CS 160 Lecture 10 Professor John Canny Spring






































![Interactor Tree 7 4 1 0 Display Screen Outer Win [black] 93. 54 Inner Interactor Tree 7 4 1 0 Display Screen Outer Win [black] 93. 54 Inner](https://slidetodoc.com/presentation_image_h/3501342139eb0cf590bab135f3fc5b20/image-39.jpg)


- Slides: 41

CS 160: Lecture 10 Professor John Canny Spring 2004 Feb 25 3/11/2021 1

Administrivia 4 In-class midterm on Friday * Closed book (no calcs or laptops) * Material up to last Friday 4 Lo-Fi Prototype assignment due today. 3/11/2021 2

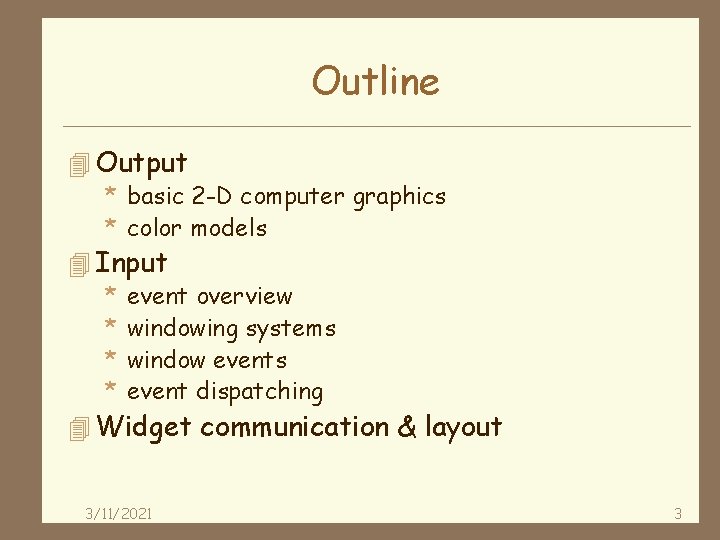
Outline 4 Output * basic 2 -D computer graphics * color models 4 Input * event overview * windowing systems * window events * event dispatching 4 Widget communication & layout 3/11/2021 3

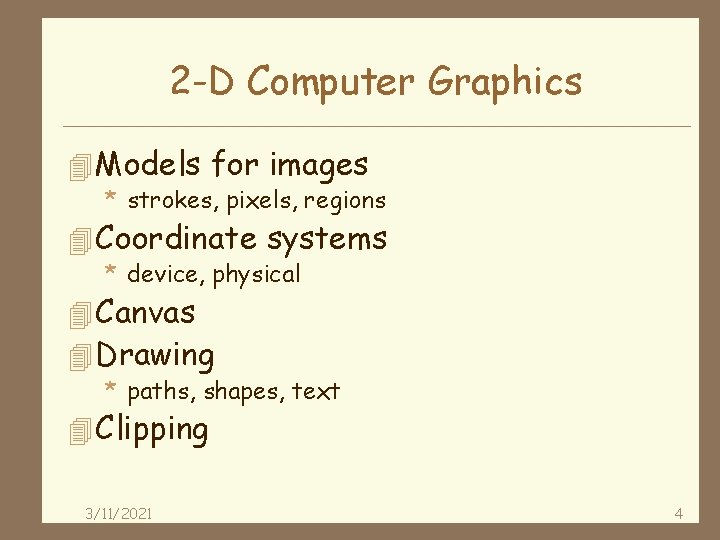
2 -D Computer Graphics 4 Models for images * strokes, pixels, regions 4 Coordinate systems * device, physical 4 Canvas 4 Drawing * paths, shapes, text 4 Clipping 3/11/2021 4

Stroke Model 4 Describe image as strokes (w/ color/thickness) + Line ((10, 4), (17, 4), thick 2, red) + Circle (( 19, 13), radius 3, thick 3, white) 4 Maps to early vector displays & plotters 4 Most UI toolkits have stroked objects * arcs, ellipses, rounded rectangles, etc. 3/11/2021 5

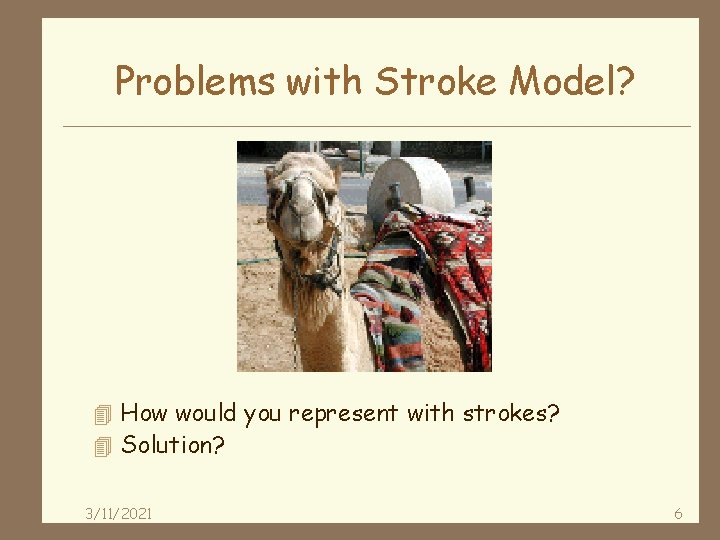
Problems with Stroke Model? 4 How would you represent with strokes? 4 Solution? 3/11/2021 6

