CSSE 477 Software Architecture Steve Chenoweth RoseHulman Institute




























- Slides: 28

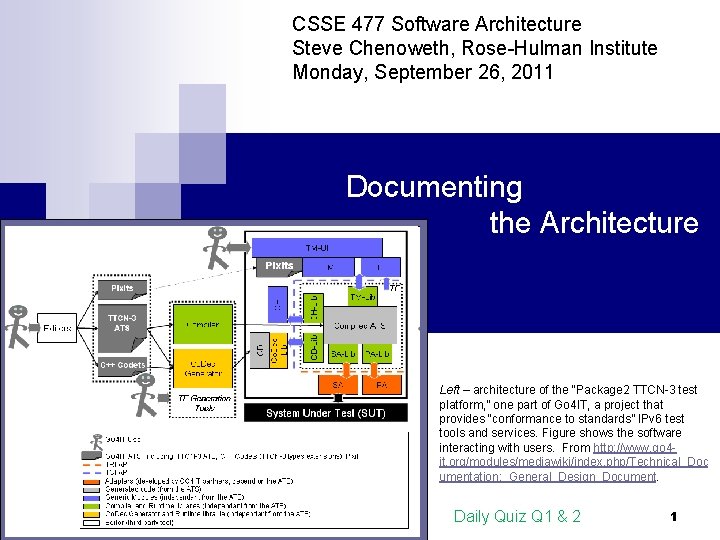
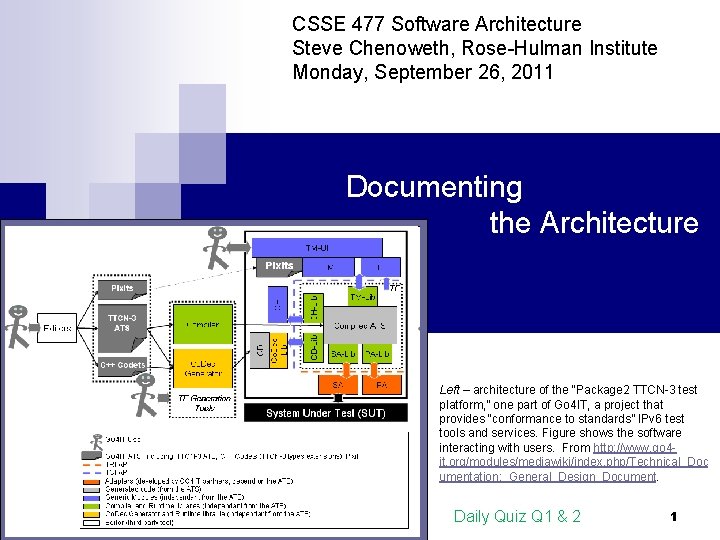
CSSE 477 Software Architecture Steve Chenoweth, Rose-Hulman Institute Monday, September 26, 2011 Documenting the Architecture Left – architecture of the “Package 2 TTCN-3 test platform, ” one part of Go 4 IT, a project that provides “conformance to standards” IPv 6 test tools and services. Figure shows the software interacting with users. From http: //www. go 4 it. org/modules/mediawiki/index. php/Technical_Doc umentation: _General_Design_Document. Daily Quiz Q 1 & 2 1

Today n n How to do the arch doc – this Short review of a couple short topics: ¨ HW 3 Questions 5 & 7 – See last 2 slides ¨ Friday’s quiz, Q 4 (on customers), and 6 (on parameters) – Slide before that n In class today, brainstorm the changes to make, with your “implementers” 2

Tonight n n Do Peer Eval on Angel, if you haven’t yet Project 3 – ¨ In class today, brainstorm the changes to make, with your “implementers” ¨ Tonight, 11: 55 PM – Define the two sets of changes ¨ Wednesday, 11: 55 PM – Turn in results of “timed changes” – making the changes in your first set, before trying to improve on modifiability of your system. n n This will be a journal entry describing your activities, and a spreadsheet showing each change, what module it was a part of or other relevant details, and how long it took. Then, of course, there’s a total time at the bottom. Turn this in with tomorrow’s stuff – see next slide 3

Tomorrow n Project 3 –In class, you’ll have a chance to explain how you’ll improve modifiability, to your new group of “implementers”. Use them as consultants, to get feedback on the tactics you think will work. Start with Bass’s list of tactics (next-to-last slide from Modifiability ppt). Try to figure out exactly what’s suitable for your needs. The turn-in for Fri night is to add to your journal what you and your implementers discussed, and what you’re going to try. ¨ Then, of course, try to make the changes in the next couple days – not the second set of feature changes – just the “modifiability” changes. This should be a refactoring of your system, in the sense that the functionality of the system doesn’t really change. At the same time, you should be working on the first draft of your architecture document – one that includes at least what’s due Thursday… ¨ n Biweekly Quiz # 2 ¨ ¨ Similar to # 1, but over material we studied in after Quiz # 1. You’ll have more time. Will be 11 questions, need to get 10. 4

Coming Up n See schedule – E. g. , ¨ Thursday – HW 4 ¨ Friday – First Arch doc draft ¨ Monday – Term paper topic! 5

