CSSJava Script Java Script 1 XHTML DOCTYPE html








































































- Slides: 72






第二节 CSS层级样式表与Java. Script概述 > 一、理解层级样式表 >> 二、理解Java. Script技术 1. 标准网页结构 - XHTML的基本语法 <!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xhtml"> <head> <title>……</title> </head> <body> …… </body> </html> 6








第二节 CSS层级样式表与Java. Script概述 > 1. 一、理解层级样式表 >> 二、理解Java. Script技术 标准网页结构 - XHTML常用元素 ⑤ ul、ol、li、dl、dt和dd <!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xhtml"> <head> <title>列表</title> </head> <body> <ol> <li>列表项</li> </ol> <hr /> <ul> <li>列表项</li> </ul> <hr /> <dl><!--定义列表--> <dt>标题列表项</dt> <dd>标题说明</dd> <dt>h 1</dt> <dd>标题标签</dd> </dl> </body> </html> 14


第二节 CSS层级样式表与Java. Script概述 > 1. 一、理解层级样式表 >> 二、理解Java. Script技术 标准网页结构 XHTML常用元素 ⑥ table、tr和td <table width="300" border="1" cellpadding="0" cellspacing="0"> <tr> <td>11</td> <td>12</td> <td>13</td> <td>14</td> </tr> <td>21</td> <td>22</td> <td>23</td> <td>24</td> </tr> </table> 16





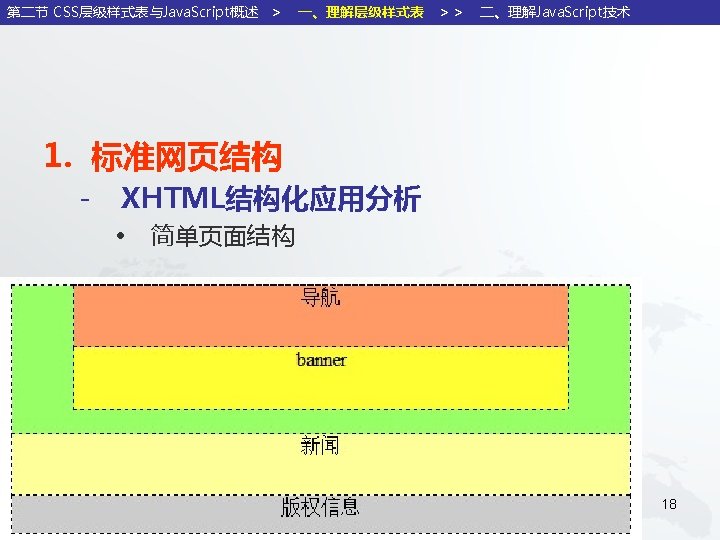
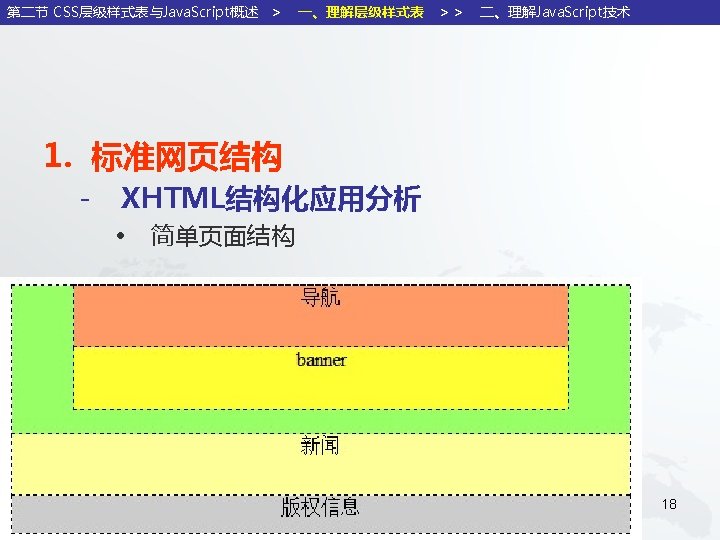
第二节 CSS层级样式表与Java. Script概述 > 1. 一、理解层级样式表 >> 标准网页结构 XHTML结构化应用分析 • 简单页面结构-css代码 #head{ width: 500 px; background-color: #9 F 6; height: 120 px; text-align: center; } #nav{ width: 400 px; height: 50 px; background-color: #F 96; text-align: center; margin: 0 px auto; } #banner{ width: 400 px; height: 50 px; background-color: #FF 3; 二、理解Java. Script技术 21

