CSS 3 Ngra exempel p nyheter i CSS

















- Slides: 17

CSS 3 Några exempel på nyheter i CSS 3

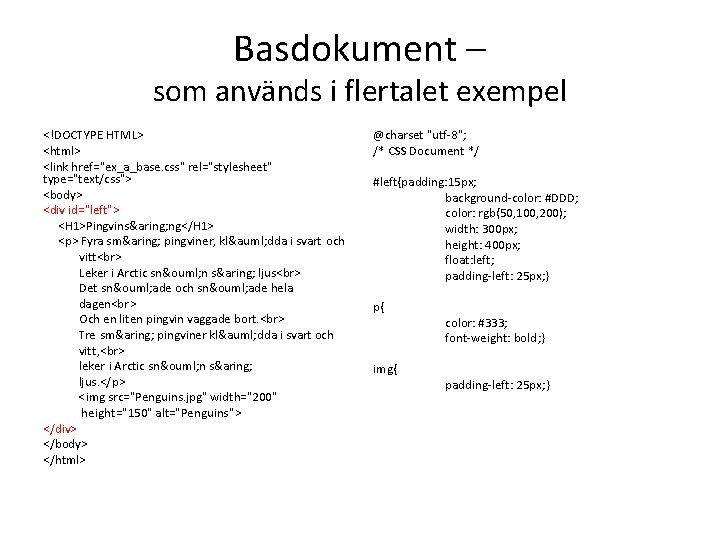
Basdokument – som används i flertalet exempel <!DOCTYPE HTML> <html> <link href="ex_a_base. css" rel="stylesheet" type="text/css"> <body> <div id="left"> <H 1>Pingvinså ng</H 1> <p> Fyra små pingviner, klä dda i svart och vitt Leker i Arctic snö n så ljus Det snö ade och snö ade hela dagen Och en liten pingvin vaggade bort. Tre små pingviner klä dda i svart och vitt, leker i Arctic snö n så ljus. </p> <img src="Penguins. jpg" width="200" height="150" alt="Penguins"> </div> </body> </html> @charset "utf-8"; /* CSS Document */ #left{padding: 15 px; background-color: #DDD; color: rgb(50, 100, 200); width: 300 px; height: 400 px; float: left; padding-left: 25 px; } p{ img{ color: #333; font-weight: bold; } padding-left: 25 px; }


Runda hörn img{ } #left { } border-radius: 10 px; padding: 15 px; background-color: #DDD; color: rgb(50, 100, 200); width: 300 px; height: 400 px; float: left; padding-left: 25 px; border: 2 px solid; border-radius: 25 px; border-color: #C 00;