The Arch Doc – References Some of the material in these slides is taken from Software Architecture in Practice, 2 nd edition by Bass, Clements and Kazman. Ch. 9. A larger treatment of this same subject, by the same people is in: Documenting Software Architectures: Views and Beyond, by Clements, et al. , Now in a 2 nd edition! 6

Outline Stakeholder needs and views n Arch document template n Views – How to do the 3 kinds n ¨ Interfaces n are a special concern A couple examples from prior classes 7

Different Needs of Stakeholders n Different stakeholder groups have different needs ¨ Consider n Should provide different views to satisfy those needs ¨ In n the image on Slide 1 – who for? Project 4, we’ll add a client review! Often create one document with different roadmaps for different groups 8

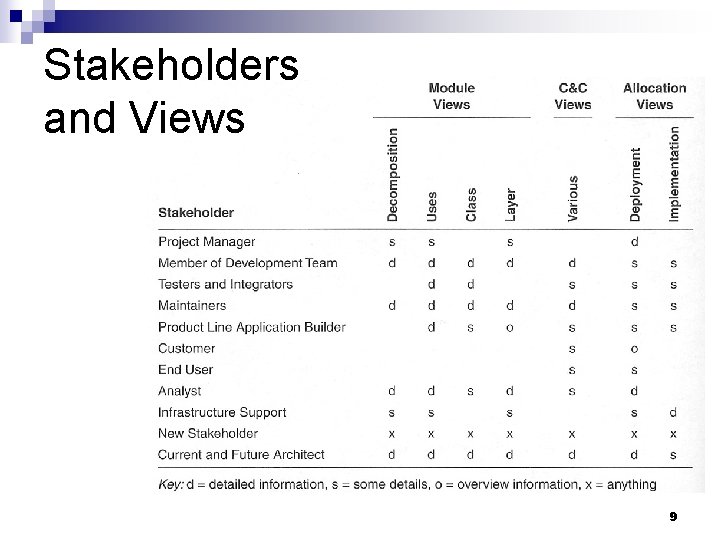
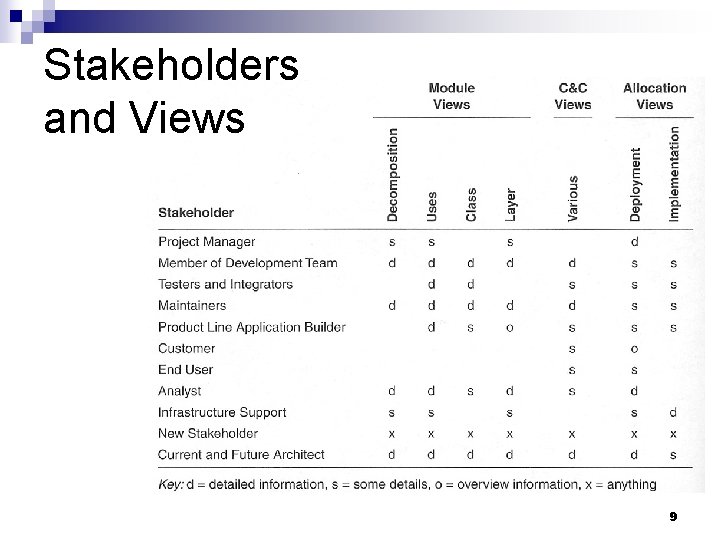
Stakeholders and Views 9

First Cartoon of the Day So, 10

Your arch doc target is… n What do the stakeholders really need / expect in order for: ¨ Them to participate as expected? , ¨ The project to succeed? , and ¨ You to keep it up to date!? n You try to write only “that much. ” So, Above image of balancing act from www. joe-ks. com/archives_jul 2006/Balanced. Food. htm. 11

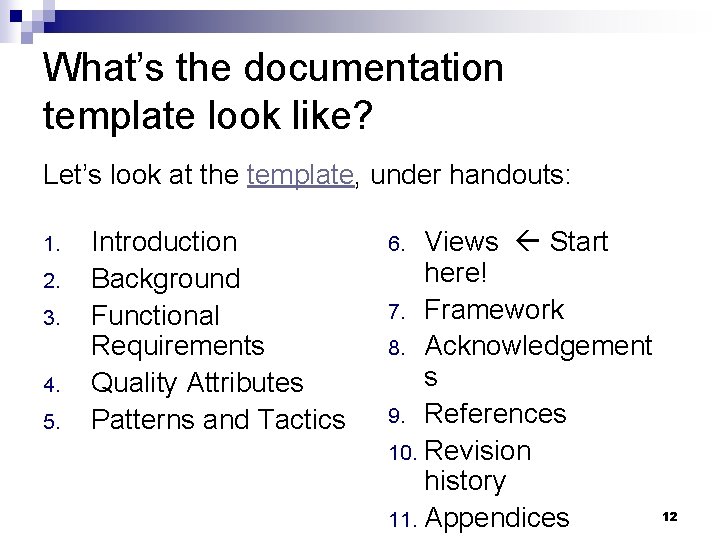
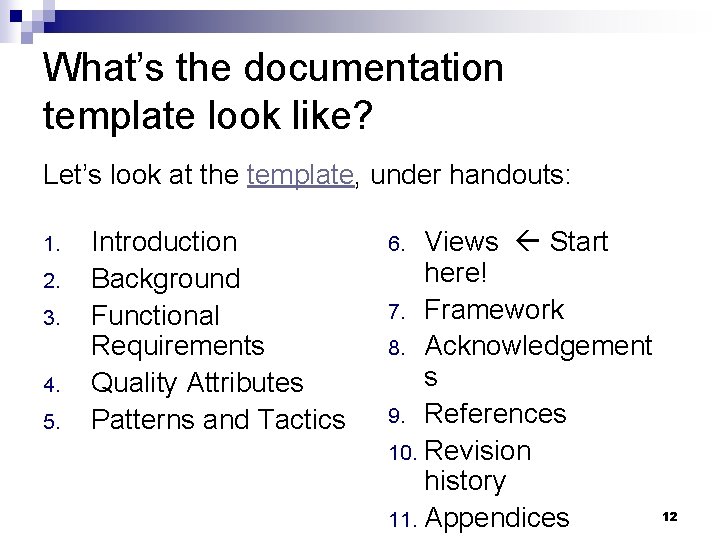
What’s the documentation template look like? Let’s look at the template, under handouts: 1. 2. 3. 4. 5. Introduction Background Functional Requirements Quality Attributes Patterns and Tactics Views Start here! 7. Framework 8. Acknowledgement s 9. References 10. Revision history 12 11. Appendices 6.

