CSS Cascading Style Sheets CSS Cascading Style Sheets













































- Slides: 45

CSS Cascading Style Sheets

CSS Cascading Style Sheets Kako je HTML postajao komplikovaniji, davao je sve više mogućnosti za definiciju izgleda elemenata, ali je istovremeno postajao nečitljiviji i teži za održavanje. Različiti browser-i su prikazivali dokumente na različite načine, i postojala je potreba za nekom tehnikom definisanja prikaza elemenata na stranici. Da bi se ovo postiglo, devet različitih metoda je predloženo na zvaničnom forumu W 3 C-a. Od devet, dve metode su izabrane kao osnova onoga što je kasnije postalo CSS: CHSS (Cascading HTML Style Sheets) i SSP (Stream-based Style Sheet Proposal)

CSS Cascading Style Sheets Prvo je Hakon Vium Li (koji je sada šef službe kompanije Opera) predložio CHSS u oktobru 1994, jezik koji je imao dosta sličnosti sa današnjim CSS-om. Bert Bos je radio na browser-po nazivu Argo, koji je imao sopstveni način definisanja stilova, SSP. Li i Bos su radili zajedno da bi osnovali CSS standard (slovo H je izbačeno iz skraćenice CHSS jer se CSS mogao odnositi i na druge jezike pored HTML-a). Za razliku od tadašnjih jezika poput DSSSL-a i FOSI-a, CSS je dozvoljavao da više opisa utiče na dokument, tj. jedna definicija stilova je mogla nasliediti osobine od druge. Do kraja 1996, CSS je bio spreman da se objavi kao standard, i CSS 1 je objavljen u decembru.

Cascading Style Sheets Uvođenje CSS-a dovelo je do toga da se HTML koristi samo kako bi opisali strukturu internet stranice, ne i njegov izgled pa se može reči da imamo podvrste HTML-a: ü X)HTML transitional. Sadrži elemente za formatiranje izgleda fontova boja. ü X)HTML strict. Ne sadrži elemente za formatiranje izgleda. ü x)HTML frameset. Sadrži - kod koji vam dozvoljava da više stranice prikažete unutar istog prozora browser.

CSS - OSNOVNI POJMOVI Cascading Style Sheets • CSS (Cascading Style Sheets) je jezik za opisivanje izgleda dokumenata napisanih u markup jezicima kao što su XML ili HTML. • Pomoću CSS-a se mogu odrediti svi bitni elementi izgleda stranice • U verziji 3 omogućava i različite efekte (transformacije) ukidajući potrebu za

CSS (Cascading Style Sheets) je stilski jezik, koji se koristi za formatiranje i definisanje izgleda elemenata HTML stranica. CSS sintaksa se sastoji iz dva glavna dela: Cascading Style Sheets selektor deklaracija (jedna ili više) i piše se jednolinijski ili višelinijski. Deklaracija se deli na svojstvo (atribut, osobina, property) i vrednost i grupišu se unutar vitičastih zagrada { }, dok se svaka deklaracija završava karakterom tačka-zarez (; ). Komentari /* */

Isti CSS može se koristiti za više od jedne stranice, što znači da stil celog veb sajta može biti prilagođen bez menjanja svake stranice posebno. Cascading Style Sheets • Primena konzistentnih stilova na svim stranicama pomaže unificiranju vizuelnog identiteta web stranica. • Browseri imaju predefinani skup stilova koje primenjuju ako korisnik ne definiše svoj stil za neke sadržaje.

Cascading Style Sheets Bolja kontrola layout-a Razdvajanje sadržaja i formatiranja Omogućava kreiranje “lakših” stranica – brže se učitavaju Održavanje i ažuriranje više stranica istovremeno

Skup CSS pravila se sastoji od selektora i bloka deklaracija Cascading Style Sheets • Selektor definiše na koji element (ili elemente) se primenjuju pravila navedena u bloku deklaracija • Svaka deklaracija sastoji se od naziva atributa (property-ja) i vrednosti na koju se postavlja u formatu property: value

Cascading Style Sheets Određuje na koje XML ili HTML elemente se primenjuje CSS pravilo. Selektor govori browseru šta treba da stilizuje (koje elemente treba da pronađe u stablu dokumenta). • postoje tri osnovne vrste selektora • element selektori • id selektori • class selector

Cascading Style Sheets ELEMENT SELEKTORI Element selektori pronalaze sve elemente čiji naziv taga odgovara onom koji je naveden u selektoru • primer: p{ background: #363636; padding: 10 px; } 9

