Dasar Desain Interaksi Dasar Desain Interaksi n Desain


















































































- Slides: 82

Dasar Desain Interaksi

Dasar Desain Interaksi n Desain: n n Proses Desain n n kaya cerita desain Navigasi n n siapa mereka, apa yang mereka menyukai. . . Skenario n n apa yang terjadi ketika Pengguna n n apa itu, intervensi, tujuan, kendala menemukan jalan sekitar Anda sistem Iterasi dan Prototipe n tidak pernah benar pertama kalinya!

Apa Itu Desain ? mencapai tujuan dalam keterbatasan n Tujuan – Maksud n n Kendala n n Untuk siapa? , mengapa mereka menginginkannya bahan, platform Hasil bernilai jual

Aturan Desain n Umumnya : n n Pahami material yang ada Pada IMK : n Pahami komputernya : n Kemampuan, n Pahami pengguna : n Psikologi, n tools, kapasitas, platforms sosial, kesalahan manusia pada sistem Dan dari interaksi user terhadap sistem

Kesalahan Manusia n laporan kecelakaan. . n aircrash, kecelakaan industri, kesalahan rumah sakit n n tetapi … n n tiang beton retak karena terlalu banyak beban berat menyalahkan tiangnya? Tidak…tetapi…. kesalahan desain kita tahu bagaimana berperilaku beton di bawah tekanan manusia salah adalah normal n n n Pertanyaannya, mau menyalahkan manusia? kita tahu bagaimana pengguna berperilaku di bawah tekanan sehingga desain untuk itu! memperlakukan pengguna setidaknya dari bentuk fisik!

Fokus Dari Sistem the user

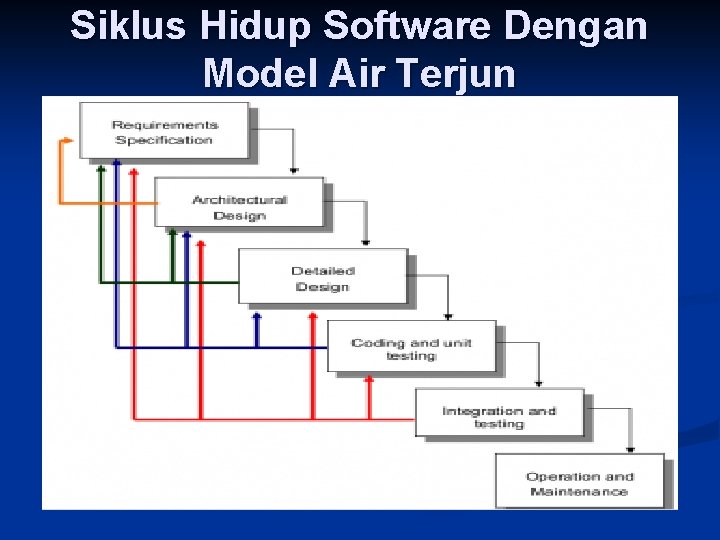
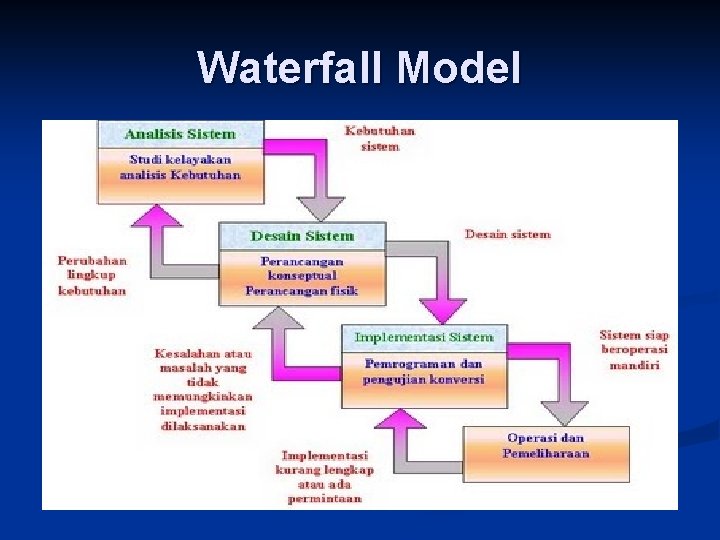
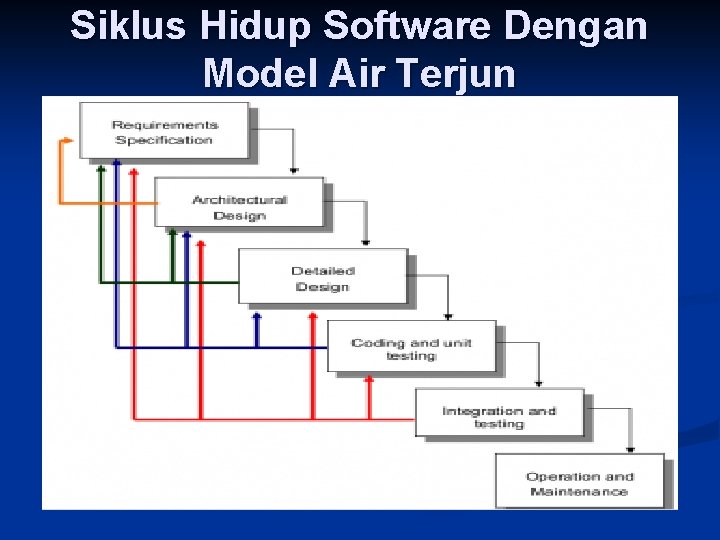
Siklus Hidup Software Dengan Model Air Terjun

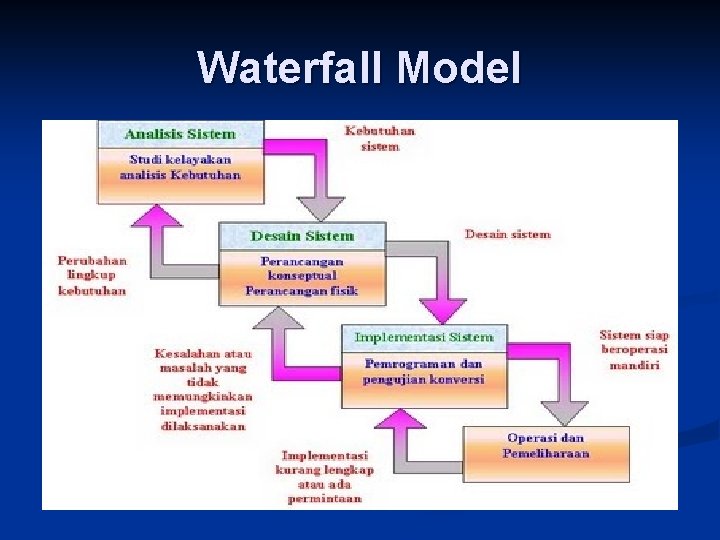
Waterfall Model

Kekurangan Dari Model Ini Adalah Adanya kesulitan dalam mengakomodasi perubahan setelah proses dijalani. n Fase sebelumnya harus sudah lengkap dan selesai dikerjakan sebelum ke fase berikutnya. n

Masalah Dalam Waterfall n Perubahan sulit dilakukan karena sifatnya kaku : Cocok untuk kebutuhan yang dikumpulkan secara lengkap. n Perubahan ditekan sekecil mungkin. n Umumnya digunakan untuk rekayasa sistem yang besar dimana proyek di kerjakan di beberapa tempat. n

