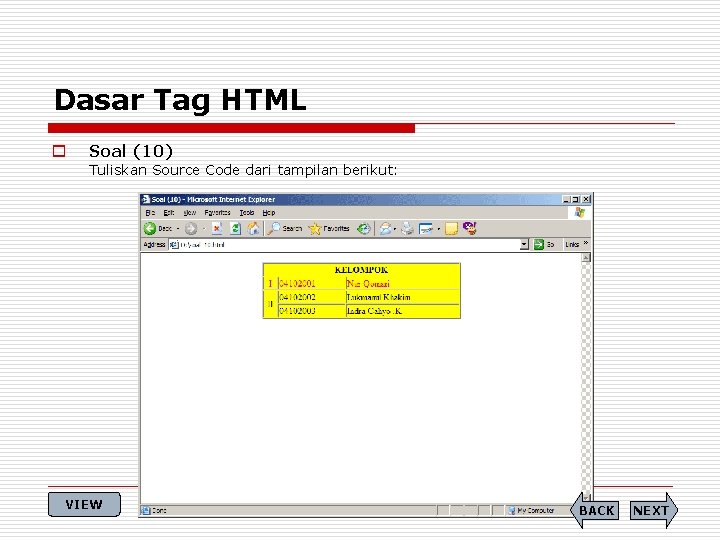
Dasar Tag HTML o Soal (10) Tuliskan Source Code dari tampilan berikut: VIEW BACK NEXT

Dasar Tag HTML o Images Tag HTML untuk memasukkan gambar: <img src=filename> Catatan: img src=image source BACK NEXT

Dasar Tag HTML o Images o o o Images Properties: HSPACE = memberikan spasi di kanan di kiri gambar. VSPACE = memberikan spasi di atas dan di bawah gambar. WIDTH = untuk menset batas lebar / panjang gambar. HEIGHT = untuk menset tinggi gambar. BORDER = memberikan garis batas yang mengelilingi gambar. BACK NEXT

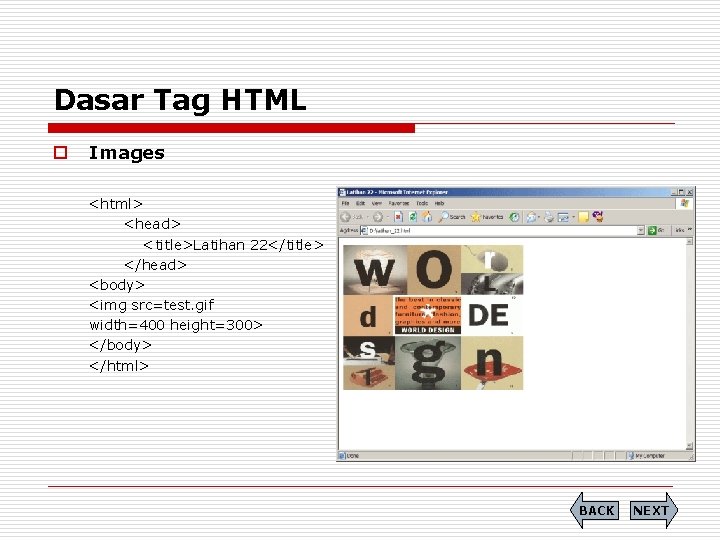
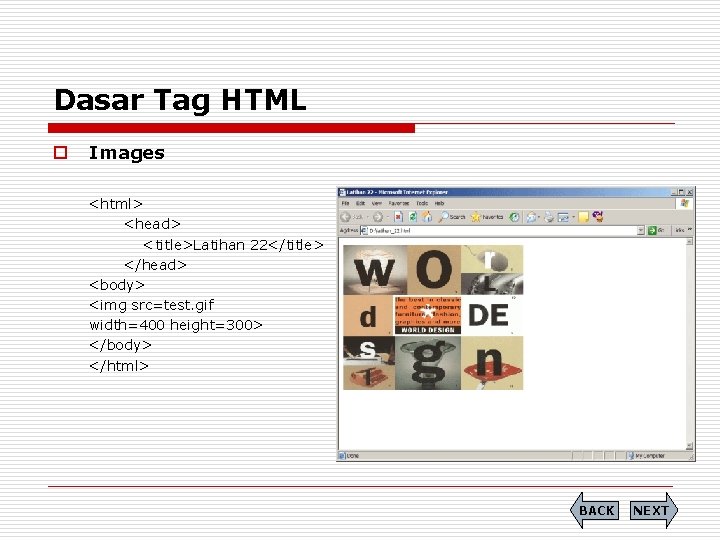
Dasar Tag HTML o Images <html> <head> <title>Latihan 22</title> </head> <body> <img src=test. gif width=400 height=300> </body> </html> BACK NEXT

