CS 160 Lecture 11 Professor John Canny Fall






































- Slides: 38

CS 160: Lecture 11 Professor John Canny Fall 2004 12/14/2021 1

Administrivia 4 Midterms will be handed out in lab today and tomorrow. 4 Hi-Fi prototype assignment is being handed out today, due in two weeks. 12/14/2021 2

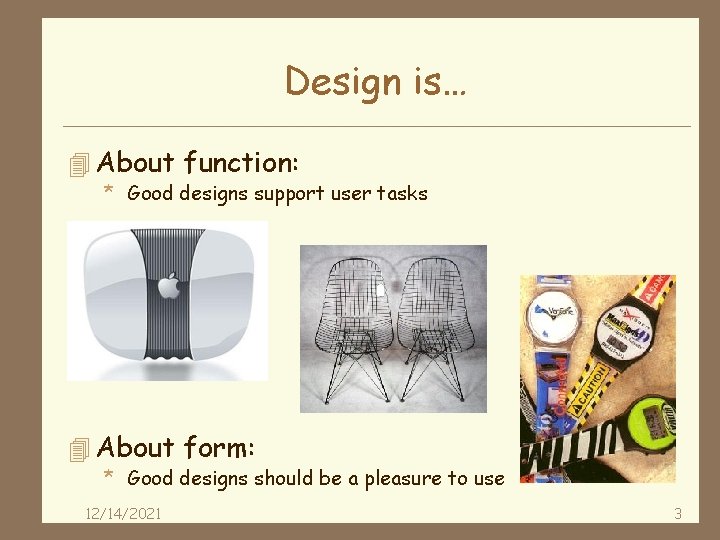
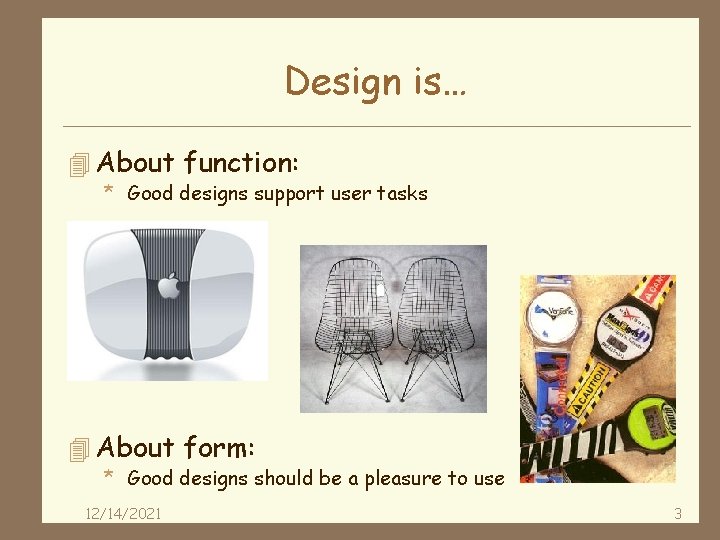
Design is… 4 About function: * Good designs support user tasks 4 About form: * Good designs should be a pleasure to use 12/14/2021 3

Design is… 4 About communication, not just about the medium 4 Its not abstract expressionism: 12/14/2021 4

History 4 Russian Constructivism between the wars 12/14/2021 5

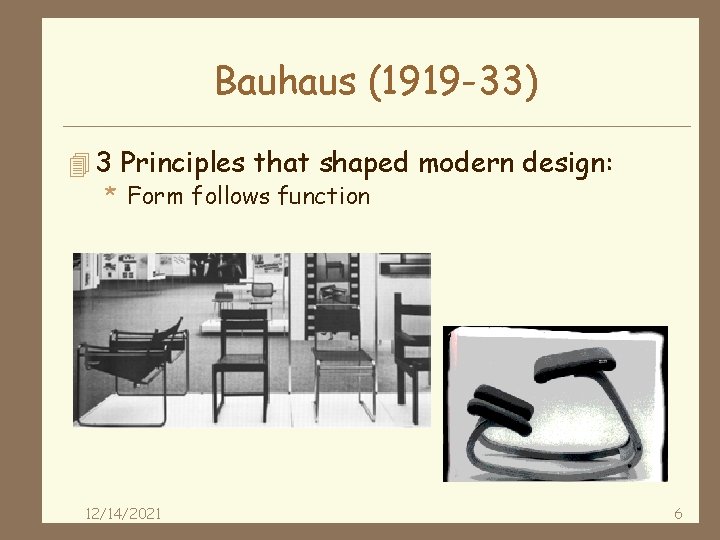
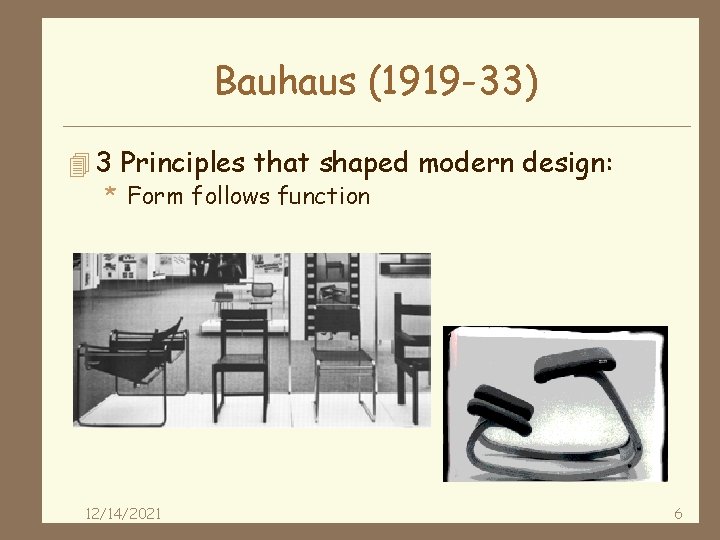
Bauhaus (1919 -33) 4 3 Principles that shaped modern design: * Form follows function 12/14/2021 6

