CS 160 Graphic Design Professor John Canny Spring










































- Slides: 42

CS 160: Graphic Design Professor John Canny Spring 2006 2/26/2021 1

Administrivia 4 Hi-Fi prototype assignment is being handed out today, due in two weeks. 4 MS Smartphones will be handed out today. 2/26/2021 2

Design is… 4 About function: * Good designs support user tasks 2/26/2021 3

Design is… 4 About function: * Good designs support user tasks 4 About form: * Good designs should be a pleasure to use 2/26/2021 4

Design is… 4 About communication, not just about the medium 4 Its not abstract expressionism: 2/26/2021 5

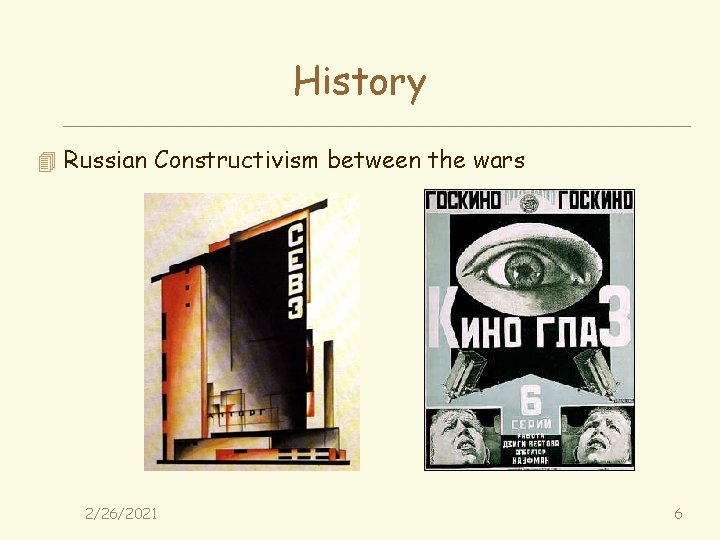
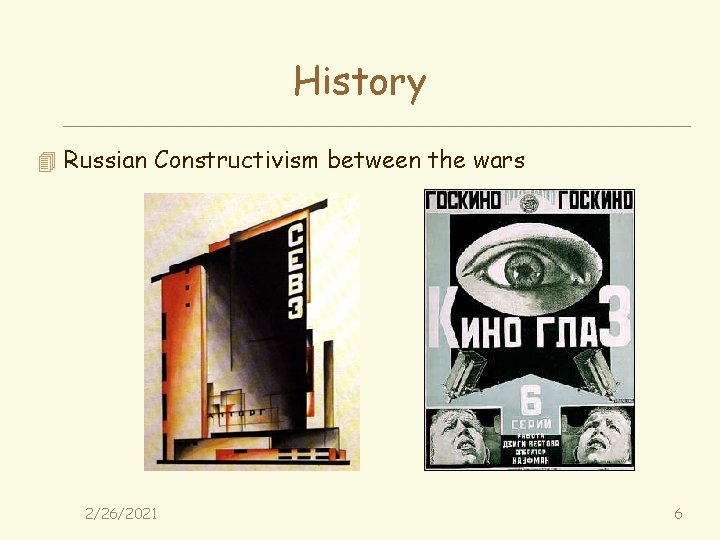
History 4 Russian Constructivism between the wars 2/26/2021 6

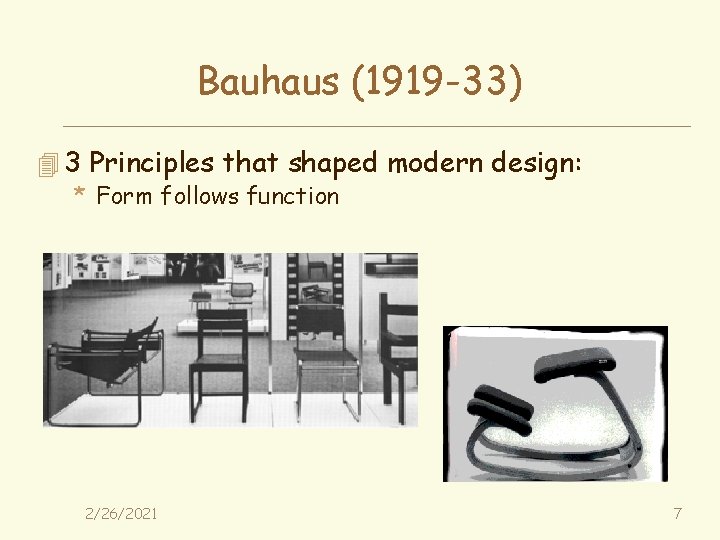
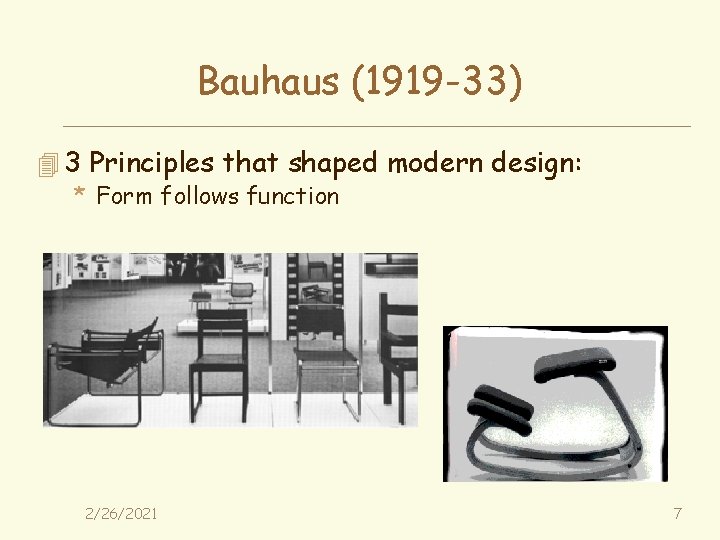
Bauhaus (1919 -33) 4 3 Principles that shaped modern design: * Form follows function 2/26/2021 7