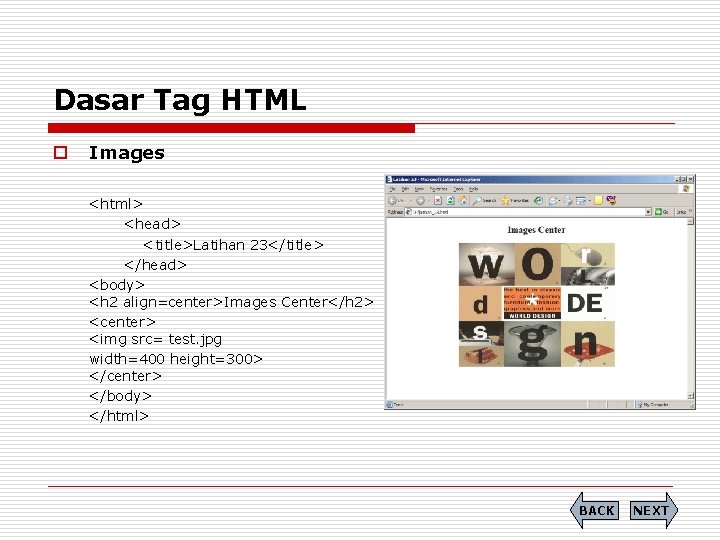
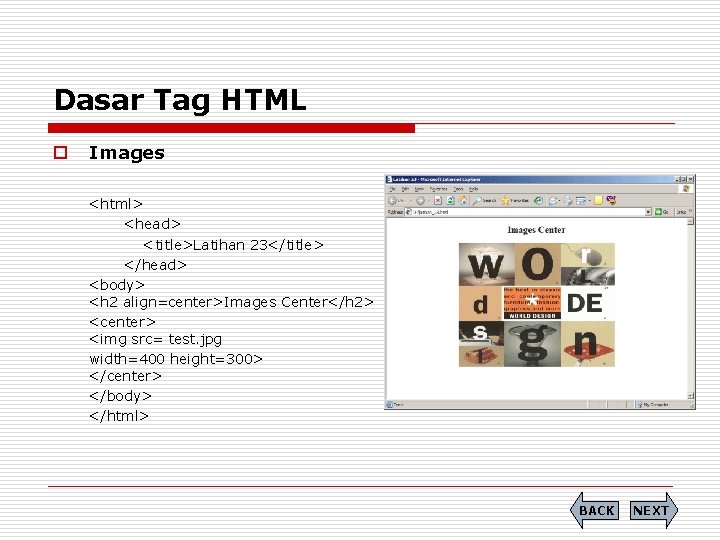
Dasar Tag HTML o Images <html> <head> <title>Latihan 23</title> </head> <body> <h 2 align=center>Images Center</h 2> <center> <img src= test. jpg width=400 height=300> </center> </body> </html> BACK NEXT