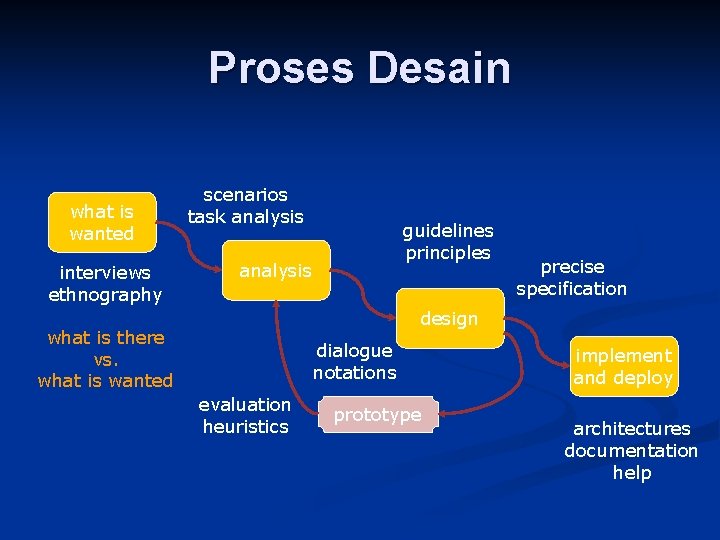
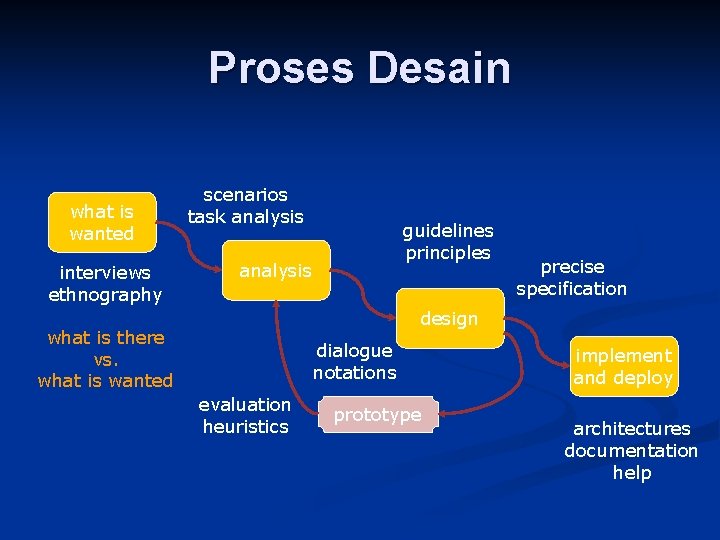
Proses Desain what is wanted interviews ethnography scenarios task analysis guidelines principles analysis precise specification design what is there vs. what is wanted dialogue notations evaluation heuristics prototype implement and deploy architectures documentation help

Langkah-langkah n Kebutuhan n n Analisa n n apa yang harus dilakukan dan bagaimana untuk memutuskan Iterasi dan prototyping n n pemesanan dan pemahaman Desain n n apa yang ada dan apa yang diinginkan. . . mendapatkan sesuatu dengan benar. . . dan menemukan apa yang benar-benar dibutuhkan! Implementasi dan penyebaran n membuat dan mendapatkan hal itu di luar sana

… bagaimana bisa dilakukan semuanya ! ! n Terbatasnya waktu design trade-off n Kegunaan? n System yang sempurna yang di desain buruk n Menemukan masalah dan memperbaikinya? n Memutuskan apa yang harus diperbaiki? n Terlalu baik terlalu banyak upaya dalam desain

Fokus ke User Ketahui siapa pemakainya n Persona (karakter) n Cari tahu kebiasaan/budayanya n

Ketahui Siapa Pemakainya siapa mereka? n mungkin dia tidak seperti Anda! n berbicara dengan mereka n mengawasi mereka n menggunakan imajinasi Anda n

Persona n Menjelaskan contoh user n n Digunakan sebagai pengganti user n n Tidak diperlukan user yang nyata Apa yang dipikirkan Joni Rincian masalah n Dibuat se-nyata mungkin

Cari tahu Kebiasaan/Budayanya n pengamatan langsung n di rumah psikiatri pasien n paket probe n n item ke prompt tanggapan n umpamanya kaca untuk mendengarkan pada dinding, kamera, kartu pos diberikan kepada orang-orang untuk terbuka di lingkungan mereka sendiri, merekam apa yang bermakna bagi mereka digunakan untuk n menginformasikan wawancara, ide-ide prompt, desainer enculture

the systems info and help management messages start add user navigation design remove user struktur lokal - layar tunggal struktur global - keseluruhan situs main screen remove user add user confirm

levels n widget choice n menus, buttons etc. screen design n application navigation design n environment n n other apps, O/S

the web … n widget choice n elements and tags n screen design n navigation design n environment n <a href=“. . . ”> page design n site structure n the web, browser, external links n

physical devices n widget choice screen design n navigation design n environment n n controls n buttons, knobs, dials physical layout n modes of device n the real world n

think about structure n within a screen n n local n n looking from this screen out global n n later. . . structure of site, movement between screens wider still n relationship with other applications

local from one screen looking out

goal seeking goal start

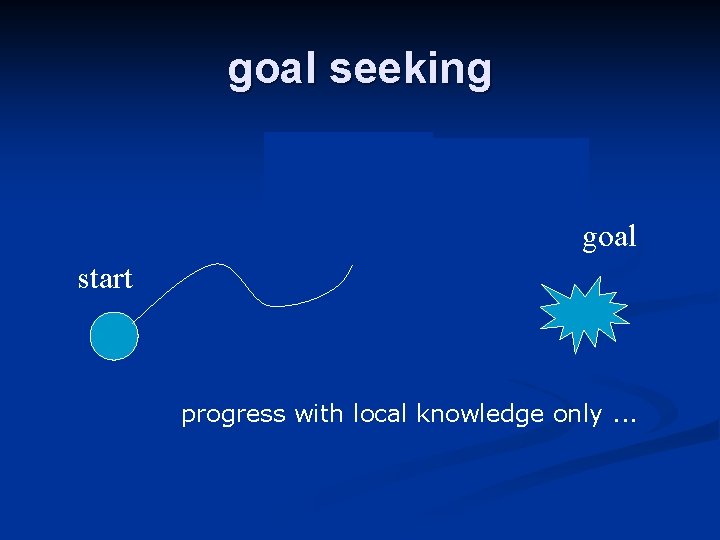
goal seeking goal start progress with local knowledge only. . .

goal seeking goal start … but can get to the goal

goal seeking goal start … try to avoid these bits!

four golden rules knowing where you are n knowing what you can do n knowing where you are going n n n or what will happen knowing where you’ve been n or what you’ve done

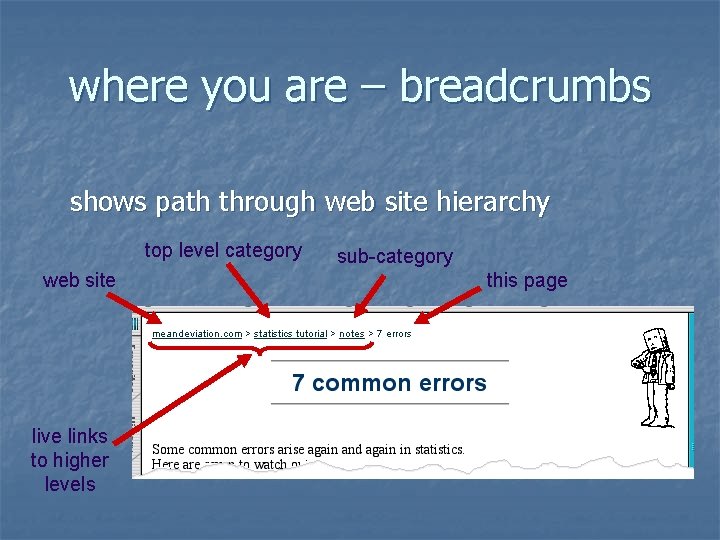
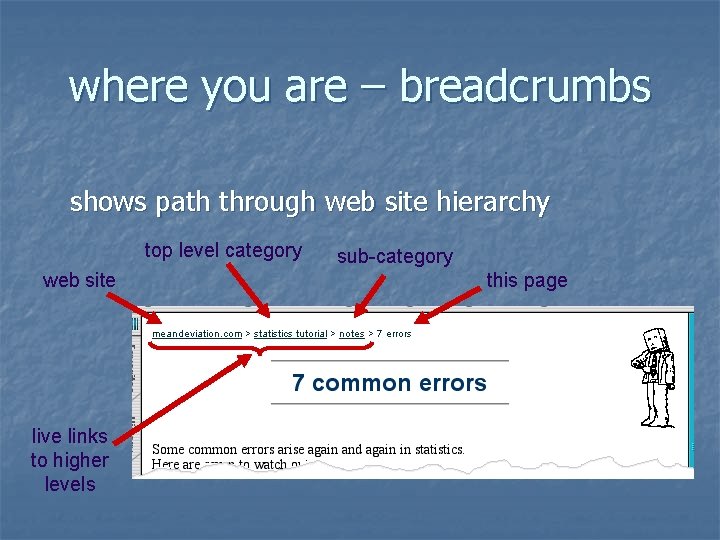
where you are – breadcrumbs shows path through web site hierarchy top level category web site live links to higher levels sub-category this page