Bauhaus 4 3 Principles that shaped modern design: * Economy of form (limited shape vocabulary) 2/26/2021 8

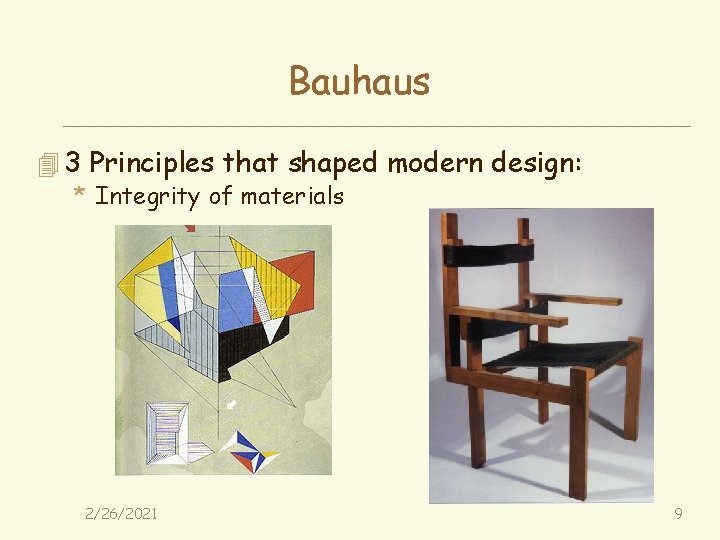
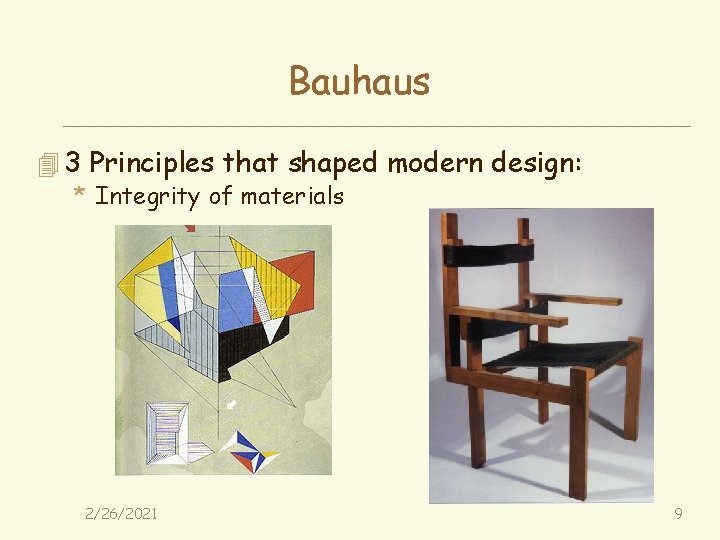
Bauhaus 4 3 Principles that shaped modern design: * Integrity of materials 2/26/2021 9

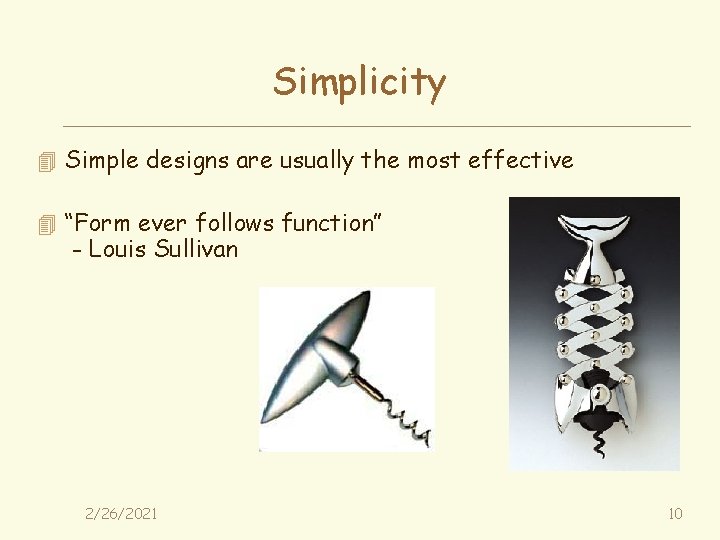
Simplicity 4 Simple designs are usually the most effective 4 “Form ever follows function” - Louis Sullivan 2/26/2021 10

