CSC 317 INTERNET PROGRAMMING CSC 318 DYNAMIC WEB

CSC 317 – INTERNET PROGRAMMING CSC 318 – DYNAMIC WEB APPLICATION DEVELOPMENT BY: MUHD EIZAN SHAFIQ BIN ABD AZIZ FACULTY of COMPUTER and MATHEMATICAL SCIENCES

Outline Hyper Text Markup Language (HTML) § Introduction to HTML § HTML Character Reference § Effective HTML Page § HTML Text Formatting § HTML Version Information § HTML Date & Time (HTML 5) § HTML Basic Tags § HTML Links (Hyperlinks) § HTML Elements § HTML Lists § HTML Attributes § HTML Table FSKM Ui. TM Pahang Page 2

Hyper Text Markup Language (HTML) Introduction to HTML § Hyper Text Markup Language § Contain markup tags - Tell web browser how to display the page § It has either ". htm" or ". html" file extension § Can be created using a Notepad : -0 § Did you know? - HTML was developed with the intent of defining the structure of documents like headings, paragraphs, lists, and so on to facilitate information sharing between researcher FSKM Ui. TM Pahang Page 3

Hyper Text Markup Language (HTML) Effective HTML Page 1. Don‘t make users think § Obvious & self-explanatory 2. Don‘t squander users‘ patience § Less action is required from users (user friendly) 3. Manage to focus users‘ attention § Images are more eye-catching than text § Human eye is a non-linear, instantly recognize edges, patterns, motions 4. Strive for feature exposure § Visually appealing: inviting, informative 5. Make use of effective writing § No long texts, use effective simple text or images FSKM Ui. TM Pahang Page 4

Hyper Text Markup Language (HTML) Effective HTML Page 6. Strive for simplicity § K-I-S, users are looking for information, not enjoying the design 7. Don‘t be afraid of white space § Reduce page load, easy for users to look for information 8. Communicate effectively with a visible language § Organize, economize, communicate 9. Conventions are our friends § reduce the learning curve 10. Test early, test often (TETO) § provide crucial insights into significant problems and issues FSKM Ui. TM Pahang Page 5

Hyper Text Markup Language (HTML) HTML Version Information § The document type declaration names the document type definition (DTD) in use for the document § The DTDs vary in the elements they support § The HTML 4. 01 Strict DTD includes all elements and attributes that have not been deprecated or do not appear in frameset documents. For documents that use this DTD, use this document type declaration: <!DOCTYPE HTML PUBLIC "-//W 3 C//DTD HTML 4. 01//EN" "http: //www. w 3. org/TR/html 4/strict. dtd"> FSKM Ui. TM Pahang Page 6

Hyper Text Markup Language (HTML) HTML Version Information § The HTML 4. 01 Transitional DTD includes everything in the strict DTD plus deprecated elements and attributes (most of which concern visual presentation). For documents that use this DTD, use this document type declaration: <!DOCTYPE HTML PUBLIC "-//W 3 C//DTD HTML 4. 01 Transitional//EN" "http: //www. w 3. org/TR/html 4/loose. dtd"> § The HTML 4. 01 Frameset DTD includes everything in the transitional DTD plus frames as well. For documents that use this DTD, use this document type declaration: <!DOCTYPE HTML PUBLIC "-//W 3 C//DTD HTML 4. 01 Frameset//EN" "http: //www. w 3. org/TR/html 4/frameset. dtd"> FSKM Ui. TM Pahang Page 7

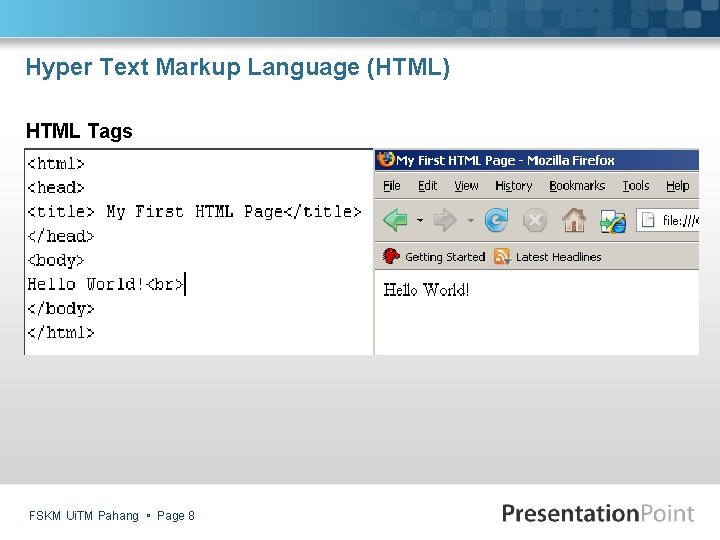
Hyper Text Markup Language (HTML) HTML Tags FSKM Ui. TM Pahang Page 8

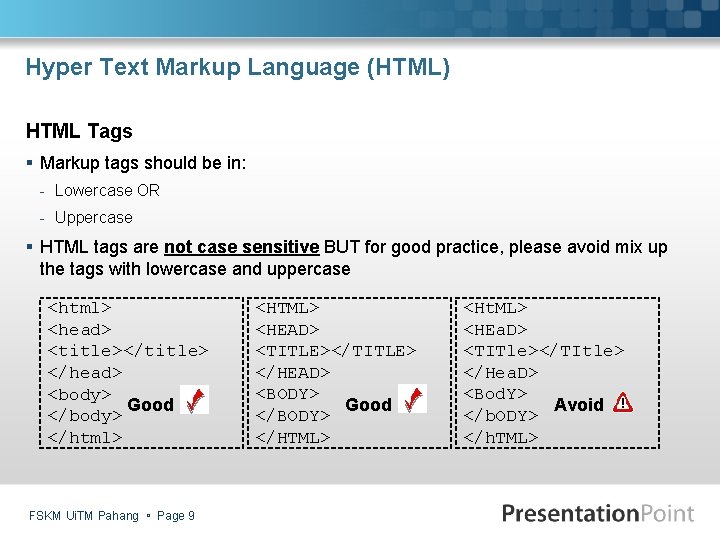
Hyper Text Markup Language (HTML) HTML Tags § Markup tags should be in: - Lowercase OR - Uppercase § HTML tags are not case sensitive BUT for good practice, please avoid mix up the tags with lowercase and uppercase <html> <head> <title></title> </head> <body> Good </body> </html> FSKM Ui. TM Pahang Page 9 <HTML> <HEAD> <TITLE></TITLE> </HEAD> <BODY> Good </BODY> </HTML> <Ht. ML> <HEa. D> <TITle></TItle> </Hea. D> <Bod. Y> Avoid </b. ODY> </h. TML>