Pixel Model 4 Break-up complex images into discrete “pixels” & store color for each 4 Resolution * * * spatial: number of rows by columns e. g. , 1280 x 1024 is a good monitor display quality laser printer: 10200 x 13200 (1200 dpi) image depth (i. e. , number of bits per pixel) several styles. . . 8 -bit, 24 -bit, 32 -bit 3/11/2021 7

Image Depth 4 Bit map - 1 bit/pixel (on/off) * B&W screens or print-outs 3/11/2021 8

Image Depth (cont. ) 4 Gray scale - 2 -8 bits/pixel * group pixels (some on, some off) 4 Full color - 24 bits/pixel * 8 bits per primary color (Red, Green, Blue) 3/11/2021 9

Image Depth (cont. ) 4 Full color – 32 bits/pixel * Usually just 24 -bit color (used for efficiency) * Extra 8 -bits are optional – can be used for “alpha” (transparency) 4 Color mapped - 8 bits/pixel * store index @ pixel - map into table w/ 24 bits * cuts space & computation * problem? ? 3/11/2021 10

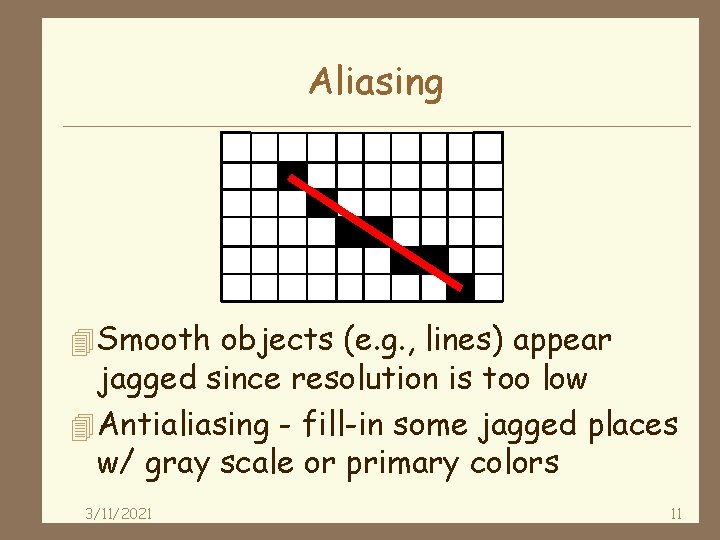
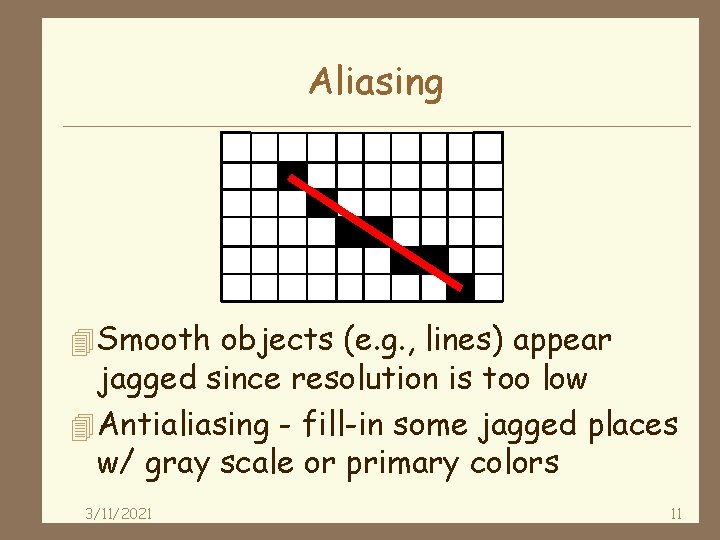
Aliasing 4 Smooth objects (e. g. , lines) appear jagged since resolution is too low 4 Antialiasing - fill-in some jagged places w/ gray scale or primary colors 3/11/2021 11

