Dasar Design Diyah Ayu Amalia Avina Jurusan Ilmu






























- Slides: 30

Dasar Design Diyah Ayu Amalia Avina Jurusan Ilmu Komunikasi FISIP Universitas Brawijaya d_avina@ub. ac. id

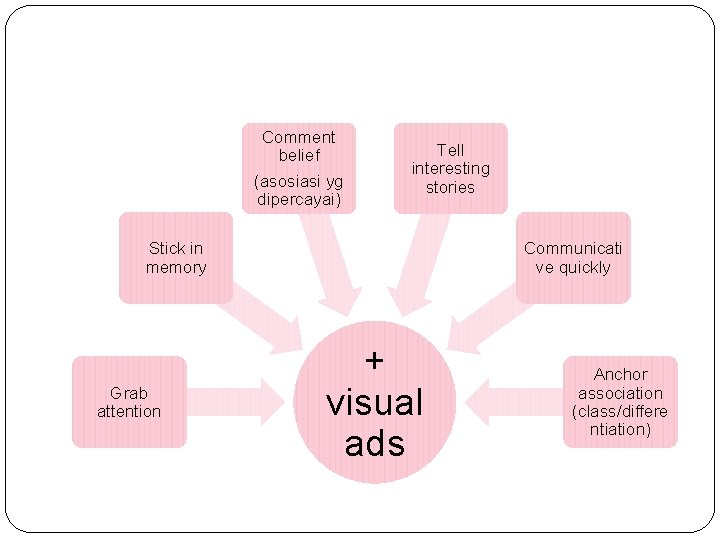
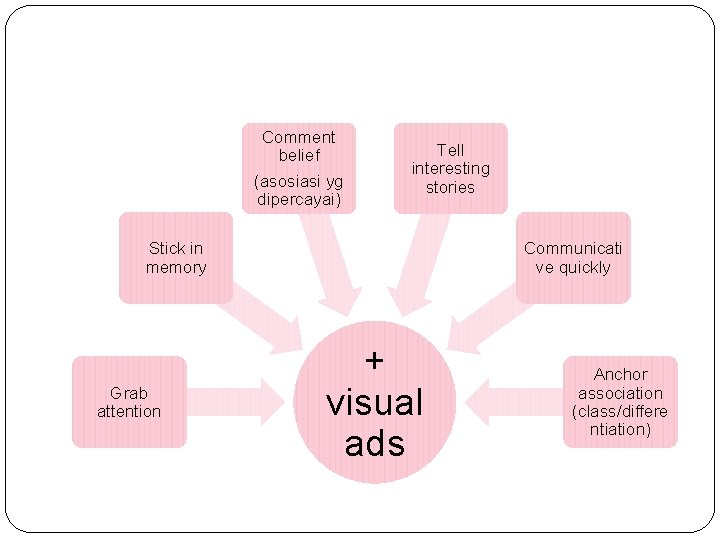
Comment belief (asosiasi yg dipercayai) Tell interesting stories Stick in memory Grab attention Communicati ve quickly + visual ads Anchor association (class/differe ntiation)

The effective use of visual. . (1) Grab attention • lebih mudah dikenali dan mendapatkan perhatian dibandingkan kata-kata Stick in memory • gambar visual lebih mudah diingat oleh orang Comment belief • setelah melihat, maka orang dapat mengasosiasikan dan menempatkan produk tertentu pada asosiasi tersebut. Misal iklan permen susu milkita, maka orang bisa mengasosiasikan bahwa produk tersebut adalah produk makanan anak-anak yang enak dan bergisi

The effective use of visual. . (2) Tell interesting stories • dengan adanya visual menunjukkan cerita tang menarik. Misal – iklan gery chocolatos tentang gadis yang tertidur dan memimpikan makanan gery, dan saat dibangunkan papa dia meminta gery chocolatos ; iklan ponds…. . Communicative quickly • gambar lebih mudah menceritakan suatu cerita dibandingkan tulisan atau kata-kata. Dengan visual yang singkat orang-orang bisa mengartikannya atau menguraikannya sendiri apa maksud keseluruhan dari visual tersebut Anchor association • menunjukkan produknya berbeda dari produk lain, menunjukkan kelas dari produk tersebut.