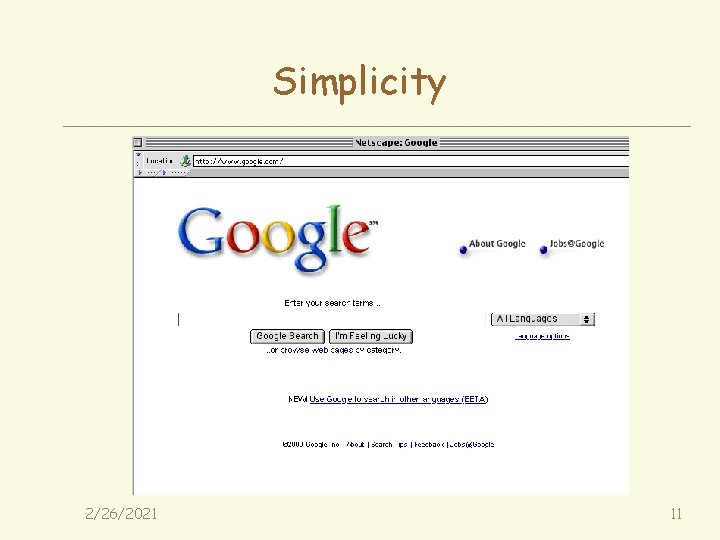
Simplicity 2/26/2021 11

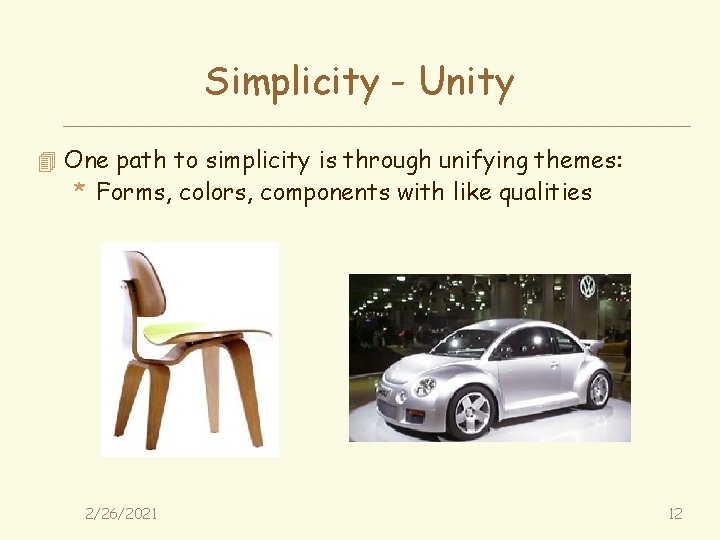
Simplicity - Unity 4 One path to simplicity is through unifying themes: * Forms, colors, components with like qualities 2/26/2021 12

Simplicity - Refinement 2/26/2021 13

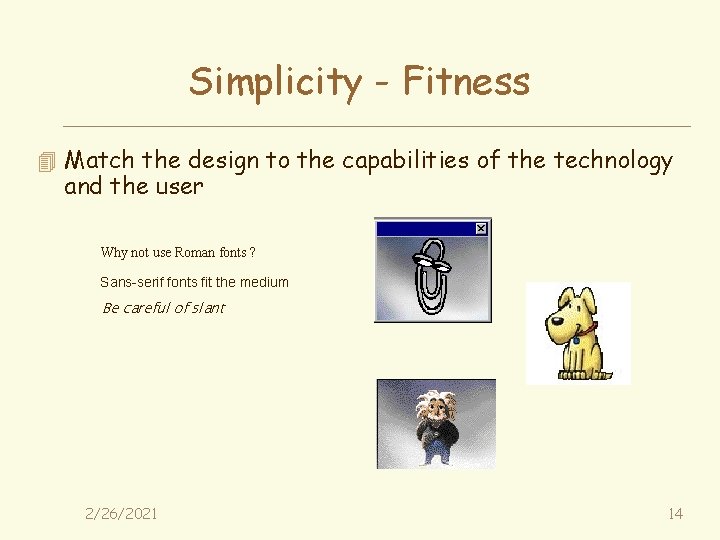
Simplicity - Fitness 4 Match the design to the capabilities of the technology and the user Why not use Roman fonts ? Sans-serif fonts fit the medium Be careful of slant 2/26/2021 14

Simplicity – Common Mistakes 4 4 4 4 Clutter and noise Interference between competing elements Using explicit structures as a crutch Belaboring the obvious Overly literal translation Excessive detail Gratuitous Dimensionality Match the design to the capabilities of the technology and the user 2/26/2021 15

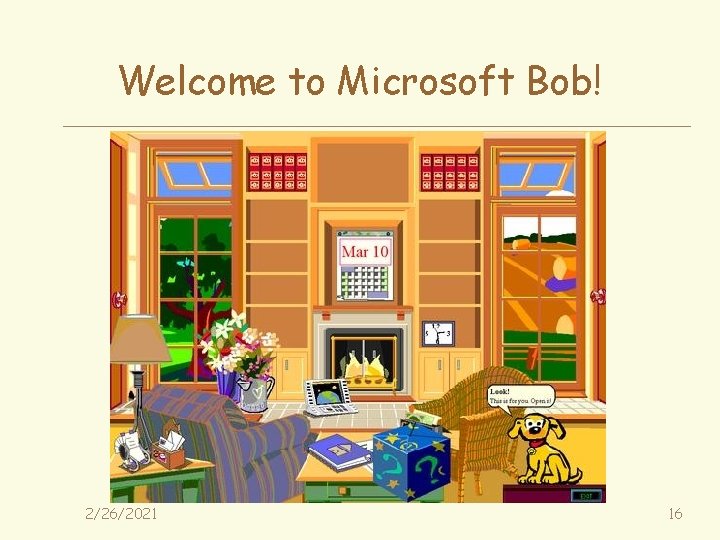
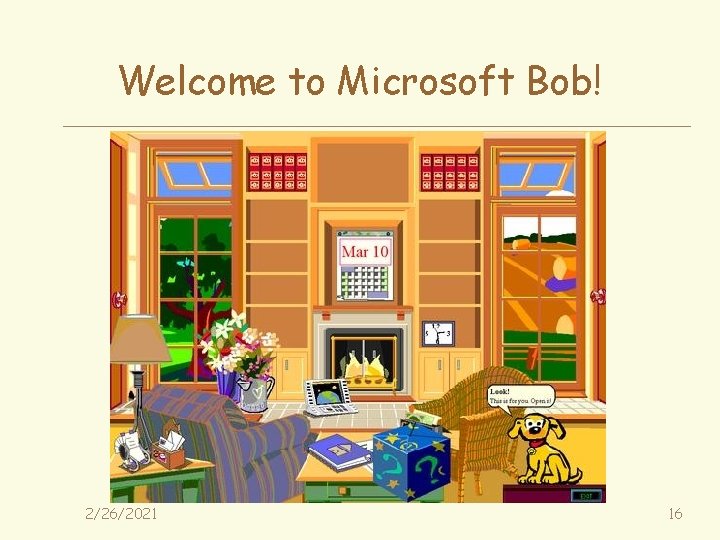
Welcome to Microsoft Bob! 2/26/2021 16

Simplicity - Common mistakes 4 Clutter and noise 2/26/2021 17

Simplicity - Common mistakes 4 Interference between competing elements 2/26/2021 18