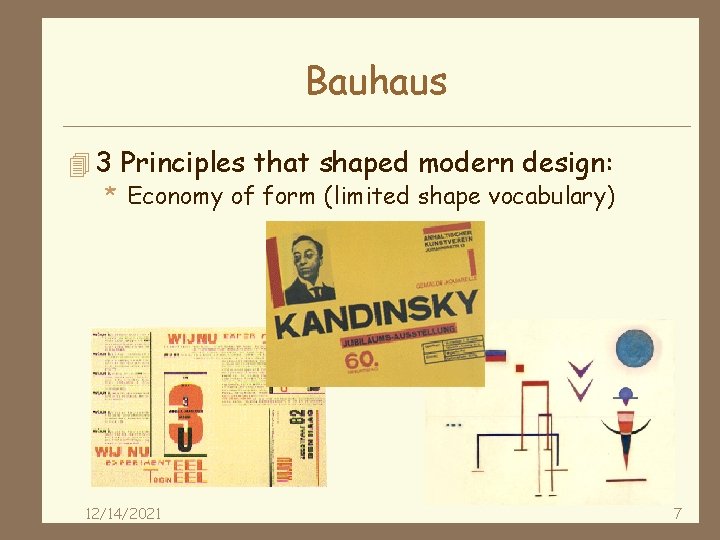
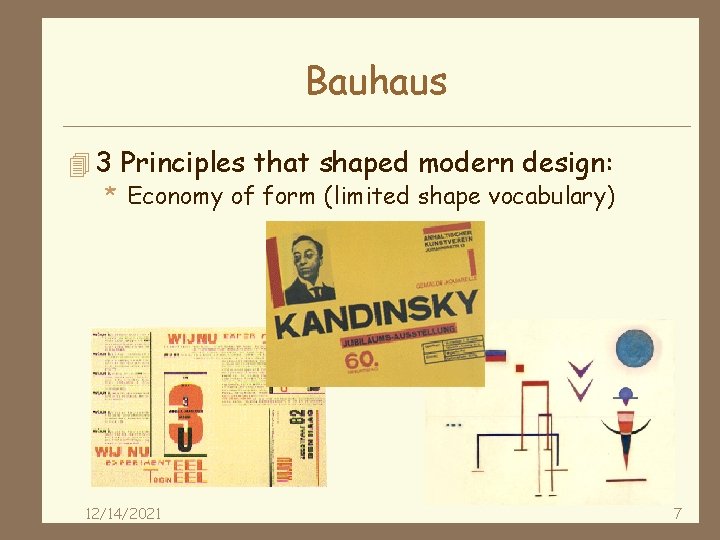
Bauhaus 4 3 Principles that shaped modern design: * Economy of form (limited shape vocabulary) 12/14/2021 7

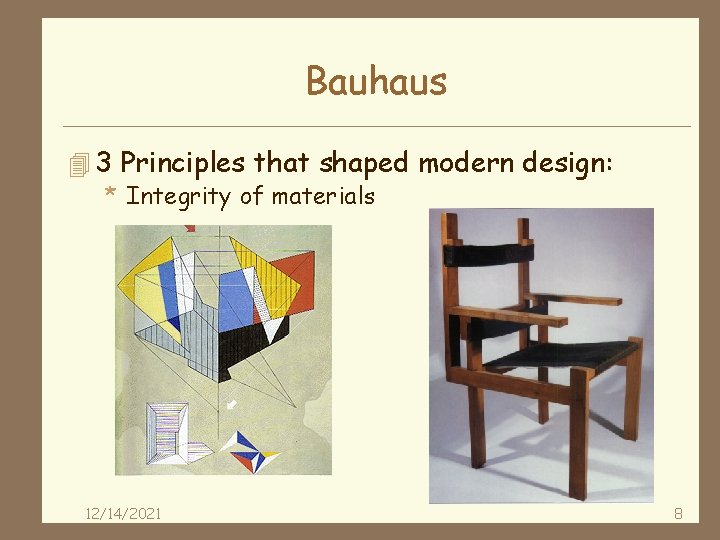
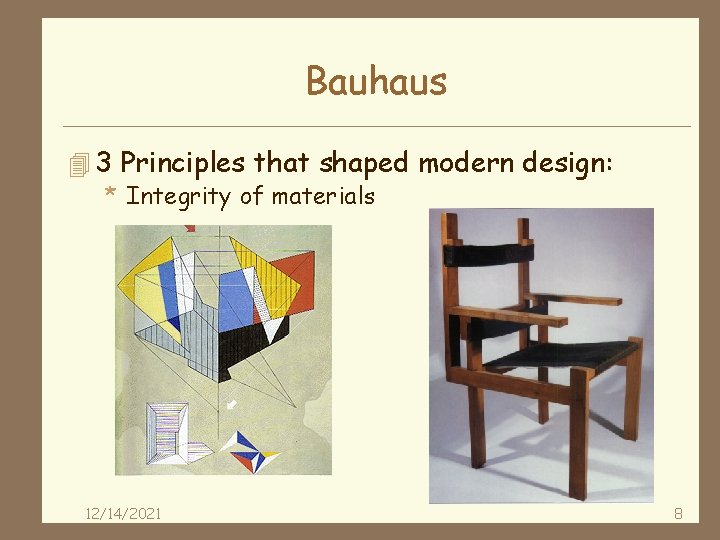
Bauhaus 4 3 Principles that shaped modern design: * Integrity of materials 12/14/2021 8

UI Design Principles 4 Simplicity 4 Scale, Contrast, Proportion 4 Organization and Visual Structure 4 Grid-based Design 12/14/2021 9

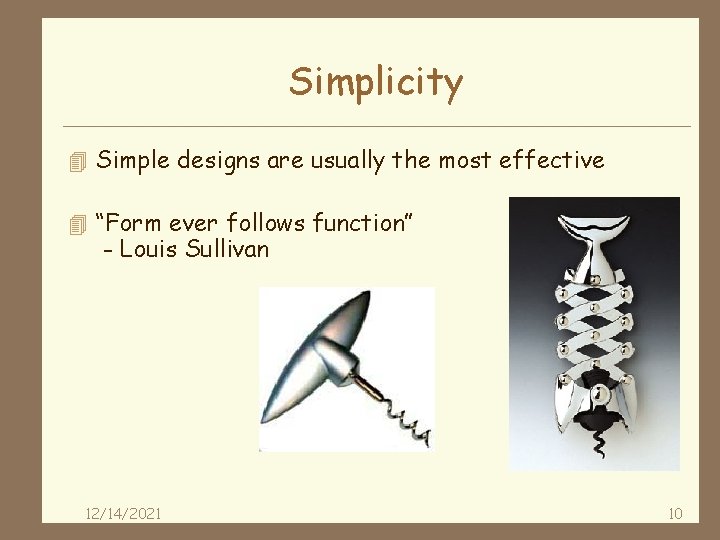
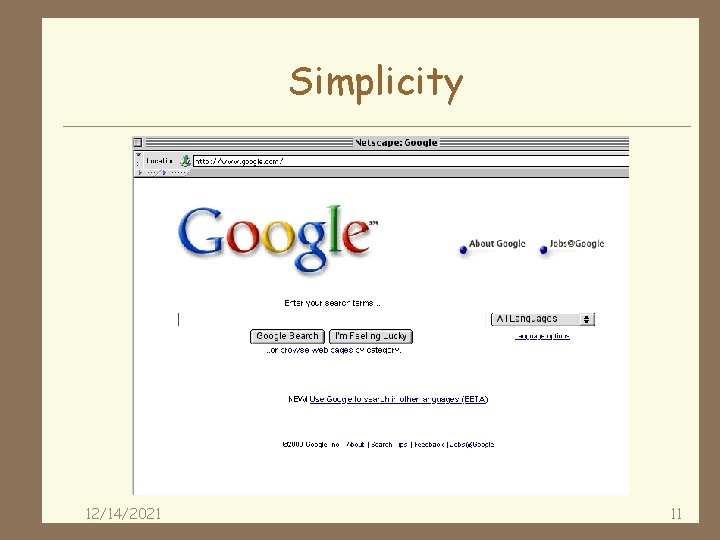
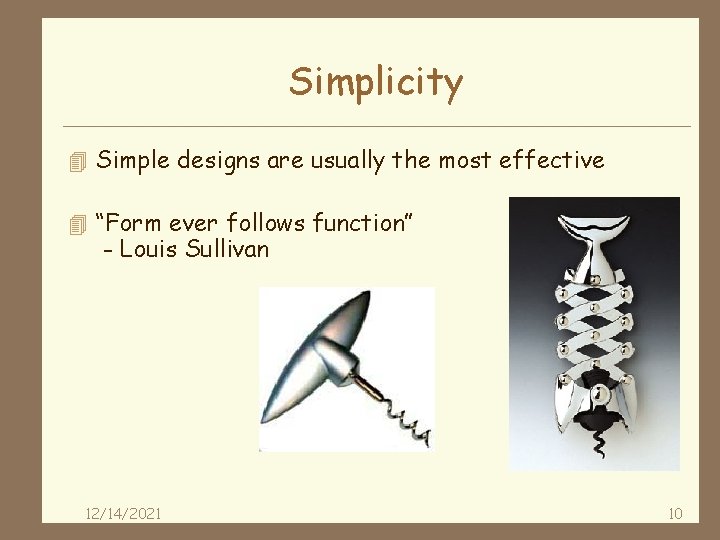
Simplicity 4 Simple designs are usually the most effective 4 “Form ever follows function” - Louis Sullivan 12/14/2021 10