Definisi “Design” v How the art director and graphic artist choose and structure the ad’s artistic elements v Perencanaan untuk menyusun dan menggabungkan seluruh elemen desain. v mencipta rupa untuk maksud tertentu


Desain Komunikasi Visual �desain yang mengkomunikasikan informasi dan pesan yang ditampilkan secara visual (Cenadi, 1999: 4) suatu disiplin ilmu yang bertujuan mempelajari konsep-konsep komunikasi serta ungkapan kreatif melalui berbagai media untuk menyampaikan pesan dan gagasan secara visual dengan mengelola elemen-elemen grafis yang berupa bentuk dan gambar, tatanan huruf, serta komposisi warna serta layout (Kusrianto, 2009: 2)

Harmony Unity Balance Clarity Domination / Point of interest Prinsip dasar design Proportion Simplicity Gerakan Rhytm Variety Texture Scale/Contras t

Proses Membuat Design Research (penelitian) Roughs (ide dasar) Revisi (Perbaiki) Ready (Siap melakukan eksekusi) Run (Berlari)

Nirmana Konsep dasar Tipografi warna

Nirmana �Definisi pengorganisasian atau penyusunan elemen visual seperti titik, garis, warna, ruang dan tekstur menjadi satu kesatuan yang harmonis. Nirmana termasuk dalam ilmu tatarupa.

�Penyusunan merupakan suatu proses pengaturan, atau disebut juga komposisi dari bentuk-bentuk menjadi satu susunan yang baik. �Walaupun penerapan prinsip-prinsip penyusunan tidak bersifat mutlak, namun karya seni yang tercipta harus layak disebut karya yang baik.

Tipografi seni dalam : memilih jenis huruf, dari ratusan jumlah rancangan atau desain jenis huruf yang tersedia, menggabungkannya dengan jenis huruf yang berbeda, menggabungkan sejumlah kata yang sesuai dengan ruang yang tersedia, dan menandai naskah untuk proses typesetting, menggunakan ketebalan dan ukuran huruf yang berbeda.

Tipografi yang baik mengarah pada keterbacaan, kemenarikan desain huruf tertentu dapat menciptakan gaya dan karakter atau menjadi karakteristik subjek yang diiklankan (Jefkins 1997: 248). �hal-hal mendasar yang sering dipergunakan tipografi sebagai variasi dari dulu sampai sekarang, yaitu: Italics, Boldface, Point size, Underscore

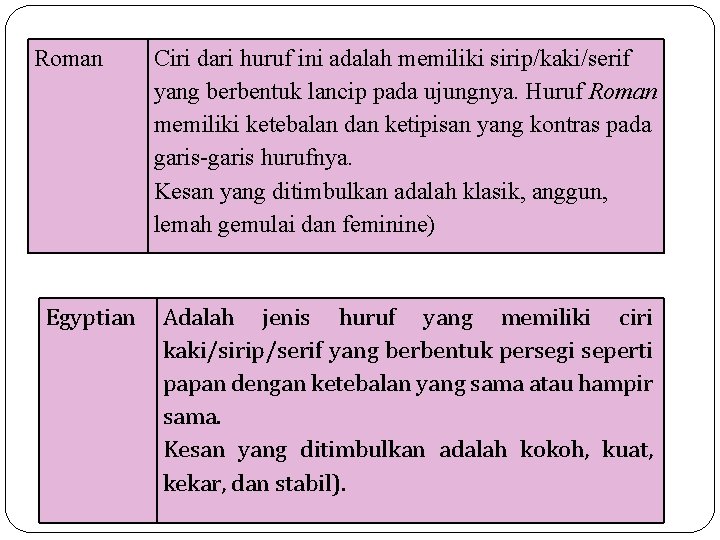
Roman Egyptian Ciri dari huruf ini adalah memiliki sirip/kaki/serif yang berbentuk lancip pada ujungnya. Huruf Roman memiliki ketebalan dan ketipisan yang kontras pada garis-garis hurufnya. Kesan yang ditimbulkan adalah klasik, anggun, lemah gemulai dan feminine) Adalah jenis huruf yang memiliki ciri kaki/sirip/serif yang berbentuk persegi seperti papan dengan ketebalan yang sama atau hampir sama. Kesan yang ditimbulkan adalah kokoh, kuat, kekar, dan stabil).