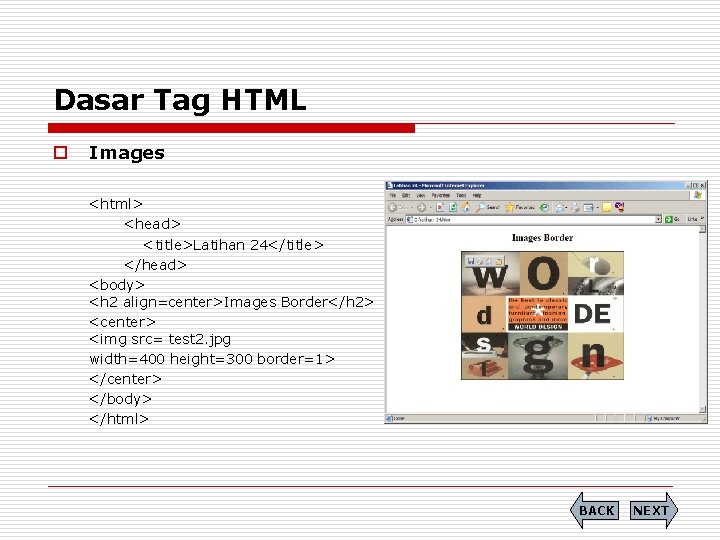
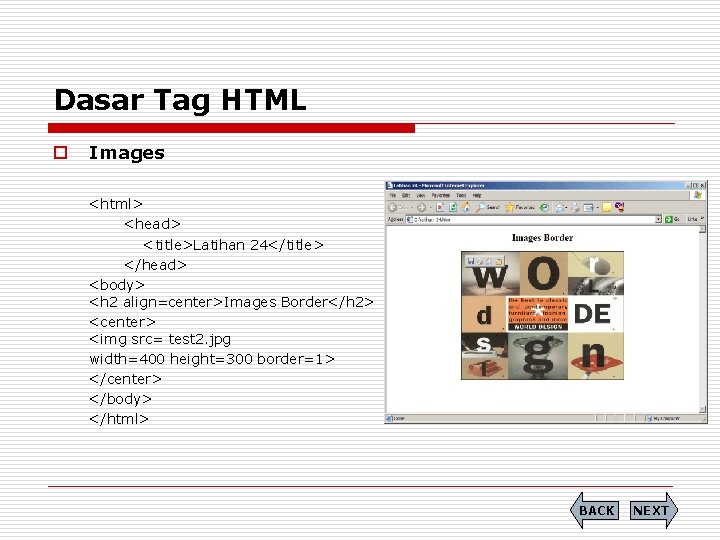
Dasar Tag HTML o Images <html> <head> <title>Latihan 24</title> </head> <body> <h 2 align=center>Images Border</h 2> <center> <img src= test 2. jpg width=400 height=300 border=1> </center> </body> </html> BACK NEXT

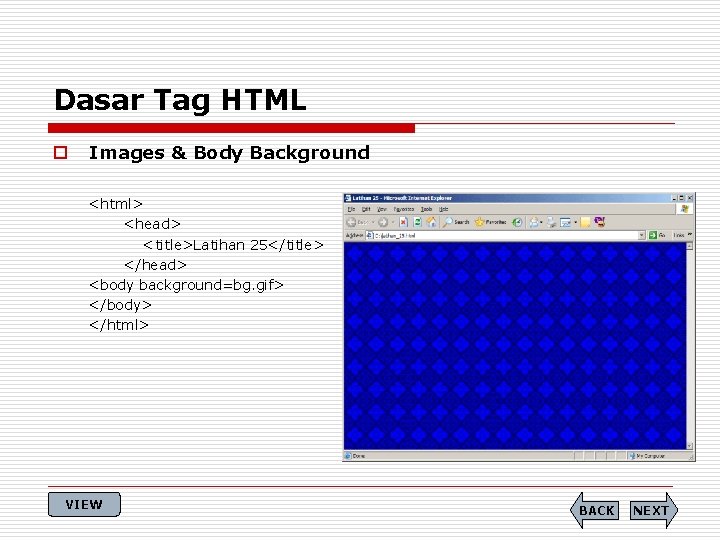
Dasar Tag HTML o Images & Body Background <html> <head> <title>Latihan 25</title> </head> <body background=bg. gif> </body> </html> VIEW BACK NEXT