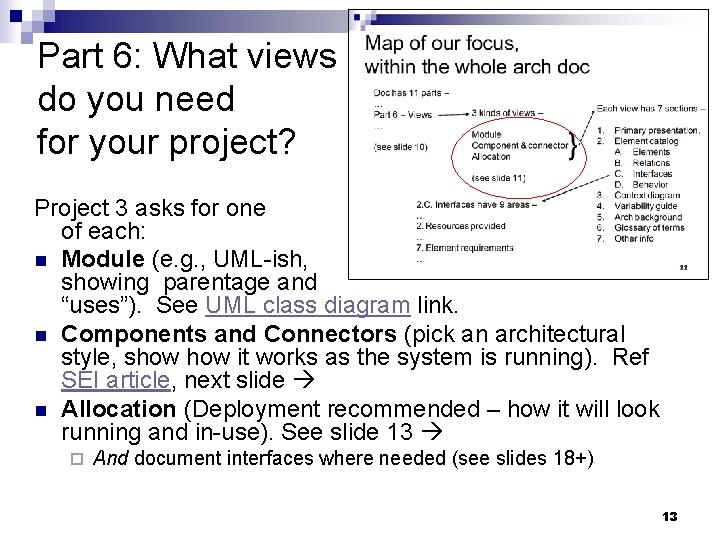
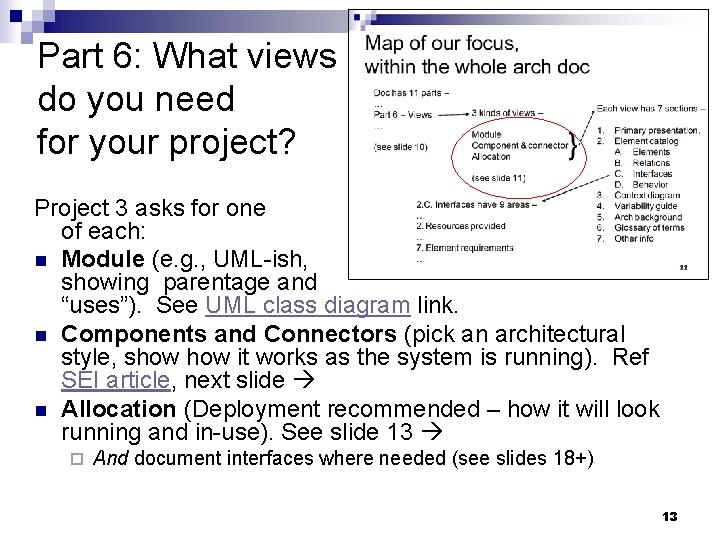
Part 6: What views do you need for your project? Project 3 asks for one of each: n Module (e. g. , UML-ish, showing parentage and “uses”). See UML class diagram link. n Components and Connectors (pick an architectural style, show it works as the system is running). Ref SEI article, next slide n Allocation (Deployment recommended – how it will look running and in-use). See slide 13 ¨ And document interfaces where needed (see slides 18+) 13