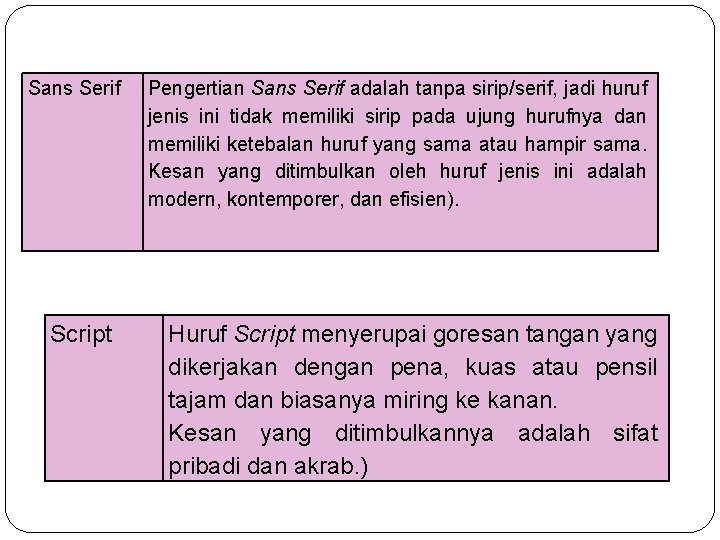
Sans Serif Script Pengertian Sans Serif adalah tanpa sirip/serif, jadi huruf jenis ini tidak memiliki sirip pada ujung hurufnya dan memiliki ketebalan huruf yang sama atau hampir sama. Kesan yang ditimbulkan oleh huruf jenis ini adalah modern, kontemporer, dan efisien). Huruf Script menyerupai goresan tangan yang dikerjakan dengan pena, kuas atau pensil tajam dan biasanya miring ke kanan. Kesan yang ditimbulkannya adalah sifat pribadi dan akrab. )

Miscellaneous Huruf jenis ini merupakan pengembangan dari bentuk-bentuk yang sudah ada. Ditambah hiasan dan ornamen, atau garis-garis dekoratif. Kesan yang dimiliki adalah dekoratif dan ornamental. )

Aturan dasar tipografi o Less is more. Lebih sedikit font yang dipakai, lebih harmonis. Seringkali menggunakan maksimal 3 font, dan ada salah satu yang mendominasi. Anda dapat mendobrak aturan ini, namun harus berhati-hati, yang penting adalah target audience dapat mengerti pesan yang anda buat o Bermain-mainlah dengan ukuran dan warna, bukan dengan banyak sedikitnya jumlah font yang dipakai. o Sesuaikan pemilihan font dengan target audience. o Pilihlah huruf yang sesuai dengan karakter produk