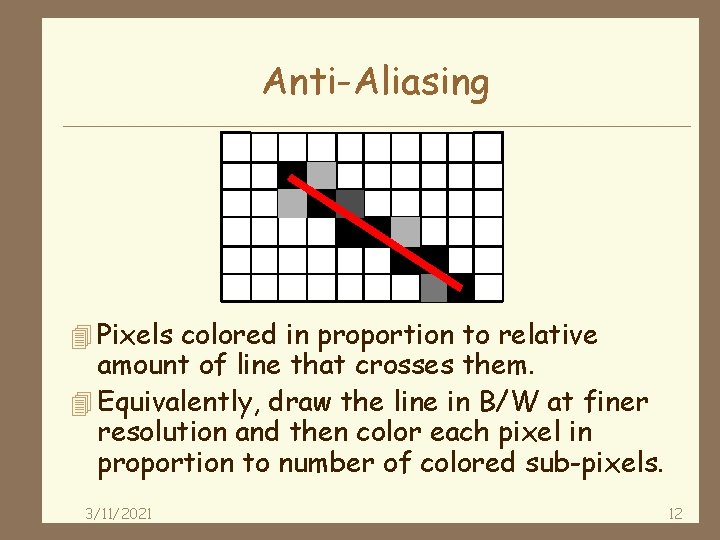
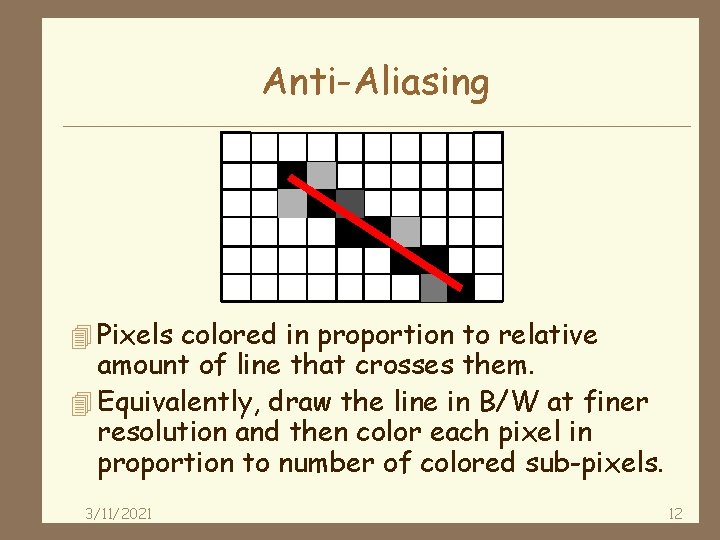
Anti-Aliasing 4 Pixels colored in proportion to relative amount of line that crosses them. 4 Equivalently, draw the line in B/W at finer resolution and then color each pixel in proportion to number of colored sub-pixels. 3/11/2021 12

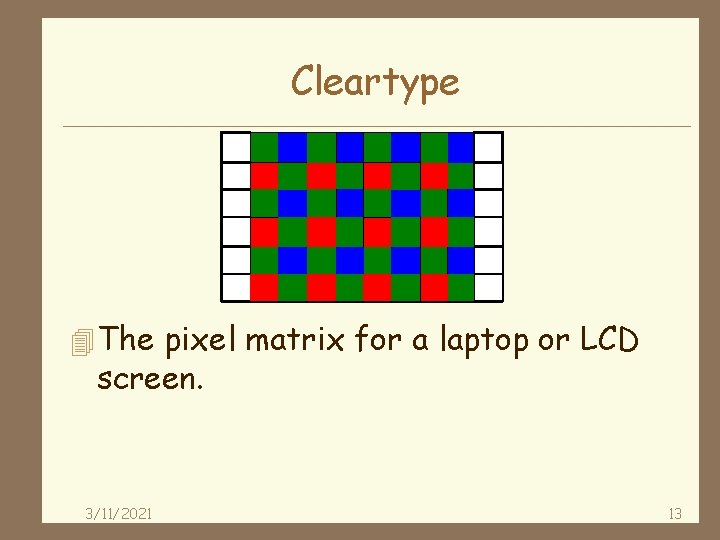
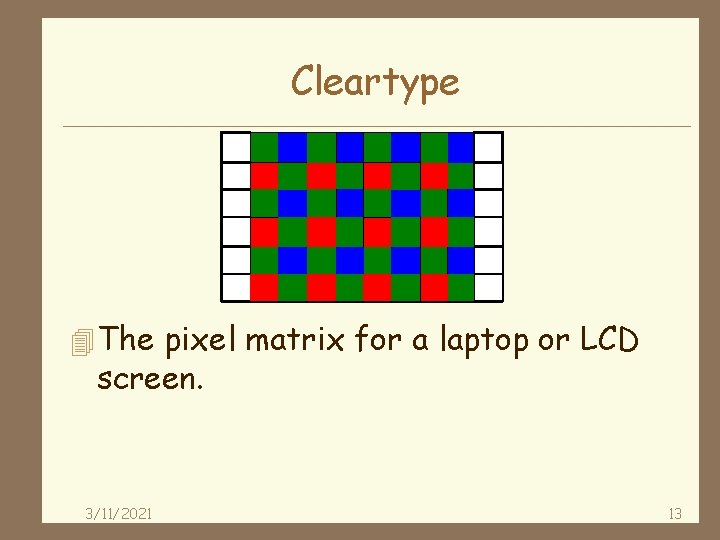
Cleartype 4 The pixel matrix for a laptop or LCD screen. 3/11/2021 13