Hyper Text Markup Language (HTML) HTML Tags § Remember your first code? - Notice that all tags are used to markup HTML elements - Notice that all tags started with ‘<‘ and end with ‘>‘ - Notice that all tags came in pairs - <html>. . . </html>, <body>. . . </body>, etc § Willing to know what are available tags in HTML? - Visit: http: //www. w 3 schools. com/tags/default. asp FSKM Ui. TM Pahang Page 10

Hyper Text Markup Language (HTML) HTML Elements § Remember your first code? - Example: - <title>My First HTML Page</title> - <body>Hello World!</body> - HTML element: body - Start with a start tag: <body> - Content of the element is: Hello World! - End with an end tag: </body> - Nested HTML elements (element inside element) - Example: <p>I <b>Love</b> HTML</p> FSKM Ui. TM Pahang Page 11

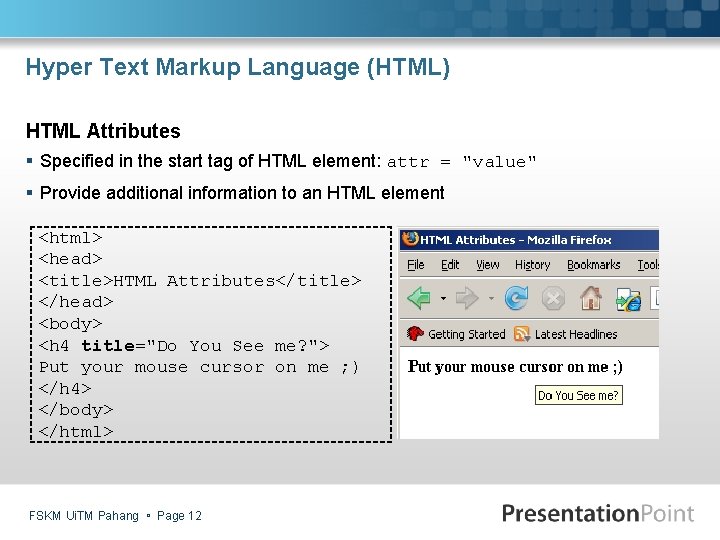
Hyper Text Markup Language (HTML) HTML Attributes § Specified in the start tag of HTML element: attr = "value" § Provide additional information to an HTML element <html> <head> <title>HTML Attributes</title> </head> <body> <h 4 title="Do You See me? "> Put your mouse cursor on me ; ) </h 4> </body> </html> FSKM Ui. TM Pahang Page 12

Hyper Text Markup Language (HTML) HTML Attributes § Have you tried the code? - <h 4>. . . </h 4>: define the start of the heading - title: is an attribute placed in <h 4>. . . </h 4>. It suggested the title for the element § Willing to know what are available attributes in HTML? - Visit: http: //www. w 3 schools. com/tags/ref_standardattributes. asp FSKM Ui. TM Pahang Page 13

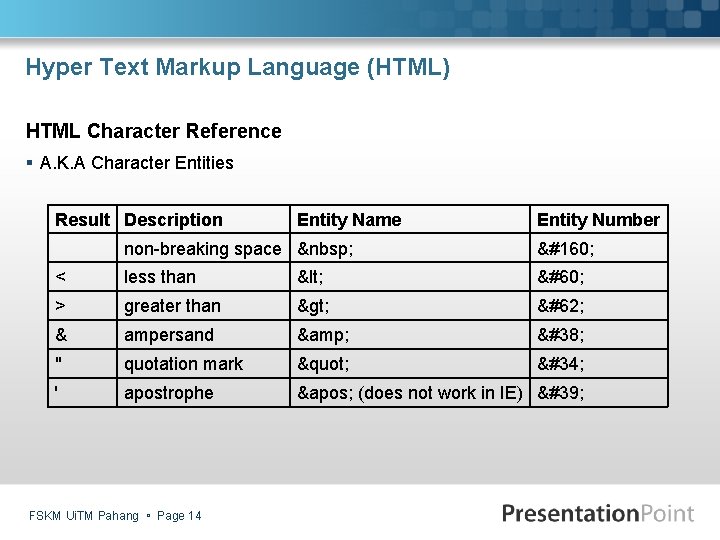
Hyper Text Markup Language (HTML) HTML Character Reference § A. K. A Character Entities Result Description Entity Name Entity Number non-breaking space < less than < < > greater than > > & ampersand & & " quotation mark " " ' apostrophe ' (does not work in IE) ' FSKM Ui. TM Pahang Page 14

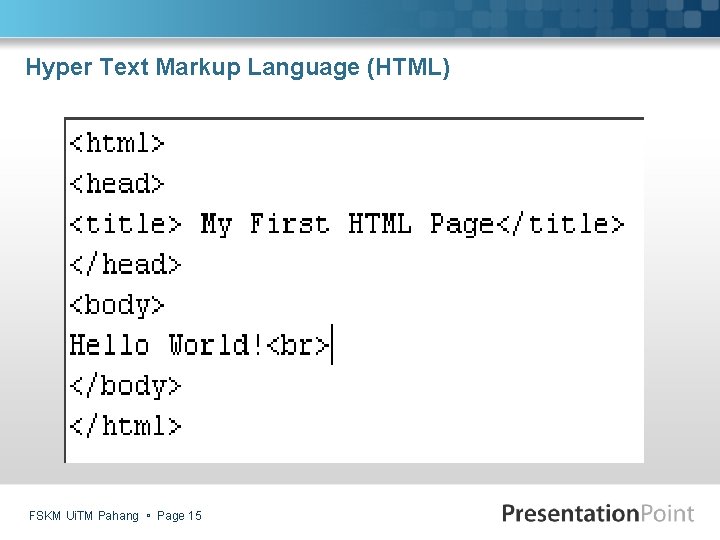
Hyper Text Markup Language (HTML) FSKM Ui. TM Pahang Page 15