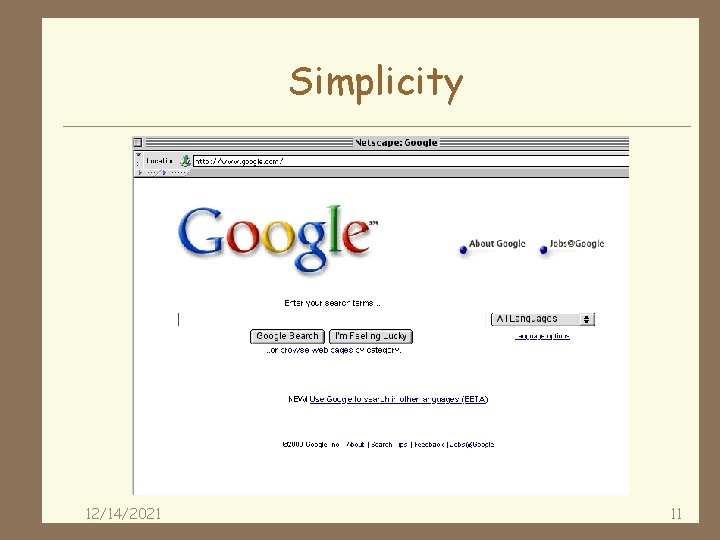
Simplicity 12/14/2021 11

Simplicity - Unity 4 One path to simplicity is through unifying themes: * Forms, colors, components with like qualities 12/14/2021 12

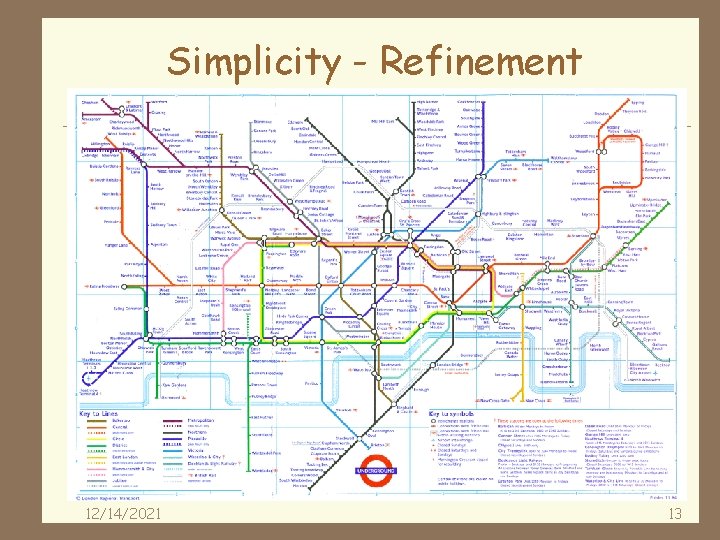
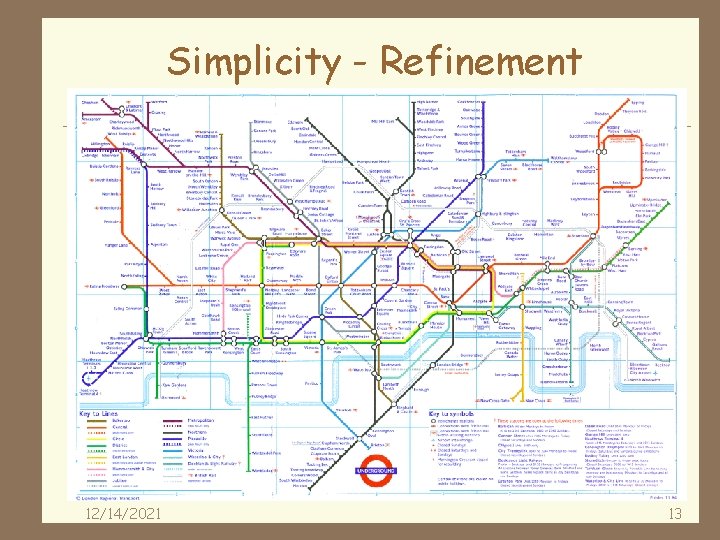
Simplicity - Refinement 12/14/2021 13