Cleartype 4 Use sub-pixel color pixels as though they were gray pixels (can cause color anomalies). 3/11/2021 14

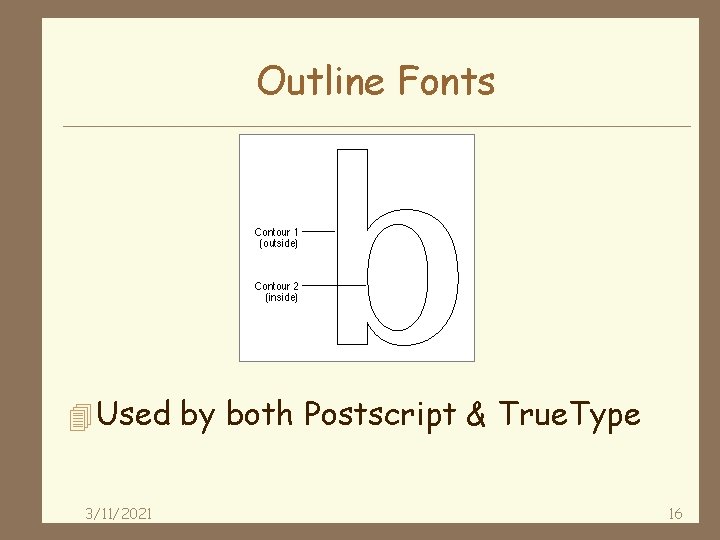
Region Model 4 Use the stroke model to outline region 4 Fill the region with * colors & blendings (i. e. , patterns) 4 Advantages? ? * allows representation of filled shapes w/ + little memory + independence from display resolution 4 Text represented this way & converted to bitmaps inside of the printer 3/11/2021 15

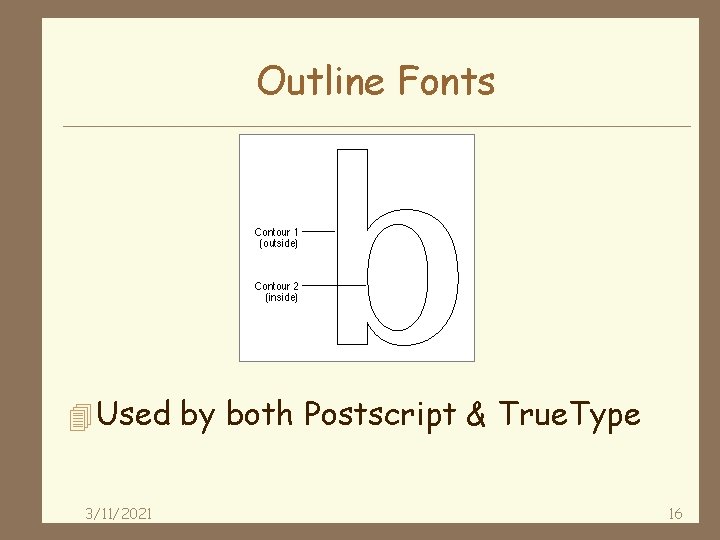
Outline Fonts 4 Used by both Postscript & True. Type 3/11/2021 16