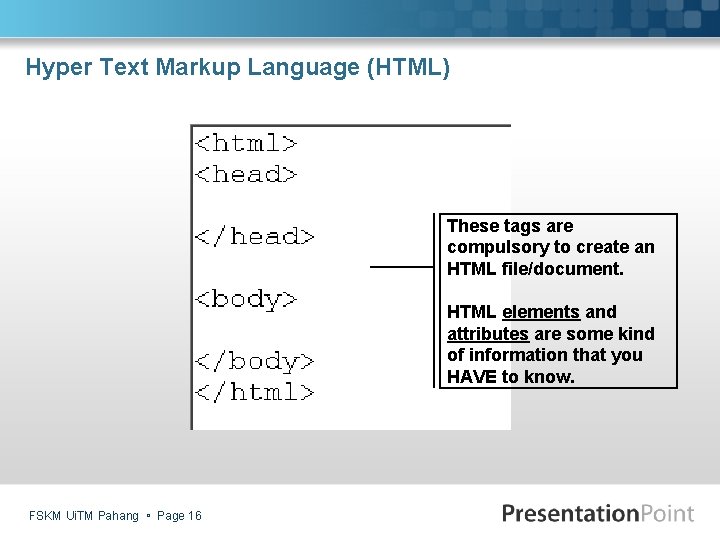
Hyper Text Markup Language (HTML) These tags are compulsory to create an HTML file/document. HTML elements and attributes are some kind of information that you HAVE to know. FSKM Ui. TM Pahang Page 16

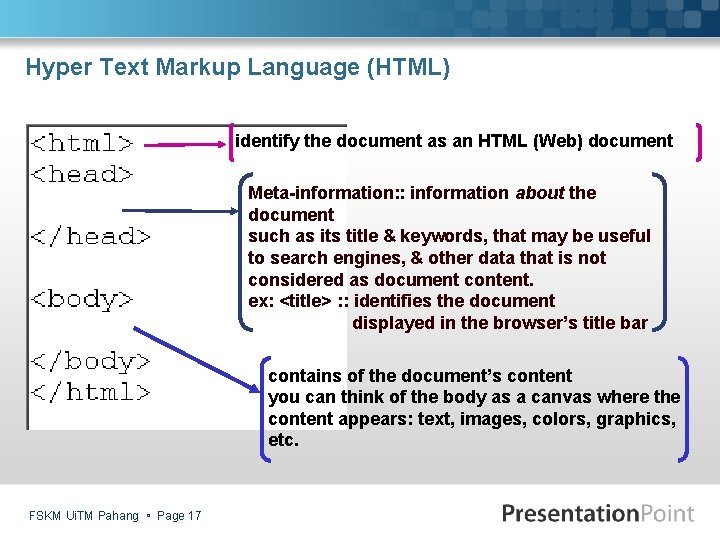
Hyper Text Markup Language (HTML) identify the document as an HTML (Web) document Meta-information: : information about the document such as its title & keywords, that may be useful to search engines, & other data that is not considered as document content. ex: <title> : : identifies the document displayed in the browser’s title bar contains of the document’s content you can think of the body as a canvas where the content appears: text, images, colors, graphics, etc. FSKM Ui. TM Pahang Page 17

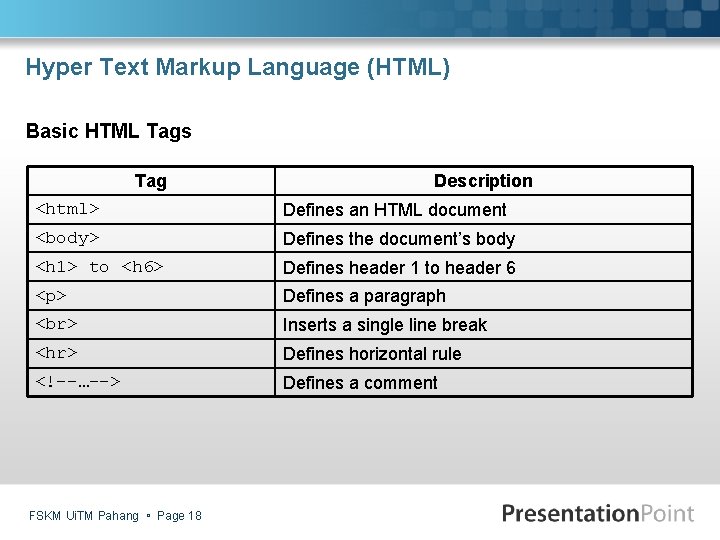
Hyper Text Markup Language (HTML) Basic HTML Tags Tag Description <html> Defines an HTML document <body> Defines the document’s body <h 1> to <h 6> Defines header 1 to header 6 <p> Defines a paragraph Inserts a single line break <hr> Defines horizontal rule <!--…--> Defines a comment FSKM Ui. TM Pahang Page 18

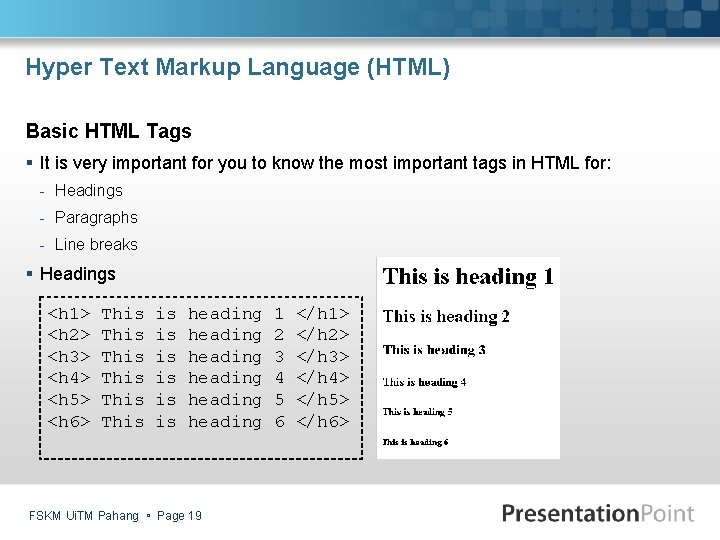
Hyper Text Markup Language (HTML) Basic HTML Tags § It is very important for you to know the most important tags in HTML for: - Headings - Paragraphs - Line breaks § Headings <h 1> <h 2> <h 3> <h 4> <h 5> <h 6> This This is heading heading FSKM Ui. TM Pahang Page 19 1 2 3 4 5 6 </h 1> </h 2> </h 3> </h 4> </h 5> </h 6>