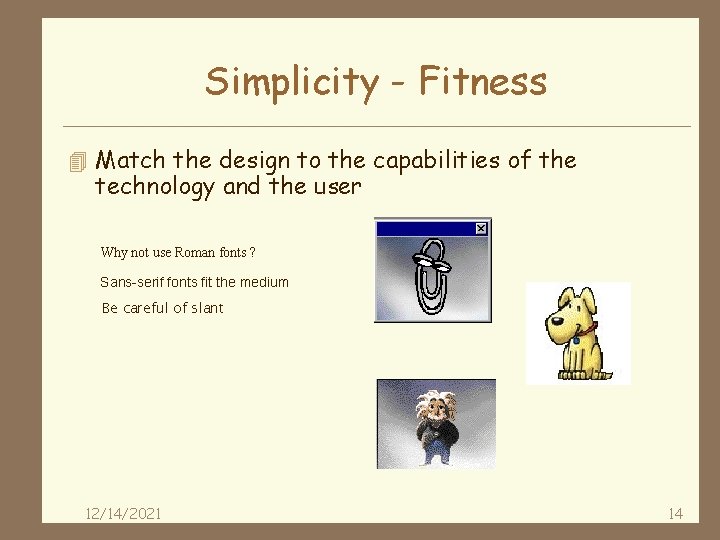
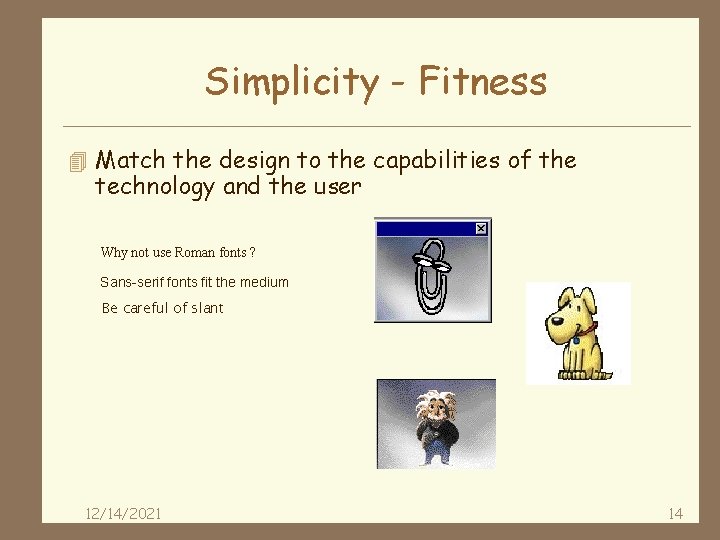
Simplicity - Fitness 4 Match the design to the capabilities of the technology and the user Why not use Roman fonts ? Sans-serif fonts fit the medium Be careful of slant 12/14/2021 14

Simplicity - Common mistakes 4 Clutter and noise 12/14/2021 15

Simplicity - Common mistakes 4 Interference between competing elements 12/14/2021 16

Simplicity - Common mistakes 4 Using explicit structure as a crutch 12/14/2021 17

Simplicity - Common mistakes 4 Belaboring the obvious 12/14/2021 18

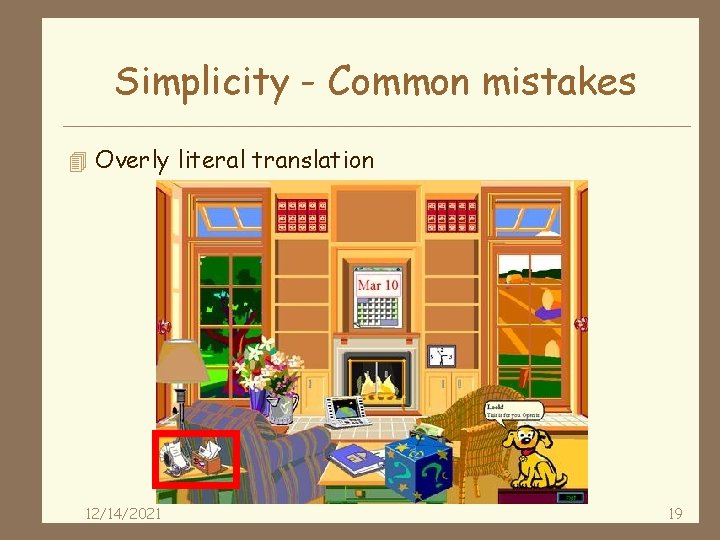
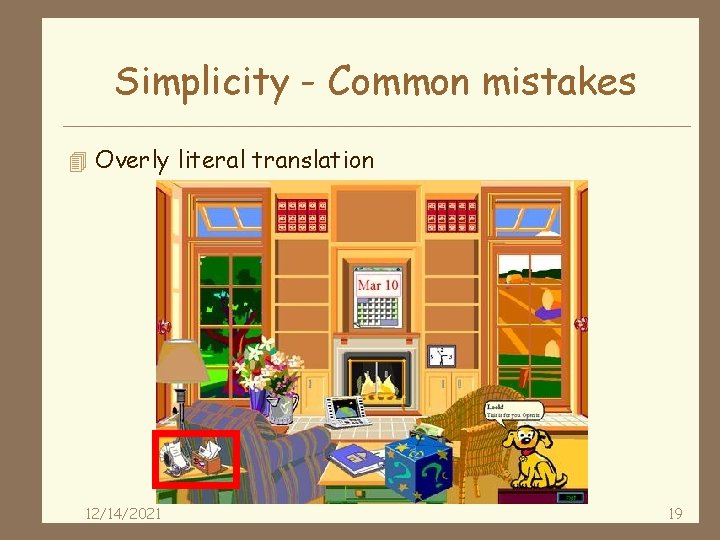
Simplicity - Common mistakes 4 Overly literal translation 12/14/2021 19

Simplicity - Common mistakes 4 Excessive Detail 12/14/2021 20

Simplicity - Common mistakes 4 Gratuitous dimensionality 12/14/2021 21

Break 4 Midterms will be handed out in lab today/tomorrow 4 Next assignment (Hi-Fi prototype) goes out today. 12/14/2021 22

Module and Program 4 A systematic approach to the design of many artifacts: * web pages on a site * documentation pages * devices in a family 4 Programs describe how to build designs from modules. 12/14/2021 23

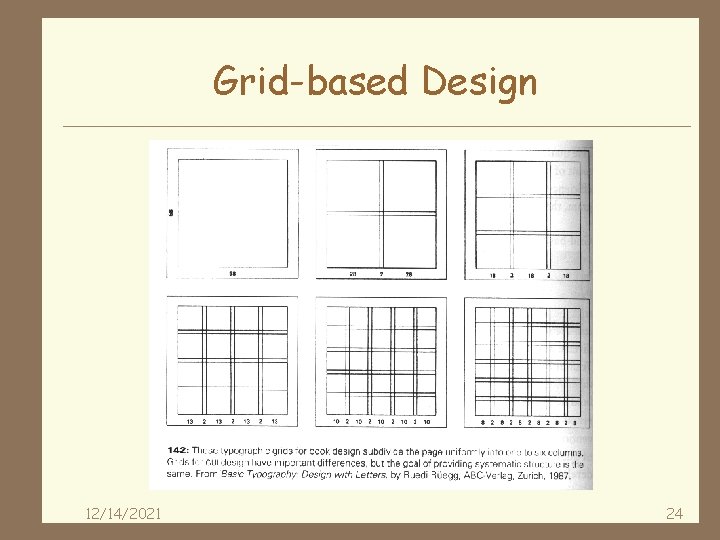
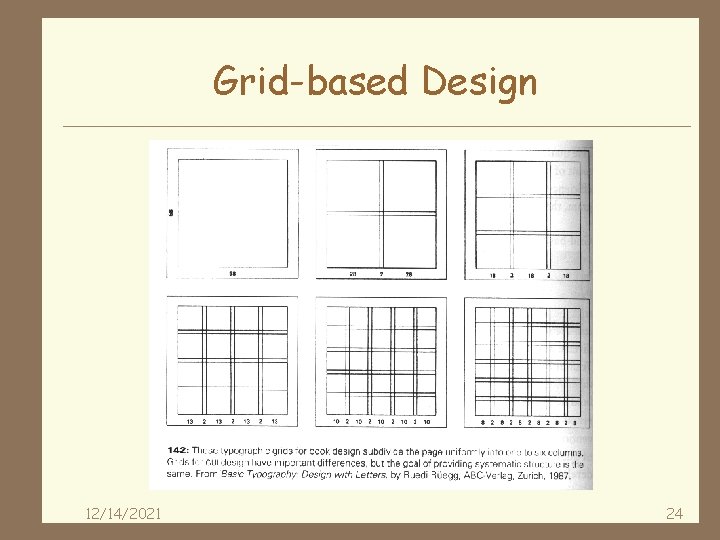
Grid-based Design 12/14/2021 24