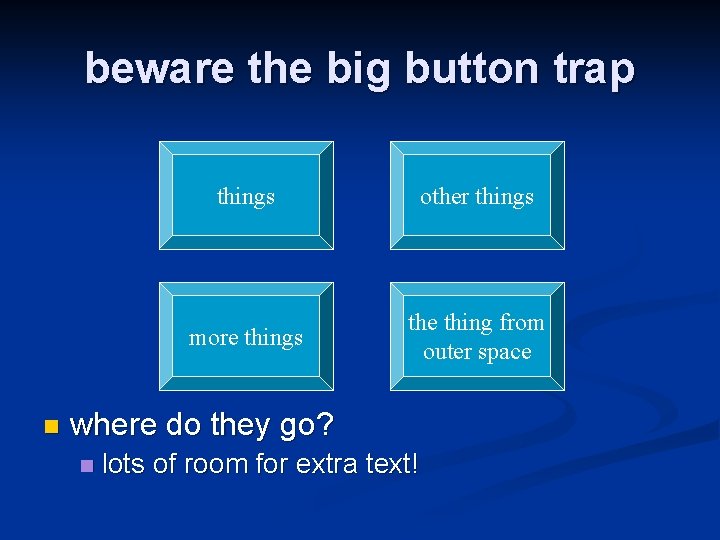
beware the big button trap n things other things more things the thing from outer space where do they go? n lots of room for extra text!

modes n lock to prevent accidental use … remove lock - ‘c’ + ‘yes’ to confirm n frequent practiced action n n if lock forgotten in pocket ‘yes’ gets pressed n goes to phone book n in phone book … ‘c’ – delete entry ‘yes’ – confirm … oops ! n

global between screens within the application

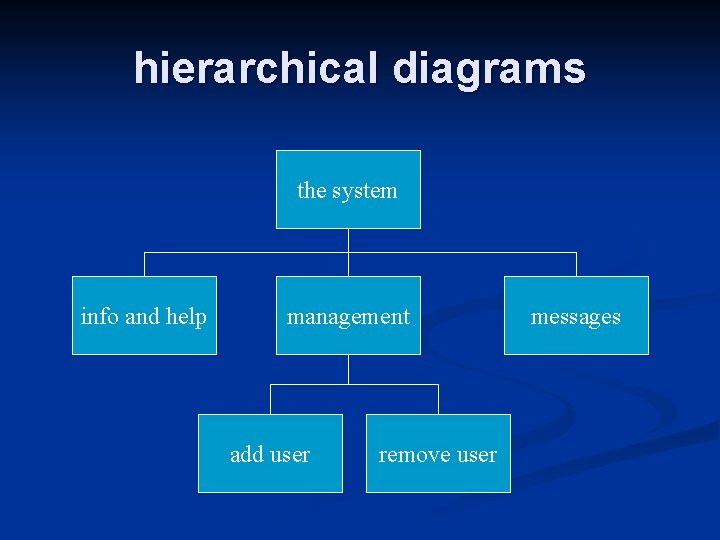
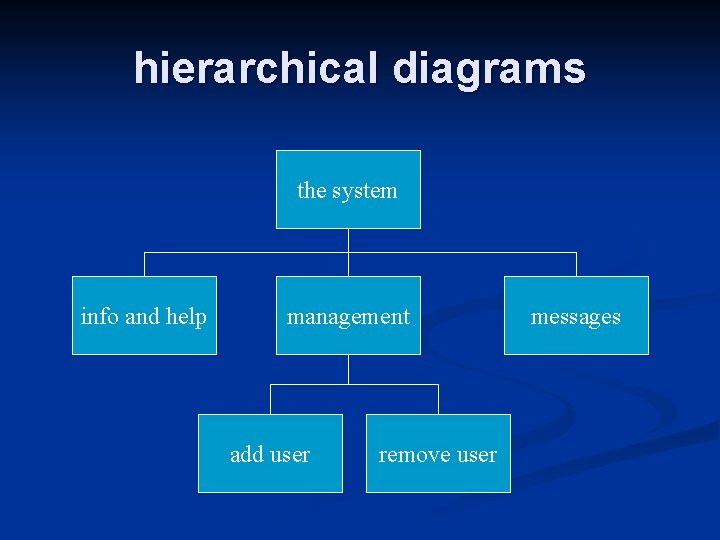
hierarchical diagrams the system info and help management add user remove user messages

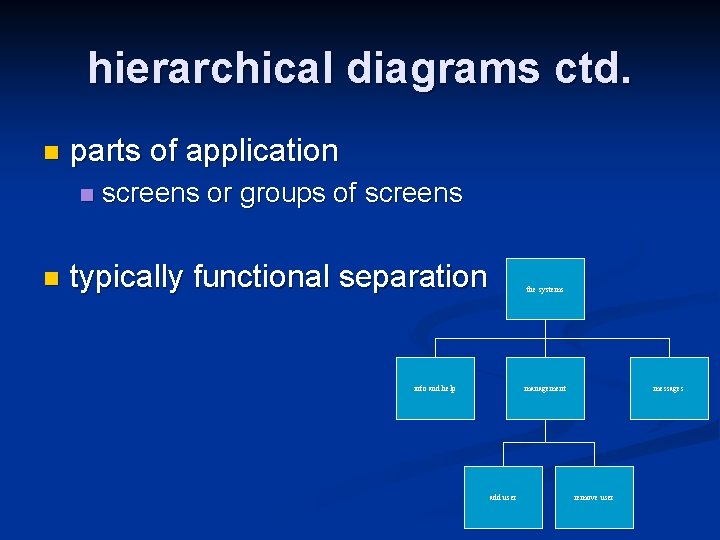
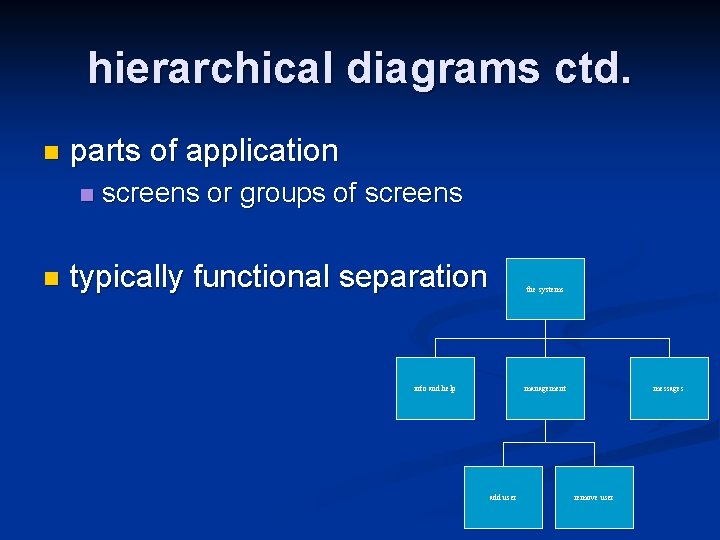
hierarchical diagrams ctd. n parts of application n n screens or groups of screens typically functional separation the systems info and help management add user messages remove user

navigating hierarchies n deep is difficult! n misuse of Miller’s 7 ± 2 n n short term memory, not menu size optimal? many items on each screen n but structured within screen n see /e 3/online/menu-breadth/

think about dialogue what does it mean in UI design? Minister: do you name take this woman … Man: I do Minister: do you name take this man … Woman: I do Minister: I now pronounce you man and wife

think about dialogue what does it mean in UI design? Minister: do you name take this woman … • marriage service n general flow, generic – blanks for names n pattern of interaction between people • computer dialogue n pattern of interaction between users and system n but details differ each time