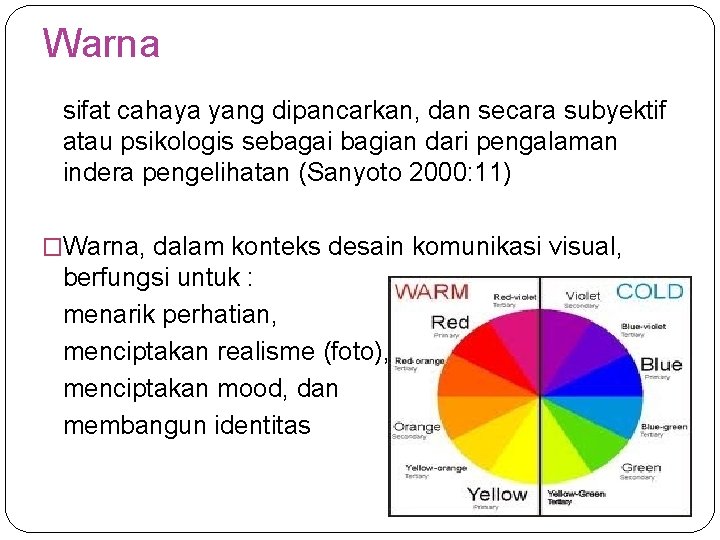
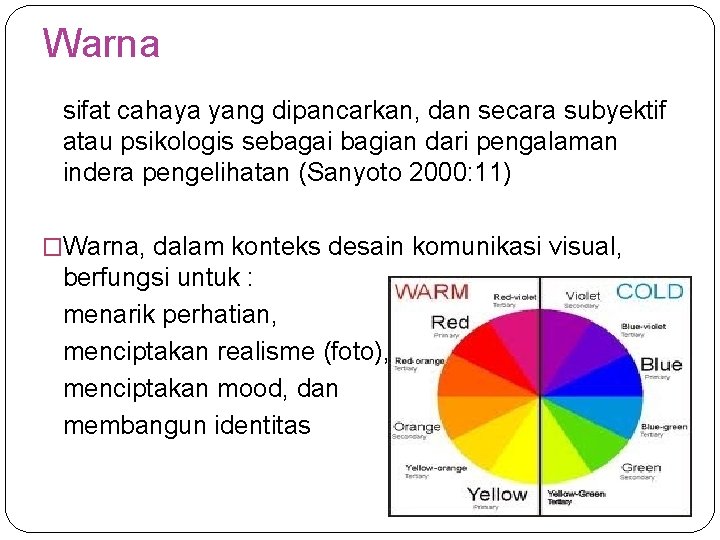
Warna sifat cahaya yang dipancarkan, dan secara subyektif atau psikologis sebagai bagian dari pengalaman indera pengelihatan (Sanyoto 2000: 11) �Warna, dalam konteks desain komunikasi visual, berfungsi untuk : menarik perhatian, menciptakan realisme (foto), menciptakan mood, dan membangun identitas

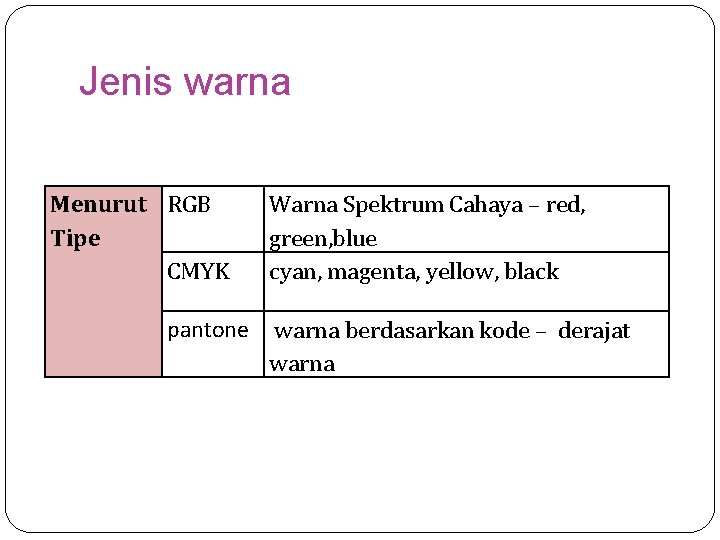
Jenis warna Menurut RGB Tipe CMYK pantone Warna Spektrum Cahaya – red, green, blue cyan, magenta, yellow, black warna berdasarkan kode – derajat warna