第二节 CSS层级样式表与Java. Script概述 > 1. 一、理解层级样式表 >> 二、理解Java. Script技术 标准网页结构 - XHTML结构化应用分析 • 简单页面结构-链接xhtml与css代码 <head> <title>简单页面结构</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!—显示中文字体--> <link href="main. css" rel="stylesheet" type="text/css" /> <!—链接外部样式表--> </head> 22













第二节 CSS层级样式表与Java. Script概述 > 一、理解层级样式表 >> 二、理解Java. Script技术 2. CSS基本语法 - 选择器(选择符) ⑦ 伪类选择器(如:就是链接样式, a元素的伪类,4 种不同的状态:link、visited、active、hover) – a元素定义顺序 – a: link {color: #000; font-size: 30 px; } /* 未访问的链接 是黑色 */ – a: visited { color: #FF 0000; font-size: 30 px; textdecoration: underline; } /* 已访问的链接是红色*/ – a: hover { color: #fff; font-size: 30 px; textdecoration: underline; } /* 当有鼠标悬停在链接上*/ – a: active { color: #000066; font-size: 30 px; textdecoration: none; } /* 被选择的链接蓝色 */ 35

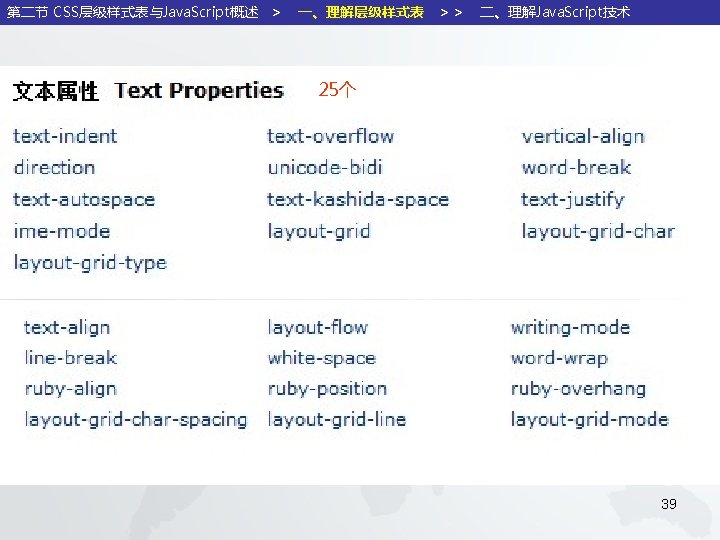
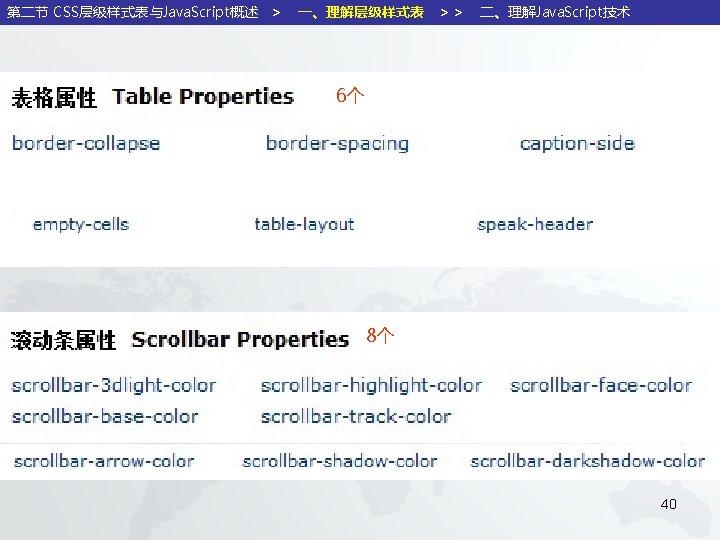
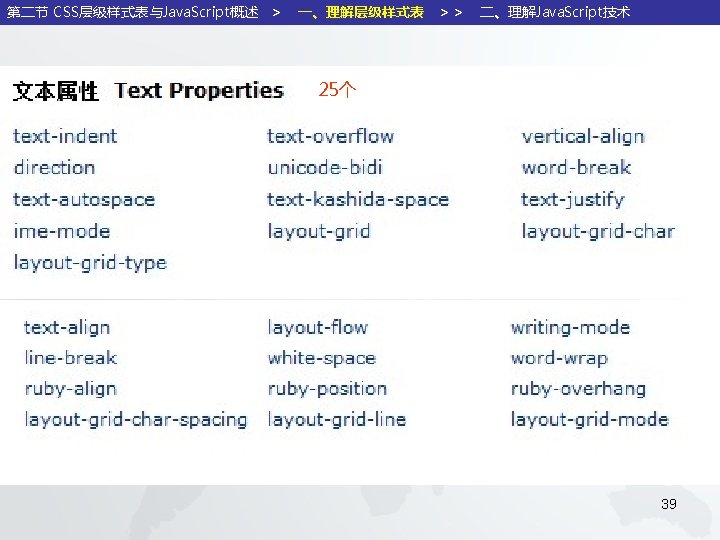
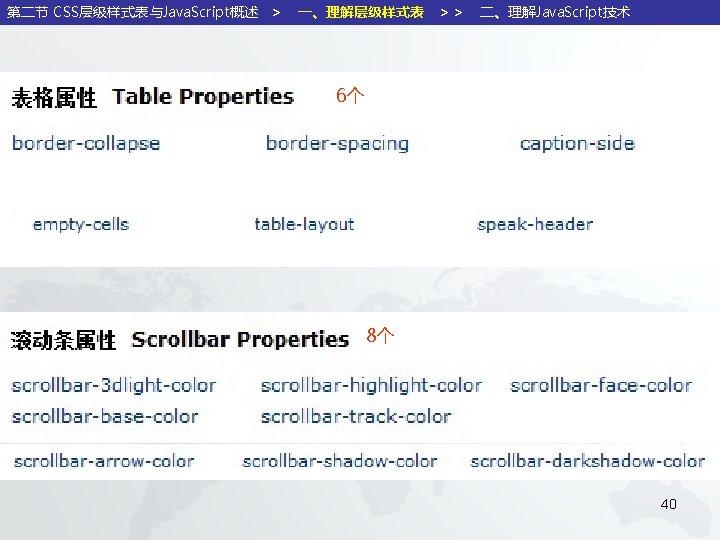
第二节 CSS层级样式表与Java. Script概述 > 一、理解层级样式表 >> 二、理解Java. Script技术 2. CSS基本语法 - 属性(css 2. 0) ① 文本属性 Text Properties 25个 ② 表格属性 Table Properties 6个 ③ 滚动条属性 Scrollbar Properties 8个 ④ 打印属性 Printing Properties 7个 ⑤ 定位属性 Positioning Properties 6个 ⑥ 内补丁属性 Paddings Properties 5个 ⑦ 轮廓属性 Outlines Properties 4个 ⑧ 外补丁属性 Margins Properties 5个 36