Simplicity - Common mistakes 4 Using explicit structure as a crutch 2/26/2021 19

Simplicity - Common mistakes 4 Belaboring the obvious 2/26/2021 20

Simplicity - Common mistakes 4 Overly literal translation 2/26/2021 21

Simplicity - Common mistakes 4 Excessive Detail 2/26/2021 22

Simplicity - Common mistakes 4 Gratuitous dimensionality 2/26/2021 23

Break 2/26/2021 24

Module and Program 4 A systematic approach to the design of many artifacts: * web pages on a site * documentation pages * devices in a family 4 Programs describe how to build designs from modules. 2/26/2021 25

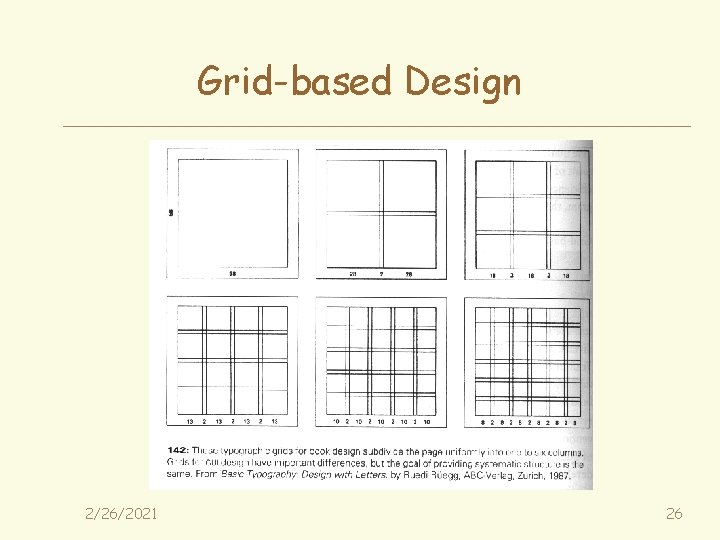
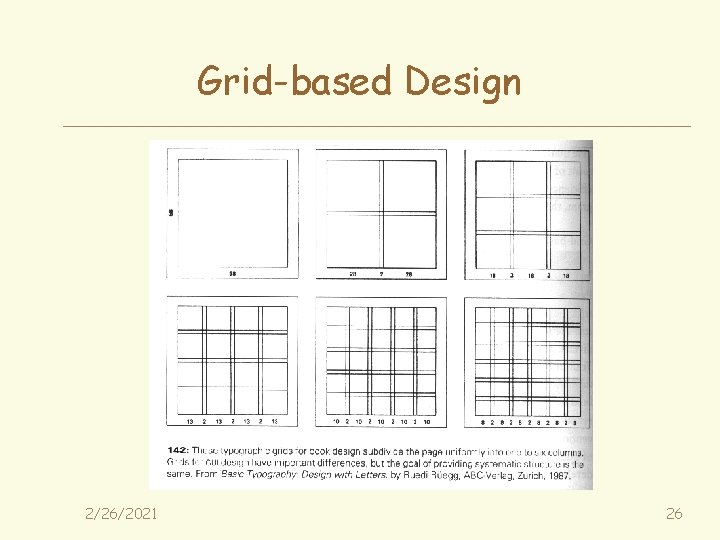
Grid-based Design 2/26/2021 26

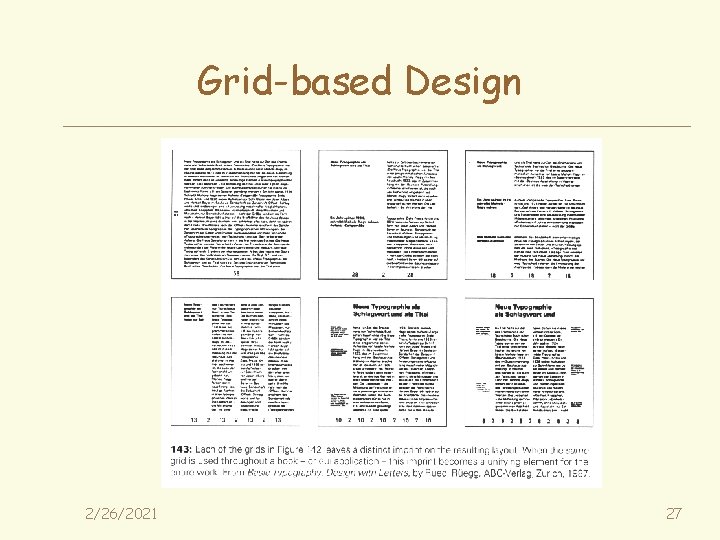
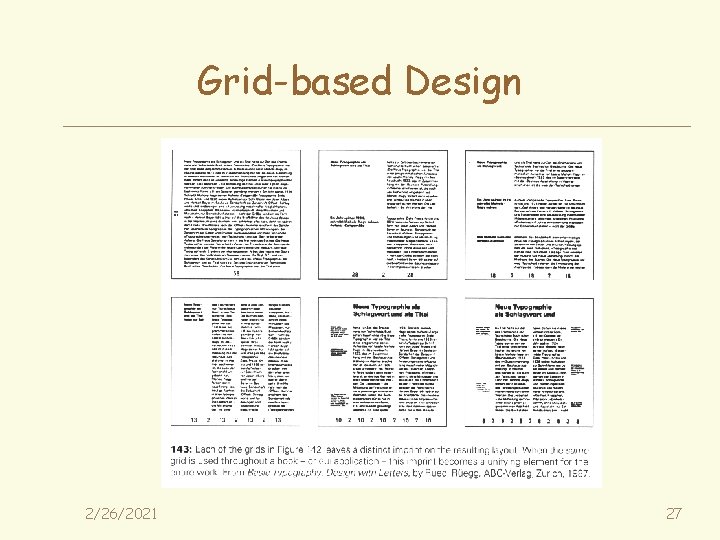
Grid-based Design 2/26/2021 27