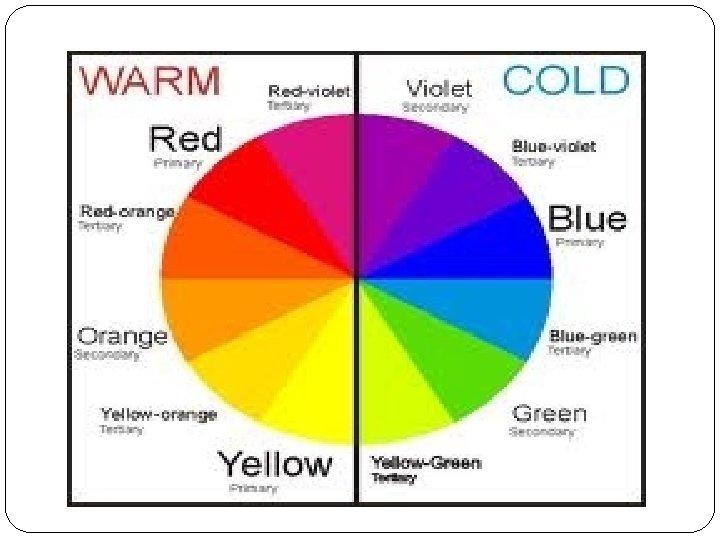
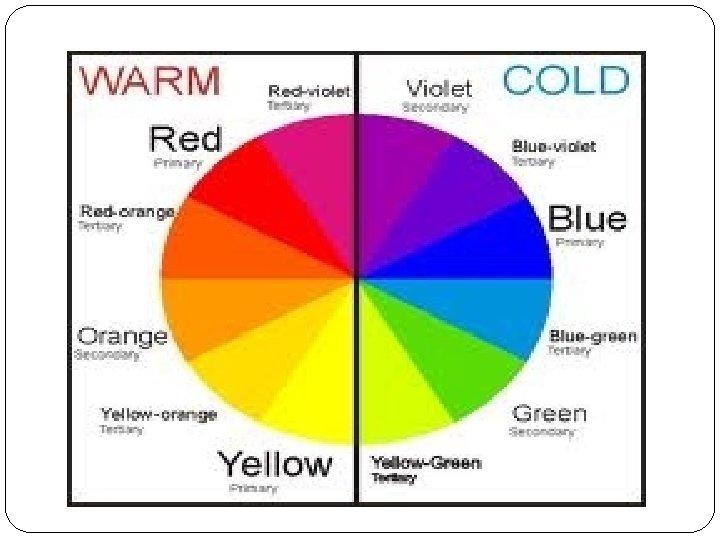
Warna. . . (cont 1)