Cascading Style Sheets ID SELEKTORI ID selektori pronalaze jedan element koji sadrži id atribut čiji vrednost odgovara onoj koja je navedena u selektoru. • ID selektor sadrži znak # na početku selektora • primer: <div id=“container”>…</div> #container { background: #363636; padding: 10 px; }

Selektor klase Cascading Style Sheets Selektor klase Navedeni selektor počinje tačkom (. ) i selektuje HTML elemente čiji se naziv klase nalazi u nastavku naziva stila. . redtext { color: #FF 0000; }

U zavisnosti od vrste e selektora CSS stilovi se mogu pisati na više načina (nivoa) : Selektor po osnovi tipa elementa Cascading Style Sheets Selektuje sve elemente određenog tipa. Npr. , svi div elementi trebaju da imaju margine od 10 px. div { margin: 10 px; }

Selektor atributa Cascading Style Sheets SELEKTOR ATRIBUTA Navedeni selektori se pišu između uglastih zagrada ( [ ] ) i selektuju elemente sa određenom vrednošću atributa. input[type="text"] { /*definicija*/ } često se koristi kod stilizovanja formi

Cascading Style Sheets Pseudo-selektori Navedeni selektori označavaju se dvotačkom (: ) uglavnom se vezuju za neki HTML elemenat. Primeri pseudo selektora su : hover, : active, : visited, : focus, : link a: hover { color: #FF 0000; }

Cascading Style Sheets UNIVERZALNI SELEKTOR CSS • poseban selektor koji označava da se stil odnosi na sve elemente • primer: *{ font-family: Roboto, Verdana, sans-serif; } div. poem *{ font-family: serif; }

Cascading Style Sheets GRUPISANJE SELEKTORA • Kada postoje CSS selektori sa istim definicijama stilova, radi konciznosti (i verovatne potrebe da se promena propagira) pogodno je selektore grupisati • primer: h 1, h 2, p. center{ text-align=“center”; }

Cascading Style Sheets KOMBINOVANJE SELEKTORA moguće je kombinovati selektore kako bi se selektovali proizvoljni specifični elementi u dokumentu • primer: div. container div. row > p: nth-child(2 n) •

3 osnovna načina definisanja stilova za Web stranice: Cascading Style Sheets inline – stilovi unutar HTML stranice embedded – stilovi unutar HTML dokumenta external – stilovi u eksternom dokumentu

Cascading Style Sheets Stil unutar HTML elementa Koristi se atribut style unutar taga. svojstvo : vrednost; . . . Primer: <h 1 style=“color: blue”>Tekst</h 1>

Ugrađeni (embedded) stilovi Koristi se tag style unutar <head> sekcije. Tako definisan stil se odnosi na sve elemente koji su navedeni u stilu. Cascading Style Sheets Format specifikacije stila: selektor {svojstvo : vrednost; . . . } Primer: <style type=“text/css”> h 1, h 2 {color: blue; text-align: center} p {color: red} Stilovi definisani unutar dokumenta </style>. . . <h 1>Naslov</h 1> <p>paragraf</p>

Kreira se datoteka sa definicijom stilova ekstenzija je uobičajeno. css Referenca na eksternu datoteku - upotrebom <link> taga unutar <head> sekcije. Cascading Style Sheets Stilovi definisani u eksternoj stranici stilova Primer: <link rel=“stylesheet” href=“stilovi. css”>

Cascading Style Sheets CSS DODAVANJE U DOKUMENT • putem eksternog dokumenta sa css stilovima <link rel=“stylesheet” href=“putanja_do_css_fajla” /> • internom deklaracijom stilova u style tagu u head tagu • inline specifikacijom u style atributu elementa

