CSS Cascading Style Sheet CSS singkatan dari Cascading






























- Slides: 30

CSS (Cascading Style Sheet)

CSS singkatan dari Cascading Style Sheets CSS mendefinisikan bagaimana elemen HTML yang akan ditampilkan Gaya ditambahkan ke HTML 4. 0 untuk memecahkan masalah tampilan HTML

Metode Penulisan CSS Inline Style sheet Embedded/Internal Style Sheet Linked/External Style Sheet

Inline Style Sheet CSS didefinisikan langsung pada tag 2 html yang bersangkutan. Contoh penulisannya dengan menambahkan attribut style=“. . . ” dalam tag 2 html tersebut. Contoh. <p style=“color: red; text-align: center; ”> </p>

Embedded/Internal Style Sheet CSS didefinisikan terlebih dulu dalam tag <style>. . . </style>sebelum tag <body>. Contoh.

<html> <head> <style> p { color: red; /* This is a single-line comment */ text-align: center; } </style> </head> <body> </html>

Linked/External Style Sheet CSS akan didefinisikan dalam bentuk file. css Untuk memanggil file css, harus dipanggil dengan menggunakan tag <link> di antara tag <head>. . . </head> Contoh.

Contoh <html> <head> <link rel="stylesheet" type="text/css" href=“style. css "> </head> <body> </html>

style. css body { background-color: lightblue; } h 2 { color: navy; margin-left: 20 px; }

Linked/External Style Sheet ini sangat ideal bila gaya ini diterapkan untuk banyak halaman. Dengan style sheet eksternal, Anda dapat mengubah tampilan seluruh situs dengan mengubah hanya satu file.

Multiple Styles Will Cascade into One CSS mana yang akan digunakan bila ada lebih dari satu style yang ditentukan untuk sebuah elemen HTML?

Multiple Styles Will Cascade into One Secara umum kita dapat mengatakan bahwa semua gaya akan "cascade" menjadi dengan aturan berikut, di mana nomor empat memiliki prioritas tertinggi:

Multiple Styles Will Cascade into One 1. 2. 3. 4. Browser default External style sheet Internal style sheet (in the head section) Inline style (inside an HTML element)

Multiple Styles Will Cascade into One Jadi, inline style (dalam elemen HTML) memiliki prioritas tertinggi, yang berarti bahwa itu akan menimpa gaya didefinisikan dalam <head> tag, atau dalam style sheet eksternal, atau dalam browser (nilai default).

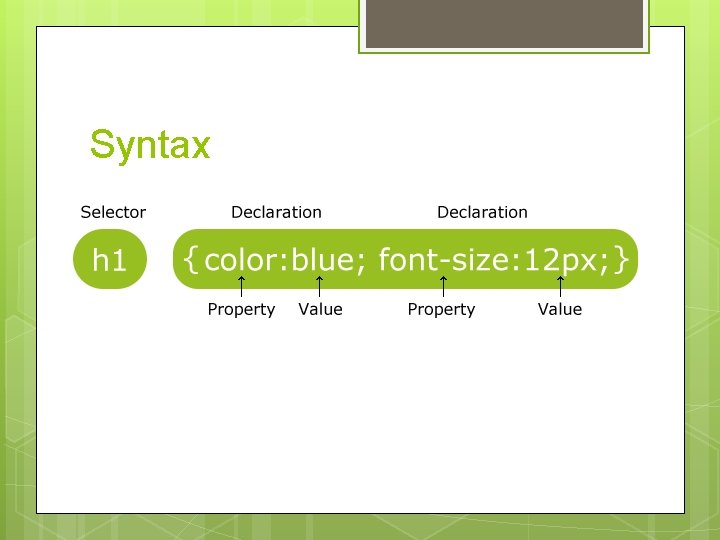
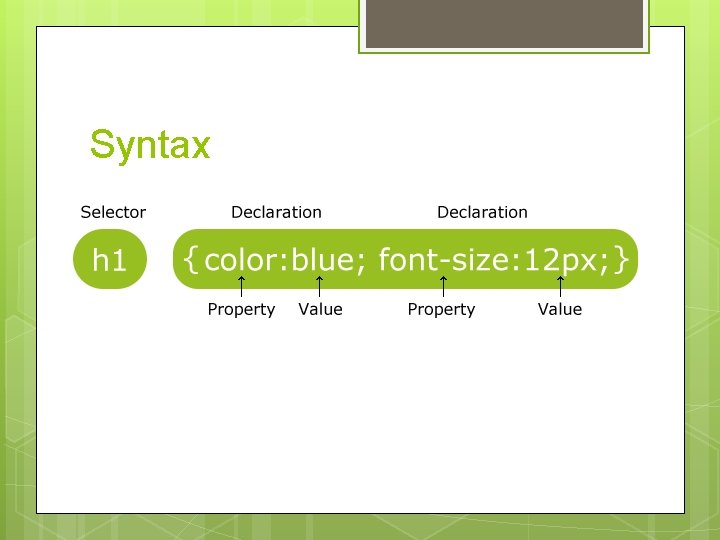
Syntax