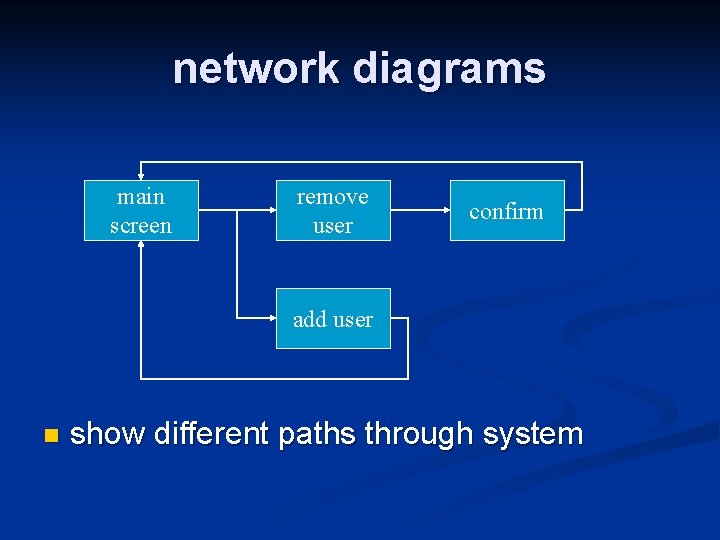
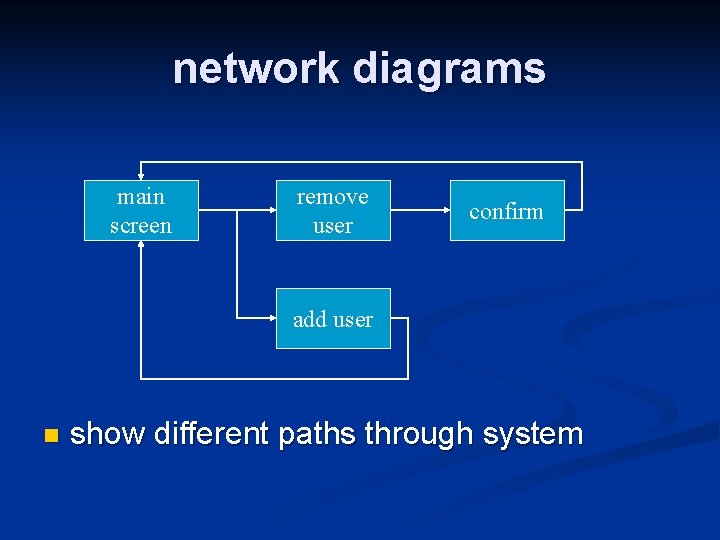
network diagrams main screen remove user confirm add user n show different paths through system

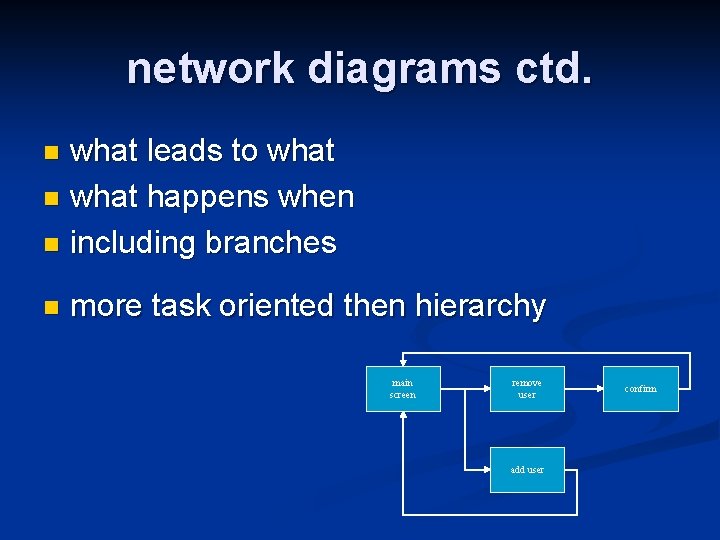
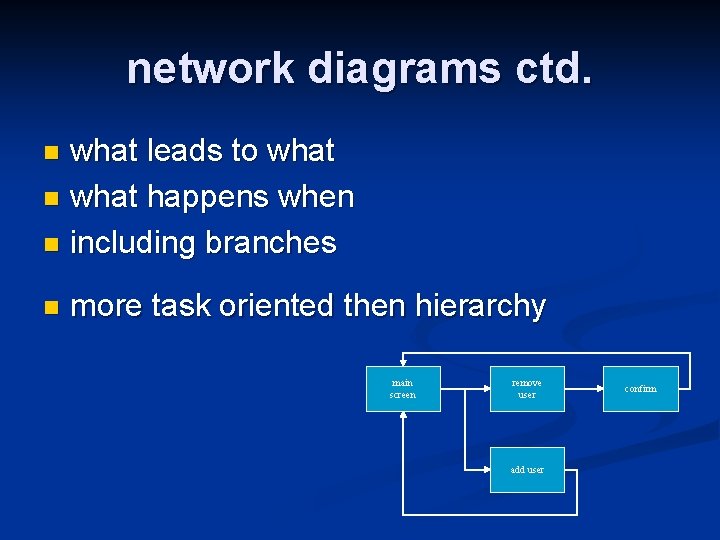
network diagrams ctd. what leads to what n what happens when n including branches n n more task oriented then hierarchy main screen remove user add user confirm

wider still between applications and beyond. . .

wider still … n style issues: n n functional issues n n platform standards, consistency cut and paste navigation issues embedded applications n links to other apps … the web n


Dix , Alan Finlay, Janet Abowd, Gregory Beale, Russell screen design and layout basic principles grouping, structure, order alignment use of white space ABCDEFGHIJKLM NOPQRSTUVWXYZ

basic principles n ask n what is the user doing? n think n what information, comparisons, order n design n form follows function

available tools n grouping of items n order of items n decoration - fonts, boxes etc. n alignment of items n white space between items

grouping and structure logically together physically together Billing details: Name Address: … Credit card no Delivery details: Name Address: … Delivery time Order details: item quantity cost/item size 10 screws (boxes) …… 7 … 3. 71 … cost 25. 97 …

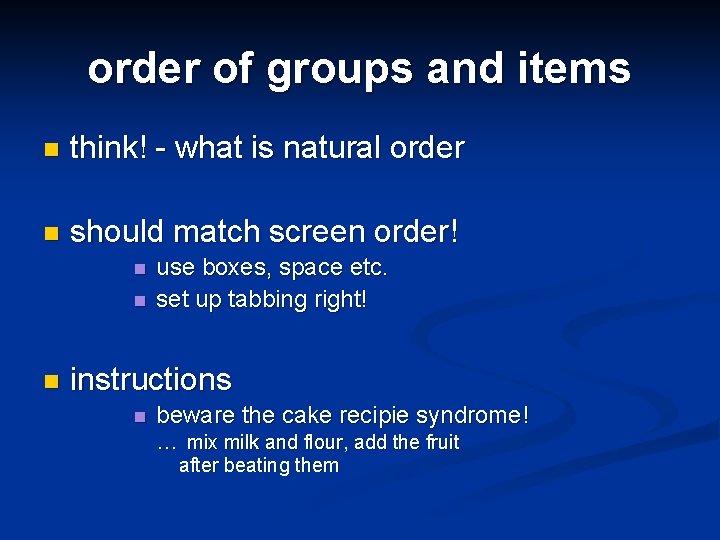
order of groups and items n think! - what is natural order n should match screen order! n n n use boxes, space etc. set up tabbing right! instructions n beware the cake recipie syndrome! … mix milk and flour, add the fruit after beating them

decoration use boxes to group logical items n use fonts for emphasis, headings n but not too many!! n ABCDEFGHIJKLM NOPQRSTUVWXYZ

alignment - text n you read from left to right (English and European) align left hand side Willy Wonka and the Chocolate Factory Winston Churchill - A Biography Wizard of Oz Xena - Warrior Princess fine for special effects but hard to scan boring but readable! Willy Wonka and the Chocolate Factory Winston Churchill - A Biography Wizard of Oz Xena - Warrior Princess

alignment - names n Usually scanning for surnames make it easy! Alan Dix Janet Finlay Gregory Abowd Russell Beale Alan Janet Gregory Russell Dix Finlay Abowd Beale Dix , Alan Finlay, Janet Abowd, Gregory Beale, Russell