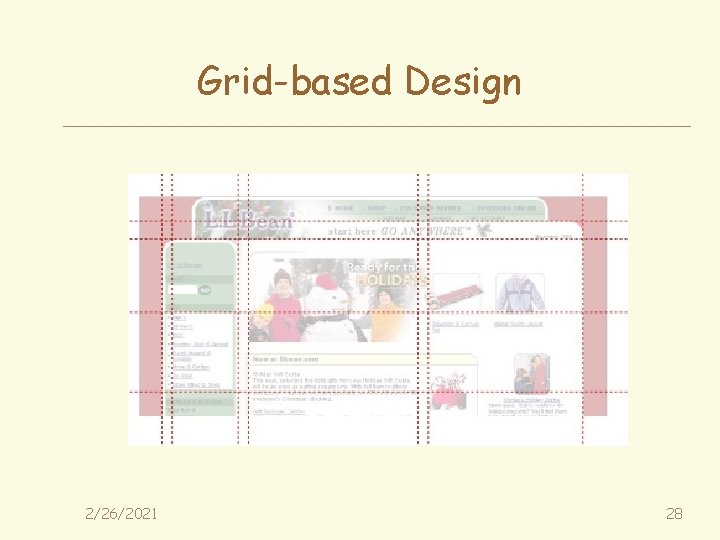
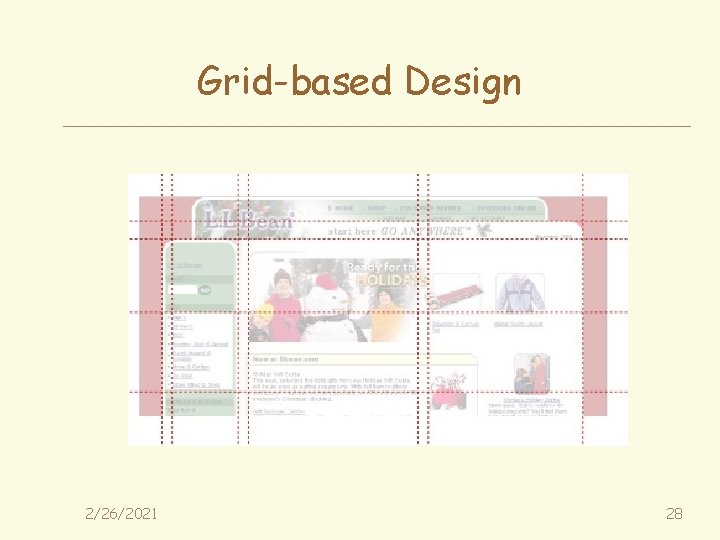
Grid-based Design 2/26/2021 28

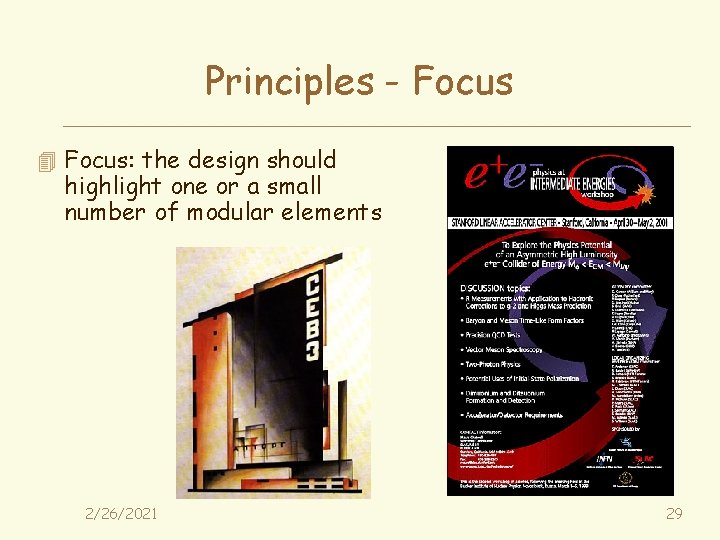
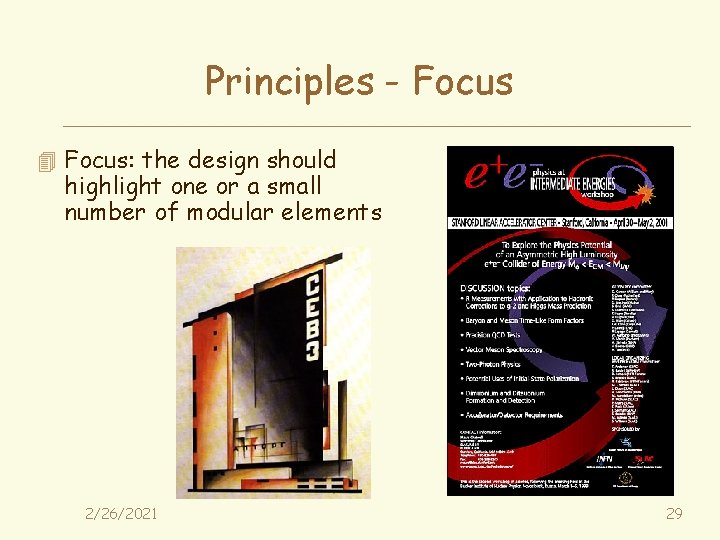
Principles - Focus 4 Focus: the design should highlight one or a small number of modular elements 2/26/2021 29

