CSS Unidad 1 Company LOGO Hojas de estilo



















- Slides: 19

CSS Unidad 1 Company LOGO

Hojas de estilo cascada es un lenguaje usado para definir la presentación de un documento estructurado escrito en HTML o XML El W 3 C es el encargado de formular la especificación de las hojas de estilo que servirán de estándar para los agentes de usuario o navegadores. La idea que se encuentra detrás del desarrollo de CSS es separar la estructura de un documento de su presentación.

TITULOS Para dar el mismo formato a todos los titulos H 1{ color: f#DC 143 C; }

FONDOS Color de fondo BODY { BACKGRONUND-COLOR: #ffff. FF; }

Imagen de fondo: BODY { BACKGROUND-IMAGE: URL(BOOKS. JPG) }

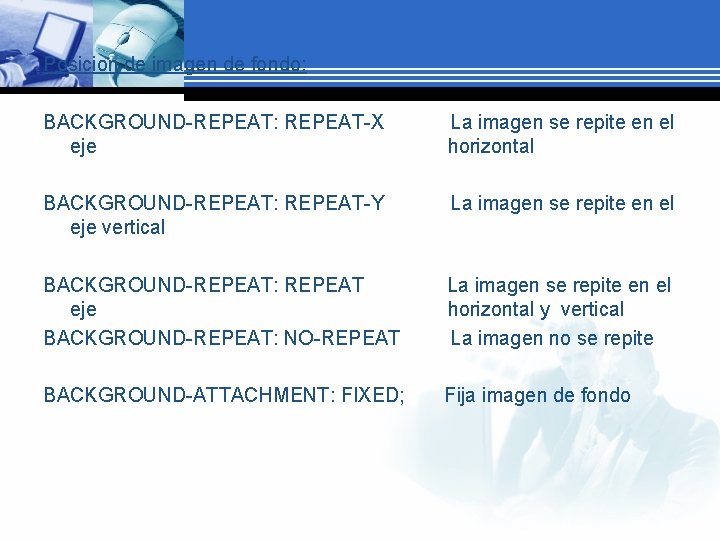
Posicion de imagen de fondo: BACKGROUND-REPEAT: REPEAT-X eje La imagen se repite en el horizontal BACKGROUND-REPEAT: REPEAT-Y eje vertical La imagen se repite en el BACKGROUND-REPEAT: REPEAT eje BACKGROUND-REPEAT: NO-REPEAT La imagen se repite en el horizontal y vertical La imagen no se repite BACKGROUND-ATTACHMENT: FIXED; Fija imagen de fondo

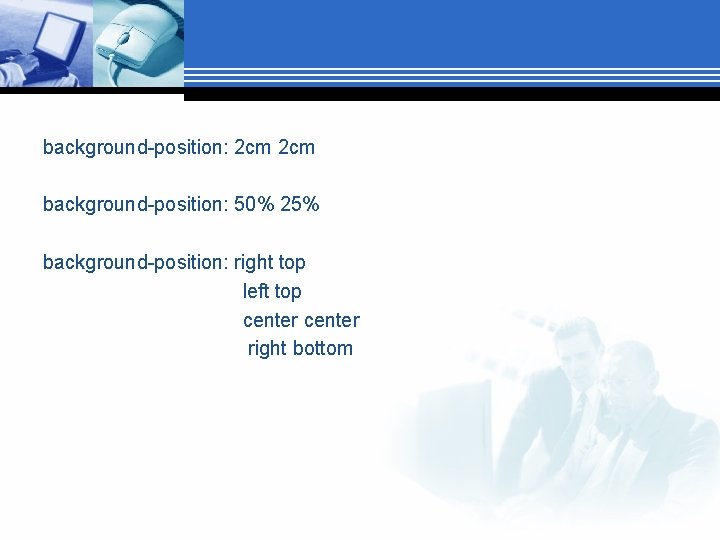
background-position: 2 cm background-position: 50% 25% background-position: right top left top center right bottom

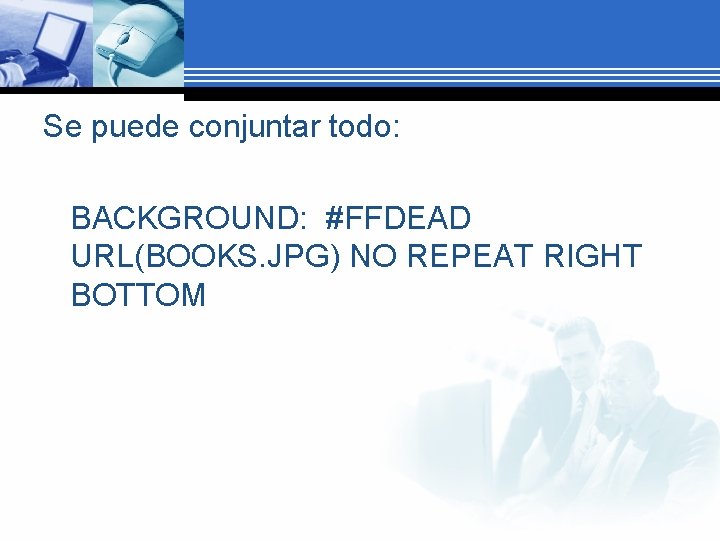
Se puede conjuntar todo: BACKGROUND: #FFDEAD URL(BOOKS. JPG) NO REPEAT RIGHT BOTTOM