第二节 CSS层级样式表与Java. Script概述 > 一、理解层级样式表 >> 二、理解Java. Script技术 2. CSS基本语法 - 属性(css 2. 0) ⑨ 列表属性 Lists Properties 5个 ⑩ 布局属性 Layout Properties 8个 k 字体属性 Font Properties 16个 l 尺寸属性 Dimensions Properties 6个 m 内容属性 Generated Content Properties 4个 n 边框属性 Borders Properties 20个 o 背景属性 Background Properties 10个 p 声音属性 Aural Properties 18个 - 共 16类属性,153个属性 37





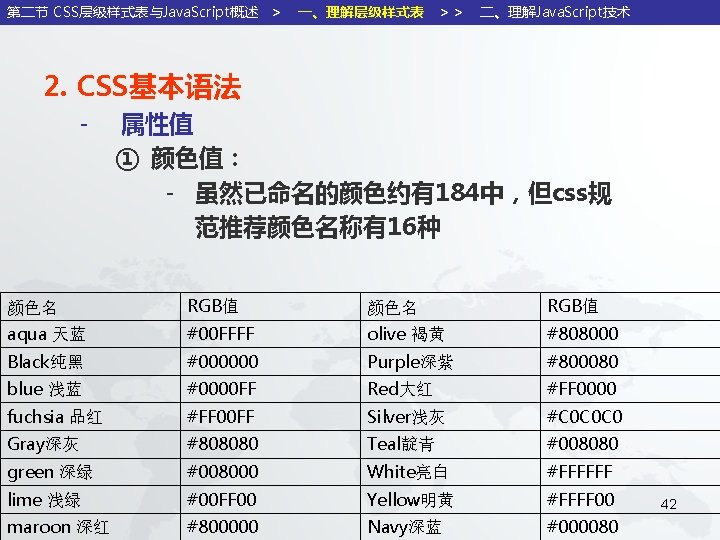
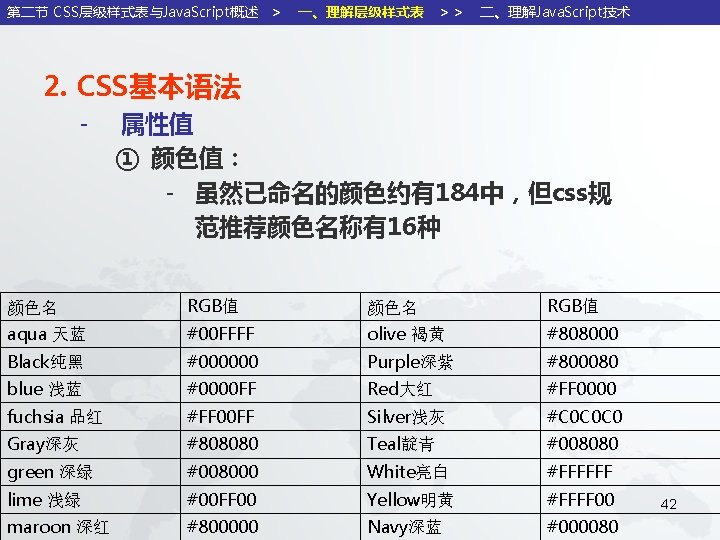
第二节 CSS层级样式表与Java. Script概述 > 一、理解层级样式表 >> 二、理解Java. Script技术 2. CSS基本语法 - 属性值 ① 颜色值: - 虽然已命名的颜色约有184中,但css规 范推荐颜色名称有16种 颜色名 RGB值 aqua 天蓝 #00 FFFF olive 褐黄 #808000 Black纯黑 #000000 Purple深紫 #800080 blue 浅蓝 #0000 FF Red大红 #FF 