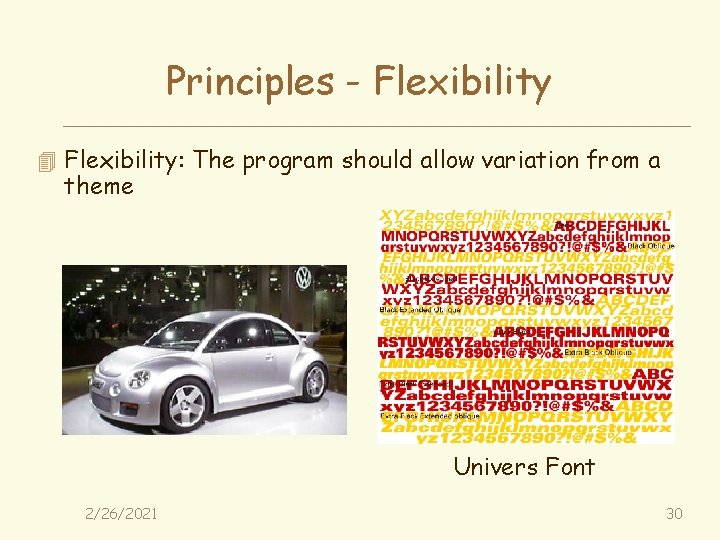
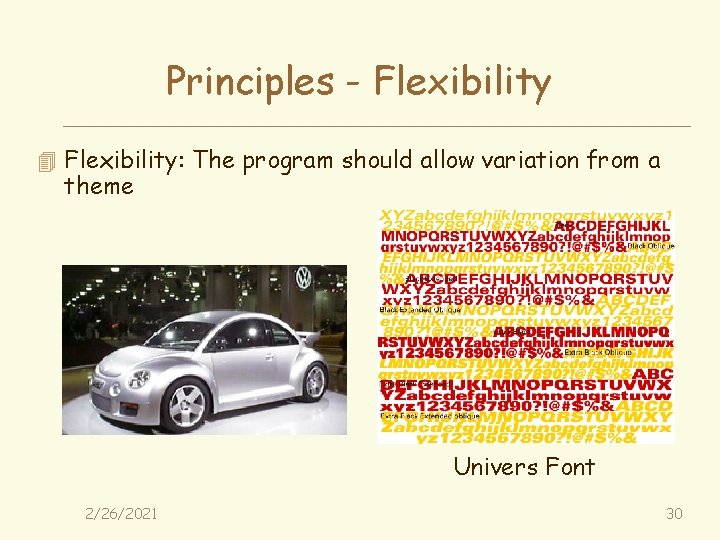
Principles - Flexibility 4 Flexibility: The program should allow variation from a theme Univers Font 2/26/2021 30

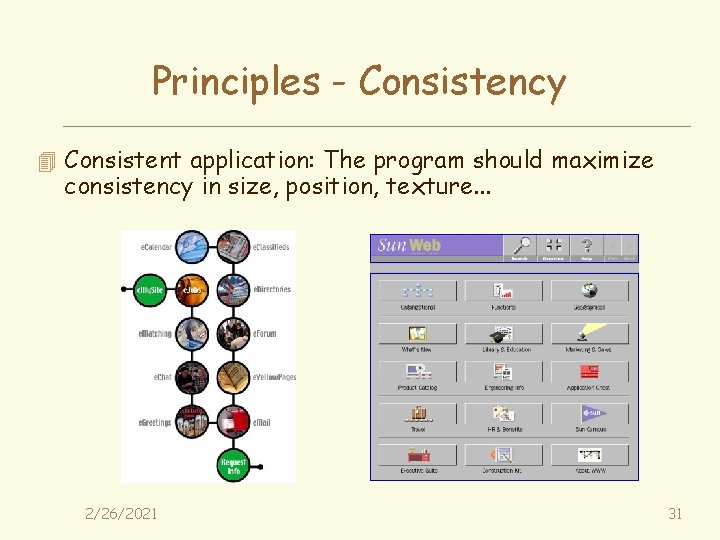
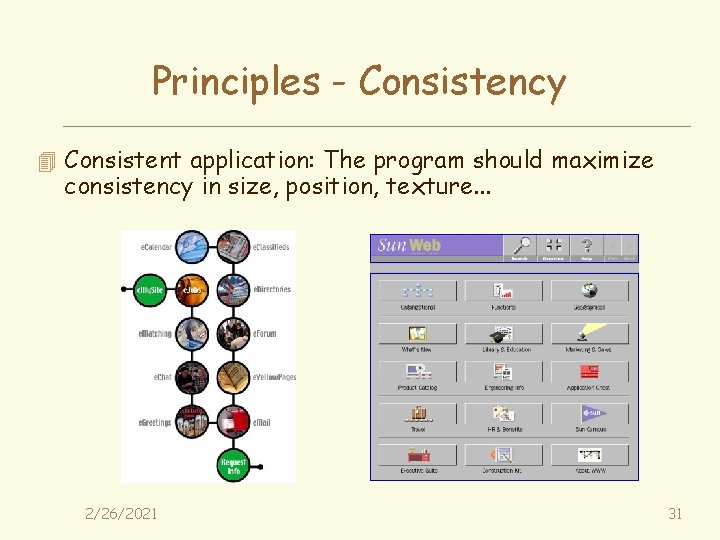
Principles - Consistency 4 Consistent application: The program should maximize consistency in size, position, texture. . . 2/26/2021 31

Common mistakes 4 4 4 Arbitrary component positions Arbitrary component dimensions Random window sizes and layouts Unrelated icon sizes and imagery Inconsistent control presentations Inconsistent visual language 2/26/2021 32

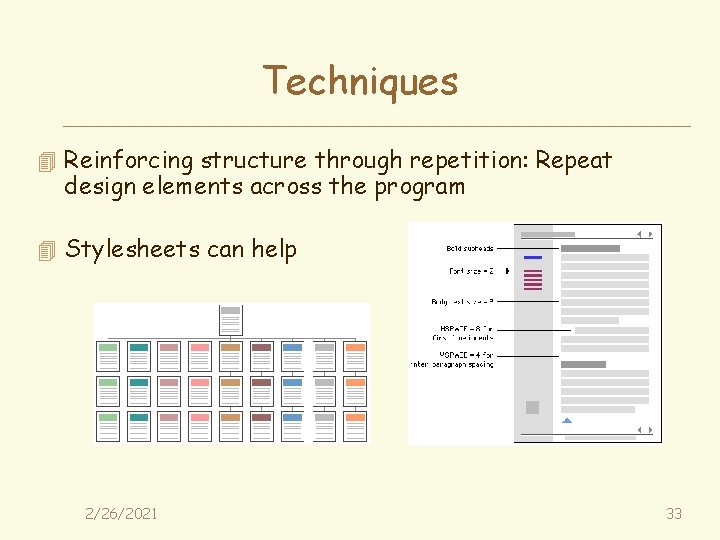
Techniques 4 Reinforcing structure through repetition: Repeat design elements across the program 4 Stylesheets can help 2/26/2021 33