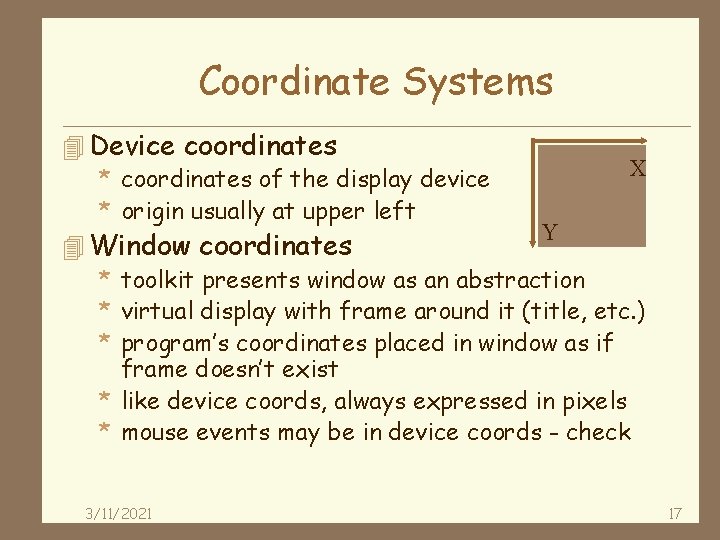
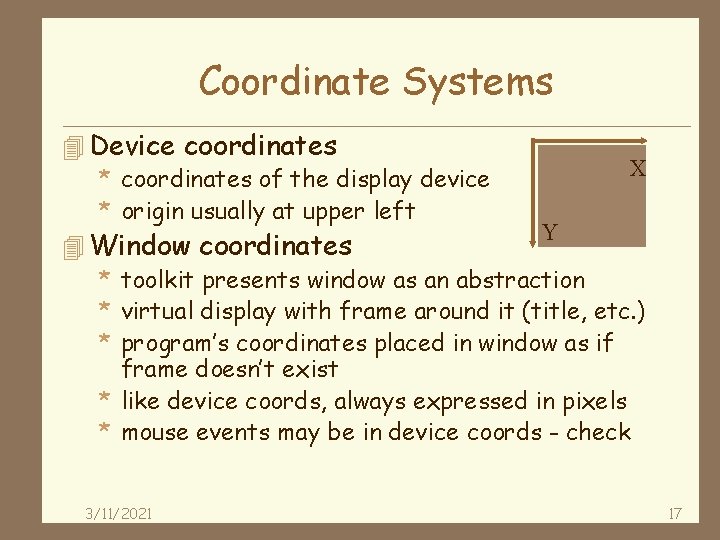
Coordinate Systems 4 Device coordinates X * coordinates of the display device * origin usually at upper left Y 4 Window coordinates * toolkit presents window as an abstraction * virtual display with frame around it (title, etc. ) * program’s coordinates placed in window as if frame doesn’t exist * like device coords, always expressed in pixels * mouse events may be in device coords - check 3/11/2021 17

Coordinate Systems (cont. ) 4 Physical coordinates * pixel-based coords don’t deal well w/ devices of different resolutions (e. g. , monitor vs. printer) * specify coordinates in physical units (e. g. , inches, centimeters, or printer points) 4 Model coordinates * coordinate system relative to drawn objects * need to convert from model to physical/window coordinates & back 3/11/2021 18

Canvas 4 Abstraction for the drawing surface * most toolkits support one 4 Defines methods used for drawing 4 Each instance has a height, width, & defines its physical units 4 Use the same method interface for * windows * image in memory * printed output 4 Called Graphical Device Interface (GDI) by MS 3/11/2021 19

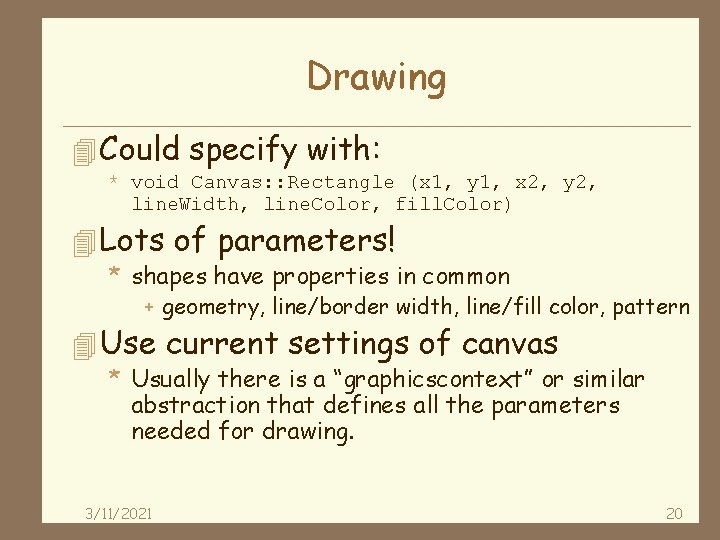
Drawing 4 Could specify with: * void Canvas: : Rectangle (x 1, y 1, x 2, y 2, line. Width, line. Color, fill. Color) 4 Lots of parameters! * shapes have properties in common + geometry, line/border width, line/fill color, pattern 4 Use current settings of canvas * Usually there is a “graphicscontext” or similar abstraction that defines all the parameters needed for drawing. 3/11/2021 20

Text Font Selection 4 Font family *. Garamond, Arial, Modern, Times Roman, Courier * defines the general shape of the characters + some are mono-spaced (“i” gets same space as “G”) + serif (e. g. , Times) vs. sans serif (e. g. , Arial) + serifs have “feet” at baseline -> easier to track eye but look bad on low-resolution displays. 4 Style * normal, bold, italic, bold italic 4 size in points (1 point = 1/72 inch) 3/11/2021 21