0000 fuchsia 品红 #FF 00 FF Silver浅灰 #C 0 C 0 C 0 Gray深灰 #808080 Teal靛青 #008080 green 深绿 #008000 White亮白 #FFFFFF lime 浅绿 #00 FF 00 Yellow明黄 #FFFF 00 maroon 深红 #800000 Navy深蓝 #000080 42

43







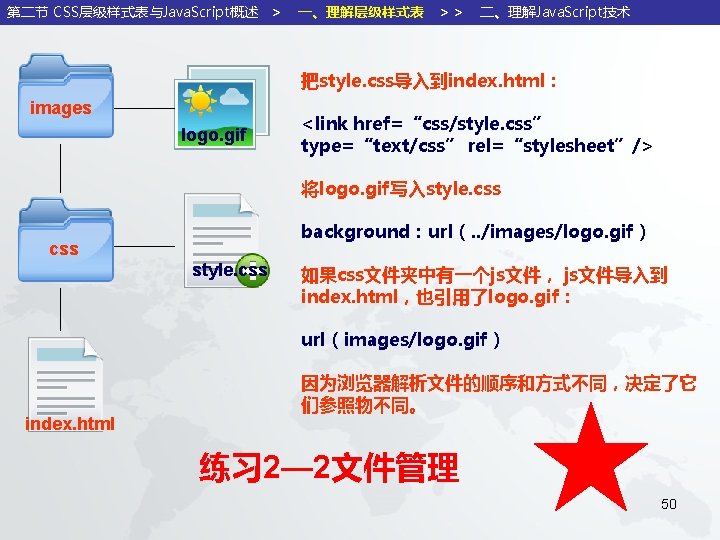
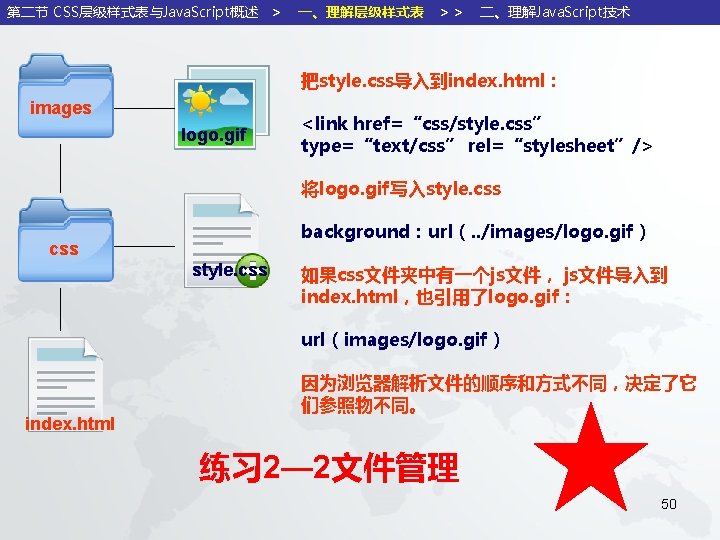
第二节 CSS层级样式表与Java. Script概述 > 一、理解层级样式表 >> 二、理解Java. Script技术 把style. css导入到index. html: images logo. gif <link href=“css/style. css” type=“text/css” rel=“stylesheet”/> 将logo. gif写入style. css background:url(. . /images/logo. gif) css style. css 如果css文件夹中有一个js文件, js文件导入到 index. html,也引用了logo. gif: url(images/logo. gif) index. html 因为浏览器解析文件的顺序和方式不同,决定了它 们参照物不同。 练习 2— 2文件管理 50