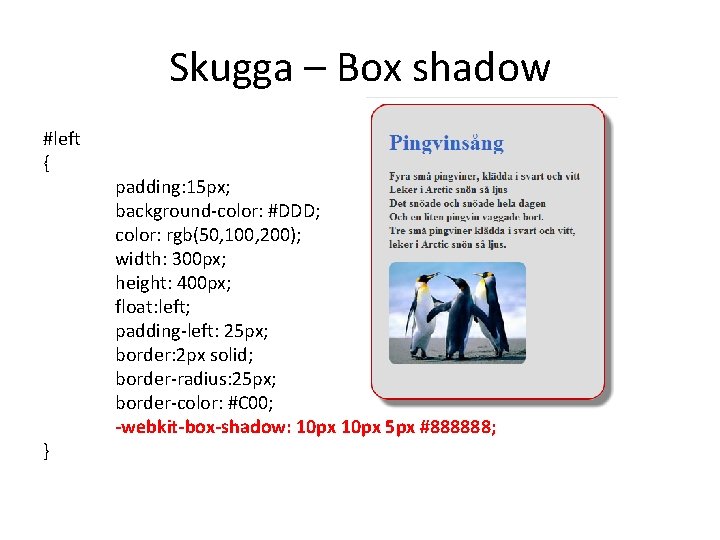
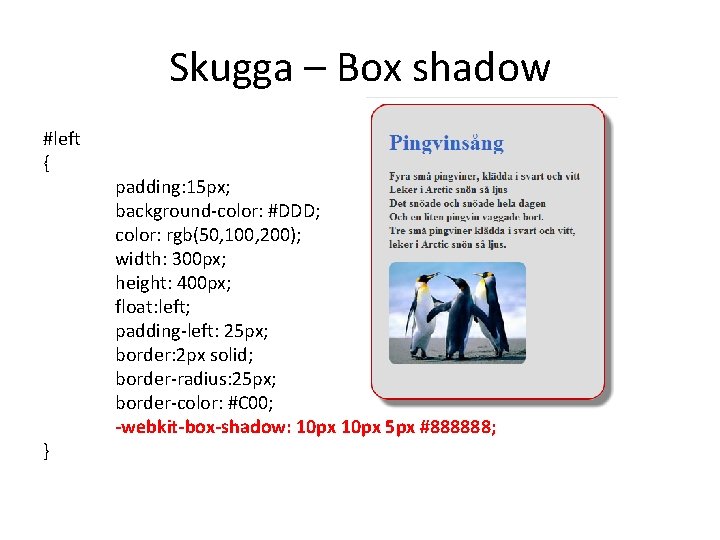
Skugga – Box shadow #left { } padding: 15 px; background-color: #DDD; color: rgb(50, 100, 200); width: 300 px; height: 400 px; float: left; padding-left: 25 px; border: 2 px solid; border-radius: 25 px; border-color: #C 00; -webkit-box-shadow: 10 px 5 px #888888;

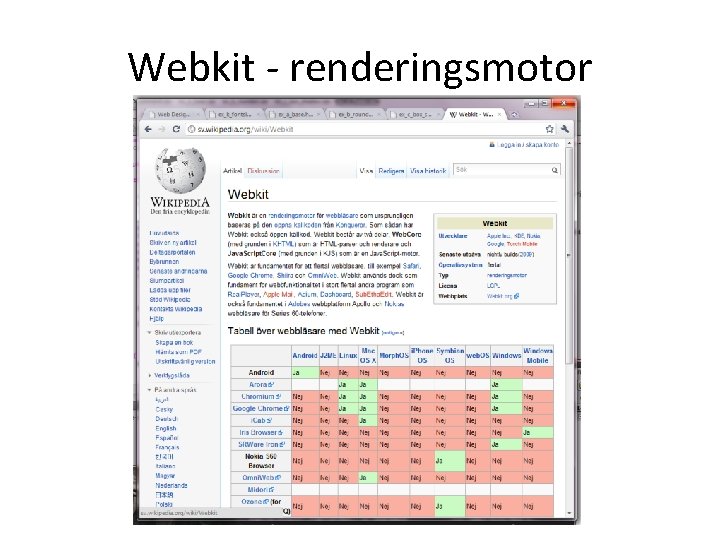
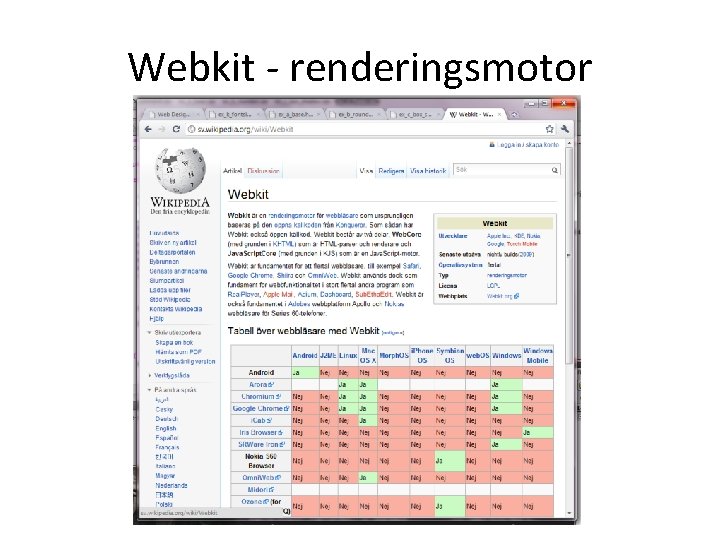
Webkit - renderingsmotor