Text (cont. ) 4 Usually simple to draw + Canvas Cnv; + Cnv. Set. Font (“Times”, Bold, 10); + Cnv. Text (10, 20, “This is the text”); 4 Outline vs. Bitmapped fonts * need pixels to draw on screen so may store as BM + problems: takes lots of space font in several sizes * instead store as a closed shape (e. g. , outline only) * easy to scale to any size and convert to bitmap 3/11/2021 22

Vector vs. Raster Formats 4 Vector: * Macromedia Flash. * SVG (Scalable Vector Graphics), a W 3 C standard. * VML (Microsoft), Powerpoint animation. 4 Raster: * Jpeg: Better for smooth images * Gif, Png: Better for line art or “South Park” animation 3/11/2021 23

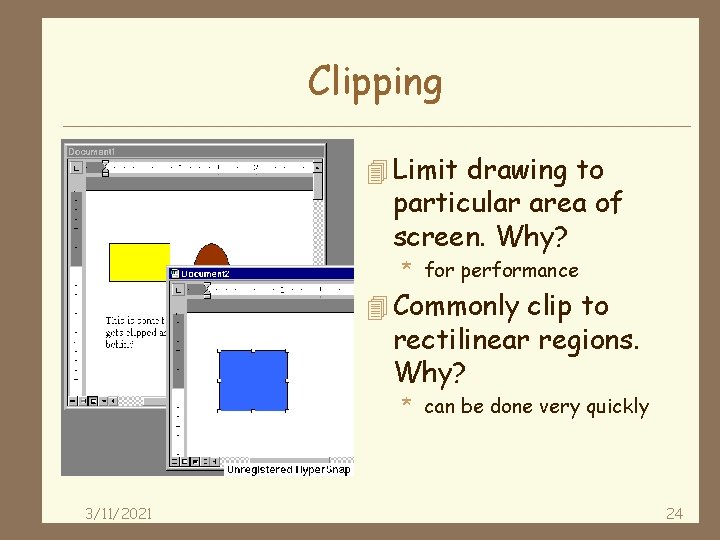
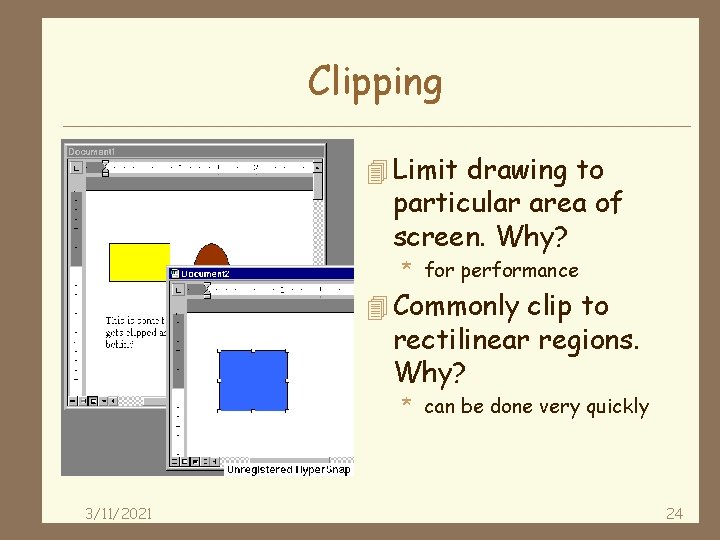
Clipping 4 Limit drawing to particular area of screen. Why? * for performance 4 Commonly clip to rectilinear regions. Why? * can be done very quickly 3/11/2021 24

Color Models 4 256 levels for each primary adequate * -> 24 bits / pixel 4 RGB model * specify color by red, green, & blue components 4 HSV model - hue, saturation, & value * hue is primary wavelength (i. e. , basic color) * saturation is a measure of how pure light is + high is pure, low means it is mixed w/ white/gray * value is intensity (dark vs. light) 3/11/2021 25

Color Models (cont. ) 4 HSV is easier for people to use * there is a direct conversion to RGB 4 CMY model * in terms of mixtures of pigments * pigment gets color from light it absorbs and does not reflect * mix Cyan, Magenta, Yellow + subtractive primaries * used by printers and artists 3/11/2021 26