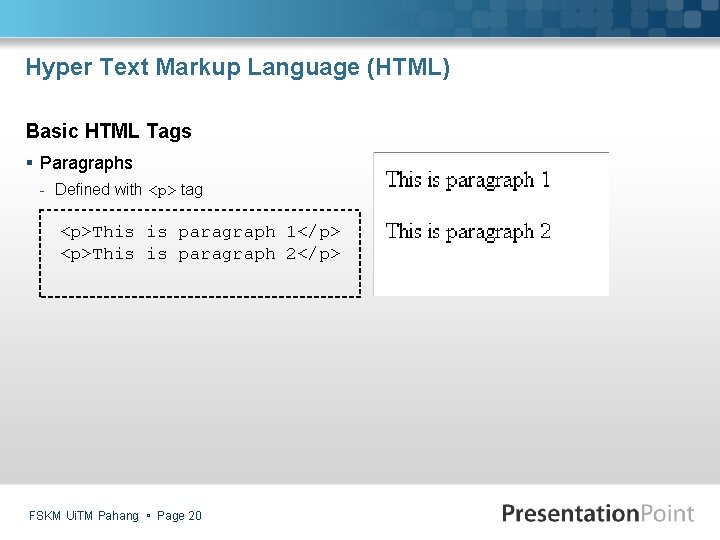
Hyper Text Markup Language (HTML) Basic HTML Tags § Paragraphs - Defined with <p> tag <p>This is paragraph 1</p> <p>This is paragraph 2</p> FSKM Ui. TM Pahang Page 20

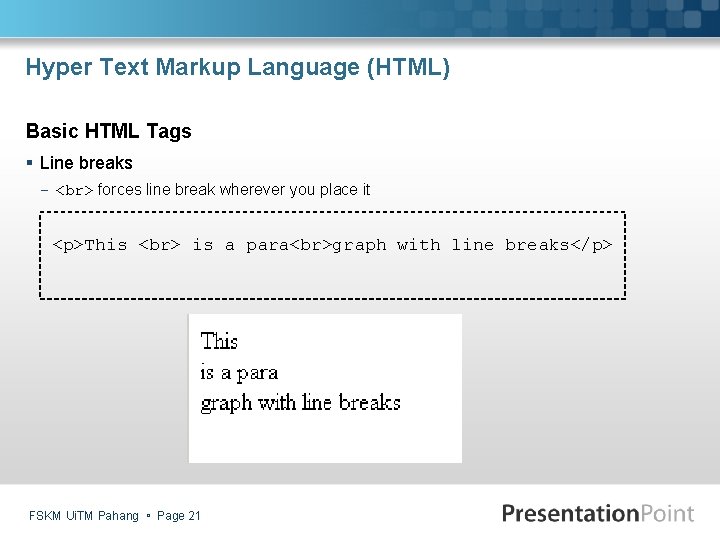
Hyper Text Markup Language (HTML) Basic HTML Tags § Line breaks - forces line break wherever you place it <p>This is a para graph with line breaks</p> FSKM Ui. TM Pahang Page 21

Hyper Text Markup Language (HTML) Basic HTML Tags § Comment in HTML - Comment tag is used when you want to put comment in the HTML code - Comment tag can be placed anywhere, as long as in the HTML code <html> <head> <title>Comment Tag in HTML</title> <!–- This is comment tag --> </head> <!–- This is comment tag --> <body> <!–- This is comment tag --> <h 4 title="Do You See me? "> Put your mouse cursor on me ; ) </h 4> </body> </html> FSKM Ui. TM Pahang Page 22

Hyper Text Markup Language (HTML) HTML Date & Time (HTML 5) § <time> tag is used for declaring the date and/or time within an HTML document § Introduced in HTML 5 <p>On Saturdays, we open at <time>09: 00</time>. </p> <p>The concert is <time datetime="2009 -02 -18">next Wednesday</time>. </p> <p>We finally hit the road at <time datetime="2009 -02 -17 T 05: 00 -07: 00"> 5 am last Tuesday</time>. </p> FSKM Ui. TM Pahang Page 23

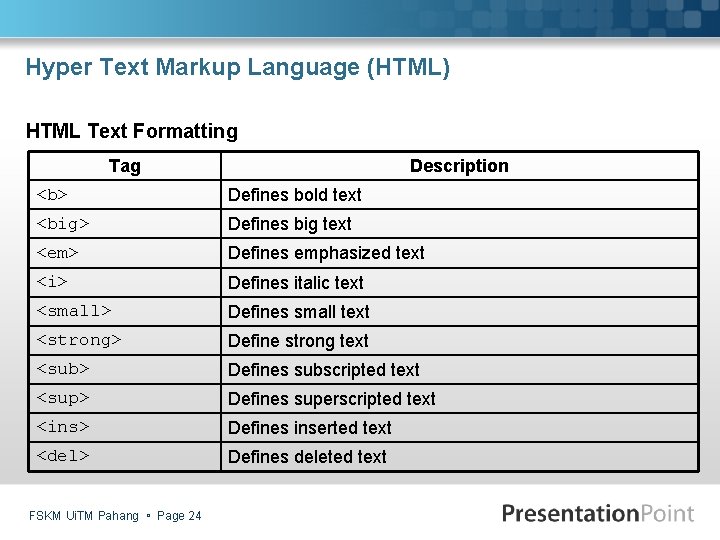
Hyper Text Markup Language (HTML) HTML Text Formatting Tag Description <b> Defines bold text <big> Defines big text <em> Defines emphasized text <i> Defines italic text <small> Defines small text <strong> Define strong text <sub> Defines subscripted text <sup> Defines superscripted text <ins> Defines inserted text <del> Defines deleted text FSKM Ui. TM Pahang Page 24