61


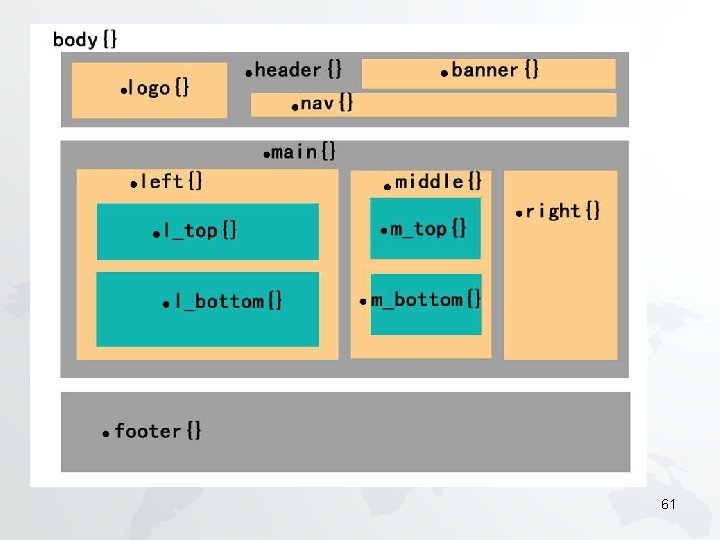
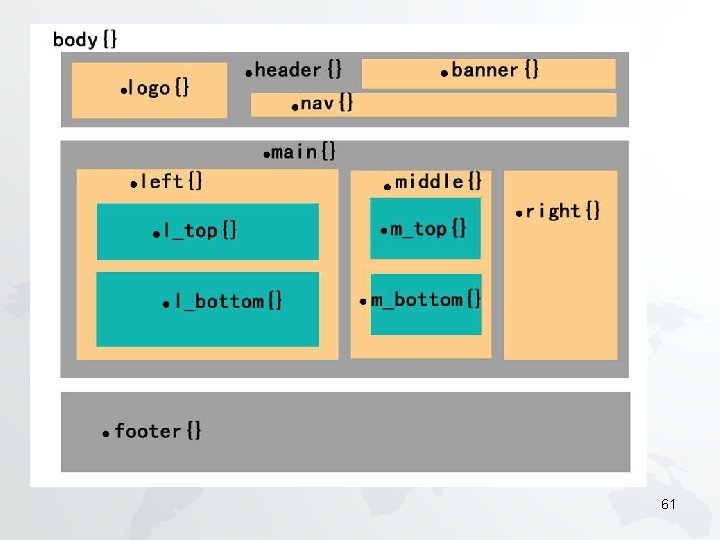
第二节 CSS层级样式表与Java. Script概述 > 一、理解层级样式表 >> 二、理解Java. Script技术 3. 使用div元素 第二步:把头部的第二层切分出来 – <div class ="header"> » <div class ="logo"></div> » <div class ="banner"></div> » <div class ="nav"></div> – <div class ="main"></div> – <div class ="footer"></div> 63

第二节 CSS层级样式表与Java. Script概述 > 一、理解层级样式表 >> 二、理解Java. Script技术 3. 使用div元素 第三步:把主体区域第二层结构切分出来 – – <div class ="header"> » <div class ="logo"></div> » <div class ="banner"></div> » <div class ="nav"></div> – <div class ="main"> » <div class ="left"></div> » <div class ="middle"> </div> » <div class ="right"></div> – <div class ="footer"></div> 64

第二节 CSS层级样式表与Java. Script概述 > 一、理解层级样式表 >> 二、理解Java. Script技术 3. 使用div元素 第四步:把第三层结构切分出来 – – – <div class ="header"> <div class ="logo"></div> <div class ="banner"></div> <div class ="nav"></div> – – – <div class ="main"> <div class ="left"> <div class ="l_top"></div> <div class ="l_bottom"></div> <div class ="middle"> <div class ="m_top"></div> <div class ="m_bottom"></div> <div class ="right"></div> – <div class ="footer"></div> 65

第二节 CSS层级样式表与Java. Script概述 > 一、理解层级样式表 >> 二、理解Java. Script技术 4. div嵌套的思考 - 居中显示 - <div class =“wrap”> – <div class ="header"></div> – <div class ="main"></div> – <div class ="footer"></div> - </div> 66