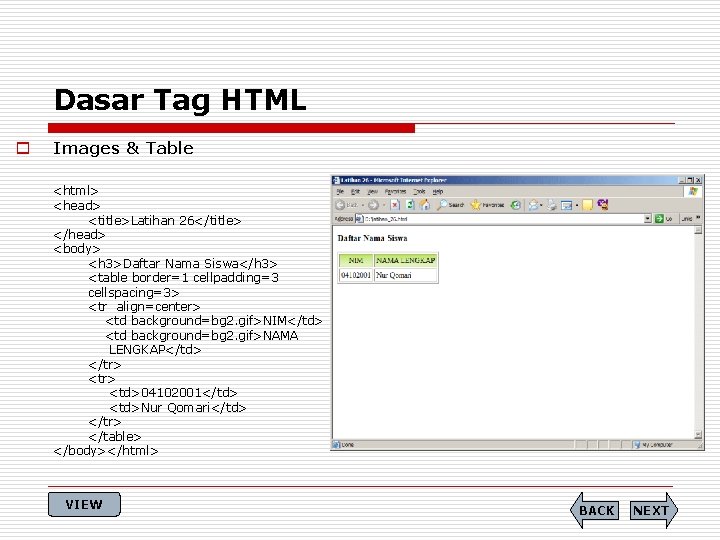
Dasar Tag HTML o Images & Table <html> <head> <title>Latihan 26</title> </head> <body> <h 3>Daftar Nama Siswa</h 3> <table border=1 cellpadding=3 cellspacing=3> <tr align=center> <td background=bg 2. gif>NIM</td> <td background=bg 2. gif>NAMA LENGKAP</td> </tr> <td>04102001</td> <td>Nur Qomari</td> </tr> </table> </body></html> VIEW BACK NEXT

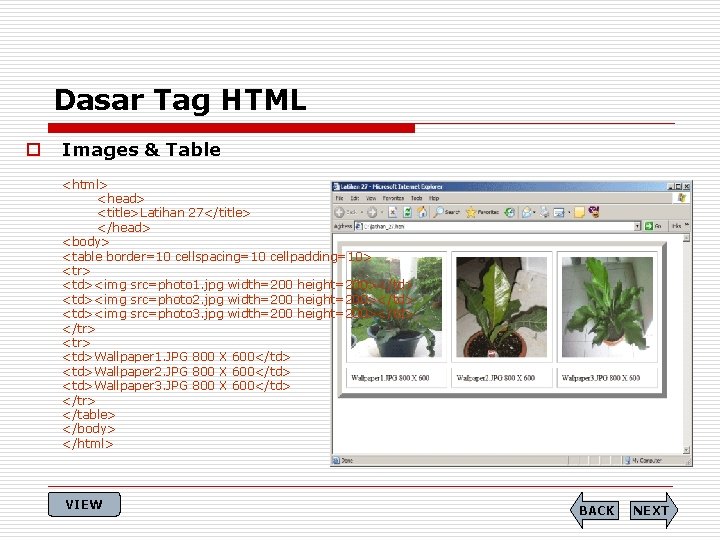
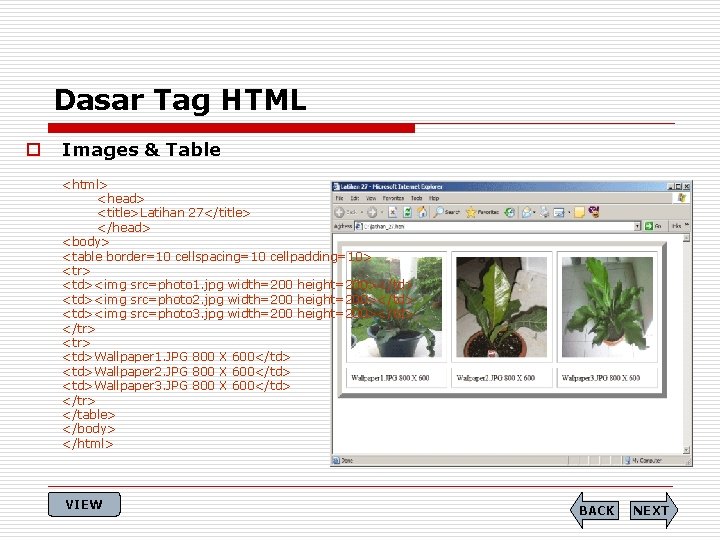
Dasar Tag HTML o Images & Table <html> <head> <title>Latihan 27</title> </head> <body> <table border=10 cellspacing=10 cellpadding=10> <tr> <td><img src=photo 1. jpg width=200 height=200></td> <td><img src=photo 2. jpg width=200 height=200></td> <td><img src=photo 3. jpg width=200 height=200></td> </tr> <td>Wallpaper 1. JPG 800 X 600</td> <td>Wallpaper 2. JPG 800 X 600</td> <td>Wallpaper 3. JPG 800 X 600</td> </tr> </table> </body> </html> VIEW BACK NEXT