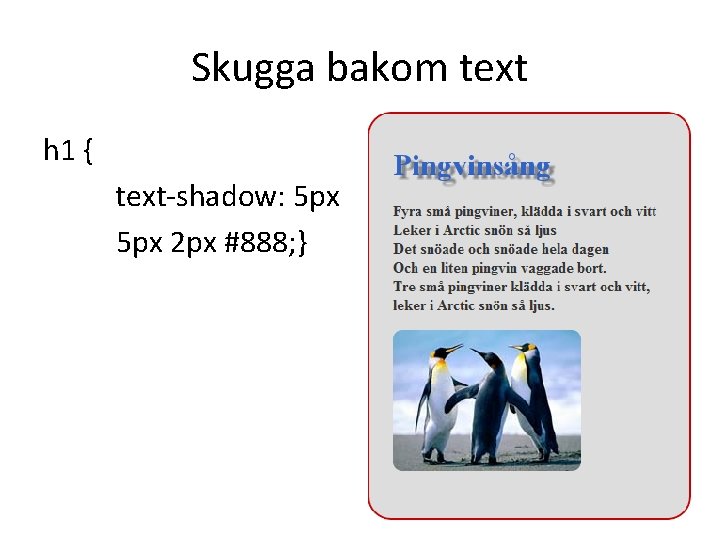
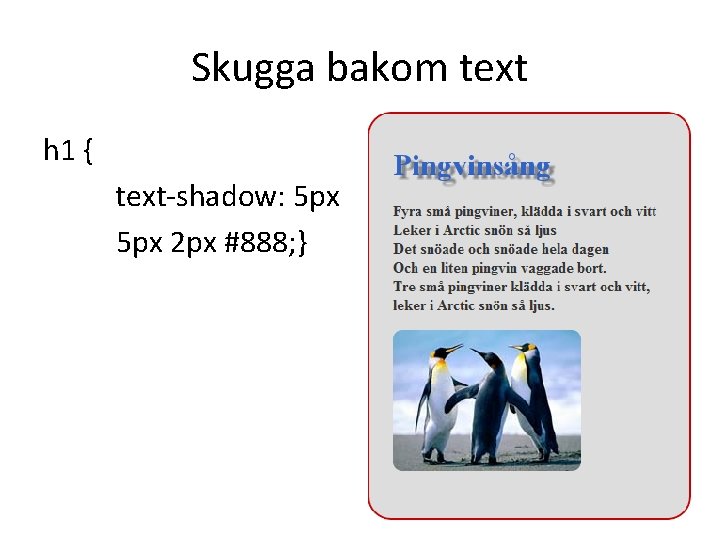
Skugga bakom text h 1 { text-shadow: 5 px 2 px #888; }

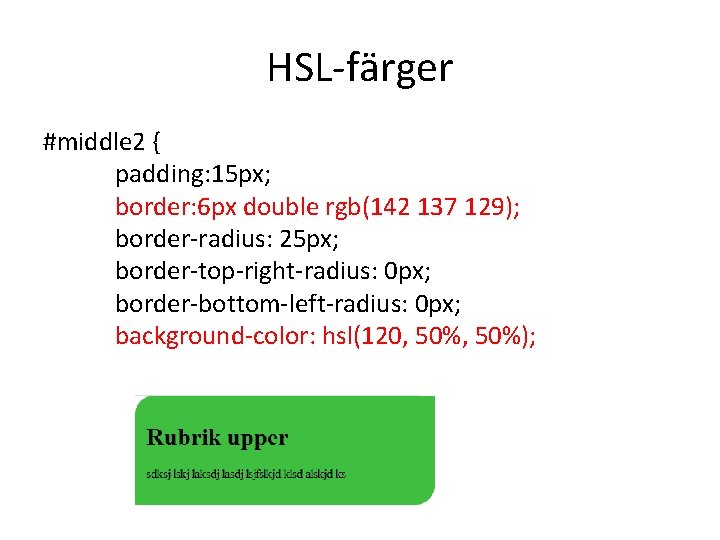
HSL-färger #middle 2 { padding: 15 px; border: 6 px double rgb(142 137 129); border-radius: 25 px; border-top-right-radius: 0 px; border-bottom-left-radius: 0 px; background-color: hsl(120, 50%);