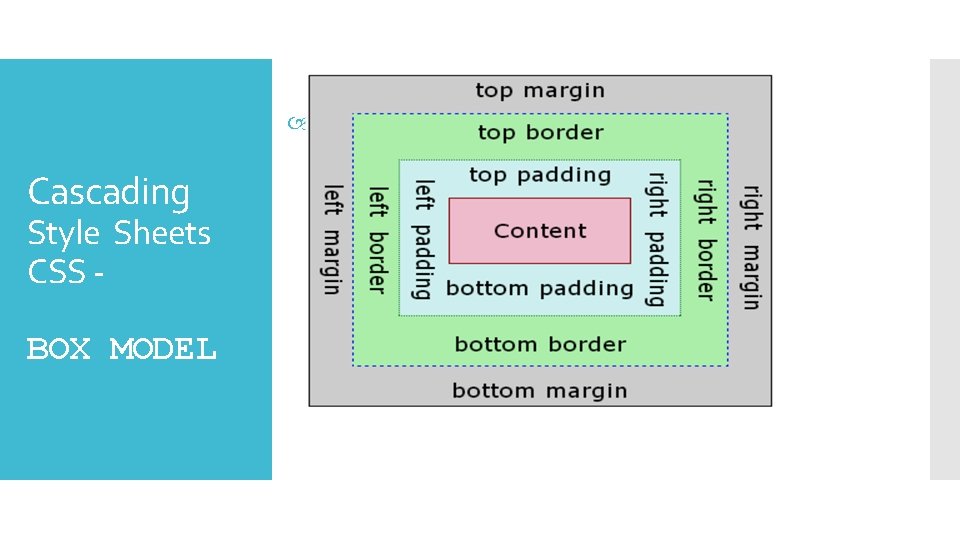
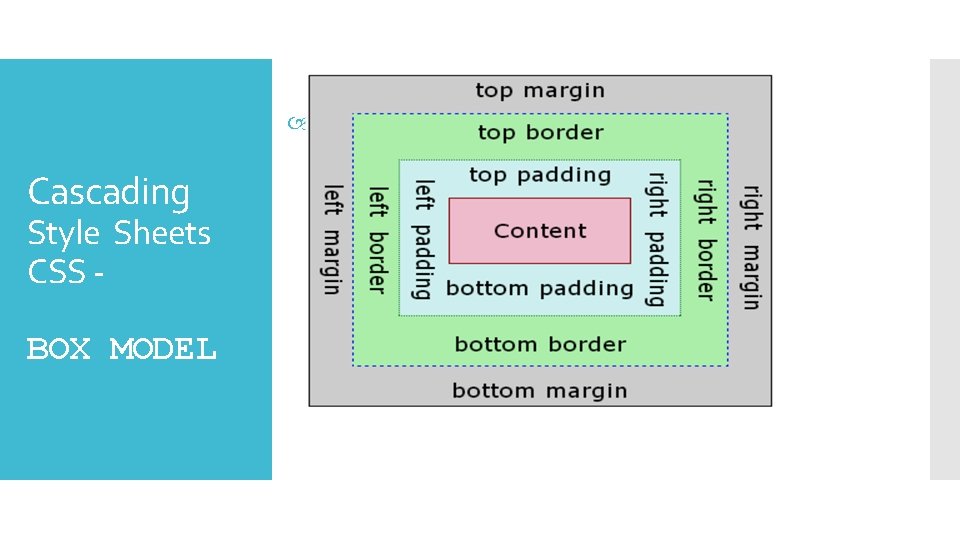
Cascading Style Sheets CSS BOX MODEL

Cascading Style Sheets CSS JEDINICE MERA U CSS -U • razlikujemo Apsolutne i Relativne • apsolutne izražavaju veličinu u zadatim mernim jedinicama, najčešće u pikselima (px), ali je moguće koristiti i cm, mm, in, pc, pt • relativne jedinice mera izražavaju veličine u odnosu na neke referentne vrednosti

• px – pikseli, Cascading Style Sheets CSS JEDINICE MERA U CSS -U pt – tačke (za veličinu fonta), % - procentualna vrednost, ex – u odnosu na visinu slova ‘x’ u tekućem fontu, em – u odnosu na širinu slova ‘m’ u tekućem fontu cm – centimetar in – inč mm – milimetar

Cascading Style Sheets CSS RELATIVNE JEDINICE MERA U CSS -U omogućavaju preslaganje sadržaja stranice u skladu sa veličinom prikaza • najčešće se koristi % - 100% se najčešće odnosi na veličinu roditeljskog elementa. • Ako se radi o tekstu 100% je podrazumevana veličina fonta za dati prikaz (najčešće ako zoom strane nije menjan 16 px). • em - jedinica mere kod koje 1 em odgovara visini “em” razmaka trenutno postavljene veličine fonta • ex - jedinica mere kod koje se gleda visina malog slova x tekućeg fonta • vh - 1% trenutne visine viewport-a • vw - 1% trenutne širine viewport-a • vmin - 1 vh ili 1 vv šta god je manje