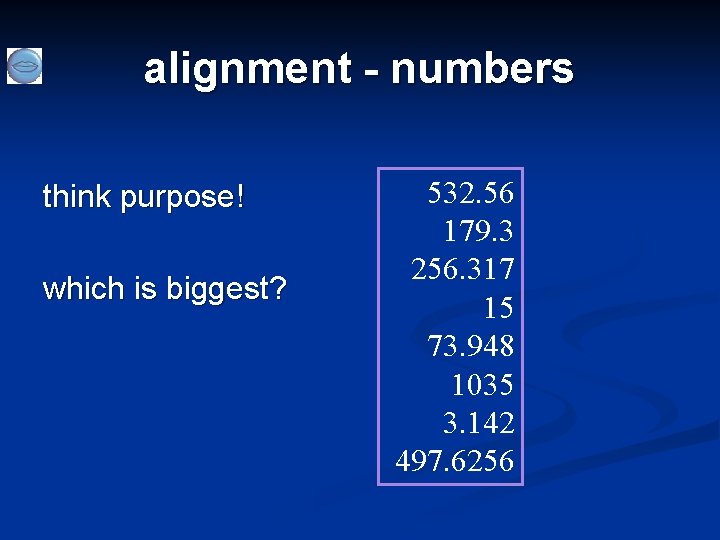
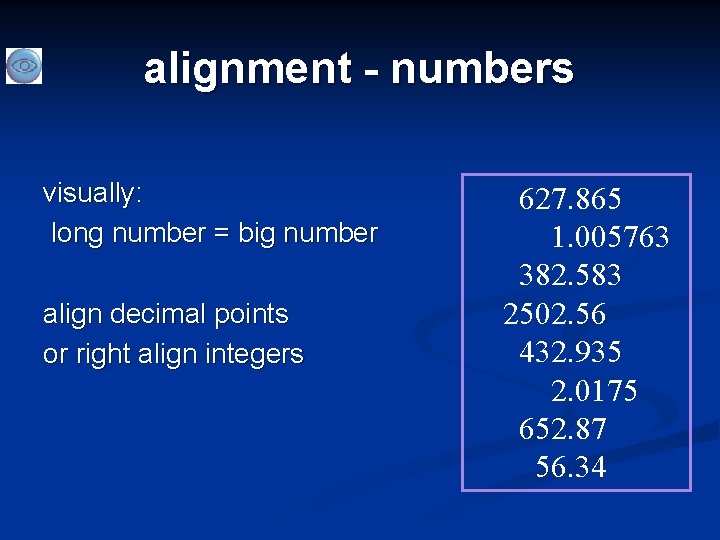
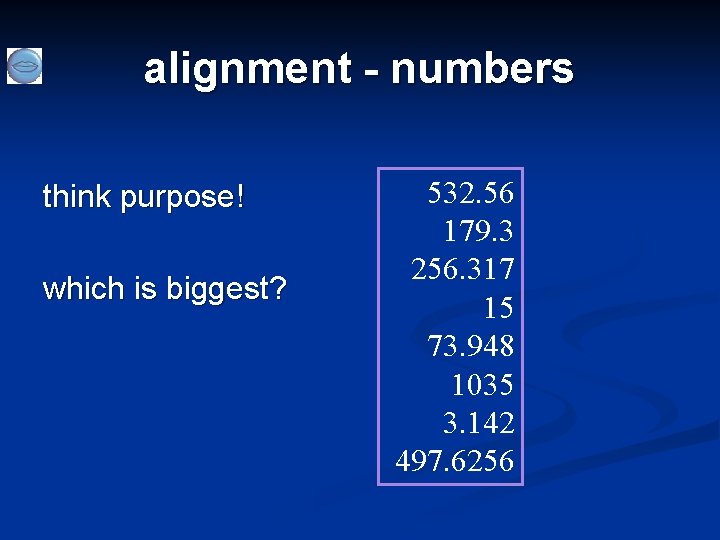
alignment - numbers think purpose! which is biggest? 532. 56 179. 3 256. 317 15 73. 948 1035 3. 142 497. 6256

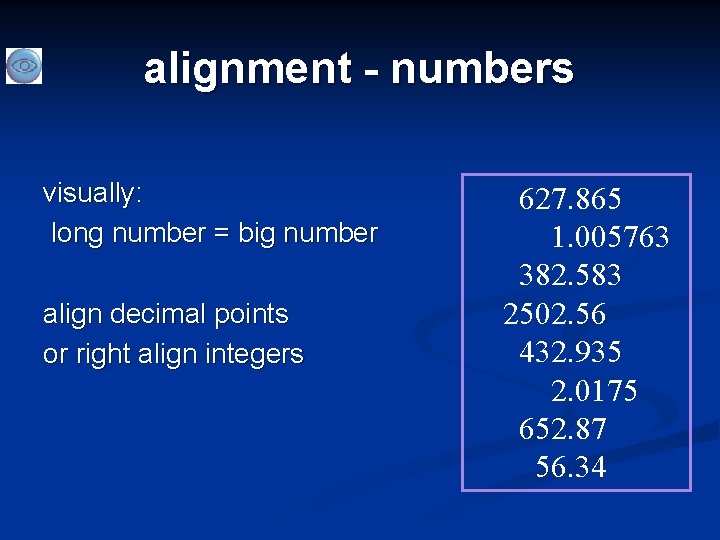
alignment - numbers visually: long number = big number align decimal points or right align integers 627. 865 1. 005763 382. 583 2502. 56 432. 935 2. 0175 652. 87 56. 34

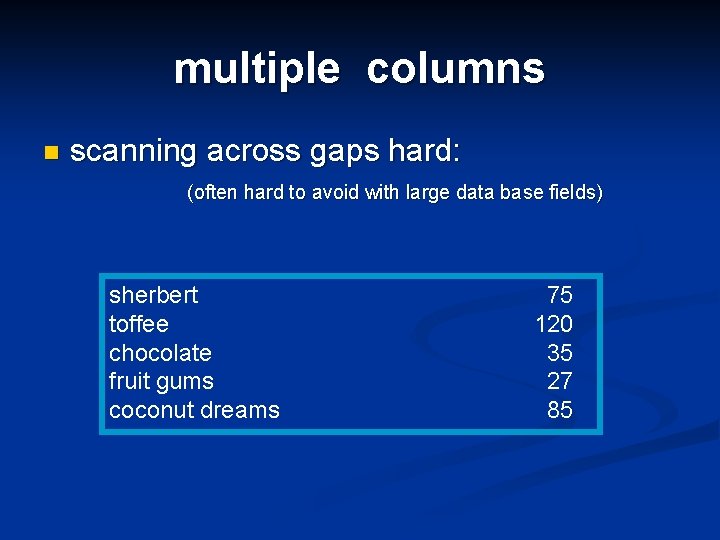
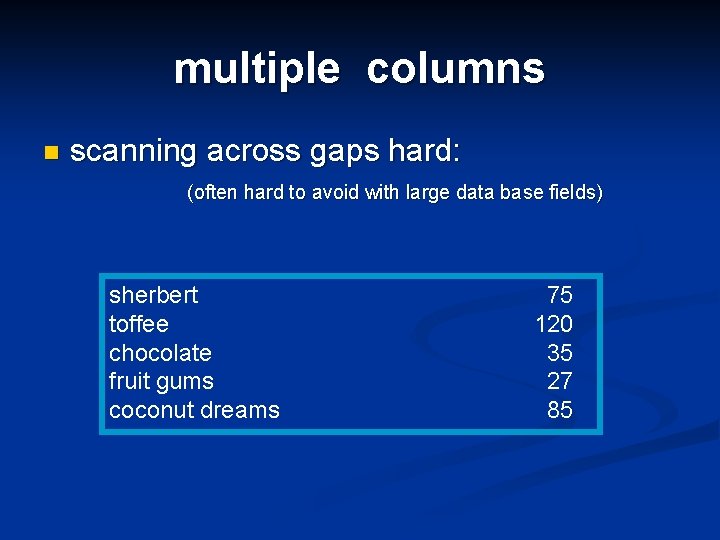
multiple columns n scanning across gaps hard: (often hard to avoid with large data base fields) sherbert toffee chocolate fruit gums coconut dreams 75 120 35 27 85

multiple columns - 2 n use leaders sherbert toffee chocolate fruit gums coconut dreams 75 120 35 27 85

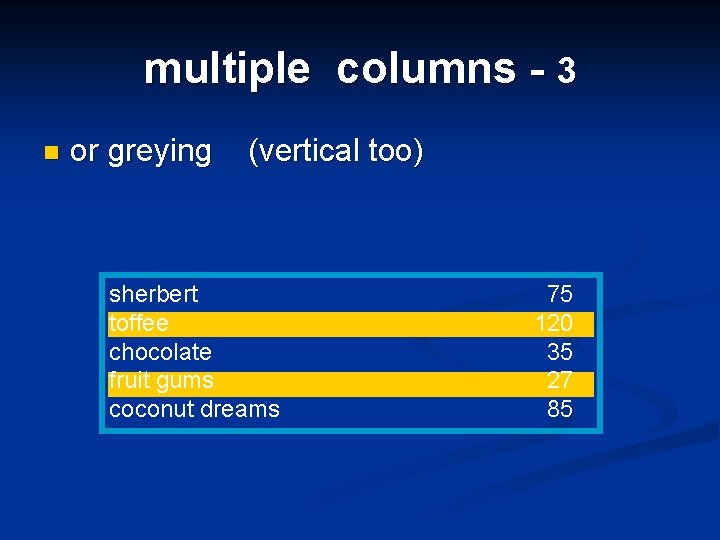
multiple columns - 3 n or greying (vertical too) sherbert toffee chocolate fruit gums coconut dreams 75 120 35 27 85

multiple columns - 4 n or even (with care!) ‘bad’ alignment sherbert 75 toffee 120 chocolate 35 fruit gums 27 coconut dreams 85

white space - the counter WHAT YOU SEE

white space - the counter WHAT YOU SEE THE GAPS BETWEEN

space to separate (pemisahan)

space to structure

space to highlight (menyorot)