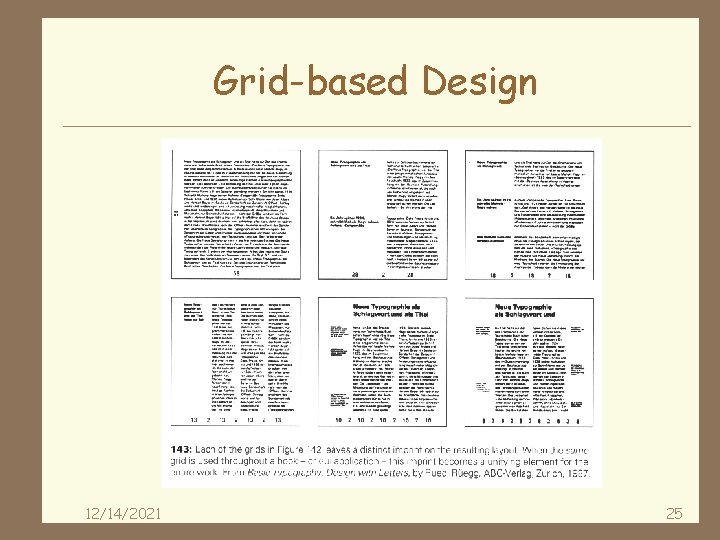
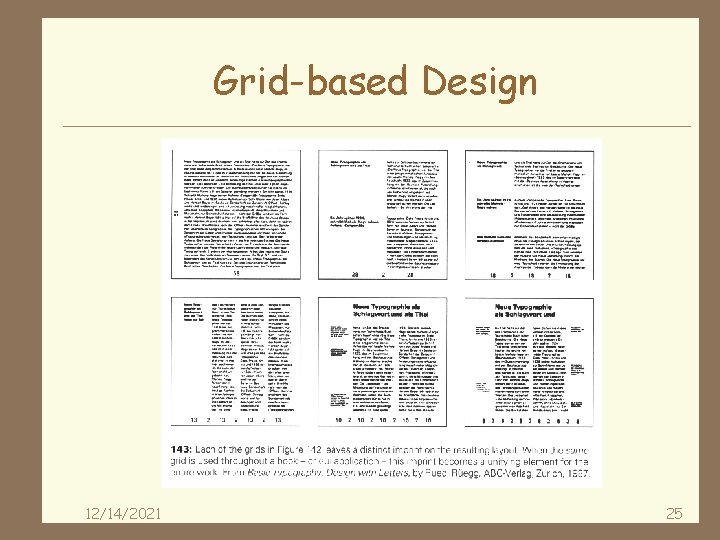
Grid-based Design 12/14/2021 25

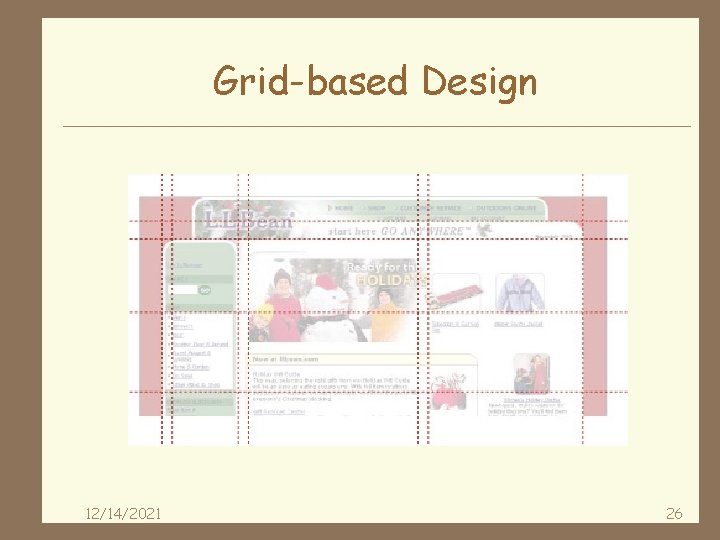
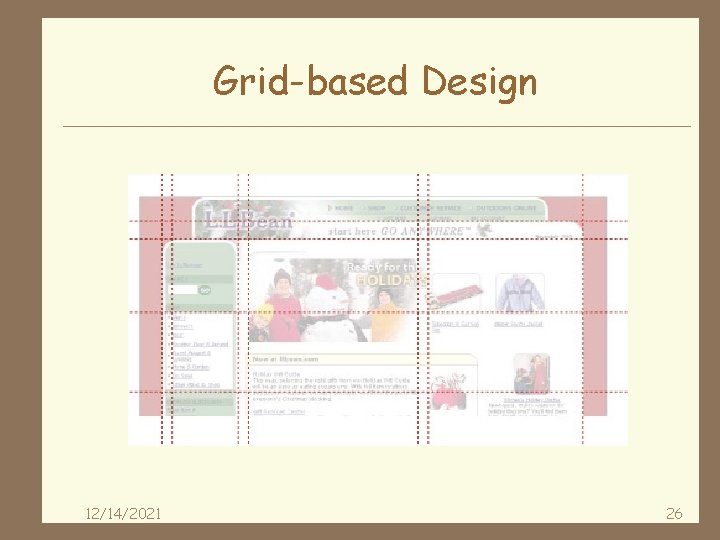
Grid-based Design 12/14/2021 26