Selector The element Selector The id Selector The class Selector Grouping Selectors

Element Selector p { text-align: center; color: red; }

Id Selector #para 1 { text-align: center; color: red; }

Class Selector. center { text-align: center; color: red; }

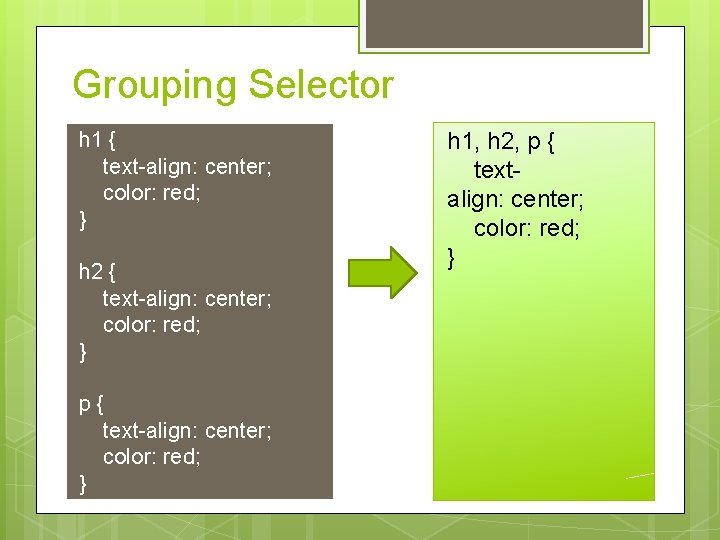
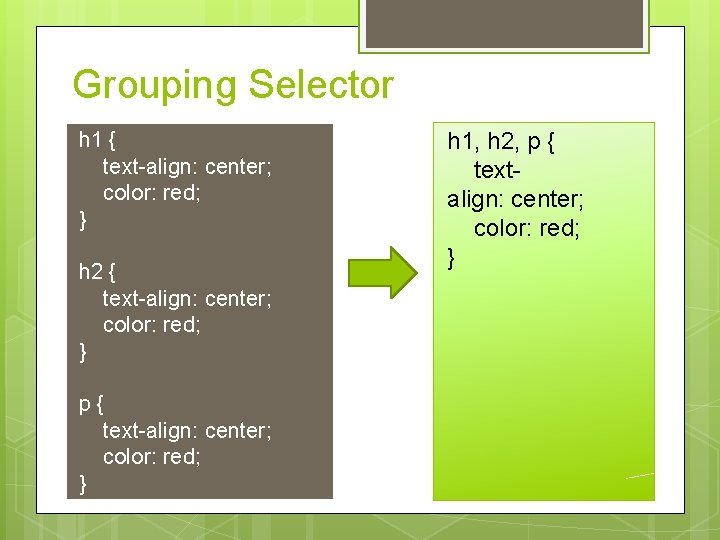
Grouping Selector h 1 { text-align: center; color: red; } h 2 { text-align: center; color: red; } p { text-align: center; color: red; } h 1, h 2, p { textalign: center; color: red; }