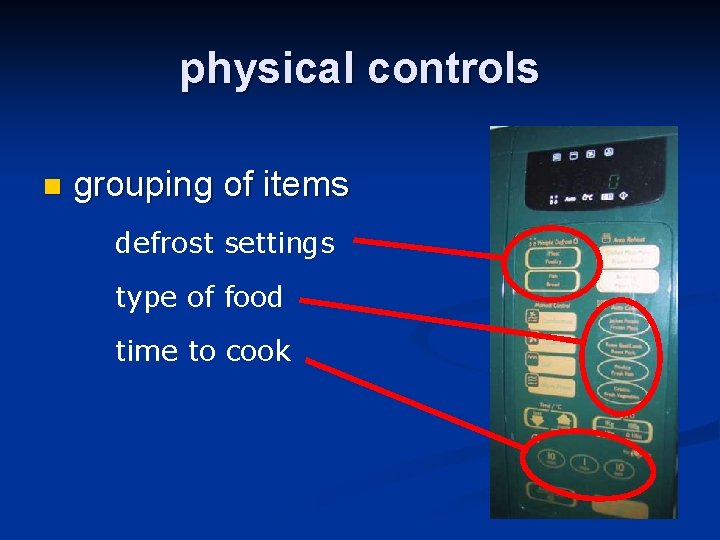
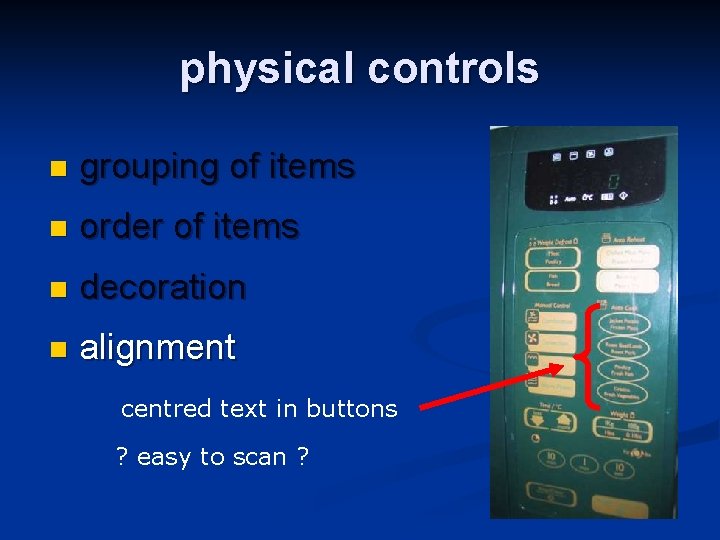
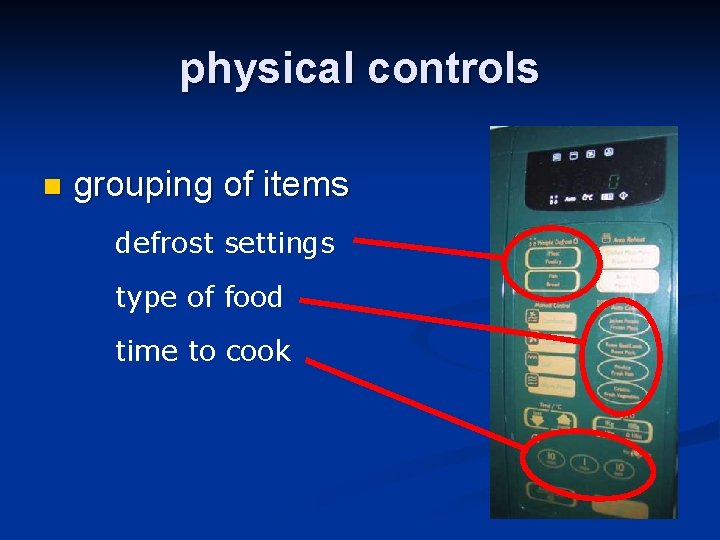
physical controls n grouping of items n defrost settings n type of of food n time to tocook

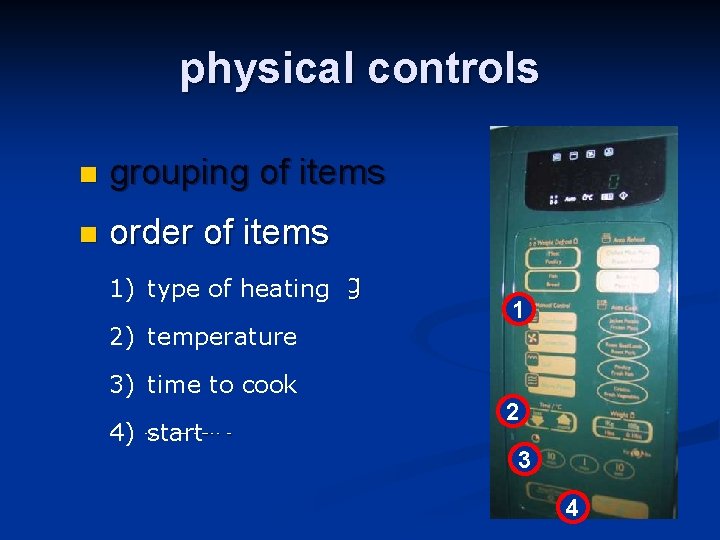
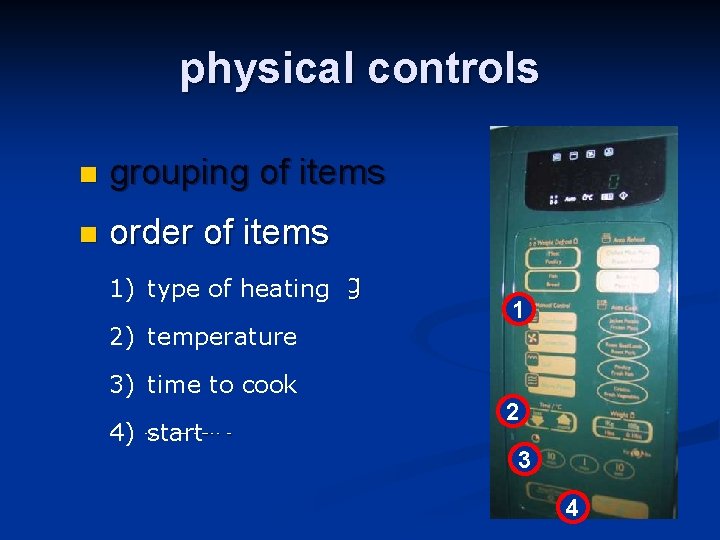
physical controls n grouping of items n order of items type heating 1) 1)type of of heating temperature 2) 2)temperature 1 time cook 3) 3)time to to cook start 4) 4)start 2 3 4

physical controls n grouping of items n order of items n decoration n different colours for different functions n lines around related buttons (temp up/down) buttons

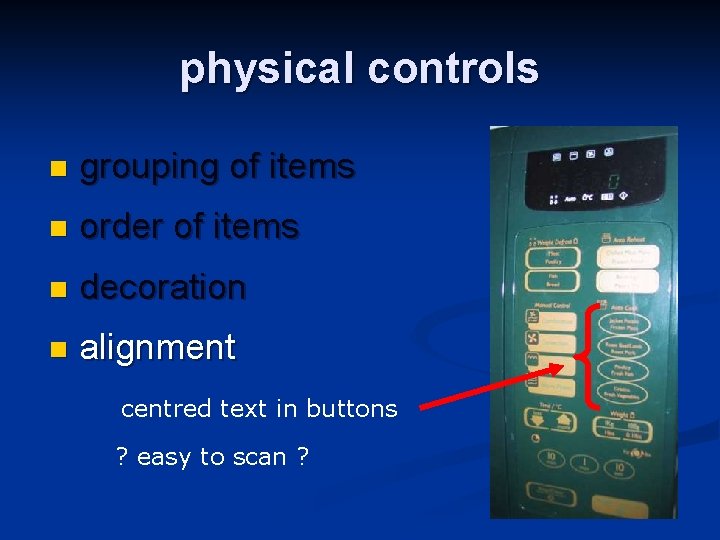
physical controls n grouping of items n order of items n decoration n alignment n centered textininbuttons centred text ? easy to scan ?