Cascading Style Sheets CSS Preklapanje stilova (kaskadni stilovi) Svaki dodatno definisan stil se preklapa/kombinuje sa postojećim Atribut !important obezbeđuje da se osobina stavi na vrh kaskadnog procesa. Primer: p {color: black !important}

Stilovi identifikovani po ID-u Umesto klase, moguća je upotreba ID-a za odabir stila. Sintaksa: #naziv {definicija} Primer: #menu {color: blue}. . . <p ID=“menu”>. . . </p>

Cascading Style Sheets CSS Najkorišćeni ja CSS svojstva (property) Osobine fonta: Osobine teksta: font - definiše sve osobine color - boja teksta letter-spacing - razmak između slova text-align - definiše poravnjanje teksta fonta u jednoj deklaraciji font-family - definiše porodicu fonta koja se koristi font-size - veličina font-style - stil fonta font-weight širina/debljina fonta

Osobine pozadine: background - definiše sve osobine Cascading Style Sheets CSS Najkorišćeni ja CSS svojstva (property) Osobine dimenzija: height - postavlja visinu elementa width - postavlja širinu elementa pozadine u jednoj deklaraciji background-attachment - definiše da li će pozadinska slika biti fiksirana ili će se skrolovati sa ostatkom stranice background-color - boja pozadine background-image - pozadinska slika background-position - definiše početnu poziciju pozadinske slike background-repeat - definiše da li će se i kako pozadinska slika ponavljati

Cascading opacity background-color outline-color border-width outline-offset border-spacing outline-width bottom padding color right crop text-indent font-size text-shadow font-weight top height visibility left width letter-spacing word-spacing line-height z-index Trajanje tranzicije definiše se putem svojstva transition-duration i obično se navodi u sekundama ili milisekundima. Style Sheets CSS – Tranziciona svojstva

Cascading overflow – definiše šta sa viškom visible – višak se prikazuje izvan elementa; hidden – višak se ne vidi; scroll – prikazuje se linija za skrolovanje Šta sa sadržajem koji ne staje u element? clip – definiše region vidljivosti komponente auto – vidljiva oblast je veličine objekta Style Sheets CSS – rect(top, right, bottom, left) – region clipping-a

Stilovi za linkove su podeljeni u sledeće “pseudo klase”: Cascading Style Sheets CSS – Podešavanje stilova za linkove a: link a: hover a: active a: visited

Cascading Style Sheets CSS – FORMATIRANJE BLOKOVA opet se vraćamo na box model • podešavaju se sledeći atributi • margin - moguće je podešavati sve ili pojedinačno • padding - moguće je podešavati sve ili pojedinačno • border - debljina ivice box-a • width, height - dato u apsolutnim ili relativnim jedinicama • min-width, max-width, min-height, max-height

Cascading Style Sheets CSS – FORMATIRANJE BLOKOVA DISPLAY display: atribut koji govori kako se blok prikazuje u odnosu na ostatak sadržaja • vrednosti: • block • inline-block • none - blok više ne zauzima prostor u stranici kao da ni ne postoji (za razliku od visibility: hidden, kada se ne vidi ali “rezerviše” prostor)

Cascading Style Sheets CSS – FORMATIRANJE BLOKOVA Position position: atribut koji govori kako se blok pozicionira • vrednosti: • static - podrazumevano • relative • absolute • fixed

Cascading Style Sheets CSS – FLOAT I CLEAR • float: omogućava da se element “izdvoji” iz normalnog rasporeda img{ float: left; margin: 5 px 20 px 5 px 0; } • clear kontroliše ponašanje elemenata oko (posle) float elemenata

Cascading Style Sheets CSS –BOJA heksadecimalni brojevi, koji se sastoje od tri dela koji predstavljaju intenzitet crvene, zelene i plave boje na skali od 00 do FF (npr. #00 FF 00) heksadecimalna skraćenica od tri znaka, ako se brojevi dupliraju (npr. #0 F 0 umesto #00 FF 00) RGB brojevi - tri broja koji predstavljaju intenzitet crvene, zelene i plave (Red, Green, Blue) na skali od 0 do 255 (npr. rgb(0, 255, 0))

RGB procenti - tri procenta koji predstavljaju intenzitet crvene, zelene i plave (npr. rgb(30%, 50%, 90%)) Cascading Style Sheets CSS –BOJA HSL - tri broja koji predstavljaju: nijansu u stepenima (od 0 do 360), procenat zasićenosti i procenat svetline (npr. hsl(290, 100%, 50%)) alfa kanal - Dodaje četvrti broj u RGB i HSL bojama za određivanje neprovidnosti, u rasponu od 0 do 1. (npr. rgba(170, 55, 100, 0. 8) ili hsla(290, 100%, 50%, 0. 2))