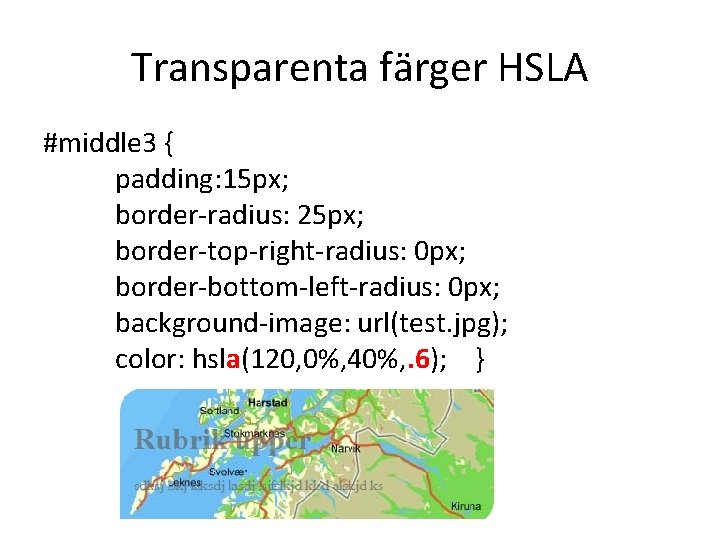
Transparenta färger HSLA #middle 3 { padding: 15 px; border-radius: 25 px; border-top-right-radius: 0 px; border-bottom-left-radius: 0 px; background-image: url(test. jpg); color: hsla(120, 0%, 40%, . 6); }

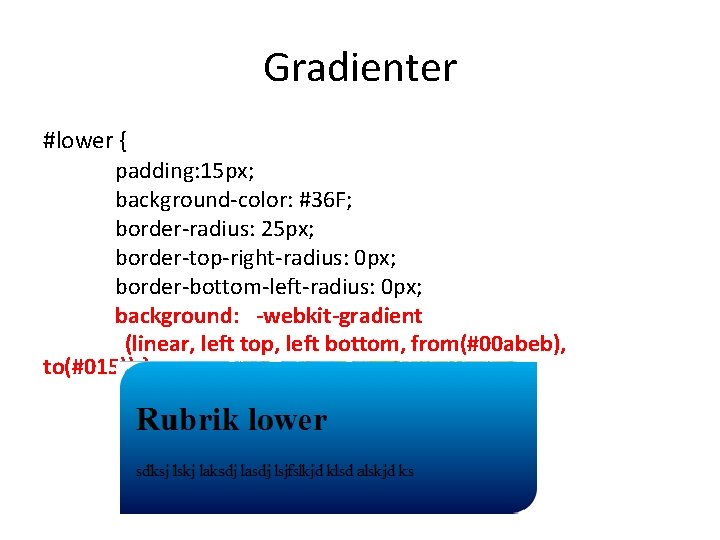
Gradienter #lower { padding: 15 px; background-color: #36 F; border-radius: 25 px; border-top-right-radius: 0 px; border-bottom-left-radius: 0 px; background: -webkit-gradient (linear, left top, left bottom, from(#00 abeb), to(#015)); }