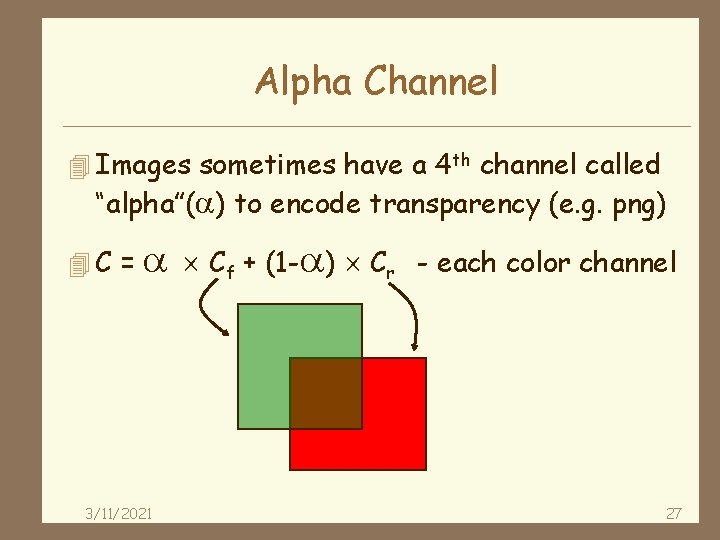
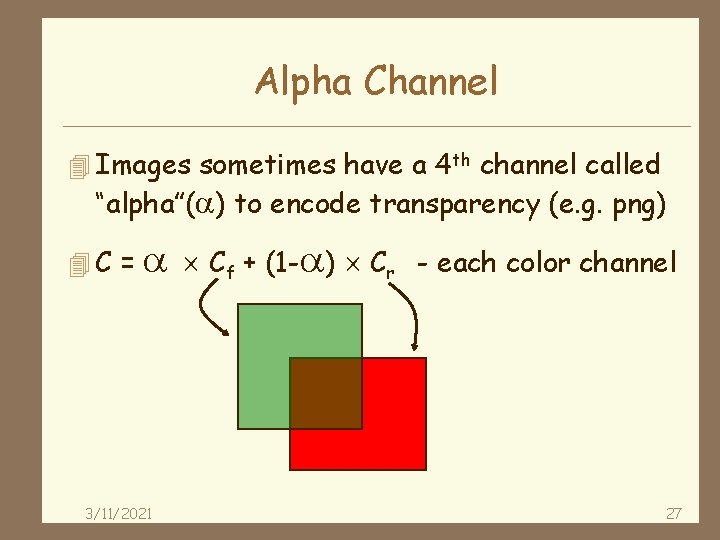
Alpha Channel 4 Images sometimes have a 4 th channel called “alpha”( ) to encode transparency (e. g. png) 4 C = 3/11/2021 Cf + (1 - ) Cr - each color channel 27

Break 4 Contextual Inquiry Grading: * Scenarios showing users are OK for question 7 * If you received a low grade for scenario sketches, see Jane about regrading. 3/11/2021 28

Sequential Programs 4 Program takes control, prompts for input 4 Examples include * command-line prompts (DOS, UNIX) * LISP interpreter 4 The user waits on the program * program tells user it’s ready for more input * user enters more input 3/11/2021 29

Sequential Programs (cont. ) 4 Architecture Program reads in a line of text Program parses the text Program evaluates the result Maybe some output Loop back to beginning 4 But how do you model the many actions a user can take? * for example, a word processor? * need to do printing, editing, inserting, whenever user wants to 3/11/2021 30

Sequential Programs (cont. ) 4 Usually end up with lots of modes * lots of state variables 4 Other examples of modes * paint programs (line, bucket-fill, rectangle, etc) * universal remotes with TV / VCR mode * vi edit mode and command mode 4 Problems with modes? 3/11/2021 31

Sequential Programs (cont. ) 4 Problems with modes? * gets confusing if too many modes * can be easy to make errors * need feedback as to what mode you are in * how to switch between modes? 4 We’ll need a more advanced model to simplify windows programming 3/11/2021 32

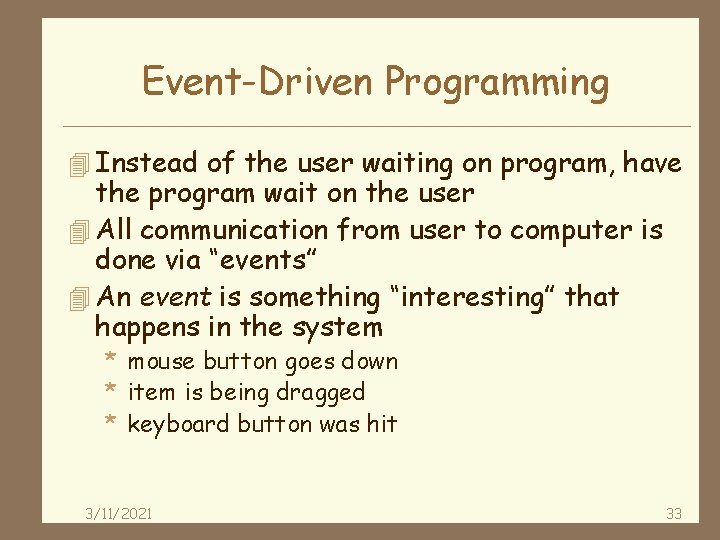
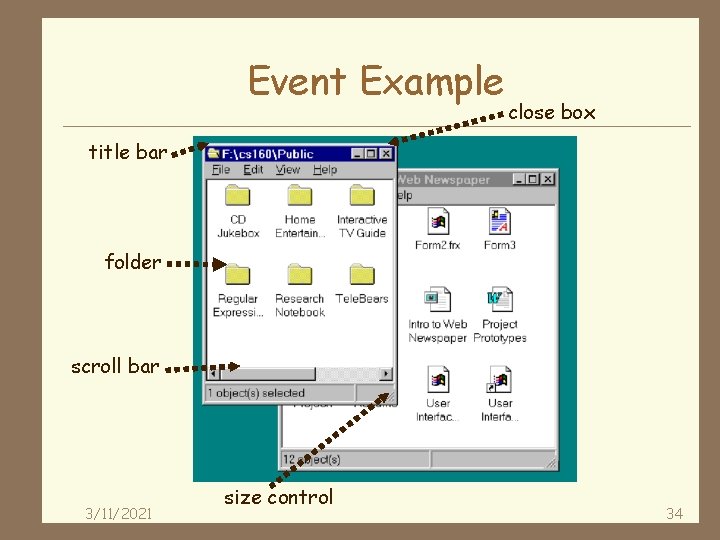
Event-Driven Programming 4 Instead of the user waiting on program, have the program wait on the user 4 All communication from user to computer is done via “events” 4 An event is something “interesting” that happens in the system * mouse button goes down * item is being dragged * keyboard button was hit 3/11/2021 33