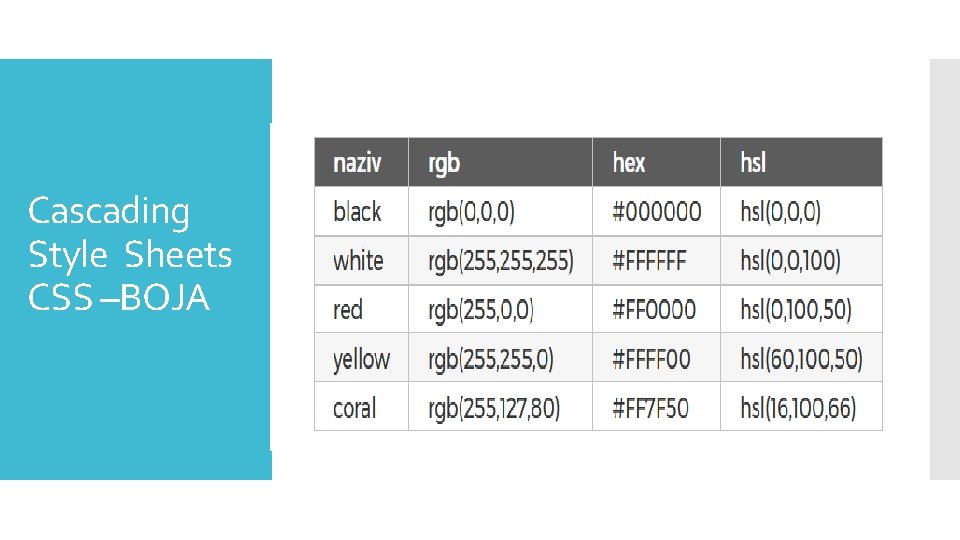
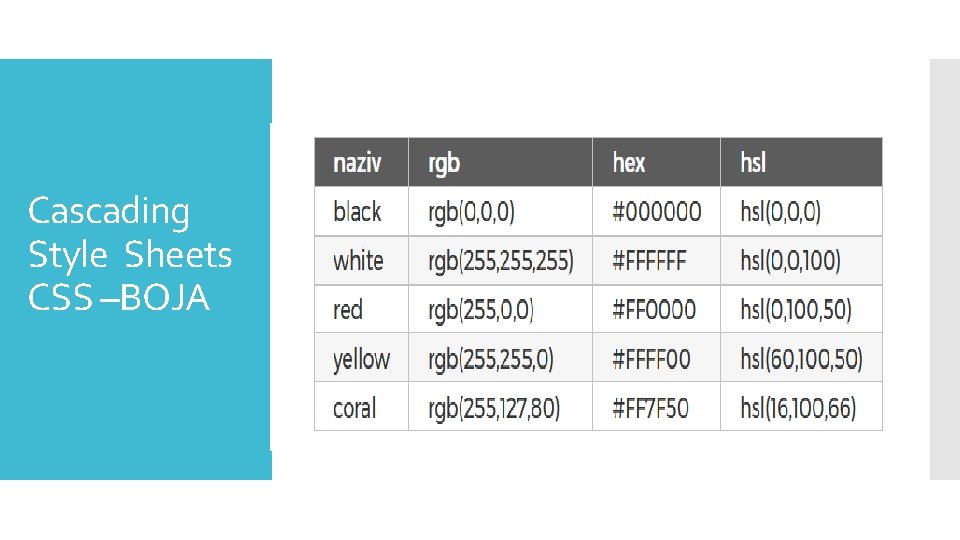
Cascading Style Sheets CSS –BOJA

Media Queries je: CSS 3 MEDIA QUERIES CSS 3 modul koji omogućava renderovanje sadržaja kako bi se prilagodio uslovima kao što je rezolucija ekrаna (npr. ekranu telefona i ekranu računara). Postao je W 3 C preporučeni standard u junu 2012.

CSS 3 MEDIA QUERIES ü ü ü ü ü braille embossed handheld print projection screen speech tty tv all

CSS 3 MEDIA QUERIES Omogućavaju da se za iste elemente definišu potpuno različiti stilovi u zavisnosti od konteksta u kome se koriste: • sastoje se od @media not|only mediatype and (expressions) { CSS-Code; }