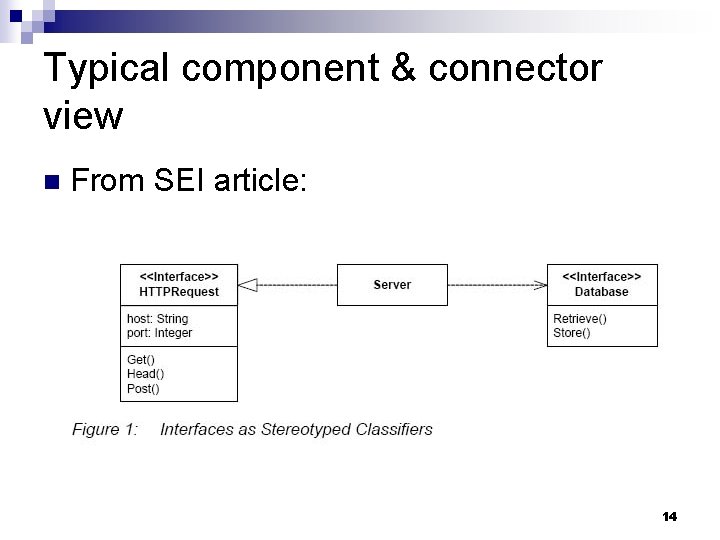
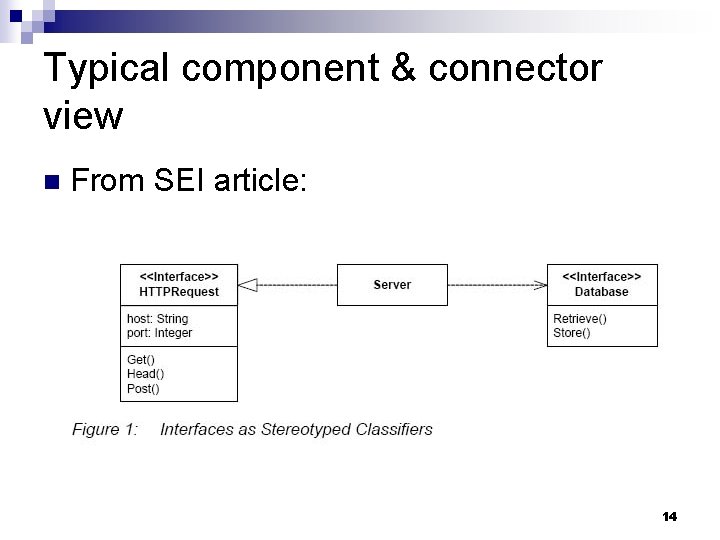
Typical component & connector view n From SEI article: 14

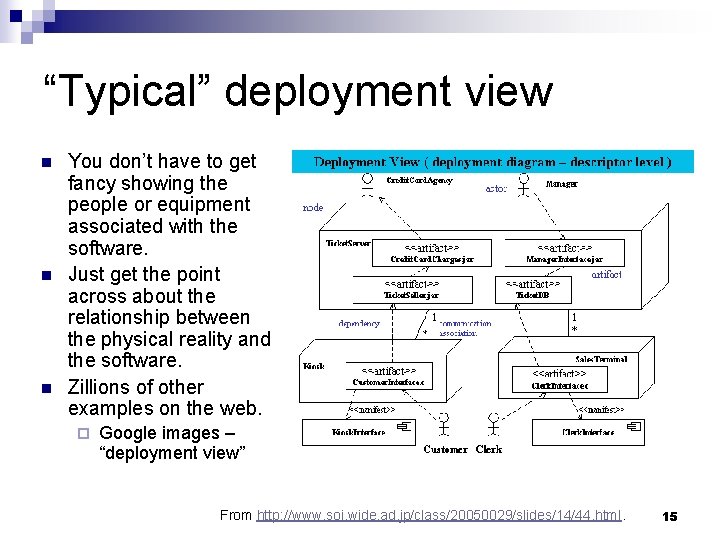
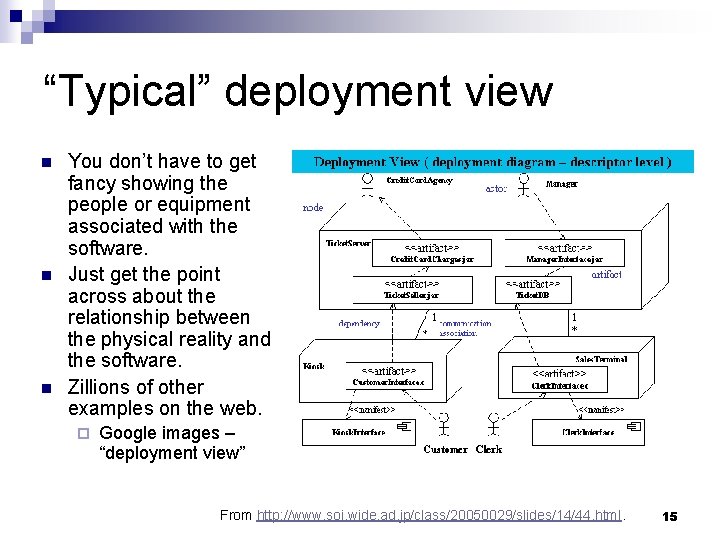
“Typical” deployment view n n n You don’t have to get fancy showing the people or equipment associated with the software. Just get the point across about the relationship between the physical reality and the software. Zillions of other examples on the web. ¨ Google images – “deployment view” From http: //www. soi. wide. ad. jp/class/20050029/slides/14/44. html. 15