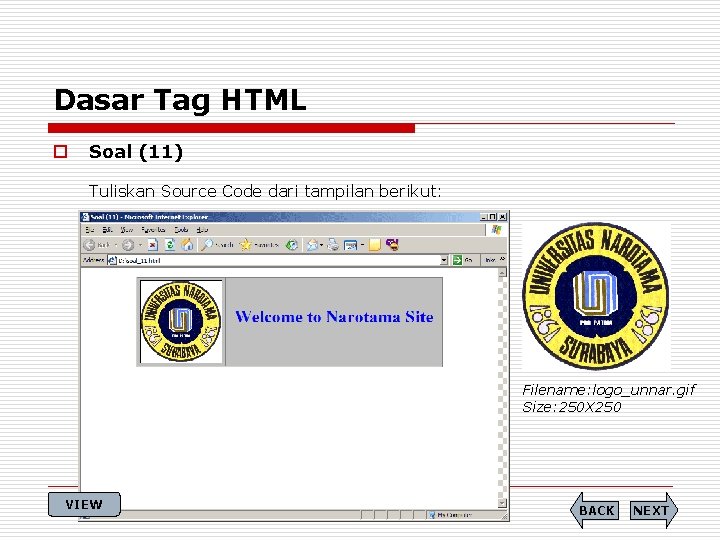
Dasar Tag HTML o Soal (11) Tuliskan Source Code dari tampilan berikut: Filename: logo_unnar. gif Size: 250 X 250 VIEW BACK NEXT

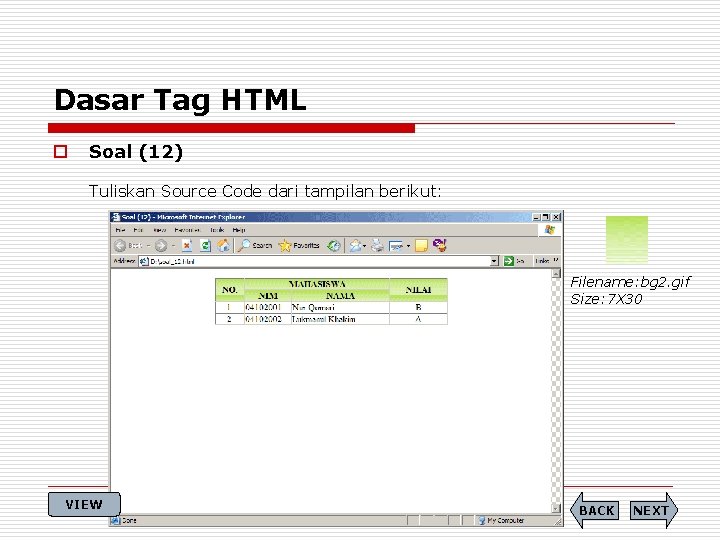
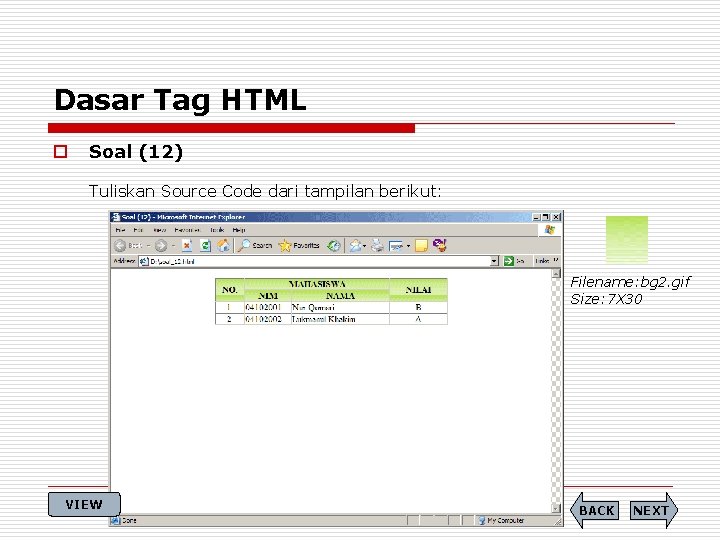
Dasar Tag HTML o Soal (12) Tuliskan Source Code dari tampilan berikut: Filename: bg 2. gif Size: 7 X 30 VIEW BACK NEXT

