CSS osa 2 Teppo Risnen http www oamk












- Slides: 12

CSS – osa 2 Teppo Räisänen http: //www. oamk. fi/~teraisan/ Teppo. raisanen@oamk. fi

Johdanto n n n Seuraavassa osuudessa esitetään yleiset CSS 1: n avulla toteutettavat muokkaukset Osuus ei ole tarkoitettu kattavaksi vaan lähinnä esittelyksi Esim. Microsoft on julkaissut omia CSSmalleja, jotka toimivat lähinnä IEselaimessa

Periytyminen n CSS-ominaisuuksien käyttö perustuu HTML-dokumentin esittämiseen rakennepuuna Rakennepuun ylimmän tason elementti on HTML CSS: n keinoin määritellyt ominaisuudet periytyvät puuhierarkiassa alaspäin

Periytyminen n Periytymisellä säästetään vaivaa, kun alatasojen yhteiset ominaisuudet voidaan määrittää ylätasolla Tavallinen tapa on antaa määrityksiä html- tai body-tasolla p-tagille voidaan antaa määritykset, jotka periytyvät kappaleiden sisäisille osioille

Periytyminen n Kaikki CSS-ominaisuudet (kuten esim. taustaominaisuudet) eivät periydy Lapsielementtiin kohdistuvien ylätason elementtien ominaisuudet kumuloituvat Jos periytyvät ominaisuudet ovat ristiriidassa, käytetään lähimmän tason ominaisuuksia

Fonttiominaisuudet n n n font-family font-style font-variant font-weight font-size n n n fontti normal|italic|oblique normal|small-caps vahvennus kirjasinkoko

Fonttiominaisuudet n n Esim. fontin vahvuuden voi ilmoittaa monella tavalla Font-familyn arvona voidaan käyttää geneerisiä nimiä serif, sans-serif, cursive, fantasy, monospace, joiden konkreettisen ulkoasun päättää selainohjelma

Väri- ja taustaominaisuudet n n n color background-image background-repeat backgroundattachment background-position n tekstin väri taustakuvan monistus scroll|fixed n asemointi n n

Tekstiominaisuudet n n n n word-spacing letter-spacing text-decoration vertical-align text-transform text-align text-indent line-height n n n n sanojen välistys kirjainten välistys tekstin somistus tekstin tasaus kirjasinkoon muokk. tekstin vaakatasaus sisennys rivikorkeus

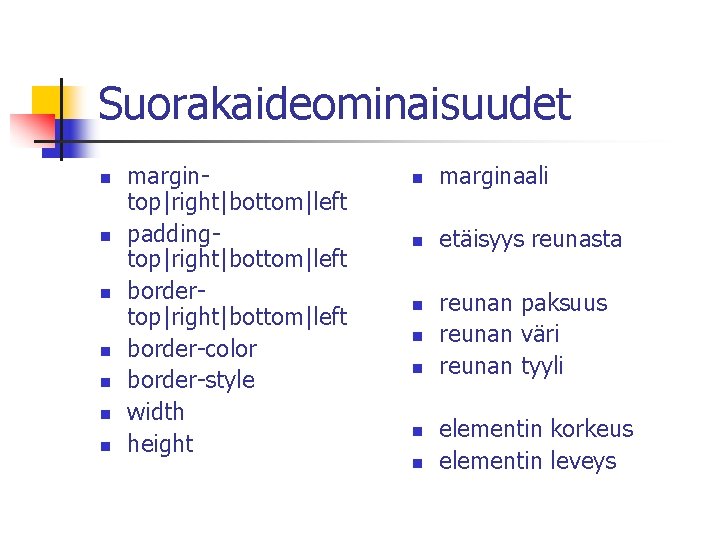
Suorakaideominaisuudet n n n n margintop|right|bottom|left paddingtop|right|bottom|left border-color border-style width height n marginaali n etäisyys reunasta n n n reunan paksuus reunan väri reunan tyyli elementin korkeus elementin leveys

Luokkaominaisuudet n n display white-space list-style-type list-style-image n n elementin esitystapa tyhjämerkit elementin symboli elmentin kuva

CSS 2 n n 1 -version laajennus Sisältää mm. n n n Puheen ja äänen tuottamiseen liittyviä ominaisuuksia Tulostamiseen liittyviä ominaisuuksia Lisätietoa CSS-versioiden yhteensopivuuksista CSS 2 täältä