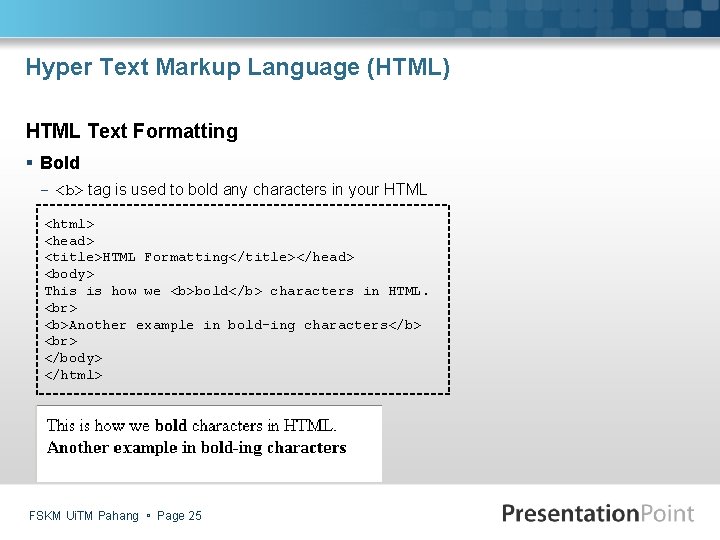
Hyper Text Markup Language (HTML) HTML Text Formatting § Bold - <b> tag is used to bold any characters in your HTML <html> <head> <title>HTML Formatting</title></head> <body> This is how we <b>bold</b> characters in HTML. <b>Another example in bold-ing characters</b> </body> </html> FSKM Ui. TM Pahang Page 25

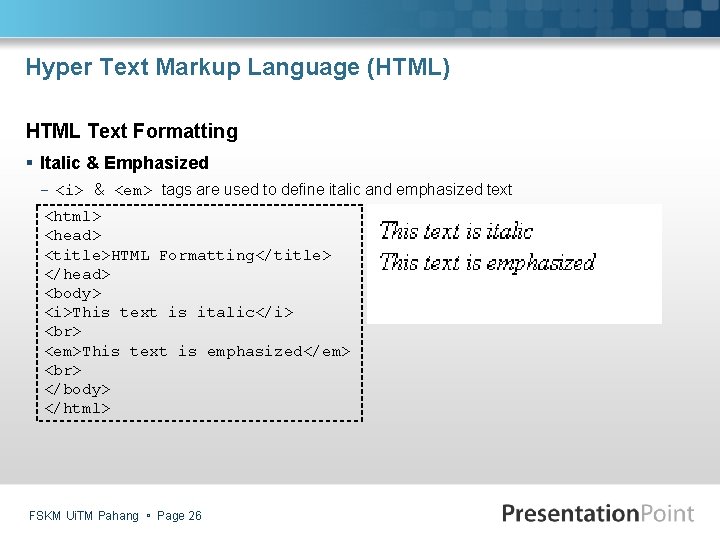
Hyper Text Markup Language (HTML) HTML Text Formatting § Italic & Emphasized - <i> & <em> tags are used to define italic and emphasized text <html> <head> <title>HTML Formatting</title> </head> <body> <i>This text is italic</i> <em>This text is emphasized</em> </body> </html> FSKM Ui. TM Pahang Page 26

Hyper Text Markup Language (HTML) HTML Text Formatting § Strong - <strong> tag is used to render emphasized text <html> <head> <title>HTML Formatting</title> </head> <body> <strong>Strong</strong> the text <strong>Try Again</strong> </body> </html> FSKM Ui. TM Pahang Page 27

Hyper Text Markup Language (HTML) HTML Text Formatting § Superscript & Subscript - <sup> & <sub> tags are used to define superscript and subscript text <html> <head> <title>HTML Formatting</title></head> <body> This text contains <sup>superscript</sup> This text contains <sub>subscript</sub> </body> </html> FSKM Ui. TM Pahang Page 28

Hyper Text Markup Language (HTML) HTML Text Formatting § Small & Big - <small> & <big> tag are used to define small and big text <html> <head> <title>HTML Formatting</title> </head> <body> <small> This text is small </small> <big> This text is big </big> </body> </html> FSKM Ui. TM Pahang Page 29

Hyper Text Markup Language (HTML) HTML Text Formatting § Preformatted - <pre> tag is used to control spaces and line breaks in HTML <html> <head> <title>Preformatted</title> </head> <body> <pre> This is preformatted text. It preserves both spaces and line breaks. </pre> </body> </html> FSKM Ui. TM Pahang Page 30

Hyper Text Markup Language (HTML) HTML Links (Hyperlinks) Tag <a> FSKM Ui. TM Pahang Page 31 Description Defines an anchor. Always use with href attribute

Hyper Text Markup Language (HTML) HTML Links (Hyperlinks) § Anchor Tag and Href Attribute - <a> tag use to point to any resource (document/Web) on the Web: - HTML file, sound, movie, Website, etc <a href="url">Text to be displayed</a> <a href="http: //www. google. com/">Google</a> <a href="member_reg. asp">Registration</a> FSKM Ui. TM Pahang Page 32

Hyper Text Markup Language (HTML) HTML Links (Hyperlinks) § Target Atrribute - Defined where linked documet will be opened - _blank: open URL in a new browser - _self: open URL in a current browser - _parent: open URL in the parent frame, still within the current browser. Only applicable when using frames. - _top: open URL in the current browser window, but cancelling out any frames. <a href="http: //www. google. com/" target="_blank">Google</a> FSKM Ui. TM Pahang Page 33

Hyper Text Markup Language (HTML) HTML Links (Hyperlinks) § Anchor Tag and Name Attribute - The link will "jump" to another section on the same page <a name="link_target"<h 2>I Am Here!></h 2></a> <a href="#link_target/">Link Target</a> FSKM Ui. TM Pahang Page 34

Hyper Text Markup Language (HTML) HTML Links (Hyperlinks) § Email Link - Create a hyperlink to an email address <a href="url">Text to be displayed</a> <a href="mailto: eizan. aziz@gmail. com">Email to me</a> FSKM Ui. TM Pahang Page 35