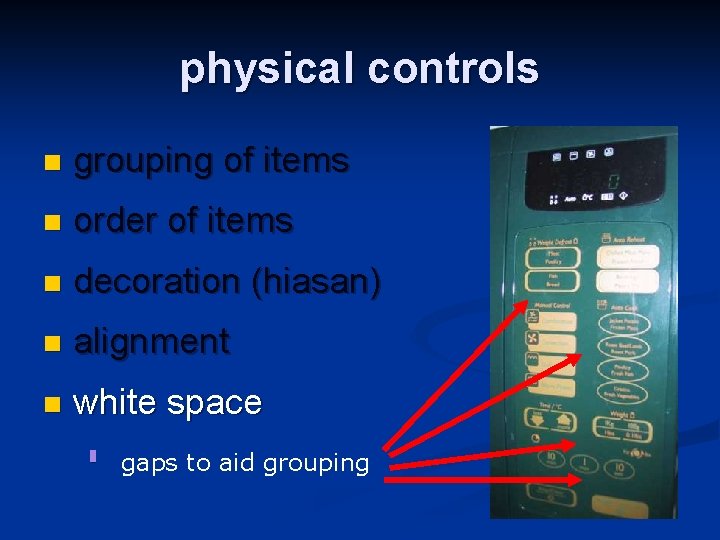
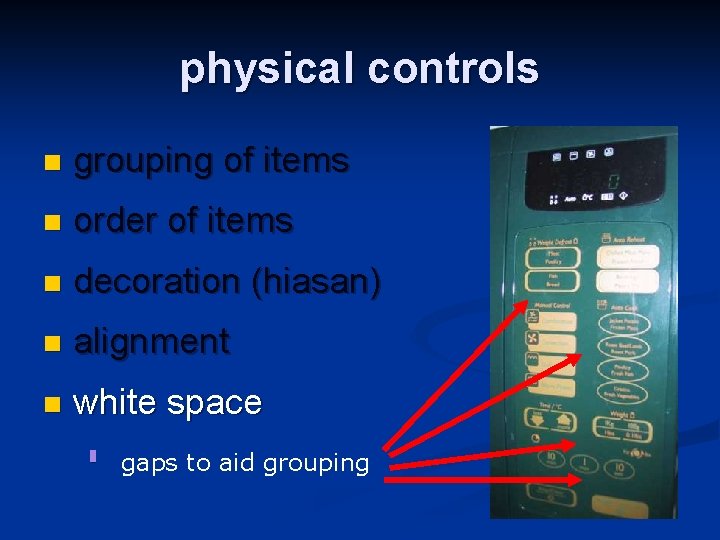
physical controls n grouping of items n order of items n decoration (hiasan) n alignment n white space n gaps to toaid aidgrouping


tindakan pengguna dan kontrol pengguna memasukkan informasi tahu apa yang harus dilakukan affordances (kemampuan)

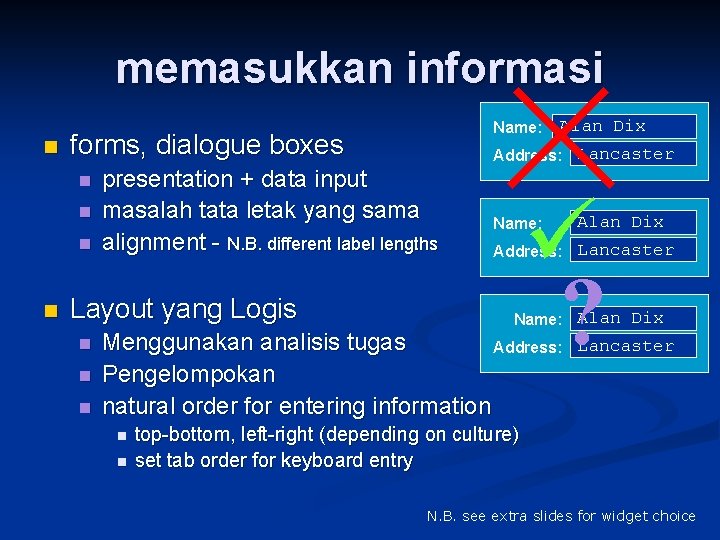
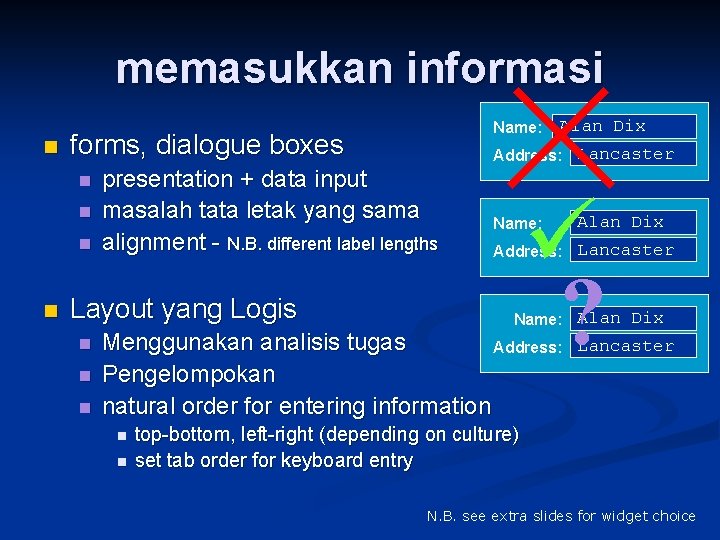
memasukkan informasi n forms, dialogue boxes n n Name: n n n Address: Lancaster presentation + data input masalah tata letak yang sama alignment - N. B. different label lengths Layout yang Logis Alan Dix ? Name: Address: Lancaster Name: Alan Dix Menggunakan analisis tugas Address: Pengelompokan natural order for entering information n n Alan Dix Lancaster top-bottom, left-right (depending on culture) set tab order for keyboard entry N. B. see extra slides for widget choice

knowing what to do n apa yang aktif apa pasif mana Anda mengklik n mana Anda mengetik n n gaya konsisten membantu n n umpamanya digarisbawahi web link label dan ikon tindakan standar untuk umum n bahasa - tebal = arus atau tindakan n

Kemampuan (affordances) n n psychological term Untuk obyek fisik n shape and size suggest actions n n n ‘affords’ grasping (genggaman) pick up, twist, throw also cultural – buttons ‘afford’ pushing Untuk obyek layar n n n mug handle button–like object ‘affords’ mouse click physical-like objects suggest use culture of computer use n n icons ‘afford’ clicking or even double clicking … not like real buttons!

sesuai tampilan presenting information aesthetics and utility colour and 3 D localisation & internationalisation

menyajikan informasi • purpose matters – sort urutan (yang kolom, abjad numerik) – text vs. diagram – menyebarkan grafik vs. histogram • prinsip-prinsip presentasi kertas digunakan! • but add interactivity – softens design choices • e. g. re-ordering columns • ‘dancing histograms’ (chap 21) name size chap 10 chap 1 chap 5 chap 10 chap 11 chap 14 chap 12 chap 20 chap 13 chap 8 chap 14 …… 12 17 16 12 17 51 22 262 27 83 32 22 …

estetika dan utilitas n desain estetika n meningkatkan kepuasan pengguna dan meningkatkan produktivitas n keindahan dan utilitas mungkin bertentangan n n gaya visual terlibat mudah untuk membedakan desain yang bersih– sedikit perbedaan membingungkan latar belakang di balik teks … baik untuk melihat, tapi sulit untuk membaca tetapi dapat bekerja sama n misalnya desain meja n dalam produk konsumen– pembeda utama (misalnya

colour and 3 D n n n keduanya sering digunakan dengan sangat buruk! Warna n monitor yang lebih tua terbatas palet n berhati-hatilah buta warna! n gunakan hemat untuk memperkuat informasi lainnya Efek 3 D n baik untuk informasi fisik dan beberapa grafik

bad use of colour over use - without very good reason (e. g. kids’ site) n colour blindness n poor use of contrast n do adjust your set! n adjust your monitor to greys only n can you still read your screen? n

di seluruh negara dan budaya n lokalisasi & internasionalisasi n n globalisasi n n mengubah antarmuka untuk budaya tertentu / bahasa mencoba untuk memilih dll simbol-simbol yang bekerja di mana-mana hanya mengubah bahasa? n menggunakan sumber database bukan teks literal… n n tapi ukuran perubahan, urutan kiri-kanan dll lebih dalam isu-isu n n asumsi dan nilai-nilai budaya makna simbol


prototyping

iteration and prototyping getting better … … and starting well

prototyping anda tidak pernah mendapatkan benar pertama kali n jika pada awalnya Anda tidak berhasil. . . n design prototype re-design evaluate OK? done!