Property Background Text Font Link Table

Background background-color background-image background-repeat background-attachment background-position

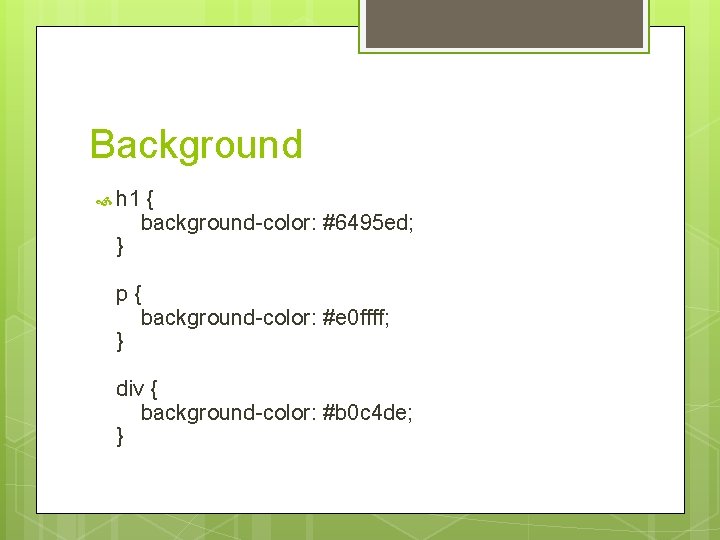
Background h 1 { background-color: #6495 ed; } p { background-color: #e 0 ffff; } div { background-color: #b 0 c 4 de; }

Text color text-align text-decoration text-transform text-indent

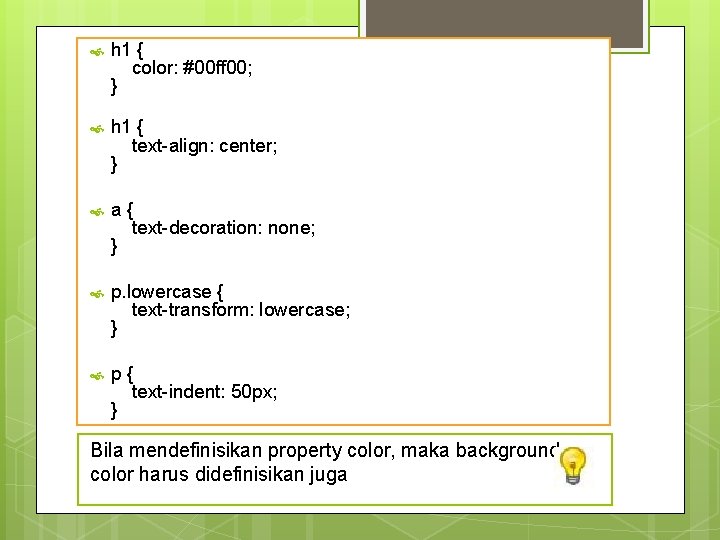
h 1 { color: #00 ff 00; } h 1 { text-align: center; } a { text-decoration: none; } p. lowercase { text-transform: lowercase; } p { text-indent: 50 px; } Bila mendefinisikan property color, maka backgroundcolor harus didefinisikan juga

Font font-style font-size Font-family

Font-family Fallback system Jika font yang didepan tidak ada, maka digantikan dengan font dibelakang p { font-family: "Times New Roman", Times, serif; }

