Creating Links The Anchor Element The anchor tag






- Slides: 6

Creating Links

The Anchor Element: The anchor tag <a> can be used in three different ways: 1. External link – to link to a web page outside your own website. 2. Internal link – to link to another web page on your own website. 3. Bookmark – to link to another position within the same web page.

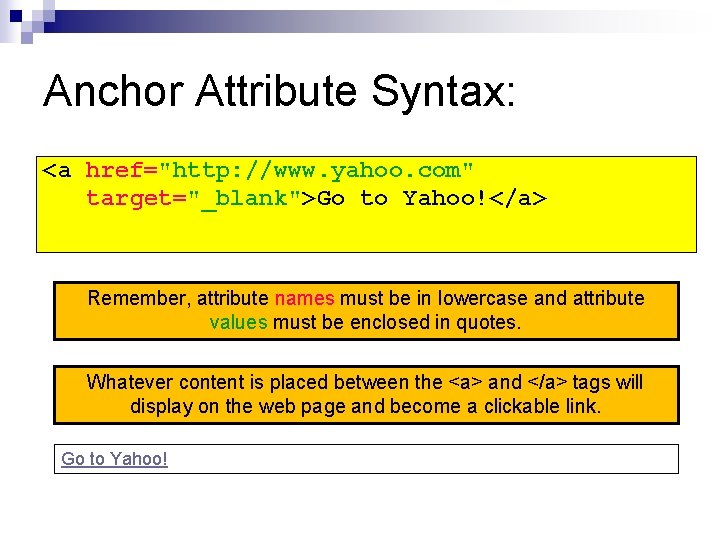
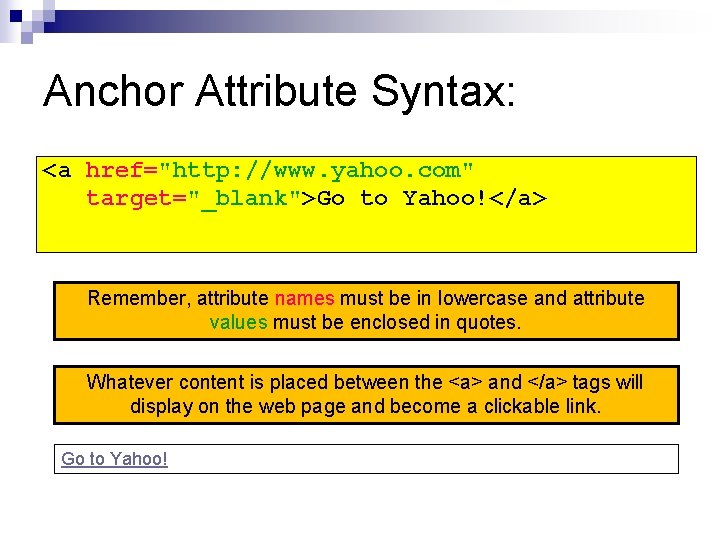
Anchor Attribute Syntax: <a href="http: //www. yahoo. com" target="_blank">Go to Yahoo!</a> Remember, attribute names must be in lowercase and attribute values must be enclosed in quotes. Whatever content is placed between the <a> and </a> tags will display on the web page and become a clickable link. Go to Yahoo!

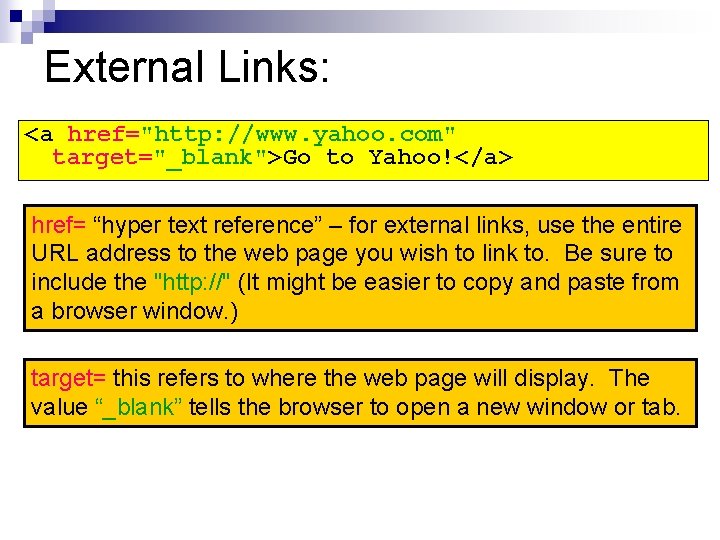
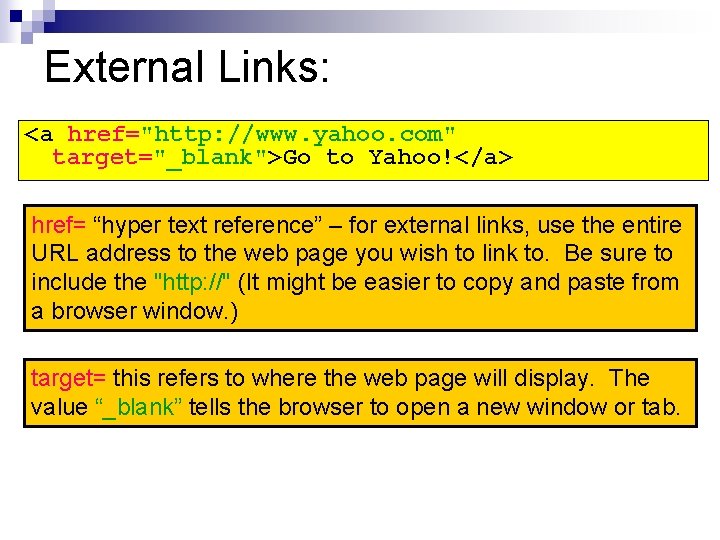
External Links: <a href="http: //www. yahoo. com" target="_blank">Go to Yahoo!</a> href= “hyper text reference” – for external links, use the entire URL address to the web page you wish to link to. Be sure to include the "http: //" (It might be easier to copy and paste from a browser window. ) target= this refers to where the web page will display. The value “_blank” tells the browser to open a new window or tab.