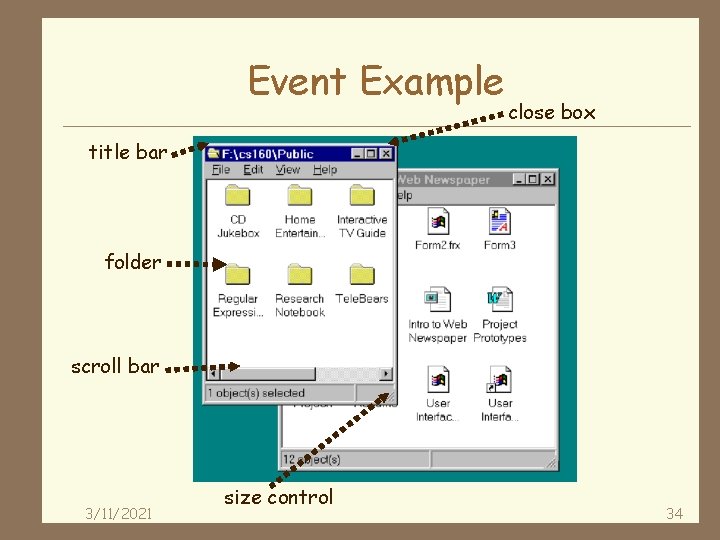
Event Example close box title bar folder scroll bar 3/11/2021 size control 34

Major Issues 4 How to decompose the UI into interactive objects? 4 How to distribute input to the interactive objects 4 How to partition between application & system software? 4 Models for programming interactive objects 4 Models for communications between objects 3/11/2021 35

Windowing Systems 4 Partitioning to prevent chaos 4 Infrastructure to support common services 4 Two major aspects * software services to applications + create and organize windows + implement interaction in those windows * window manager + UI allowing user to control size & placement of windows 3/11/2021 36

Interactor Tree 4 Decompose interactive objects into a tree * interactive objects also known as “widgets” * based on screen geometry of objects * nested rectangles 4 Used for dispatching events * events are dispatched (sent) to code in widget * the code then handles the event 4 Variety of methods for dispatching events * return to this later 3/11/2021 37

Interactor Tree Display Screen 3/11/2021 “F: cs 160Public” window Inner Window title bar horizontal scroll bar contents area “CDJukebox” folder “Home Ent…” folder … size control … “Web Newspaper” window … 38
![Interactor Tree 7 4 1 0 Display Screen Outer Win black 93 54 Inner Interactor Tree 7 4 1 0 Display Screen Outer Win [black] 93. 54 Inner](https://slidetodoc.com/presentation_image_h/3501342139eb0cf590bab135f3fc5b20/image-39.jpg)
Interactor Tree 7 4 1 0 Display Screen Outer Win [black] 93. 54 Inner Win [green] Result Win [tan] 8 9 Result String 5 6 Keypad [Teal] 2 3 = button + - button = ENT + button 0 button 3/11/2021 39

Windows 4 Top level windows known as root windows * provide UI abstraction for multiple apps * windowing system arbitrates interactive resources 4 Each root window belongs to an app. * all descendant windows belong to same app * violated by Active. X 4 Windows vs. widgets/controls * X, Ne. XTStep, MS Windows + everything is window 3/11/2021 40

Summary 4 Concepts: 4 2 D vector graphics 4 Raster graphics – color, anti-aliasing 4 Event-driven programming 4 Interactors 3/11/2021 41