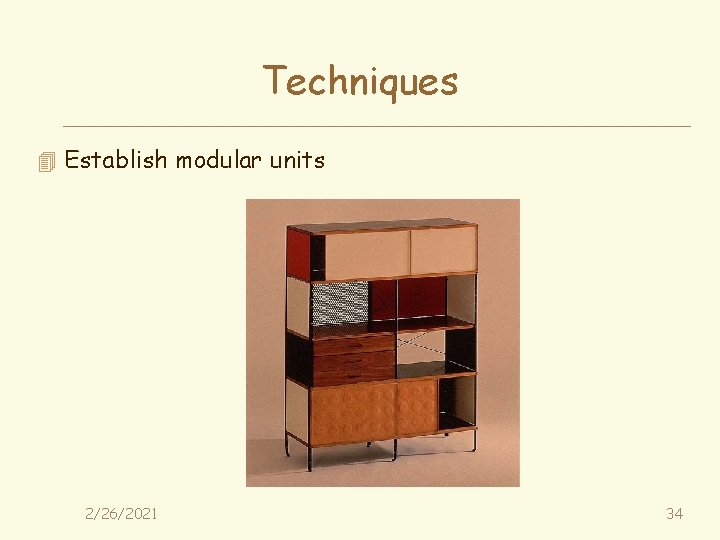
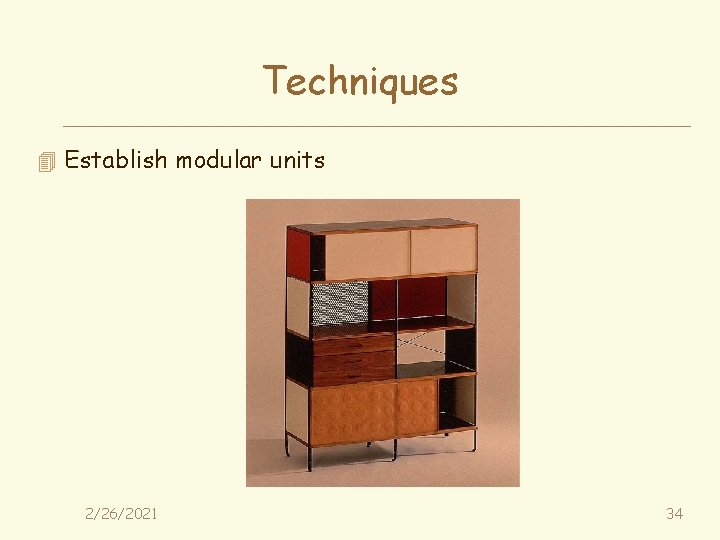
Techniques 4 Establish modular units 2/26/2021 34

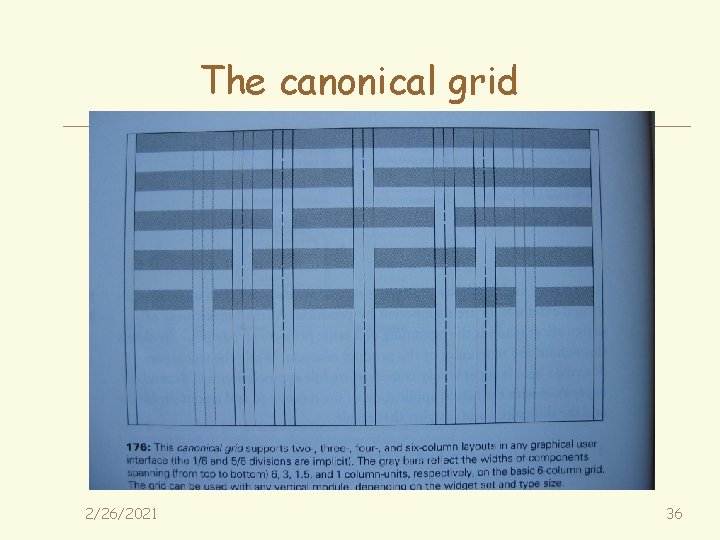
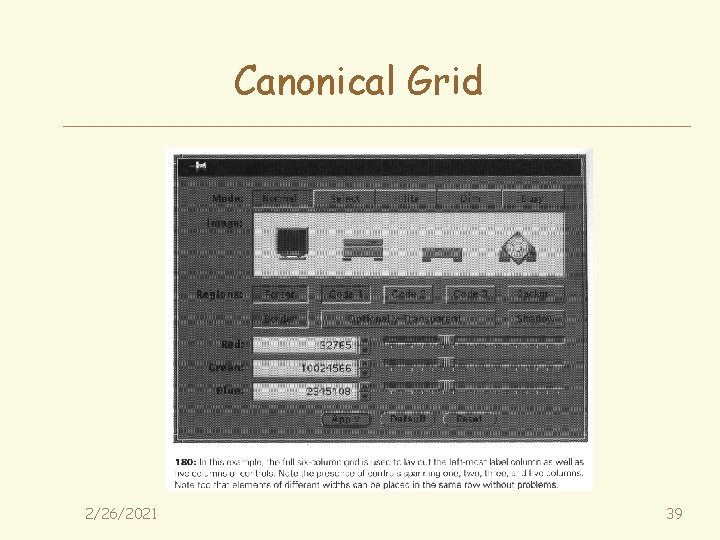
Techniques - Canonical grid 4 The canonical grid 4 An six-column basic grid with column separators and label templates 4 Can be implemented with HTML tables 4 Frontpage is pretty good for this: * Build a regular grid as a table * Merge cells to eliminate some of the boundaries 2/26/2021 35