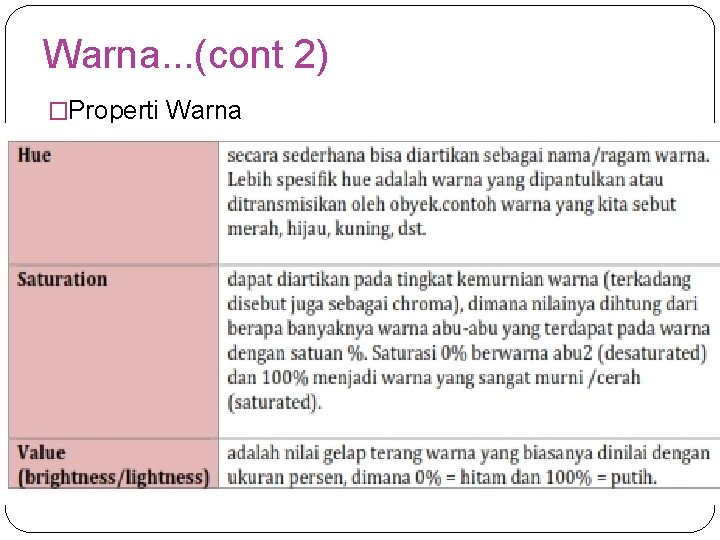
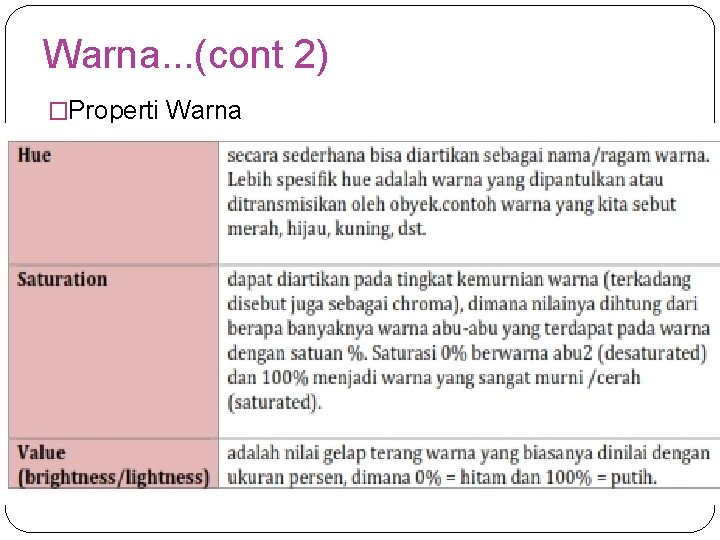
Warna. . . (cont 2) �Properti Warna


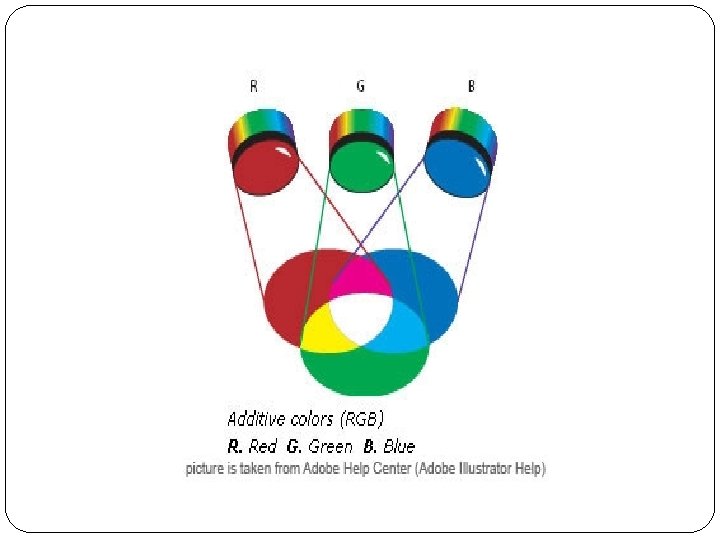
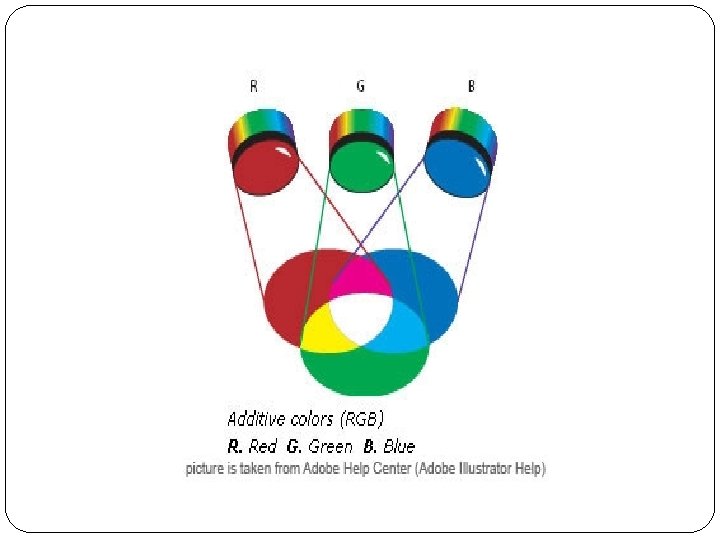
Warna berdasarkan kejadian : Additive � yaitu model warna yang didasarkan dari pencampuran warna berdasarakan emisi cahaya � (model ini digunakan oleh media-media elektronik, seperti layar TV, monitor, LCD, dsb). � Model ini dikenal dengan istilah RGB (Red Green Blue) Color System. � Pada model ini pencampuran warna Red Green dan Blue akan menghasilkan warna putih (hal ini yang menjadikan warna putih sebagai warna yang kaya spektrum warna krn merupakan gabungan dari spektrum 2 cahaya, misal: dalam penguraian cahaya matahari dengan prisma warna, cahaya matahari digambarkan sebagai cahaya putih).