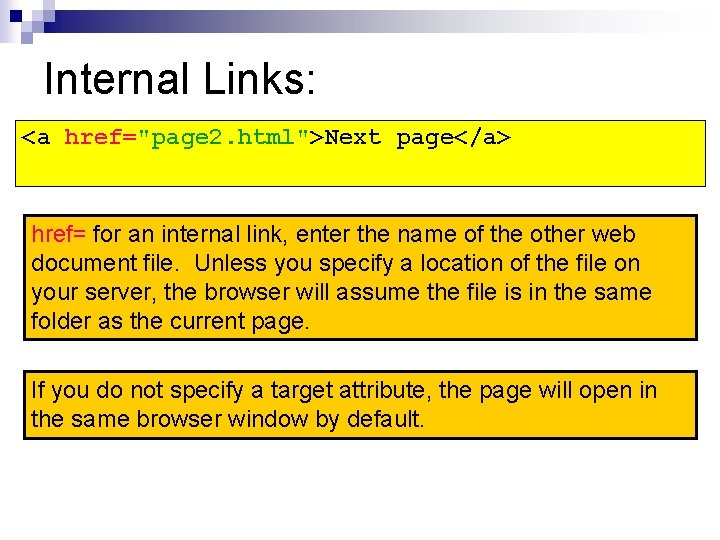
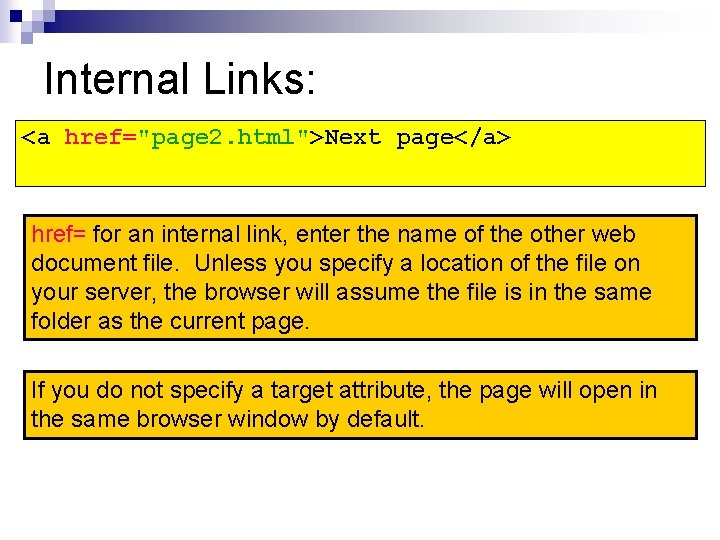
Internal Links: <a href="page 2. html">Next page</a> href= for an internal link, enter the name of the other web document file. Unless you specify a location of the file on your server, the browser will assume the file is in the same folder as the current page. If you do not specify a target attribute, the page will open in the same browser window by default.

Bookmark Links: <a href="#bottom">Click here to go to the end</a>. . . <a name="bottom">This is the end</a> Bookmarks are combination of two anchor elements. The first is where you start, the second is where you end up. For the first <a> tag, use the href element and enter # and the name of the anchor you wish to link to. For the second <a> tag, use the name attribute and enter the matching name (without the #). Bookmarks are often used to build tables of contents within web documents.