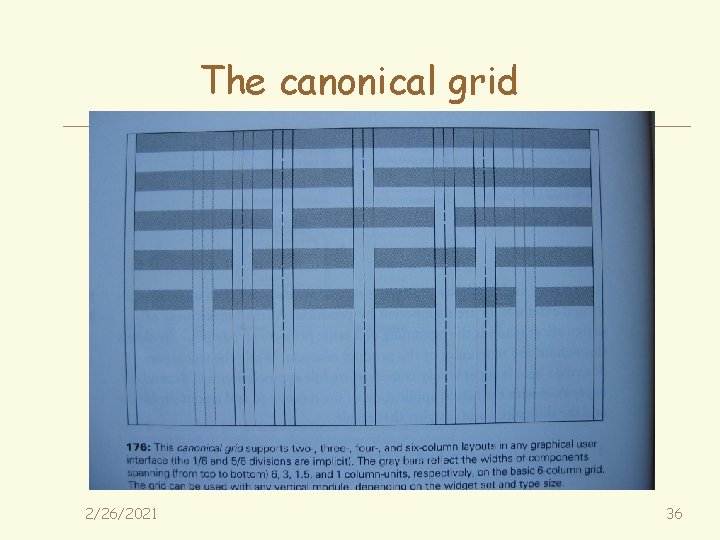
The canonical grid 2/26/2021 36

Canonical Grid 4 Determine any size restrictions 4 Define horizontal and vertical modules 4 Develop a rough sketch of sizes, positions, orientations 4 Use the canonical grid to adjust sizes and positions of control elements 4 For dynamic layouts, figure out the minimum workable size. 2/26/2021 37

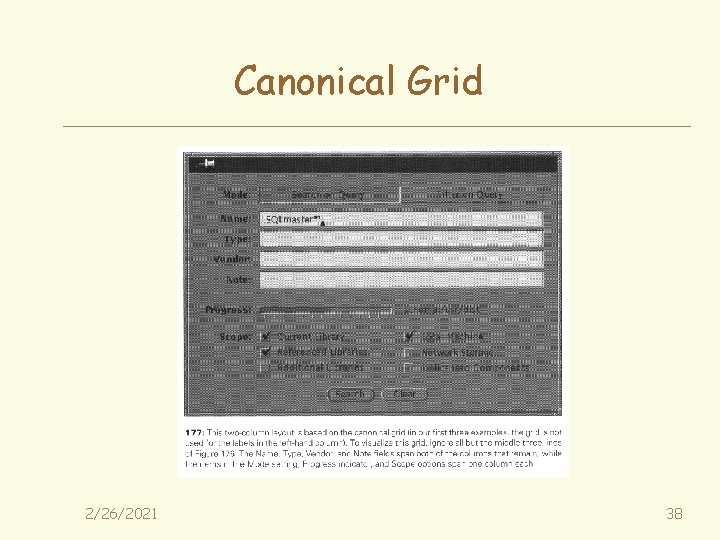
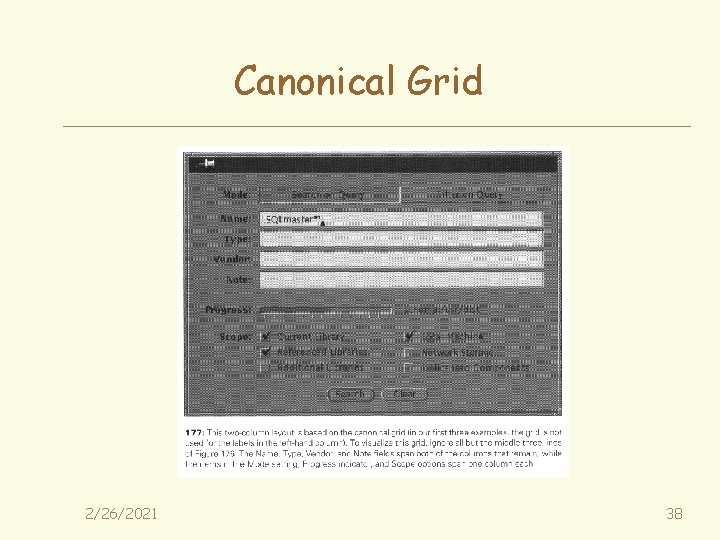
Canonical Grid 2/26/2021 38

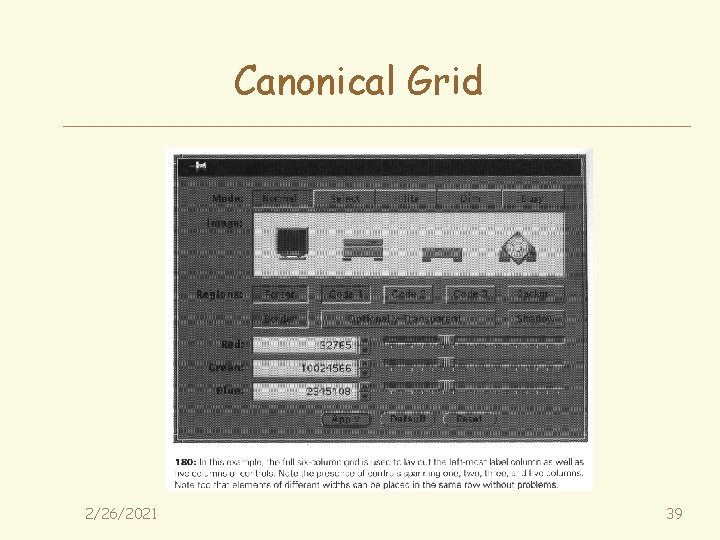
Canonical Grid 2/26/2021 39

Plagiarism Remember Picasso’s quote: “Good artists borrow (from other artists), but great artists steal !” Compelling visual design takes practice and experience – A natural part of which is study and critique of other’s work. 2/26/2021 40

Places to go 4 4 4 4 Meta. Design: www. metadesign. com IDEO: www. ideo. com Frog Design: www. frogdesign. com Swim studio www. swimstudio. com Cooper Interaction Design www. cooper. com Aaron Marcus and Associates www. amanda. com Icarian www. icarian. com 2/26/2021 41

Summary 4 One design strategy follows Bauhaus principles * Form Follows Function * Economy of Form * Integrity of Materials 4 General design principles * Simplicity * Grid-based Design 4 Inspection and critique of other sites 2/26/2021 42