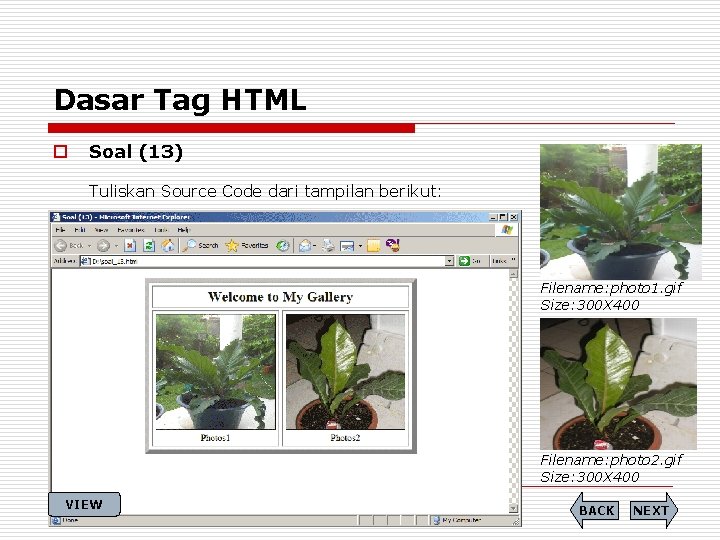
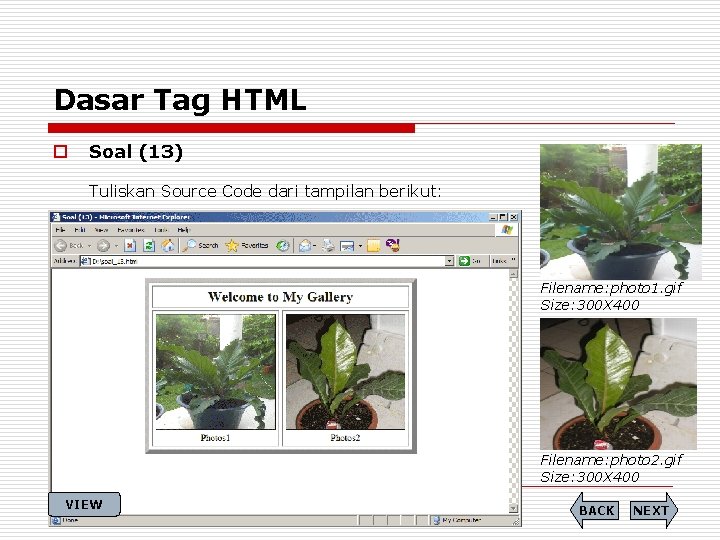
Dasar Tag HTML o Soal (13) Tuliskan Source Code dari tampilan berikut: Filename: photo 1. gif Size: 300 X 400 Filename: photo 2. gif Size: 300 X 400 VIEW BACK NEXT

Dasar Tag HTML Link Tag Link pada HTML: <a href=url/filename>……. . </a> Catatan: HREF=Hypertext REFerence NEXT