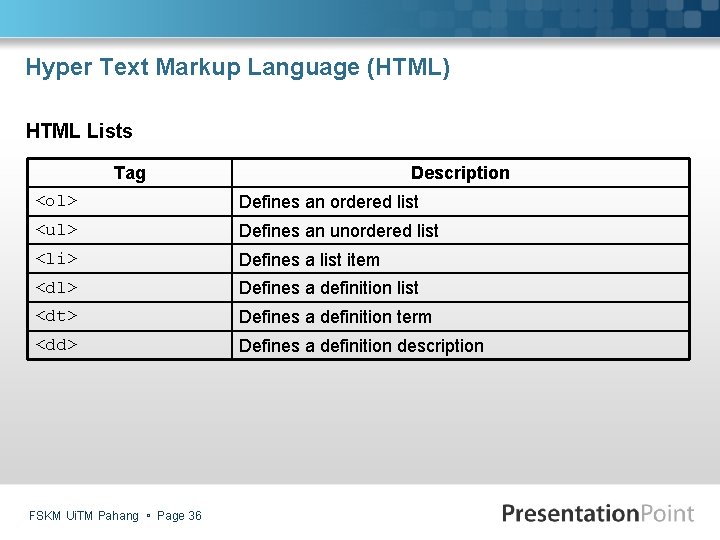
Hyper Text Markup Language (HTML) HTML Lists Tag Description <ol> Defines an ordered list <ul> Defines an unordered list <li> Defines a list item <dl> Defines a definition list <dt> Defines a definition term <dd> Defines a definition description FSKM Ui. TM Pahang Page 36

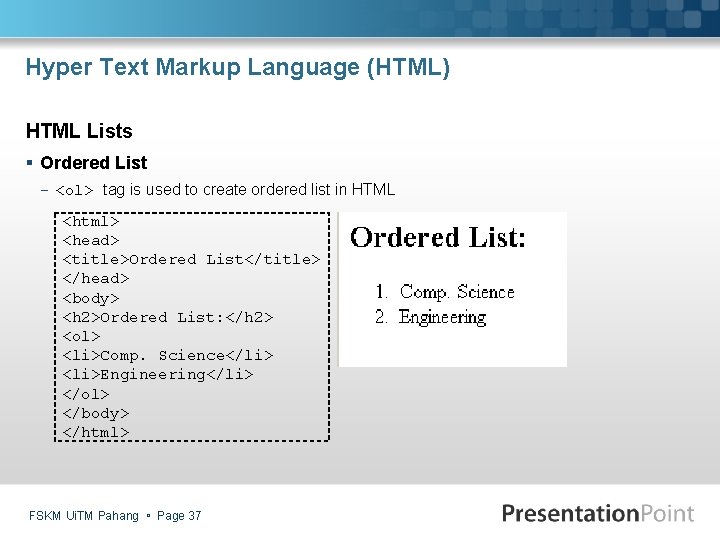
Hyper Text Markup Language (HTML) HTML Lists § Ordered List - <ol> tag is used to create ordered list in HTML <html> <head> <title>Ordered List</title> </head> <body> <h 2>Ordered List: </h 2> <ol> <li>Comp. Science</li> <li>Engineering</li> </ol> </body> </html> FSKM Ui. TM Pahang Page 37

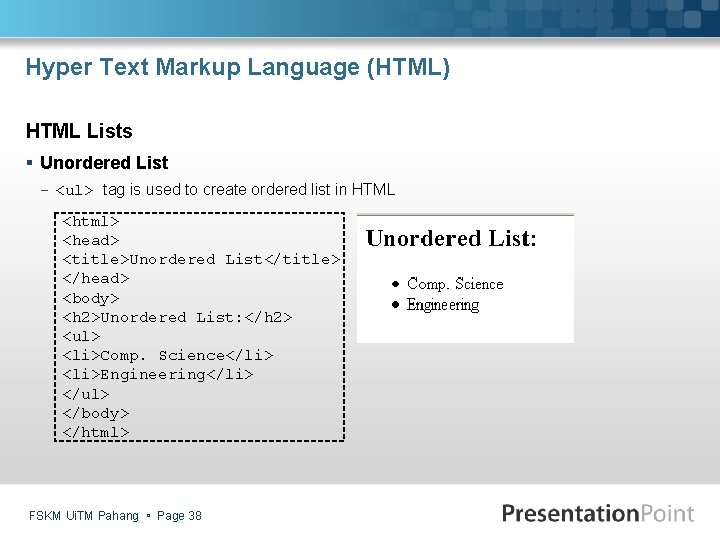
Hyper Text Markup Language (HTML) HTML Lists § Unordered List - <ul> tag is used to create ordered list in HTML <html> <head> <title>Unordered List</title> </head> <body> <h 2>Unordered List: </h 2> <ul> <li>Comp. Science</li> <li>Engineering</li> </ul> </body> </html> FSKM Ui. TM Pahang Page 38

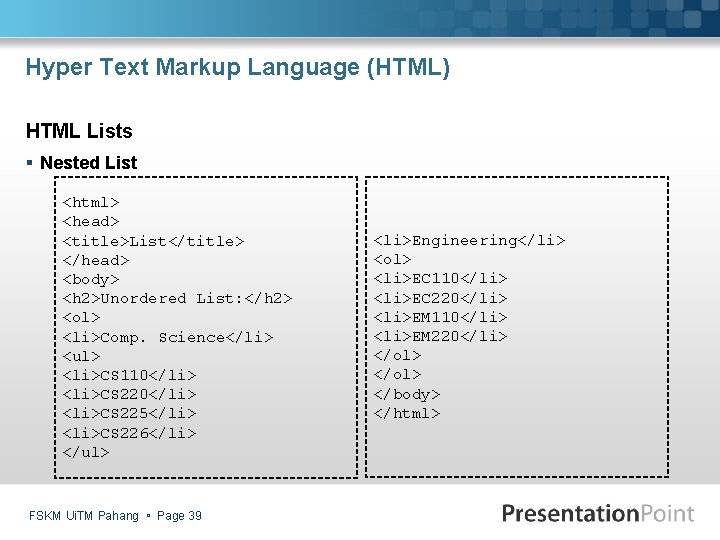
Hyper Text Markup Language (HTML) HTML Lists § Nested List <html> <head> <title>List</title> </head> <body> <h 2>Unordered List: </h 2> <ol> <li>Comp. Science</li> <ul> <li>CS 110</li> <li>CS 225</li> <li>CS 226</li> </ul> FSKM Ui. TM Pahang Page 39 <li>Engineering</li> <ol> <li>EC 110</li> <li>EC 220</li> <li>EM 110</li> <li>EM 220</li> </ol> </body> </html>