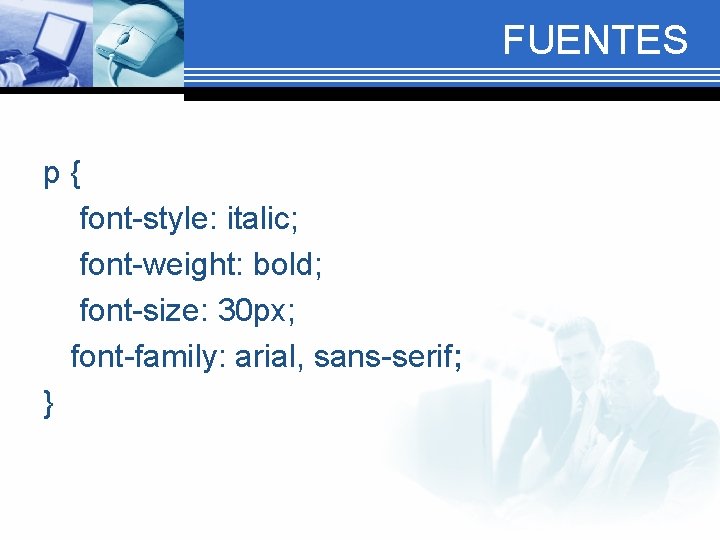
FUENTES p{ font-style: italic; font-weight: bold; font-size: 30 px; font-family: arial, sans-serif; }

Algunas propiedades del font Weight : nomral, bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800, 900 Style : normal, italic, oblique Variant : normal, small-caps Size : xx-small, medium, large, x-large, xxlarge Family: times, Arial, Helvetic, Western, etc.

P { font: italic bold 30 px arial, sans-serif; }

Propiedades de texto Sangria de texto: Sintaxis: text-indent: <valor> Ejemplo: p{ text-indent: 30 px; }

Alineacion: Sintaxis: text-align: <valor> Ejemplo: P{ text-align: justify; } Posibles valores: left, right, center, justify

Decoracion de texto: Sintaxis: text-decoration: <valor> Ejemplo: h 1 { text-decoration: underline; } Valores posibles: none, underline, overline, line-through, blink

Espacio entre caracteres: Sintaxis: letter-spacing: <valor> Ejemplo: P { letter-spacing: 3 px; }

Transformacion del texto Sintaxis : text-transform: <valor> Ejemplo: P{ text-transform: capitalize; } Valores posibles: lowercase, uppercase, none, capitalize

Espacio entre palabras: Sintaxis : word-spacing: <valor> Ejemplo H 1 { word-spacing: 4 px }

Altura de la linea: Sintaxis: line-height: <valor> Ejemplo: P { line-height: 200% }

ENLACES a: link{ color: blue; } a: visited{ color: red; text-decoration: none; } a: active { } color: yelow;
 Unidad decena centena unidad de millar
Unidad decena centena unidad de millar Stam mussafah
Stam mussafah Ectodermo partes que derivan
Ectodermo partes que derivan Cilindro ecuacion
Cilindro ecuacion Papel para protocolo el salvador
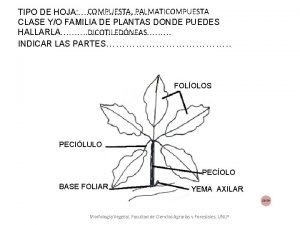
Papel para protocolo el salvador Hojas compuestas y simples
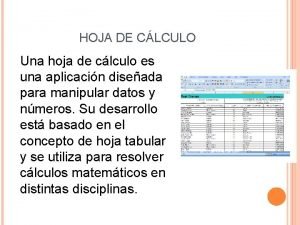
Hojas compuestas y simples Hoja de clculo
Hoja de clculo Nodos hoja
Nodos hoja Palmaticompuesta hoja
Palmaticompuesta hoja Hoja simple y compuesta
Hoja simple y compuesta Inventario documental ejemplo
Inventario documental ejemplo Qué es un animal diblástico
Qué es un animal diblástico Epispermo
Epispermo Las hojas muertas andrea bocelli
Las hojas muertas andrea bocelli Clcula
Clcula Esquema de una hoja
Esquema de una hoja Hojas de clculo
Hojas de clculo Hojas hemidimorfas
Hojas hemidimorfas Hojas de reclamaciones extremadura
Hojas de reclamaciones extremadura Tallos subterráneos rodeados de hojas carnosas
Tallos subterráneos rodeados de hojas carnosas