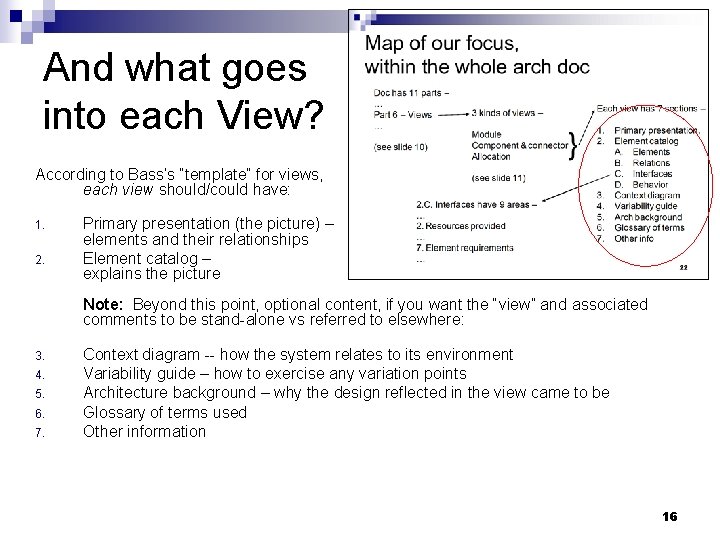
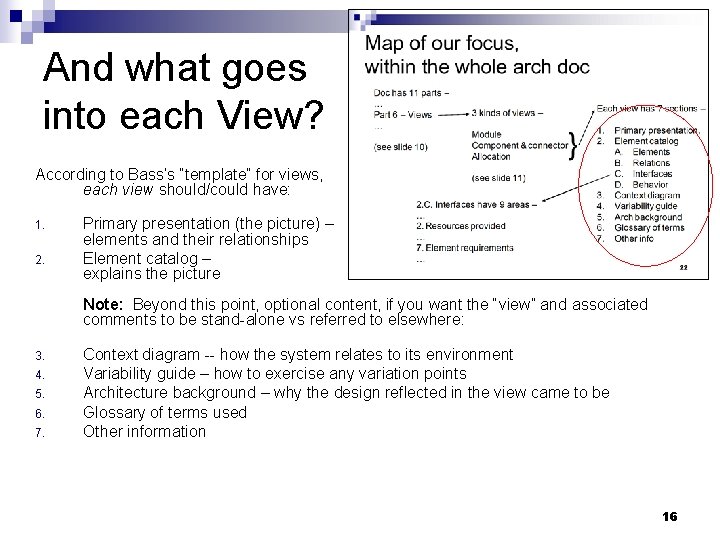
And what goes into each View? According to Bass’s “template” for views, each view should/could have: 1. 2. Primary presentation (the picture) – elements and their relationships Element catalog – explains the picture Note: Beyond this point, optional content, if you want the “view” and associated comments to be stand-alone vs referred to elsewhere: 3. 4. 5. 6. 7. Context diagram -- how the system relates to its environment Variability guide – how to exercise any variation points Architecture background – why the design reflected in the view came to be Glossary of terms used Other information 16

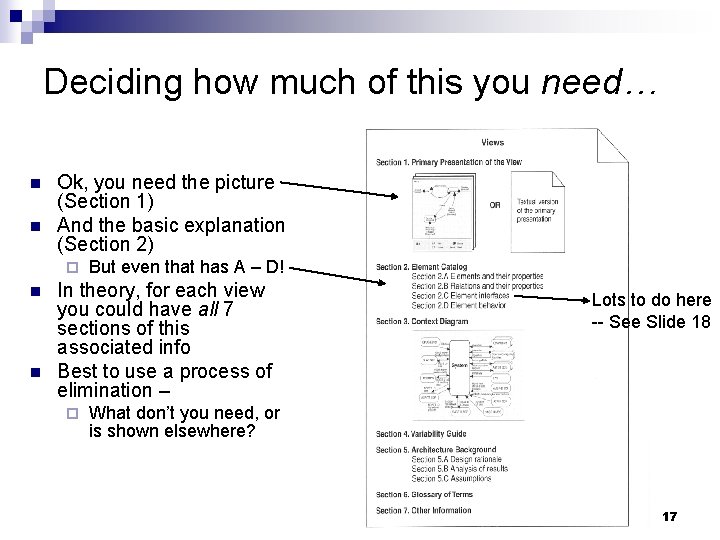
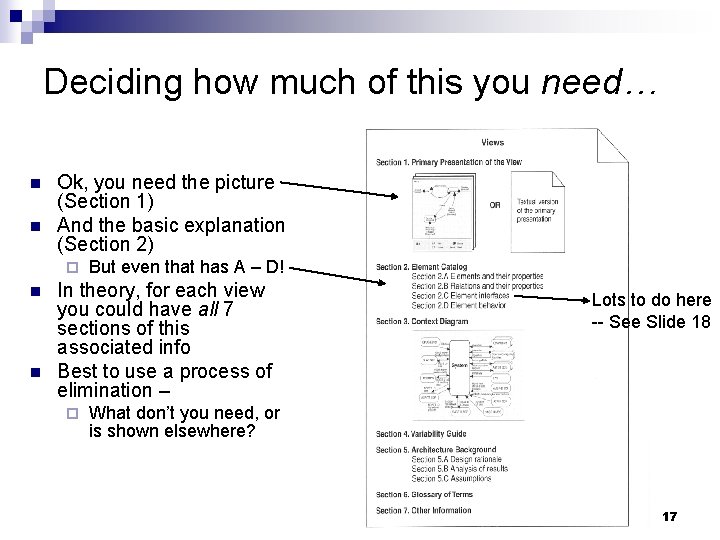
Deciding how much of this you need… n n Ok, you need the picture (Section 1) And the basic explanation (Section 2) ¨ n n But even that has A – D! In theory, for each view you could have all 7 sections of this associated info Best to use a process of elimination – ¨ Lots to do here -- See Slide 18 What don’t you need, or is shown elsewhere? 17