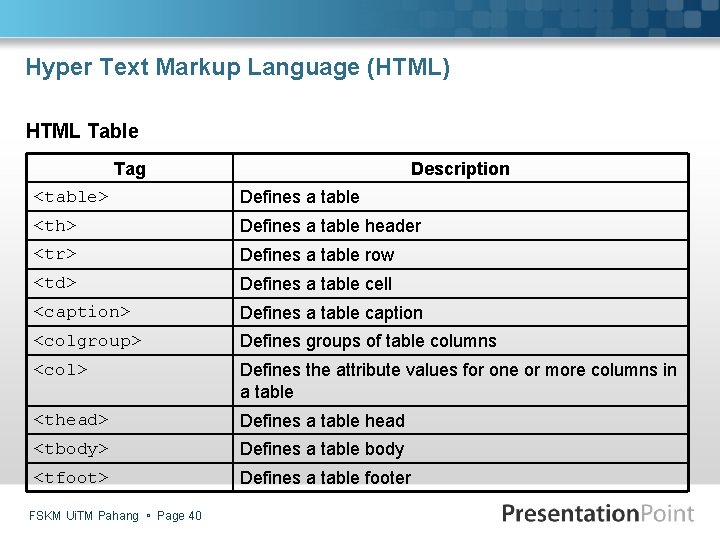
Hyper Text Markup Language (HTML) HTML Table Tag Description <table> Defines a table <th> Defines a table header <tr> Defines a table row <td> Defines a table cell <caption> Defines a table caption <colgroup> Defines groups of table columns <col> Defines the attribute values for one or more columns in a table <thead> Defines a table head <tbody> Defines a table body <tfoot> Defines a table footer FSKM Ui. TM Pahang Page 40

Hyper Text Markup Language (HTML) HTML Table § Table - <table> tag is used to create table in HTML - <tr> tag is used to create row, and - <td> tag is used to create table data where it can contains text, image, and so forth - Attribute like border can be placed in <table> tag. If border value is 0, there will be no border will be displayed, but, it the value is 1, there will be a border. - If you want to place the content in the (center|left|right), place align attribute in <td> tag like below: <td align="center"> content </td> *Note: specify align value with center, left, or right. Default value is left. FSKM Ui. TM Pahang Page 41

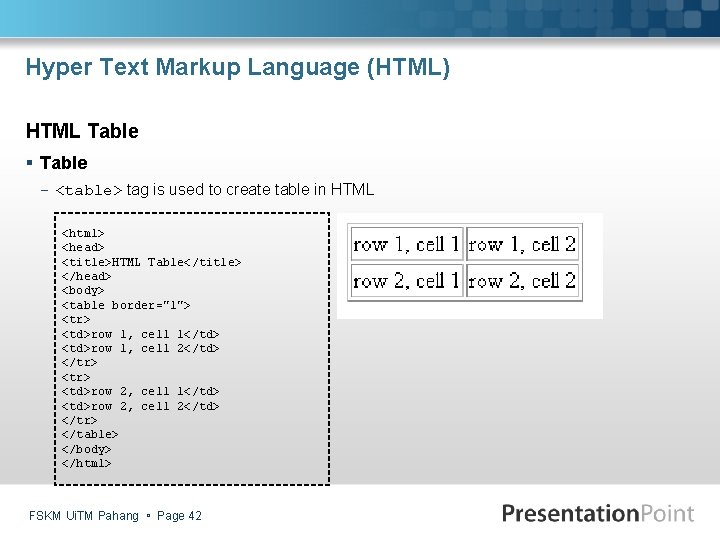
Hyper Text Markup Language (HTML) HTML Table § Table - <table> tag is used to create table in HTML <html> <head> <title>HTML Table</title> </head> <body> <table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table> </body> </html> FSKM Ui. TM Pahang Page 42

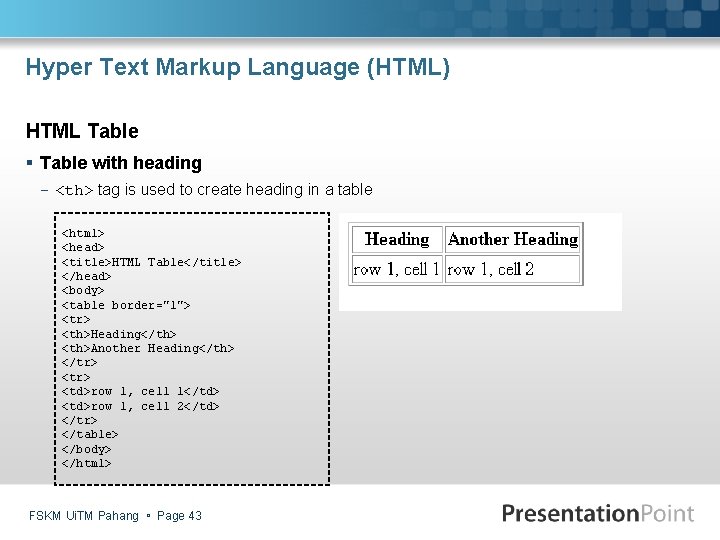
Hyper Text Markup Language (HTML) HTML Table § Table with heading - <th> tag is used to create heading in a table <html> <head> <title>HTML Table</title> </head> <body> <table border="1"> <tr> <th>Heading</th> <th>Another Heading</th> </tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> </table> </body> </html> FSKM Ui. TM Pahang Page 43

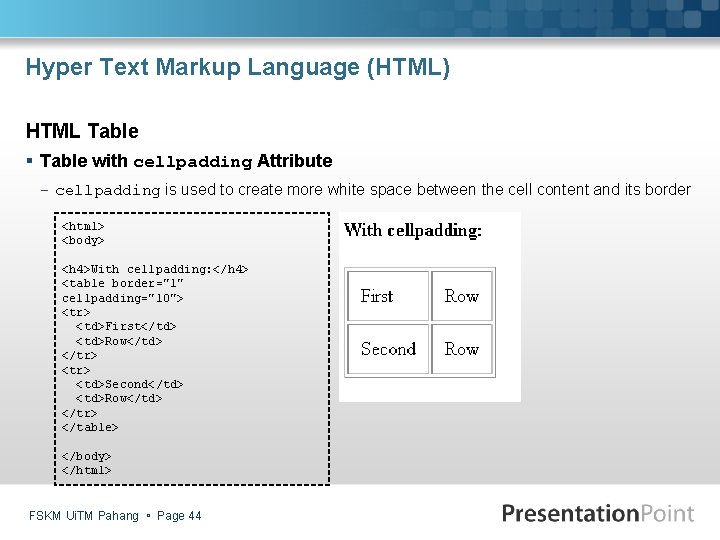
Hyper Text Markup Language (HTML) HTML Table § Table with cellpadding Attribute - cellpadding is used to create more white space between the cell content and its border <html> <body> <h 4>With cellpadding: </h 4> <table border="1" cellpadding="10"> <tr> <td>First</td> <td>Row</td> </tr> <td>Second</td> <td>Row</td> </tr> </table> </body> </html> FSKM Ui. TM Pahang Page 44