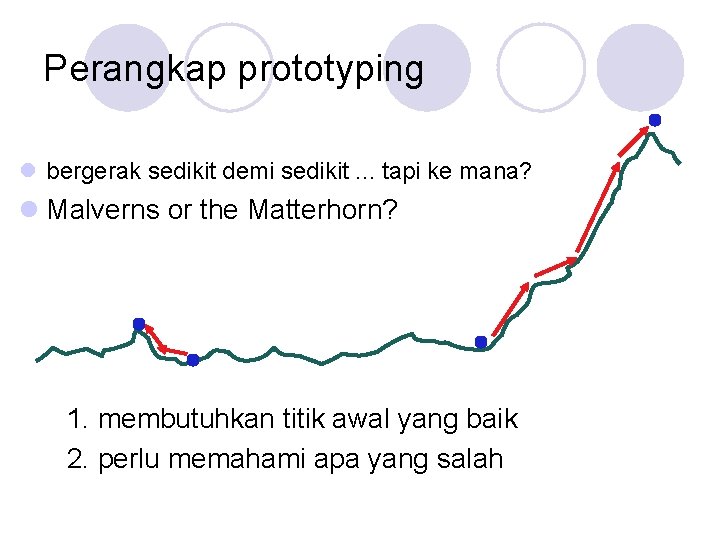
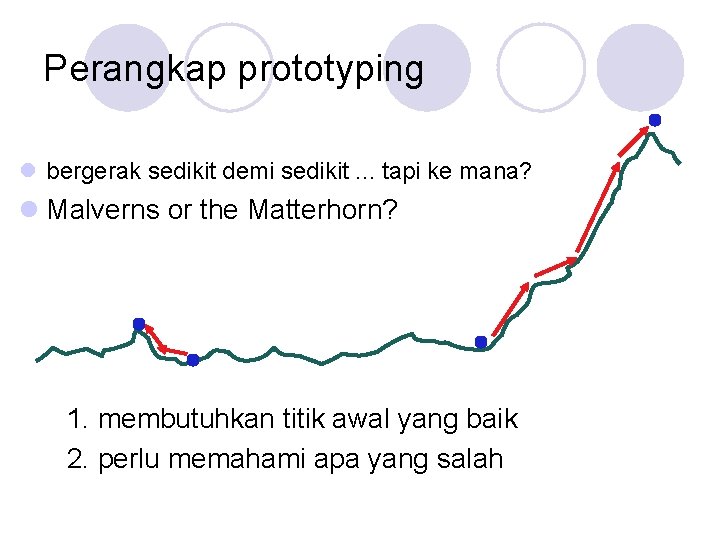
Perangkap prototyping l bergerak sedikit demi sedikit. . . tapi ke mana? l Malverns or the Matterhorn? 1. membutuhkan titik awal yang baik 2. perlu memahami apa yang salah
 Contoh desain interaksi
Contoh desain interaksi Kode etik desainer
Kode etik desainer Contoh behaviorisme
Contoh behaviorisme Jaringan komputer dasar
Jaringan komputer dasar Memahami pengetahuan dasar konsep desain jaringan
Memahami pengetahuan dasar konsep desain jaringan Memahami pengetahuan dasar konsep desain jaringan
Memahami pengetahuan dasar konsep desain jaringan Operasi dasar komputer
Operasi dasar komputer Dasar dasar korespondensi bisnis
Dasar dasar korespondensi bisnis Dasar dasar manajemen
Dasar dasar manajemen Dasar dasar advokasi kesehatan
Dasar dasar advokasi kesehatan Laporan praktikum ketidakpastian fungsi variabel
Laporan praktikum ketidakpastian fungsi variabel Dasar-dasar analisis fonem
Dasar-dasar analisis fonem Konsep dasar unit pemrosesan dan dasar datapath
Konsep dasar unit pemrosesan dan dasar datapath Bidang kokurikulum
Bidang kokurikulum Dasar dasar manajemen
Dasar dasar manajemen Peta konsep tentang hardware
Peta konsep tentang hardware Dasar-dasar komunikasi dalam pembelajaran
Dasar-dasar komunikasi dalam pembelajaran Etika relasi karyawan dan perlakuan adil di tempat kerja
Etika relasi karyawan dan perlakuan adil di tempat kerja Dasar dasar prosedur pembukuan
Dasar dasar prosedur pembukuan Dasar dasar kuliner
Dasar dasar kuliner Datapath adalah
Datapath adalah Perkembangan konsep umum konseling
Perkembangan konsep umum konseling Dasar dasar pembukuan
Dasar dasar pembukuan Dasar dasar pengambilan keputusan menurut george r terry
Dasar dasar pengambilan keputusan menurut george r terry Dasar-dasar pembentukan kelompok sosial
Dasar-dasar pembentukan kelompok sosial Dasar dasar pengujian perangkat lunak
Dasar dasar pengujian perangkat lunak Materi dasar-dasar agronomi ipb
Materi dasar-dasar agronomi ipb Konsep rpl
Konsep rpl Plc omron
Plc omron Dasar dasar pemrosesan komputer
Dasar dasar pemrosesan komputer Contoh program integratif
Contoh program integratif Dasar dasar penelitian sejarah
Dasar dasar penelitian sejarah Dasar dasar korespondensi bisnis
Dasar dasar korespondensi bisnis Interaksi antar individu
Interaksi antar individu Kerangka kerja interaksi
Kerangka kerja interaksi P-m diagram
P-m diagram Berikut yang bukan jenis paradigma dan prinsip interaksi
Berikut yang bukan jenis paradigma dan prinsip interaksi Contoh antarmuka berbasis interaksi grafis
Contoh antarmuka berbasis interaksi grafis Apa yang dimaksud dengan ekosistem
Apa yang dimaksud dengan ekosistem Bentuk interaksi sosial yang
Bentuk interaksi sosial yang Aspek ergonomi dalam imk
Aspek ergonomi dalam imk Interaksi manusia komputer
Interaksi manusia komputer Aspek ergonomi dalam interaksi manusia dan komputer
Aspek ergonomi dalam interaksi manusia dan komputer Teknik rendering grafik tiga dimensi dengan interaksi sinar
Teknik rendering grafik tiga dimensi dengan interaksi sinar Interaksi manusia komputer
Interaksi manusia komputer Perintah yang harus ditik merupakan model interaksi
Perintah yang harus ditik merupakan model interaksi Interaksi bermaksud
Interaksi bermaksud Interaksi manusia dan komputer materi
Interaksi manusia dan komputer materi Interaksi predasi
Interaksi predasi Sejarah interaksi manusia dan komputer
Sejarah interaksi manusia dan komputer Kata inter berasal dari bahasa
Kata inter berasal dari bahasa 5 tipe utama interaksi user interface
5 tipe utama interaksi user interface Contoh indirect pointing devices
Contoh indirect pointing devices Gambar interaksi sosial individu dengan individu
Gambar interaksi sosial individu dengan individu Interaksi fenelzin dengan keju
Interaksi fenelzin dengan keju Cort 3: interaksi, argumen, pemikiran kritis
Cort 3: interaksi, argumen, pemikiran kritis Interaksi antara tamadun islam dengan tamadun india
Interaksi antara tamadun islam dengan tamadun india Imk
Imk Kesan positif interaksi antara tamadun
Kesan positif interaksi antara tamadun Interaksi antigen antibodi
Interaksi antigen antibodi Skema suksesi primer
Skema suksesi primer Interaksi intraalelik
Interaksi intraalelik Visualisasi informasi dalam imk
Visualisasi informasi dalam imk Besar sudut hci adalah
Besar sudut hci adalah Interaksi manusia dalam organisasi
Interaksi manusia dalam organisasi Model interaksi belajar mengajar
Model interaksi belajar mengajar Jaringan semantik imk
Jaringan semantik imk Prinsip interaksi manusia dan komputer
Prinsip interaksi manusia dan komputer Sistem politik easton
Sistem politik easton Menu biner
Menu biner Eperpindahan
Eperpindahan Contoh wilayah homogen
Contoh wilayah homogen Pra interaksi
Pra interaksi Gunung chappal waddi
Gunung chappal waddi Interaksi dalam komunitas
Interaksi dalam komunitas Aida shafira
Aida shafira Definisi interaksi manusia dan komputer
Definisi interaksi manusia dan komputer Perintah yang harus ditik merupakan model interaksi
Perintah yang harus ditik merupakan model interaksi Kesalahan klasik imk
Kesalahan klasik imk Interaksi sosial disosiatif adalah
Interaksi sosial disosiatif adalah Ant with horns
Ant with horns Kemahiran interaksi sosial
Kemahiran interaksi sosial Sejarah interaksi manusia dan komputer
Sejarah interaksi manusia dan komputer