Second Cartoon of the Day So, 18

Decide what’s really needed for each view n n n Do sec 1 -2, and Pick from 3 -7 on Slide 14 as-needed If you eliminate those, then probably you need to cover that territory in sec 5 or 7 of the arch doc format, in a common discussion about the views. A common glossary could go in the Appendices. Remember this is the “high level design, ” which may need another layer before people get to coding. 19

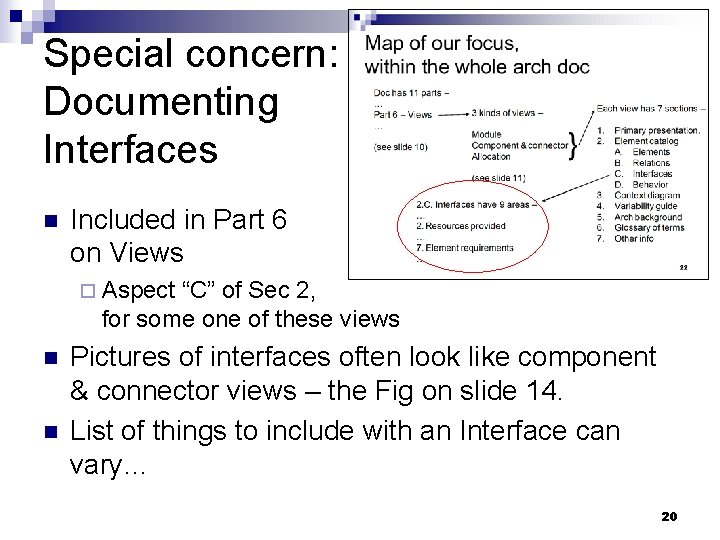
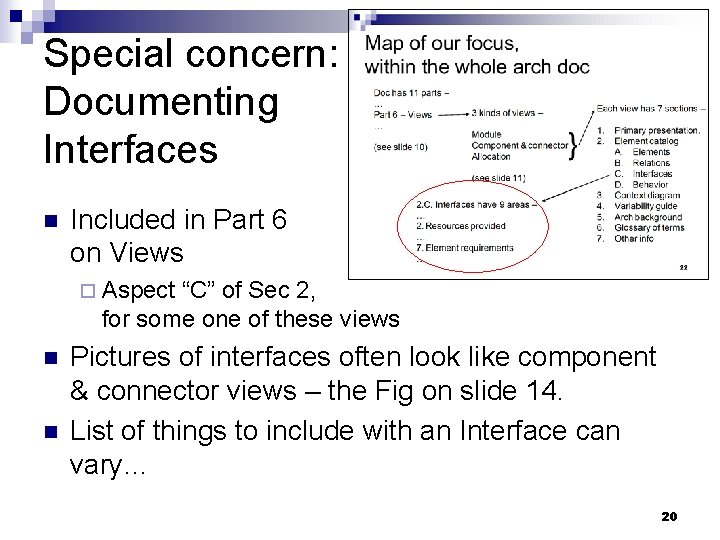
Special concern: Documenting Interfaces n Included in Part 6 on Views ¨ Aspect “C” of Sec 2, for some one of these views n n Pictures of interfaces often look like component & connector views – the Fig on slide 14. List of things to include with an Interface can vary… 20

Documenting Interfaces, cntd – 9 areas to explain (focus on 2 of these) 1. 2. 3. 4. 5. 6. 7. 8. 9. Interface identity - unique name Resources provided Locally defined data types - if used Exception definitions - including handling Variability provided - for product lines Quality attribute characteristics - what is provided? Element requirements Rationale and design issues - why these choices Usage guide - protocols 21

Documenting Interfaces, cntd 2. Resources Provided n n Syntax - signature Semantics ¨ ¨ ¨ n assignment of values to data changes in state events signaled or messages sent how other resources will behave differently in future humanly observable results Usage restrictions 22

Documenting Interfaces, cntd 7. Element Requirements n n Specific, named resources Assumptions Daily Quiz Q 4 23