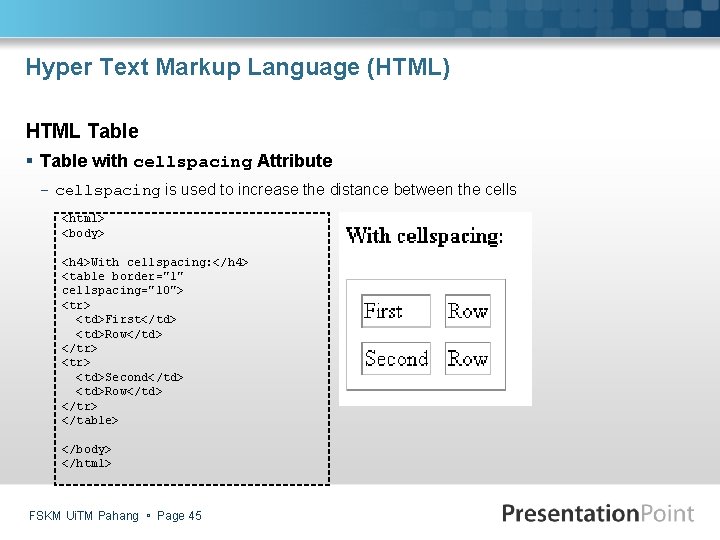
Hyper Text Markup Language (HTML) HTML Table § Table with cellspacing Attribute - cellspacing is used to increase the distance between the cells <html> <body> <h 4>With cellspacing: </h 4> <table border="1" cellspacing="10"> <tr> <td>First</td> <td>Row</td> </tr> <td>Second</td> <td>Row</td> </tr> </table> </body> </html> FSKM Ui. TM Pahang Page 45

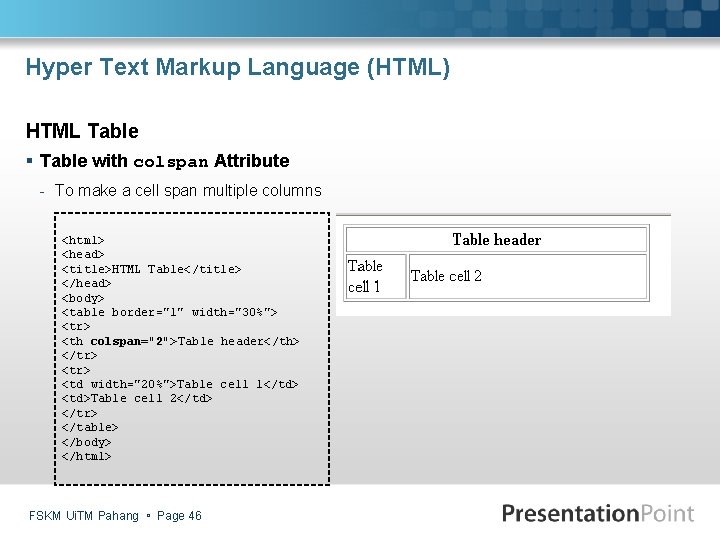
Hyper Text Markup Language (HTML) HTML Table § Table with colspan Attribute - To make a cell span multiple columns <html> <head> <title>HTML Table</title> </head> <body> <table border="1" width="30%"> <tr> <th colspan="2">Table header</th> </tr> <td width="20%">Table cell 1</td> <td>Table cell 2</td> </tr> </table> </body> </html> FSKM Ui. TM Pahang Page 46

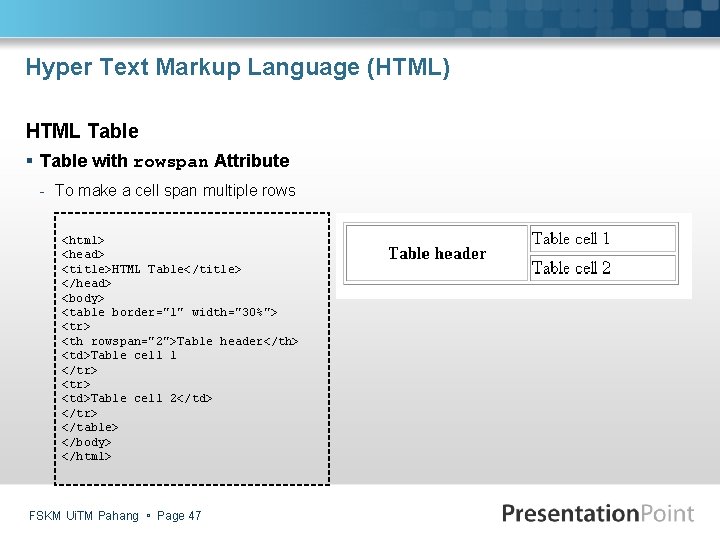
Hyper Text Markup Language (HTML) HTML Table § Table with rowspan Attribute - To make a cell span multiple rows <html> <head> <title>HTML Table</title> </head> <body> <table border="1" width="30%"> <tr> <th rowspan="2">Table header</th> <td>Table cell 1 </tr> <td>Table cell 2</td> </tr> </table> </body> </html> FSKM Ui. TM Pahang Page 47

Question? FSKM Ui. TM Pahang Page 48

Bibliography (Book) § Knuckles (2001). Introduction to Interactive Programming on the Internet using HTML & Javascript. John Wiley & Sons, Inc. Bibliography (Websites) § http: //www. w 3 schools. com/html/default. asp § http: //www. w 3 schools. com/html_entities. asp § http: //www. quackit. com/html/ § http: //www. smashingmagazine. com/2008/01/31/10 -principles-of-effective-webdesign/ § http: //csis. pace. edu/~dsachs/7 keys. html FSKM Ui. TM Pahang Page 49
- Slides: 49