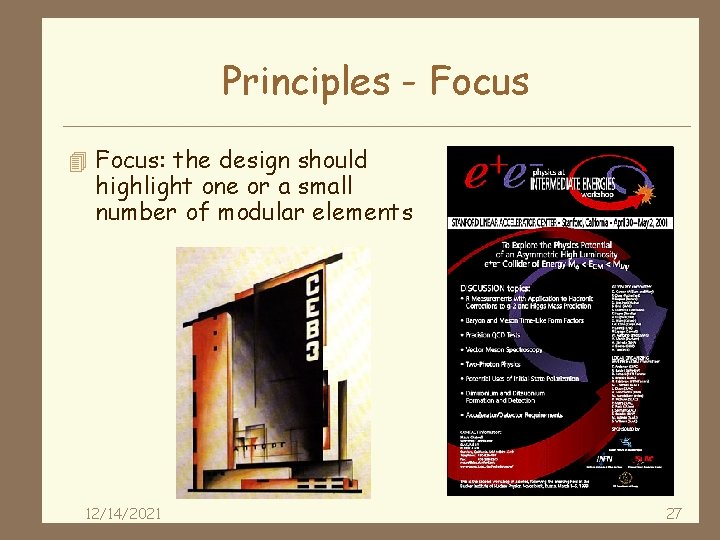
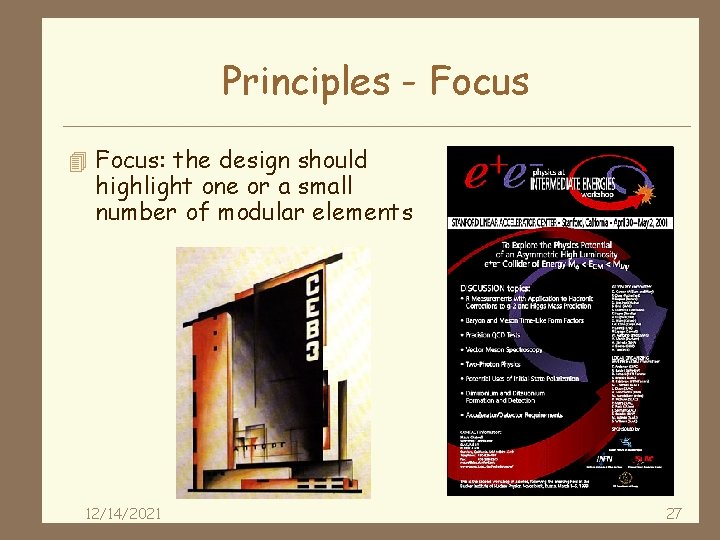
Principles - Focus 4 Focus: the design should highlight one or a small number of modular elements 12/14/2021 27

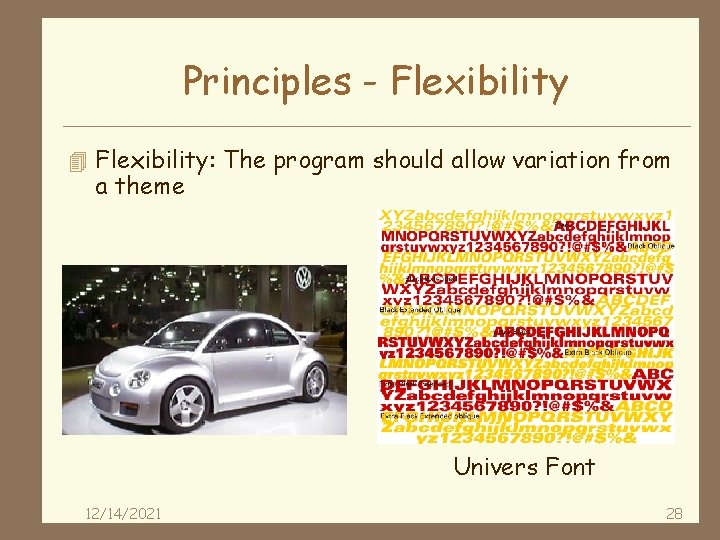
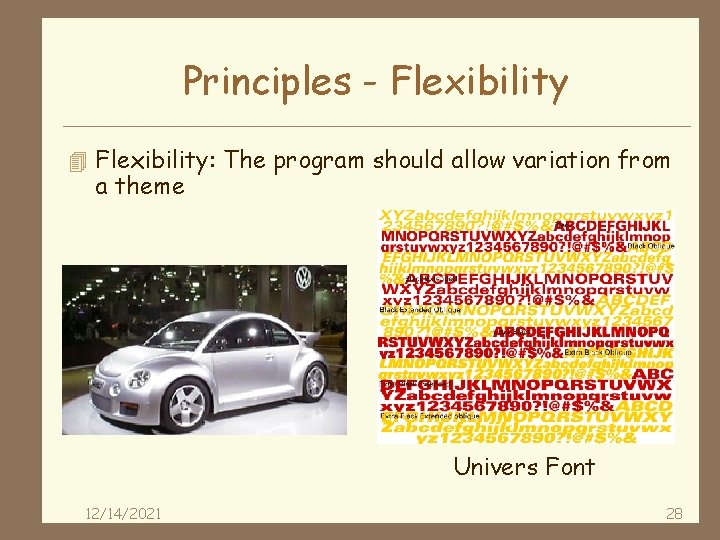
Principles - Flexibility 4 Flexibility: The program should allow variation from a theme Univers Font 12/14/2021 28

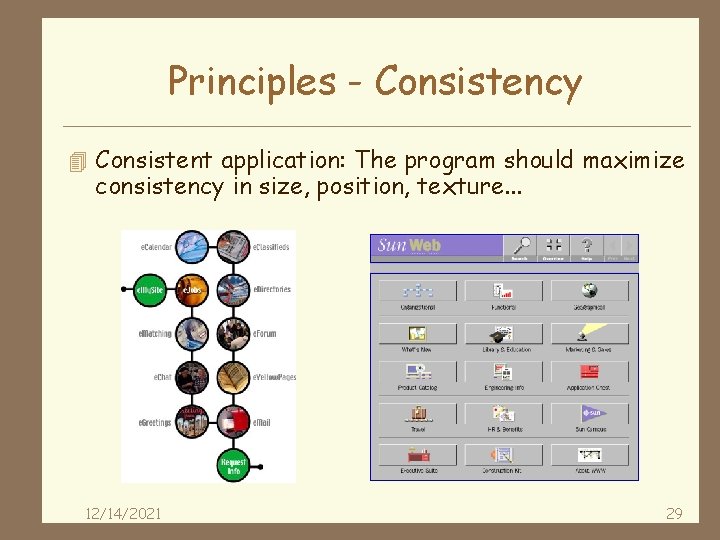
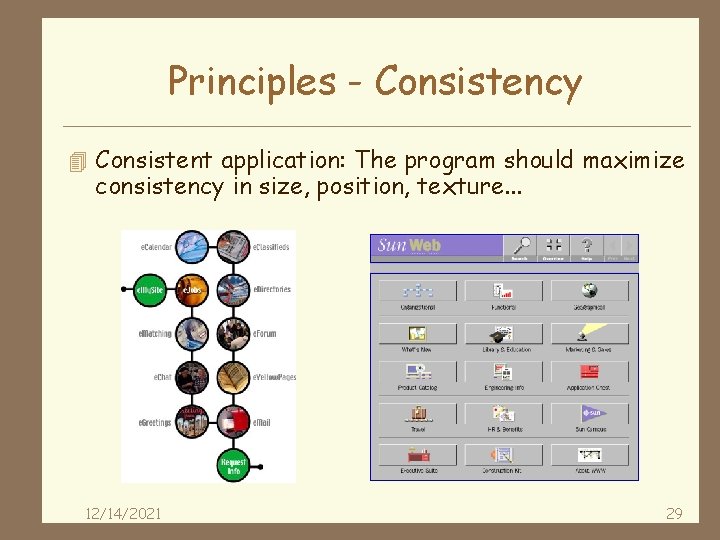
Principles - Consistency 4 Consistent application: The program should maximize consistency in size, position, texture. . . 12/14/2021 29