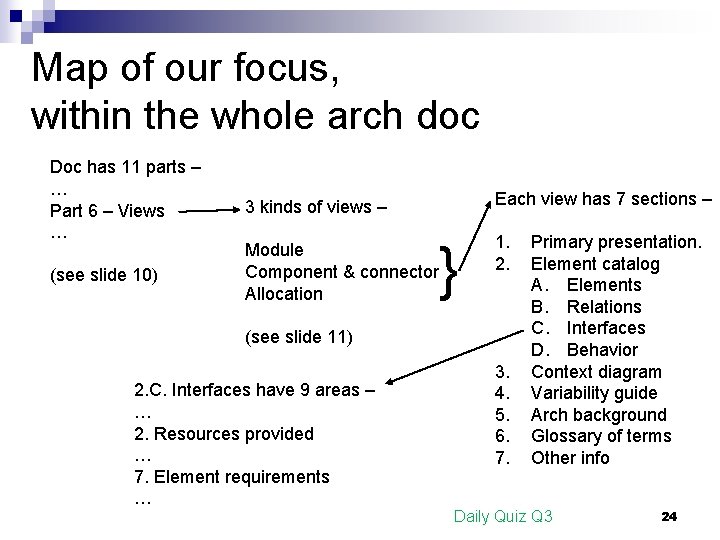
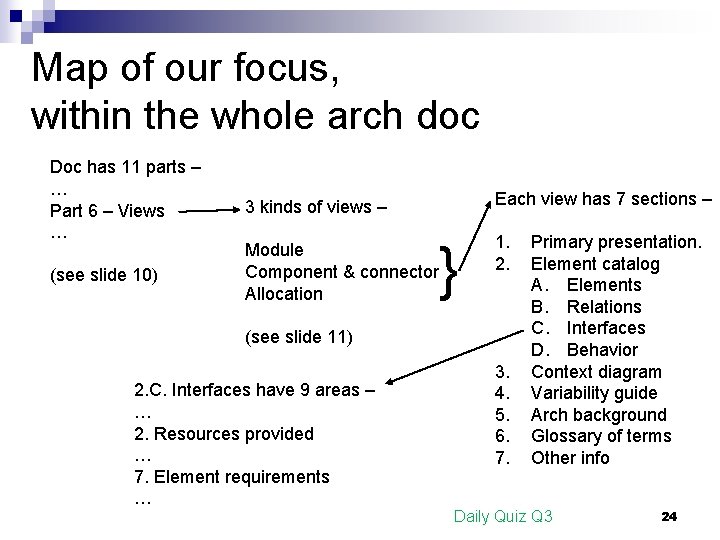
Map of our focus, within the whole arch doc Doc has 11 parts – … Part 6 – Views … (see slide 10) 3 kinds of views – Each view has 7 sections – Module Component & connector Allocation 1. 2. } (see slide 11) 2. C. Interfaces have 9 areas – … 2. Resources provided … 7. Element requirements … 3. 4. 5. 6. 7. Primary presentation. Element catalog A. Elements B. Relations C. Interfaces D. Behavior Context diagram Variability guide Arch background Glossary of terms Other info Daily Quiz Q 3 24

A couple examples From last year’s class: n On course website under Handouts – Sample. First. Arch. Docs. n 25

Friday’s quiz, Q 3, 4, 6 - Analysis Q 4 was about customers and making changes - Employs the cardinal rules of extreme programming – n Don’t add anything unless you are sure a customer will want it, except for n Refactor often, and always based on larger design principles Q 6 was about parameters in MS-Office. Ware. n Parameters generally are a good way to “leave some of the programming for non-programmers” – Your own installation people ¨ Customers picking options ¨ n Question – How far do you go down this path, as you architect how it’ll be built? Depends on how much “customization” is needed ¨ Adding parameters also prevents having to write different versions of code, and supporting them ¨ But, what are the disadvantages? 26 ¨

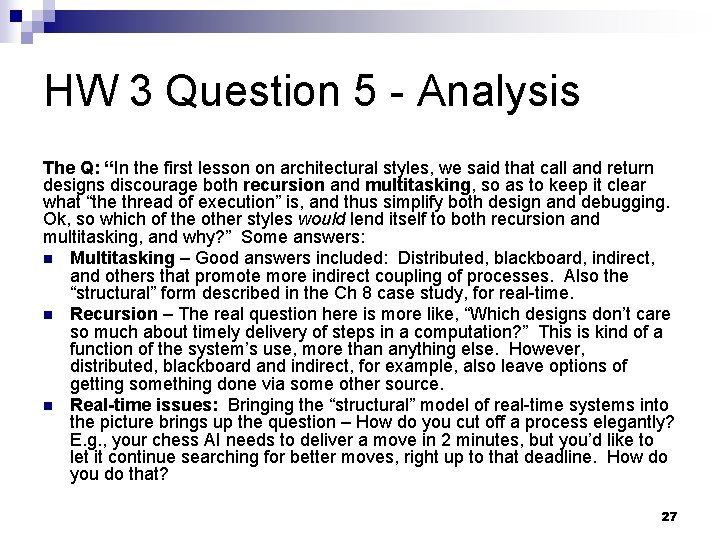
HW 3 Question 5 - Analysis The Q: “In the first lesson on architectural styles, we said that call and return designs discourage both recursion and multitasking, so as to keep it clear what “the thread of execution” is, and thus simplify both design and debugging. Ok, so which of the other styles would lend itself to both recursion and multitasking, and why? ” Some answers: n Multitasking – Good answers included: Distributed, blackboard, indirect, and others that promote more indirect coupling of processes. Also the “structural” form described in the Ch 8 case study, for real-time. n Recursion – The real question here is more like, “Which designs don’t care so much about timely delivery of steps in a computation? ” This is kind of a function of the system’s use, more than anything else. However, distributed, blackboard and indirect, for example, also leave options of getting something done via some other source. n Real-time issues: Bringing the “structural” model of real-time systems into the picture brings up the question – How do you cut off a process elegantly? E. g. , your chess AI needs to deliver a move in 2 minutes, but you’d like to let it continue searching for better moves, right up to that deadline. How do you do that? 27