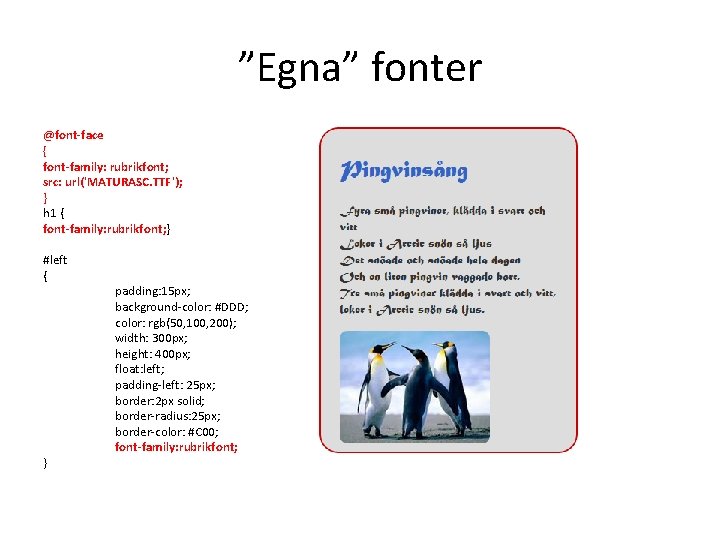
”Egna” fonter @font-face { font-family: rubrikfont; src: url('MATURASC. TTF'); } h 1 { font-family: rubrikfont; } #left { } padding: 15 px; background-color: #DDD; color: rgb(50, 100, 200); width: 300 px; height: 400 px; float: left; padding-left: 25 px; border: 2 px solid; border-radius: 25 px; border-color: #C 00; font-family: rubrikfont;

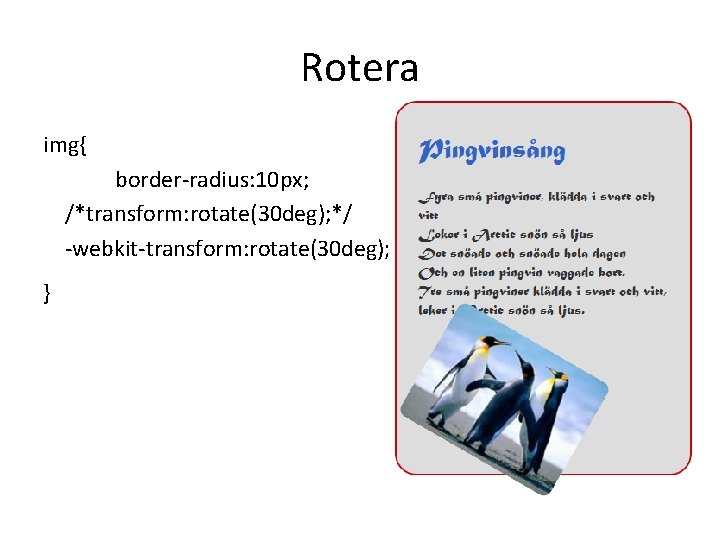
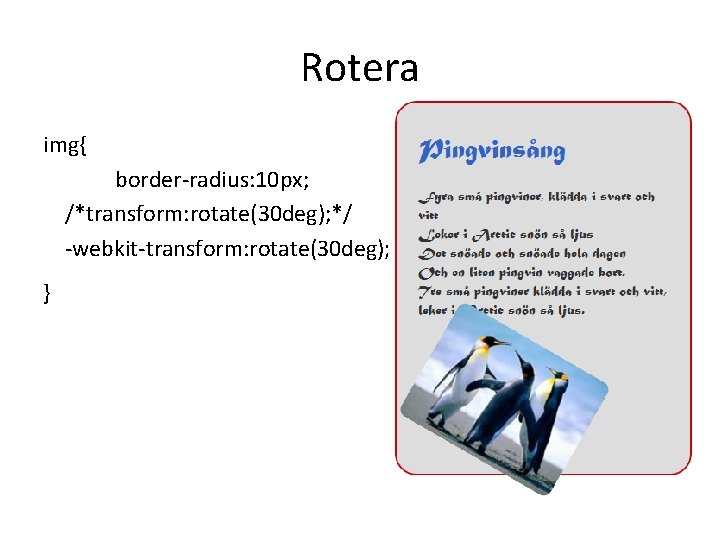
Rotera img{ border-radius: 10 px; /*transform: rotate(30 deg); */ -webkit-transform: rotate(30 deg); }