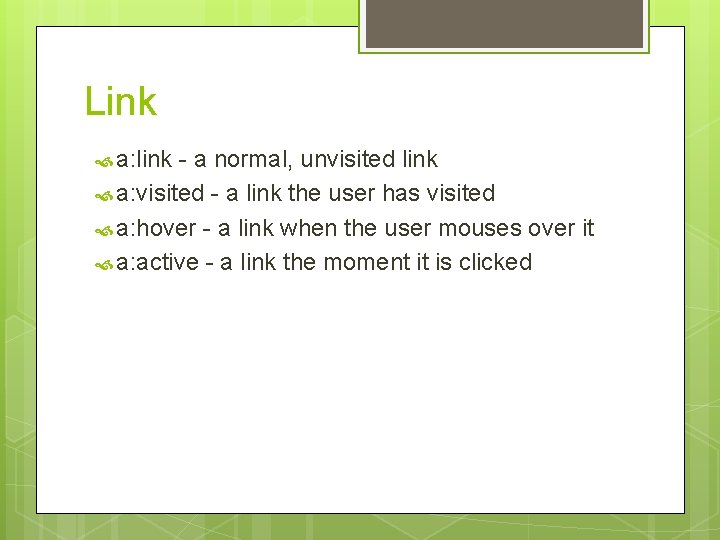
Link a: link - a normal, unvisited link a: visited - a link the user has visited a: hover - a link when the user mouses over it a: active - a link the moment it is clicked

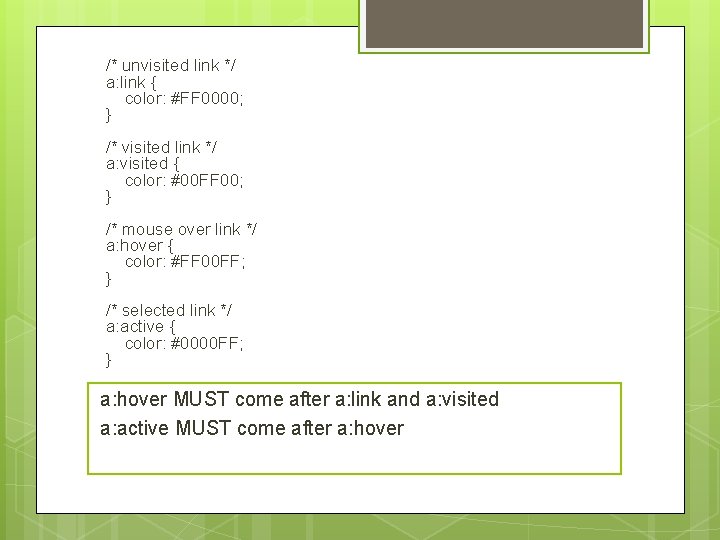
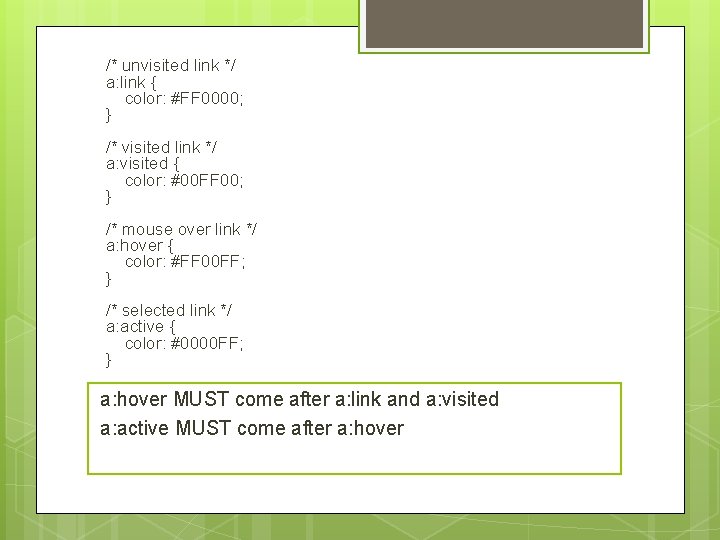
/* unvisited link */ a: link { color: #FF 0000; } /* visited link */ a: visited { color: #00 FF 00; } /* mouse over link */ a: hover { color: #FF 00 FF; } /* selected link */ a: active { color: #0000 FF; } a: hover MUST come after a: link and a: visited a: active MUST come after a: hover

Table Border border-collapse Height Width Vertical-align Padding background-color