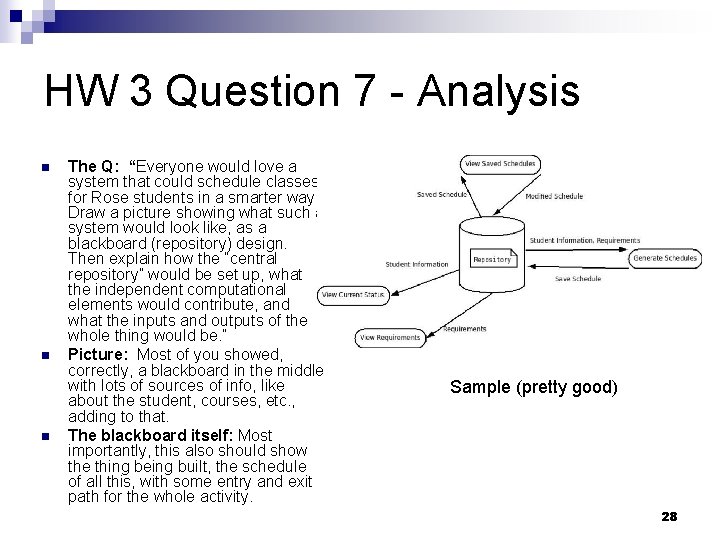
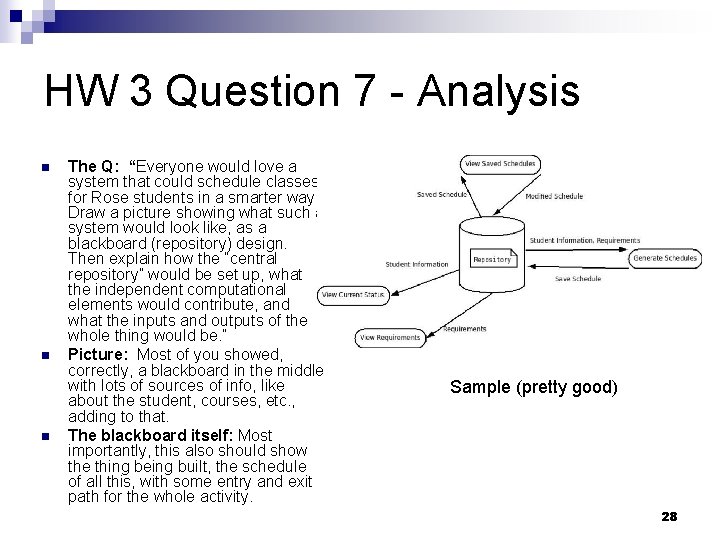
HW 3 Question 7 - Analysis n n n The Q: “Everyone would love a system that could schedule classes for Rose students in a smarter way! Draw a picture showing what such a system would look like, as a blackboard (repository) design. Then explain how the “central repository” would be set up, what the independent computational elements would contribute, and what the inputs and outputs of the whole thing would be. ” Picture: Most of you showed, correctly, a blackboard in the middle with lots of sources of info, like about the student, courses, etc. , adding to that. The blackboard itself: Most importantly, this also should show the thing being built, the schedule of all this, with some entry and exit path for the whole activity. Sample (pretty good) 28
 Karin chenoweth
Karin chenoweth Csse results
Csse results Lesley chenoweth
Lesley chenoweth Software architecture cartoon
Software architecture cartoon Representing identity in information security
Representing identity in information security Csse exam
Csse exam Steve jobs steve wozniak ronald wayne
Steve jobs steve wozniak ronald wayne Architecture business cycle in software architecture
Architecture business cycle in software architecture Call and return architecture
Call and return architecture Sw 477
Sw 477 Diketahui log 3 = 0 477
Diketahui log 3 = 0 477 Ece 477
Ece 477 Sepura *477
Sepura *477 Biba n 483 ddl
Biba n 483 ddl Experiment 477
Experiment 477 Liedboek 477
Liedboek 477 Ece 477
Ece 477 Vol and voh
Vol and voh Cs 477 uiuc
Cs 477 uiuc Opwekking 477
Opwekking 477 Log 3 = 0 477 dan log 2 = 0 301 nilai log 18 = .... *
Log 3 = 0 477 dan log 2 = 0 301 nilai log 18 = .... * Jika log 2 = 0 301 dan log 3 = 0 477
Jika log 2 = 0 301 dan log 3 = 0 477 Vray roadmap
Vray roadmap Ceng 477
Ceng 477 Log 3=0 477 dan log 2=0 301 nilai log 18=
Log 3=0 477 dan log 2=0 301 nilai log 18= Jika log 3=0 477 dan log 5=0 699 maka log 45 adalah
Jika log 3=0 477 dan log 5=0 699 maka log 45 adalah Ece 477
Ece 477 Ece 477
Ece 477 Institute for software integrated systems
Institute for software integrated systems