Common mistakes 4 4 4 Arbitrary component positions Arbitrary component dimensions Random window sizes and layouts Unrelated icon sizes and imagery Inconsistent control presentations Inconsistent visual language 12/14/2021 30

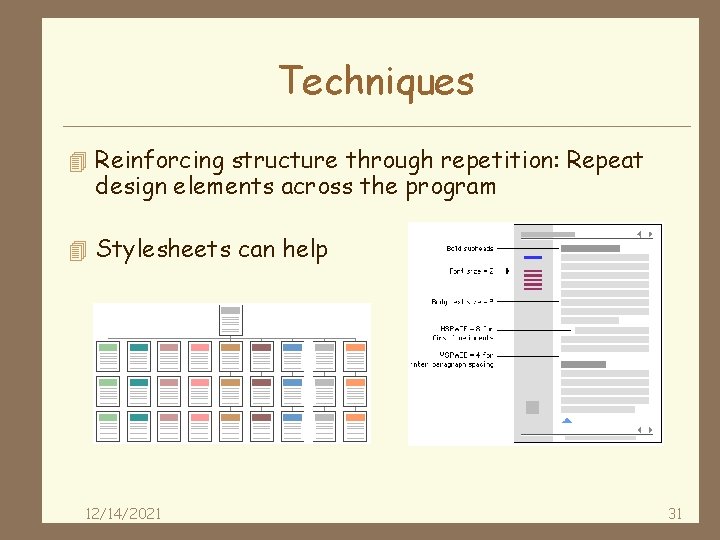
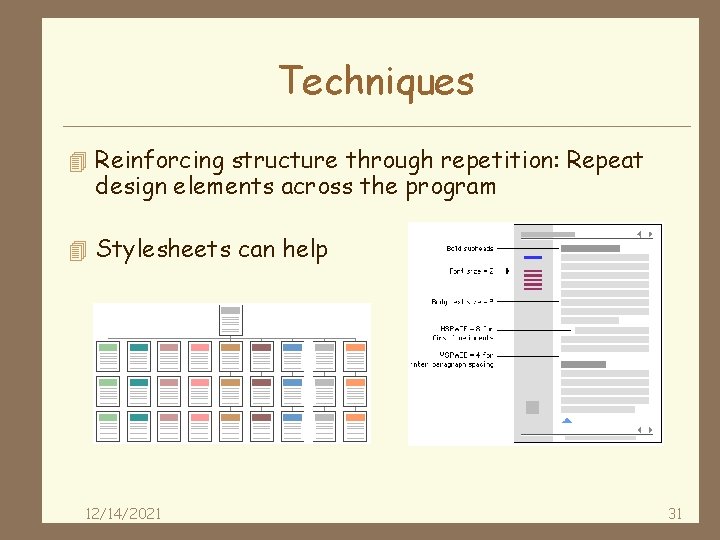
Techniques 4 Reinforcing structure through repetition: Repeat design elements across the program 4 Stylesheets can help 12/14/2021 31

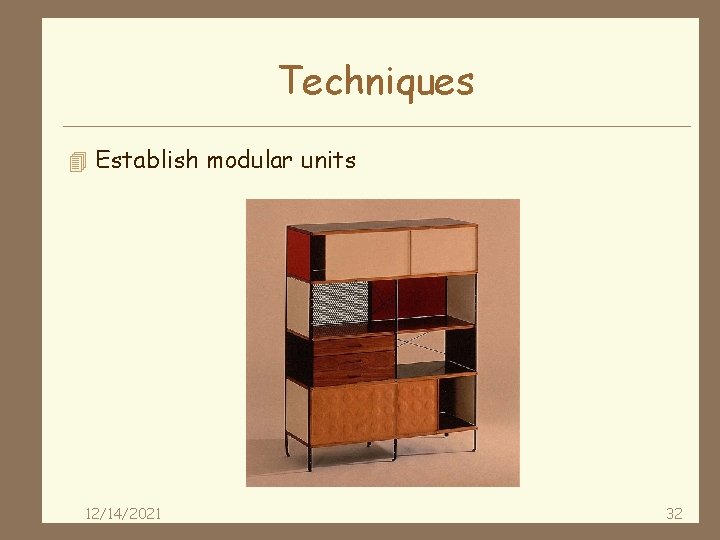
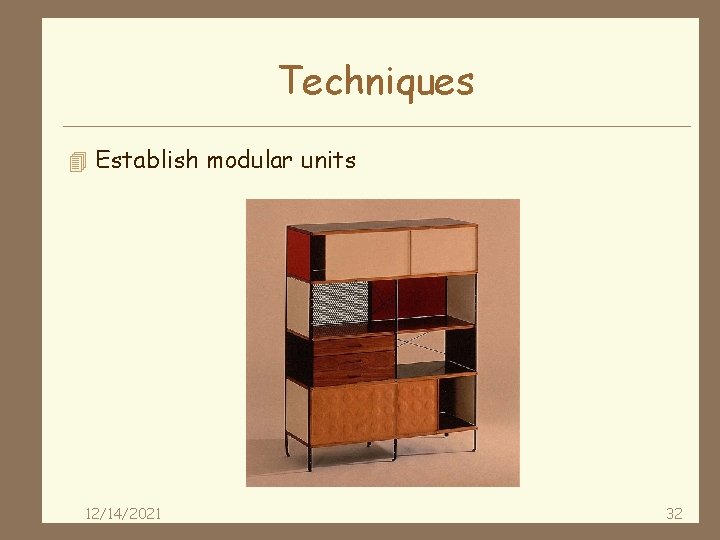
Techniques 4 Establish modular units 12/14/2021 32