Dasar Tag HTML Link URL <html> <head> <title>Latihan 28</title> </head> <body> <a href=http: //yahoo. com>Yahoo</a> <p> <a href=http: //google. com>Google</a> </body> </html> PREVIEW BACK NEXT

Dasar Tag HTML Link File <html> <head> <title>Latihan 29</title> </head> <body> <a href=latihan_27. html>Latihan 27</a> <p> <a href=latihan_28. html>Latihan 28</a> </body> </html> PREVIEW BACK NEXT

Dasar Tag HTML Link E-mail <a href=mailto: nama_email>Send to E-mail</a> BACK NEXT

Dasar Tag HTML Marquee = Menampilkan objek dengan memberikan efek berjalan. BACK NEXT

Dasar Tag HTML Marquee Tag Marquee pada HTML: <marquee behavior=…>……. . </marquee> BACK NEXT

Dasar Tag HTML Marquee Style Maquee: o ALTERNATE o SCROLL o SLIDE BACK NEXT

Dasar Tag HTML Marquee Direction Marquee: o Down o Left o Right o Up BACK NEXT

Dasar Tag HTML Marquee <html> <head> <title>Latihan 30</title> </head> <body> <marquee behavior=alternate direction=up>Universitas Narotama Surabaya</marquee> </body> </html> PREVIEW BACK NEXT

Dasar Tag HTML Marquee <html> <head> <title>Latihan 31</title> </head> <body> <marquee behavior=alternate width=100>Universitas Narotama Surabaya</marquee> </body> </html> PREVIEW BACK NEXT

Dasar Tag HTML Marquee <html> <head> <title>Latihan 32</title> </head> <body> <marquee behavior=alternate width=100 scrolldelay=500> Universitas Narotama Surabaya </marquee> </body> </html> PREVIEW BACK NEXT
 Catatan dalam buku jurnal merupakan catatan akuntansi yang
Catatan dalam buku jurnal merupakan catatan akuntansi yang Kalimat penolakan surat lamaran kerja
Kalimat penolakan surat lamaran kerja Jika kalian ingin menyambung dua buah
Jika kalian ingin menyambung dua buah Pengenalan microsoft excel
Pengenalan microsoft excel Jelaskan prinsip dari instalasi jaringan komputer
Jelaskan prinsip dari instalasi jaringan komputer Action tag and dialogue tag
Action tag and dialogue tag Jeden morgen beginnt ein neuer tag
Jeden morgen beginnt ein neuer tag Guten tag guten tag hallo wie gehts
Guten tag guten tag hallo wie gehts Jika anda diberi 3 buah pil
Jika anda diberi 3 buah pil Jika anda diberi 3 buah pil oleh dokter
Jika anda diberi 3 buah pil oleh dokter Html new line tag
Html new line tag Syntax of applet tag in java
Syntax of applet tag in java Font color html
Font color html Html tags
Html tags Html tags
Html tags Yang merupakan root atau induk dari seluruh tag html adalah
Yang merupakan root atau induk dari seluruh tag html adalah Whats a question tag
Whats a question tag Note tag in html
Note tag in html Fungsi tag head pada html
Fungsi tag head pada html Horizontal line
Horizontal line Question tag intonation rules
Question tag intonation rules H tag attributes
H tag attributes Head body html
Head body html Bhtml?title=
Bhtml?title= Canvas доска
Canvas доска 1
1 Slidetodoc.com
Slidetodoc.com Pertanyaan tentang korespondensi
Pertanyaan tentang korespondensi Dasar analisis fonem
Dasar analisis fonem Dasar dasar manajemen
Dasar dasar manajemen Prosedur pembukuan
Prosedur pembukuan Dasar dasar pengorganisasian
Dasar dasar pengorganisasian Dasar-dasar komunikasi dalam pembelajaran
Dasar-dasar komunikasi dalam pembelajaran Organisasi datapath
Organisasi datapath Dasar dasar pengujian perangkat lunak
Dasar dasar pengujian perangkat lunak