Transition img{ border-radius: 10 px; transition: width 2 s; -webkit-transition: width 2 s; } #left : hover{ width: 300 px; } 2011 -01 -22_1652. swf http: //www 2. tfe. umu. se/systemteknik/webbteknik/CSS/ 2011 -01 -22_1652. swf

Animering #left { } padding: 15 px; background: #DDD; color: rgb(50, 100, 200); width: 300 px; height: 400 px; float: left; padding-left: 25 px; border: 2 px solid; border-radius: 25 px; border-color: #C 00; font-family: rubrikfont; -webkit-animation: myfirst 5 s; @-webkit-keyframes myfirst /* Safari and Chrome */ { from {background: #DDD; } to {background: yellow; } } 2011 -01 -22_1656. swf http: //www 2. tfe. umu. se/systemteknik/webbteknik/CSS/2011 -01 -22_1656. swf

Spalter. newspaper { -moz-column-count: 3; /* Firefox */ -webkit-column-count: 3; /* Safari and Chrome */ column-count: 3; } <p class="newspaper"> Utseende Pingviner skiljer sig ganska mycket åt i storlek och vikt trots att de ä r tä mligen lika i kroppsform och drä kt. Huvudsakligen ä r de blåsvarta eller blåg


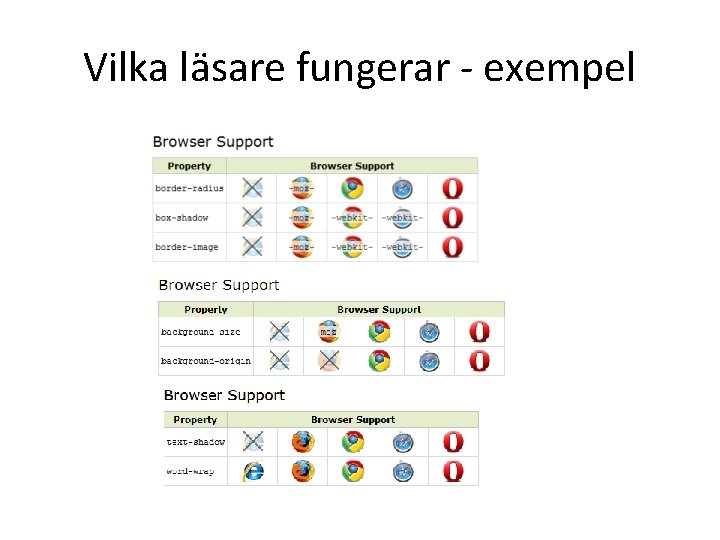
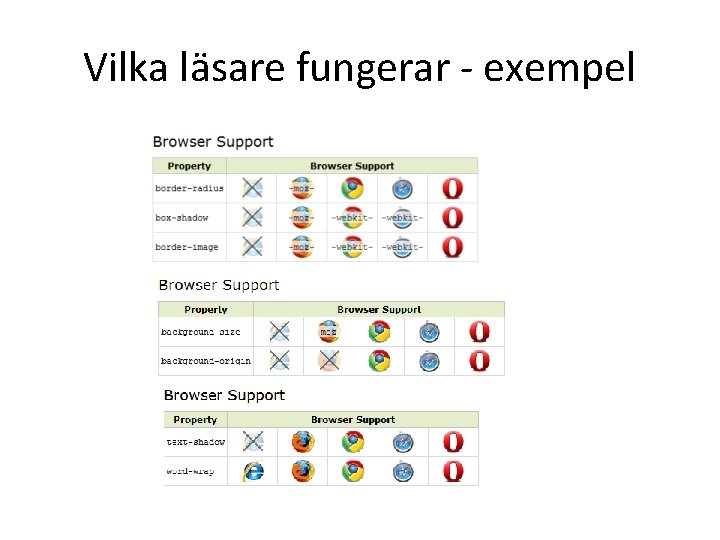
Vilka läsare fungerar - exempel