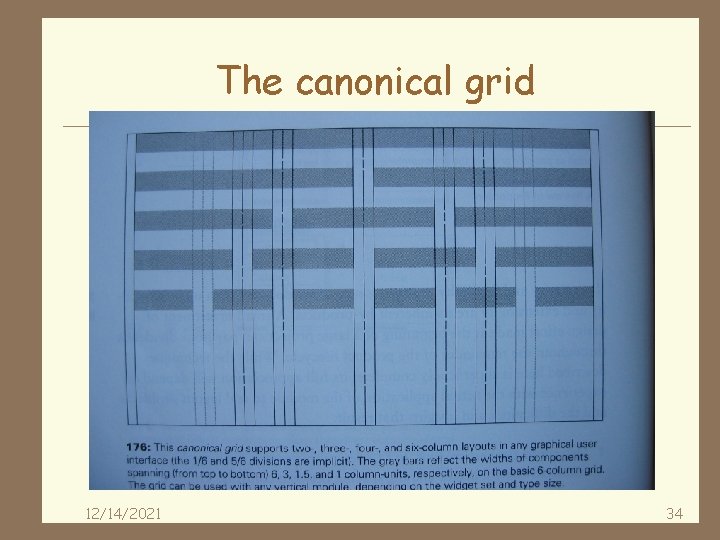
Techniques - Canonical grid 4 The canonical grid 4 An six-column basic grid with column separators and label templates 4 Can be implemented with HTML tables 12/14/2021 33

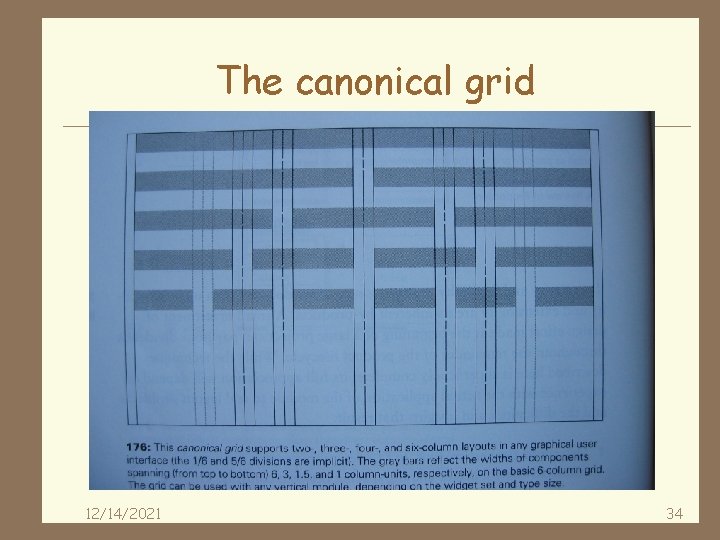
The canonical grid 12/14/2021 34

Canonical Grid 4 Determine any size restrictions 4 Define horizontal and vertical modules 4 Develop a rough sketch of sizes, positions, orientations 4 Use the canonical grid to adjust sizes and positions of control elements 4 For dynamic layouts, figure out the minimum workable size. 12/14/2021 35

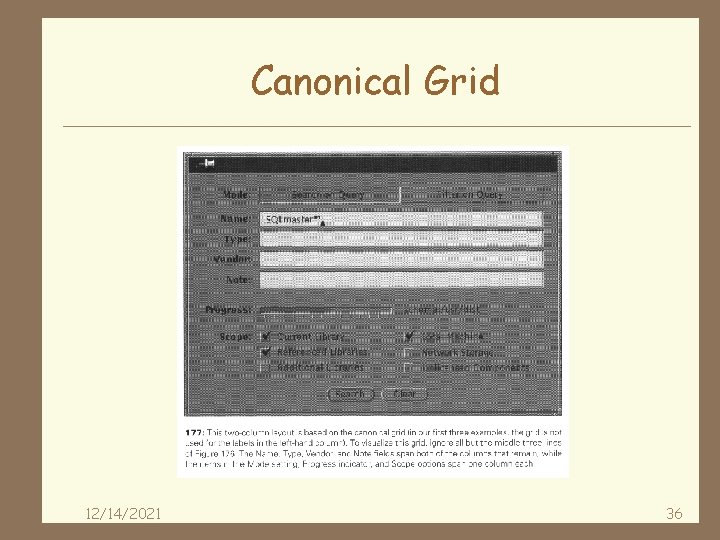
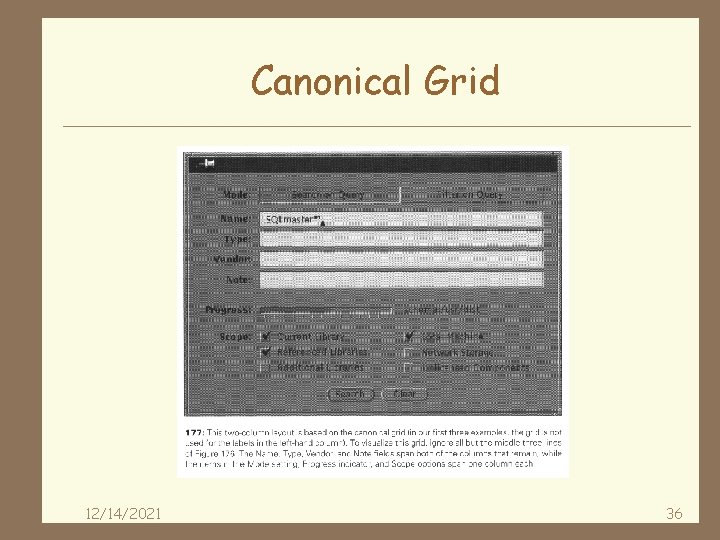
Canonical Grid 12/14/2021 36

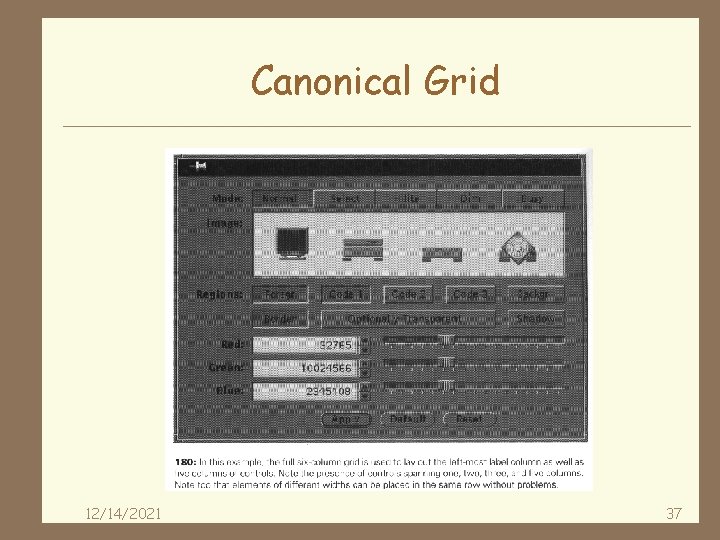
Canonical Grid 12/14/2021 37

Places to go 4 4 4 4 Meta. Design: www. metadesign. com IDEO: www. ideo. com Frog Design: www. frogdesign. com Swim studio www. swimstudio. com Cooper Interaction Design www. cooper. com Aaron Marcus and Associates www. amanda. com Icarian www. icarian. com 12/14/2021 38