Warna berdasarkan kejadian : subtractive � warna substractive adalah warna yang bersal dari bahan tinta atau cat yang disebut pigmen atau dengan kata lain merupakan warna yang didapat dari pencampuran warna berdasarkan media tinta pada kertas. � Model ini disebut juga dengan istilah CMYK (Cyan Magenta Yellow Black) color system. � Pada sistem ini pencampuran warna CMYK akan menghasilkan warna hitam. (dalam konteks cahaya, hitam tidak merupakan sebuah spektrum cahaya melainkan hitam berarti tidak ada spektrum cahaya atau lawan dari putih yang memuat semua spektrum cahaya) �


diskusi �Kesan apa yang anda dapatkan berdasarkan tipografi dan warna yang ada?

 Diyah ayu amalia avina
Diyah ayu amalia avina Difinition of communication
Difinition of communication Diyah ayu amalia avina
Diyah ayu amalia avina Materi kuliah ilmu alamiah dasar semester 1
Materi kuliah ilmu alamiah dasar semester 1 Jurusan ilmu ekonomi
Jurusan ilmu ekonomi Tyas ayu sex
Tyas ayu sex Dina ayu lestari
Dina ayu lestari Deija shakina ayu
Deija shakina ayu Diah ayu puspandari
Diah ayu puspandari Ayu inten
Ayu inten Dewi ayu larasati
Dewi ayu larasati Nina 9
Nina 9 Ayu azlina md noor
Ayu azlina md noor Tangga nada 3 mol
Tangga nada 3 mol Tumulo de amalia rodrigues
Tumulo de amalia rodrigues Dr sigmund freud
Dr sigmund freud Amalia rusu
Amalia rusu Amalia ballarino
Amalia ballarino Amalia klavdija
Amalia klavdija ¿le puedo dejar un mensaje a amalia?
¿le puedo dejar un mensaje a amalia? Pengar victoria benedictsson analys
Pengar victoria benedictsson analys Titik lebur oleum cacao
Titik lebur oleum cacao Iridotomi adalah
Iridotomi adalah Amalia cut
Amalia cut Ilmu galenika adalah ilmu yang mempelajari tentang
Ilmu galenika adalah ilmu yang mempelajari tentang Hubungan ilmu politik dengan ilmu sejarah
Hubungan ilmu politik dengan ilmu sejarah Hubungan ilmu farmasi dengan ilmu fisika
Hubungan ilmu farmasi dengan ilmu fisika Hubungan antropologi dengan ilmu sosial lainnya
Hubungan antropologi dengan ilmu sosial lainnya Struktur pengetahuan ilmiah dalam filsafat ilmu
Struktur pengetahuan ilmiah dalam filsafat ilmu Perbedaan ruh dan jiwa
Perbedaan ruh dan jiwa Hubungan ilmu akhlak dengan ilmu tasawuf
Hubungan ilmu akhlak dengan ilmu tasawuf